パンタグラフ オリジナル資料
ヒューリスティック分析詳細資料無料配布中!
資料ダウンロードはこちら
表示速度の遅いページをどうにかしたい!計測ツールの使い方と改善方法まとめ
UI/UXデザイン 2016.12.08

近年ネットワーク環境が整備され、通信速度が大幅に高速化したことで、高品質なビジュアルで魅せるページや、動きあるインタラクティブなウェブサイトが増えてきました。動画を再生するサイトも多く見られます。
サイトに訪問した瞬間に美しいビジュアルが目に飛び込んでくると、グッと興味関心が高まります。
「ページの表示速度がEコマースサイトの利用者に与える影響」についての調査では「表示に3秒以上かかるページからは40%以上離脱する」との結果が出ています。
参考:あなたのサイトは2秒以内?表示速度がフォームコンバージョンに与える影響
Eコマースに限らず、ページの応答が遅ければ遅いほど、離脱率が高まっているというデータもあります。
また、検索順位を決めるGoogleアルゴリズムの中の1つに「ページの表示速度」も要因として含まれています。
こうしたことから「ページの表示速度」がウェブマーケティング施策全体に与える影響は非常に大きいもので、サイト改善時に優先順位を上げるべき取り組みと判断すべきです。
そこで今回は、よりユーザーにとって快適なサイトにするための手段として、「ページの表示速度の改善方法」をご紹介します。
目次
1.まずは計測ツールで表示速度をチェック
表示速度が計測できるツールは様々なものが提供されています。
ここでは「Googleアナリティクス」と、Googleから提供されている「PageSpeed Insights」を使って表示速度の調査方法と改善方法をご紹介します。
Googleアナリティクスを使った表示速度の調査
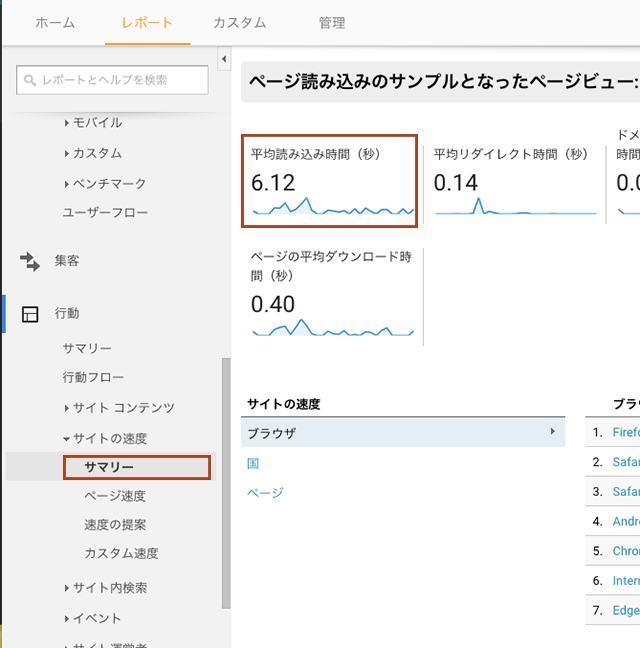
Googleアナリティクスにログインして、左にあるサイドメニューの「行動」>「サイトの速度」より確認します。
「サマリー」ではサイト全体の平均読み込み時間が確認できます。

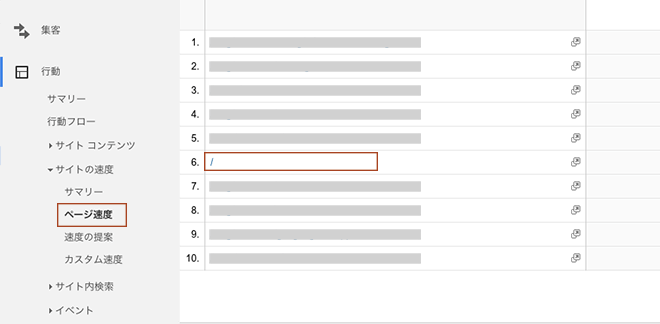
「ページ速度」では、一覧表示されるページのURLをクリックすると、そのページの平均速度が表示されます。


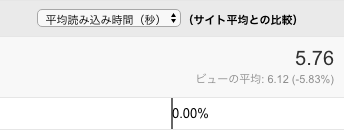
この「ページ速度」で「サイト平均との比較」も表示されています。パッと見てサイト全体の中で表示の遅いページがわかりますのでそちらも確認してみてください。
では次に、実際このページの表示速度を改善するために具体的にどの部分の読み込みに時間がかかっているのかを調べてみたいと思います。
PageSpeed Insightsを使ってページ表示速度の改善方法を知る
PageSpeed Insightsを使って改善ポイントを指摘してもらいます。
※PageSpeed Insightsでは、Googleアルゴリズムに対して改善すべきポイントの指摘とそれを点数化して表示してくれるツールになるので、どの要素がどういった順番で読み込まれ、また読み込みにどれぐらいの時間がかかっているのか詳細が知りたい方は、ブラウザの検証ツールやPingdom Website Speed Testを使うことで確認できます。
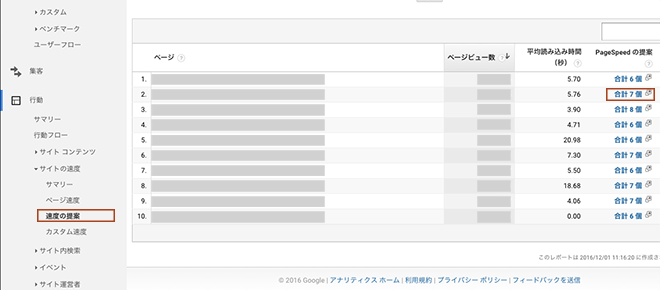
「速度の提案」で表示されたページ一覧に「PageSpeedの提案」という項目があります。ここをクリックするとPageSpeed Insightsのページが表示され、解析が始まります。

直接PageSpeed Insightsから確認したいURLを入力しても計測できます。

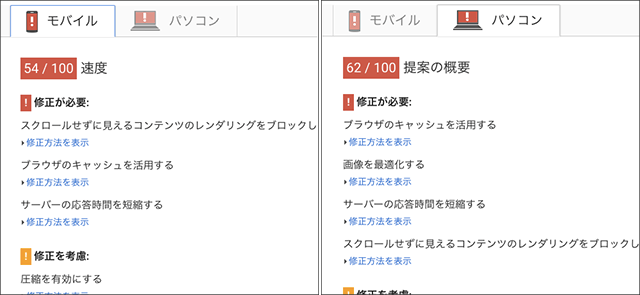
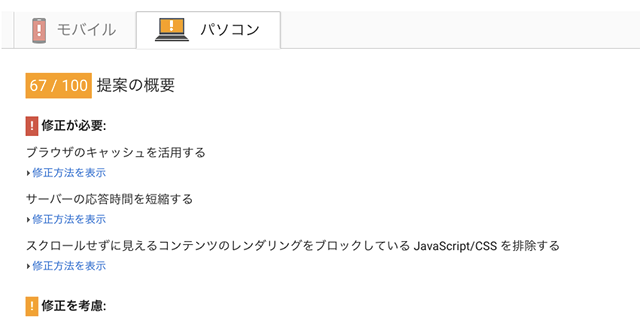
結果が表示されました。
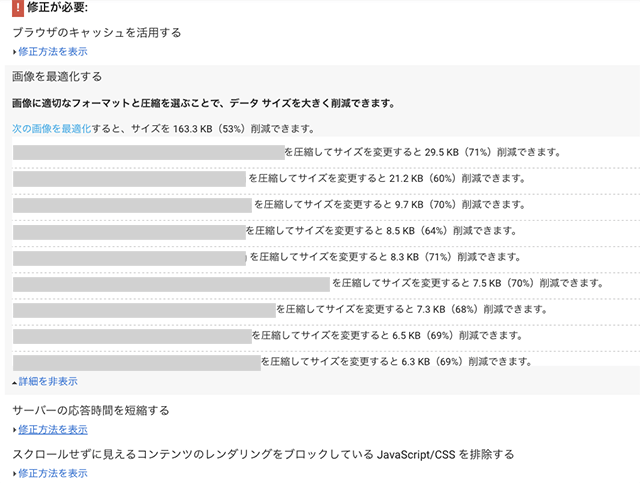
点数の下に、改善ポイントが掲載されています。

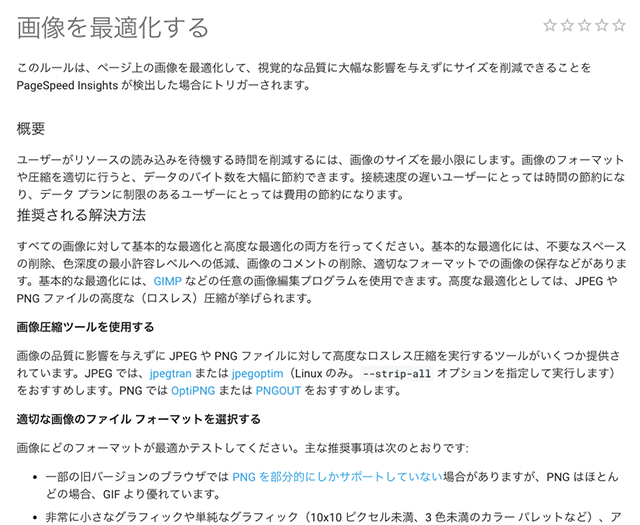
「修正方法を表示」をクリックすると具体的に説明が表示されます。

まずはこの中でも、比較的手っ取り早く対応できる画像の最適化を行ってみます。
2.手っ取り早く行える、画像を最適化して表示速度を改善する方法

Googleでは画像の品質に影響を与えずに圧縮してくれる、高度な圧縮(ロスレス圧縮)ツールを推奨しています。
ただコマンドラインで実行するツールが多いので、GUI操作できるソフトが使いやすくて良いかもしれません。
【まとめ】劣化させずにPNGやJPEGイメージを極限まで圧縮してくれるソフト8選
また、画像品質をなるべく保ったまま大幅に画像容量を圧縮してくれるサービスも多くあります。
無料で画像が圧縮できるおすすめサービス10選
高度な圧縮(ロスレス圧縮)は前述した通り品質に影響を与えないため、非可逆圧縮と比較するとどうしても圧縮率が低くなってしまいます。
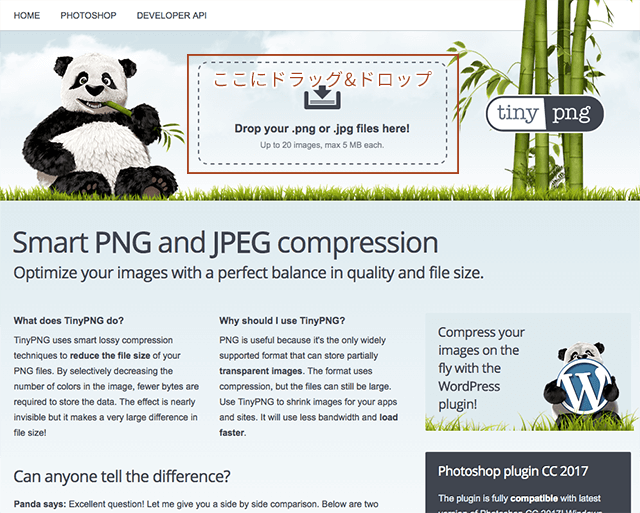
劣化をさせたくない場合はロスレス圧縮を行いますが、今回は非可逆圧縮を使ったTinyPNGで圧縮します。

上記画像の赤枠内にドラッグ&ドロップするだけ。png、jpg両方対応しているのでまとめて圧縮できます。

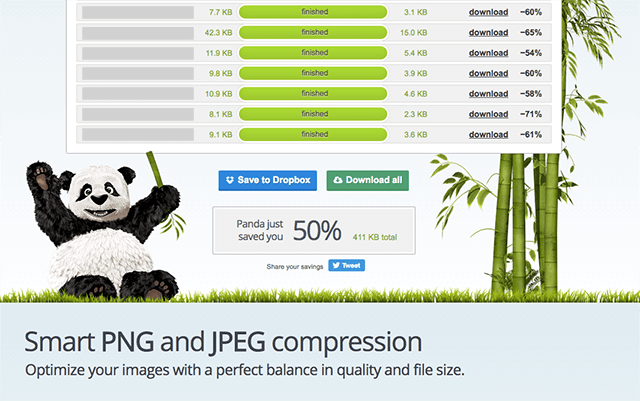
圧縮された画像を実際サイトに反映して、Googleアナリティクスで読み込み速度を再測定してみましょう。(Googleアナリティクスでは即反映されませんので、前述した別の計測ツールを使用することですぐに確認できます)
PageSpeed Insightsの点数も少しですがアップしています。

3.ソースコードを最適化して表示速度を改善する方法
 Google推奨のツールは画像と同様、コマンド実行なので初心者でも使いやすいオンラインツールを使用して最適化します。
Google推奨のツールは画像と同様、コマンド実行なので初心者でも使いやすいオンラインツールを使用して最適化します。
Refresh-SF
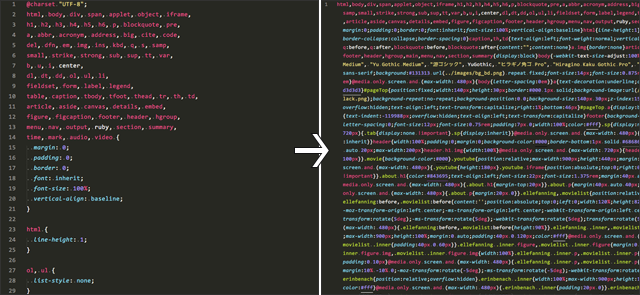
まず最適化前に、ソースコードのバックアップをとっておきます。Googleのページにも記載されていますが、リソースの圧縮とは、余分なスペース、改行、インデントなどの不要なバイトを取り除くことです。そのため、CSSやJSファイルは最適化すると下記のように1行にまとめられてしまうので、このソースを編集するとなるとどの箇所を変更すれば良いかわかりづらく、時間がかかってしまいます。

ソースコードのバックアップをとったら、Refresh-SFを使ってコードを圧縮します。
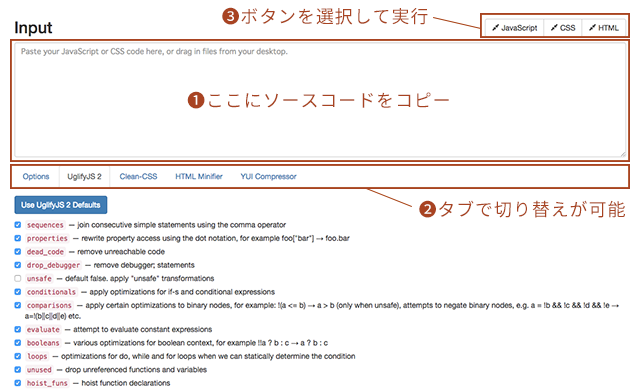
下記「Input」エリアにコードを入力し、そのコードの言語ボタンをクリックして圧縮を実行します。

Inputエリア直下にあるオプションの項目にチェックをすることで、それぞれ空白除去などの調整もできます。
「UglifyJS 2」はJSファイル、「Clean-CSS」はCSSファイル、「HTML Minifier」はHTMLファイルの圧縮オプションです。
「YUI Compressor」はJS・CSS両方を圧縮してくれます。UgilifyJS 2とClean-CSSを使わずにYUI Compressorで圧縮したい場合は、YUI Compressorタグをクリックすると表示される一番上の「Use YUI Compressor instead of UglifyJS/Clean-CSS.」にチェックを入れてください。
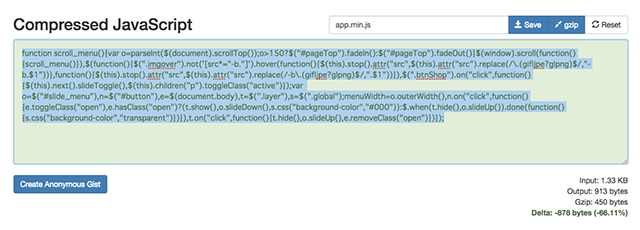
実行すると「input」エリアに圧縮されたコードが表示されるのでコピーして該当ファイルにペースト、ファイル保存で完了です。

1秒早くページが表示されるだけで、機会損失を防ぎ、膨大な数のユーザーがサイトを訪問するようになります。
また、SEO対策として良い影響を与え、多くの人々の目に触れる機会を創出することも想定されます。
ページの表示速度対策はウェブマーケティング施策全体・サイトの改善施策として極めて重要な項目になります。
弊社パンタグラフでもクライアント様ウェブサービスの構築や改修においてのパフォーマンスは常々配慮しております。
まだ自社サービスの表示速度を把握していなかったり、課題感をお持ちでない方は、表示速度の計測から始めてみてはいかがでしょうか。
関連する記事
pagetop
