毎月数社限定トライアル
ヒューリスティック分析事例集 Trial of Heuristic report
資料ダウンロードはこちら
ミニマルデザインの注意点と事例5選!現役ウェブデザイナーが図解
UI/UXデザイン 2017.11.29

最近よく見かけるMVがシンプルでなんだかおしゃれなWEBサイト。
ページデザインの際にずらーっとタブにサイトを並べて、デザインの参考としているかとは思いますが、”ミニマルデザイン”というキーワードとそのルールが頭に入っていれば、よりその参考サイトから吸収できることも多くなるかもしれません。
今回はミニマルデザインについて、図解で説明し、さらに参考WEBサイトをまとめました。
ぜひWEBサイト制作の際の参考としていただけたらと思います。
目次
ミニマルデザインとは
ミニマルデザインとは
WEBデザインにおけるミニマルデザインとは、一言で述べると「構成する要素(画像や文言)を最低限に絞ったデザイン」のことです。
数年前からWEBトレンドとして流行っていましたが、adobeが2017年2月に“今後より拡大していくであろう、デジタル領域におけるデザイントレンド”を発表し、真っ先にそのトレンドとしてミニマルデザインを挙げたことから、注目度はさらに上回ったと言えるでしょう。
そもそもWEBサイトに限らず、風潮的に< ストレートでシンプルな表現・訴求 >がより主流になってきた時代の流れから、全ての分野(DTP/建築/インテリアなど)においてトレンドになりつつあるデザインと言ってもいいかもしれません。
ミニマルデザインのルール「メッセージを絞る」
ミニマルデザインの目的は「そのメッセージ性や直観性を強くするため」であり、そのルールは「構成する要素(画像や文言)を最低限に絞ること」です。
そのためには、とにかくワイヤーの時点からしっかりとデザイン作業も見据えて”何を訴求すべきか”を突き詰めて考える必要があるかと思います。
シンプルで簡単そうには見えますが、ユーザとコミュニケーションしなければならない要素を必要最低限まで絞るため、デザインの腕が問われますね。
10年も前の風評動画ですが、もしマイクロソフトがiPodのパッケージをデザインしたらという3分ほどの動画があります。
ミニマルデザインの「メッセージを絞る」考え方と「魅力を最大限に訴求出来る」メリットがとても分かりやすいです。
「あ~ぽいぽい!」「なるほどね~」と言える感じでなかなか面白いです。
Microsoft Designs the IPOD package
ミニマルデザインの注意点「ユーザビリティ低下の可能性」
上記でも少し述べておりますが、注意点としては、要素を厳選するために一歩間違えると、必要な要素までとってしまいユーザビリティの低下を招く可能性がある点です。
要素が多いのも、大事な情報が埋もれてユーザビリティの低下につながる原因ですが、必要な要素をとってしまうのもユーザビリティの低下につながってしまいます。
あくまでも考え方は「簡素化する」のではなく、「ユーザーにとって必要最低限の要素を配置する」考え方です。
ただ削ぐ意識ではなく、そのページにて伝えたいこと・目的に基づいて要素を厳選しなければ失敗してしまうでしょう。
例えばPCデザインなら、マウスオーバーした際にそこだけ詳細情報が出現して動きで補足情報を見せるなどの親切な設計が、デザイナーとしての価値を問われる部分かと思います。
ミニマルデザインを図で解説
具体的にミニマルデザインを意識したデザインとそうでないデザインを見てみましょう。
今回はフードデリバリー系サービスにおけるトップページ下部のフードメニュー(カテゴリ一覧への導線)をデザインした場合を例として挙げます。
 メニューの段階にてユーザーに伝えたいこと全てを盛り込み、以下の要素を入れています。
メニューの段階にてユーザーに伝えたいこと全てを盛り込み、以下の要素を入れています。
< 商品写真/商品タイトル/最低価格/遷移文言/イメージカラー >
 本当にユーザに伝えたいことを絞り、以下の要素が際立つようなデザインとしています。
本当にユーザに伝えたいことを絞り、以下の要素が際立つようなデザインとしています。
< 商品写真/商品タイトル >
どちらのデザインがより商品が魅力的に映り、また次の商品一覧ページへ遷移したくなるでしょうか。
サイトのトップページに遷移した時点でのユーザーの心理状態に合わせ、情報がすっと入ってくるのはBのデザインではないでしょうか。
作り手側がユーザーに伝えたいことのどこまでを要素として盛り込むか、の観点は本当にジャッジが難しい点ではあると思いますし、正解はないと思います。
しかし、要素をそぎ落とすのではなく、ユーザビリティも考えた上で要素を厳選する”ミニマルデザイン”の概念があるかないかで、だいぶ制作物は変化してくるかなと思います。
デザイナーとして上手にそのあたりを考慮し、デザインしていけたら良いですね。
ミニマルデザインの参考WEBサイト5選
「そのメッセージ性や直観性を強くするために、構成する要素(画像や文言)を最低限に絞る」ことを意識しているミニマルデザインのWEBサイトを5つ厳選してみました。
ぜひWEBサイト制作の際の参考としてみてください。
apple(ソフトウェア系)
言わずと知れたミニマルデザインのWEBサイトですね。
ミニマルデザインが流行する前からずっとこの表現です。
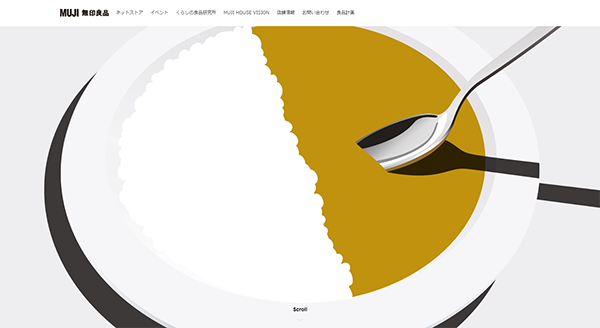
無印カレー(食品系)

https://www.muji.com/jp/curry/
MVで一気にカレーの世界観に引き込まれます。
商品写真と商品タイトルが大きいため目を惹き、カレーが食べたくなります。
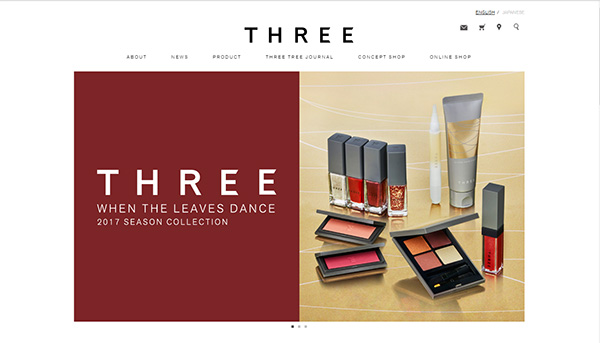
THREE(化粧品系)

http://www.threecosmetics.com/
洗練されたモデル写真と商品写真を大体的に出し、見てるとついついおしゃれしたくなっちゃいます。
クロッカンシューザクザク(スイーツ系)
とにかく美味しそうです。
大きく配置された商品写真・触感が想像できるザクザク感のあるロゴ・ビビットな配色が食べたい欲を100%に掻き立てます。
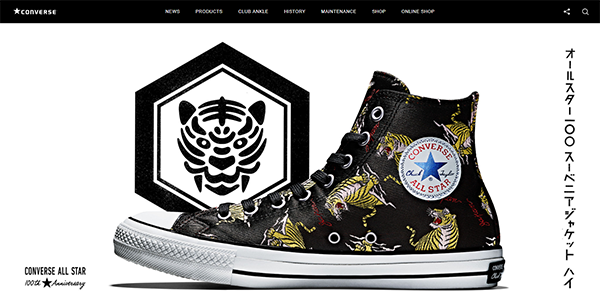
コンバース(アパレル系)
スポーツ系はミニマルデザインが多いのですが、特にコンバースはコーディネート写真も組み合わせて商品を魅力的に見せている気がします。
さいごに
いかがでしたでしょうか。
説明よりも実際に図や参考サイトで解説したほうが分かりやすいかと思い、今回は図を設けました。
ぜひWEBサイトデザインの際に参考にしてみてくださいね。
関連する記事
pagetop