パンタグラフ オリジナル資料
ヒューリスティック分析詳細資料無料配布中!
資料ダウンロードはこちら
「ユーザーは3秒で判断」ファーストビュー最新パターンとデザイン事例20選まとめ
UI/UXデザイン 2018.04.10

サイトの印象を左右するファーストビュー。
サービスの業界やカテゴリによってファーストビューの構成は大きく異なります。
今回はファーストビューが象徴的であり、洗練されたデザイン特長を持つサイトを分類し、PCサイト・SPサイトそれぞれご紹介します。
あなたが作ろうとしているwebサイトのヒントになれればと思います。
目次
ファーストビューとは
ファーストビューとは、Webサイトにおいてユーザーが訪れた際に最初に目に入る部分のことです。
ページの上部エリアのことであり、定義としてはそのページをスクロールせずに表示された部分のことを指します。
また、ファーストビューにて見せる、ユーザの目を惹く大きな写真・イラストを”メインビジュアル”と呼びます。
ファーストビューは、ユーザーがそのWEBサイトに滞在するか離脱するかどうかが大きく影響する部分であり、WEBサイト制作の際には特に重要な部分となってきます。
以下の項目から”ファーストビューの重要性”についてもっと着目してみましょう。
「ユーザーは3秒で判断」ファーストビューの重要性
一般的にwebサイトに訪れたユーザーは、そのwebサイトが自分にとって必要かどうかを3秒で判断していると言われています。
そして、ファーストビューでそのページを離れてしまうユーザの割合(直帰率)はランディングページで70%以上、コーポレートサイトで40~60%との説もあります。
すなわち、3秒以内にそのページを離れてしまうユーザーはおおよそ半分以上にも上り、ファーストビューを確認した最初の瞬間に、きちんと伝えたいメッセージを伝えられるかどうかがユーザの滞在時間を大きく左右すると言えることになります。
確かに、”人は出会った時の数秒で第一印象が決まる”とか”人は見た目が9割”とかよく言いますもんね。
なので、素早く伝えたいメッセージを伝えるために、以下のフローに従ってwebサイトのデザイン表現を考えましょう。
1:ターゲットは誰なのか
2:webサイトを通じて伝えたいメッセージは何なのか
3:ターゲットにメッセージを伝えるためにはどうデザインで表現すべきか
ターゲットに対してきちんとメッセージが響くことを目的として、デザインを設計していくフローですね。
そして、今回はそのデザインの要となるファーストビューをまとめましたので、訴求に合うようなファーストビューを見つけられると幸いです。
ファーストビュー最新パターンとデザイン事例20選まとめ
1)定番中の定番・スライドショー
定番中の定番、スライドショーですね。
記事や商品などの更新性の高いコンテンツを持っているサイトが向いているかと思います。
ファーストビューに限らずですが、限られたスペースで数多くのコンテンツを見せられることが魅力的です。
懸念ポイントはその運用の手間とビジュアルのテイストをある程度は統一させなければならない点でしょうか。
ですが、多くのコンテンツを見せられる最大のそのメリットから、今後も幅広く支持されるデザインになりそうですね。
■ユーザーに与えるイメージ
賑やか・活性化されているイメージ
■向いているサービス・サイト
更新性が高いサービスやニュースがある場合
例)商品を多く持つブランディングサイト
ニュースやコンテンツを多く持つコーポレートサイト
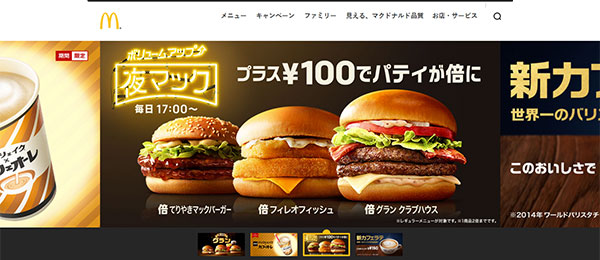
マクドナルド公式サイト

期間限定の商品やキャンペーンを数多く扱うマクドナルドにはぴったりですね。
スライドショーでフレッシュなお知らせが全て見れます。
シャープ株式会社

新規事業や積極的にアピールしたいコンテンツの見せ方もスライドショーは向いてます。
シャープは最初の方に8KやAQUOSなどの定番コンテンツ、最後の方にロボット開発などのコンテンツのビジュアルをスライドショーとして見せています。
SP版ファーストビュー

2)複数の画像やボタンを重ねる立体表現
こちらもよく見かける流行りのデザインですね。
採用するのであれば、各レイヤーはメリハリが出る色と写真の組み合わせを選定、またフラットデザインにすることが大きな肝かなと思います。
不規則的なレイアウト・フラットなデザインとなり、ボタンの遷移が分かりづらくなってしまう懸念があるので、主に色などで直観的なボタンになるよう工夫してあげましょう。
また完全にPC向きでSPだと存分に表現できない懸念もありますね。
■ユーザーに与えるイメージ
スタイリッシュで洗練されているイメージ
■向いているサービス・サイト
メインビジュアルになるような写真やイラストがある場合
例)訴求が1つに絞られたランディングページ
特定の商品やイメージを強く出したいブランディングサイト
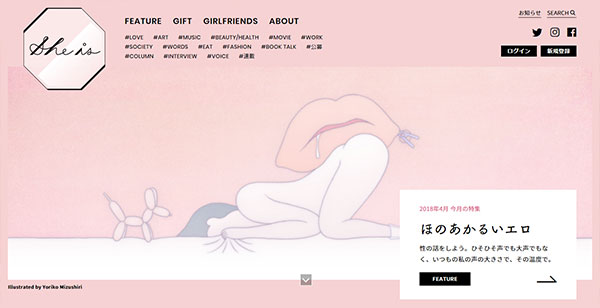
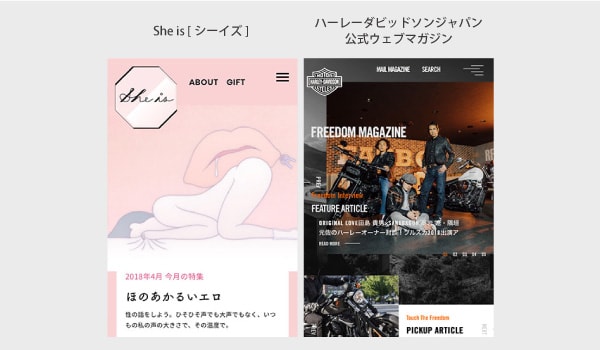
She is [シーイズ]

大きなメインビジュアル背景に小さな白レイヤーに囲われたテキスト。
こちらのスタイルが一般的かなと感じます。
ハーレーダビッドソンジャパン公式ウェブマガジン

http://freedom.harley-davidson.co.jp/
写真メインの背景の上にまた写真のメインビジュアル。
テキストをアクセントとして少しずつ重ねるデザインです。
SP版ファーストビュー

3)中央に大きく配置するイラスト
サイトにアイコンが入っているだけでも充実した印象になるのに、ファーストビューにオリジナルのイラストがあると、一気に手の作りこんだwebサイト感が出ますよね。
イラストは時間がかかりますが、その代わりに一気にwebサイトの雰囲気を出せ、さらに修正が出来るので細かい方向性までコントロールできるところがメリットかと思います。
またwebサイトは割と直線で作られることが多いですが、イラストを使うところで曲線が多く取り入れられ、やさしいイメージにすることが出来ますね。
懸念ポイントは他ページで写真メインのデザインにしてしまうと統一感がなくなってしまうので、写真にそこまで頼れないところです。
■ユーザーに与えるイメージ
やわらかく優しいイメージ
■向いているサービス・サイト
写真を大きく取り扱いたい希望がない場合
例)オリジナリティを出したいコーポレートサイト
キャラクターを持つブランディングサイト
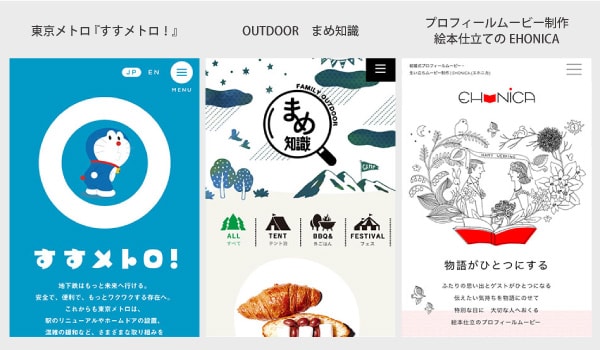
東京メトロ 『すすメトロ!』

http://www.tokyometro.jp/susumetro/
単色でシンプルなファーストビューですが、ドラえもんのイラストで一気に目を惹き寄せられ、デザインとして充実している印象に。
OUTDOOR まめ知識

http://www.campjo.com/mamechishiki/
やさしくカジュアルなテイストのイラストでアウトドアのわくわくした気持ちを喚起させてくれますね。
プロフィールムービー制作|絵本仕立てのEHONICA

白をベースとし、差し色で黒と赤といったところでしょうか。
イラストのやわらかい曲線がサイトのほんわかした雰囲気を形づくっていますね。
SP版ファーストビュー

4)画面を占領する大胆なタイポグラフィ
力強い印象を与える大胆なタイポグラフィ。
可視性としてならそこまで大きくしなくてもいいよってくらいに、大きいです。
肝としてははっきりしたコントラストで文字を表現することと、余白をたっぷり設けることではと思います。
余白があることでよりそのメッセージ性が際立つ表現です。
そのため一つのメッセージ性に絞り、写真を挿入する場合でも、そのメッセージにきちんと内容が合う写真を添える程度のデザインにしたいところですね。
訴求したいポイントが多い場合には向いてないと思います。
■ユーザーに与えるイメージ
大胆かつ力強いイメージ
■向いているサービス・サイト
メッセージ性を強く出したい場合
例)教育・経営方針を持つ学校・企業サイト
自社のコピーを持つブランディングサイト
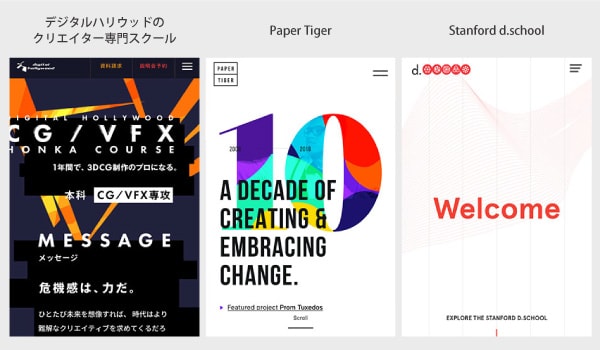
デジタルハリウッドのクリエイター専門スクール | 本科CG/VFX専攻

http://school.dhw.co.jp/p/cgvfx-lp/1708dhw/
大胆なタイポグラフィと鋭い直線で尖った印象に仕上がっています。
不規則におかれた配置がもはやサイトではなくポスター広告のようですね。
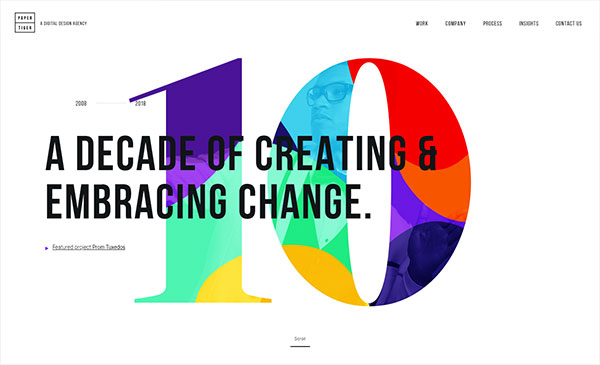
Paper Tiger

アメリカのデジタルデザインの代理店です。
白背景にカラフルな「10」と黒文字でのメッセージがクリエイティブなイメージを与えますね。
その他の細かいテキストの置き方も洗練されていて、大胆ながらも飽きの来ないデザインですね。
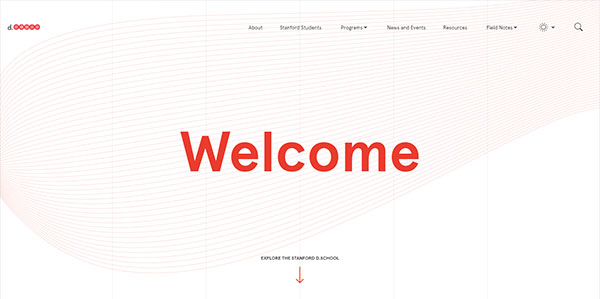
Stanford d.school

アメリカのスタンフォード大学内のデザインスクールです。
白背景にオレンジのタイポグラフィで健康的かつアカデミックな印象になっています。
SP版ファーストビュー

5)ブラウザ左右の固定サイドバー
機能としては上部の追跡ヘッダーの仕様と変わらないのに、このレイアウトというだけでなんだかデザインとしてとても成立した印象になりますね。
メリットとしては上部の追跡ヘッダーよりも、特に横幅が広くとれるので、メニューが目に付きやすい点ですね。
もしかしたら回遊率も上がるかもしれません。
またどんなテイストのwebサイトにも取り入れられるところも大きなメリットですね。
気を付けたいポイントとしては多少のブラウザ縦幅でも融通が利くように、逆に縦幅を少し意識してデザインしたいですね。
ただ、こちらも完全にPC向きで、もはやSPでの表現は難しそうですね。
■ユーザーに与えるイメージ
工夫されている・凝ってるイメージ
■向いているサービス・サイト
メニューの数が少なすぎず、多すぎずの場合
例)色んな商品を見せたいECサイト
会社のことを隅々まで伝えたい採用サイト
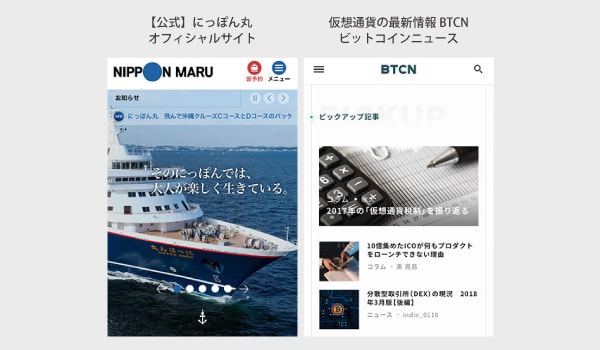
【公式】にっぽん丸 オフィシャルサイト|商船三井客船株式会社

メニューがレイヤーとして分かれていて手前に浮かぶタイプです。
最下部までスクロールすると、左固定メニューが途中で止まり、波型のフッターが横幅いっぱいになるところが可愛らしいです。
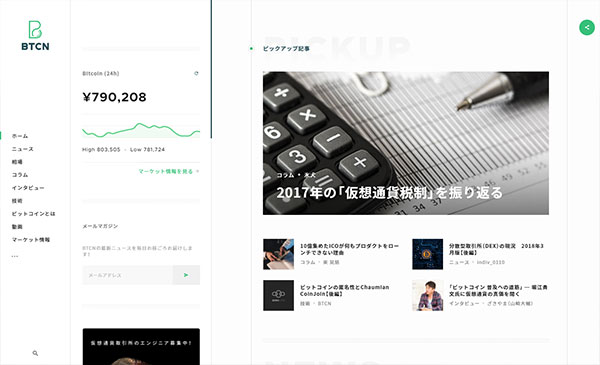
仮想通貨の最新情報 BTCN|ビットコインニュース

縦配置のメニューバーに伴い、webサイト自体も縦を意識した3カラムです。
こちらは完全に縦幅いっぱいに画面に固定されているので下層ページのデザインもメニュー周りに関しては深く考えずに済みそうですね。
SP版ファーストビュー

6)目を惹きつける鮮やかなグラデーション
InstagramやiOSミュージックアプリのアイコンにも使用されている鮮やかなグラデーション。
フラットデザインなんかと組み合わせるといかにも今っぽいな~と感じてしまいます。
特に海外なんかでは写真の上にグラデーションのレイヤーを敷いたデザインなんかをよく目にするイメージ。
グラデーションの絶妙な色味の調節なんかは難しいですが、うまくいくとポップで軽やかな印象になりますね。
また夕暮れ時のような自然の写真の上にうまくグラデーションを少し敷いてあげると、もうそこから目を離せなくなるくらい魅力的なファーストビューになることも。
■ユーザーに与えるイメージ
最先端のデザイントレンドなイメージ
■向いているサービス・サイト
ある程度写真素材も使える場合
例)業界最先端の社風を見せたい採用サイト
印象的に見せたいブランディングサイト
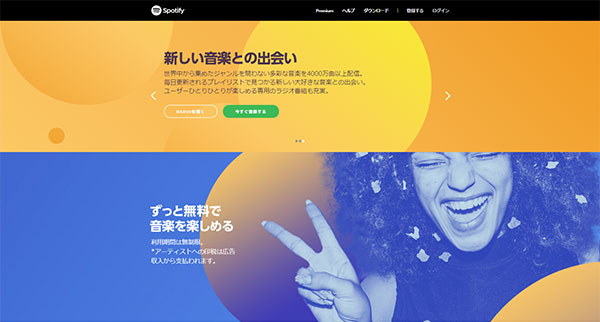
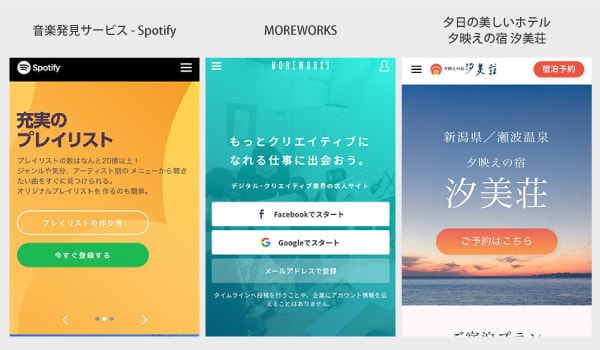
音楽発見サービス – Spotify

同系色のグラデーションの組み合わせをファーストビューのみならずwebサイト全体で使用しており、ポップなイメージに。
MOREWORKS

ブルーのグラデーションでクリーンなさわやかな印象に。
動画素材とも相性が良いのが特徴ですね。
夕日の美しいホテル 夕映えの宿 汐美荘

夕焼けのグラデーションがなんとも美しいですね。
グラデーションの上に乗っかる明朝体のフォントがより一層雰囲気を引き立てています。
SP版ファーストビュー

7)画面を二つに割るスプリットスクリーンレイアウト
画面を真っ二つに割り、左右それぞれで異なるデザインとするスプリットスクリーンレイアウト。
左右のコントラスト比がインパクトを出せており、印象的です。
大体は2分割が多いですが、それ以上に分かれている場合もありますね。
肝は左右の印象や要素を対照的になるように変えることであり、片方、もしくは両方に写真を入れてもいいですね。
そうすることで違う表現にはしつつも、ファーストビュー全体的に統一感が出せます。
またSPにする場合はレスポンシブ対応し、ファーストビューでどこかの一面を画面いっぱいに広げる対応が一般的なようです。
■ユーザーに与えるイメージ
最先端のデザイントレンドなイメージ
■向いているサービス・サイト
対になる2つの導線がある場合
例)2大サービスを持つブランディングサイト
他と差を付けたいランディングページ
Twitter「いま」を見つけよう

白とブルーのコントラストが映え、twitterのイメージと相まってさらに先進的な印象になりますね。
FESSIダンススクール | 渋谷区幡ヶ谷の社交ダンススクール

左右の画面で2つのコースの導線をそれぞれかわいらしいアニメーションと共に設けています。
スプリットスクリーンレイアウトは、2つの対になるようなコンテンツがある場合なんかに最適な見せ方ですね。
minico

TOPにおいて左の画面は固定で動きませんが、右の画面はスクロールと共に下の画面が次々現れます。
左右で動かし方を変えることが出来るところも、スプリットスクリーンレイアウトのおもしろいところですね。
SP版ファーストビュー

8)個性的な形にくり抜かれたメインビジュアル
写真も強調しつつ、特別なオリジナル感を出すのであれば、写真となるメインビジュアルを面白い形でくり抜いてみてはいかがでしょう。
不規則的な線を使うので、それだけでデザインとして大きく目を惹くポイントとなるでしょう。
以下で紹介した2つのwebサイトは緩い楕円形でやさしい雰囲気ですが、正円や直線を使ったダイヤ型で切り抜けば、もう少しシャープな印象にすることも出来るかと思います。
その場合はイラストというよりもアイコンをwebサイト内にちりばめるとうまくバランスがとれそうですね。
■ユーザーに与えるイメージ
工夫されている・凝ってるイメージ
■向いているサービス・サイト
メインビジュアルになるような写真がある場合
例)写真を特徴的に見せたいブランディングサイト
独自の雰囲気を出したい採用サイト
ペエ歯科クリニック

歯の形にくり抜いた写真がなんともかわいらしいです。
しかもwebサイトのあらゆるところに扱うのが難しそうな歯のモチーフがあしらわれていて、オリジナリティあふれる仕上がりに。
どんぐり|札幌の焼きたてパンの店

https://www.donguri-bake.co.jp/
横長の楕円でくり抜かれた中に、あたたかみのあるパンの写真が次々と切り替わります。
また楕円の窪みにテキストをうまく配置しており、全体的にバランスが取れた印象になっています。
SP版ファーストビュー

さいごに
いかがでしたでしょうか。
デザイン制作の際はとにかくほかの参考サイトを見ることが大切なので、実際のファーストビュー事例をたっぷり紹介しました。
この記事がみなさまのサイト制作のお役に立てると幸いです。
関連する記事
pagetop
