パンタグラフ オリジナル資料
ヒューリスティック分析詳細資料無料配布中!
資料ダウンロードはこちら
2018年版!WEBデザインの歴史と4つのデザイントレンドを紹介
UI/UXデザイン 2018.09.14

WEBデザインの過去と未来を語るうえで欠かせないのが「スキューモーフィズム」と「フラットデザイン」。
2013年6月にappleが開発者向けカンファレンス”WWDC 2013″の講演において、iOSの最新版となるフラットデザイン「iOS7」を発表して以来、WEBデザイントレンドは急速に「スキューモーフィズム」から「フラットデザイン」へと移行しました。
また、ミニマリズム・アニメーション・パララックスなど、数あるWEBデザイントレンドの中でもフラットデザインにおいては特に今後発展性があるとadobeは注目しています。
フラットデザインの未来は非常に明るいでしょう。
フラットデザイン自体が幅広いデザインのカテゴリーであることがその理由ですが、数年前に普及して以来、派生的な利用が増え、そのそれぞれが独自の強力な支持者を得ています。
引用:デザインの主要トレンドとその未来―フラットデザイン、スキューモーフィズム、マテリアルデザイン、ミニマリズム
フラットデザインからさらに派生して今では「フラットデザイン2.0」や「マテリアルデザイン」という概念もありますね。
今回はWEBデザインにおける過去から現在、そして未来をも跨ごうとしている4つのデザイン手法についてご紹介させていただければと思います。
目次
WEBデザインのこれからのトレンド
1)フラットデザイン
フラットデザインとは
現在WEBデザインで主流とされている、立体差がないシンプルで見やすいデザインのことです。
その特徴としては平面/装飾がない/情報が整理されているなど、「シンプル」が共通するような点があります。
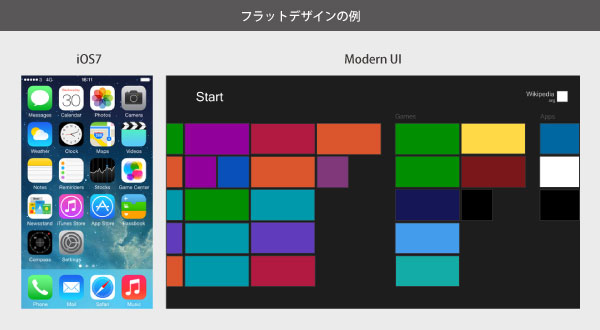
歴史としては、2013年にAppleがリリースした、今までの外観を覆したフラットなデザインのiOS7を皮切りに、WEB業界はフラットデザイン思考へ。
2010年にはマイクロソフトも新インターフェースとして、フラットなUIのModern UIを採用しています。

メリット:レスポンシブと相性が良くマルチデバイスに対応するコンテンツを制作しやすい
デメリット:シンプルすぎてUIが直観的ではなくなり、使いづらくなってしまう可能性がある
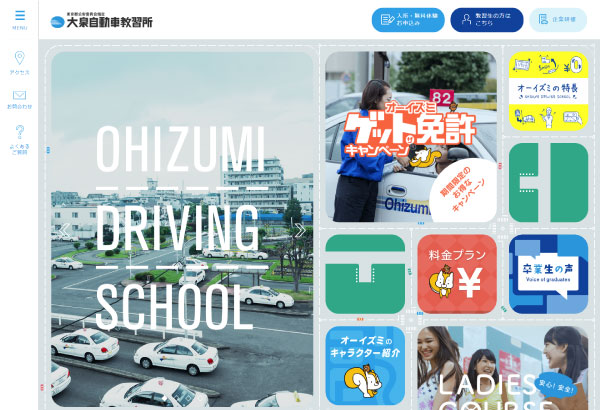
フラットデザインの具体例サイト:【指定】大泉自動車教習所
カラフルかつ影がない、平面を基調としたデザインですね。
フラットデザインはポップな印象にもなる傾向があるので、若者向けのコンテンツとも相性が良いと言えるでしょう。
2)フラットデザイン2.0
フラットデザイン2.0とは
こちらは上記のフラットデザインの課題点から生まれたフラットデザイン2.0というデザイン手法になります。
フラットデザインは極力余分な情報や装飾はなくし、情報を整理するといった特徴がありますが、装飾などをなくした影響により使い方、すなわちUIが直観的ではないという懸念点がここ数年で唱えられてきました。
この課題を解決したのが、デザインとユーザビリティを両立させるフラットデザイン2.0となります。
具体的には、UIをより直観的にさせる目的として、シャドウとテクスチャのような要素をフラットデザインに導入、またフラットデザインを柔軟に扱う考え方です。
ボタンやカードなどにうっすらシャドウがかかっていたら、それはフラットデザイン 2.0だと捉えてよいでしょう。
またこちらは「セミフラット」「ほぼフラット」とも呼ばれます。

メリット:フラットデザインよりもより直感的に操作することができる
デメリット:ここ数年で台頭した手法のため、まだデメリットは唱えられていない
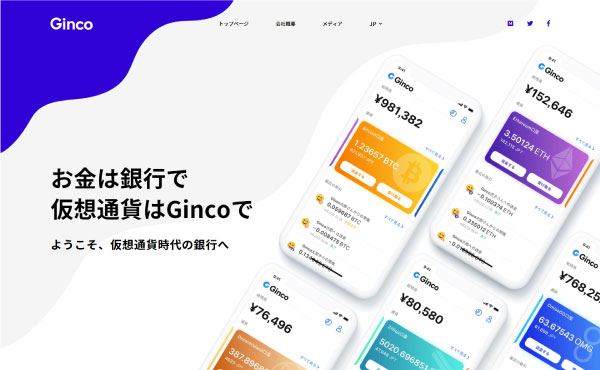
フラットデザイン2.0の具体例サイト:Ginco – 安心・安全の仮想通貨ウォレット
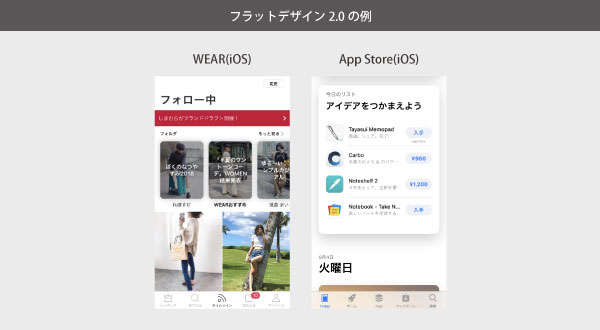
カードやボタンなどの目立たせたい要素にシャドウがかかっていますね。
余白もたっぷりととっており、フラットデザインの良さもきちんと出ています。
うっすらとグラデーションを使うことでもフラットデザインベースに立体感を出せていて、とても洗練された印象のサイトです。
3)マテリアルデザイン
マテリアルデザインとは
マテリアルデザインは、Googleが2014年にガイドラインで発表を行ったデザイン指針であり、フラットデザイン2.0と見た目は非常に近いですが、その考え方が異なります。
それは「実際に触れることが出来る現実世界」を根底に、以下のルール(一部抜粋)から成り立ちます。
- 要素を「シート(紙)」・「紙媒体」として捉える
カードやボタン、リストなどは「シート(紙)」として考え、それらは1dpの厚さを持っている。
そして紙の中に載せているテキスト・写真などのコンテンツ要素はもちろんその紙からはみ出してはいけません。 - 縦と横だけではなく、奥行も存在する
マテリアルデザインを考えるときは、現実世界をベースとするので、平面ではなく奥行もあります。
奥行もあるので、当然各レイヤーが分かれているオブジェクトにはシャドウも必要になりますね。 - ユーザーの挙動に合わせた動きを持たせる
マテリアルデザインでは動きを多用しています。
それは、ユーザーの動き(クリックorタップ)に合わせて画面の中で、各要素が動きをもって変わると、その要素が持っている意味や関連性などをユーザーがより理解しやすくなるといったメリットがあるためです。
Material design
【Develop】マテリアル デザインでよりよいユーザー体験を実現しよう
メリット:本物を触るかのように、より直感的に操作することができる
デメリット:デメリット:モーションの再現にコストがかかる
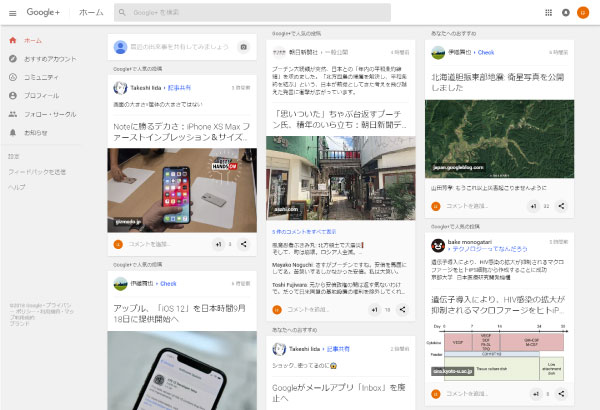
マテリアルデザインの具体例サイト:google+
googleが提供しているすべてのサービスはマテリアルデザインだと考えてよいでしょう。
特にgoogle+などがよりマテリアルデザインの特徴が顕著に表れているかと思います。
WEBデザイントレンドの歴史
1)スキューモーフィズム
スキューモーフィズムとは
モバイルにおけるスキューモーフィズムは、主にAppleを筆頭に拡大されたデザイントレンドであり、iOS7の導入された2013年以降は衰退し、今はほとんどみかけることがありません。
概念としては、現実世界の実物をそのまま画面の中のモチーフも似せることで、より親しみやすく、より直観的に操作できることを目的としていました。
ガラケーからスマホへと移行し始めた当初は、人々はスマホに慣れていないので、スマホのハードルの高さを下げることに役立ち、スティーブ・ジョブズが好んだデザインの手法だと言われています。

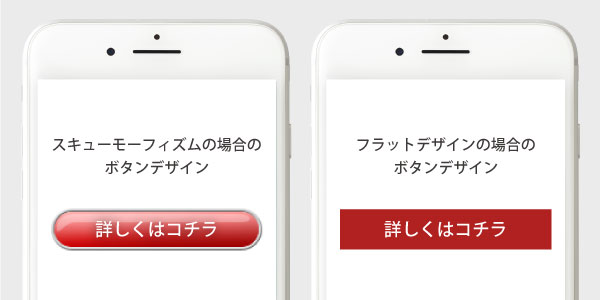
メリット:リアルな見た目で機能が直観的
デメリット:装飾のし過ぎで文字などの可視性に欠ける
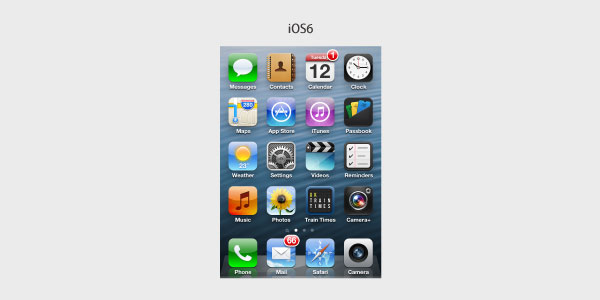
スキューモーフィズムの具体例サイト:iOS6

iOS6
言わずもがな、iOS6までのデザインとなるでしょう。
昔はOSのデザインのみならず、サイトデザインもグラデーション加工をゴリゴリに施し、コンテンツ幅も狭いサイトが主流でしたが、今はほぼ目にすることはないですね。
2)スキューモーフィズムからフラットデザインへ移行
WEB業界のデザイン思考はスキューモーフィズムからフラットデザインへ移行し、今や新しくフラットデザイン2.0、マテリアルデザインなどが登場している昨今ですが、その歴史の移り変わりは、スマホの登場と浸透が大きく関係していると言われています。
今まではPCでWEBを利用する人口も多く、WEB制作も大きな画面で見ることとした前提にて、設計を進められましたが、小さな画面でコンテンツを表示するスマホが普及すると今までの装飾の多いスキューモーフィズムだと、”ごちゃごちゃしてしまって見えづらい”との懸念が生まれてしまったのです。
結果、人々がスマホのUIに慣れ始めたことや、スキューモーフィズムだと細かいコンテンツが見えづらいことから、フラットデザインが登場し、急速にその浸透が広まったと言われています。
またフラットデザインは、レスポンシブの設計とも相性がいいので、その点でも、時代の流れやスマホコンテンツに求められるニーズと共に、フラットデザインは拡大していったと言えるでしょう。

さいごに
今後の見通しとしては、フラットデザインから派生したフラットデザイン2.0がマテリアルデザインが、WEB業界では多く好まれていくのかなと予想します。
特にフラットデザインの浸透率や、マテリアルデザインのデメリットであるモーションの手間などを加味すると、特にフラットデザイン2.0が今後より拡大するのではと個人的には感じます。
関連する記事
pagetop