キーワード設計や記事制作をお任せ!
コンテンツマーケティングのご案内 Performance of Contents marketing
詳しくはこちら
適切なメディア運営を妨げる7つの罠~サイト編~
SEO 2022.07.22

適切なメディア運営をしていくためには、どうすればいいのでしょうか?
明確な答えを持てず、悩んでいる担当者の方もいらっしゃると思います。
この記事では、運営を行っていくうえで陥りがちな7つの罠を紹介し、そのうち、サイト側に潜む罠について、注意事項とあわせて、詳しくお伝えします。適切なメディア運営のために、ぜひお役立てください。
目次
メディア運営を妨げる7つの罠とは?
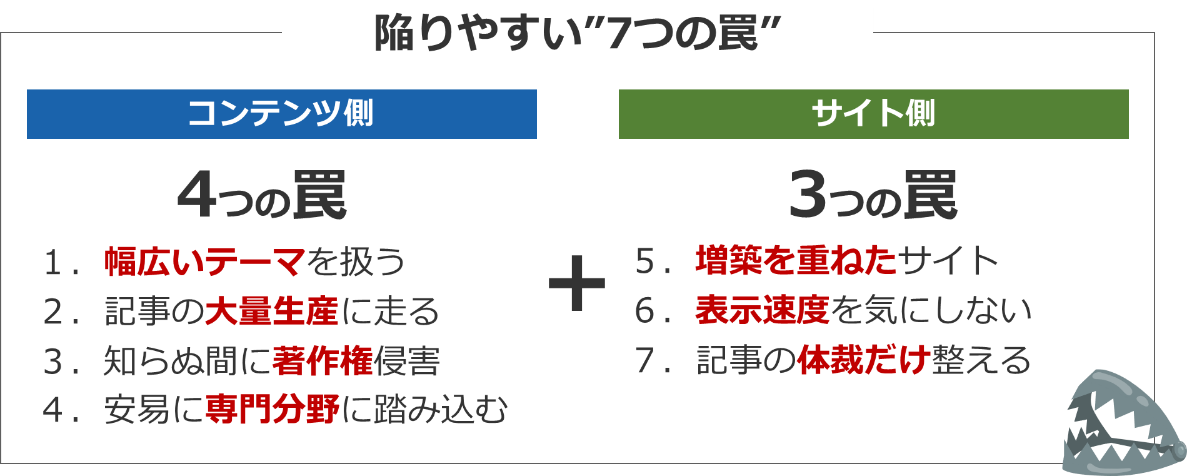
メディア運営時、コンテンツとサイトで、陥りやすい”7つの罠”があります。
コンテンツ側
コンテンツ側には、以下の4つの罠が挙げられます。
- 幅広いテーマを扱う
- 記事の大量生産に走る
- 知らぬ間に著作権を侵害する
- 安易に専門分野に踏み込む
サイト側
サイト側には、以下の4つの罠が挙げられます。
- 増築を重ねたサイト
- 表示速度を気にしない
- 記事の体裁だけを整える

今回は7つの罠のうち、サイト側の3つの罠について詳しく紹介していきます。
コンテンツ編については、「適切なメディア運営を妨げる7つの罠~コンテンツ編~」をご確認ください。
サイトに潜む罠①増築を重ねたサイト
その場その場でのサイト増築が重なり、使いづらさはあるけど、大丈夫だろう…と思っていませんか?
増築を重ねて、階層構造が複雑なサイトは「ユーザビリティ」と「SEO」両方の観点から適切とは言えません。ユーザビリティ向上とSEO強化のため、サイトにおける3つのポイントを見直しましょう。
サイト見直しのポイント
増築を重ねたサイトでは、以下の3つのポイントを見直すことで、ユーザビリティ向上とSEO強化が期待できます。
- サイト構造
- ナビゲーション
- パンくずリスト
サイト構造
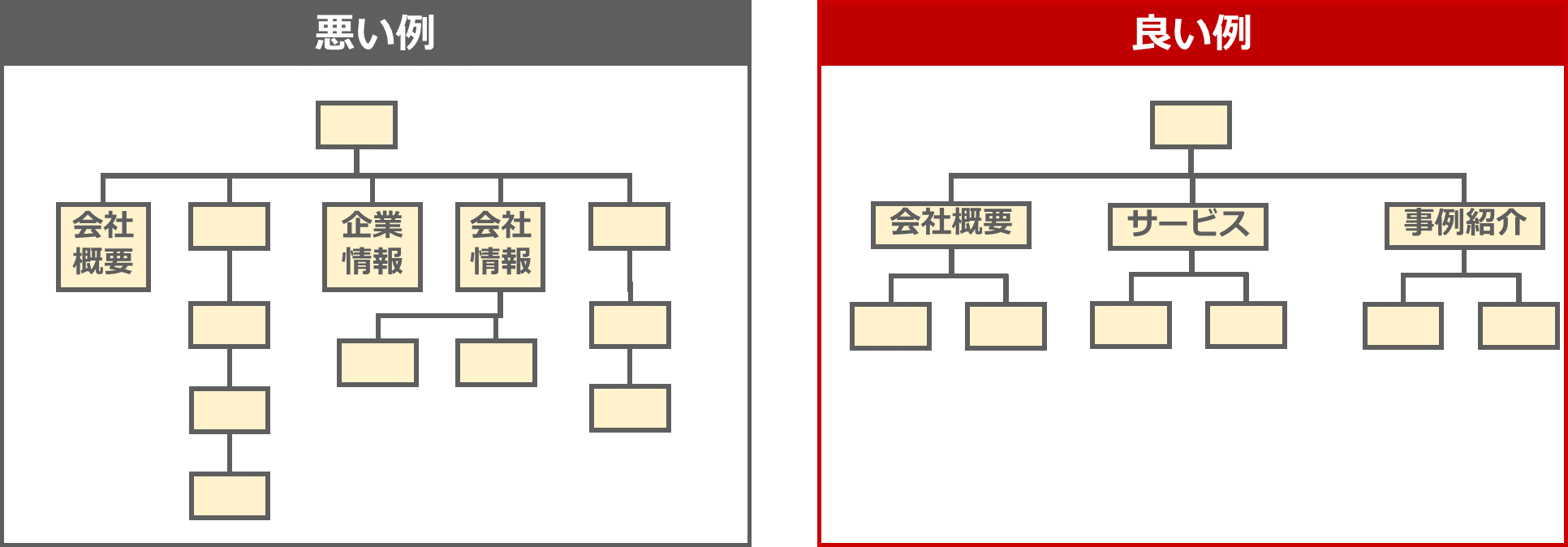
サイト構造はサイトの設計図のようなイメージです。

左の例のように、不必要に階層が深いまたは浅い場合や、カテゴリ区分が整理されておらず、直観的に分かりづらいなどは悪い例です。
逆に、右の例のように、階層が3階層程度の適切な深さで、各階層が整理され、分かりやすいのが良いサイト構造と言えます。
ナビゲーション
ナビゲーションは、サイトの道しるべとなるものです。以下に悪い例を挙げていますが、ナビゲーションを統一することで、ユーザーの混乱を防ぐことができますので、揃っていない場合は、見直すことでユーザビリティの向上につなげることができるでしょう。
<悪い例>
-
- ページごとにナビゲーションの位置やスタイルが異なる
- ラベルがバラバラで、統一されていない
パンくずリスト
パンくずリストは、現在位置と辿ってきたルートを視覚的に分からせるものです。パンくずリストの設置により、サイト内の現在位置とルートが直感的にわかるようになります。

ここまで紹介した
- サイト構造
- ナビゲーション
- パンくずリスト
を見直すことで、ユーザーは迷わず目的のページに到達できるほか、検索エンジン側も効率的に巡回でき、情報収集の速度がアップするなどユーザビリティの向上とSEO対策につながります。運営者側としても、サイト管理が容易になる等メリットは盛りだくさん。増築を重ねたサイトについては、ぜひこの機会に見直してみてはいかがでしょうか。
くわしい情報や事例を紹介しています。
サイトに潜む罠②表示速度を気にしない
サイト速度の大切さは耳にするけれど、数秒の改善では、大きな変化はないとお考えではありませんか?
実は、ページ表示速度はユーザーの行動に大きな影響を与えます。そのため、表示速度を改善することで、サイトは閲覧しやすくなり、ユーザビリティが向上。結果的にSEOにも優位に作用します。
ページ表示速度の改善方法
今の取り組み状況にもよりますが、ページ表示速度を改善する方法例を紹介します。
- 画像最適化:掲載する画像を圧縮し、軽量化
- キャッシュの活用:キャッシュを活用して、サーバでの動的ページ生成を省く。サーバからブラウザへのデータ通信を不要にする
- AMP HTMLでAMPページを作成することで、モバイルページを高速表示させる。
※AMP:AMP(Accelerated Mobile Pages)とは、モバイルページを高速に表示させるための手法で、Googleが推奨している
お客様の成功事例
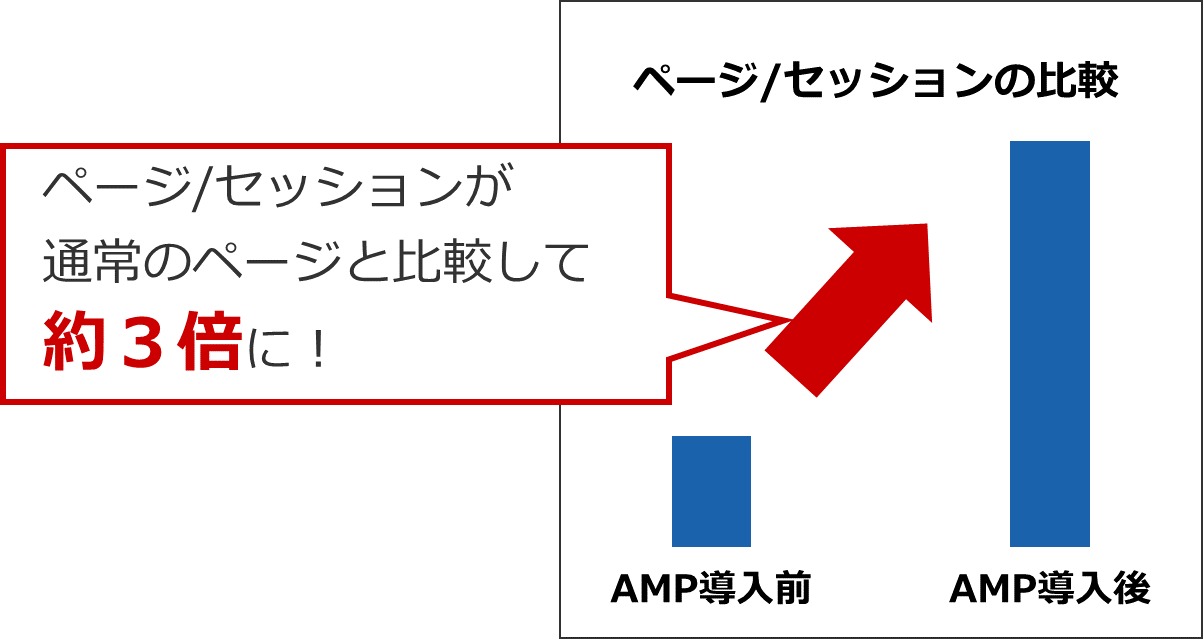
実際に、弊社でサポートさせていただいたメディアでは、AMP導入により、ページ/セッションが通常のページと比較して約3倍になり、サイト内での回遊率が向上しました。

※ページ/セッション:ユーザーが1訪問あたりにアクセスしているページ数のこと。ユーザーがWebサイト内でどのくらいページ回遊しているかを表す指標
サイトに潜む罠③記事の体裁だけ整える
コンテンツをシステムに入稿する際、記事の体裁だけ整えればいいと思っていませんか?
体裁を整えるだけでは不十分で、ページ制作時には、入稿システムを正しく設定し、タグのルールを守ることでSEO対策やCVアップにも有効です。
SEO対策
適切にページを制作するために、SEO対策の観点で以下の点を見直しましょう。
- タイトル・ディスクリプションの字数は適切?
→タイトルは30字、ディスクリプションは120字が適切です。 - 見出しタグ(h1、h2、h3)は正しく利用されている?
→h1は1つだけ。h2やh3が入れ子にならないように注意しましょう。 - 表は、画像でなくテキストを使用している?
→テキストであれば、クローラーが読み取り可能になります。 - タグは正しく利用・設定されている?
→HTMLタグを正しく使用しましょう。
CV向上対策
CV(コンバージョン)向上のためには、以下の点に考慮し、設定を行う必要があります。
- CTAの位置は適切?
→ユーザーの離脱が少なく、最もCVに繋がる位置がベスト - CTAの数は適切?
→数は多すぎず少なすぎず、適切な数を設置
※CTA:Call To Action(コール トゥ アクション)の略。「行動喚起」を意味しており、会員登録など、次のアクションに繋げる要素です。
お客様の成功事例
実際に、弊社でサポートさせていただいたメディアでは、設置するCTAの位置を見直すことで、CVがアップしました。
送客数(CV)を増やすため、新たに送客口を見つけるA/Bテストを実施。計5パターンでテストを行い、結果をもとに最適なCTAの設置位置・見せ方を確認し、実装しました。その結果、特定の記事でのCTRが5.42%から5.60%に向上する結果になっています。
サイトに潜む3つの罠
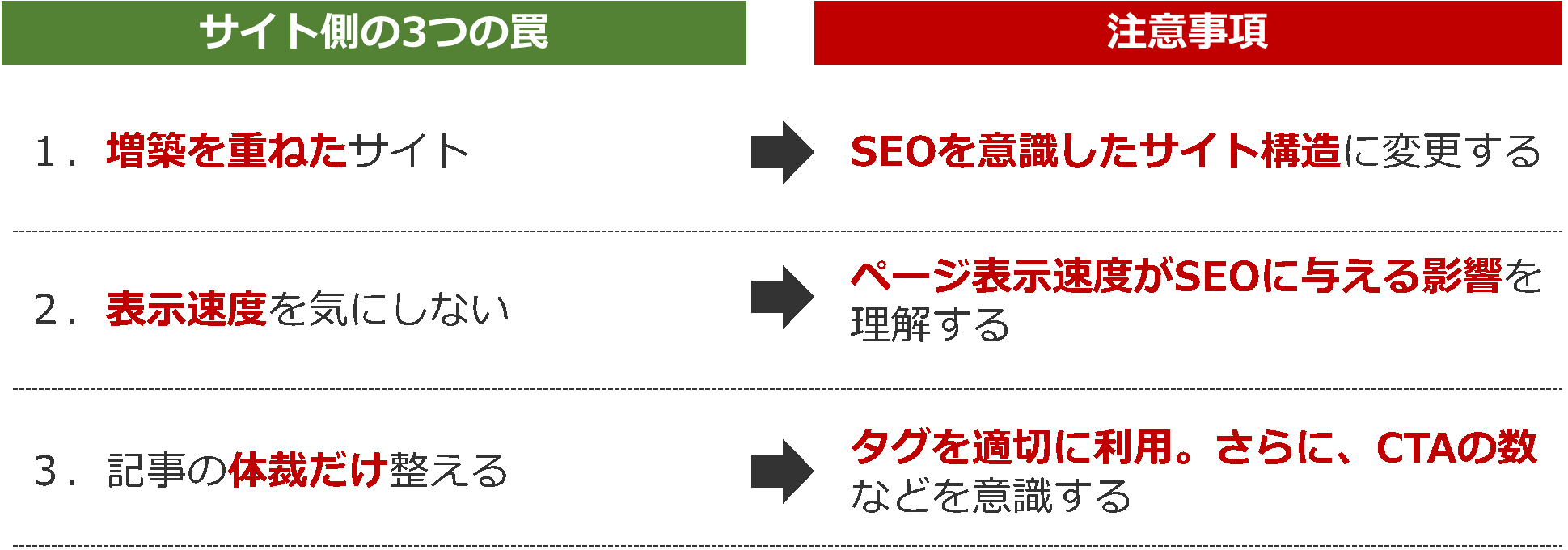
ここまで、コンテンツに潜む以下の3つの罠を紹介してきました。
- 増築を重ねたサイト
- 表示速度を気にしない
- 記事の体裁だけ整える
まとめると、以下の通りです。メディア運営で陥りやすい“7つの罠”を理解し、注意・対策することでメディアの成果に繋げましょう。

コンテンツ編については、「適切なメディア運営を妨げる7つの罠~コンテンツ編~」をご確認ください。
パンタグラフでは、メディアの成長・改善をサポートするコンテンツマーケティングのほか、インターネット事業を中心とした戦略立案に向けて、課題抽出から企画提案まであらゆるサポートを実施しています。ご相談は無料ですので、お気軽にお問い合わせください。
関連する記事
pagetop
