パンタグラフ オリジナル資料
ヒューリスティック分析詳細資料無料配布中!
資料ダウンロードはこちら
今アナタに最適な乗換案内は!?4つのサービスを徹底診断!
その他 2015.04.24

日常的に使用している乗換案内サービス。
携帯電話が普及し始めた2000年当初からサービスとして定着し、スマートフォンの利用者が増えた昨今においても様々な種類の乗換案内サービスが提供され利用されています。
あなたは自分にとって使い易く、便利な乗換案内サービスをきちんと選んで使用していますか?
昔から使っているから、ブックマークしているからなどの理由で、今も同じサービスを使い続けている方もいらっしゃると思います。
今回は4つの利用者数の多いスマホ乗換案内サービスを比較し、その中から筆者が考えた使いやすい乗換案内を選定します。
最後にこれらのサービスが持つ優れた点を集約し、現時点で最も使いやすい乗換案内サービスの改善案(ワイヤー段階)を提案したいと思います。
目次
【課題整理】乗換案内の課題
まず前提として、筆者の個人的な昨今の乗換案内に対する率直な課題やイメージを上げていきます。
ずばり、「余計な情報が多すぎて欲しい情報が分からない」という点です。
余計な情報とは具体的に述べると、「特急や新幹線に関する情報」・「利用しないであろう手間がかかる乗り換え案内情報」・「駅周辺の情報」などです。
乗換案内を利用するときは、瞬時に必要な情報(時間・経路など)だけにフォーカスした答えが欲しいのですが、様々な利用シーンをカバーしたせいか、与えられる情報が多すぎてかえって見づらいなあ、という印象があります。
ゆえに、もっとシンプルで何よりも見やすい乗換案内サービスが欲しい…と考えております。
みなさまいかがでしょうか。
今回は以上にあげた利用シーンをポイントとして、考察を進めます。
4つの有名乗換案内を比較
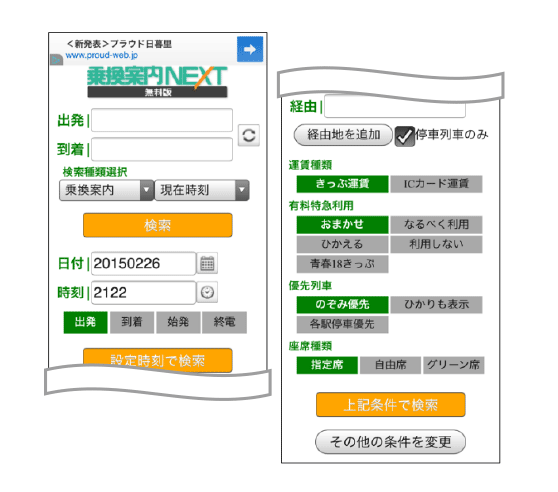
他社事例1…駅探/検索ページ

<見習いたい点>
- FV(First View:サービスアクセス後の1画面内の表示)がきれいに収まっている
- 見た目がごちゃごちゃしていない
- 駅名入力ボックスに「乗車駅」「下車駅」と入っている
- 時刻横の更新ボタンが便利
<改善したい点>
- 利用される頻度は電車での検索が最も多いと思いますが、バスメニューのボタンが普通に目に入る
ごちゃごちゃはしていないので良いとは思いますが、欲を言ったらスマートに電車の時刻検索がしたいような気がしなくもないです(UIUXうんぬんではなく、そもそもの提供するサービス面での問題ですが)
電車ボタンのみ色を変えるなどして、選択中のデザインとして工夫してみてはいかがでしょうか - 駅名入力ボックス横のボタンが非会員はよく分からない
会員のみボタンが表示される設定でも良い気がしますが、会員取得への導入口だと考えると今のままでも良い気がする - 時間の指定について26時まで選択可能ですが、必要でしょうか
他社事例1…駅探/結果ページ

<見習いたい点>
- 経路の検索結果ボックスがシンプルで時間・料金・乗り換えが分かりやすい(1ページ目)
- ページ下の検索条件変更と1本前・1本後ボタンの機能は便利 (会員でなきゃ使えないのは残念ですが)(2ページ目)
- 「早」「安」「楽」のアイコンは分かりやすくてよい(1ページ目)
<改善したい点>
- 乗車駅と下車駅の文字が大きく、貴重なFVのスペースを情報の復唱で埋めてしまうのはもったいない(1ページ目)
<検討したい点>
- 経路の検索結果ボックスがシンプルで時間・料金・乗り換え回数が分かりやすくてよいと思うが、乗り換え情報(図のようなもの)は検索結果1ページ目で見たいかも(1-2ページ目)
他社事例2…ジョルダン/検索ページ

<見習いたい点>
- 出発駅と到着駅のボックス右の入れ替えボタンが便利
- より詳しい条件を指定した検索方法が検索ボタンの位置ごとに分かれていることが分かりやすい
<改善したい点>
- ヘッダー下のバナーの挿入の仕方 もう少し上下に余白があっても良いのでは
- 日付と時刻の数字入力をリスト式(プルダウン)にしたい
- 日付に2015はいらないのでは ・「停車列車のみ」の意味が分かりづらい
- 「有料特急利用」と「優先列車」の意味も分かりづらい
他社事例2…ジョルダン/結果ページ

<見習いたい点>
- 「早」「安」「楽」のアイコンが分かりやすい
- 到着地の地図は便利かも
<改善したい点>
- 全体的にごちゃごちゃしている
- ヘッダー下のバナーの挿入の仕方 もう少し上下に余白があっても良いのでは
- 「ICカードの場合」はアイコンでもよいのではないか
- 「天気」と「途中駅時刻表」はいらないのでは
- 「ホーム番線」も到着など不要な駅でも表示されている
- 全体的に情報と色を減らし、文字の大きさ等で情報の優越を区別させたい
<検討したい点>
- 私は良いと思う点ですが、表示結果がページ1枚にて表示されるスクロール式を採用しているため選択肢の優先度が分かりやすい
検索結果にタブがなく、スクロールをすることで上から優先順位が高いものだと直感的に分かるので悩んだり迷ったり比較したりする時間がない
しかし、いろいろ検討したい人もいるかとは思うので、スクロール派かタブ派かは難しいところかもしれません
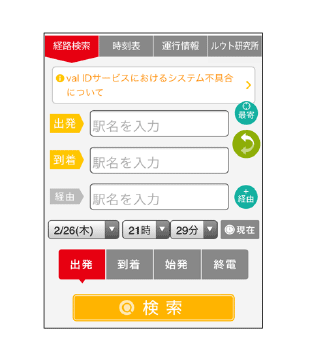
他社事例3…YAHOO!/検索ページ

<見習いたい点>
- FVがスッキリしている 検索ボタンまでFVに入れるのが理想ですが、難しいのであればこれも良いと思います
- 駅のみではなく、住所や建物まで表示する「現在地から出発」は新しくて良いと思います
- 出発地と到着地が逆転できるボタンが便利
- 「現在時刻を指定」も便利ですね
- 「▼交通手段・歩く速度の設定」の詳細情報を指定するプルダウンも全体的に主張しすぎていなくて良いと思います
<改善したい点>
- 経由のボタンが押したら、経由入力ボックスが増えるが減らせない 見かけないUIなので、好奇心で押してしまう
他社事例3…YAHOO!/結果ページ

<見習いたい点>
- 全体的に見やすい
- 縦の線が電車の色別がとても分かりやすい
- 駅の数を表す「<XX駅>」のボタンもこれなら良いと思います
- 発着駅と乗換駅の文字サイズを大小変えたりと、情報の優越をつけがちですが、そうするとごちゃごちゃしすぎて統一感がなく、整理しづらいので、あえて文字サイズをなるべく変えずに、すっきりした印象にさせるのはなるほどな、と思いました
- 1本前 1本後のボタンが便利 ・複数の駅候補があった際に1枚その中から選択するページを挟むわけでもなく、結果ページに大き目なポップアップにて表示させてあげるやり方が良い
<改善したい点>
- スマホ画面において「メール」・「定期券」・「URL」の要素は必要でしょうか
- IC“優先”ではなく、IC“料金”として表記してみてはいかがでしょう
- 移動距離を示す「XX.Xkm」は必要でしょうか
- 特に乗換駅において、「時刻表」・「駅情報」・「地図」の要素は必要でしょうか
- 乗車位置に関する文言が分かりづらい 出来たら「推奨」のニュアンスを表すような「ラクラク乗車位置」のような文言に工夫したい
<検討したい点>
- 「X番線発」はあっても良いかなとは思ったのですが、「X番線着」は必要でしょうか
他社事例4…ROOTE/検索ページ

<見習いたい点>
- 最寄の駅をGPS機能で検索できる
- 「駅名を入力」と入力BOXにデフォルトで表示されている
- 出発駅と到着駅を入れ替えすることが出来る
- 現在の時間を更新するボタンが便利
- 色使いが異なる色を使いつつも統一されていて情報の整理がしやすい
- 「出発」から「終電」までのボタンが選択中のものは吹き出し式になっていてさらに分かりやすい
<改善したい点>
- 経由の入力BOXが増やすことは出来るけど減らせない
他社事例4…ROOTE/結果ページ

<見習いたい点>
- 印象がスッキリしている ・余計なごちゃごちゃした要素がない
- タブ切替で余計なスクロールが要らない
- 「線路」・「行き先」・「所要時間」・「駅数」と、情報量がちょうど良い
<改善したい点>
- ページ上部における「2015年X月X日」から「到着 駅名」までのBOXが面積をとりすぎている
- ページ上部同様の「運賃表示」から「現金」までの面積も大きい
こちらの要素は検索ページに入れ、結果ページでは選択された料金表示が良いのでは - 「メール」・「LINE」・「定期代」の要素が必要かどうか
<検討したい点>
- 他の駅の候補があった場合、だいたいのサイトは候補の駅から選択させるために一枚別ページをはさみますが、rooteは「他の候補があります。」とアナウンスするだけ。 個人的には別候補があってもだいたいは当初入力した通りの駅なので、最小限のアクションは ストレスがなく嬉しいと思いますが、もし別の駅として検索結果が出てきたら確かにびっくりするような…!
- 乗換駅の地図は要らないのでは…?
【考察まとめ】最も使いやすいサービスとは
結論を述べると、使いやすいと感じたサービスはyahoo!とrooteです。
yahoo!は多くの要素をきれいに整頓していて、デザインとして洗練されています。
要素が多いですが、それらは本当に必要な情報の邪魔を一切していません。
カバーする範囲が広く、見やすいので、これは万人受けする乗換案内サービスではないでしょうか。
rooteは要素が少なく、いたってシンプルなので個人的に気に入っています。
余計な情報は要らない、ぱっと見で時間や経路など必要最低限の情報のみ欲しい、という方はこちらのサービスがよいかも知れません。
さらに以下ではyahoo!とrooteを参考とし、より使いやすい乗換案内を提案します。
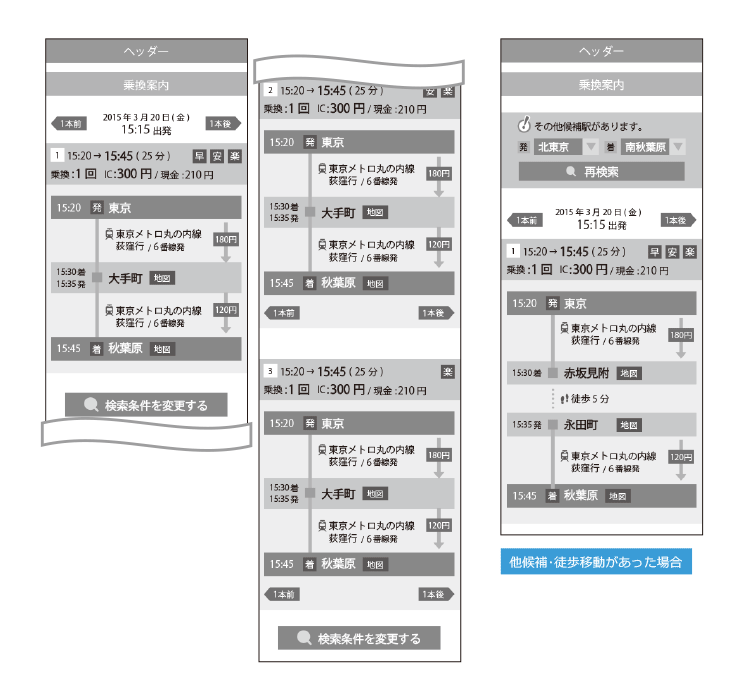
【改善案】さらに使いやすい乗換案内を提案
比較と考察を経て、実際に検索ページのワイヤー画面を作成してみました。
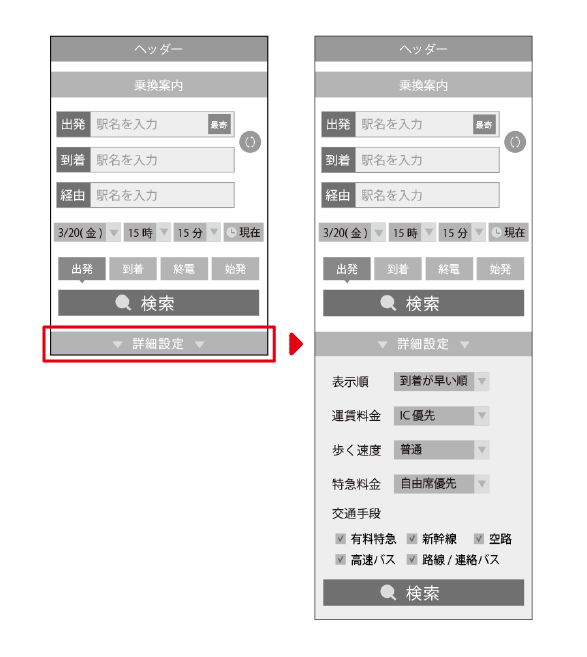
ワイヤー作成 検索ページ

ワイヤー作成 結果ページ

見た目はyahoo!寄りかもしれませんが、入れる要素としてはだいぶyahoo!よりも削っています。rooteと同じくらいの情報量でしょうか。
本ブログ冒頭であげた、”余計な情報”等は出来るだけ無くし、本当に必要な情報のみ提供することにフォーカスしているからです。
以下はワイヤー作成にあたり、気をつけた各ポイントです。
【ボックスや文字などのサイズ】
yahoo!を習い、ボックスや文字などのサイズは多用せずになるべく統一しました。
例えば、結果ページの文字サイズは3種類しか使用していません。
そうすることによって、ごちゃっとしない、整理整頓された見やすい印象を与えると考えたからです。
【選択肢のプルダウン化】
乗換案内は画面に情報が多くなりがちなため、検索ページの選択要素は選択肢をひとつしか見せないプルダウン式を採用しています。
【駅候補に関するアクション】
入力した駅に他の駅候補があった場合はyahoo!やrooteに習い、結果ページの上部にてアナウンス・再度検索を促す形としました。
こういった場合、候補の駅から選択させるために一枚選択ページをはさむサービスもありますが、個人的にはだいたい場合は当初入力した通りの駅で検索してほしいので、最小限のアクションとし、ユーザーのストレスを軽減しています。
【経路の見せ方】
結果ページにおいて、検索結果となる経路は3つまで表示し、表示形式は上から並べてスクロールすることで見れる形としています。
3つである理由は、選択肢が多いとユーザーとしては果たしてどれが良いのか混乱してしまうのではないか、という考えから3つとしています。
感覚ですが、これは3~4つくらいがちょうど良いかと思っています。
またスクロールである理由は、数ある選択肢の中から「一番最適な経路はコレ!」と提示する設計の方が良いと思い、そのニーズはタブよりもスクロールの方がより満たせると考えたからです。
なぜなら、タブだと選択肢を横に並べてしまっているため、各経路が並列/同等感が少し出てしまい、スクロールのほうが各選択肢の配置は上下なので、情報の優越としてはより明確になるのでは、と考えた結果です。
さらにスクロールのほうがアクションとしては行ないやすい(タブはボタンをタップ、スクロールは画面のどこかをスワイプ)
という理由からも、スクロール方式を選びました。
今回も絞ったテーマで展開した考察でしたが、いかがでしたでしょうか。
比較と提案が、皆様の日常に少しでもお役に立てると嬉しく思います。
関連する記事
pagetop
