パンタグラフ オリジナル資料
ヒューリスティック分析詳細資料無料配布中!
資料ダウンロードはこちら
トンマナとは?意味・サイト事例・ルール設定方法を解説!
UI/UXデザイン 2023.07.25

ユーザーが心地よく使えるWebサイトを作るには「トンマナ」が不可欠です。
この記事では、トンマナの意味と概要、トンマナの参考になるWebサイト事例3選、トンマナのルール設定方法を解説します。
目次
トンマナとは
「トンマナ」とは「トーン&マナー」の略称で、デザインやスタイル、文言などに一貫性をもたせるルールのこと。「調子や色」という意味を持つトーン(tone)と、「様式や作風」という意味を持つマナー(manner)を組み合わせて作られた言葉です。
元は広告・出版業界の用語ですが、近年では企業のブランド戦略やWebデザインなどでも広く使われています。ちなみに、英語圏では「tone and style」の方が一般的な呼称です。
「トンマナ」を設定することで、コンテンツに一貫性・統一性が生まれ、企業の世界観を印象付けることができます。
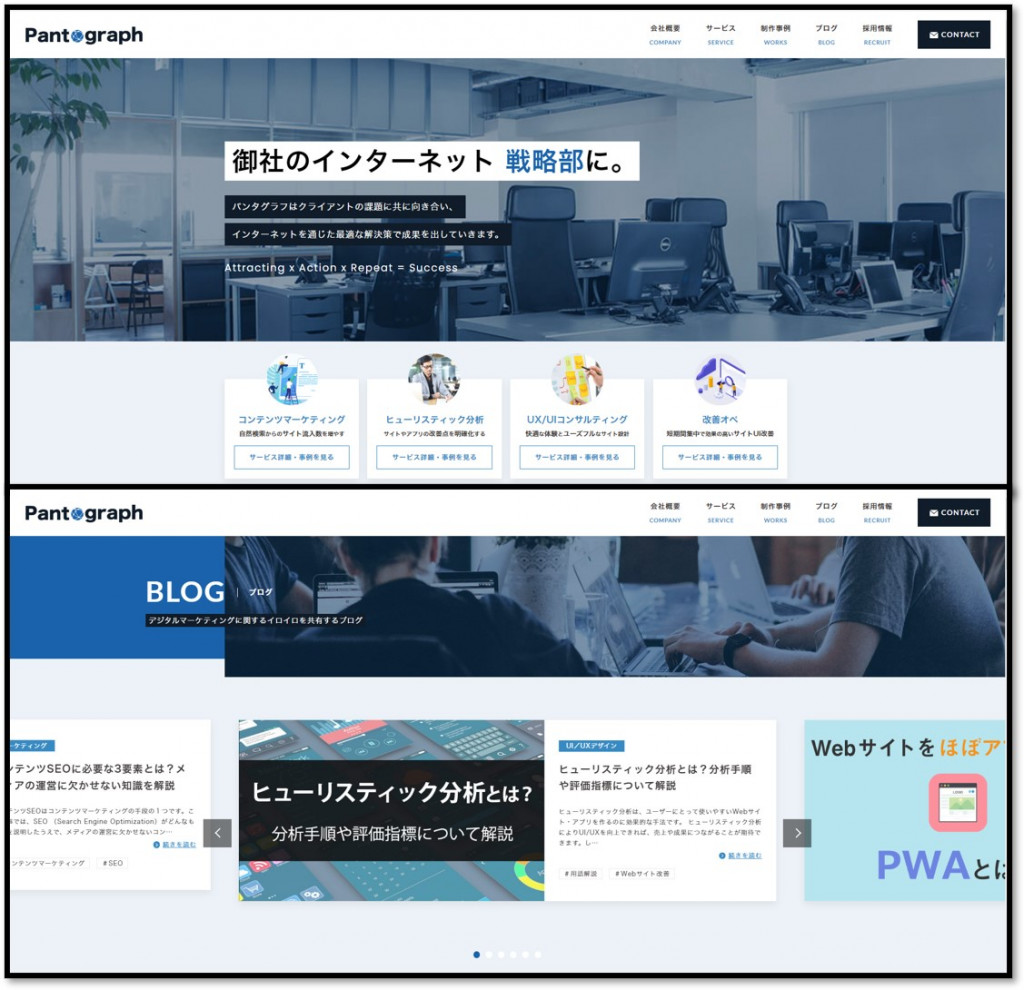
例えば、パンタグラフのコーポレートサイトでは、青や白を基調としたトンマナを設定し、各ページの印象を統一しています。
<トンマナ設定の例:パンタグラフのコーポレートサイト>

文章のトンマナにかかわる「文体」については、「「文体」とは?意味・種類・記事タイプ別の事例を紹介!」で詳しく解説していますので、併せてご覧ください。
トンマナの必要性が伝わるサイト事例3選
Webコンテンツ制作におけるトンマナ設定の必要性は、実際にトンマナが設定されているサイトを見るとわかりやすいです。ここでは、トンマナの必要性が伝わるサイト事例を3つご紹介します。
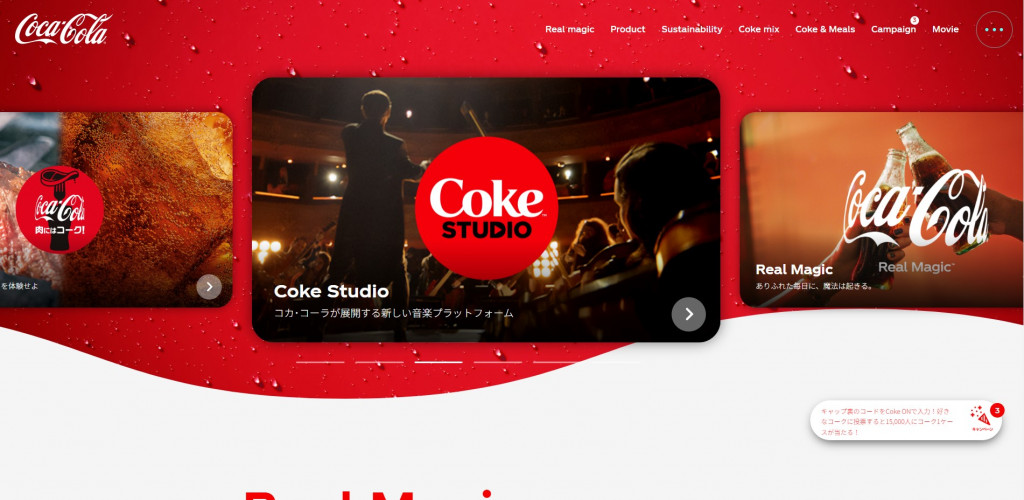
トンマナ事例1:コカ・コーラの製品サイト
コカ・コーラ社におけるコーポレートカラーは赤です。
1888年の発売当時、運搬用の樽を赤く塗って目立たせたのが由来で、コカ・コーラ製品の赤いデザインを見ればだれもがコカ・コーラをイメージする強いブランド性をもっています。
赤字に白でロゴをかたどった製品ラベルだけではなく、公式サイトのデザインも赤と白で統一することで、ユーザーに「コカ・コーラらしさ」を印象づけています。

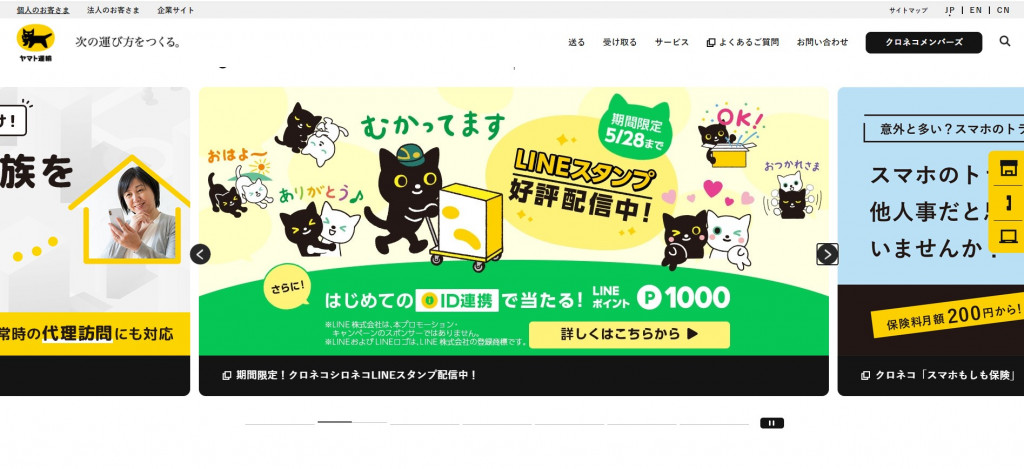
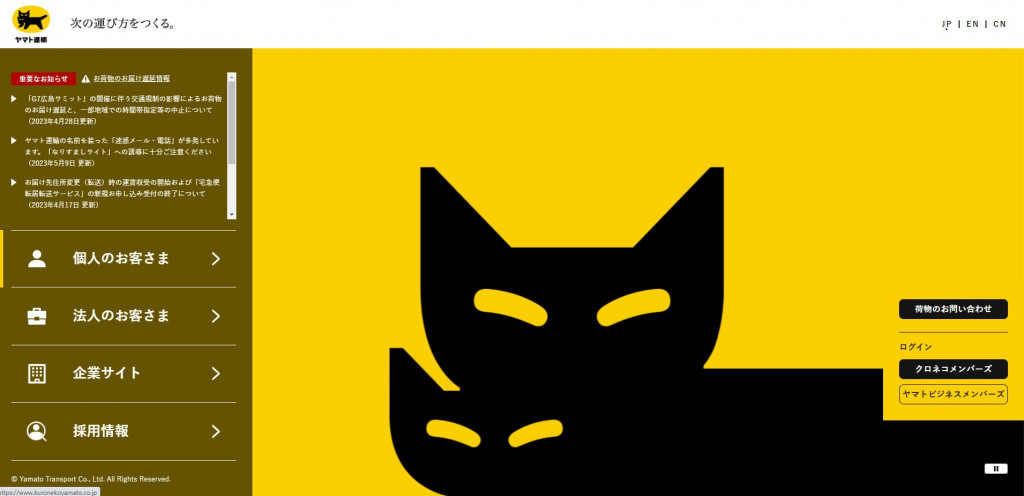
トンマナ事例2:クロネコヤマトのサービスサイト
以前は黄色と緑をコーポレートカラーとしていたヤマト運輸は、2021年4月に実施された「クロネコマーク」のリニューアルに伴い、メインのコーポレートカラーをクロネコマークに使用している黄色と黒に変更。その2色を引き立たせる白、グレーを加えて、4色をコーポレートカラーとしました。
安心・丁寧のシンボルであるクロネコマークのカラーに白とグレーが加わることで、「これまで以上に都市や街、自然と調和しながら進化していく」という企業の姿勢が反映されています。


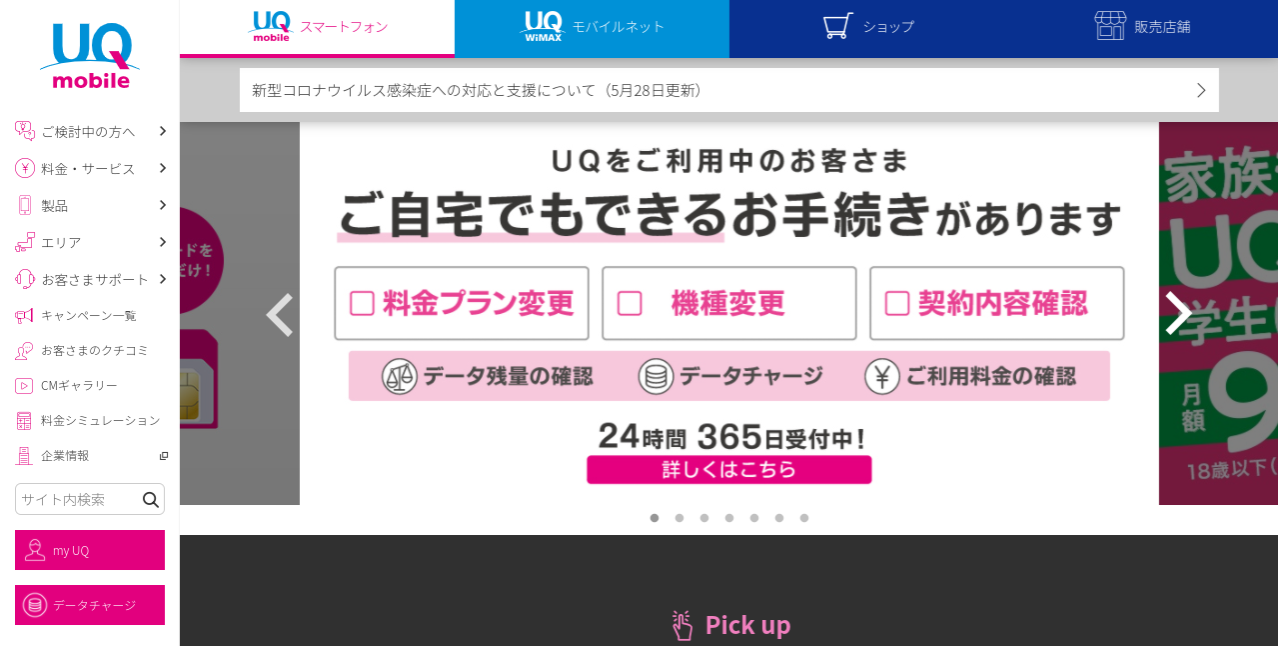
トンマナ事例3:UQ mobileのサービスサイト
UQコミュニケーションズのコーポレートカラーは、オープンな姿勢や協調性を表す青色です。
人気キャラクターのカラーリングを青に変更したテレビCMを思い出す方も多いのではないでしょうか。
さらに、同系色の水色とポイントカラーのピンクを、CMやサービスサイトで統一して使い、この3色を見るだけでユーザーがUQ mobileらしさをイメージしやすくなっています。

トンマナを設定する重要性・メリット
ここでは、製品・サービスの受け手側/制作側の双方から見た、トンマナを合わせることの重要性を解説します。
受け手側:コンテンツの魅力が増す・UI/UXの質が高まる
事例からわかるように、製品・サービスに関わる複数のコンテンツでトンマナを合わせることが大事な理由は、受け手側にコンテンツのイメージが印象づけられることで、魅力が増し記憶にも残りやすくなるためです。
製品・サービスとユーザーとの接点をUI(User Interface)、製品・サービスからユーザーが得られる体験をUX(User Experience)と呼びます。
サイトのデザインやフォントなど、ユーザーに働きかける要素はすべてUIです。
また、サイトのデザインまわり、注文や発送などの対応、製品自体への感想はすべてUXとなります。
トンマナを合わせることで、受け手に世界観の統一された経験を与えることができ、より良いUIとUXを提供できます。
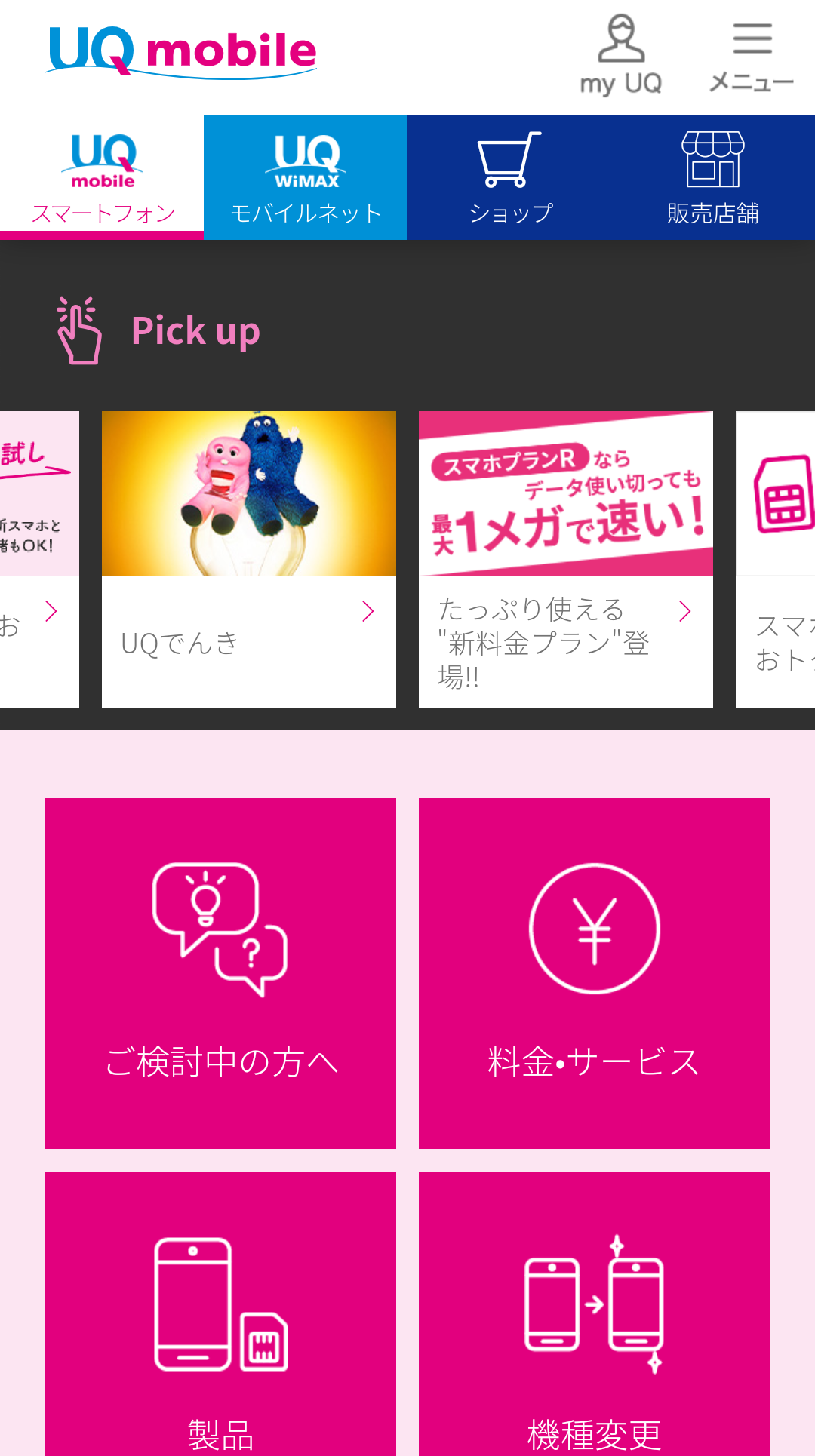
例えば、前述したUQ mobileのサイトは、スマートフォンから見ると、サービスのイメージカラーでもある大きなピンクのボタンから、目的のコンテンツにアクセスしやすく、UI/UX双方の質を高める作りとなっています。

また、製品・サービスを選ぶ際に、トンマナから得る印象で「自分がターゲットになっている」と強く感じることにもつながります。
UQモバイルの例では、カラフルな色遣いやモダンかつコミカルな印象の広告から、若者や、インターネットを趣味で使いたい層に向けたサービスであることが伝わります。
UIデザインについて詳しく知りたい方は、「UI(ユーザインターフェース)デザインとは?事例・基礎知識を紹介」の記事もご覧ください。
制作側:メンバー間で製品・サービスのイメージが共有できる
制作側にとっても、トンマナの設定により、大勢のメンバーが製品・サービスのイメージを共有できるのは大きなメリットです。
トンマナという方向性がない場合、各自が思い浮かべる完成図がバラバラになり、製品・サービスの統一性が損なわれる可能性もあります。
また、デザインや文言のトンマナが決まっていることで、制作物のチェックが効率的に行えるほか、アウトプットの質も上がります。
トンマナを設定する方法
製品・サービスのトンマナを決めるには、次の手順を踏むと作りやすくなります。
1. コンテンツを通してだれに何を伝えたいかを考える
まずは、ターゲットとなるユーザーはどのような層で、何を伝えたいのかを考えます。
例えば、婚活イベントのWebサイトを作成する場合、ターゲットは20代後半~40代前半の男女が多いでしょう。
ほかの婚活イベントやマッチングアプリ、結婚相談所との差別化を図るため「素の自分で話せる、長く付き合える相手が見つかるカジュアルなイベント」というメッセージを伝えたい、などコンセプトを具体的に想定します。

2. コンセプトが伝わるようにトンマナを作成する
コンセプトが決まったら、ターゲットにコンセプトがより良く伝わるように、デザインや色、フォントなどのトンマナを作成します。
例えば、上記の婚活イベントのWebサイトなら、デザインで重視したい雰囲気は「楽しさ」や「気楽さ」です。
また、気の合う相手と出会えそうな雰囲気づくりには、ラフでポップなデザインより「信頼感」のある方がよいでしょう。
こうした「楽しさ」や「信頼」など、コンテンツの雰囲気を表すキーワードを、配色やレイアウト、フォントといった具体的なデザインに落とし込んでいきます。
例えば「気楽さ」の伝わる手書きの文字を取り入れたり、「信頼感」の伝わる穏やかな配色を用いたりして、デザインのトンマナを形作っていきます。
また、サイト内で使う文言においては、「です・ます調」で信頼感を出しながらも、漢字の多用を避け、やわらかい雰囲気にすることで親しみやすさが伝わるでしょう。
このようにして、サイトのトンマナを設定していきます。
とはいえ、最初から最適な案を出すのは難しいもの。例えばフォントなら、複数の候補を並べてふさわしくない案を消去していく方法が現実的です。チーム内で意見を交換しながらトンマナを設定していきましょう。
トンマナ設定の注意点
Webサイト制作において、トンマナを設定する際に注意したいポイントを解説します。
配色
トンマナの設定には、コンテンツを印象づける色であるメインカラーを最初に決めます。
そして、メインカラーを引き立てるベースカラー、ポイントとして少量使うアクセントカラー、文字色を決めます。
色の数や種類が多すぎると、どこがポイントか伝わらなくなる点に注意しましょう。

素材の形
ロゴやアイコン、見出しなどの素材の形は、柔らかい雰囲気を出したいなら丸みを帯びた形、シャープな雰囲気なら角ばった形など、出したい雰囲気に応じて統一します。
ホワイトスペース(余白)
ホワイトスペースとは、デザイン上に何も置いていない空間です。
情報を詰めすぎず余白を上手に使えば、コンテンツの情報が伝わりやすくなり、ユーザーの理解度が上がる効果があります。
フォント
フォントは「明朝体は高級感がある」「太ゴシック体はインパクトがある」など、字によって与える印象が異なるため、伝えたいイメージに合うフォントを選びましょう。
行間や字間、見出しと本文のフォントサイズにも考慮する必要があります。
レイアウト・文章の構成
サイト内で不統一な印象を与えないよう、「画像の上下は一行空ける」「冒頭に導入文・文末にまとめを設置する」などの、レイアウト・文章の構成についてのルールを決めてから、執筆などを依頼するのがポイントです。
文字数
文章の構成と合わせて、タイトルや導入文、各見出しや記事全体など、構成ごとの文字数を決めておくと、ページごとの情報の偏りを防げます。

日本語や英数の表記
サイト内で「ひとり」「一人」「1人」など異なる表記で同じ単語が出てくると、デザインの統一感が失われます。
よく使われる単語については、ひらがな・カタカナのどちらを用いるか、漢字は開くか、常用漢字以外の使用はNGか、英数字は半角・全角のどちらを用いるかなど、細かい表記ルールを設定しましょう。
表記の確認を行う文章校正のやり方については、「文章校正とは?校閲との違いから作業内容、無料ツールまで徹底解説!」の記事で詳しく解説していますので、ぜひご覧ください。
文体
「です・ます調」「だ・である調」などの文末表現や、「!」「?」などの記号の使用ルールも決めておきましょう。デザインと文言の印象がちぐはぐだと、違和感が生じてしまいます。
使用禁止ワード
サイトの信頼性を高めるには、差別的な単語や煽り・誇張表現などは使用禁止ワードに設定しておくのが適切です。
また、固有名詞や商品名などを使うかどうかも、サイトの温度感を伝える一助となります。
サイト制作ではトンマナの設定が重要!
トンマナは、WebサイトのUI/UXを高め、ひいては売上や業績の向上につなげるために非常に重要な要素です。
とはいえ、作りたいWebサイトのターゲットやコンセプトを明らかにし、トンマナへと落とし込むのは、なかなか困難な作業となります。
パンタグラフでは、専門家の視点によるWebサイト分析と、効果的なUIデザイン/UXデザインの構築を行っています。また、サイトのトンマナに合わせた記事制作も併せて対応可能です。
興味のある方は、記事下のボタンよりお気軽にお問い合わせください。
関連する記事
pagetop
