パンタグラフ オリジナル資料
ヒューリスティック分析詳細資料無料配布中!
資料ダウンロードはこちら
【ヒューリスティック分析】入力フォームを改善して送信数を上げる10の技
UI/UXデザイン 2017.04.18

Webサイトやアプリにおいて、ユーザと次のコミュニケーションを発展させるための重要なひとつの通過点である入力フォーム。
しかしながら”使いやすさ”の観点から、ユーザーが多く離脱してしまう入力フォームが多数世の中に存在しているように思えます。
あなたが運営するサイトの入力フォームは使いやすいでしょうか?
入力フォームの目的・ユーザーに対して正しく最適化されているでしょうか?
多数大手サイトのヒューリスティック分析を行うパンタグラフが入力フォームの良い例を具体的にあげていきます。
良いポイントと悪いポイントは表裏一体なので、悪いポイントは以下のポイントの逆だと捉えていただけると良いかもしれません。
ぜひ、現在運用中または制作中のサイトの入力フォームと照らし合わせてみてくださいね。
▼入力フォームについて考察した関連記事
・入力フォームの制作ルールを紹介・解説
【スマートフォン編】入力フォームの送信数・CVRを上げる5つの改善策
・入力フォームの参考サイトを紹介・解説
【2018年版】入力フォームのデザイン設計に参考にしたいサイト事例8選
現役UIデザイナーが制作した入力フォームを自身で解説!【WEB屋必読】
目次
入力フォームの送信数を上げる10の技
1) 項目数が必要最低限である
2) 登録完了までのステップが明示されている
3) 必須/任意の項目が明示されている
4) 入力すべき内容が分かりやすい
5) エラーメッセージがリアルタイムで表示される
6) エラーメッセージが具体的で分かりやすい
7) 全角/半角の自動変換機能がある
8) 郵便番号で住所の自動入力機能がある
9) ボタンの優先順位やアクティブ/非アクティブ状態が明確である
10) 他ページへの導線が少ない
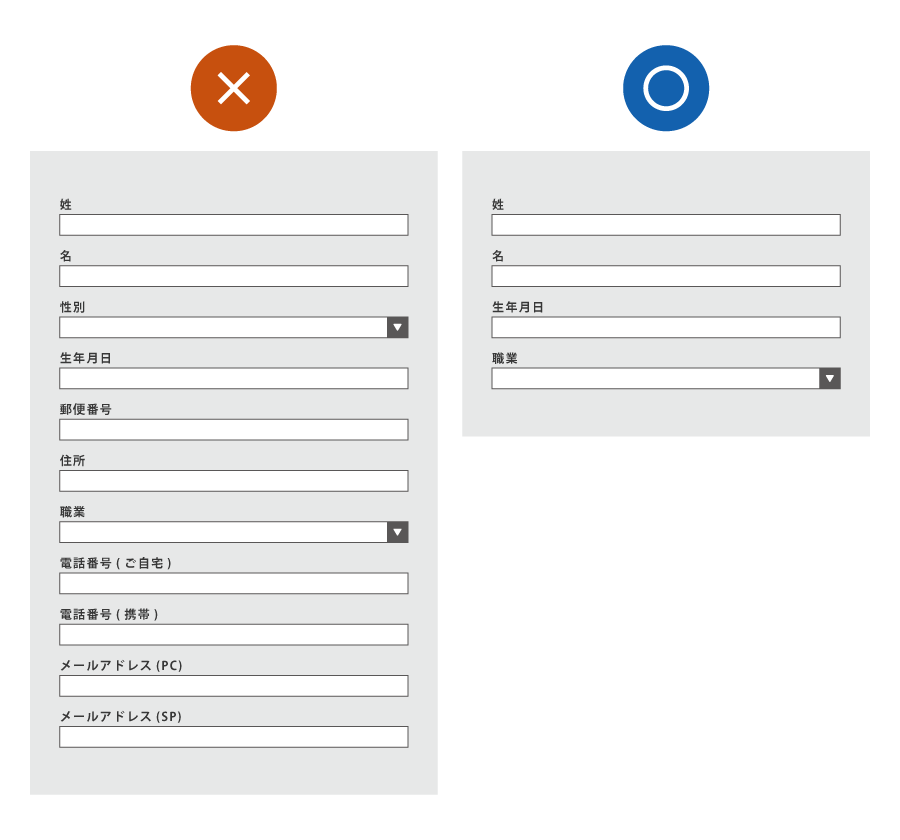
1)項目数が必要最低限である
 ユーザーにとって入力作業はサイト閲覧と比較すると情報のインプットはなく、早く完了までたどり着きたい作業であり、それは項目数が多いほど、心理的な負荷はかかると言えます。
ユーザーにとって入力作業はサイト閲覧と比較すると情報のインプットはなく、早く完了までたどり着きたい作業であり、それは項目数が多いほど、心理的な負荷はかかると言えます。
なので、今後のサービス提供やユーザーとのコミュニケーションの中で必須となってくる情報以外の項目は極力無くし、項目数を減らすよう努めましょう。
なるべくユーザーの情報をとっておきたい運営側の心理も分かりますが、その項目数の多さが離脱率へと繋がり、返って逆効果となってしまいます。
また、住所やPC用/SP用などの2種のメールアドレスなど、個人情報の入力も心理的ハードルをあげるので、その点も加味して再度検討してみてはいかがでしょうか。
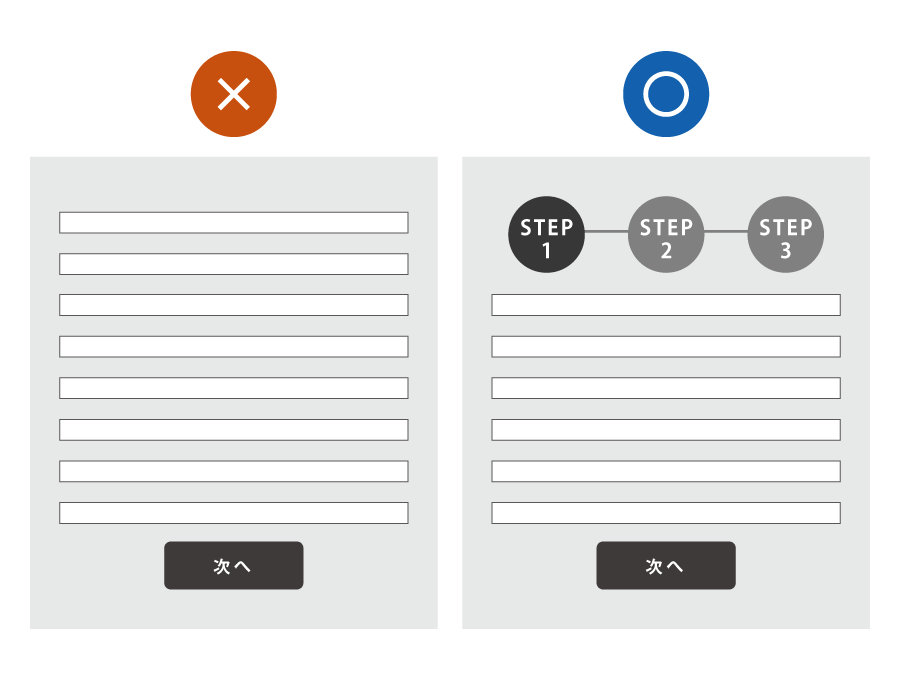
2)登録完了までのステップが明示されている
 上記と同じ理由で、項目数が多いまたは終わりが見えない入力作業はユーザーの入力意欲を極端に低下させます。
上記と同じ理由で、項目数が多いまたは終わりが見えない入力作業はユーザーの入力意欲を極端に低下させます。
これから行う作業が「どんなステップで」「どんなボリュームで」用意されているか簡潔に提示してあげましょう。
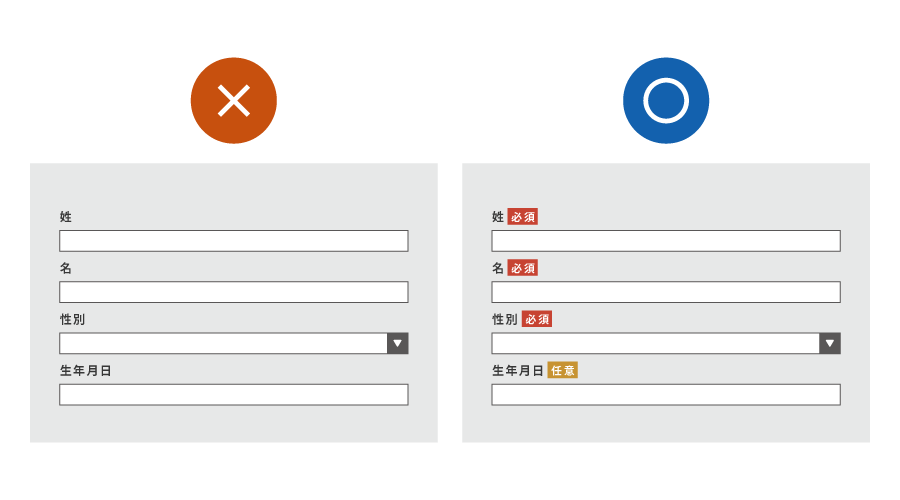
3)必須/任意の項目が明示されている
 「必ず入力が必要な項目」「入力しなくてもよい項目」を明示してあげましょう。
「必ず入力が必要な項目」「入力しなくてもよい項目」を明示してあげましょう。
文字量が多くなってしまうので、”必須”・”任意”のアイコンの2つを双方入れる必要はなく、”必須”のみアイコンとして入れる、もしくは2つの割合を見て少ないほうを入れてあげても良いかもしれません。
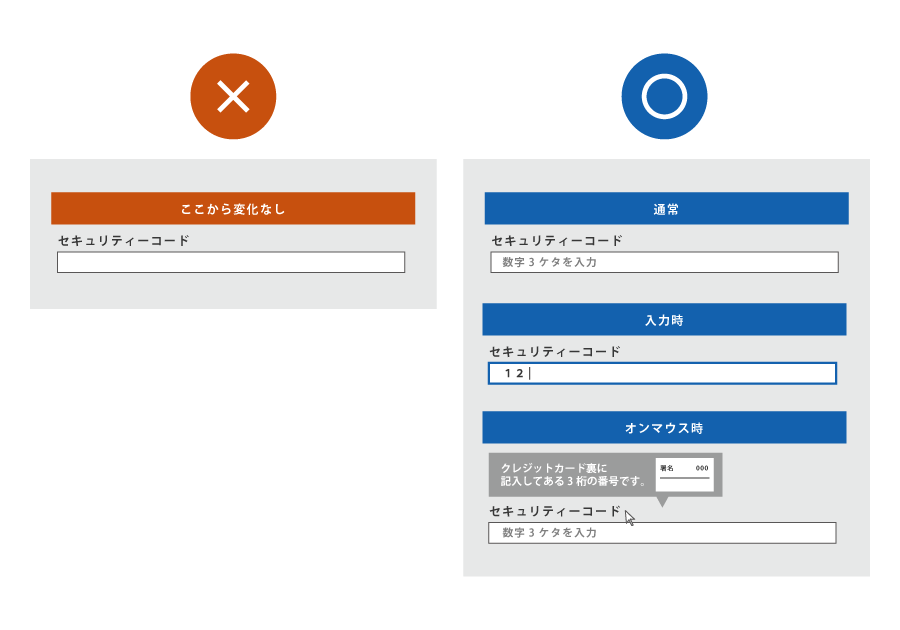
4)入力すべき内容が分かりやすい
 中には入力すべき内容がパッとイメージつかない項目もあるかと思いますので、プレースホルダテキスト(入力欄内にあるグレーアウトしている文字)で具体的な入力例を記載したり、入力フィールドを選択すると入力内容の説明が表示されるなどの工夫を凝らしてあげましょう。
中には入力すべき内容がパッとイメージつかない項目もあるかと思いますので、プレースホルダテキスト(入力欄内にあるグレーアウトしている文字)で具体的な入力例を記載したり、入力フィールドを選択すると入力内容の説明が表示されるなどの工夫を凝らしてあげましょう。
後者の方は、たとえばクレジットカードのセキュリティコードの説明など、このくらいの”イメージが付きづらい問い(項目)”でたまに見かけますね。
PCであれば今選択中の表現として上記のイラストのように入力項目に枠を付けれあげると良いかも知れません。
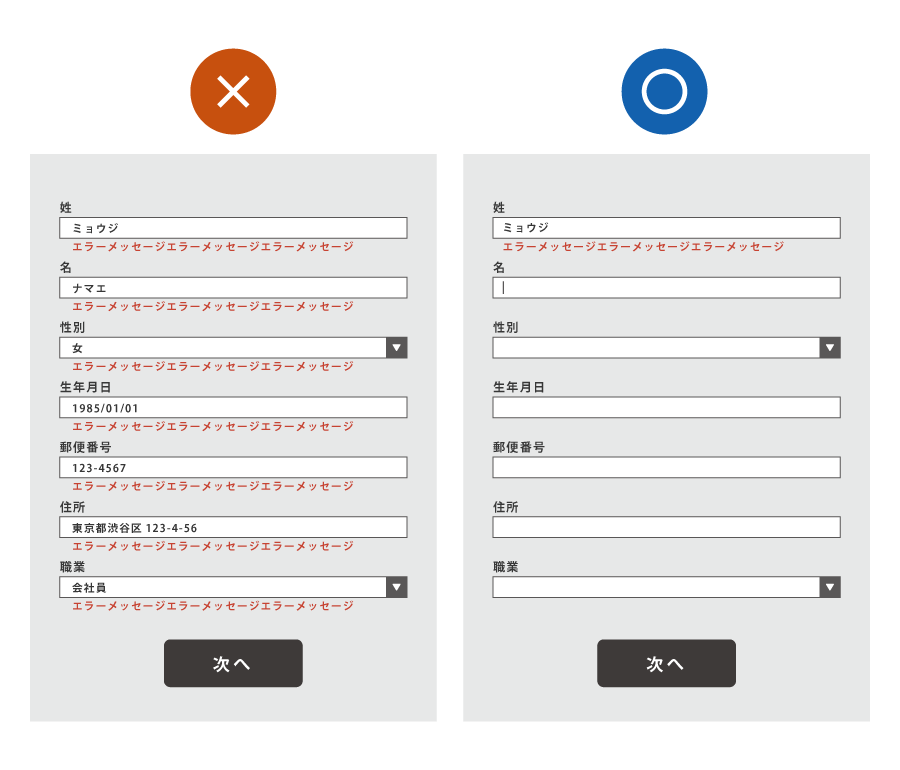
5)エラーメッセージがリアルタイムで表示される
 一度確定ボタンを押した後のエラーメッセージ表示は、ユーザーにとって思ってもみないタイムロスです。
一度確定ボタンを押した後のエラーメッセージ表示は、ユーザーにとって思ってもみないタイムロスです。
誰しも一度はご経験があるかとは思いますが、作業モチベーションが一気に下がると言えるでしょう。
そのため、入力エラーのチェックは項目ごとにリアルタイムで行われ、入力間違いの際は即座にエラーメッセージが表示されるUIが理想的といえるでしょう。
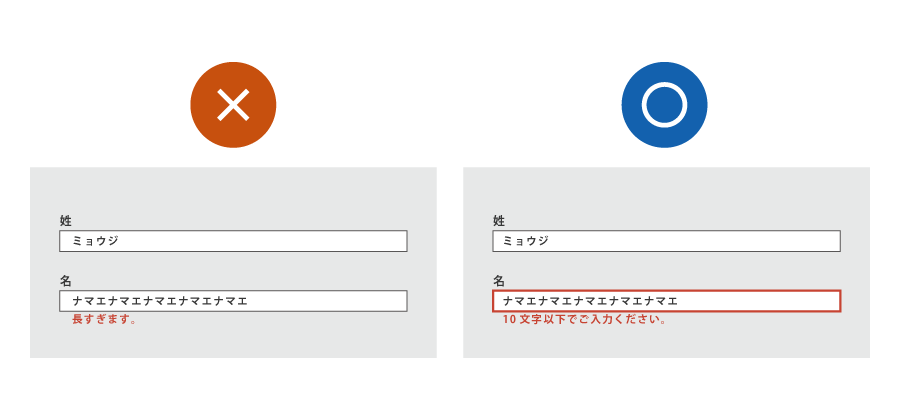
6)エラーメッセージが具体的で分かりやすい
 エラーメッセージの内容は、どう修正すればよいのか瞬時に分からせてあげるように、具体的で分かりやすい内容にしてあげましょう。
エラーメッセージの内容は、どう修正すればよいのか瞬時に分からせてあげるように、具体的で分かりやすい内容にしてあげましょう。
また、同時に暖色系やサイトのテーマカラーとは反対色の色を使って、エラーの表示を目立たせてあげるといいですね。
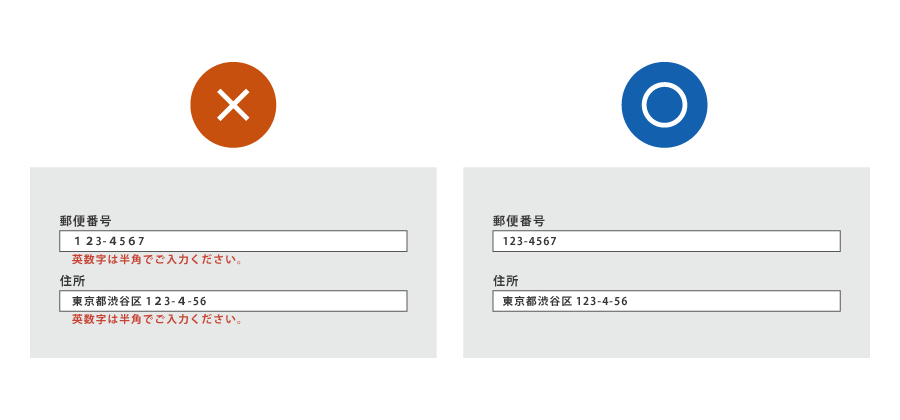
7)全角/半角の自動変換機能がある
 ユーザーが気を回す箇所が少なくて済むように、英数字は全角/半角の変換機能を付けてあげましょう。
ユーザーが気を回す箇所が少なくて済むように、英数字は全角/半角の変換機能を付けてあげましょう。
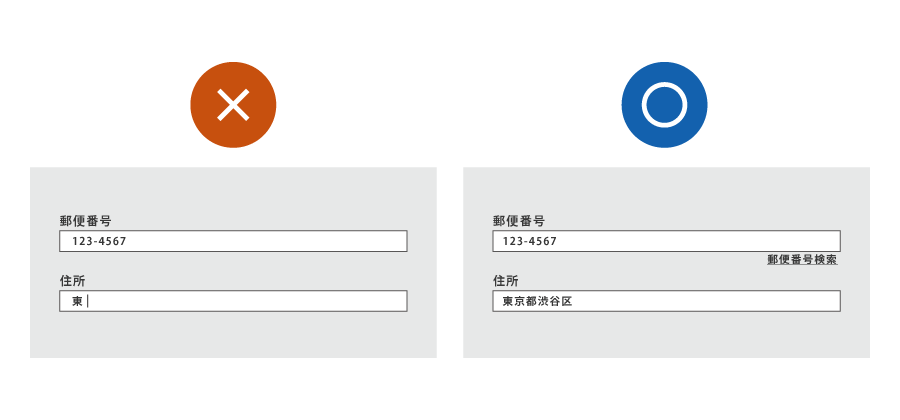
8)郵便番号で住所の自動入力機能がある
 最近は多くの入力フォームで見かけますが、郵便番号入力で住所が途中まで自動入力される機能はとても便利です。
最近は多くの入力フォームで見かけますが、郵便番号入力で住所が途中まで自動入力される機能はとても便利です。
郵便番号および住所の入力項目を設けているのであれば、入力したいところです。
また、同時に郵便番号の検索機能も備えてあげると、より親切な設計と言えます。
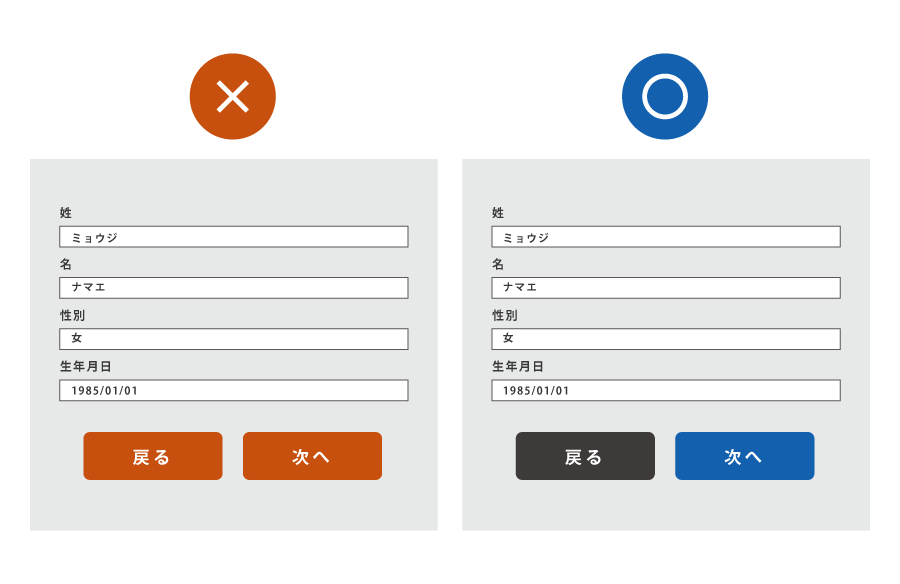
9)ボタンの優先順位やアクティブ/非アクティブ状態が明確である
 ボタンの優先順位をデザインで分かりやすくしましょう。
ボタンの優先順位をデザインで分かりやすくしましょう。
たとえば、”登録する”はボタンを大きく、色も目立つ色とし、”戻る”のボタンは小さく(またはテキストでも良いかもしれません。)、あまり目立たないようにし、次のステップへ自然と誘導できるようなUIとしましょう。
また、”登録する”や”次へ”のボタンは、そのページ内の項目の必須項目を全てエラー状態なく埋めた段階でグレーの非アクティブボタンから色がついたアクティブボタンへ変わるようなUIにしてあげたいですね。
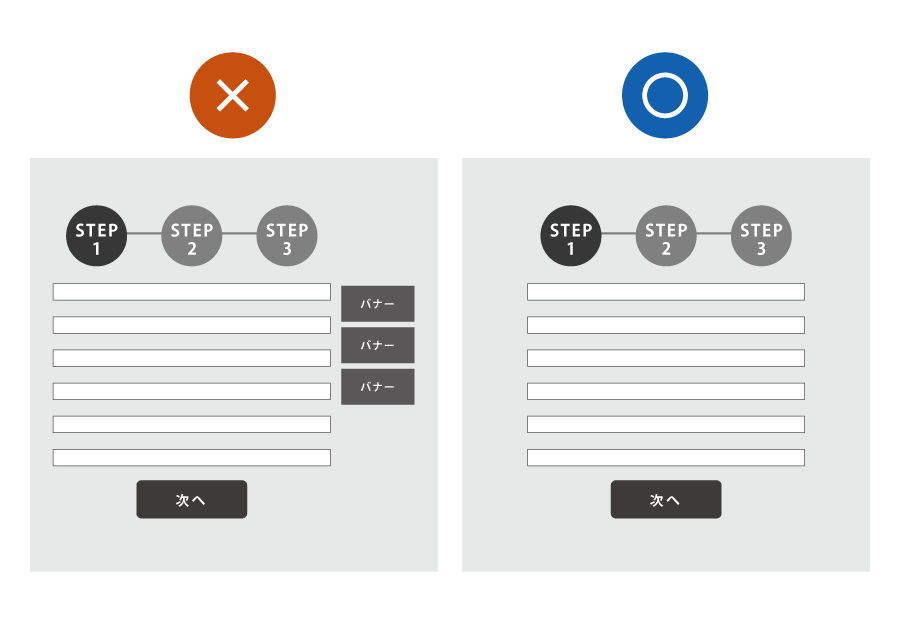
10)他ページへの導線が少ない
 ユーザーの集中を逸らしたくないので、なるべくフォームの中に”登録する”や”次へ”ボタン以外の入力作業とは異なる導線の数は減らしたいですね。バナーなどは設けないようにしましょう。
ユーザーの集中を逸らしたくないので、なるべくフォームの中に”登録する”や”次へ”ボタン以外の入力作業とは異なる導線の数は減らしたいですね。バナーなどは設けないようにしましょう。
また、もし異なるページに遷移し、再度フォーム入力画面に戻ってきた際には、途中まで入力した内容が残っている仕様にしたいですね。
さいごに
ユーザーにとって入力作業はわずらわしい作業であり、出来るだけ少ない労力と時間で完了させたいと考えています。
そのため、なるべく精神的/時間的に極力負荷なく完了できるようUIで誘導してあげましょう。
ユーザーの興味と入力作業の手間のギャップを縮めるほど、フォーム送信回数は改善されることでしょう。
パンタグラフではヒューリスティック専門家がサイトの評価分析し、現状の問題点や課題を抽出します。
評価分析は、実際のサービス画面に対してプラス評価箇所あるいはマイナス評価箇所を指摘する形で行われ、サービスに潜む問題点が浮き彫りになります。
パンタグラフのヒューリスティック分析では、貴社サービスのみならず、競合のサービスも同時に比較診断することで、競合に対してどこが優っておりどこが劣っているかが明確になります。
入力フォームをはじめ、WEBサイト/アプリすべてが対象となりますので、サイトのUIでお悩みのWEB担当者さまはぜひ一度お問い合わせくださいね。
▼入力フォームについて考察した関連記事
・入力フォームの制作ルールを紹介・解説
【スマートフォン編】入力フォームの送信数・CVRを上げる5つの改善策
・入力フォームの参考サイトを紹介・解説
【2018年版】入力フォームのデザイン設計に参考にしたいサイト事例8選
現役UIデザイナーが制作した入力フォームを自身で解説!【WEB屋必読】
関連する記事
pagetop