パンタグラフ オリジナル資料
ヒューリスティック分析詳細資料無料配布中!
資料ダウンロードはこちら
×専門家の視点で課題を抽出する「ヒューリスティック分析」の詳細資料を配付中!
資料ダウンロードはこちら
スマートフォンの持ち方はこの3パターン
その他 2012.11.02

「何でこの画像はこの位置にあるんですか?」「何でこのボタンはここに並べているんですか?」 と聞かれることがある。 そんな時、スマートフォンの持ち方をひとつ理由にすることがあるので紹介したい。スマートフォンにおけるUI/UX設計の参考として端的に整理されているガイドライン、そのひとつがapple社の提供するiOSヒューマンインターフェイスガイドラインである。その中で本記事にて取り上げたいのは「スマートフォンの持ち方から考える画面設計」である。 アップルはスマートフォンの持ち方をこの3パターンと定めている
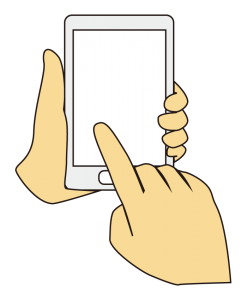
持ち方(1) 「逆利き手持ち」
利き手の逆の手でデバイスを支え、利き手の人差し指を使って操作する。 
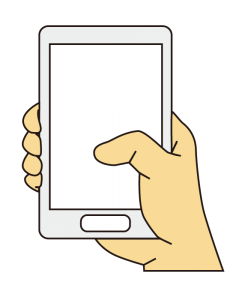
持ち方(2) 「片手持ち」
利き手を問わずデバイスを握った一方の手の親指を使い操作する。 
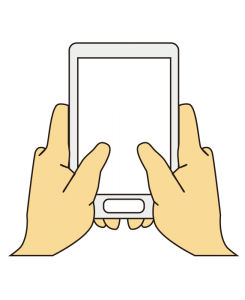
持ち方(3) 「両手持ち」
両方の手でデバイスを支え、両方の手の親指で操作する。  スマートフォンの持ち方は大きくこの3パターンしかない。 スマートフォンの持ち方から考える画面設計 画面上部はユーザーが上記のようにデバイスを持って操作するため、ユーザーにとって最も見やすいスペースとなる。 また操作は指先となるため画面上部がタッチポイントとなることが、ユーザーにとって最もスムーズである。
スマートフォンの持ち方は大きくこの3パターンしかない。 スマートフォンの持ち方から考える画面設計 画面上部はユーザーが上記のようにデバイスを持って操作するため、ユーザーにとって最も見やすいスペースとなる。 また操作は指先となるため画面上部がタッチポイントとなることが、ユーザーにとって最もスムーズである。  情報は、トップダウンで構成する必要がある。 上部より下部に向かって上位から下位へ、概略的な情報から詳細な情報へ進むようにすべきということになる。 そして指先がタッチしやすいポイントにボタンやリンクを設置した方が良い。 「何でこのボタンはここに並べているんですか?」という問いを想定しても、返答のひとつとして使うことができる。
情報は、トップダウンで構成する必要がある。 上部より下部に向かって上位から下位へ、概略的な情報から詳細な情報へ進むようにすべきということになる。 そして指先がタッチしやすいポイントにボタンやリンクを設置した方が良い。 「何でこのボタンはここに並べているんですか?」という問いを想定しても、返答のひとつとして使うことができる。
関連する記事
#トレンド
#用語解説
#PWA
#自社事例
#モバイル
#事例集
#Webサイト改善
#マーケティングオートメーション
#ツール紹介
#メールマーケティング
#SNS
#プロモーション
#コンテンツマーケティング
#SEO
#CMS
#インフルエンサーマーケティング
#入力フォーム
#チャット
#オウンドメディア
#インタビュー
#AMP
#Webストーリー
#マーケティング
#目標設定
#Webマーケティング
#Web&デジタルマーケティングEXPO
#7trap-site
#MEO
#公式LINE
#GA4
#Googleアナリティクス
#YMYL
#gtm
#UI/UX
#ウェビナー
#リライト
#ヒューリスティック分析
#CVR
#広告
#PESO
#オンボーディング
#アプリ改善
#生成AI
#ECサイト
#インフラ
#セキュリティ
#アクセス
pagetop
