パンタグラフ オリジナル資料
ヒューリスティック分析詳細資料無料配布中!
資料ダウンロードはこちら
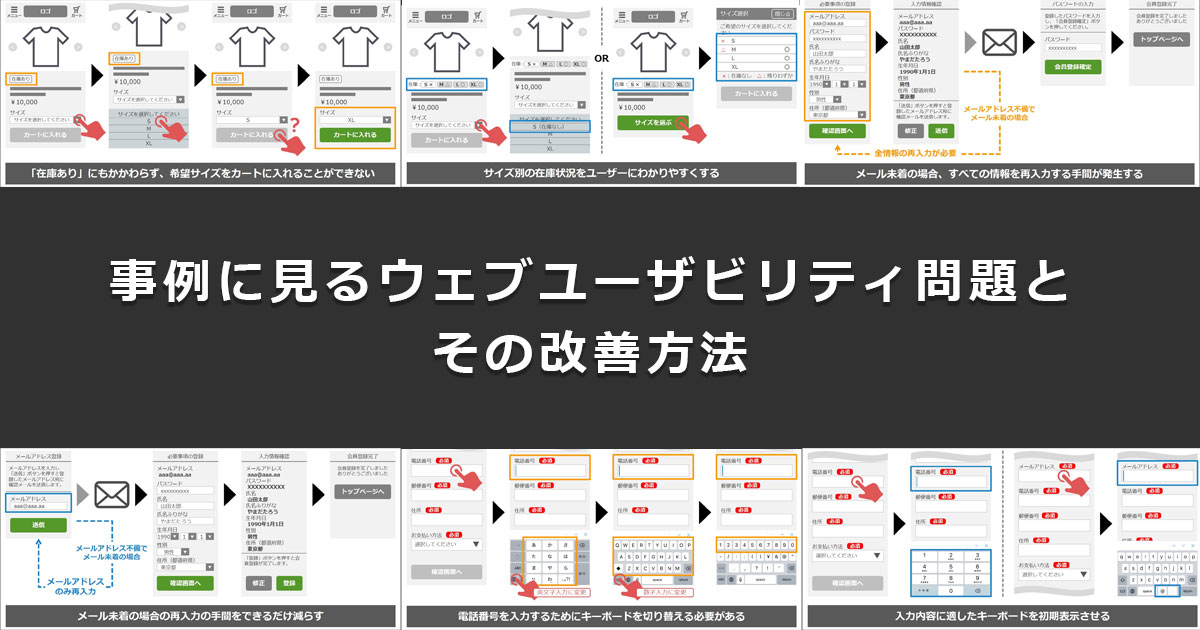
あなたのサイトは大丈夫?事例に見るウェブユーザビリティ問題とその改善方法
UI/UXデザイン 2017.10.13

これまで3回にわたってウェブユーザビリティとその分析方法を紹介してきました。
- ウェブユーザビリティとは何か?UIとUXとユーザビリティの関係性について
- ウェブサービスの「ユーザビリティ(使いやすさ)を分析」するために必要な3つの方法
- 「ヒューリスティック分析」によるウェブユーザビリティ分析の進め方
最終回の今回は、ウェブユーザビリティ分析を通じて発見される具体的な問題点を紹介したいと思います。以下に紹介するウェブユーザビリティ上の問題点は、いずれも当社で実際に行ったヒューリスティック分析で発見され、改善提案を行った事例です。ぜひ参考にしていただければと思います。
目次
改善事例1|ショッピングサイトでの在庫表記
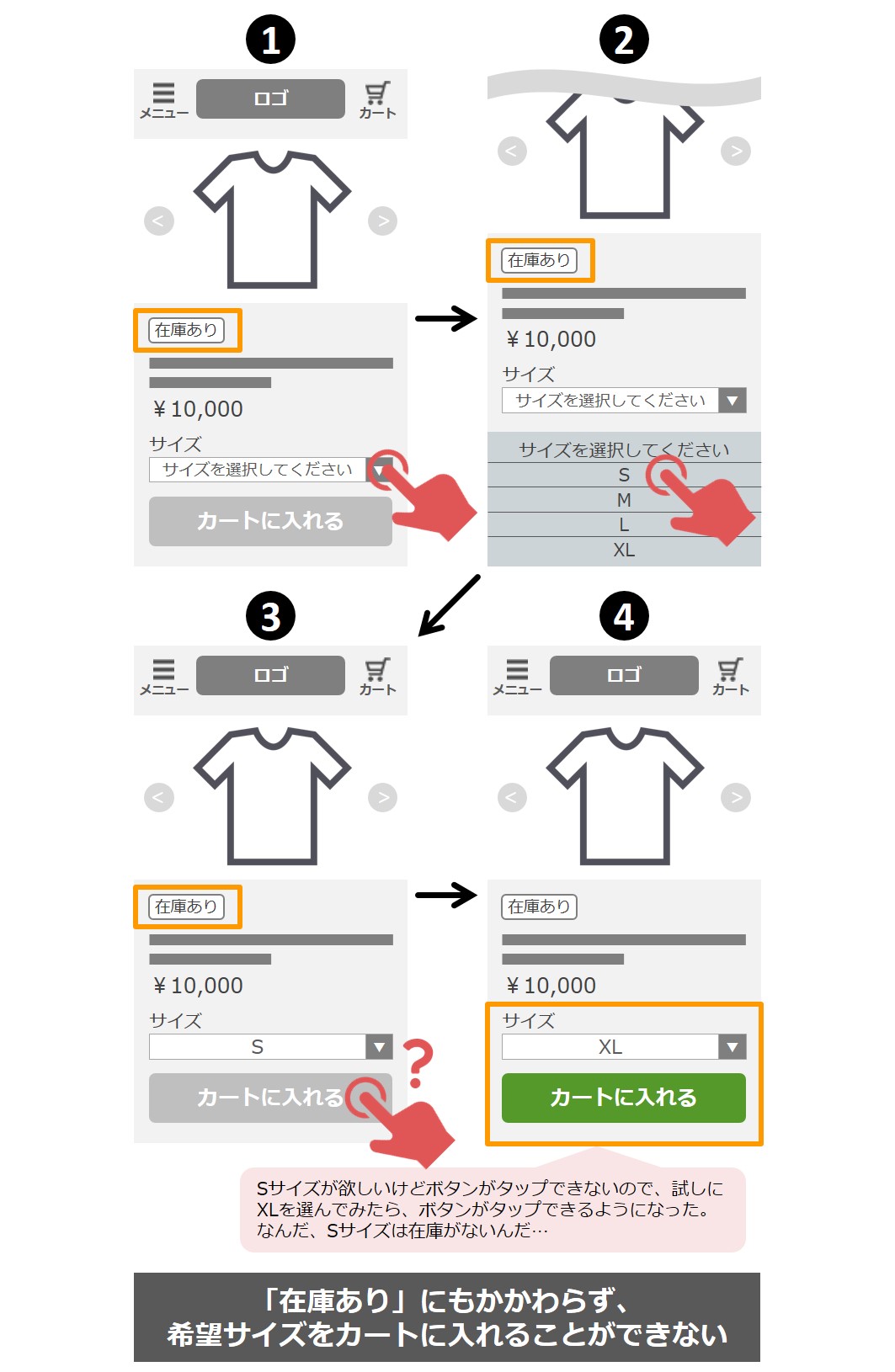
最初の事例は、ある通販サービスのスマートフォンサイトの事例です。サイズ選択がある商品(ウェアやシューズなど)を購入しようとした流れの中でユーザビリティ上の問題を発見しました。流れは以下の通りです。
- サイトでウェア商品を検索し、ある商品の詳細ページまで遷移。
- 詳細ページに「在庫あり」と表記されており、気に入ったので購入のためにサイズ選択のプルダウンから希望のサイズを選択。
- しかし「カートに入れる」ボタンをタップすることができない(ボタンがアクティブにならない)。
- 試しに別のサイズを選択してみると「カートに入れる」ボタンがアクティブになり、そのときにはじめて自分の希望サイズが在庫切れであることに気づく。
「在庫あり」なのに購入できない?

もうおわかりかもしれませんが、このケースはサイズ選択の際のユーザビリティに問題がありました。サイズ選択時の在庫確認の利便性が低く、このままではUXとしてユーザーにネガティブな印象を与えかねない状態です。
サイズごとの在庫の有無が事前に明記されていないために、ユーザーは、自分が希望しているサイズが在庫切れであることを認識するまでに「カートに入れる」ボタンを何度かタップしてみるかもしれません。また上記のように、「もしかして在庫がないからボタンをタップできないのかも」と思い、試しに別のサイズを選択してみるかもしれません。
試行錯誤しながら希望サイズの在庫がないことに自ら気づいて理解するまで、ユーザーにこうした余計な手間と思考の負荷をかけているのです。
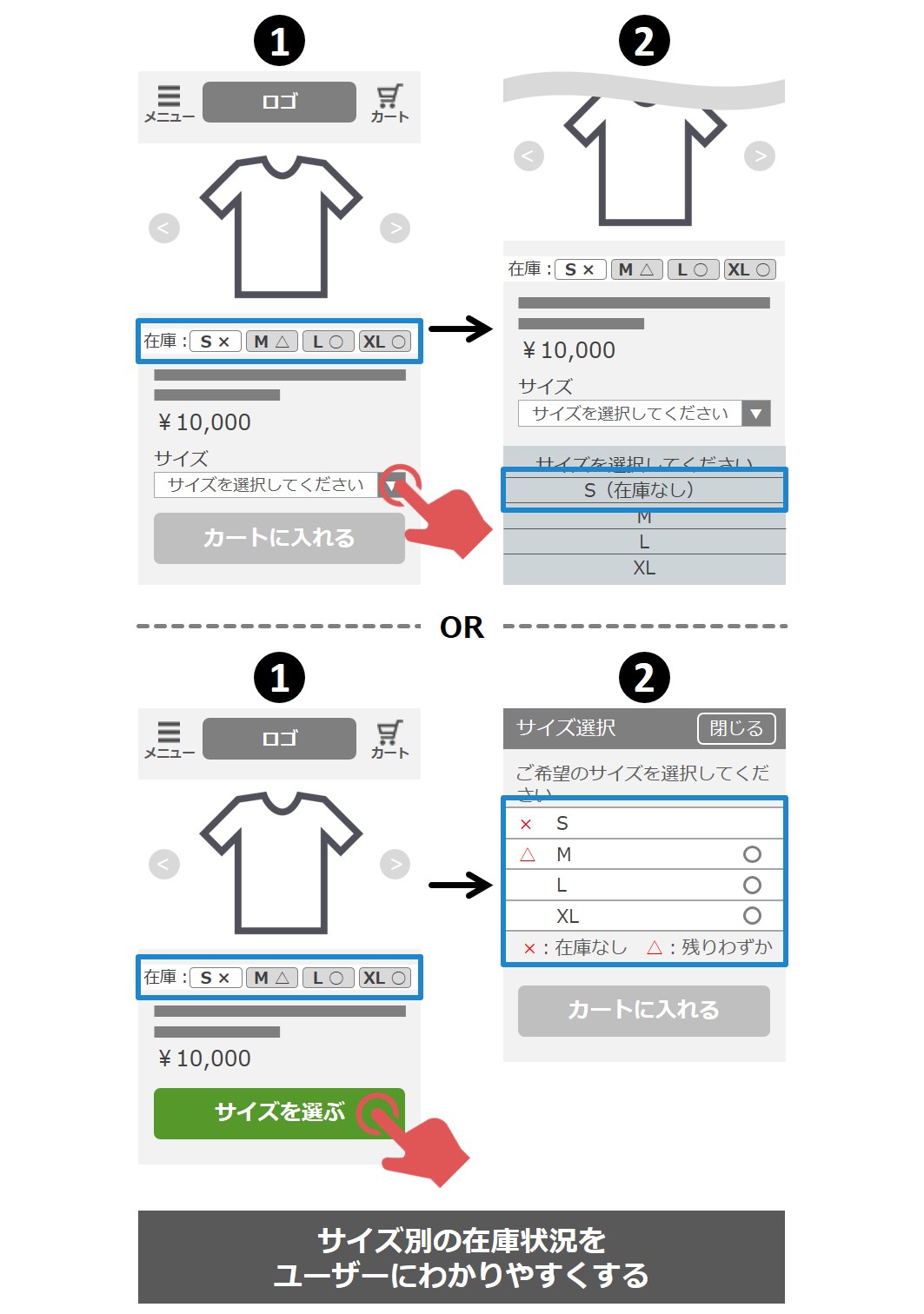
この問題の改善例
この問題に対する改善例として、以下の2点をあげました。
- サイズを選択してカートに投入する操作をする前の段階で、サイズ別の在庫有無がユーザーにわかるようにする。あるいは少なくとも、「在庫あり」となっていてもサイズによっては在庫切れの場合があることをユーザーに知らせる。
- 在庫切れのサイズは、サイズ選択プルダウンの選択肢に在庫がないことを明記する、または、プルダウン形式ではなくサイズ選択用のウィンドウを表示し、そのウィンドウの中で各サイズごとの在庫の有無を記載する。

改善事例2|会員登録時のメールアドレス確認のタイミング
次の事例は、ある情報サービスのスマートフォンサイトの事例です。会員登録フローの中でユーザビリティ上の問題を発見しました。流れは以下の通りです。
- 会員登録フォームで、メールアドレスを含めていくつかの必要事項を入力。
- 入力内容確認ページに進み、メールアドレス存在確認のために「送信」ボタンをタップ。
- 返信メールに記載されたURLからサイトにアクセスし、フォームで入力したパスワードを用いてログインして会員登録を完了する。
このケースは、会員登録フォームでユーザーが正しい情報を入力すれば、なんら問題なく登録完了する流れになっています。ただ、仮にユーザーが間違ったメールアドレスを入力してしまっていた場合にユーザビリティ上の問題が発生します。
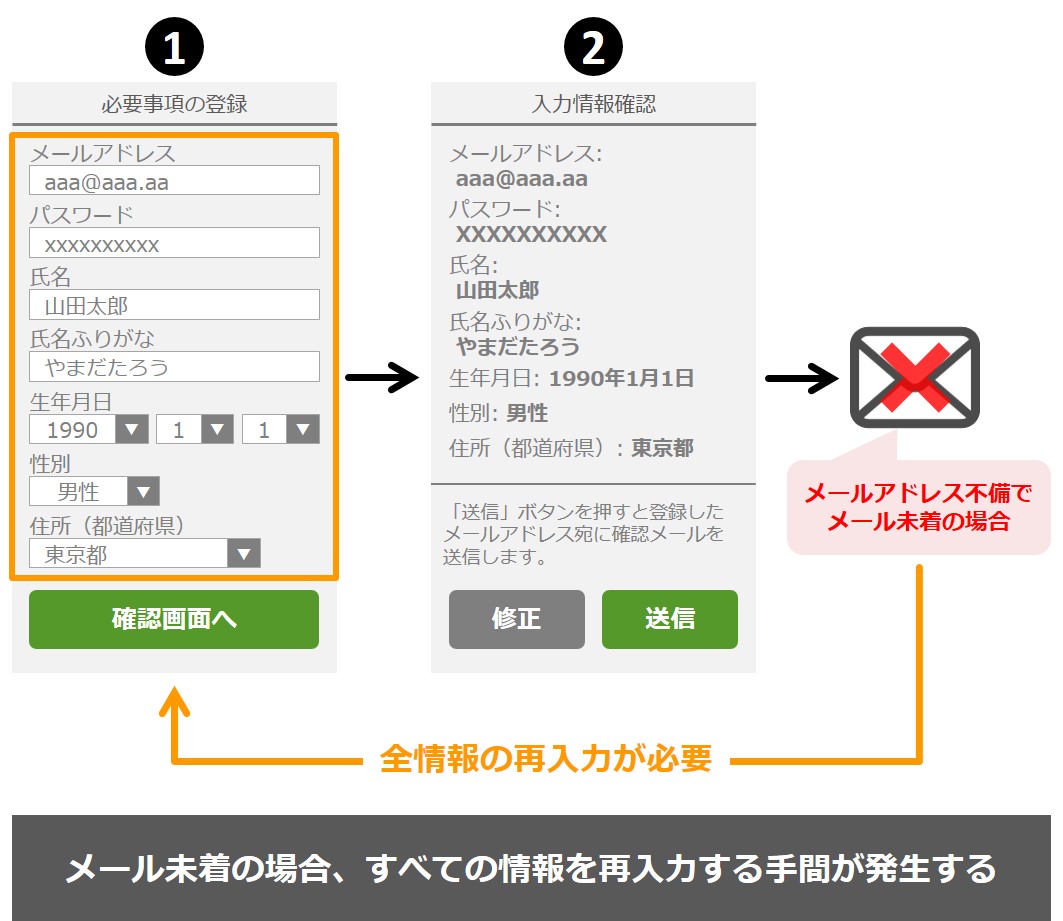
全部の項目を再入力するのは大きな手間

このサイトでは、会員登録の際、まずフォームでメールアドレスを含めたすべての必要情報を入力した後でメールアドレス存在確認(メールの送受信)をするというフローになっています。このとき、もしユーザーが間違ったメールアドレスを入力していた場合、当然ユーザーのもとに返信メールは届かないことになります。
しばらく待っても返信メールが届かない状況で、ユーザーは何らかの手違いがあったかもしれないと思い、改めて会員登録を試みるかもしれません。しかしそのときには再度すべての必要情報を入力し直さなければいけないことになります。同じ情報を再び入力しなければいけない手間はユーザーにとっては大きいですし、心理的な負担もあるでしょう。入力項目が多ければ、ユーザーによっては会員登録を諦めてしまうこともあり得ます。
間違ったメールアドレスを入力してしまったユーザー側の問題ではありますが、そうしたことも予め想定した上で登録導線を設計することが、ユーザビリティの向上につながります。
この問題の改善例
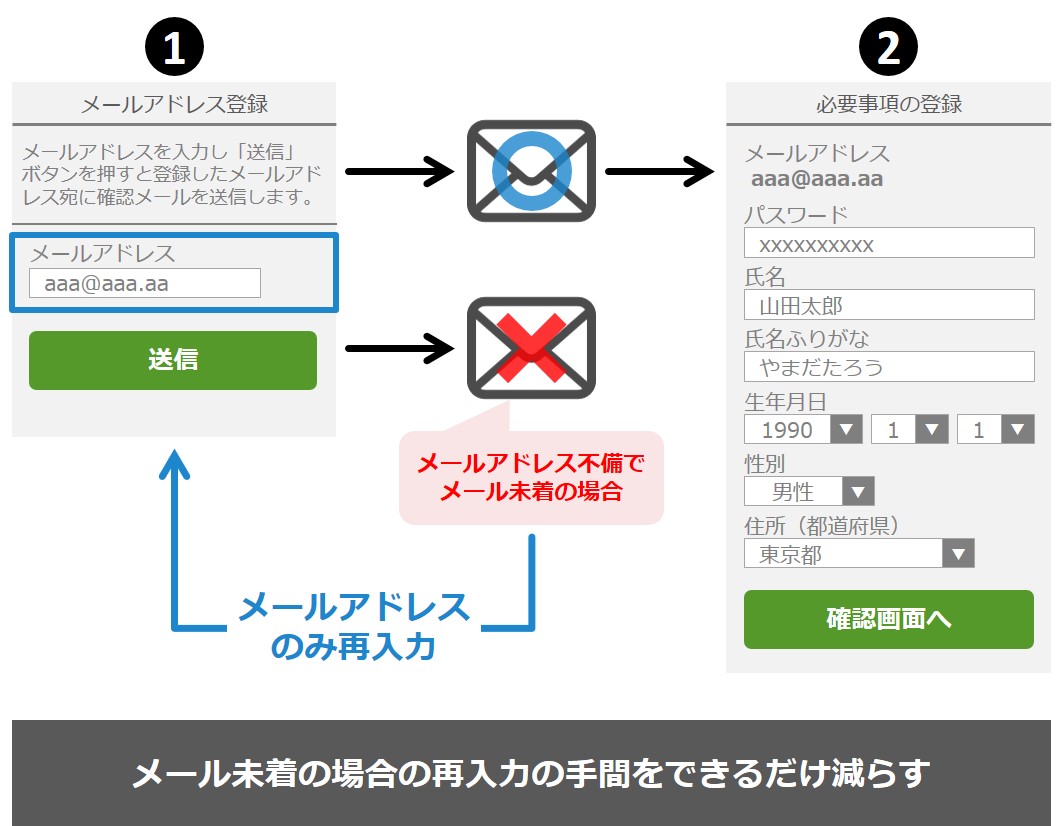
この問題に対する改善例として、会員登録フローの順番を変更することを提案しました。まずメールアドレスのみ入力させ、メールの送受信によるメールアドレス存在確認を行い、そのあとに、その他の必要情報を入力させるフローにすることで、間違ったメールアドレスを入力してしまった際のインパクトを小さくすることができます。ユーザーが再度登録を試みる場合、メールアドレスのみ再入力することになりますので、手間の削減はもちろんのこと、心理的なハードルも下げることができます。

改善事例3|フォームでの入力
最後の事例は、ある通販サービスのスマートフォンサイトの事例です。商品購入の際の注文者情報入力フォームでユーザビリティ上の問題を発見しました。この問題は、このケースに限らず、スマートフォンサイトでの情報入力のときによくある問題です。流れは以下の通りです。商品購入のために注文者情報入力フォームに遷移し、
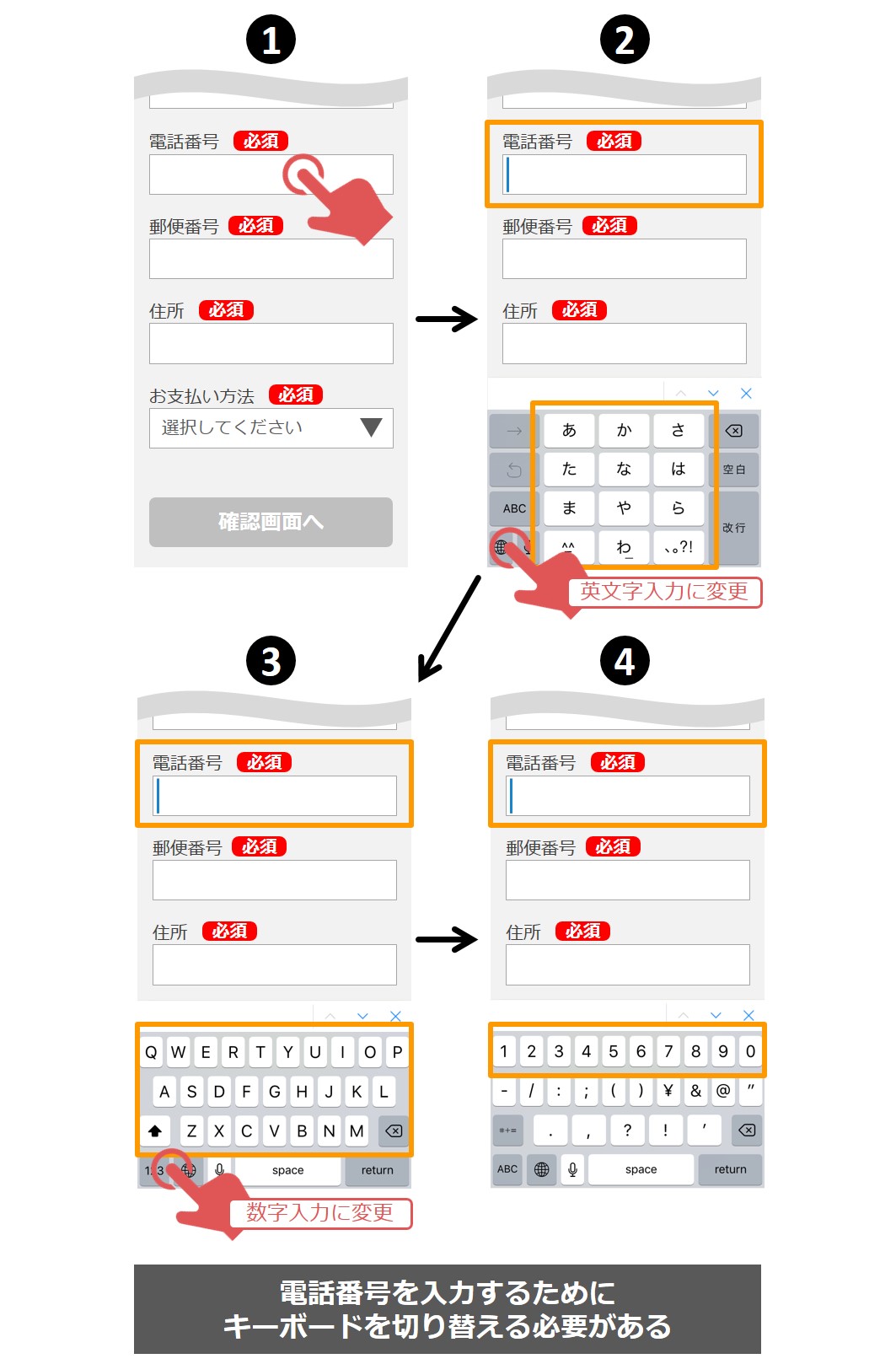
- 電話番号を入力するために電話番号フィールドをタップ。
- 通常のテキスト入力キーボード(日本語)が表示されたため、まず英字入力キーボードに切り替え。
- 続いて、数字入力キーボードに切り替え。
- 電話番号を入力。
キーボードの切り替えが面倒

先にも触れましたが、このケースはスマートフォンサイトでの情報入力時のユーザビリティの問題です。
スマートフォンで文字入力をする場合、入力する内容に応じて入力モードやパネルの切り替えが発生することがありますが、この切り替えがユーザーにとっては意外と面倒です。特に入力項目を選択して最初に表示されるキーボードが入力内容に適したものでない場合、ユーザーはまずキーボードを切り替える必要があり、この手間がストレスの原因になることがあります。
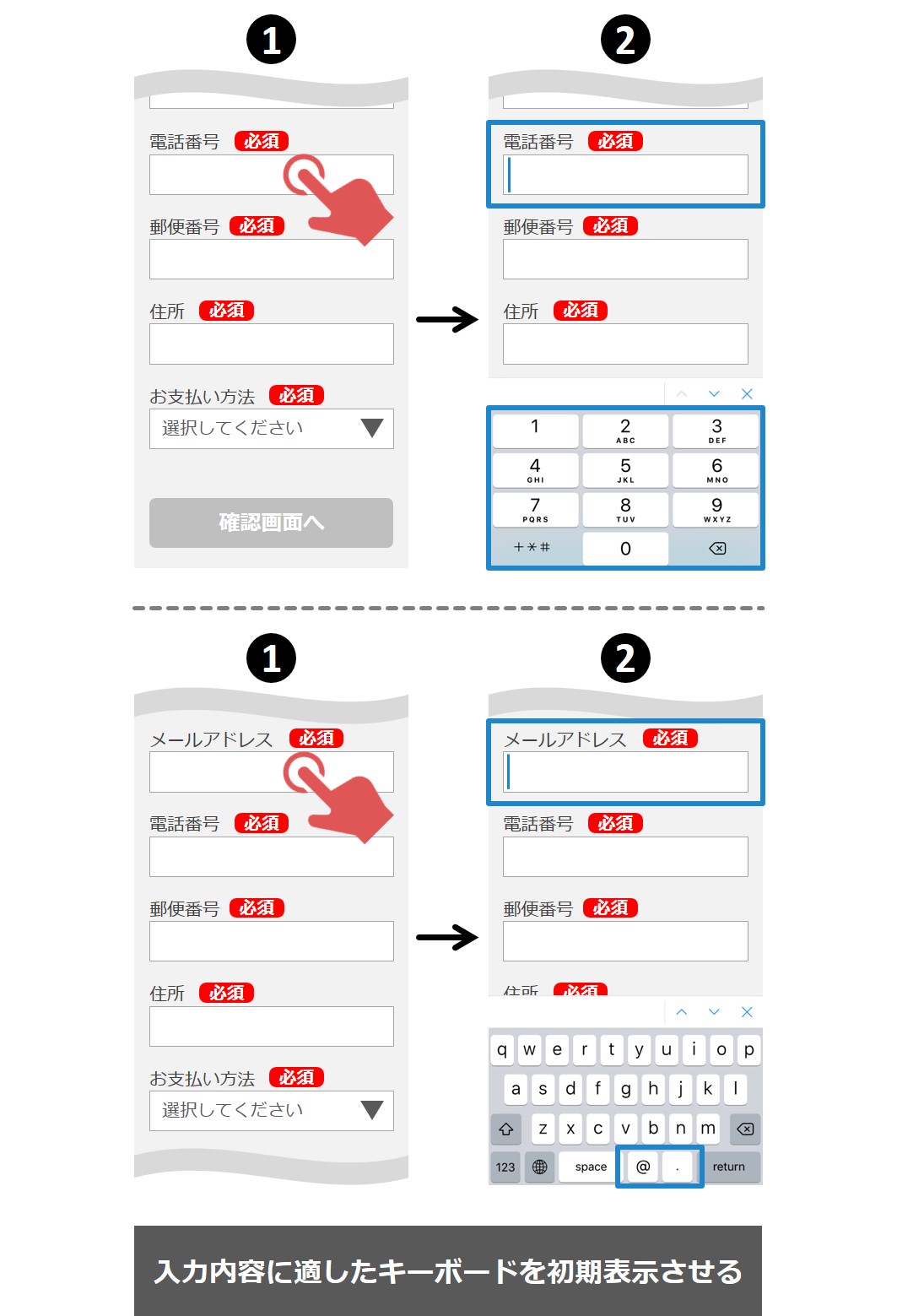
この問題の改善例
このケースの場合、ユーザーは電話番号を入力しようとしたときにテキスト入力用のキーボードが表示されたため、数字入力用のキーボードに切り替える必要がありましたが、最初から数字入力用のキーボードが表示されれば、この手間は発生しないことになります。改善方法は簡単で、各フォームの入力内容に応じて、適切なキーボードがデフォルトで表示されるように設定することです。
些細なことと思われるかもしれませんが、こうした小さなことが実際にユーザーの印象を大きく左右します。キーボードの切り替えを全くなくすことは不可能ですが、できるだけユーザーの手間を減らすことはユーザビリティの向上には欠かせません。

まとめ
以上、今回はウェブユーザビリティ分析によって発見される具体的な問題点とその改善例を3点紹介しました。
今回紹介した事例を含め、ウェブユーザビリティ分析を行うことによって大小さまざまな問題点や課題を発見できる可能性があります。また、そうして発見された問題点の中には、サイトのKPIに影響を与えている問題が含まれていることもあり、ちょっとしたことであっても、その改善がKPIの向上につながることもあります。
これを機会に、ご自身のサイトのユーザビリティについて改めて考えてみてはいかがでしょうか?
そして、ウェブユーザビリティ分析をやってみようと思われましたら、是非当社のヒューリスティック分析サービスをご活用いただければと思います。
パンタグラフのユーザビリティ分析
パンタグラフでは、ユーザビリティのスペシャリストによるヒューリスティック分析サービスを提供しています。ユーザビリティ上の問題発見と改善提案により、ウェブユーザビリティの向上をサポートいたします。どうぞお気軽にお問い合わせください。
関連する記事
pagetop