パンタグラフ オリジナル資料
ヒューリスティック分析詳細資料無料配布中!
資料ダウンロードはこちら
効果歴然!3ステップで出来るメルマガのスマホ最適化
UI/UXデザイン 2015.05.26

昨今はスマホユーザーの急速な拡大により、各企業から配信されるメルマガは見せ方を工夫する必要性が出てきました。
なぜなら、全ユーザーがPCにてメルマガを開封するとは限らず、スマホにてメールを開封する可能性(約3割がスマホ開封を優先、半数以上の人がスマホとPCどちらも)が大いにあるからです。
これは各企業のご担当者様にとっては大きな課題なのではないでしょうか。
メルマガをPC・スマホにそれぞれ最適化させる方法としてはレスポンシブ対応(レスポンシブhtmlメールの作り方と3つの注意点)という手もあります。
今回は『より簡易的に』『PCにおいてもスマホにおいても見やすく効果をあげる』メルマガのデザインルール3つを、メルマガ案件を行なう弊社デザイナーがお教えいたします。
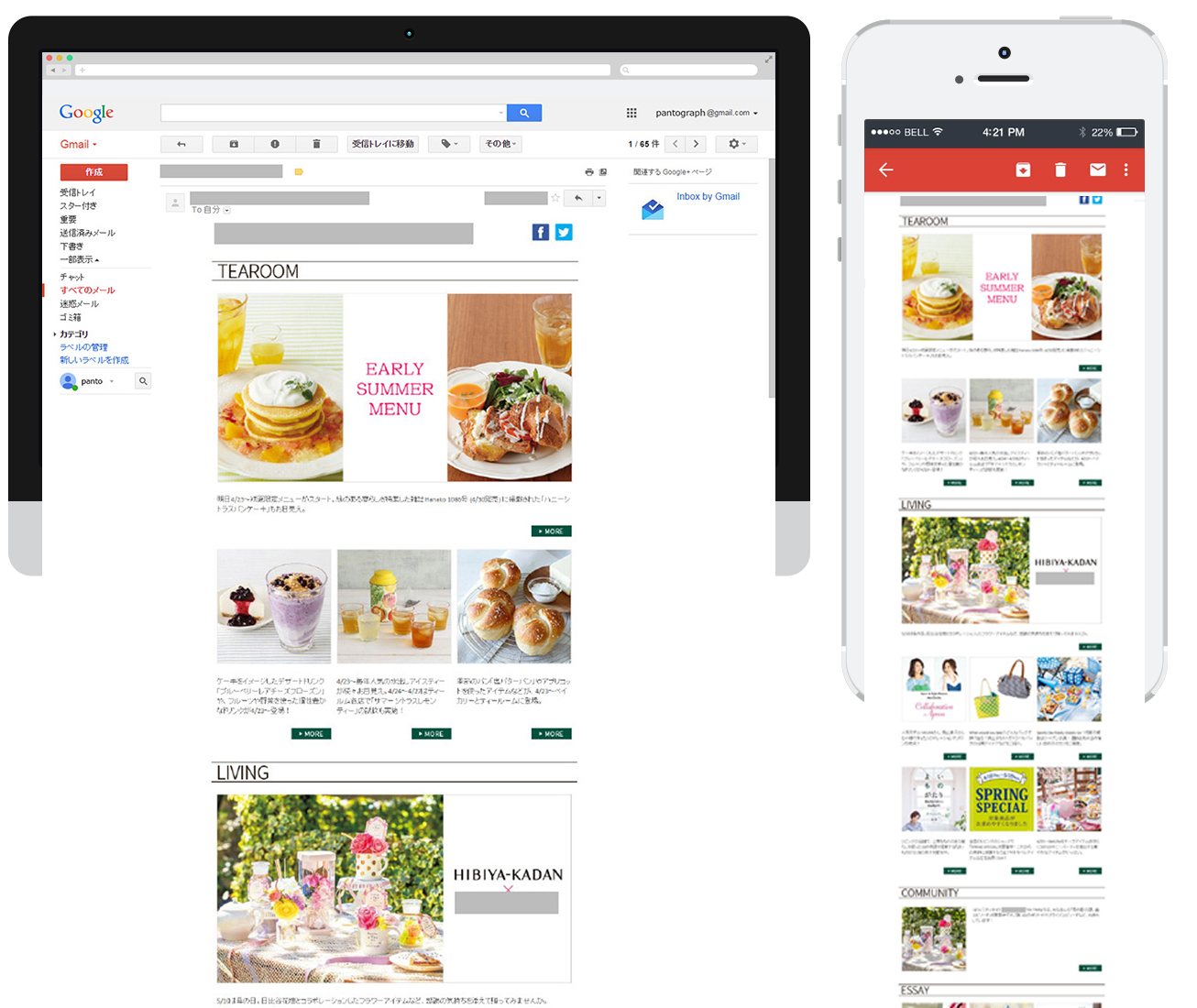
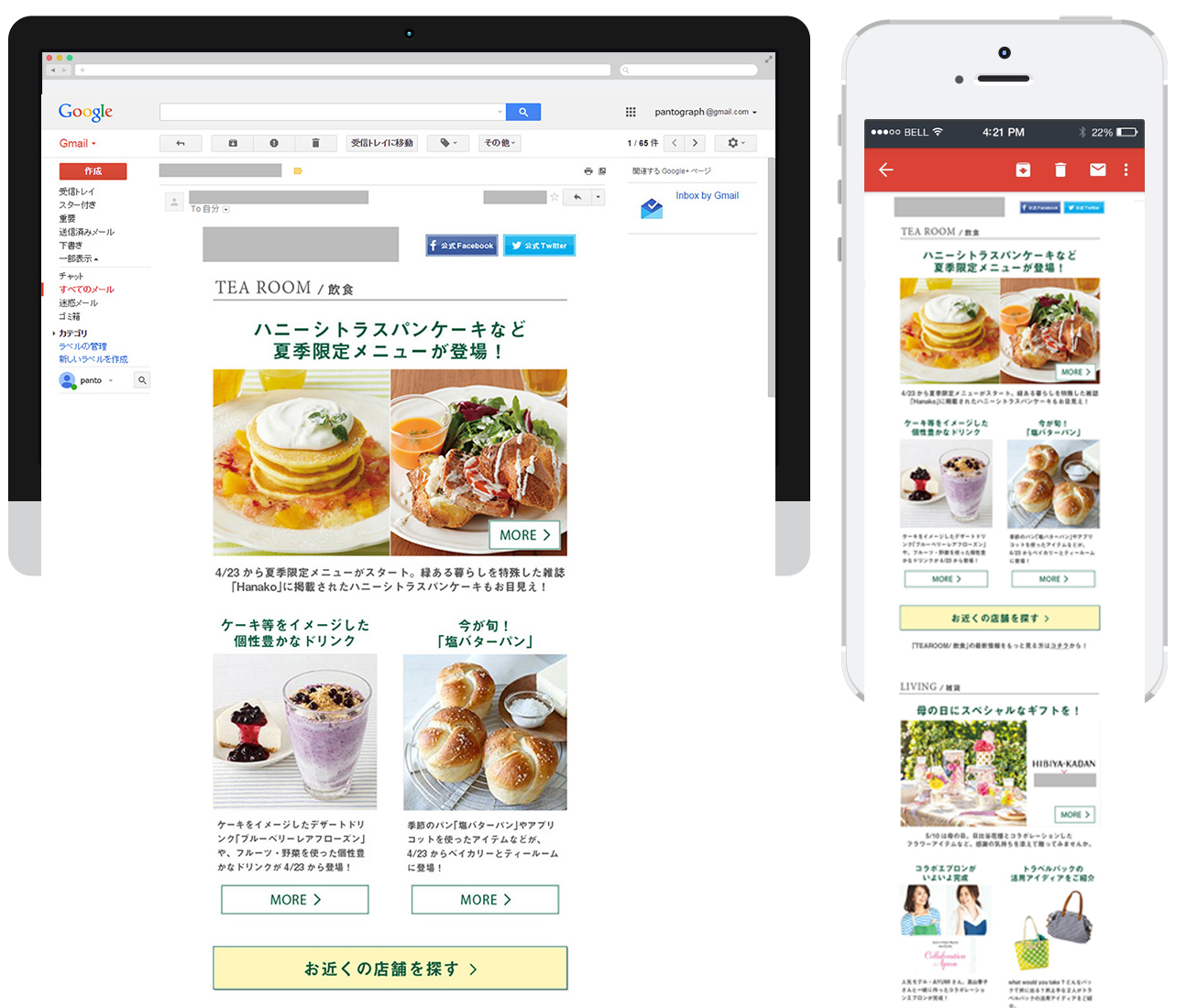
実際にある企業から配信されているメルマガとその改善案と共に解説を展開していきます。
あるブランドのメルマガとその改善案


デザイン改修における3つのポイントは以下になります。
( 1 ) 各コンテンツを大胆に大きく見せる

PCと比べて画面サイズが小さいスマホで閲覧した際でもきちんと記事が確認できるよう、各コンテンツの領域は大きくとりましょう。
改善後のデザインでは、従来横に記事が3つ並んでいたところを、各記事の領域を拡大して2とし、スマホからの閲覧でも見やすいように工夫しました。
また、大きくしたのは各記事の領域だけではなく、「MORE」のボタンも大きくしました。
従来のままではスマホから閲覧した場合、タップするには「MORE」ボタンが小さすぎるからです。
スマホからでもスムーズにサイトへの流入に繋げられるよう、各リンクのボタンも大きく配置するよう意識しましょう。
WEBデザインではスマホユーザーの拡大が進むにつれ、PCサイトにおいても、各コンテンツが大きく表示され、ゆとりを持ったデザインがトレンドとなりつつあります。
もちろん背景としては、画面が小さいスマホで閲覧した際でもきちんと各コンテンツが確認できるためにです。
弊社にて十何社もの企業メルマガを調査した結果、中には大きな画像一枚をメインに配置し、画像のみでメルマガデザインとして成立していらっしゃる企業さんもあるくらいです。
もちろん、そのメルマガの打ち出したいイメージにもよりますが、各コンテンツを大胆に大きく配置してしまうくらいがちょうど良いかもしれませんね。
( 2 ) 各記事にタイトルをつける
 どんな記事かを一目で分かるように、各記事にはタイトルをつけましょう。
どんな記事かを一目で分かるように、各記事にはタイトルをつけましょう。
改善後のデザインでは、従来のリード文からタイトルとなるような文言を選定し、各記事の写真上にタイトルとなる文言を挿入しています。
一般的にPCユーザーとスマホユーザーとでは圧倒的にスマホユーザーは”時間がない”とされています。
それは移動中や休憩時間での利用シーンが多いことが原因として挙げられます。
逆にPCはスマホやタブレットユーザーよりも34倍サイトの滞在時間が長いというデータも出ているほどです。
時間がないスマホユーザーに記事を理解してもらうには、一目でそれがどんな記事なのかを教えてあげることが大切です。
そのため、各記事にその記事の要約となるタイトルを目立つところを置いてスマホユーザーの目を引きましょう。
【出典】5things 経営者のためのWEB戦略研究所「お客さんはどのデバイスでサイトを見るんだろう?パソコン?スマホ?」
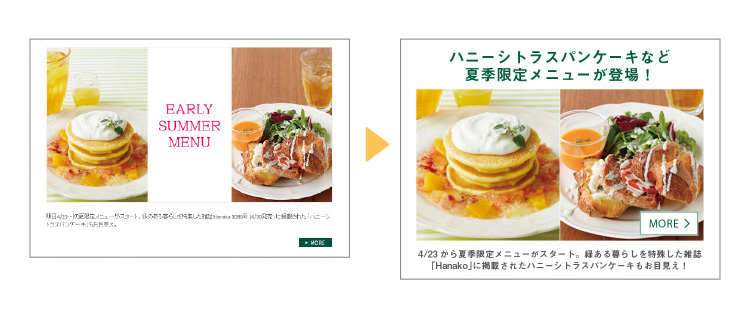
( 3 ) 記事内容をより具体的に示した写真を選ぶ

こちらも伝えたいことが一目で分かるように、より記事に沿った具体的な写真を選定しましょう。
なぜなら、「(1)各コンテンツを大胆に大きく見せる」、「(2)各記事にタイトルをつける」の項目でも述べたとおり、スマホは画面が小さく、スマホユーザーには時間がないからです。
そのため小さい画面と限られた時間の中でも、きちんとユーザーに記事の魅力が伝わるよう、商品やテーマとなるオブジェクトが大きく写った写真を挿入しなければなりません。改善後のデザインでは、お弁当がテーマであった記事は、屋外での昼食の風景写真を使用していたところを、きれいに彩られたお弁当アップの写真にしました。
写真の上のタイトル「楽しいお弁当の詰め方をご提案」とも相まって、より記事の内容が一目で分かりやすくなったかと思います。
このように挿入する画像はより具体的なものを目指し、瞬時にスマホユーザーにその記事の魅力が伝わるよう心がけたいですね。
今回はスマホでhtmlメールを閲覧する際に、気をつけたいデザインルールについてお話を展開いたしました。
今後もどのようなデザインがメルマガの最適なかたちなのかを、メルマガ案件も扱う弊社として日々研究していきたいと思います。
関連する記事
pagetop
