パンタグラフ オリジナル資料
ヒューリスティック分析詳細資料無料配布中!
資料ダウンロードはこちら
大手映画サイトに学ぶ!スケジュール表を最適なデザインにする3つの方法
UI/UXデザイン 2015.03.16

WEBデザインにおいて、予約機能のあるスケジュール表の表現にとても悩みました。
デザイン次第では売り上げが下がってしまうかもしれない重要な役割。
まずは他社の事例に学ぶということで、今回は大手5社映画の各PCサイトにおける、上映スケジュール表をUIUXの観点から徹底比較しました。
さらに上記の比較を踏まえた上で、数多くの案件でUIUX研究を行っている弊社プランナーが、押さえるべきと感じた3つのポイントをご紹介いたします。
目次
大手5社映画サイト比較
他社事例1…シネマサンシャイン

【見習いたい点】
・「窓口」「購入」ボタンがクリッカブルなデザイン
【改善したい点】
・映画のポスター画像がほしい
・上映時間下「シネマX」はシアター全体図へと繋がるテキストリンクにしたい
・週間スケジュール表において選択中の日にちとそうでない日にちのメリハリをもう少しつけたい
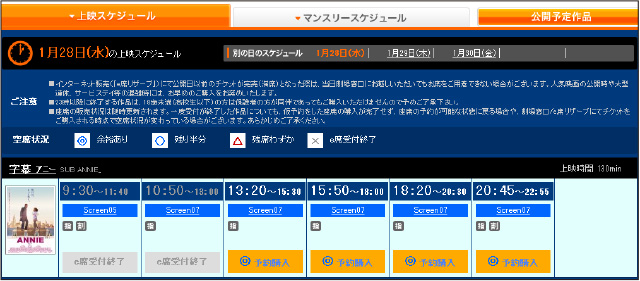
他社事例2…109シネマズ

【見習いたい点】
・クリック可能なボタンはマウスオーバーの際にボタンの色が変わるのがよい
・スマホにおいても閲覧できるようにボタンや文字サイズなど大きくするなどの工夫をしている
・上映終了したものは回は文字やボタンなどがグレーとなる
【改善したい点】
・映画のポスター画像がほしい
・「シアターX」は文字の下に下線などを引き、シアターの全体画像が見れるということを視覚的に伝えたい
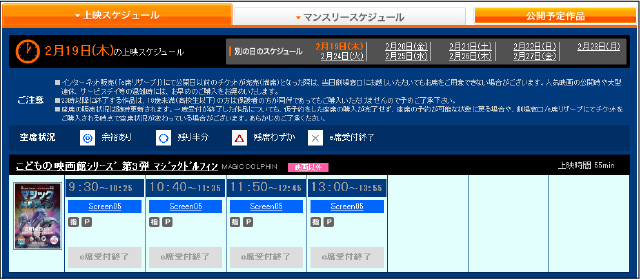
他社事例3…TOHO CINEMAS

【見習いたい点】
・アイコンを多く使用しており、分かりやすい
・上映終了したものは回は文字やボタンなどがグレーとなる
【改善したい点】
・映画のポスター画像がほしい
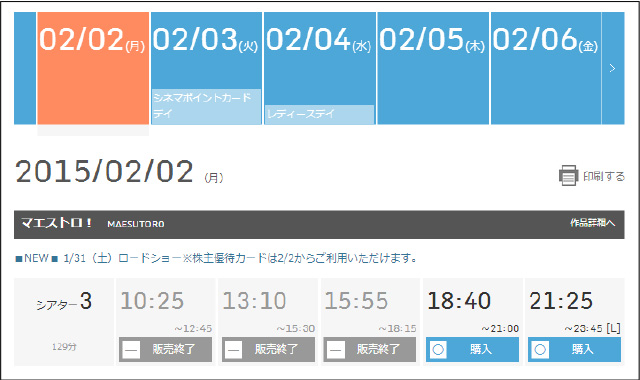
他社事例4…イオンシネマ

【見習いたい点】
・色合いが一番メリハリがあり、見やすい
・上映終了したものは回は文字やボタンなどがグレーとなる
【改善したい点】
・カタカナは全角でも良いのでは
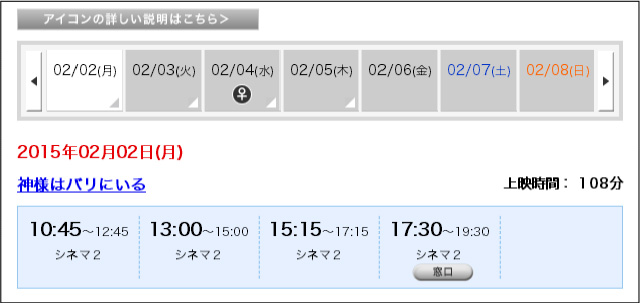
他社事例5…新宿ピカデリー

【見習いたい点】
・トップページにあるため、すぐにたどり着ける
(シアターがひとつしかないため、トップページにあるのかとは思いますが)
・アイコンが分かりやすいイラストである
【改善したい点】
・観に行く日を選択する日付カレンダーのグレーとオレンジのボックスの違いが分からない
さて、ここからはさらに上記5社の比較を踏まえた上で、弊社UIUXプランナーが押さえるべきと感じた3つのポイントをご紹介いたしますね。
押さえるべきと感じた3つのポイント
ポイント1…イメージをより伝わりやすく!

新宿ピカデリーのように出来るなら映画ポスターの画像を挿入しましょう。
ポスターが少し目に入るだけでも、ユーザーはその映画の世界観をグっと想像しやすくなります。
映画に限らず何らかの商品やサービスを売る場合に、写真やイメージ素材を使用して顧客の購買意欲を刺激することは重要なマーケティング手法の一つです。
また、実際に映画ポスターを目にすることで「あ、そういえばこれ観たいと思ってた。」と、自分が観たかった映画を思い出すユーザーもいるでしょう。
ポイント2…色のコントラストを上手く使って情報の整理を

どのサイトデザインに関しても共通して言えることですが、伝えるべき情報量が多い場合は色のコントラストを上手く使って情報の整理を図りましょう。
イオンシネマのサイトでは上記の画像のように基本のカラーとしては紺系を使い、ユーザーがクリックするであろうする条件やアクション「上映 or マンスリースケジュール」、「日付」、「予約購入」はオレンジ色にて表現しています。
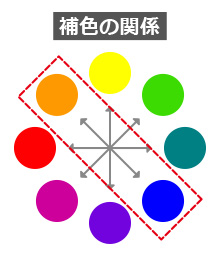
この関係は補色と言い、色相環において正反対に位置する関係の色の組合せを使用し、お互いの色を目立たせることで情報の区別化を図っていますね。

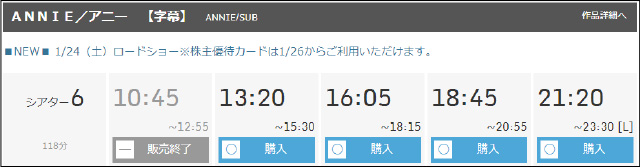
109シネマズのサイトでは、上映時間帯の各ブロックを文字を黒・購入ボタンは水色にて表現し、終了した上映時間帯のブロックは文字も購入ボタンも薄めのグレーとして表現しています。
白が背景なので両者の変化の差はよりいっそう分かりやすく、ユーザーは自然と鑑賞が可能な上映時間帯のブロックに目が行きます。

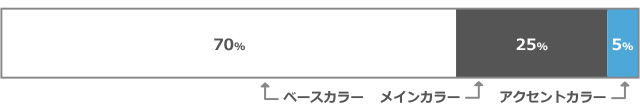
また配色を行う際は選定する色もさることながら、配色の割合も重要だと言われていますね。
WEBデザインにかかわらず、何か色を使ってデザインする際は以下の割合が大体の配色の目安とれています。
・背景など一番多い面積を占めるベースカラー70%
・テーマとなるメインカラー25%
・少ない面積で差し色となるアクセントカラー5%

ポイント3…アイコン説明は出来るだけ一箇所にわかりやすくまとめる
![]()
「レディースデー」や「会員デー」など、日々多様化するサービスを提供する最近の映画館。
これらのサービスを表す各アイコンは一箇所でまとめて説明しましょう。
シネマサンシャインのサイトでは、上記の画像のように観に行く日を選択する週間カレンダーの上に「アイコンの詳しい説明はこちら>」のボタンを設けています。
そしてクリック後に表示されるポップアップ内にて各アイコンを説明しています。
![]()
このようにアイコン説明はポップアップにて表示されるので、デフォルトで表示される上映スケジュールページにはアイコンを説明する要素は入っていません。
行きたい日ないしは観たい上映時間帯にアイコンがついていることで「何かオプションまたは補足事項がある」と気づかせ、説明を必要としているユーザーにのみ「アイコンの詳しい説明はこちら>」のボタンを押させ、説明を提供する設計ですね。
またTOHOシネマズの上映スケジュールページにおいては、チケットの残席に関するアイコン説明はデフォルトにて表示、その他の要素のアイコン説明はテキストリンクで別のタブにて表示されるようになっています。
![]()
日々多様化する映画館サービスを丁寧に解説してくれるアイコン説明ですが、万人が必要としている要素ではないです。
このあたりの情報は出来るだけスマートにユーザーに提供したいところですね。
実際にワイヤー作成
これらの考察を経て、実際に映画スケジュールページのワイヤー画面を作成してみました。

【前提として】
・一般的な大型映画館として想定
-1本につき最大7回上映
-シアターは固定のシアター
-シニアデー・レディスデーや、レイトショーなどの一般的な割引設定あり
-ネットでチケットが買える
【カレンダー】
・左右の矢印で選択日は移動可能
・選択されている日が何かの割引に該当するようであれば、日付の下にアイコン表示
・デザイン作成時では土日祝の文字色は、青赤などに変えたい
【日付表示・アイコン説明】
・上のカレンダーにて選択中の日付を表示
・もしその日が何かの割引に該当するようであれば、日付横に名称と説明を表示
・アイコン説明は映画上映回にかかるアイコン説明
(例…レイトショーなどの上映回による条件)
【映画ごとの帯】
・映画ポスターを挿入
・映画ポスター画像下に上映するシアター全体図を示すポップアップへのテキストリンク
・最大7回上映まで記載可能な上映時間ボックス デザインでは終了したものは色を薄くするなどの工夫を
WEBデザインにおけるスケジュール表についてお悩みのみなさまへ、少しでもお役に立てれば幸いです。
関連する記事
pagetop
