パンタグラフ オリジナル資料
ヒューリスティック分析詳細資料無料配布中!
資料ダウンロードはこちら
ユーザビリティとは?Webサイト・アプリでの意味と改善方法を解説
UI/UXデザイン 2019.12.11

Webサイトやアプリ、さまざまな商品などについて、「ユーザビリティ」という言葉を耳にする機会が増えたのではないでしょうか。
ユーザビリティは、一般的に「使いやすさ」という意味ですが、IT業界ではさらに発展させた意味でも使われます。この記事では、そんな「ユーザビリティ」について、Webサイトやアプリでの意味や改善方法を解説します。
なお、「ウェブユーザビリティの定義について詳しく解説した記事」および、「Webサイトのユーザビリティを確認するヒューリスティックス分析についての記事」も併せてごらんください。
目次
ユーザビリティとは何か?ITにおける意味を解説
Webサイトやアプリでの「ユーザビリティ」とは、簡単に言うと「ユーザーがそのWebサイトやアプリで目的を達成するために、効率のいい方法で、ストレスなく一連の操作を行えるかどうか」を表すものです。

例えば、ECサイトにおいて、購入ボタンがとこにあるのかわからずユーザーが迷ってしまう場合はユーザビリティが高い(いい)とは言えません。逆に、初めて訪れたユーザーでも商品の検索から購入までスムーズにできた場合、そのWebサイトはユーザビリティが高いと考えられるでしょう。
ユーザビリティは、単純な「使いやすさ」という言葉では表されない、わかりやすさやユーザーの快適な使い心地も含んだ考え方だといえます。

ユーザビリティとよく似た言葉「アクセシビリティ」「UI/UX」とは
ユーザビリティと同じような場面で使われる言葉に、「アクセシビリティ」や「UI/UX」があります。以下では、それぞれの言葉が持つ意味を解説していきます。
アクセシビリティとの違い
ユーザビリティと似た場面で使われる言葉のひとつに「アクセシビリティ」があります。アクセシビリティも、場合によっては「使いやすさ」というニュアンスで使われることがあります。しかし、アクセシビリティの基本的な意味は「アクセスしやすさ」となっています。つまり「そのWebサイト、またはそのWebサイト上の情報や機能にたどり着くまで」に焦点が当たっているといえます。
UI/UXとの違い
Webサイトやアプリを利用する人の中には、高齢者、目の不自由な人、日本語に詳しくない人など、さまざまな人がいると考えられます。どのような人々であっても、得たい情報や機能にたどり着けるようにすることが、アクセシビリティを高めるということです。
UIはユーザーインターフェイス(User Interface)の略で、いわばユーザーとシステムの「接点」や「窓口」になるもの「そのもの」のことです。代表的なのは、Webサイトのボタンです。ユーザーが購入ボタンをクリックすることで、システムが働き、購入や決済の手続きが行われます。
そのため、Webサイト等におけるUIは、Webデザインを含めて議論されます。例えば、Webサイトのボタンであれば、それがボタンであることを一目で気づけるように少し立体的にしたり、影の付いたデザインにしたりすることがありますが、良いUIデザインだといえます。
一方でUXはユーザーエクスペリエンス(User Experience)の略で、ユーザーがサービスを通じて得る体験のことです。優れたUXのサービスにするためには、良いUIにする必要があります。
最適なUIを通して、ユーザーが「使いやすい」と感じたり、不便さを全く感じることなくサービスの良さを体験したりできれば、それは良いUXだといえます。
このように、UI/UXはユーザビリティと関わりの深い言葉です。
Webサイトとアプリのユーザビリティを向上させる方法とは
以下では、どのようにWebサイトやアプリのユーザビリティを向上させれば良いのかについ解説します。

分かりやすいページデザインに
ユーザビリティを良くするためには、一目で使い方が分かるようなページデザインを心がける必要があります。
特定のページを見やすくするだけでなく、「サイトやアプリの全体から見たときにそのページがどこにあるのか」「この操作の後は、どのように進むのか」といった、全体や前後のページとの関連も、分かりやすくすることに注意してください。
なお、さらに詳しく知りたい方は、「Webサービスのユーザビリティ分析についての記事」をご覧ください。
ページ表示速度の改善
ユーザーは出来るだけ効率よく自分の目的をWeb上やアプリ内で達成したいと考えています。そのため、表示速度が遅いとイライラしてしまい、離脱のリスクが高まります。
Webサイトの表示を早くさせる方法の一つに、AMPがあります。詳しくは、「AMPについての記事」をご覧ください。
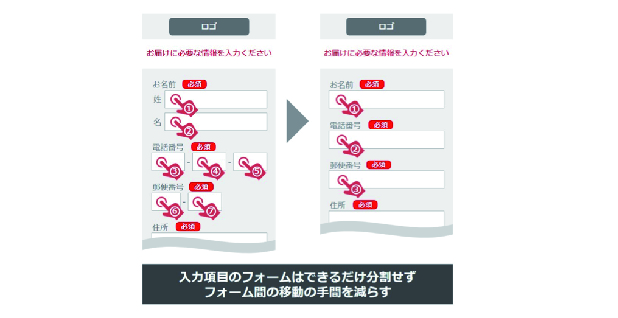
操作の快適さ
操作する際に、マウスや指をあちこちに移動させる必要があると、ユーザビリティが下がってしまいます。また、入力フォームのエラーで最初から入力しなおさなければならなくなり、登録をあきらめたという経験のある人もいるでしょう。
このようなストレスを生まないため、操作の快適さは徹底しましょう。
詳しくは、「Webユーザビリティを事例で解説した記事」をご覧ください。
スマホ・タブレットの対応
近年の、スマートフォンやタブレット端末の普及に伴い、Webサイトやアプリのマルチデバイス対応は当然のこととなりました。

現在では、ほとんどのWebサイトがレスポンシブデザインとなっています。
詳しくは、「レスポンシブデザインについての記事」をご覧ください。
まとめ
ここまで、ユーザビリティの意味やUI/UXとの関連、そしてどのように向上させるかを解説してきました。ユーザビリティを向上させることは、サイトのパフォーマンスにつながり、ユーザーの訪問数も増えます。
なお、実際に人気アプリを分析し、ユーザーがアプリを使い始める「オンボーディング」段階でのユーザビリティを詳しく解説した記事「【アプリのオンボーディング事例】UXデザインとユーザーフローチャート-Netflix編-」もございますので、併せてご覧ください。
自社のWebサイト・アプリについて、ユーザー数の増加、売り上げ増加を目指したい方は、ユーザビリティを見直してみましょう。ユーザビリティについてのお悩みやお困りの点があれば、ぜひお気軽にお問い合わせください。
関連する記事
pagetop
