パンタグラフ オリジナル資料
ヒューリスティック分析詳細資料無料配布中!
資料ダウンロードはこちら
ファーストビューを優先的に読み込んで、webページの表示速度をアップさせる方法
UI/UXデザイン 2017.06.02

webサイトアクセス時、スクロールせずに表示される範囲のことを「ファーストビュー
サイト訪問時に誰もが目にするため、ページの第一印象を決めるのはもちろんこのエリアがなかなか表示されないとページの離脱にもつながってしまいます。

今回は、ファーストビューのコンテンツをできるだけ速く表示するために、優先的に読み込みを行う方法をご紹介します。
目次
webページの読み込みについて
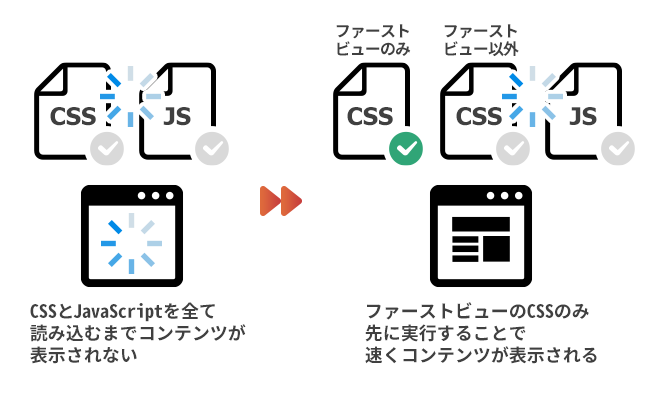
そもそも「優先的に読み込む」とは具体的にどういったことを行うのか、簡単に説明します。
<html>
<head>
<meta charset=”utf-8″>
<title>タイトル</title>
・・・
<link rel=”stylesheet” href=”CSSファイル”>
<script type=”text/javascript” src=”JSファイル”></script>
・・・
</head>
<body>
<!— コンテンツ —>
・・・
</body>
</html>
htmlファイルは記述された上から順に実行していくので、「CSSファイル」と「JavaScriptファイル」を読み込んだ後に、bodyに記述されている「コンテンツ(=画面に表示される画像やテキスト)」を表示します。
つまり、JavaScriptとCSSのファイルサイズが大きければ大きいほど、この部分の読み込みに時間がかかることになり、結果、なかなかコンテンツが表示されないということになってしまいます。
そこでJavaScriptとCSSファイルの読み込みを後にすることで、コンテンツを先に表示し、待ち時間のストレスを減らします。
とはいえ、単純に読み込み順を調整するだけでは、レイアウトが崩れた状態のコンテンツが一瞬表示されてしまいます。
スクロールを行わないと見えないエリアは問題ありませんが、ファーストビューのレイアウトが崩れてみえてしまうのは避けたいところです。
その問題を回避するために、ファーストビューで表示されるコンテンツに必要なCSSを切り出し、このCSSのみ先に実行します。

ファーストビューを定義する
ところでファーストビューといっても、どの範囲までを優先的に読み込む対象にすれば良いのか迷っている方もいらっしゃるかと思います。そこで、現在の画面解像度シェアを参考に定義してみました。
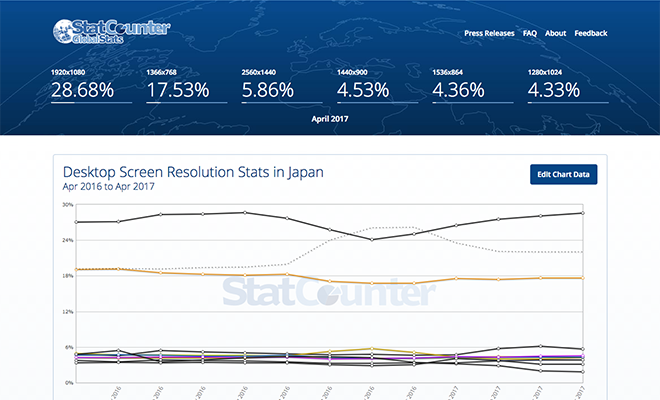
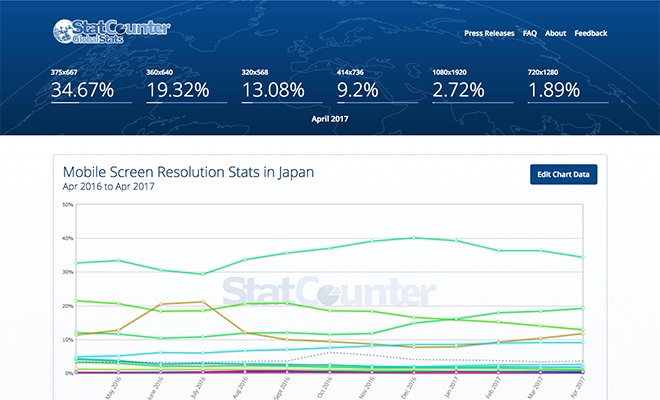
StatCounter(※)の日本国内における画面解像度シェア(計測期間:2016年4月〜2017年4月)は以下のとおりです。
※アクセス解析サービス。各国の統計データを公開しています。

デスクトップ(PC)
| 画面解像度 | シェア | |
| 1位 | 1920×1080 | 28.68% |
| 2位 | 1366×768 | 17.53% |
| 3位 | 2560×1440 | 5.86% |
| 4位 | 1440×900 | 4.53% |

スマートフォン
| 画面解像度 | シェア | |
| 1位 | 375×667 | 34.67% |
| 2位 | 360×640 | 19.32% |
| 3位 | 320×568 | 13.08% |
| 4位 | 414×736 | 9.2% |
PC、スマートフォンともにシェア1位の縦幅までを優先的に読み込む範囲とします。
優先的に読み込む範囲
- PC 1080px
- スマートフォン 667px
優先的に読み込む方法
前述で決めたファーストビューで表示される部分のCSSと、それ以外のCSSを分けます。分けた後はファーストビューで使うCSSをインライン化し、それ以外のCSSはPreroadで読み込む処理を行います。
・・・
<!— ファーストビュー以外のCSS読み込み —>
<link rel=”preload” as=”style” href=”CSSファイル” onload=”this.rel=’stylesheet'”>
<style>
/* ファーストビューで使うCSSをインラインで記述 */
</style>
・・・
</head>
<body>
・・・
<!— “preload”が使えないブウラザの対応 —>
<script src=”//ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js”></script>
<script>
$(‘link[as = “style”]’).attr(‘rel’,’stylesheet’);
</script>
</body>
</html>
ファーストビュー以外のCSSは、link要素のrel属性に”preload”を指定します。
これにより、レンダリングのブロックがなくなり、リソースの取得を最適化してくれます。
ただPreloadはまだサポートしているブラウザが少ないため、relをpreloadからstylesheetに書き換える処理も行います。
JavaScriptもレンダリングをブロックしますので、基本的にはheadで読み込まずにbodyの最下部に記述します。(もちろんhtmlのレンダリング前にJavaScriptを実行したい場合などは、head内においてください)
【参考】
Preload を用いたリソースプリローディングの最適化
【これがいちばん速いと思います】CSSのpreloadを意地でも使いたいです
最後に
コンテンツ量があまり多くなく、対策をせずとも読み込みが速くすぐ表示されるページについては、手間をかけた割に速度の向上があまり見込めない可能性があります。
そのため、縦に長いサイトやLPを作成した時に調整するのがベターかと思います。
しかしGoogleが提供しているPageSpeed Insightsにおいて、CSS/JSファイルを通常通りheadで読み込んだ場合、修正が必要な項目として「スクロールせずに見えるコンテンツのレンダリングをブロックしているJavaScript/CSSを排除する」が提案され、スコアが下がってしまいます。このスコアがどこまでSEOに影響があるかは定かではありませんが、上記対策を行うことでスコアアップを狙えます。
ファーストビュー以外にも、ページ全体の表示速度を上げたい場合は下記記事も参考にしてみてください。
特別な知識がなくてもできる、簡単な改善方法を取り上げて説明しています。
表示速度の遅いページをどうにかしたい!計測ツールの使い方と改善方法まとめ
関連する記事
pagetop
