パンタグラフ オリジナル資料
ヒューリスティック分析詳細資料無料配布中!
資料ダウンロードはこちら
カラーユニバーサルデザインとは?事例とおすすめチェックツールを紹介
UI/UXデザイン 2021.07.09

あなたが見ているその色、実は他の人には違う色に見えているかもしれません。
視覚による色の感じ方は、意外と個人差があります。日本では、男性の約20人に1人、女性の約500人に1人が、特定の色を認識できない「色弱者」であると言われています。
カラーユニバーサルデザインとは、多様な色覚の違いを考慮して、分かりやすく情報を提供するためのデザインのことです。
目次
カラーユニバーサルデザインとは?わかりやすく解説
人によって、色の見え方には違いがあります。微妙な色の違いを識別できる人がいる一方で、ある特定の色をうまく識別できない人もいます。同じ画像を見ているのに、人によって違う色だと認識する場合もあります。
こうした色の感じ方の違いは、生まれながらの先天的なケースと、目の病気や加齢によって引き起こされるケースがあります。
人によって色の感じ方に違いがあることを「色覚多様性」と呼びます。
特定の色が識別できないことを「色覚異常」、「色覚障害」、「色盲」などと呼んでいましたが、2017年9月から日本遺伝学会は、誤解や偏見をなくすためにこの「色覚多様性」という呼称を提唱しています。

なぜ、人によって色の見え方に違いがあるのでしょうか。人の目は、視細胞によって赤、緑、青の3種類の色を感じ取っています。それぞれ、L錐体、M錐体、S錐体と呼ばれる細胞によって光と色を識別しているのですが、この錐体の一部がないか、あるいは十分に機能していない場合に、特定の色が見えづらくなる現象が起こります。
大きく分けて色覚には、C型、P型、D型、T型、A型の5種類があります。C型色覚が一番多く、いわゆる一般的な色覚者。P型色覚は、赤い光を感じるL錐体が無いか、あってもM錐体と感度が重なっていて、赤色が識別しづらい人。D型色覚は、M錐体が原因で緑の識別が弱くなっている人。T型色覚は、青い光を感じるS錐体が無い人。そして、A型色覚は3種類の錐体のうち、1種類しか持たない人や錐体がまったく無い人のことを指します。錐体が無い場合は、色を識別することはできず、明暗のみを感じることができます。
日本では、男性の約5%、女性の約0.2%が、P型かD型のいずれかの色覚だと言われています。欧米ではさらに多く、男性の約8~10%を占めます。つまり、より多くの人に正しく情報を伝えるためには、色覚の多様性を考慮する必要があるのです。
カラーユニバーサルデザインは、こうした色覚の多様性を考慮し、誰にでもわかりやすい情報コミュニケーションを行うための手法です。デザインをする人はまず、様々な色の見え方を理解し、適切な配色や色以外での情報伝達なども考慮する必要があります。
たとえば、色を組み合わせるときは色の濃淡や明暗の差をはっきりさせて、誰もが見分けやすくなるように心がけることや、色が見分けにくくても文字の情報や形・模様などでも補足することなど、いろいろな方法があります。
色覚の多様性をシミュレーションするツールなどもありますので、詳しくは後述します。
カラーユニバーサルデザインの注意点・気を付けるべきポイント
色覚多様性に対応した、カラーユニバーサルデザインとは、どういうものでしょうか?
カラーユニバーサルデザインで気を付けるべきポイントは、色を見分けるのが苦手な人にも、きちんと情報を伝えられるように配慮することです。色覚のタイプによって、「赤と緑と茶色」、「青と紫」、「緑とオレンジと茶色」、「水色とピンクと灰色」など、見分けにくい色の組み合わせがあるので注意が必要です。
複数の色を組み合わせて使う場合は、色の濃淡・明暗の差がはっきりしていて、コントラストが強いものの方が、色の違いを見分けやすくなります。彩度の低いパステル調の色の組み合わせは、色の違いが見分けられない場合があります。
カラーユニバーサルデザインのための推奨配色セットなどもありますので、デザインをされる方はぜひ活用してみてください。
カラーユニバーサルデザイン推奨配色セット(東京大学分子細胞生物学研究所)
また、色に頼らないデザインも重要です。グラフなど色分けによる識別だけでなく、塗りのパターン(地模様)を変えたり、境界線を描いたりするなど工夫することによって、見分けやすくなります。境界線や背景に色を引いてある文字なども、太くはっきりとしている方が識別しやすくなります。
ケーブルの配線や、色別の申込用紙、交通機関の路線図など、色以外にも文字やラベルなどを使って情報を組み合わせることで、より分かりやすくなります。
次項では、おすすめのカラーユニバーサルデザインのチェックツールをご紹介します。

おすすめカラーユニバーサルデザインのチェックツール
この項では、カラーユニバーサルデザインに役立つ、色のシミュレータなどのチェックツールをいくつかご紹介します。
Photoshopでの色の校正
https://helpx.adobe.com/jp/photoshop/using/proofing-colors.html
アドビシステムズのフォトショップやイラストレーターには、色の校正のための、ソフトプルーフ(疑似変換)と呼ばれる機能があります。この機能を使って多様な色の見え方のシミュレーションをすることができます。
色のシミュレータ
https://asada.website/cvsimulator/j/
こちらは、スマートフォンで利用することができる、色のシミュレーションアプリです。スマートフォン内臓のカメラで撮影した画像をリアルタイムで変換し、色覚が違う人がどう見えているのかを確認することができます。
Spectrum
https://chrome.google.com/webstore/detail/spectrum/ofclemegkcmilinpcimpjkfhjfgmhieb?hl=ja
GoogleのChromeブラウザで使用することができる、プラグインです。ウェブページの見え方をテストすることができます。
カラーユニバーサルデザインの事例を紹介
最後にいくつか、カラーユニバーサルデザインの事例をご紹介します。

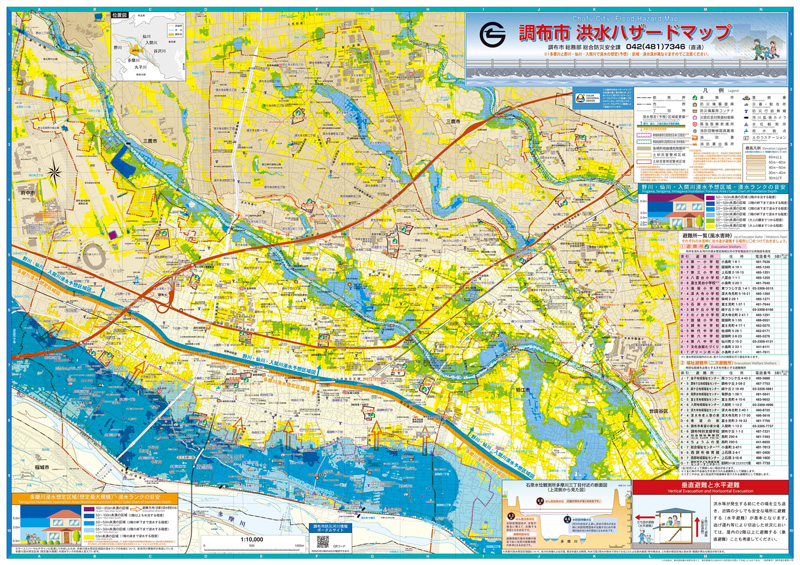
調布市洪水ハザードマップ
https://www.city.chofu.tokyo.jp/www/contents/1183592386922/index.html
調布市が作成した、風水害に備えるための洪水ハザードマップです。地図の配色など、色覚多様性に配慮した配色とデザインになっています。
北海道博物館のトイレサイン
北海道博物館のトイレのサインをカラーユニバーサルデザインに対応する形で改善しました。
カラーユニバーサルプリント機能(セイコーエプソン株式会社)
https://www.epson.jp/products/universaldesign/
カラーユニバーサルデザインに対応する機能を備えた、プリンター製品やソフトウェアを開発しています。
まとめ
カラーユニバーサルデザインとは、色覚の多様性に配慮した配色やデザインを心がけることです。特定の色の識別が困難な人にもきちんと情報を提供できるように、カラーユニバーサルデザインのポイントを正しく理解し、実践してみてください。
パンタグラフでは、カラーユニバーサルデザインにも考慮したUX/UIデザインの構築を行っています。
ご興味のある方は、お気軽にお問い合わせください。
関連する記事
pagetop
