パンタグラフ オリジナル資料
ヒューリスティック分析詳細資料無料配布中!
資料ダウンロードはこちら
【スマートフォン編】入力フォームの送信数・CVRを上げる5つの改善策
UI/UXデザイン 2017.05.19

ユーザーにとってわずらわしい作業である個人情報などの入力作業。
自宅でじっくりと向き合って操作するデスクトップパソコンと異なり、「画面が小さい」といった操作的な課題、「外出中」といった時限的な課題を抱えているスマホなら更に面倒でです。
設計としては細部にまで行き届いた配慮が必要不可欠であり、そこには「スマホならではの入力フォームのノウハウ」が必須となってきます。
あなたが担当する入力フォームは本当にスマホに最適化されているでしょうか?
PC優先で設計した入力フォームをそのままスマホへと展開していませんでしょうか?
多数大手サイトのヒューリスティック分析を行うパンタグラフが、スマホにおける入力フォームのそうしんかいすうコンバージョンを上げる基本の5つの技と具体的な2つの例をまとめました。
例えば、一般的に外出先で気軽に検索するシーンが多い、ファッション/賃貸/レジャーなど、スマホがメインのサービスご担当者さまや、これからスマホにおける入力フォームを設計するデザイナーさまは特に必見です。
ぜひ、現在運用中または制作中のサイトの入力フォームと照らし合わせてみてくださいね。
以下の5つをクリアして、コンバージョンの向上につなげましょう。
▼入力フォームについて考察した関連記事
・入力フォームの制作ルールを紹介・解説
【ヒューリスティック分析】入力フォームを改善して送信数を上げる10の技
・入力フォームの参考サイトを紹介・解説
【2018年版】入力フォームのデザイン設計に参考にしたいサイト事例8選
現役UIデザイナーが制作した入力フォームを自身で解説!【WEB屋必読】
▼サイトにおけるUI設計でお悩みの方はこちら
パンタグラフのヒューリスティック(専門家視点)分析はコチラ
目次
【スマートフォン編】入力フォームの送信数を上げる5つの改善策
1)入力フィールドの上にラベルを配置
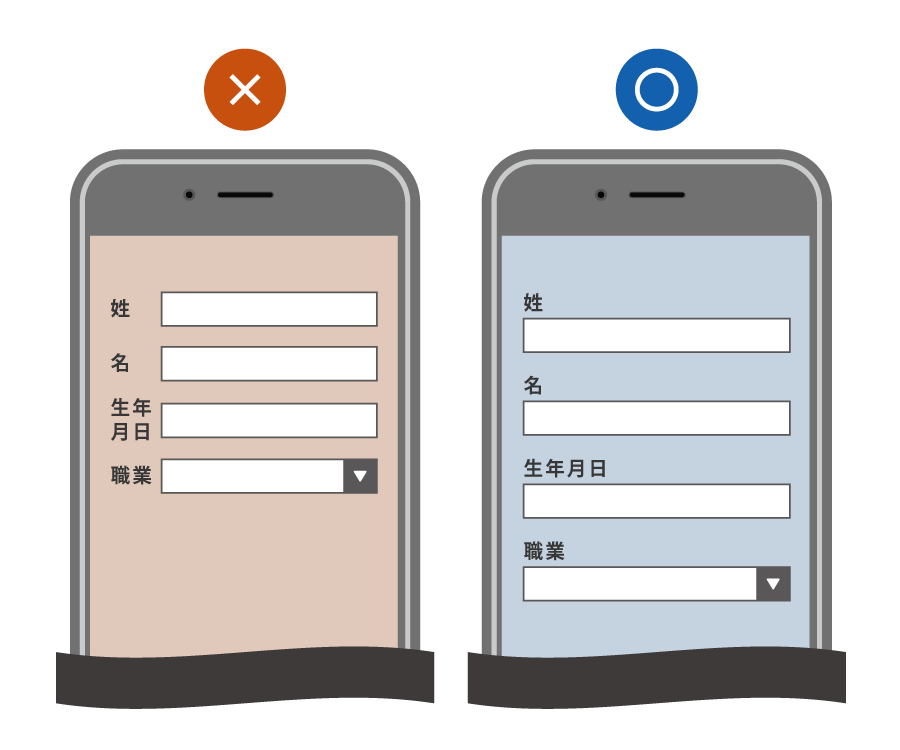
 ラベルと入力フィールドは左右ではなく、上下に配置するようにしましょう。
ラベルと入力フィールドは左右ではなく、上下に配置するようにしましょう。
目線の移動が上から下へと動くシンプルな規則性が、ユーザーにとって感覚的に捉えられ、最も分かりやすいからです。
画面領域が狭いスマホの画面であればなおさらです。
上下の配置で、入力フィールドの横幅を極力確保するようにしましょう。
加えて、ラベルと入力フィールドの各ブロックは間隔をあけて、要素の区切りも視覚的に分かりやすくさせてあげたいですね。
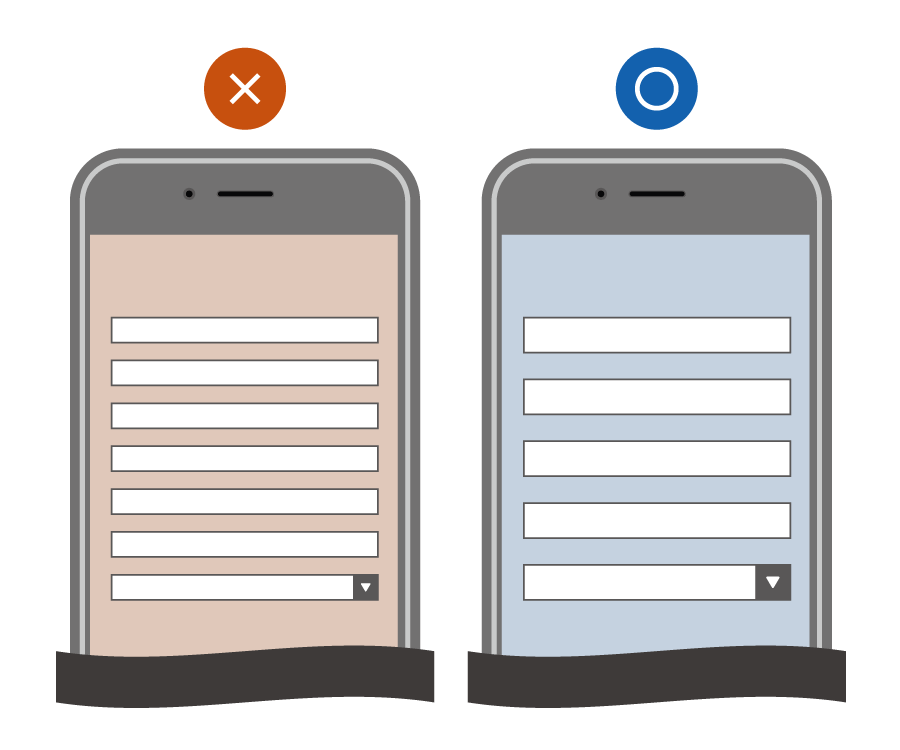
2)入力フィールドがタップしやすい適切なサイズ
 まずスマホは入力フィールドにタップすることで、項目の入力が可能となります。
まずスマホは入力フィールドにタップすることで、項目の入力が可能となります。
なので、入力フィールドへのタップのアクションが、項目入力への第一歩なのですが、項目数が多いことや、タップを考えずに文字の可視性のみを考えていることからか、入力フィールドに充分な領域を設けられていない入力フォームをたまに見かけます。
タップしづらい入力フォームだと、ユーザーは何度も画面をタップすることなり、ストレスへと、さらには離脱へとつながります。
入力フィールドの設計は中に入れるテキストの可視性もさることながら、タップしやすい大きさかどうか、また誤って別の項目をタップしないように、ほか要素と充分な距離を保てているかどうか、ボタンとしての機能も意識して設計しましょう。
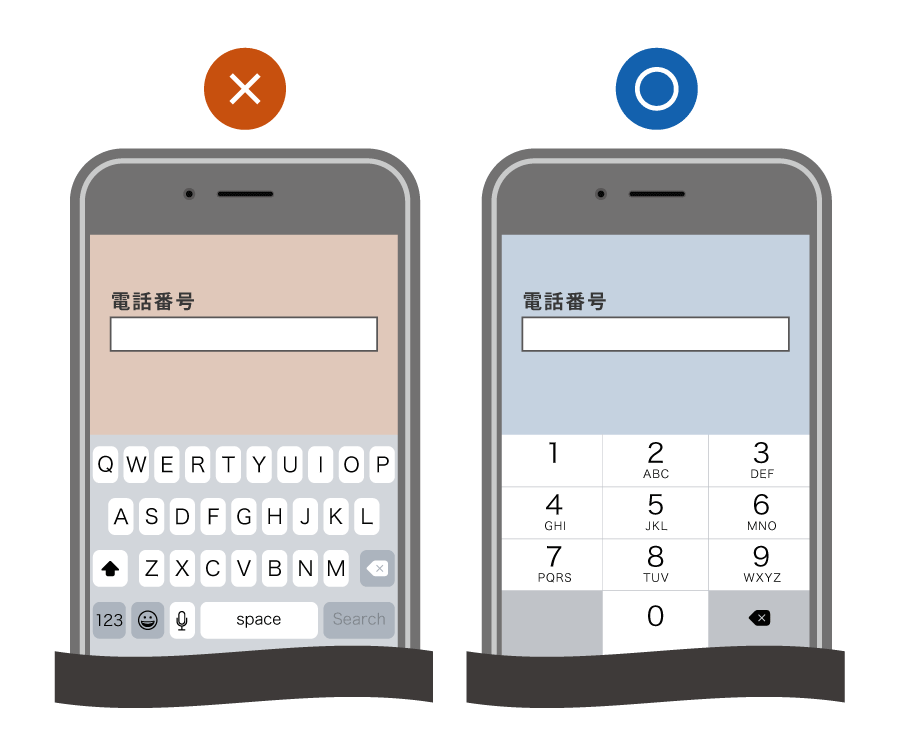
3)項目にあわせて最適化されたキーボード
 電話番号やクレジットカード番号の入力項目であれば数字のキーボードを、住所や名前であれば日本語のキーボードを、出現するよう設定しておきましょう。
電話番号やクレジットカード番号の入力項目であれば数字のキーボードを、住所や名前であれば日本語のキーボードを、出現するよう設定しておきましょう。
最近のiOSだとメールアドレス入力の項目にはOSで記憶している自身のメールアドレスや名前が候補としてサジェストされるようになっており、入力への手間やアクションが最小限で完了でき、非常に便利性を感じます。
こちらの設定がなされていないと、ユーザーはいちいち項目内容と出現されたキーボードを確認し、その後にとても小さい切り替えボタンをタップさせることとなり、それらはユーザーにとっての負担へとつながります。
出来るだけキーボード切り替えのアクションは避け、項目に応じて必要なキーボードを出現すようにしましょう。
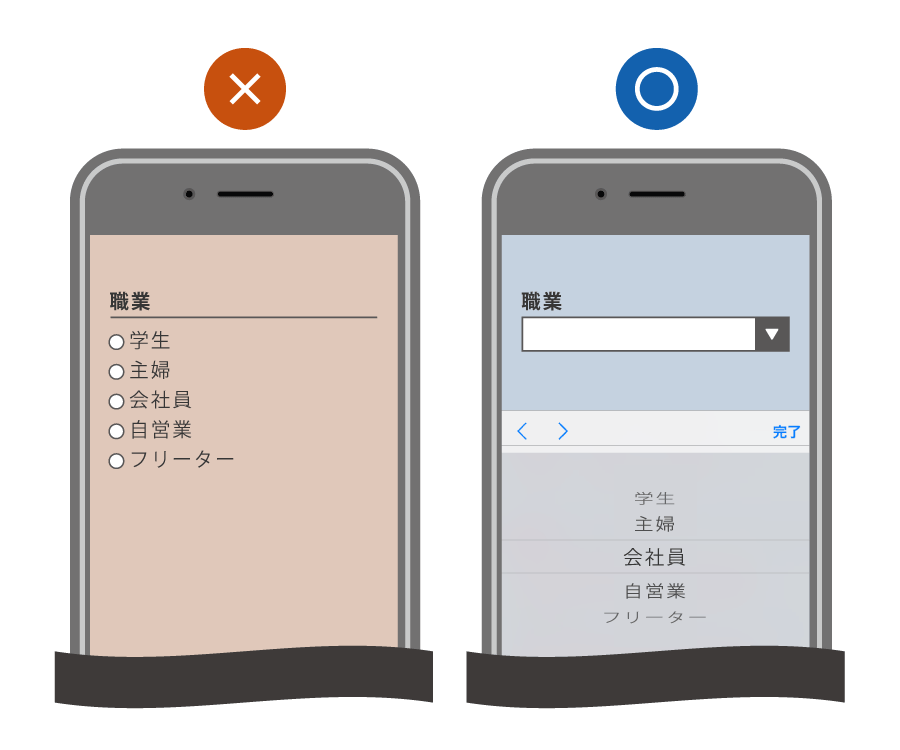
4)選択項目は基本的にプルダウンを使用
 誤入力が起きないように、またスペースの削減のために、生年月日や職業選択など選択肢が多い場合はプルダウンを使用して選択させるようにしましょう。
誤入力が起きないように、またスペースの削減のために、生年月日や職業選択など選択肢が多い場合はプルダウンを使用して選択させるようにしましょう。
選択肢が少ない場合はラジオボタンや直接入力でもよいかとは思いますが、多い場合は選択形式というハードルが低いプルダウンで入力がよいです。
また、キーボードでも同様ですが、キーボードもしくはプルダウンが画面下部に出現している際は、入力中の項目は画面上部に表示させるように設定し、見やすくしてあげたいですね。
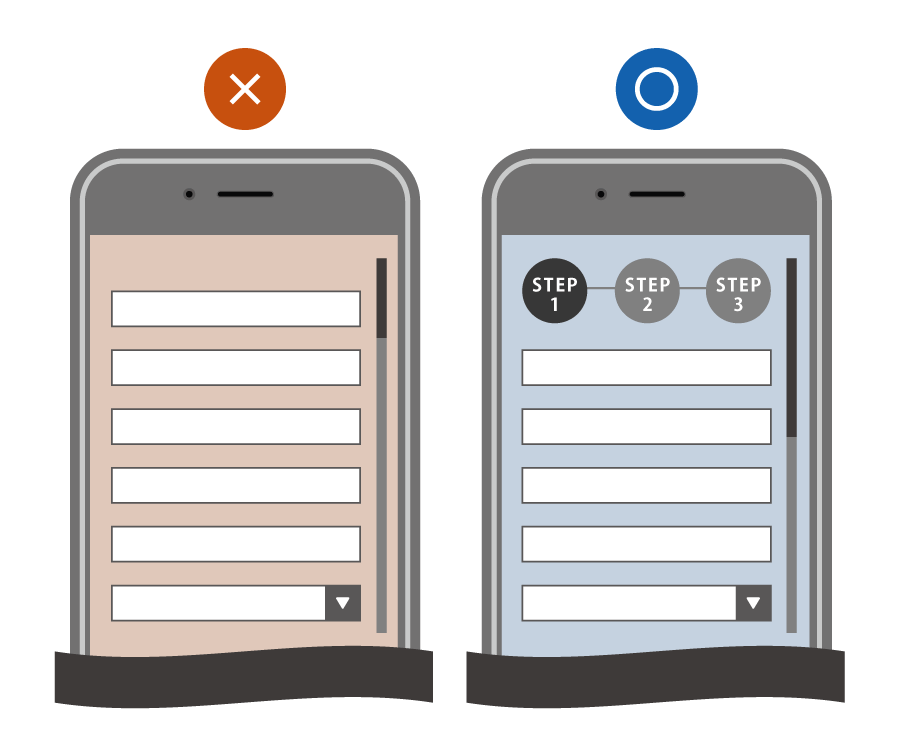
5)できる限りスクロールは回避
 項目数が多い場合は縦に長いページは回避し、完了までのSTEP数をユーザーに見せつつ、小まめにページ遷移するようにしましょう。
項目数が多い場合は縦に長いページは回避し、完了までのSTEP数をユーザーに見せつつ、小まめにページ遷移するようにしましょう。
いつまで下に続いているか分からない入力フォームよりも、あとどれくらいが簡潔に分かるような見せ方をしてユーザーの懸念を解消してあげるためです。
また、スマホにおいては入力フォームから「次へ」以外のリンクへ遷移しようとするときは「本当に別ページへ移動しますか?」などのポップアップを出してあげましょう。
誤操作しやすいスマホにおいては、入力作業中に意図せぬボタンを押してしまう場合もあります。
もしそういった仕様であることがユーザーへ伝われば、サイトへの信頼感も増すことでしょう。
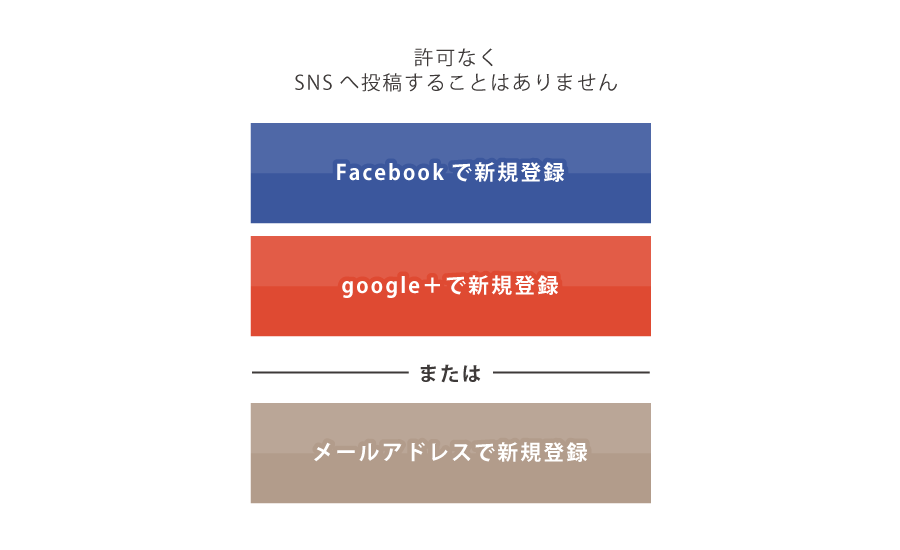
番外編)SNSログインについて
 スマホにおける入力フォームのUIについて述べてきましたが、最もユーザーにとって便利な仕様とはSNSや他会員IDにてログインが一番便利かと思います。
スマホにおける入力フォームのUIについて述べてきましたが、最もユーザーにとって便利な仕様とはSNSや他会員IDにてログインが一番便利かと思います。
なので、サービスが取得したい情報にもよりますが、もし可能であるならばSNSログインにて登録できる仕様を検討してみてはいかがでしょうか。
その場合は、「このサイトに登録したことがFacebookに投稿されるのかな」などの懸念があるかと思うので、「SNS側に投稿や情報が勝手に表示されることはありません」など注意書きをどこかに添えてあげるとよりユーザーに寄り添った入力ページになるかと思います。
とはいえ、新規登録方法がSNSログインのみの場合はなかなかないと思うので、SNSログインの下に上記のポイントをクリアさせた入力フォームを設置するようにしましょう。
スマートフォンに最適化された入力フォーム他社事例
具体的にスマホにおける理想的な入力フォームを2つ紹介します。
ぜひスマホからアクセスして参考としてください。
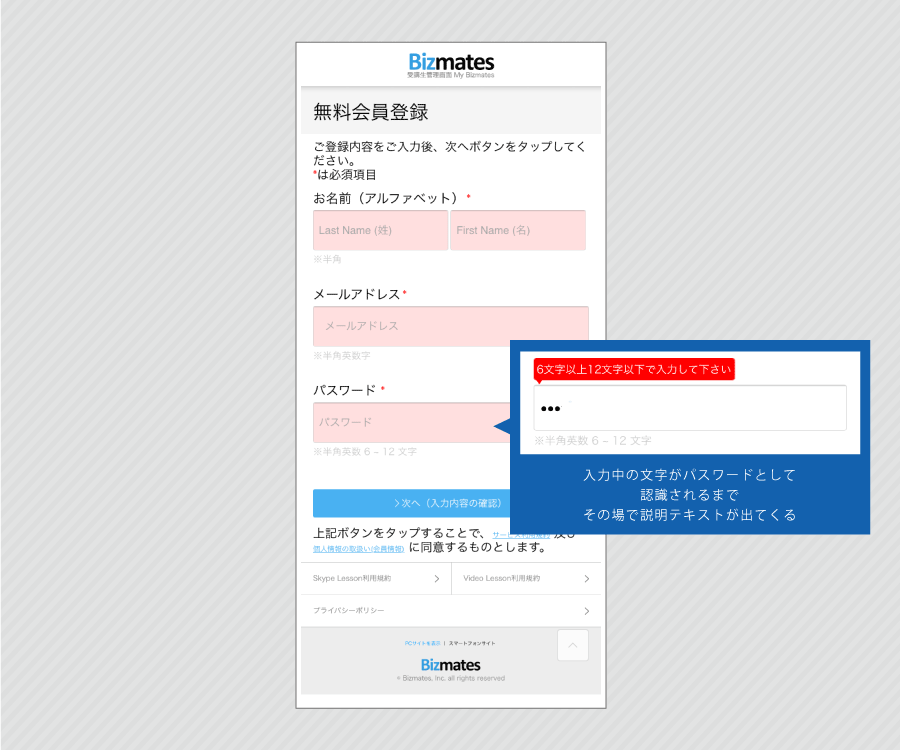
1)bizmates/オンライン学習会員登録ページ
< よいポイント >
・未入力の入力フィールドにはデフォルトで赤色にて表示
・入力の最中から該当の項目には説明が表示される
・入力フィールドがタップしやすく、それらの間隔も最適である
細部にまで親切な設計が行き渡っており、ユーザビリティが非常に高い、理想的な入力フォームかと思います。
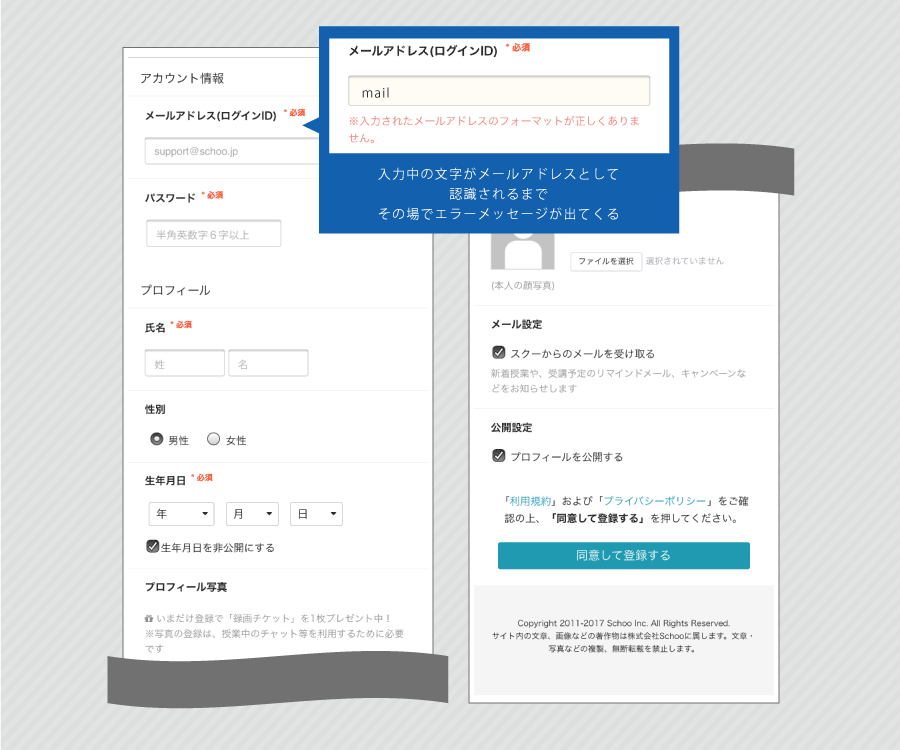
2)Schoo/オンライン学習会員登録ページ
< よいポイント >
・要素と要素の間には薄く線が引いてあり、情報のブロックが分かりやすい
・入力フィールドがタップしやすく、それらの間隔も最適である
要素の間隔が充分にとられているので、操作性が非常によいですね。
さいごに
ユーザーにとって入力作業はわずらわしい作業であり、そのわずらわしさは「時間がないこと」や「画面領域が狭い」スマホなのであればなおいっそうです。
しかし、そうであるからこそ他競合サービスとの差をつける余地があると言えます。
サービス自体の向上が図れても、肝心の入力フォームのユーザビリティがよくなければ意味はありません。
サービス自体の向上と共に入力フォームのユーサビリティの向上にも目を向け、離脱が出来るだけ少ない、< 興味を持っているユーザー数=入力フォームのコンバージョン >が実現できる入力フォームを目指しましょう。
パンタグラフではヒューリスティック専門家がサイトの評価分析し、現状の問題点や課題を抽出します。
評価分析は、実際のサービス画面に対してプラス評価箇所あるいはマイナス評価箇所を指摘する形で行われ、サービスに潜む問題点が浮き彫りになります。
パンタグラフのヒューリスティック分析では、貴社サービスのみならず、競合のサービスも同時に比較診断することで、競合に対してどこが優っておりどこが劣っているかが明確になります。
入力フォームをはじめ、WEBサイト/アプリすべてが対象となりますので、サイトのUIでお悩みのWEB担当者さまはぜひ一度お問い合わせくださいね。
▼入力フォームについて考察した関連記事
・入力フォームの制作ルールを紹介・解説
【ヒューリスティック分析】入力フォームを改善して送信数を上げる10の技
・入力フォームの参考サイトを紹介・解説
【2018年版】入力フォームのデザイン設計に参考にしたいサイト事例8選
現役UIデザイナーが制作した入力フォームを自身で解説!【WEB屋必読】
関連する記事
pagetop
 ページはこちら
ページはこちら ページはこちら
ページはこちら