クライアント急増中
UX/UIコンサルティング サービス紹介 UX/UI Consulting
詳しくはこちら
【2018年版】入力フォームのデザイン設計に参考にしたいサイト事例8選
UI/UXデザイン 2017.12.08

弊社ブログではユーザビリティ向上のための入力フォームルール記事を、2回に分けてお伝えしていたのですが、今回は実際の事例を集めてみました。
デザイン面からもUI面からも、参考になるようなサイトを厳選して選定しており、既出の記事に合わせて、本内容も読んでいただくとより理想的なデザインの入力フォームがイメージつきやすいかと思います。
入力フォームの設計に携わるデザイナーさんたちには、ぜひ読んでいただきたい内容です。
▼入力フォームについて考察した関連記事
・入力フォームの制作ルールを紹介・解説
【ヒューリスティック分析】入力フォームを改善して送信数を上げる10の技
【スマートフォン編】入力フォームの送信数・CVRを上げる5つの改善策
・入力フォームの参考サイトを紹介・解説
現役UIデザイナーが制作した入力フォームを自身で解説!【WEB屋必読】
目次
入力フォームのデザイン設計に参考にしたいサイト事例
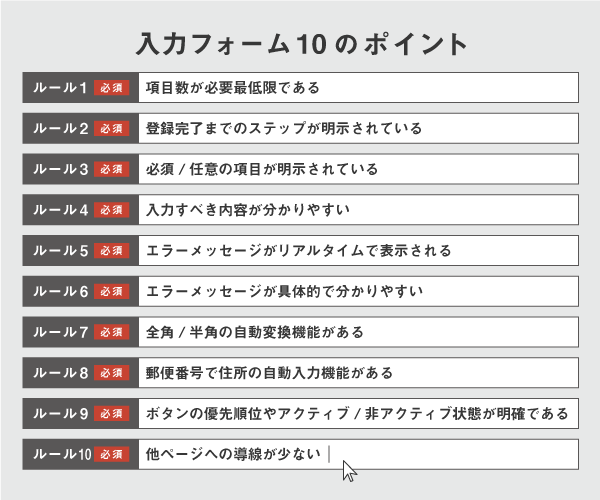
判断基準:10のポイント
こちらの10のポイントと照らし合わせ、デザインがきれいかつ親切UI設計の厳選した入力フォーム4つをご紹介します。
PCの基準で選定しておりますが、SP版の展開があるサイトにおいても、どれもきれいで理想的な入力フォームです。
楽天証券 口座申し込み(金融系サービス)
 https://account.rakuten-sec.co.jp/ApplicationTop/applicationInit.do
https://account.rakuten-sec.co.jp/ApplicationTop/applicationInit.do
主な登録項目:名前/性別/生年月日/住所 などその他多数
10のポイントクリア値:80点
入力項目がボリュームがあるせいか、親切設計が細部まで行き届いています。
ブラウザ右上・左上の2か所も、残りの記入すべき量が表示されているのが特徴です。
ブラウザ左下には、入力途中で疑問が出てきたお客様に対してのお問い合わせ番号も配置されております。
また、未入力項目boxはデフォルトで黄色く表示されているのもよいですね。
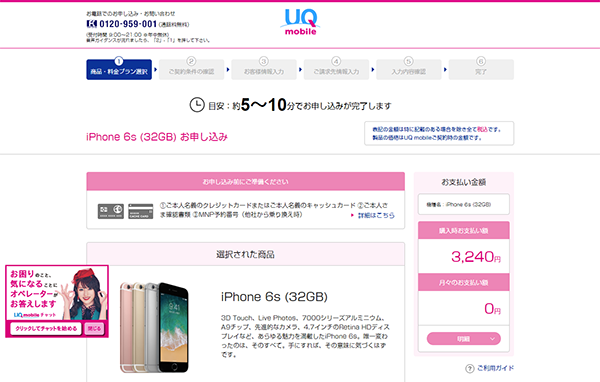
UQモバイル 契約申し込み(格安スマホ・格安SIM)
 http://www.uqwimax.jp/shop_m/detail/34/
http://www.uqwimax.jp/shop_m/detail/34/
主な登録項目:製品情報/名前/性別/生年月日/住所 などその他多数
10のポイントクリア値:90点
各登録ページ上部の完了までのステップ数が分かりやすいです。
また初回のページには、お申込み完了までの目安(5~10分で完了)が提示されており、こちらも親切ですね。
同ページにてブラウザ右上に固定で表示されている料金明細シュミュレーターもユーザー目線の設計だと言えるでしょう。
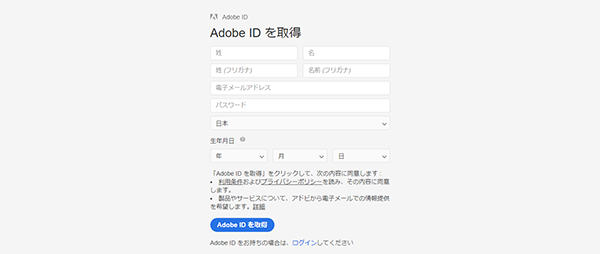
Adobe アカウント登録(ソフトフェア製品)
主な登録項目:名前/アドレス/パスワード/国籍/生年月日
10のポイントクリア値:60点 ※2項目対象外
サイズ感的にスマホ用に設計された入力フォームのようですね。
情報がコンパクトにまとまっており、分かりやすいです。
パスワードの入力boxにカーソルをあてると補足が出現されるようになっており、とても特徴的ですね。
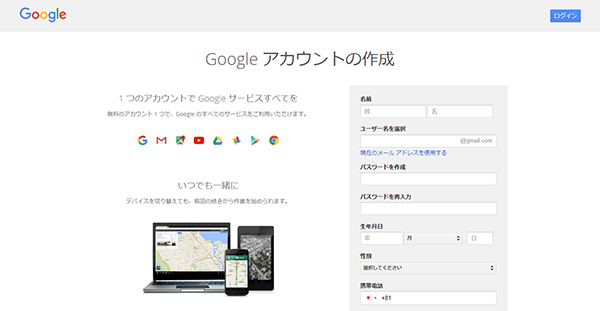
Google アカウント登録(テクノロジーサービス)
 https://accounts.google.com/SignUp
https://accounts.google.com/SignUp
主な登録項目:名前/希望アドレス/パスワード/生年月日/性別 などその他多数
10のポイントクリア値:65点 ※1項目対象外
こちらもサイズ感的にスマホ用に設計された入力フォームのようです。
見た目はシンプルなのですが、入力boxにカーソルを当てるとbox左側に補足メッセージが出たりなど、工夫されている印象です。
全体的なデザインも余計な要素は出来るだけ省き、シンプルなので直観的にも分かりやすいですね。
VOGUE JAPAN アカウント登録(ファッション系マガジン)
 https://www.vogue.co.jp/member/join/required-items/
https://www.vogue.co.jp/member/join/required-items/
主な登録項目:アドレス/パスワード/生年月日/他ブランド登録可否
10のポイントクリア値:90点 ※1項目対象外
新規登録ボタンを押下すると別タブが開き、他への遷移導線がないシンプルで分かりやすい登録ページが出現します。
ブラウザの右上に残りの項目数がリアルタイムで反映されるのが特徴です。
また、未記入項目は全て赤枠で表示しており、残りの入力すべき項目が明瞭で直観的な入力フォームだと言えます。
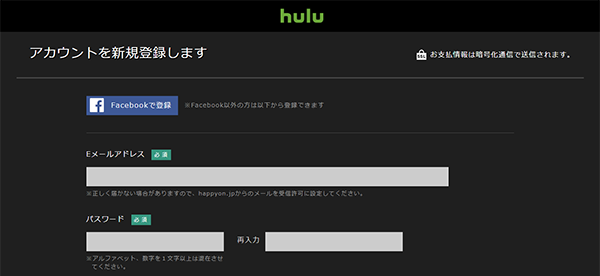
hulu アカウント登録(動画配信サービス)
 https://www.happyon.jp/signup/form
https://www.happyon.jp/signup/form
主な登録項目:アドレス/パスワード/名前/性別/生年月日/お支払い方法
10のポイントクリア値:65点 ※1項目対象外
各入力項目が大きく、またリアルタイムでエラー項目が反映されます。
エラーについては文字色・ボックス枠共にオレンジ色で表現されており、統一感があります。
「入会する」ボタンも大きくて直観的ですね。
入力フォームまでの導線が工夫されているECサイト事例
入力フォームはもちろんですが、入力フォーム周りの導線がきれいなECサイトを紹介します。
ユーザーの心理的ハードルを下げるため、入力フォームらしくない見せ方や段階的な会員登録は基本ですが、きちんと抑えたい点だと思うので紹介します。
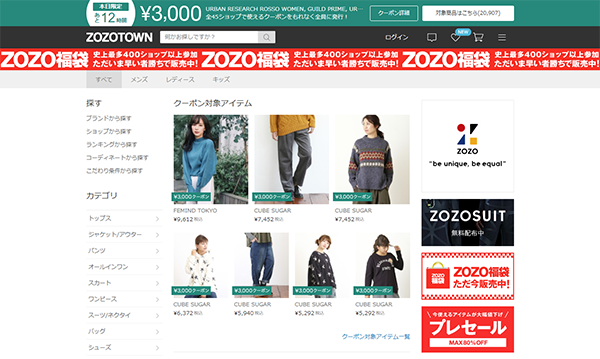
ZOZO アカウント登録(ファッション系EC)
▼参考にしたい点
初回登録項目:性別/生年月日/郵便番号/アドレス/パスワード
商品購入時登録項目:名前/住所/電話番号/クレジットカード
ECサイトなどでは基本ですが、ZOZOでは初回の会員登録でとるデータとしては性別/生年月日/郵便番号/アドレス/パスワードだけであり、商品購入段階において名前/住所/電話番号/クレジットカードを追加登録するしくみとなっております。
ユーザーの心理的負担を下げるために、その段階ごとに最低限の情報を取得する工夫は取り入れたいですね。
他ではamazonもこのように、初回の会員登録時はなるべく最小限の項目を登録・購入時に情報追加登録するかたちです。
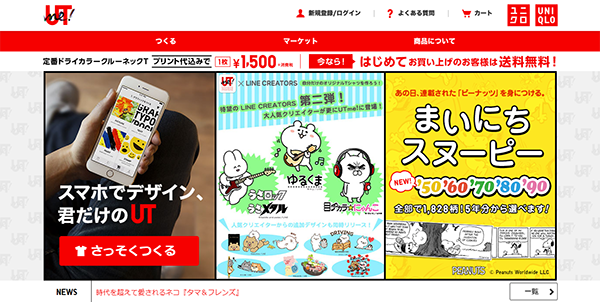
UTme! アカウント登録(ファッション系EC)
▼参考にしたい点
Tシャツをデザイン・内容を保存してから会員登録
オリジナルのTシャツをオーダーできるユニクロのECサイトなのですが、こちらは最初にTシャツをデザインさせてから会員登録させる導線をとっています。(もちろん先に会員登録も可能です。)
Tシャツを先にデザインさせて興味をぐっと引いてからだと、よりスムーズに会員登録させやすそうですね。
さいごに
デザイン面からもUI面からも、参考になるような入力フォームをポイントに厳選しましたが、いかがでしたでしょうか。
今回は入力フォーム事例を通じてイメージではお伝え出来ましたが、具体的な考え方やそれが良しとされる理由については、既出の記事を読んで、ぜひより理解を深めていただけたら嬉しいです。
▼入力フォームについて考察した関連記事
・入力フォームの制作ルールを紹介・解説
【ヒューリスティック分析】入力フォームを改善して送信数を上げる10の技
【スマートフォン編】入力フォームの送信数・CVRを上げる5つの改善策
・入力フォームの参考サイトを紹介・解説
現役UIデザイナーが制作した入力フォームを自身で解説!【WEB屋必読】
関連する記事
pagetop
 詳しくはコチラ
詳しくはコチラ