パンタグラフ オリジナル資料
ヒューリスティック分析詳細資料無料配布中!
資料ダウンロードはこちら
「ヒューリスティック分析」によるウェブユーザビリティ分析の進め方
UI/UXデザイン 2017.10.02

前回までの記事では、ウェブユーザビリティとは何か?ウェブユーザビリティをどのように分析すればいいのか?その分析方法をいくつか紹介してきました。
ウェブユーザビリティとは何か?UIとUXとユーザビリティの関係性について
ウェブサービスの「ユーザビリティ(使いやすさ)を分析」するために必要な3つの方法
第3回目の今回は、ウェブユーザビリティ分析の実際の進め方を紹介したいと思います。
パンタグラフでウェブユーザビリティ分析サービスを提供していることはこれまでの記事の中でお伝えしましたが、各種のウェブユーザビリティ分析方法の中でも、パンタグラフではヒューリスティック分析をご依頼いただくことが多く、得意としています。
ヒューリスティック分析を通じてこれまで数多くのサイトの問題発見と改善提案を行い、ウェブユーザビリティの向上をサポートしてきました。今回は、そのヒューリスティック分析を取り上げ、パンタグラフではどのように実施しているのか、その具体的な進め方を紹介します。
目次
1|ヒューリスティック分析の特徴
ヒューリスティック分析は各社でさまざまな実施方法がありますが、パンタグラフのヒューリスティック分析サービスには以下の特徴があります。
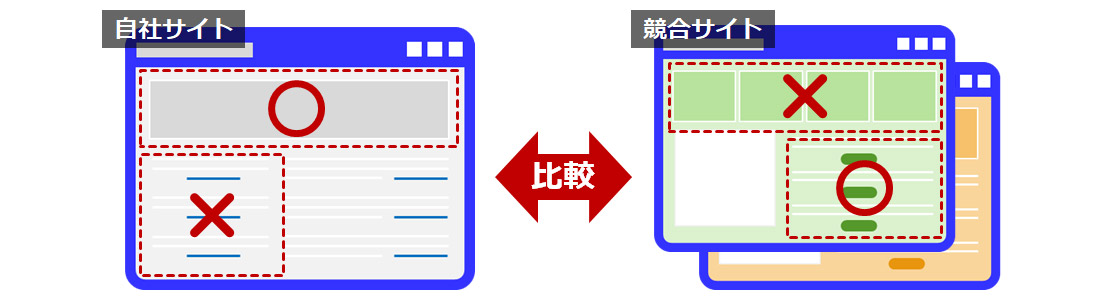
競合他社のサイトも同時に分析
分析を依頼いただくクライアントのウェブサイトだけではなく、その競合サイトも同時に、同じ指標を用いて同じ視点で分析します。それによって、クライアントのサイトの問題発見だけではなく、競合サイトと比較してユーザビリティ上優れている点、劣っている点が見え、ユーザビリティ改善のための有益なインプットになります。

問題点・課題抽出のみではなく、改善提案も実施
分析を通じて明らかになったユーザビリティ上の問題点・課題に対して、ユーザビリティをどのように向上させればいいのか、その具体的な改善方法を併せて提案しています。

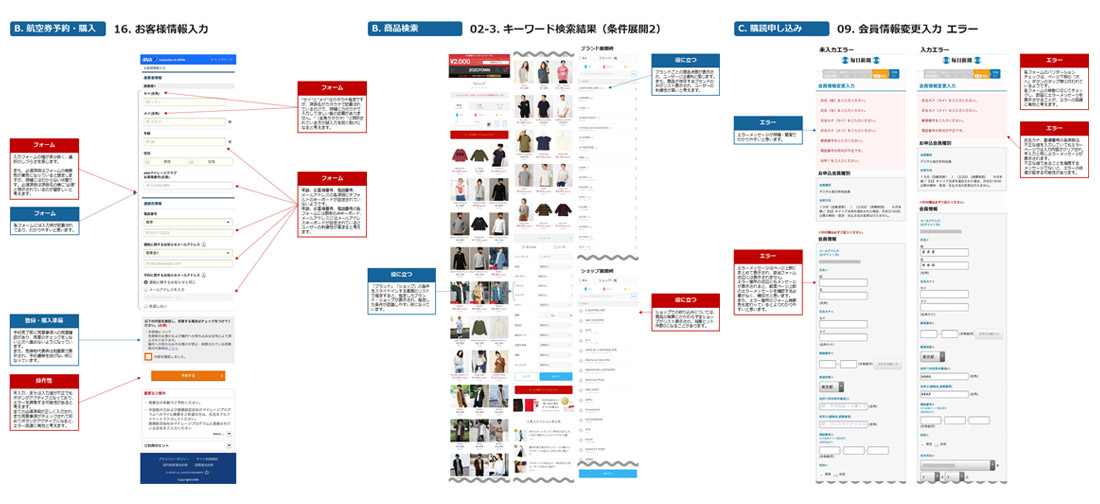
画面キャプチャを用いた具体的な分析レポーティング
サイトの実際の画面キャプチャを用いて分析レポートを作成し、成果物として提出しています。サイトの各ページのどこに問題があるのか、分析レポートを見るだけで具体的な問題個所を確認することができます。

2|ヒューリスティック分析の準備、実施前に決めること
ヒューリスティック分析を実施する前の準備段階として、まず各種前提の確認・理解や分析条件の決定が必要となります。
ヒューリスティック分析では、ウェブサイトの運営目的とターゲットユーザーの理解が必要です。どのようなユーザーをターゲットとしているのか、そのターゲットユーザーのどんな目的やニーズに応えるためのサイトなのか、これらに対する理解なしにヒューリスティック分析を行うことはできませんので、分析の前提としてまずはじめに確認し理解しておく必要があります。パンタグラフでは、クライアントへのヒアリング等によってこれらを確認しています。
また、分析の条件として以下のことを決定する必要があります。
分析対象範囲
サイトのどこを分析するのか、分析対象範囲を決定する必要があります。サイトのすべて(全導線、全ページ)を分析範囲とすることもできますが、分析期間と費用の観点からあまり現実的ではありません(サイトの大小によって変わってきますが)。サイトの成果を左右する導線(商品購入フローや会員登録フローなど)を分析対象範囲とするのがケースとしては最も多いと思います。また、クライアントが既に問題として認識している箇所や導線があれば、その範囲を分析対象範囲とすることもあります。
分析対象競合サイト
パンタグラフのヒューリスティック分析の特徴として先に紹介しましたが、パンタグラフでは比較検証するために競合サイトのヒューリスティック分析も同時に行いますので、どのサイトを競合として分析するのかをあらかじめ決定します。クライアントが普段からベンチマークとしているサイトがあれば、そのサイトを対象として選定することもありますし、そうしたサイトがないという場合は、パンタグラフでいくつかサイトを選んでご提案しています。提案するサイトは、同業他社サイトの場合もあれば、サイト運営目的やターゲットユーザーに関する事前のヒアリング内容を踏まえて異業種のサイトとする場合もあります。
PCサイトかスマートフォンサイトか
近ごろはサイト利用をスマートフォン中心に行うユーザーが多いため、スマートフォン最適化が必須となってきており、対応しているウェブサイトも数多くあります。スマートフォン最適化を行っている場合、ヒューリスティック分析の対象をPCサイトにするのか、スマートフォンサイトにするのかも事前に決定します。もちろん両方を分析対象とすることも可能ですが、その分期間と費用がかかってしまいます。
パンタグラフの場合ですと、最近はスマートフォンサイトの分析を依頼されるケースが非常に多い状況です。サイトによっては7割以上がスマートフォンからのアクセスというケースもあり、スマートフォンサイトの成否がビジネスの結果に直結する状況となりつつある中、スマートフォンサイトのユーザビリティの重要性はどんどん増していっています。
3|パンタグラフの分析指標の紹介
前回の記事で、ヒューリスティック分析は、ウェブユーザビリティ専門家の経験則に基づいてあらかじめ設定されたチェック項目(分析指標)を用いた分析方法であるとご紹介しましした。
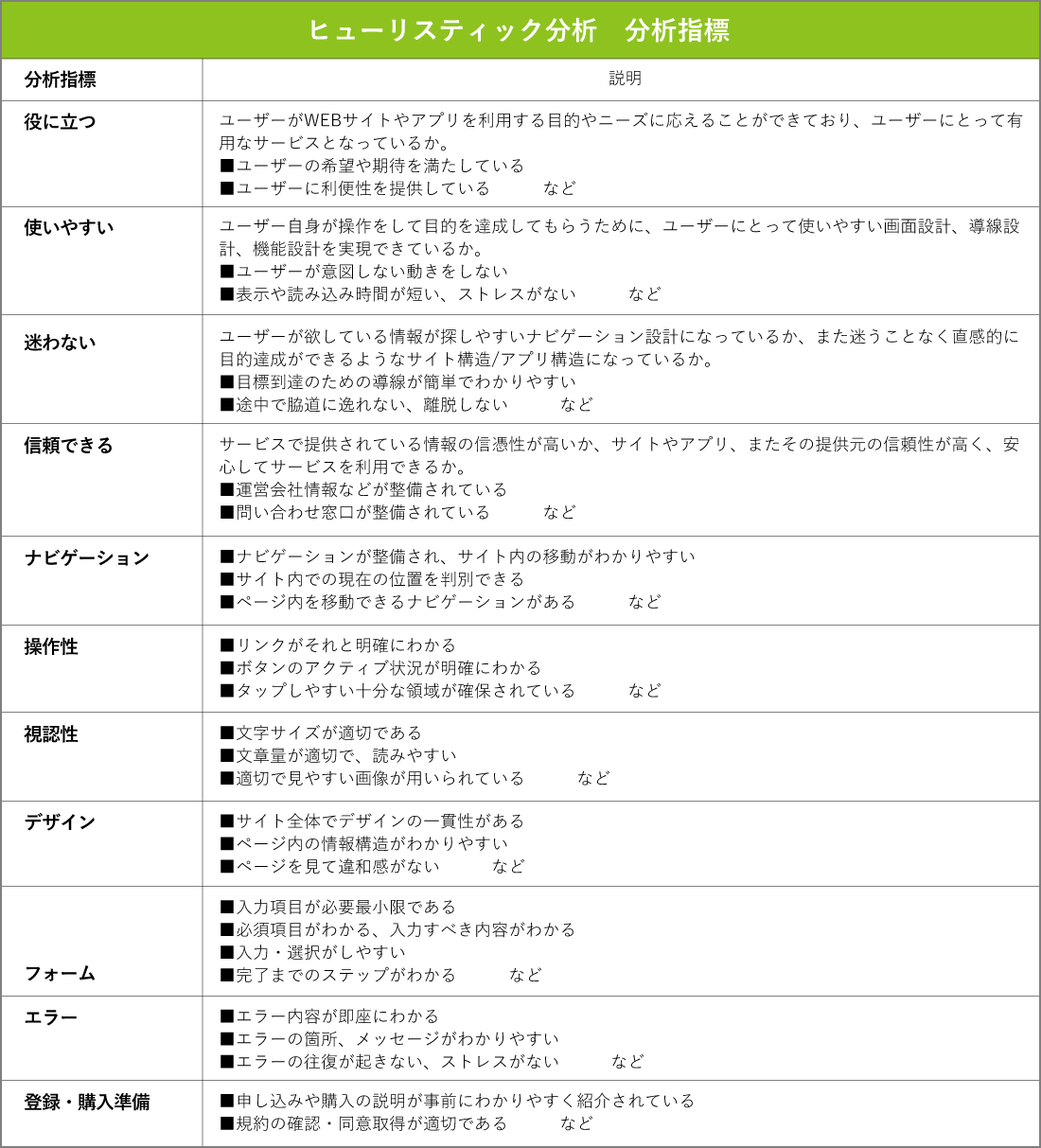
以下に、パンタグラフで使用しているチェック項目(分析指標)をご紹介します。パンタグラフでは、通常下記11項目の指標を用いてサイトのユーザビリティを分析しています。

この11のチェック項目(分析指標)が、現在パンタグラフでヒューリスティック分析を行う際に主に使用しているものです。大別すると、上から4項目がサイトUX観点の指標、それ以降がサイトUI観点の指標となっています。
これらの指標は、これまで数多くのヒューリスティック分析を実施してきた中で見直しとブラッシュアップを重ね、現在の形になっています。これらの指標と分析者の経験則を掛け合わせることで、ほぼ網羅的にウェブユーザビリティ上の問題点を発見することができると考えていますが、クライアントの要望や分析範囲等の条件に応じて項目を追加したり変更したりする場合もあります。
4|ヒューリスティック分析の実施
ここまでヒューリスティック分析を行う際の前提確認、事前準備について見てきました。準備が整えば、いよいよ実際の分析に移ります。
分析は、実際のサイトで、分析対象範囲の各ページを見ながら進めます。対象範囲の各ページをチェック項目に照らしながら確認し、ユーザビリティ上問題がある箇所を、その理由とともに記録していきます。
また同時に、サイト利用時のユーザーの思考過程をシミュレーションし、実際にサイトを操作しながら対象範囲の導線をたどることで、サイト利用の流れの中で生じているユーザビリティ上の問題も見えてきます。
前回の記事で、パンタグラフのヒューリスティック分析は、認知的ウォークスルーの手法も併用して行っていると紹介しましたが、両方を併用することによって個別のページ内の問題とともに、ページ導線上の問題も見えてきます。
<ヒューリスティック分析>

<認知的ウォークスルー>

尚、分析対象がスマートフォンサイトの場合は、パンタグラフでは可能な限り実機を使って分析を行っています。PC上でエミュレーターを使うなどの方法もありますが、当然実機との使用感、操作感の違いが相当あります。使用機器などユーザーの利用環境が違えばユーザビリティも全く違ったものになりますので、正しくウェブユーザビリティ分析を行うには実機の使用は重要だと考えています。
このようにしてクライアントのサイトと競合サイトを丹念に確認しながらユーザビリティを分析していきますが、その分析を適切で信頼に足るものとする上で欠かせないのがレビュープロセスです。
同じチェック項目を用いた同じ対象範囲の分析とはいえ、分析者が違えば、発見される問題点や課題に違いが出てくることもあります。こうした違いは、分析者の経験量や熟練度の違いによってもたらされたり、また主観の差であったりしますが、分析者それぞれが発見した問題点・課題を持ち寄ってレビューすることで、分析結果の偏りを補正し、より客観的で本質的な分析結果になっていきます。分析結果の信頼性を担保する上で、レビュープロセスは欠かすことができない重要な要素です。
5|第三者にウェブユーザビリティ分析を依頼することの意味
以上、パンタグラフでのヒューリスティック分析の具体的な進め方を紹介しました。
ヒューリスティック分析は、ある程度ユーザビリティに関する知見があれば、社外に依頼せずに自前で行うことは可能です。しかし一方で、自前で実施することの弊害も少なからず存在すると思っています。
例えば、自前でヒューリスティック分析を行う場合、サイト構築やサイト運用の背景を考慮せず全くの客観的視点をもって分析することは非常に難しいと思います。サイト運営に関わっている時間が長ければ長いほど、サイトのことを深く知っていれば知っているほど、サイトを見る目には無意識にバイアスがかかっていることが多く、本質的な問題までたどりつけない場合もあると思います。自分たちのサイトそのものと、それを取り巻く運営環境を深く知りすぎているための弊害と言えるかもしれません。
社外にユーザビリティ分析を依頼することの大きな意義は、まさにこの点にあります。分析対象サイトの当事者ではない第三者の専門家は、それまでのサイト運営の過程で積み重ねられてきた「思い込み」や「あたりまえ」といったバイアスとは無縁の状態でサイトを見ることができ、そうしたバイアスに左右されることなく分析することができます。そのため、内部の視点ではなかなか表面化してこない問題点や課題の発見が期待できるのです。
もちろん、適切な分析スキルを有していることが大前提ですが、ヒューリスティック分析でできるだけ高い成果を得るためには、社外専門家を活用するのが最も近道だと思います。
まとめ
以上、今回はウェブユーザビリティ分析の実際の進め方を、パンタグラフのヒューリスティック分析サービスを例に紹介しました。
今回紹介したヒューリスティック分析にしろ、あるいはユーザビリティテストにしろ、ウェブユーザビリティ分析をすることで、サイト運営者内部からの視点だけでは得られない気づきが必ずあると思います。そうした気づきが、ウェブユーザビリティの向上、ひいてはユーザーに喜んで使い続けてもらえるサイトへの改善の第一歩になると思います。
次回は、実際にユーザビリティ分析を行うことでどのような問題点が発見されるのか、その具体例を紹介したいと思います。
パンタグラフのユーザビリティ分析
パンタグラフでは、ユーザビリティのスペシャリストによるヒューリスティック分析サービスを提供しています。ユーザビリティ上の問題発見と改善提案により、ウェブユーザビリティの向上をサポートいたします。どうぞお気軽にお問い合わせください。
関連する記事
pagetop