毎月数社限定トライアル
ヒューリスティック分析事例集 Trial of Heuristic report
資料ダウンロードはこちら
毎月のアクセス解析レポートを簡単に作る方法!工数削減とデザインもUP
マーケティング 2016.11.25

ホームページやLP、ウェブ広告出稿の運用をしていれば、毎月必ず訪れるクライアントや上長に向けたサービスへのアクセス状況の分析や報告レポート。なかなか骨が折れますよね。
毎月一定の工数を必要とするこの作業が短縮できるとなると、事業への貢献はかなり大きいものになります。弊社でも担当するクライアント様サービスのアクセス解析レポートを毎月制作しており、どうにかクオリティを維持しつつ作業効率化できる方法はないかと悩んでおりました。
今回はGoogleアナリティクスのデータを元に、同じくGoogleが提供するデータビジュアライズツール「Google データスタジオ」を活用し、超簡単に、そして美しく、満足度の高いアクセス解析レポートの作り方を説明したいと思います。これまでのアクセス解析レポート作成が革新的に変わります。
目次
Google Data Studioとは??
 Googleデータスタジオは、データの可視化とレポート作成のためのツールです。 Googleが2015年5月に発表したGoogle Analytics 360 suite製品シリーズの一つで、元々は有料ツールでしたが、2016年10月に日本でも無償版が提供されました。 アクセス解析のためにGoogle アナリティクスのデータをデータ元として利用する人々が多い中で、Googleからデータ可視化のダッシュボードを作るサービスがリリースされたことはデータ連携の観点で様々な利点があります。(Google Big Query、Google Sheets、Google AdWords、Youtube Analyticsとも連携しています。) 何よりGoogleデータスタジオを活用すると、スピーディーにアクセス解析レポートの作成ができるようになるため、ウェブ担当者であれば重宝すべきツールになりそうです。
Googleデータスタジオは、データの可視化とレポート作成のためのツールです。 Googleが2015年5月に発表したGoogle Analytics 360 suite製品シリーズの一つで、元々は有料ツールでしたが、2016年10月に日本でも無償版が提供されました。 アクセス解析のためにGoogle アナリティクスのデータをデータ元として利用する人々が多い中で、Googleからデータ可視化のダッシュボードを作るサービスがリリースされたことはデータ連携の観点で様々な利点があります。(Google Big Query、Google Sheets、Google AdWords、Youtube Analyticsとも連携しています。) 何よりGoogleデータスタジオを活用すると、スピーディーにアクセス解析レポートの作成ができるようになるため、ウェブ担当者であれば重宝すべきツールになりそうです。
Google Data Studioを利用したアクセス解析レポートの書き方
1.新規レポートを開設する
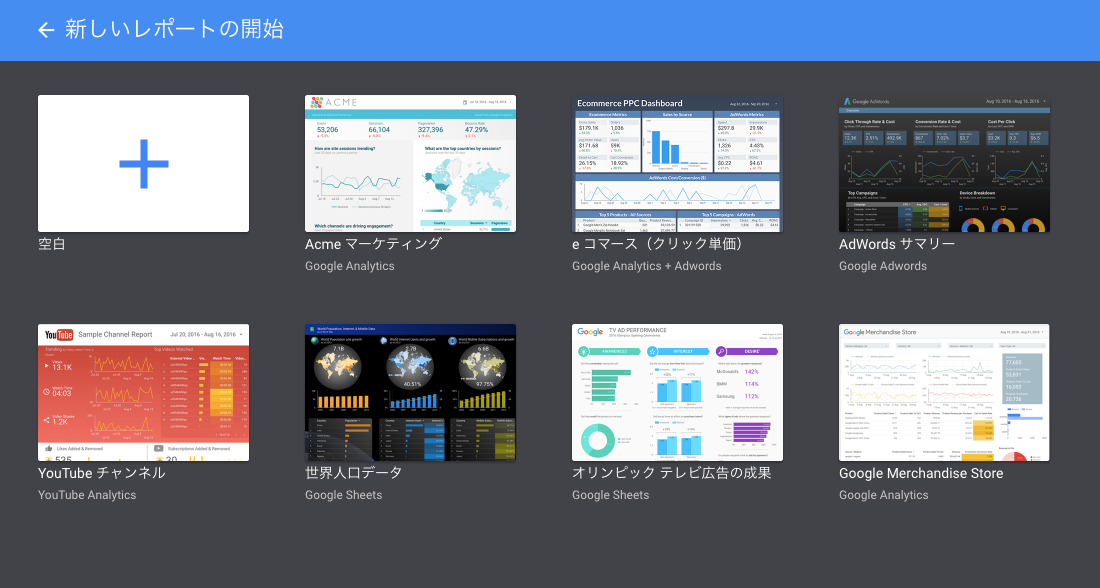
まずGoogleデータスタジオ(https://datastudio.google.com/)にアクセスします。 (Googleアカウントへのログイン状態が必要です。) 「新しいレポート」の開始から<空白>もしくは<テンプレート>を選択してください。 制作途中や共有されたレポートは下部に表示されますのでそちらを選択し編集してください。 今回は<空白>を選択し、サンプルとして弊社パンタグラフのホームページ(https://pantograph.co.jp/)のアクセス状況をレポートにしていきたいと思います。

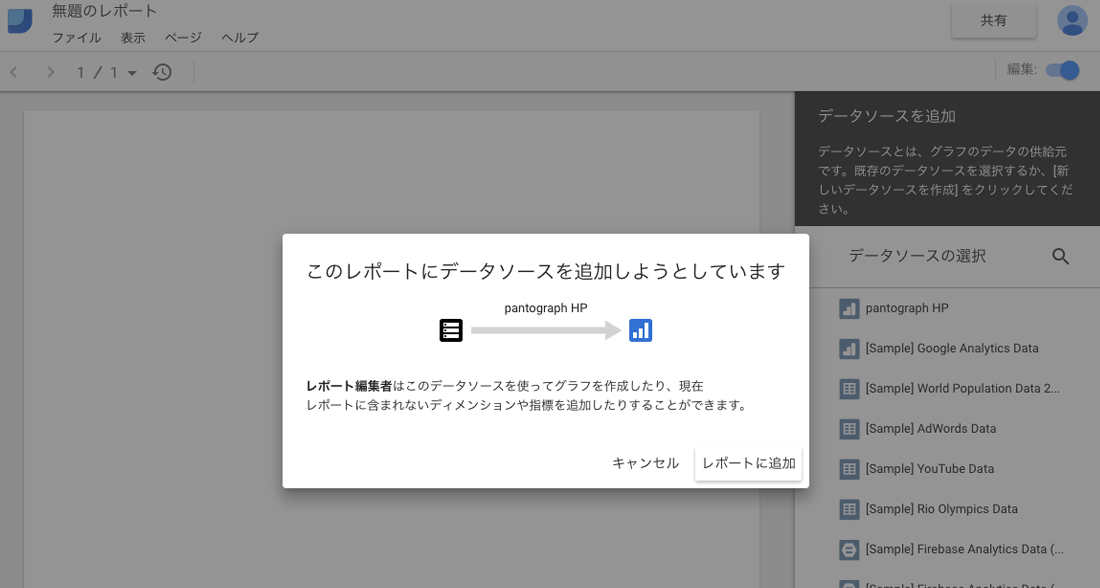
新しいレポートが開けましたら、自己アカウントで管理しているGoogleアナリティクスデータをソースとして選択しましょう。 画面右メニューからデータソースを選択することができるようになっています。 今回は弊社のホームページ<pantograph HP>を選択して、ソースとして追加します。

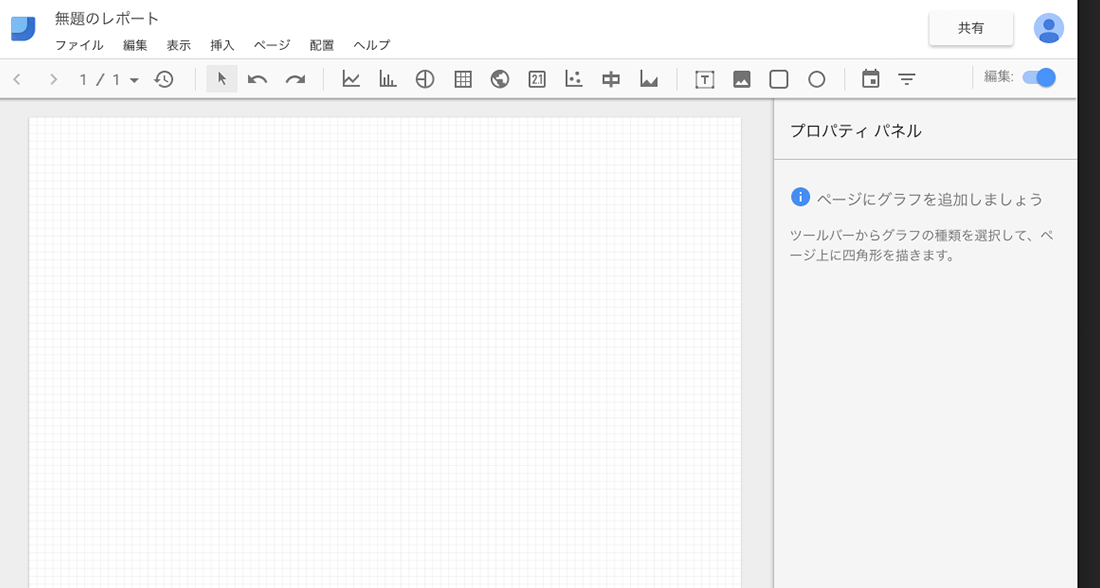
ソースを追加後、<空白>テンプレートを選択した場合はブランク状態のシートが立ち上がります。

2.レポート項目を決める
次にデータ取得し、レポートする項目を決めていきましょう。 今回はサンプルとして、アクセス解析の基本項目をベースに作成します。 Googleデータスタジオでアナリティクス上の全てのデータを可視化することは難しいです。 データスタジオからのクエリ発行・計算などは出来ません、演算もできませんので、事前に計算しておくて必要があります。 ただ、アナリティクスで取得している値の多くをカバーしているため、基本的なレポートはGoogleデータスタジオで作成することが可能です。 データスタジオ上でレポート表現が難しい項目に関しては画像挿入などを上手く利用し、よりサービスに則したレポートを構築する必要があります。 今回は ・ページビュー数 ・セッション数 ・ページ/セッション ・平均ページ滞在時間 ・直帰率 ・新規ユーザー数 ・ページ別セッション数 ・参照元 ・デバイス比率 ・OS比率 ・流入キーワード ・性別 ・エリア をレポート化してみました。
3.レイアウトして期間と取得値を設定する
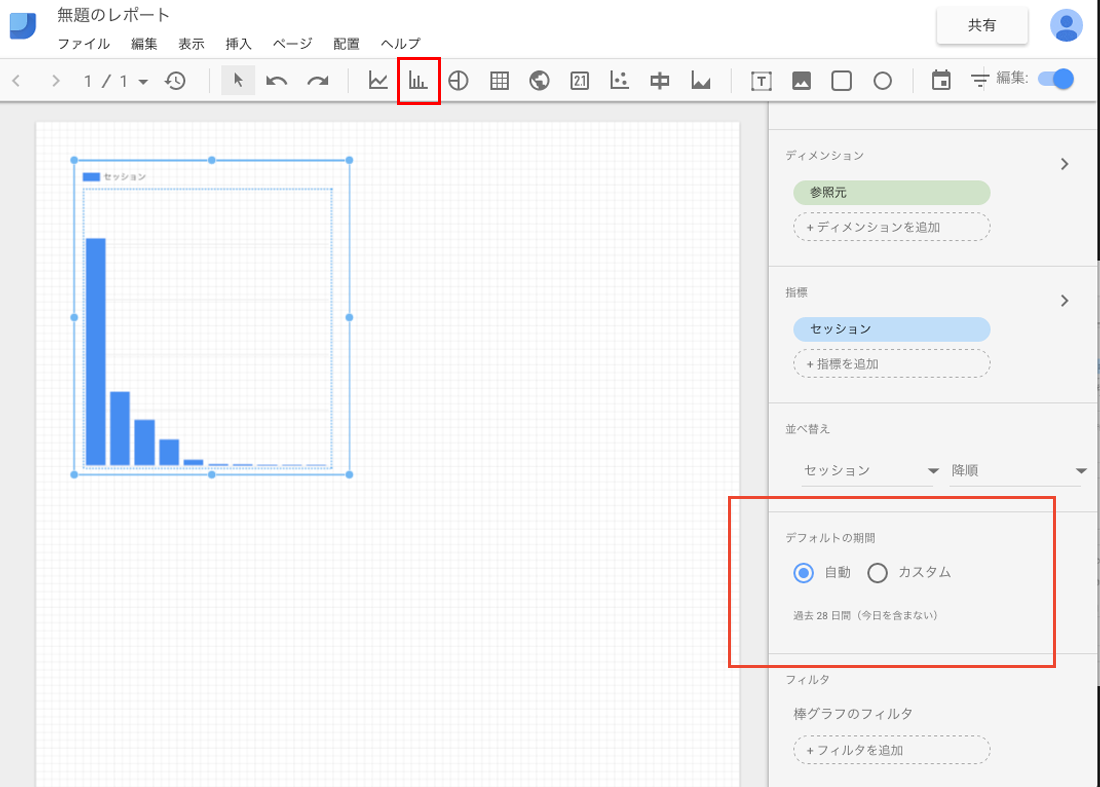
取得対象となる項目を決めたら、グラフ化していきます。 今回はまず、「直近3カ月/ページビュー数/縦棒グラフ」を表現したいと思います。 上部にあるメニューアイコンから、グラフ・表・テキスト・画像などレポート項目に適したアイコンを選択していきます。今回は棒グラフアイコンを選択してください。 アイコンを押した状態で、シート上でクリック、斜め方向にドラッグ操作するとグラフエリアを決定することができ、下図の状態になります。

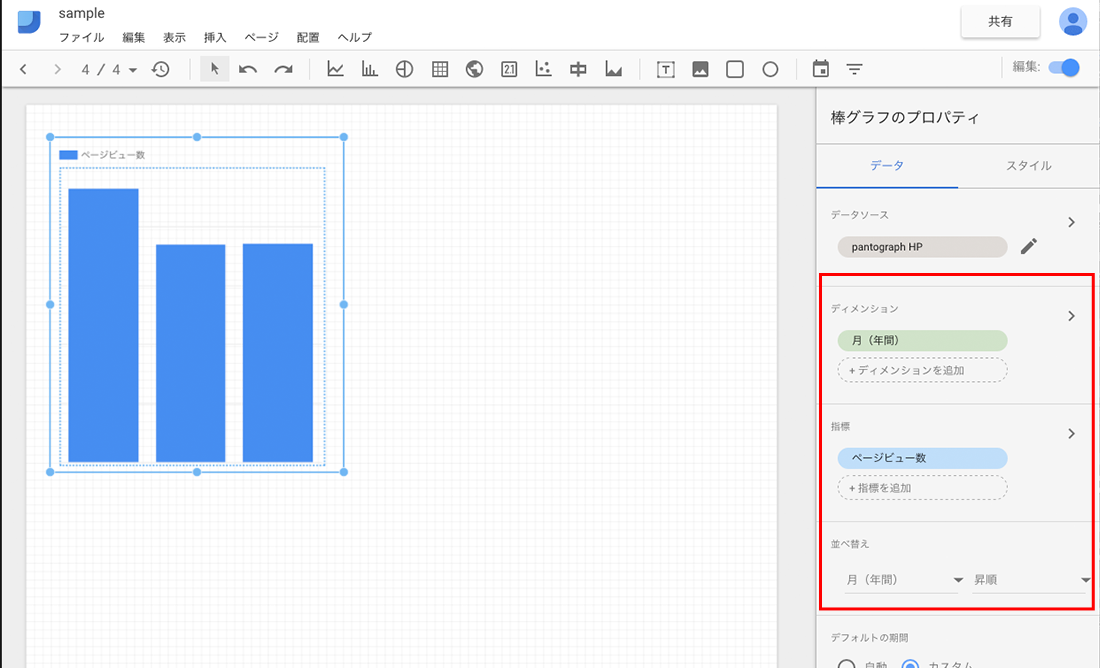
この時点で「縦棒グラフ」は設定できましたが「直近3カ月/ページビュー数/」にはなっておりません。 右メニューの「デフォルトの期間」を設定します。デフォルトは自動(過去28日間)となっていますので、今回の対象期間である直近3カ月を「カスタム」から設定します。 期間を設定したら次は取得する値を設定します。 「月次のページビュー数」を計測したいので「ディメンション=月」「指標=ページビュー数」と設定します。 ※ディメンションは範囲、指標は取得したい値と考えると判り易いと思います。 ※今回は月次という範囲でページビュー数を計測するということになります。

「並べ替え」から「月(年間)」を基準に「昇順」を選択すると時系列に棒グラフが並び替えることができます。
4.数値を見やすくデザインする
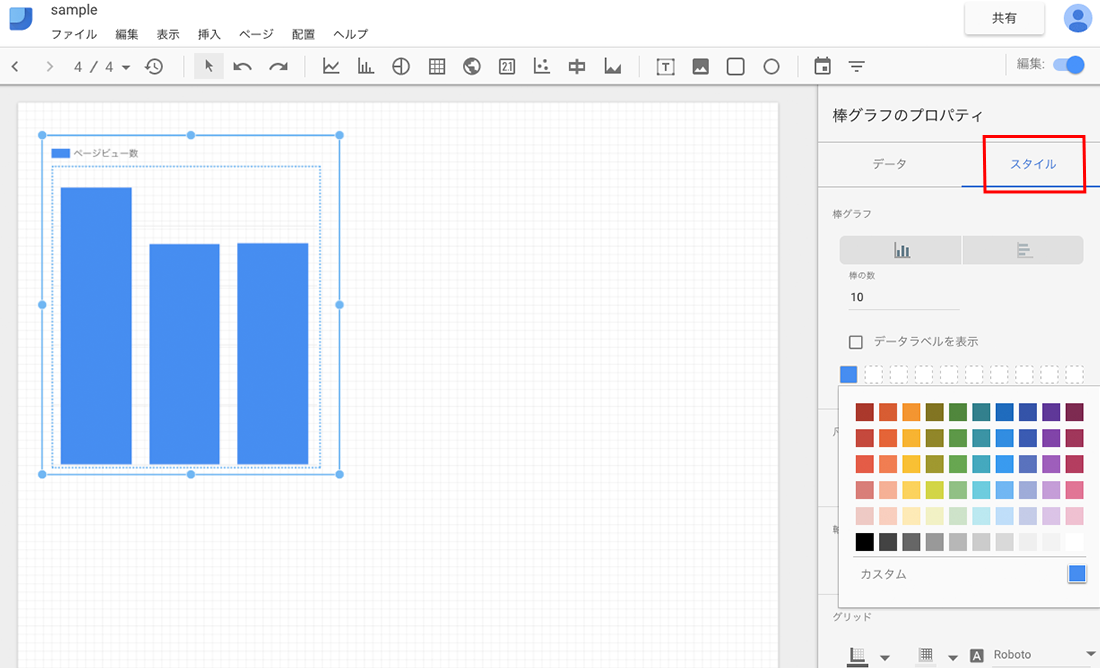
「直近3カ月/ページビュー数/縦棒グラフ」が作成できたら、次はデザインの面で、値を見やすく整えていきます。 右メニューのプロパティのタブをこれまで編集していた「データ」から「スタイル」に変更してください。 棒グラフ(データラベル)を横棒グラフにできたり、色やフォント、取得し表示するデータ数、凡例など細かくデザイン変更することができます。

弊社のコーポレートカラー(水色)を基調にしながら、目立たせるポイント(グラフ)を赤にデザインしてみました。

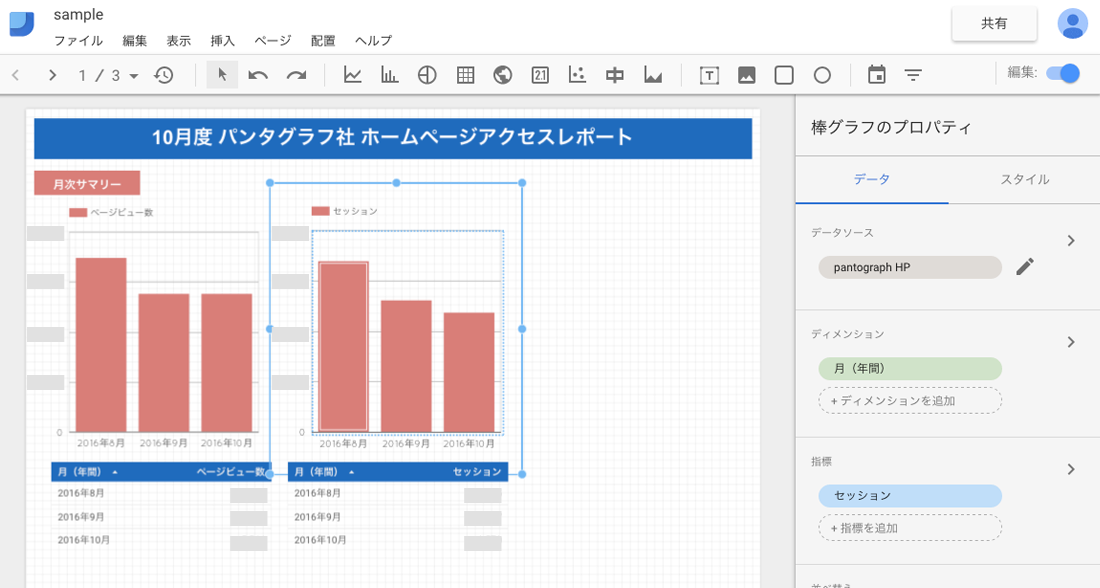
レポートのタイトルや項目名など「テキスト追加」機能で足していきます。こちらの操作はほぼパワーポイントのように直感的に利用することができます。 グラフの配下に対応した数値を表をでも挿入しておくと、よりレポートっぽくなります。 ※ここでは軸の数値にモザイクを掛けています。
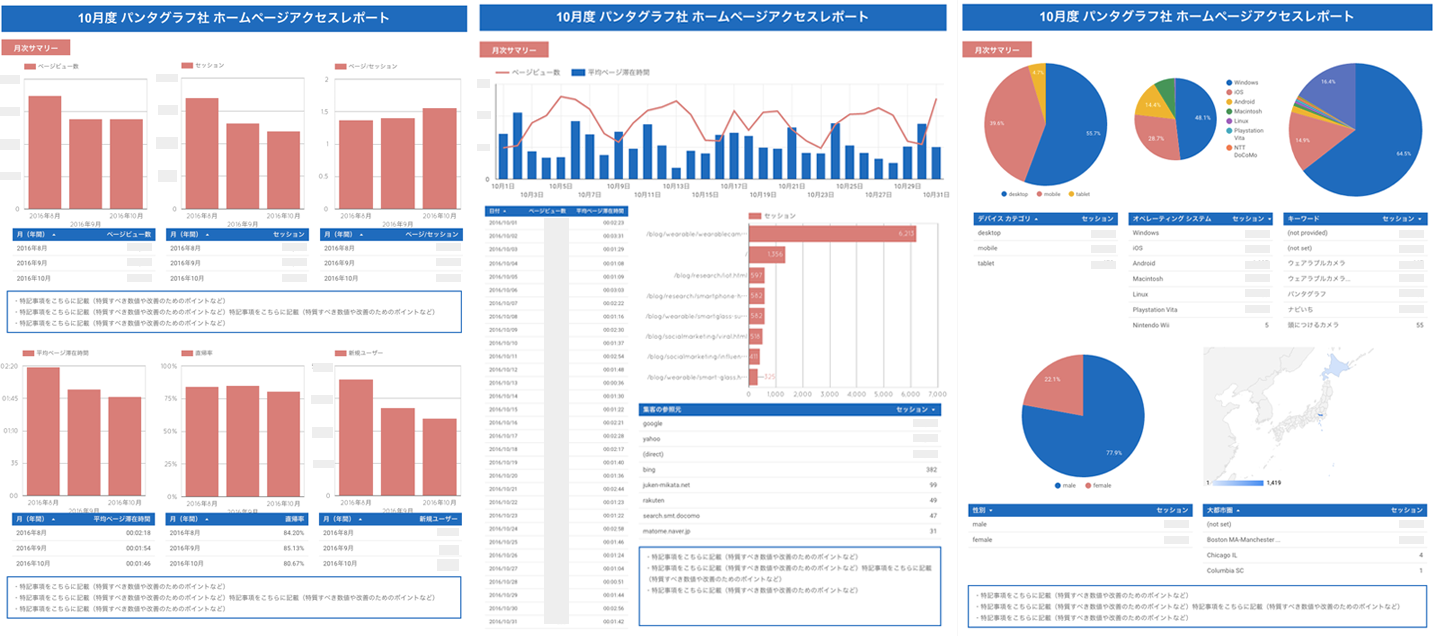
5.必要項目を追加しレポート完成
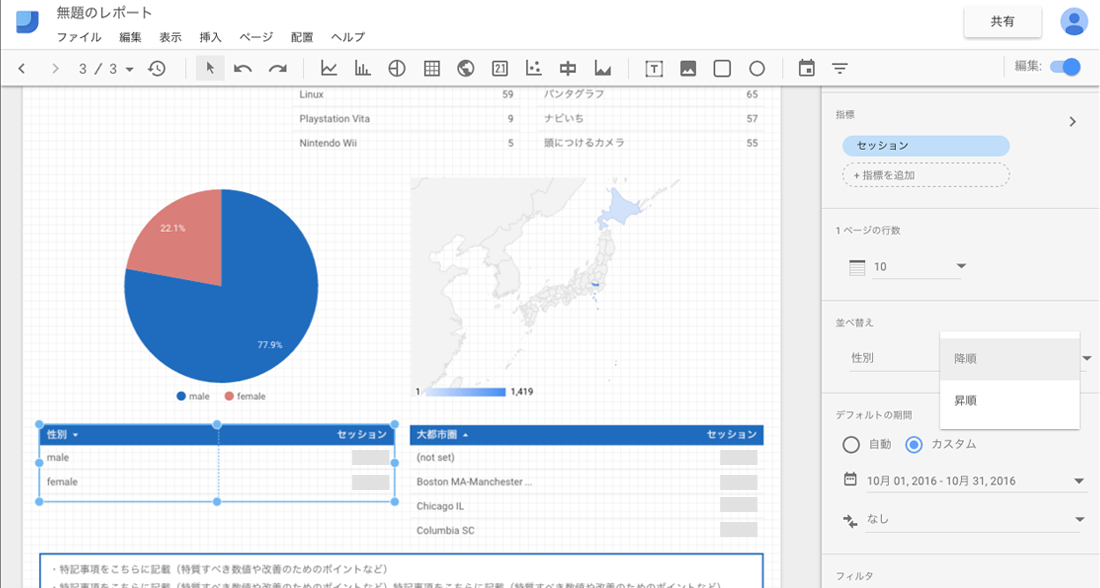
同じ工程で、様々なデータを引用し、レイアウト・デザインしていきます。 パーセンテージで示した方が視覚的に分かり易いデータは円グラフと表で示していきます。

地図や散布図まで追加することができます、必要に応じて活用するとレポートの幅が広がります
6.共有する

レポートが完成したら画面右上「共有」ボタンを押して、レポートを共有したい人のメールアドレスを入力します。受け取った人はレポートをブラウザ上で確認することができます。 印刷というコマンドはありません。 これまで通り「パワーポイントで提出しなければ」という必要があればスクショして貼り付ける形になると思います。 ただデータの自動取得がGoogleデータスタジオの強みでもあるので、アウトプットがパワーポイントになってしまうと勿体ないかと。
Google Data Studioを活用すべき2つのポイント
現時点でGoogleアナリティクスをソースとしたアクセス解析レポートを作成する必要があるのであれば最も効率的なツールがGoogle データスタジオであると確信しました。 以下その2つのポイントです。
【1】外部データと連携力
Googleアナリティクスのデータは当然として、Adwords広告のデータと、Excelやスプレッドシートで管理している数値と、自社のCRMデータと、Youtubeの動画再生状況と、等々連携することができます。 これまでデータ間を開いて閉じて、行ったり来たりしつつ、計算してコピペしてまとめて、という作業が一瞬で連携し、レポート化します。

【2】手軽なビジュアライゼーションと操作
GUIなのでデータの扱いが初心者でも簡単、コーディング不要で操作することができます。 また基本的にパワーポイントの機能や使用感を踏襲しているようでスグに慣れることができます。
いかがだったでしょうか。 毎月のアクセス解析レポートに何時間工数を要していますか。弊社でも基本的なレポート作成においては積極的に活用していきたいと思います。 ご覧いただいた方の日常業務(アクセス解析レポートの作成業務)がひとつ効率的なフォーマット化することを願っております。
関連する記事
pagetop
