パンタグラフ オリジナル資料
ヒューリスティック分析詳細資料無料配布中!
資料ダウンロードはこちら
WEBアクセシビリティに対応させるための10のポイント
UI/UXデザイン 2018.04.02

高齢化に伴い、今後ますますWEB業界では課題としてあがるアクセシビリティ。
WEBサイト制作の際に課題としてあがるシーンも多いのではないでしょうか。
今回はそんなアクセシビリティとして対応したい10の具体的ポイントをご紹介します。
そもそものアクセシビリティについての概念も解説するので併せてお読みください。
目次
アクセシビリティとは
アクセシビリティとは、特にWEBサイトにおける情報・コンテンツへのアクセスのし易さのことを指します。
高齢者や障がい者など、体の機能が十分ではなく、WEBサイトの情報をうまく取得できない場合や、健常者でもうるさい・暗い・通信回線が弱いなどの情報を取得し辛い環境下でWEBサイトを閲覧する場合を想定し、情報へのアクセスのしやすさを図る概念です。
アクセシビリティというと、どうしても「バリアフリー」のような”高齢者・障がい者に優しい設計”というイメージをしがち(実際想定しうるケースもその場合が多い)ですが、あくまでも定義は”あらゆるケース・環境下を想定した上で、その人が情報にアクセスしやすい設計かどうかの尺度”です。
アクセシビリティが課題としてあがる具体的シーン
アクセシビリティの必要なシーンをいくつかまとめました。
以下でイメージがつきやすくなればと思います。
目が不自由な人が利用する場合
弱視/色盲/老眼の目が不自由な人が利用する場合、目で取得する情報がうまく取得できないケースが想定できます。
それをフォローするためには、主にサイズ感やコントラストなどの視覚的表現、また視覚以外の方法で情報取得ができる対応が必要です。

■上記に対する対策例
・音声読み上げ機能を付ける
・音声読み上げ機能のために、出来るだけ記号は使わずに漢字を使う
(例) NG:2018/04/01 OK:2018年4月1日
・音声読み上げ機能のために、画像にテキスト情報を付ける
・コントラストをしっかり付ける
・文字サイズの拡大機能を付ける
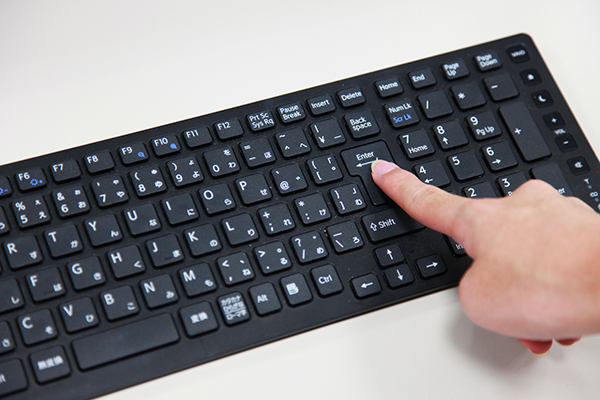
手が不自由な人が利用する場合
うまく手を動かせない/手や指先がないなど手が不自由な人が利用する場合、マウスやトラックパッドが使えないケースが想定できます。
キーボードや直接タッチパネルで操作したいと思う人もいるでしょう。
それをフォローするためには、主に操作性の面で不自由なく使える工夫が必要です。

■上記に対する対策例
・キーボードでの操作を想定し、Tab順を整える
・キーボードでの操作を想定し、長いスクロールは避ける
・ボタンなどはクリック範囲を広くとる
移動中に利用する場合
落ち着いた屋内ではなく、スマホで移動中での情報取得や操作をしたい場合など、それは画面に集中できない環境下であることが想定できます。
例えば、乗換案内検索や店予約の場合ですね。
それをフォローするためには、主に操作性での面で直観的な操作ができる対応が必要です。

■上記に対する対策例
・重要な文字を強調する
・ボタンなどはクリック範囲を広くとる
WEBアクセシビリティに対応させるための10のポイント
アクセシビリティについて懸念すべき点は数多くありますが、その中でも重要度が高いポイントをご紹介します。
画像
alt属性には音声読み上げ機能に対応した場合の適切なテキスト情報を付ける
テキストブラウザ(※1)や音声読み上げブラウザ(※2)に対応し、挿入している画像もしっかり前後の文脈にマッチするようなalt属性のテキスト情報を付けましょう。
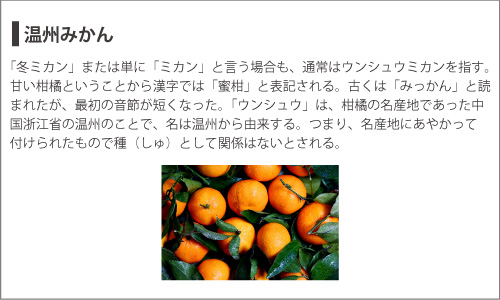
例えば以下の場合、画像のalt属性は上から読み上げられることを想像すると「温州みかんの画像」かもしくはなしの対応が適切ですよね。
タイトルと同様の「温州みかん」と設定してしまうと、タイトルと画像で「温州みかん」が2回読まれていることになってしまいます。
このようにその文脈に沿ったalt属性をしっかり見極めながら設定していきましょう。
※1ブラウザ側でテキストだけで表示してくれるブラウザ
※2ブラウザ側で音声読み上げしてくれるブラウザ

色
各要素の色は最低限1.4.3のコントラスト比を付ける
見やすいように主要な要素の色は、WCAG 2.0(※3)の最低限基準Aの1.4.3のコントラスト比を付けましょう。
こちらのWEBサイトに背景とテキストの色コードを打ち込むと、WCAG 2.0の基準でコントラスト比が合格かどうか判定してくれます。
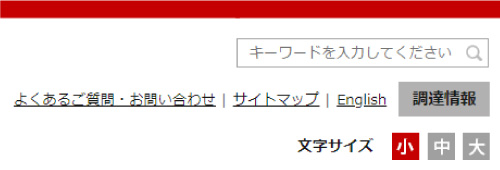
以下の三菱電機のWEBサイトのグローバルメニュー部分”赤地に白文字”のコントラスト比を図ると、コントラスト比は5.8と算出され、三段階ある内の最高レベルAAAの基準を満たしていることが分かります。
色コードを打ち込むだけで簡単にコントラスト比が計測できるので、ぜひ試してみてください。
※3 Web Content Accessibility Guidelines
WEBのコンテンツを障害のある人に使いやすいようにするためのWEBアクセシビリティに関するガイドライン
▼色のコントラストチェッカーでコントラスト比が合格かどうか判定する
https://lab.syncer.jp/Tool/Color-Contrast-Checker/

サイズ
可視性のために文字サイズの拡大機能を付ける
小さな文字が見えない場合に、出来たら文字サイズの拡大機能をつけましょう。
目を凝らして文字を追う必要が無くなります。
こちらはどうしても対応工数が気になるところですよね。
その都度の場合にはよりますが、弊社で考察したところ、文字を拡大するだけ(レイアウトとしてはその分縦に伸びる)であれば、対応工数はコーディング時に数時間追加されるだけかと思います。
ただレイアウトを調整する場合、その調整工数はそのページ数などにもだいぶ依存するかと思います。
次アクセシビリティに対応したページを制作する場合、最小工数で数時間程度なので、まずは簡単な実装からご検討されてみてはいかがでしょうか。

ページ
各ページにはその内容が連想できる適切なタイトルを付ける
他ページとその役割を区別できるように各ページにはその内容が連想できる適切なタイトルを付けましょう。
特に音声読み上げの場合は、ページタイトルがなかったり、きちんと設定されていないと、そのページの最後までを読み上げないとページ内容が分かりません。
ユーザーがそのページ内容を素早く判断できるように、適切なタイトルを心がけましょう。

リンク
リンクだと分かるようにアンカーテキストには下線を付ける
リンクであることが一目で分かるようにアンカーテキストには下線を引きましょう。
これだけインターネットが普及した昨今と言えど、ネットリテラシーが低い人がまだまだ多いのが現状です。
そこで昔からの共通認識であるアンカーテキストに下線がついていると”クリックすると違うページに遷移できる”ことが分かりますよね。
またアンカーテキストは長くし、リンク先の内容をしっかり示すことを心がけましょう。
遷移先が分かりやすくなることで、無駄なページ間の行き来がなくなります。

機能
ヘッダー下部あたりに音声読み上げ機能を設ける
音声読み上げソフトをWEBサイト側に導入し、音声読み上げ機能を付けることも可能です。
昨今ではiPhoneを筆頭にスマホの端末の機能にデフォルトで音声読み上げ機能がついている場合もありますが、まだまだ知られていませんね。
全盲の方はすでに周知かも知れませんが、最近視力が弱くなってきた老眼の方などもまだ認知していないかも知れません。
そんな時にヘッダー配下に音声読み上げ機能の選択を設けてあげると、役立てるのではないでしょうか。
また晴眼者(※4)の場合でも、作業中などにラジオ感覚で聞ける音声読み上げ機能は便利かなと思います。
※4「視覚に障害のない者」を指す言葉

パンくずリストを設ける
今いるページがサイト内のどの位置にあるページなのかが分かるようになります。
今いるページだけではなく、WEBサイトの構造もすぐに分かるようになりますね。

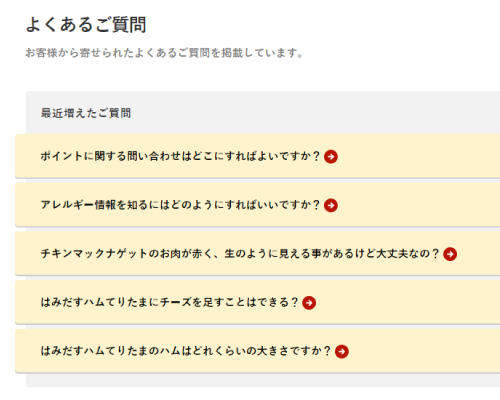
ヘルプページを設ける
探している情報が見つからない人用にヘルプページを設けましょう。
WEBサイトに対する安心感が増します。

動画/音声は自動再生は避け、ユーザー側でコントロールできるようにする
動画/音声は自動再生は避けましょう。
音をあげてはいけない場所でのいきなりの再生に驚いたり、また止め方が分からなくなってしまう場合があります。

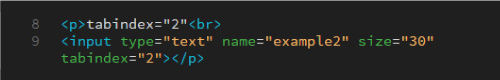
キーボードでの操作が可能なようにtabindexのタグを使用する
マウスやトラックパッドがなくても快適にWEBサイトを利用出来るように、タブキーでキーボードを一巡、スペースキーやエンターキーでリンクやボタンを操作できるようにしましょう。

スマホ
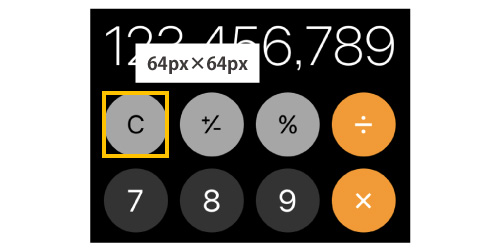
ボタン領域は最低44pt×44ptは確保する
ユーザビリティとの概念とも少し近くなってしまうのですが、辿り着きたい情報に素早く辿り着くために、ボタンのサイズとその周囲の余白は大きくとりましょう。
スマホは外出先や移動中でも使用する場合が多くあります。
その為、操作しやすいサイズ感を意識しましょう。
Appleのヒューマンインターフェースガイドラインでは、ボタンには最低でも44pt×44pt(約59px×59px)の領域を確保することが推奨されております。
iPhoneの電卓機能の各ボタンがそのサイズ(約64px×64px)に近いので、ぜひこのサイズ感で設計してみてください。

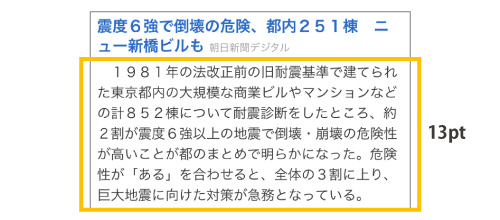
文字サイズは最低11ptとする
こちらも上記と同じ理由で特に文字などの要素のサイズ感を大きくし、可視性を高めましょう。
文字サイズについてはAppleのヒューマンインターフェースガイドラインでは、最低11ptを推奨しております。
スマホから確認するとyahoo!ニュースの詳細文章の文字サイズは約13ptでした。(iPhone8から閲覧)
筆者感覚としては細かすぎず、多少老眼が入った場合でも読めるサイズ感かと感じます。
また上記に合わせて、行間も大事な要素となってきますので、読みやすい行間を心がけましょう。

アクセシビリティの具体的取り組み事例
FUJITSUのサイトは、日本におけるWEBアクセシビリティの公的規格であるJIS X 8341-3を元に、WEBアクセシビリティについての取り組みや達成度を公としております。
内容も細かく書かれているので、アクセシビリティの充実したWEBサイトを設計する際には役立つかと思います。
JIS X 8341-3の各達成基準(等級A/AA)について、具体例を加えた解説が見れるので、とても分かりやすく、参考になります。

一部抜粋
▼WEBアクセシビリティ取り組み事例 – Fujitsu Japan
http://www.fujitsu.com/jp/about/resources/terms/accessibility/activities/
さいごに
フワフワとしたイメージが多いアクセシビリティであったので、今回は具体的な情報をご提供できるよう展開したのですが、いかがでしたでしょうか。
この記事をきっかけにアクセシビリティの理解を深めるお手伝いが出来れば幸いです。
関連する記事
pagetop
