パンタグラフ オリジナル資料
コンテンツSEOに関するホワイトペーパー配布中 What is "Contents SEO"?
資料ダウンロードはこちら
「文体」とは?意味・種類・記事タイプ別の事例を紹介!
SEO 2023.07.19

弊社パンタグラフでは、さまざまな企業をクライアントに、さまざまなメディアでコンテンツマーケティング事業を行っております。
この記事では、オウンドメディアでも重要な記事の「文体」について、種類ごとに具体例を挙げながら解説していきます。
目次
文体とは?意味を解説
文体とは、文章のスタイルのことです。
|
ぶん‐たい【文体】 の解説 1.文章の様式。口語体・文語体・和文体・漢文体・書簡体・論文体など。 2.その作者にみられる特有な文章表現上の特色。作者の思想・個性が文章の語句・語法・修辞などに現れて、一つの特徴・傾向となっているもの。スタイル。 |
例えば、企業のブログでは「差し入れのリンゴをいただきました。大変美味でした」というところを、個人のブログでは「リンゴ食べました。いやもう甘すぎ。うまし!」と表現するかもしれません。
ですます調、だ・である調という文末表現の違い以外にも、これら2つの文章には、単語の選び方など「スタイルの違い」があることがわかります。
このような文章のスタイルを「文体」といいます。文体とほぼ同義である「文調」という言葉もあり、文体と同じように使用されます。
また、ある文体をまねて文章を書くことを「文体模写」といいます。
新聞風、取り扱い説明書風、ファッション誌風、ブログ風、などの文体をまねる場合もあれば、有名な小説家などの文体をまねる場合もあります。
読者の方々にも「村上春樹氏の文体をまねて書かれたジョーク」などの文体模写を見たことがある方もいらっしゃるでしょう。
文章の細かな表現から受ける印象は、メディアへの印象にも影響します。
例えば、以下のような表現が使われていた場合、それぞれどのような印章を抱くのか想像してみてください。
| 例:「~だから××である」と言いたい場合 |
| サイトA「~なので、××というわけですね!!」 サイトB「なぜなら~だからです。」 サイトC「××の理由は、~ためです。」 サイトD「××です。その原因は、~だといわれています。」 サイトE「~により、××の生じる場合がございます。」 |
おそらく多くの方が、サイトAよりもサイトEの方が信頼できると感じたのではないでしょうか。
このような文体や単語の使い方、文章の組み立て方などを合わせて、文章の「トンマナ(トーン&マナー)」と呼ぶ場合もあります。
文章の方向性を統一したい場合に、「トンマナ」が用いられます。
なお、デザインを含むトンマナの考え方について詳しく知りたい方は「トンマナの意味とは?トンマナを決める方法を事例からわかりやすく解説」をご覧ください。
文体の種類を具体例で解説
ここからは、記事執筆に役立つ「文体」の種類を、具体例で見ていきます。
文体①シンプルかつ簡潔なビジネスニュース記事
事実をシンプルに伝えるニュース記事の文体は、文字数を最小限まで削るような無駄のなさと、言い切る形の語尾が特徴です。

日本経済新聞「パルコ、シェアオフィスに20年秋参入 心斎橋に1号店」
記事中の「料金は定額制をベースとして事業収入の安定化を見込む。」という文を見てみましょう。
この文は、例えば口語なら「基本的に、一定の料金で使えるサービスにしようとしています。そうすることで、事業として安定感のある運用をしたいです」と書き換えられます。
このように見ると、記事中の文章では、熟語やビジネスに用いられるカタカナ語を利用して、多くの情報を少ない文字数で表そうとしていることが分かります。
また、「7割程度を維持したい考え。」「「心斎橋駅」の改札に直結する立地。」など体言止めを多用し、最小限の文字数で伝えることを意識しながらも文章のリズムを整えています。
この「体言止め」は使い方が難しく、ニュース記事のように「だ・である調」の場合や、ブログのような砕けた文章ではリズムを整えるのに有効ですが、全体として丁寧な「ですます調」で書かれた文章の中では、突然ぶっきらぼうになったような印章を与えかねません。
さらにこの記事では、文体のシンプルさ以外に、記事の始めの4文で全体のポイントを要約しているという点も、情報の伝達を目的としたニュース記事ならではのトンマナだといえるでしょう。
文体②おしゃれへの憧れを掻き立てる女性向けファッション記事
特に女性向けのファッションメディアでは、外国語やファッション用語など「おしゃれ」への解像度の高い語彙と、読者に呼びかけるような言い回しが特徴です。

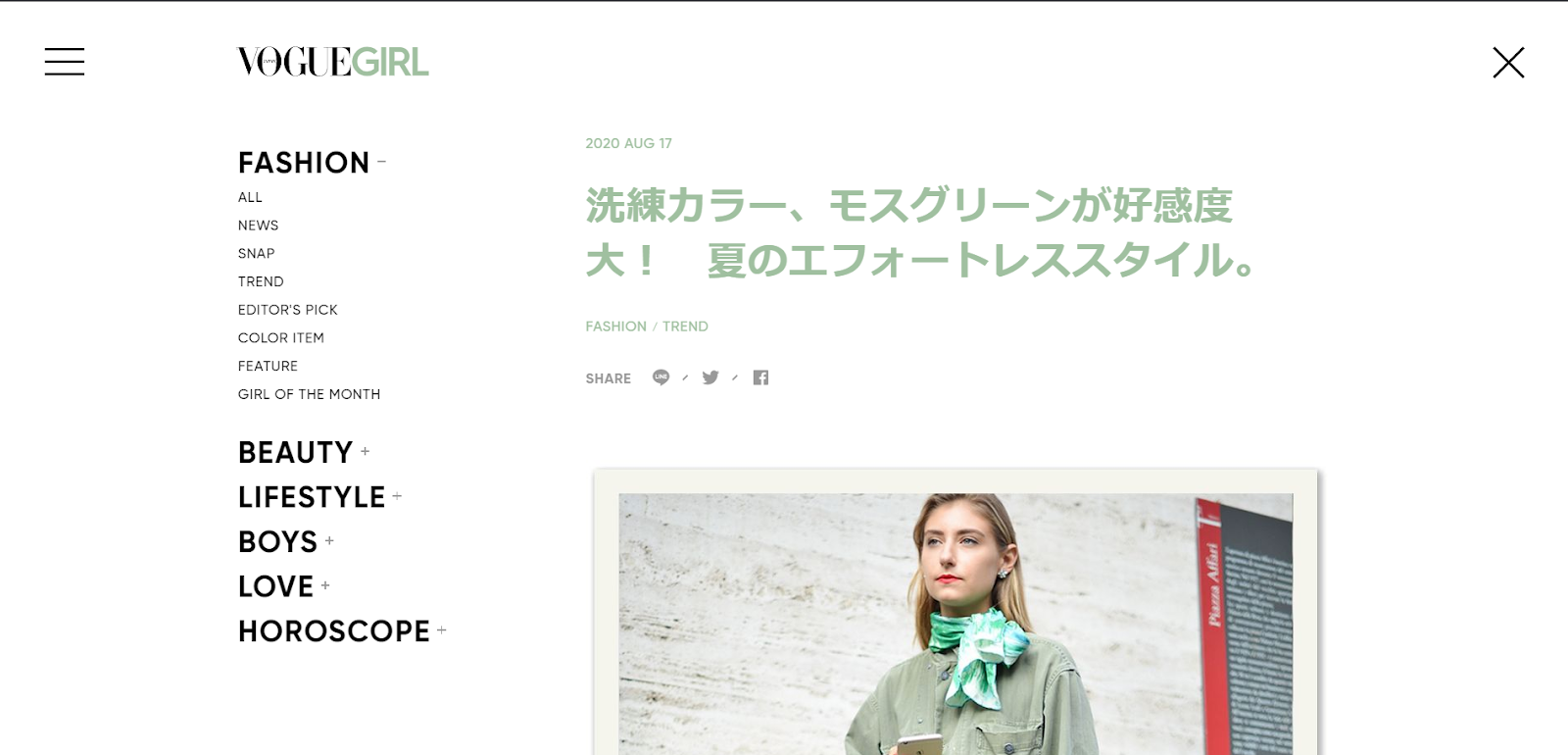
VOGUEGIRL「洗練カラー、モスグリーンが好感度大! 夏のエフォートレススタイル。」
ファッションメディアである「VOGUEGIRL」の記事からは、さきほどよりも「軽い」「親しい」「おしゃれな」印象を受けます。
このような表現には、漢字や熟語の使用度が低いこと、カタカナ語やひらがなの使用が多いこと、メディアに合わせた修飾語が多く用いられていることが関係しています。
「なかでも洗練された印象のモスグリーンをつかって、大人のこなれた着こなしを目指そう。」という一文では、「なかでも」「つかって」「こなれた」を敢えて平仮名で表記することにより、固すぎない柔らかな雰囲気を醸し出しています。
また、「シックなコーディネートに、プレイフルな小物をオン。カナリアイエローにスターモチーフと、ハッピームードなショルダーバッグ。」という2文では、以下のようなファッションメディア独特の特徴がみられます。
・「シック」「オン」などカタカナ言葉を用いる
・「黄色」や「イエロー」ではなく「カナリアイエロー」という、読者の関心に合わせた詳細な表現
・「プレイフル」「ハッピームード」などポジティブな言葉選び
さらに、「目指そう」「取り入れたい」「ハズせない」など、読者に行動を呼びかける表現が多いことも特徴です。
読者にファッションの手本としてみてもらいたいファッション誌ならではの表現といえます。
文体③わかりやすさと信頼感を両立する教育系記事
生徒や学生が読者となる場合を想定した教育系メディアでは、文章のつながりを意識したわかりやすさと、保護者や学校関係者に向けた信頼感を両立させている文体がみられます。

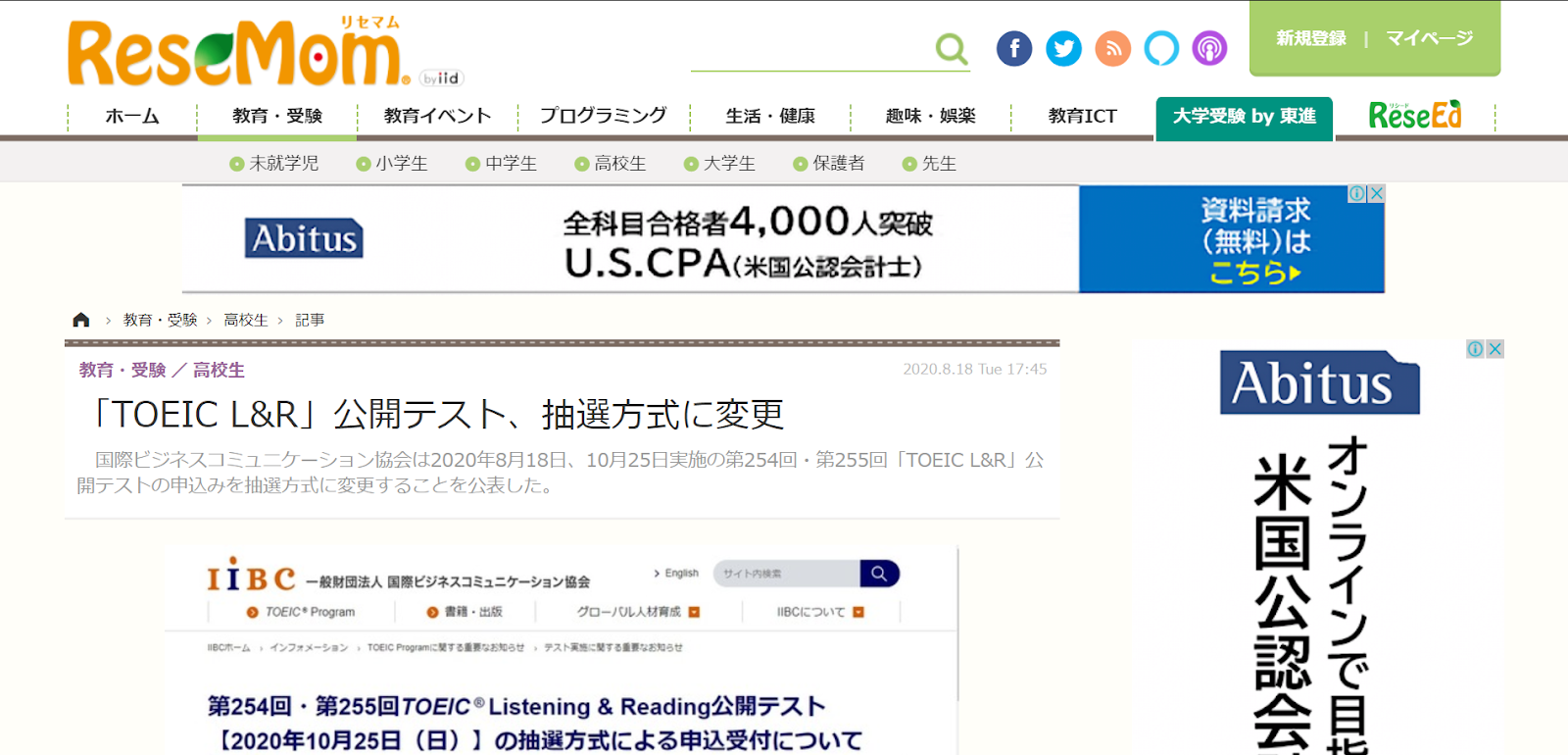
リセマム「「TOEIC L&R」公開テスト、抽選方式に変更」
教育系ニュースサイトの「リセマム」の記事です。
冒頭の「国際ビジネスコミュニケーション協会は2020年8月18日、10月25日実施の第254回・第255回「TOEIC L&R」公開テストの申込みを抽選方式に変更することを公表した。」という文は、先述した日本経済新聞と比べて、特に書き方の差異が目に付くことはありません。
ただし、読み進めていくと、以下のように接続詞を用いて文のつながりや流れをわかりやすく示していることがわかります。
「しかし、第253回10月4日実施の申し込みを先着順で行った際、」
「そのため、抽選方式に変更している。」
「なお、受験料は申込時に支払う。」
これは、日本経済新聞よりも、より多くの人々、つまり10代の生徒や学生、保護者層をターゲットにしていることによる、内容を理解しやすくする工夫だといえます。
また、以下の文章を見てください。
「システムの安定稼働に向け改善に努めているが、アクセス集中を回避するための対応策として、当面、抽選方式での申込受付を行うことにした。」
「同一の人が複数の申込みを行った場合でも、抽選の対象となるのは1回のみとなる。」
上のような文は、「~行う。」「~1回のみ。」と語尾を無くすことも可能ですが、最後まで文を完結させる書き方で、読者の読みやすさを意識しているといえます。
このように、ニュース記事という点は同じであっても、ビジネスと教育というジャンルおよびターゲットの違いで、文体も異なります。
文体④親しみやすさと情熱をアピールする企業の取り組み紹介記事
企業がビジネスで得たノウハウを共有する記事では、社員の人柄を感じさせるとともに、企業が熱心に商品・サービスと向き合っている姿勢を感じさせる文体が用いられます。

mercan「お気づきですか?パーソナライゼーションから生まれたメルカリ機能改善まとめ」
mercanは「メルカリグループのメンバー全員が発信することができるコンテンツプラットフォーム」と位置づけられ、ノウハウや社員の人柄を伝えるとともに、人材の採用につなげるという目的を持ったメディアです。
ここまで見てきた3つの記事と比べたとき、何と言っても冒頭の自己紹介文が特徴的です。
「そこで今回のメルカンでは、パーソナライゼーションによって実装された機能の一例をご紹介!執筆は私、PersonalizationチームのPM、@bruceです。」
「そこで今回の~」「ご紹介!」「執筆は私、」と、まるで通販番組の司会者ような勢いのある表現で、筆者の元気な人柄と、プロジェクトに対する熱量を表現しています。
「この機能改善は、実はリリース後すぐの反応がいまいちだったのです。」という文に見られるように、記事全体として、決して読みづらくはありませんが、口語的な崩した表現を用いています。
こちらの文を正しい順の書き言葉に直すなら、例えば、以下のようになるでしょう。
「実は、こちらの機能改善は、リリースした直後から良い反応が得られたわけではありませんでした」
また、接続表現に注目すると、さきほどの「リセマム」とは違う語彙を用いていることがわかります。
「では、」「そこへ、」「はっきり言って、」「ですが、」など、文章の流れを示しつつも、必ずしも正しい接続詞ではない語を使い、読者が実際に筆者の話を聞いているような臨場感を演出しています。
文体⑤先生のように丁寧な説明で知識を伝えるキーワード解説記事
最後は、パンタグラフが運用を行う「Udemyメディア」の記事を用いて、ある用語を解説する記事の文体について解説します。
用語の解説記事は、原則として初心者~中級者が読むものであるため、順を追った丁寧な説明を妨げない、簡素かつ、なるべく正しい日本語遣いの文体が用いられます。

Udemyメディア「アート思考とは?デザイン思考との違いとビジネスで必要な理由」
他の4つの文体を比べて特徴的なのは、ほとんど全文で丁寧語を使用している点でしょう。
キーワードの解説記事であるとともに、読者に「Udemy」のサービスへの良い印象を抱いてもらう目的のため、全体として丁寧なトーンで説明をしています。
以下の文章を見てください。
「「アート」は、自由な表現や創造を指します。また、アートの目的は、人々に感動をもたらしたり、世の中に問題提起をしたりすることにあります。そのため、アートには万人に理解され、受け入れられる必要はありません。」
「また」「そのため」という正式な接続語を利用しつつ、「感動をもたらす」「問題定義をする」など平易な言葉遣いで、多くの人に理解される文章を目指しています。
また、「~たり、○○たり」のような文章の基本ルールに則ることも重要です。
このような文体での重要なポイントとして、「先生」のような丁寧な説明口調でありつつも、馴れ馴れしい言葉や、上から目線の表現は使わないということがあります。
「~について、おわかりでしょうか?」
「知らない方のために、~を解説します」
「ビジネスでは、~しなければ通用しません」
上のような書き方は、読者の離脱を招いてしまいかねず、避けたほうが無難でしょう。
さらに細かい部分に注目すると、以下の2文では、キーワードや重要な部分に「」を用い、しかも太字にすることで、読者が斜め読みしていても読み落とさないように工夫しています。
「「アート思考」には、まだ明確な定義はありませんが、大まかにいえば「アーティスト(芸術家)の思考法を取り入れること」です。」
「「アート」と「デザイン」が異なるのと同様に、「アート思考」と「デザイン思考」も、異なる思考法を指します。」
キーワードの解説記事は、そのキーワードについて概要を知りたい読者が検索してたどり着くことが多いため、意味や定義をきちんと説明することが重要です。
文体に関わる要素のまとめ
ここまで見てきた中から、文体に関係するのは以下のような項目であるとわかります。
| ・だ、である調か、ですます調か ・口語表現を使用するか ・体言止めや倒置法を使用するか ・漢字や熟語の使用頻度 ・カタカナや平仮名の使用頻度 ・専門用語(ビジネス、ファッション、ITなど)の使用 ・文末表現(呼びかけや「~ね」「~よ」など)の使用 ・接続詞の使用と種類 ・使用する単語のニュアンス ・記号を使用するか |
文体に関して最も重要なのは、好き嫌いではなく、ターゲットやメディアの性質を考慮して文体を選ぶということです。
記事のライターさんの中には「文章は親しみやすいほどいいに違いない」とばかりに、どんな記事でも「口語表現・体言止め・呼びかける文末表現」をふんだんに用いる方がいらっしゃいます。
しかし、メディアによっては、上記の表現は不適切となってしまいます。
「みなさん、株式投資してみちゃいませんか~!」という表現では、投資したくはありませんよね。
文体は、読者にとってメディア全体のイメージにつながる重要なポイントです。
メディアの方針やターゲットの好み、ニーズを意識して、文体を使い分けることが大切です。
パンタグラフでは、メディア運営のお悩みからコンテンツSEOのクオリティ向上まで、さまざまなWebマーケティング施策を用いた「集客だけでない」コンテンツマーケティング支援を行っています
ご興味のある方は、お気軽に以下のボタンよりお問い合わせください。
関連する記事
pagetop
