パンタグラフ オリジナル資料
ヒューリスティック分析詳細資料無料配布中!
資料ダウンロードはこちら
【アプリのオンボーディング事例】UXデザインとユーザーフローチャート-Netflix編-
UI/UXデザイン 2020.07.02

この記事では、Netflixアプリを取り上げ、人気アプリが具体的にどのようなオンボーディング施策を行って初回ユーザーの継続利用と定着化を図っているのか、その事例を紹介します。
なお、以前の記事「人気アプリのユーザーオンボーディング施策一覧!エンターテインメント編」では、エンターテインメントカテゴリの人気アプリがどのようなオンボーディング施策を採用しているのかを調査・分類して紹介しました。
ぜひ、併せてご覧ください。
※対象はNetflixのiOSアプリとしています(2020/6/16時点)。またAndroidアプリでは仕様に多少の違いがありますのでご留意ください。
目次
【NetflixアプリのUX施策】行動・遷移の全体像をアプリユーザーフローチャートで解説
ここでは、アプリがユーザーにとって目的を達成しやすい構造になっているかどうかを俯瞰して見るために、アプリユーザーフローチャートを作成して解説します。
オンボーディング施策やアプリの各種機能が、ユーザーのゴールへ向けた行動に有効に働いているかどうかを分析しています。
アプリを利用するユーザーは、当然ながらそのアプリを利用して達成したい目的、到達したいゴールがあります。
そして、その目的が達成しやすいかどうか、ゴールへ到達しやすいかどうかによって、ユーザーのアプリ利用経験は大きく左右されます。
さらに、アプリが採用しているオンボーディング施策が目的達成のために適切で効果的かどうかは、初回ユーザーのその後の継続利用と定着化に影響します。
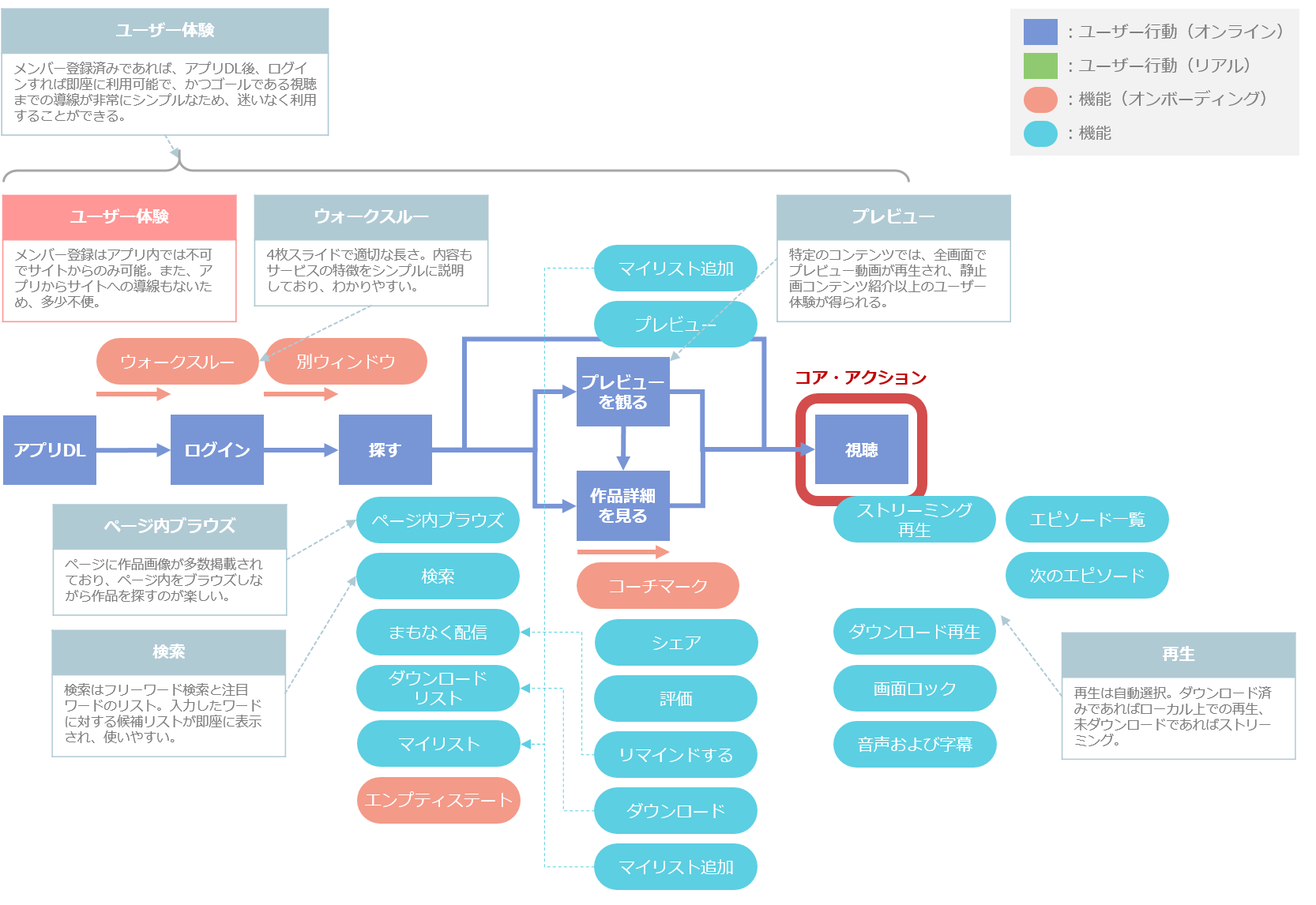
以下がNetflixアプリのアプリユーザーフローチャートです。
▲クリックして画像を拡大
ここでは、ユーザーのサービス利用の目的を叶える最終行動を「コア・アクション」と呼んでいます。
Netflixアプリの場合は、アプリのダウンロード後、コンテンツ視聴というコア・アクションに至るまでの構造がシンプルにできていると、上図からおわかりいだだけるかと思います。
なお、アプリユーザーフローチャートを用いてNetflixアプリ全体の構造を調査・分析した詳細な資料を別途提供しています。
興味がある方は記事末尾のリンクからダウンロードいただければと思います。
以下、この記事では、上図の中のオンボーディング部分にフォーカスして、各オンボーディング施策を紹介していきます。
Netflixアプリが採用しているオンボーディング施策を事例から解説
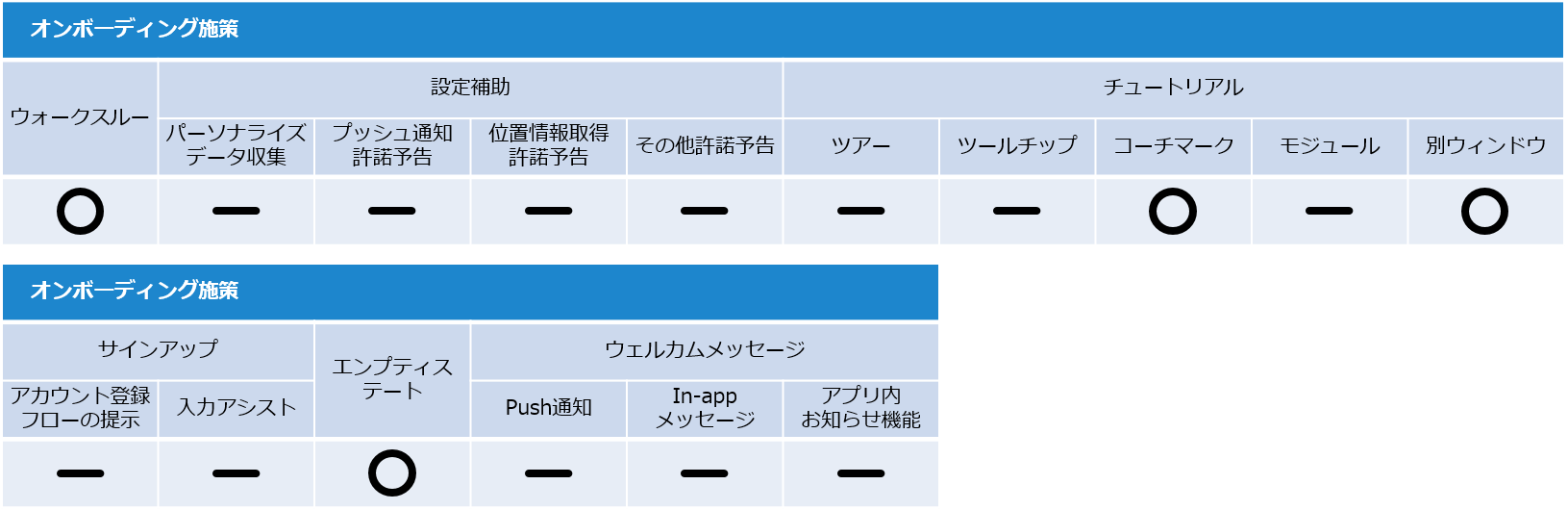
さて、Netflixアプリのオンボーディング施策ですが、以下のとおり、パンタグラフが分類している16施策のうち4施策を実施している状況でした。
なお、16の施策分類の内容は「人気アプリのユーザーオンボーディング施策一覧!エンターテインメント編」内で説明していますので、そちらをご確認ください。

ここからは、Netflixアプリが実施している各施策を紹介していきます。
ちなみに、アプリのオンボーディングにおいて、実施しているオンボーディング施策の多寡は重要ではありません。
アプリが提供するサービス内容や機能によって、初回ユーザーのその後の継続利用・定着のために実施したほうがいい施策や有効な施策は変わってきます。
こうした観点も別途提供している詳細資料の中で取り上げています。
アプリのオンボーディング施策事例【Netflix編】
ここからは、Netflixアプリのオンボーディング施策それぞれについて、実際の事例を画面キャプチャを交えて分析していきます。
Netflixのオンボーディング施策①ウォークスルー
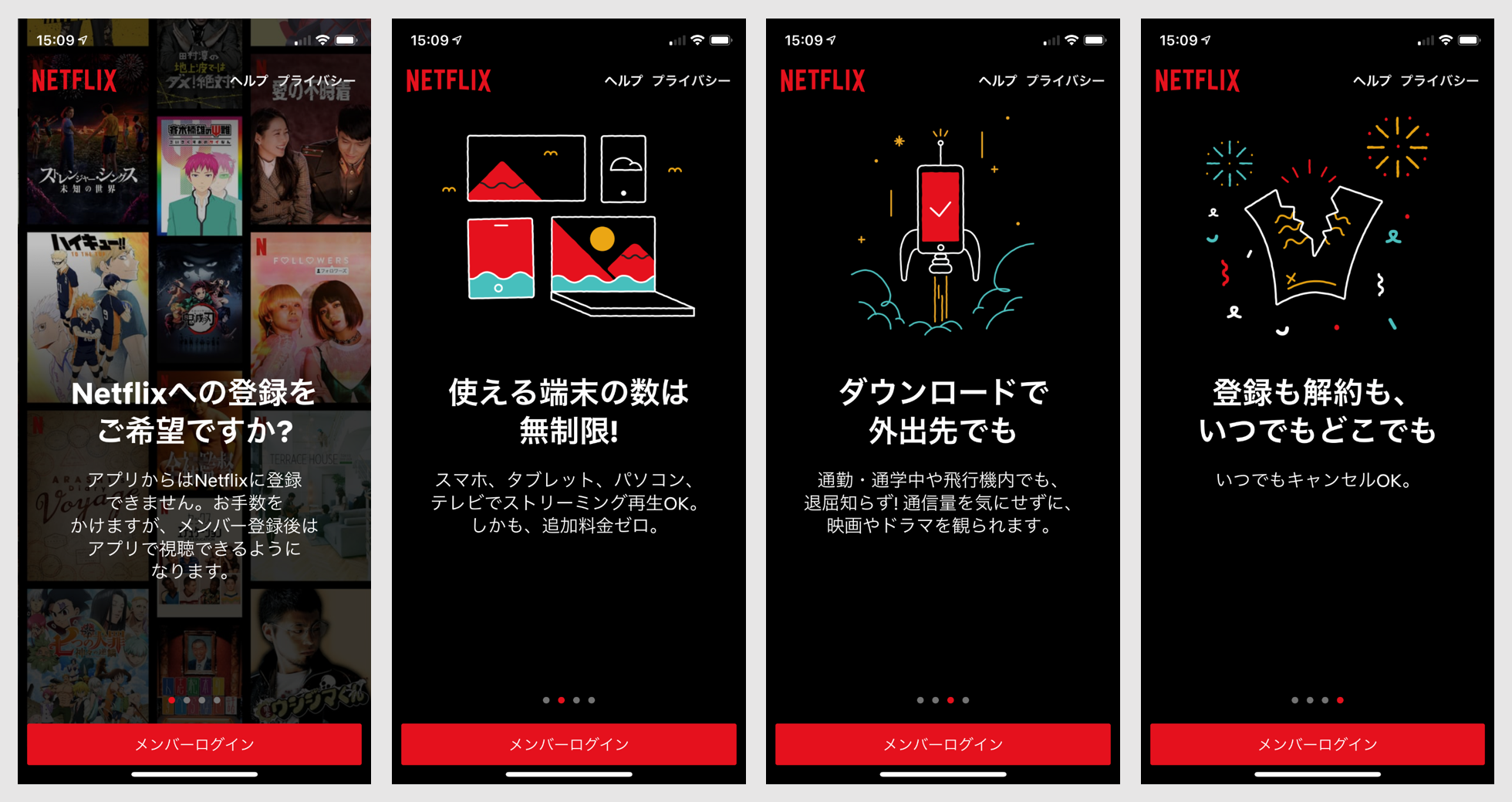
Netflixのアプリのオンボーディング施策では、4枚スライドのウォークスルーを実施しています。

最も左のスライドは、サービスのメンバー登録に関する説明になっています。
アプリから直接、メンバー登録ができない点は、サービスの利用体験上マイナスポイントと考えられますが、この点はオンボーディング施策とは別の議論です。
(Androidアプリの場合は、調査時点で、アプリ内でユーザー登録とペイメントができる仕様になっていますので、これはiOSアプリ固有の問題になります。)
ただし、現状のサービスの制約上、アプリでのメンバー登録ができないとしても、メンバー登録のためのウェブサイトへの導線は設けられていることがオンボーディングの観点からも、またユーザビリティの観点からも望ましいと思います。
もしも、この表示がなければ、非メンバーが初めてアプリをダウンロードし、起動していざ使おうとしたときに、以下のような問題が発生していしまいます。
- 別途メンバー登録しないと利用できないと発覚
- しかも、自らブラウザを立ち上げてウェブサイトに移動し、メンバー登録するという手間が発生する
- さらに、起動直後に一旦物理的にアプリを離れる必要がある
上記のような条件の中では、離脱の誘因が多すぎる状態にあると思われます。
そのため、登録の方法が変えられないという条件下においては、上記の問題を防ぐための最善策であったと考えられます。
2~4枚目のスライドは、サービスやコンテンツ内容の紹介ではなく、サービスおよびアプリの使い方や便利さを紹介したスライドになっています。
「Netflix」というサービスの浸透度、定着度を考えると、サービスやアプリの特徴にフォーカスした価値提案は、アプリ初回ユーザーにとって有用ではないかと思います。
Netflixのオンボーディング施策②別ウィンドウ
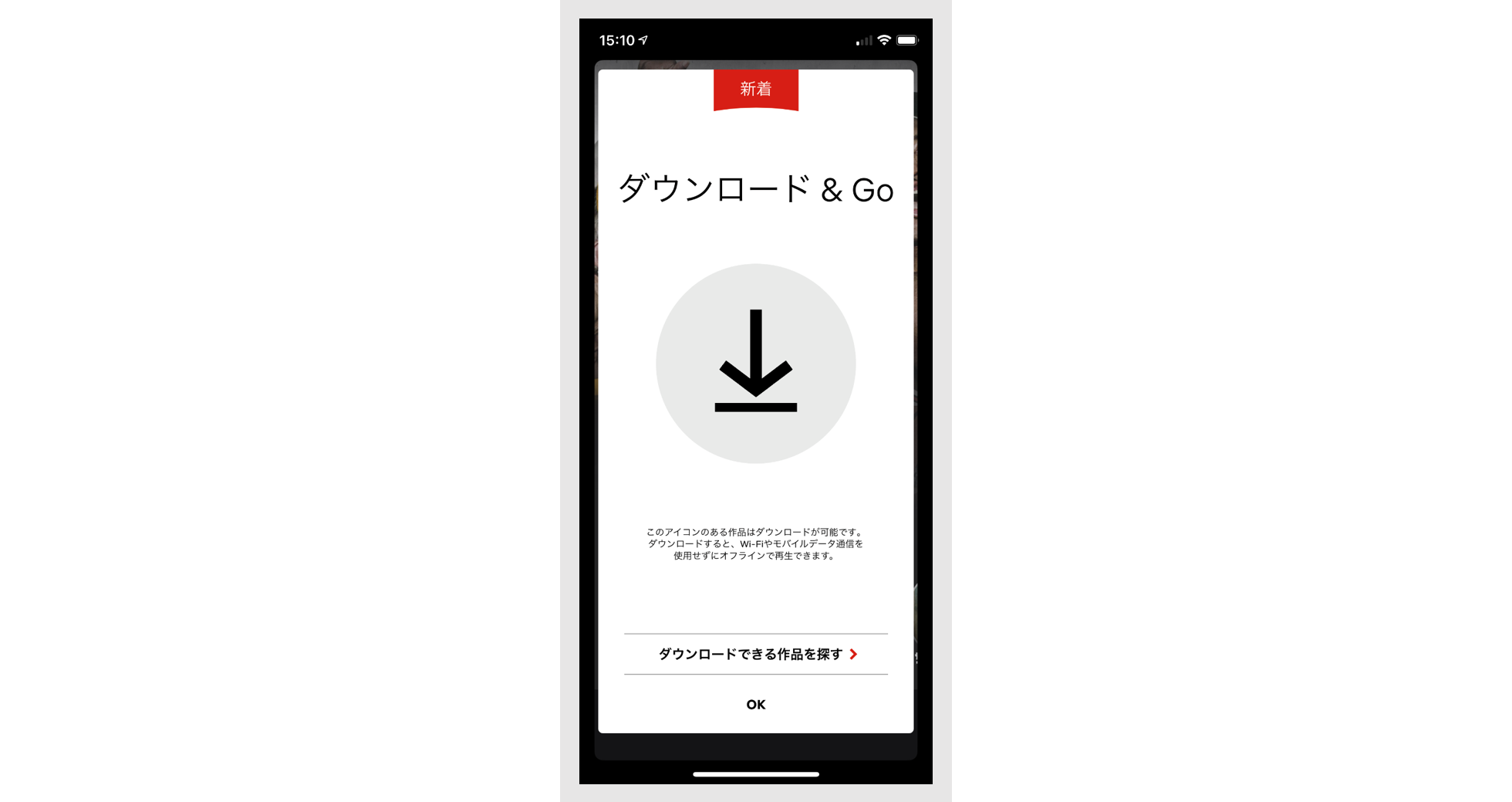
ウォークスルーを経てログインした直後に、別ウィンドウで、図のようなコンテンツダウンロードに関するチュートリアルが表示されます。

スマートフォンアプリの大きな利用価値の一つとして、コンテンツダウンロードによるオフライン再生を訴求し、ダウンロードを促している形です。
初回ユーザーにとっては、アプリ初回ログイン直後のメッセージとしてインパクトがあります。
この機能のように、通信しなくてもいつでもどこでも視聴できることはアプリ利用の大きなメリットなので、その後のアプリの継続利用に効果があるでしょう。
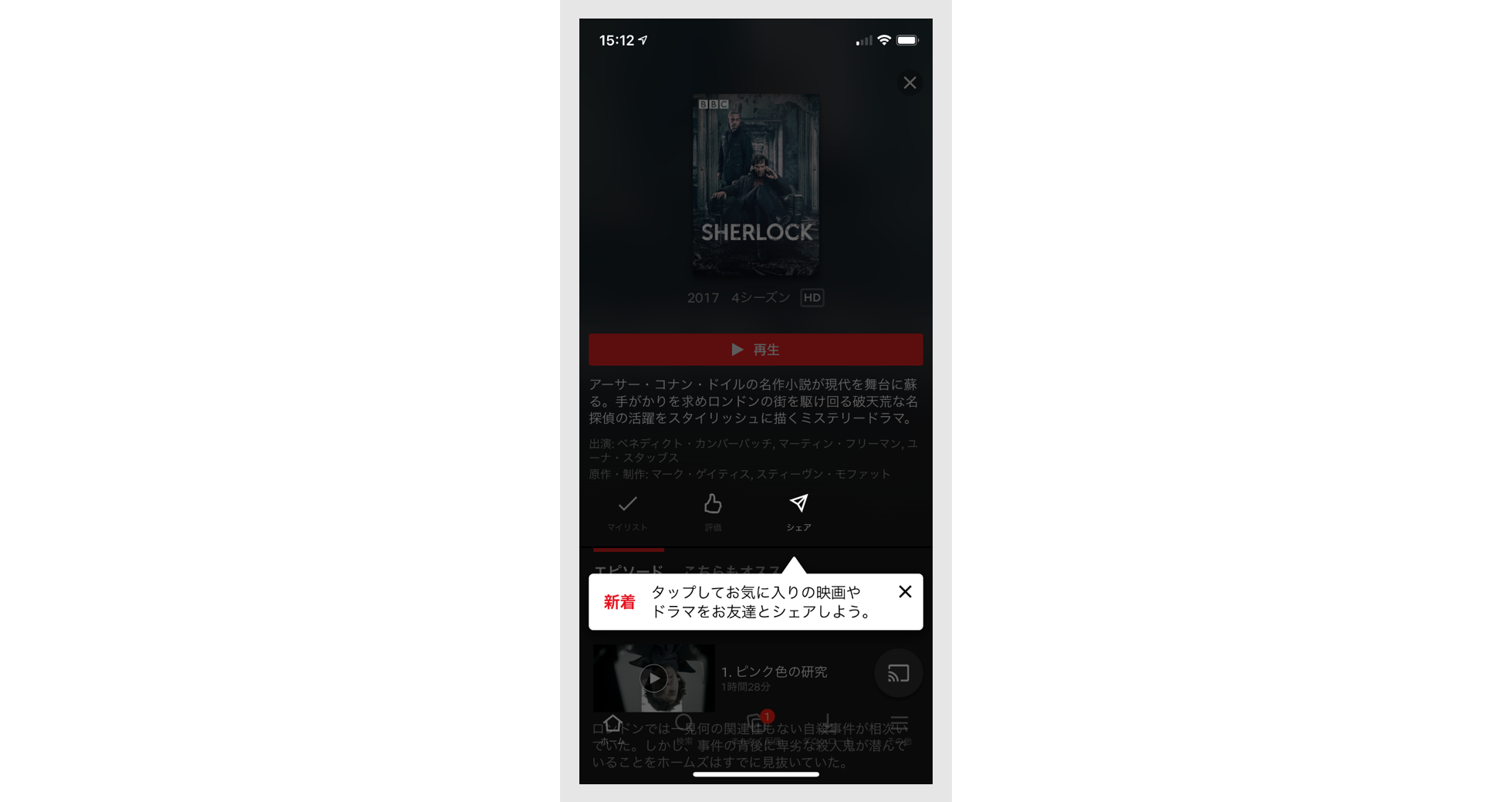
Netflixのオンボーディング施策③コーチマーク
ユーザーが初めて作品詳細ページを表示したときに、図のように作品シェアに関するチュートリアルが、フキダシ型のコーチマークの形で表示されます。

なお、今回の表示は、ツールチップと分類しても差し支えないものです。
画面がオーバーレイされ、シェアアイコンと説明の吹き出しがハイライトされた形式なのでコーチマークとして分類しましたが、ここで指示されたアクションを取らなくても吹き出し内の「×」をタップすれば背後の画面に戻るので、ツールチップに近い形式だと言えます。
サービス提供側としては、多くのユーザーによって多くの作品がシェアされれば、それだけ潜在ユーザーまたは休眠ユーザーにアプローチできます。
そのため、初回ユーザーにこうした形で機能紹介をしているものと思います。
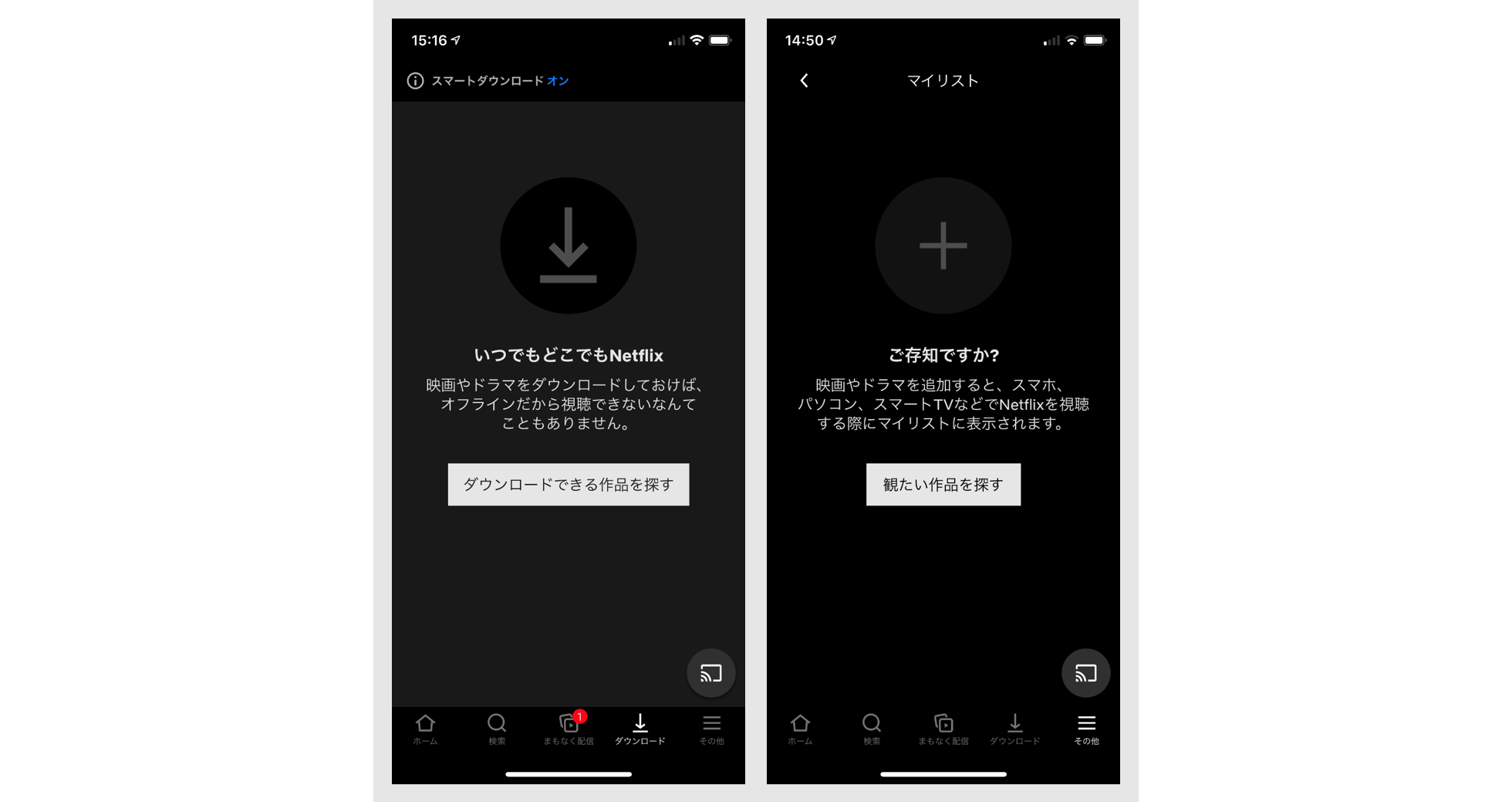
Netflixのオンボーディング施策④エンプティステート
エンプティステートとは、SNSの投稿などのように、ユーザーの行動の結果としてコンテンツが表示される機能がまだ未使用のままの場合、からっぽの画面に機能の使い方やユーザーの行動をうながす表示を行うというオンボーディング施策です。

ダウンロードリストとマイリスト(お気に入り)がブランクの状態では上図のとおりエンプティステートが表示されます。
いずれのエンプティステートも、初回ユーザーまたは初心者ユーザー(ダウンロードまたはマイリスト追加したことがないユーザー)にわかりやすい説明です。
また、作品探しへの導線も設けられているので、アプリ機能の理解に効果的であり、またダウロードやリスト登録が促進されることでアプリの継続利用や定着も期待できます。
「Netflixアプリのオンボーディング施策」まとめ
以上、Netflixアプリの具体的なオンボーディング施策を紹介しました。
アプリ全体の構造については、記事の最後で提供しているダウンロード資料内で、その詳細を紹介しています。
オンボーディングの観点においては、Netflixのサービス内容が映像コンテンツの視聴というわかりやすいもので、実際の操作についても作品を選んで再生ボタンをタップすれば最終的なコア・アクションである「視聴」に到達できるというシンプルさです。
初回ユーザーといえども、事前に丁寧な説明をしなくてもすんなりと使ってもらえる状況にあるといえるのではないかと思います。
逆にシンプルな構造のアプリに対して過大なオンボーディング施策を実施すると、かえって継続利用・定着を阻んでしまうこともあり得ますので、Netflixアプリにおける現状のオンボーディング施策は適切であると考えます。
冒頭にも記載しましたが、この記事は、アプリユーザーフローチャートを用いたアプリ全体の構造調査・分析のうち、オンボーディング施策部分のみを抜き出し、記事として編集して紹介しています。
また、コア・アクションに至るまでのユーザーのアプリ利用行動を、フローチャートに落とし込んで視覚化・抽象化しました。
ここから、以下のようなことがわかります。
- アプリを利用して目的を達成するために、ユーザーがどういう行動を取るのか
- そのためにどういった機能が利用できるのか
この分析では、アプリそのものを見ていただけではわからない、ユーザーにとっての目的達成のしやすさ、ゴールへの到達のしやすさ、オンボーディング施策の有効性などが構造として見えるようになります。
それによって、すばらしいユーザー体験(UX)を提供できているかどうかを見極めるための判断材料を得ることができます。
アプリユーザーフローチャートを用いたNetflixアプリ全体の構造を調査・分析した資料は下記のリンクよりダウンロードいただけます。興味がある方は是非ご覧いただければと思います。
詳細資料のダウンロード(※準備中※)
パンタグラフでは、アプリユーザーフローチャートによるアプリのユーザーオンボーディング調査・分析サービスを提供しています。
アプリユーザーフローチャート分析は、既存アプリの改善・リニューアル企画の際のオンボーディング設計やUX設計のインプットとして有用です。
また、競合アプリとの比較分析にも有効な手法です。
アプリのユーザーオンボーディングおよびUX上の問題発見と改善提案を通じて、アプリの継続利用、ユーザーのアプリへの定着をサポートいたします。
興味のある方は、どうぞお気軽にお問合せください。
なお、今後も各種カテゴリのアプリのオンボーディング施策分析、ユーザーアクションフローチャートによるアプリ構造分析事例を順次紹介していく予定ですので、そちらも是非参考にしていただければと思います。
関連する記事
pagetop