パンタグラフ オリジナル資料
ヒューリスティック分析詳細資料無料配布中!
資料ダウンロードはこちら
スマートフォンサイトで普及率の高いハンバーガーメニュー事例、デザインのメリットデメリットと活用方法
UI/UXデザイン 2017.08.04

今回は「ハンバーガーメニュー」と呼ばれるメニューをはじめ、「ヘッダー・フッターメニュー」や「スプリングボード」、「タブメニュー」といった様々なスマートフォンサイトのメニューのUIを調査しました。
御社のサービスやコンテンツに合わせて効果的なメニューを構築することで、ユーザーの利便性を高めることができます。
目次
ハンバーガーメニューとは
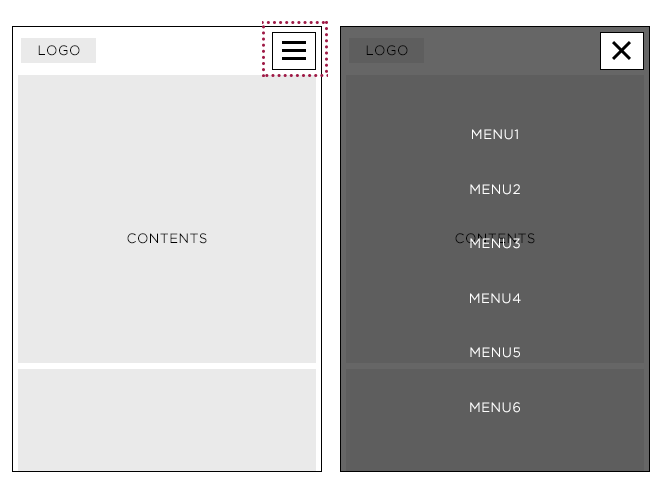
「ハンバーガーメニュー」とは、横に三本のラインが入ったボタンデザインのことを指します。アイコンデザインがハンバーガーのように見えることから、そのように呼ばれるようになりました。

「ハンバーガーメニュー」をタップすると一般的にはサイトのコンテンツ一覧が表示されます。全てのページの右上もしくは左上に設置されていることが多く、目的のページへ迷うことなくアクセスできます。
ハンバーガーメニューのメリットとデメリット
様々なサイトを閲覧しているとよく見かけるハンバーガーメニュー。
しかしそんなハンバーガーメニューにもデメリットが存在します。そこで、このメニューのメリットとデメリットを紹介します。
メリット
- スマートフォンサイトでの導入率が高いため、ユーザー認知度も高い。
-
コンテンツ数が多くても少なくても様々なレイアウトが可能。
使われていないサイトの方が少ないのでは、と感じるほどよく見かけるためユーザーの認知度は高いと予想できます。
また数を問わずにコンテンツのリストを格納できるところもポイント。タップした時、横スライド表示、アコーディオン開閉、モーダルウィンドウで全画面にメニューを表示したりと自由にデザインできます。

デメリット
-
メニューを示したものだとわかりづらいためクリック率が低い。
普及率が高いとはいえ、それがメニューだと認識しづらいユーザーが多くいるのも事実です。改善案として、三本ラインの下に「MENU」「メニュー」などと記載することで、初回訪問者にもわかりやすく見せる対策を取っているサイトも多く見られます。

その他よく利用されているメニューのUI
スマートフォンで使えるメニューのUIは「ハンバーガーメニュー」だけではありません。
そこで他にもよく利用されている、代表的なメニューを集めました。
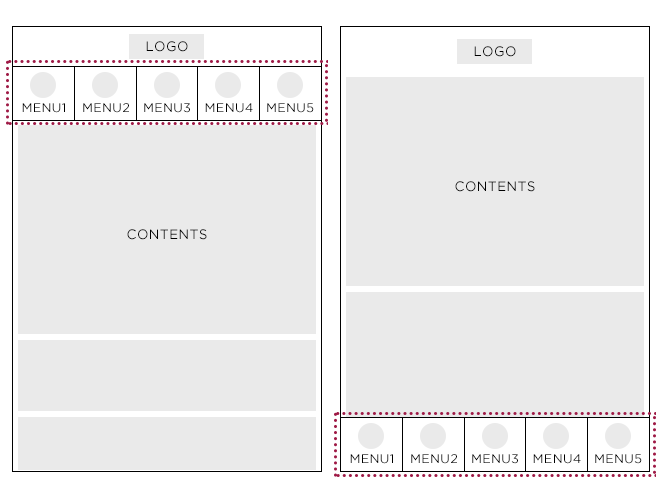
ヘッダー・フッターメニュー

メリット
- 視覚的にメニューだとわかりやすい。
- 画面の上部または下部に固定することで、常に画面に表示させることができる。
横に並んだこのスタイルは、PCサイトでも昔からよく見かけるUIです。その為、メニューだと認識しやすいのがメリットです。
またメニューを画面に固定することで、スクロールをしても常にメニューが表示されます。それにより、他のコンテンツにワンクリックでアクセスできる点も優れています。
デメリット
- あまり多くのコンテンツは設置できない。
画面領域が狭いスマートフォンでは、横にあまり多くのコンテンツを並べることができません。タップのしやすさも考慮すると、5つが限界だと考えられます。
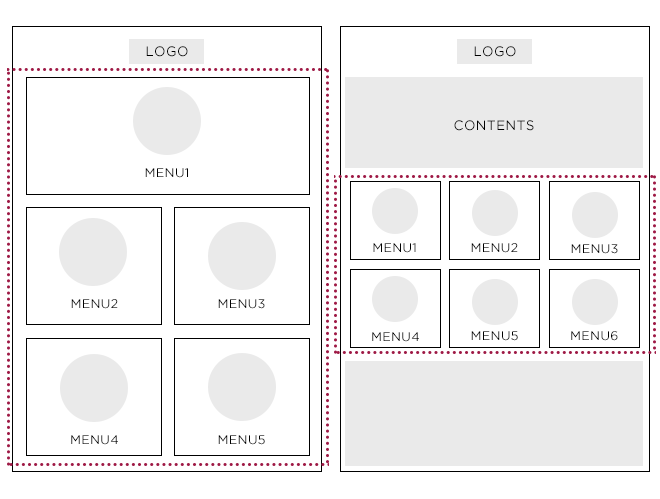
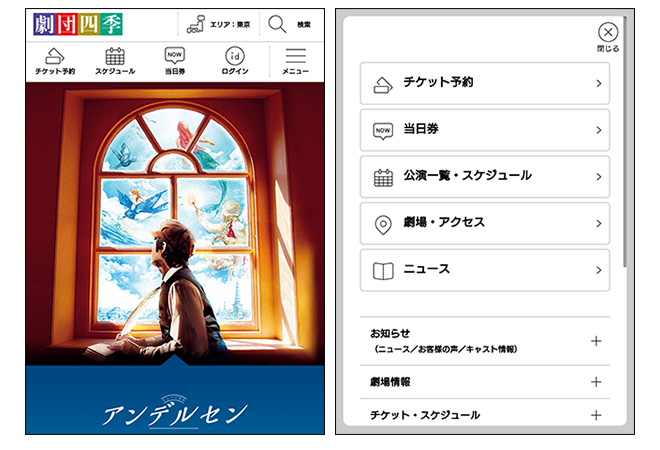
スプリングボード

メリット
- 視認性が高く、視覚的にもわかりやすい。
- ボタンが大きくタップしやすい。
サイズが大きくひとつひとつに存在感がある為、コンテンツがわかりやすく幅広い年齢層にも優しいインターフェースです。
デメリット
- 画面の領域がボタンで埋まってしまうため、コンテンツが多いとサイトの全体像がわかりづらくなる。
大きめのサイズで配置する為、コンテンツ数があまりに多いと画面がボタンで埋まってしまい、操作性も悪くなってしまいます。
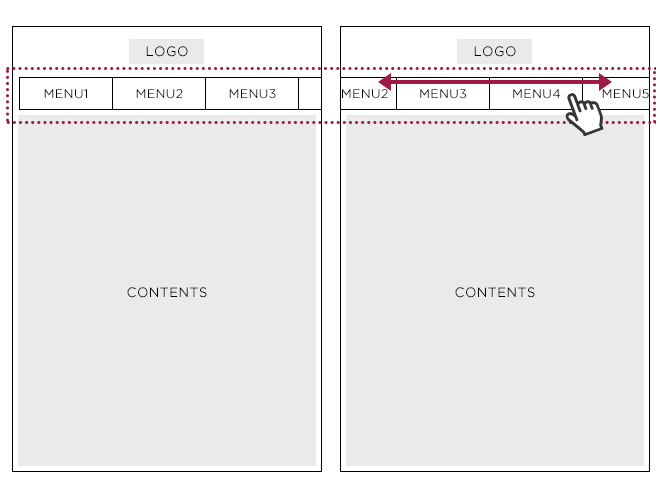
タブメニュー

メリット
- 視覚的にメニューだとわかりやすい。
- ある程度コンテンツ数があってもコンパクトにレイアウトが可能。
ヘッダー・フッターメニューと同じく、PCサイトでもよく見かける形なのでメニューだとわかりやすい点がメリットです。
さらに画面に入りきらないコンテンツは横スクロールをすると表示されるので、ある程度数が多くてもレイアウトすることができます。
デメリット
- 横スクロールを行わないと見えないコンテンツができてしまう。
横スクロールを行わないとどのようなコンテンツが存在するのかが見えません。「横スクロールができる」ことも認識しづらく、サイトの全体像がわかる表現と合わせて利用するのがベターだと考えられます。
複数メニューを組み合わせた活用事例
前述したように様々なメニューのUIが存在しますが、実際はそのうちの一つを採用するのではなく、組み合わせて構築しているサイトがほとんどです。そこで、メニューの組み合わせ例をいくつか紹介します。
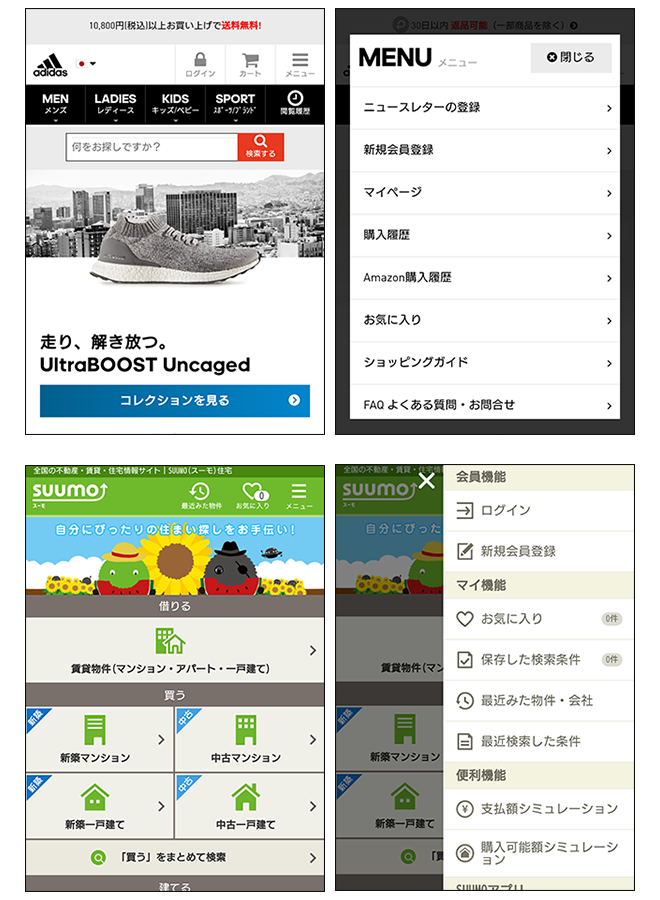
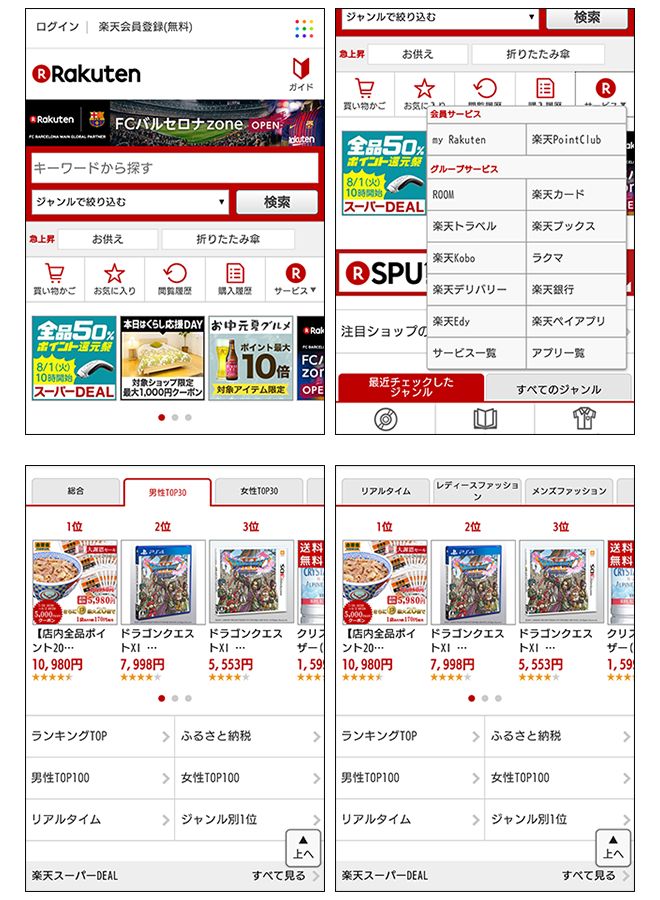
スプリングボード+ハンバーガーメニュー
ハンバーガーメニューは残しつつ、トップページに優先度の高いコンテンツをスプリングボードで表示することで、初回訪問者にも分かりやすいつくりとなっています。

また、ハンバーガーメニュー内はサイトの会員などになると利用できるコンテンツとし、主要コンテンツはスプリングボードやヘッダーメニューとしてレイアウトしているサイトもあります。

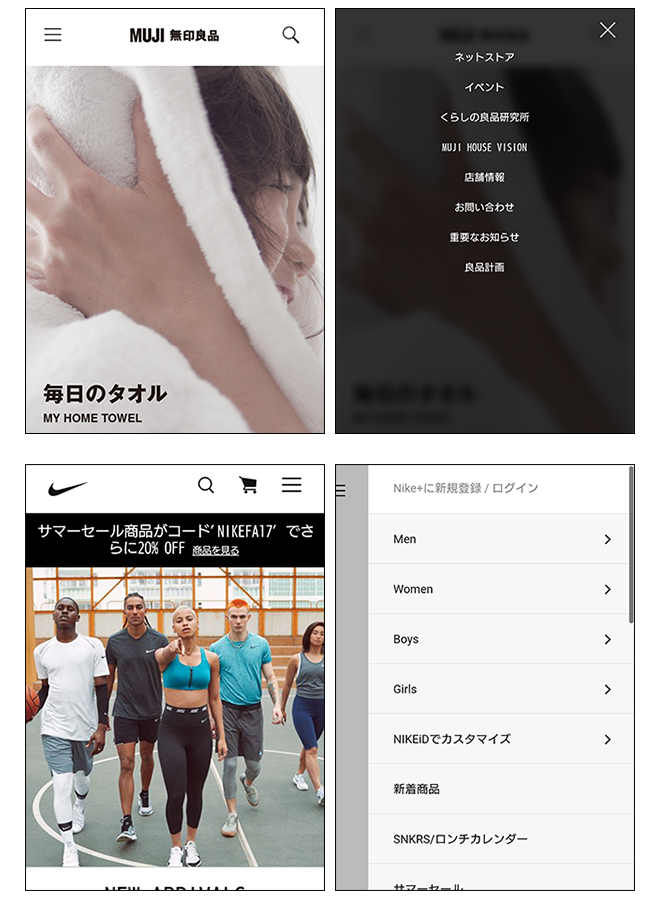
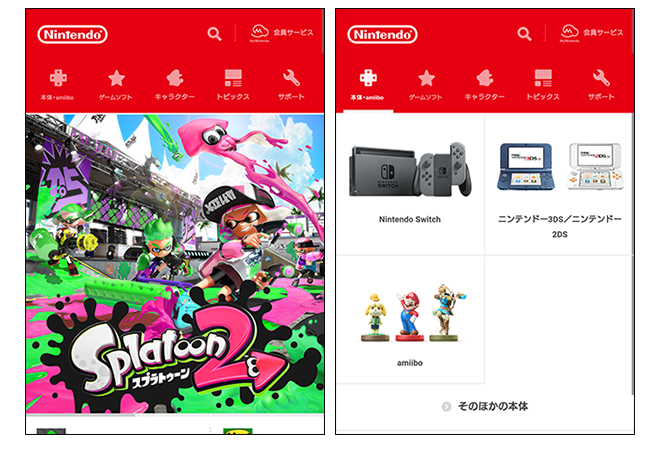
ヘッダー・フッターメニュー+ハンバーガーメニュー
ヘッダーメニューの右端にハンバーガーメニューを組み込むことで、メニューとして分かりづらいといったデメリットをカバーしています。

その他
ヘッダーメニューでジャンルを表示し、ジャンルをタップすると関連するコンテンツが表示されます。

コンテンツの多いサイトでは、ヘッダーメニューやタブメニューなど様々なスタイルを取り入れています。

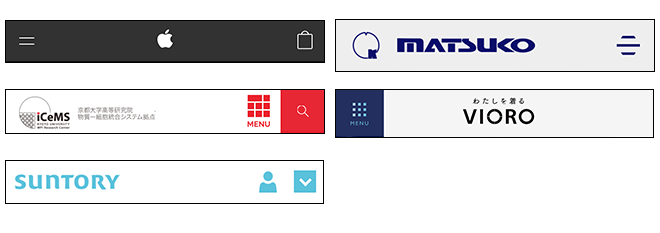
特徴的なメニューボタンのデザイン
ハンバーガーメニューの三本ラインがメニューだと認識しづらい一方で、左上もしくは右上にあるボタンでコンテンツ一覧が表示されるものだと理解しているユーザーも存在します。そのため優先度の高いコンテンツはトップページに掲載しつつ、ハンバーガーメニューのボタンをサイトデザインにあわせたものとしているサイトもみられます。
ラインの他にブロックや矢印のボタンデザインとし、ユーザーの目を惹く工夫をしたサイトもみられます。またタップ後、どのようなメニューが開くのかユーザーに想像させるデザインであることも重要です。

以上のように、メニューは工夫次第で様々な見せ方が可能です。
スマートフォンサイトでの導入率が高いからとの理由だけでハンバーガーメニューを採用するのではなく、そのサイトの目的にあった、ユーザーが使いやすいインターフェースを設計しましょう。
関連する記事
pagetop
