パンタグラフ オリジナル資料
ヒューリスティック分析詳細資料無料配布中!
資料ダウンロードはこちら
FiNCアプリの「チャット形式入力フォーム」はフォームUIの新トレンドになりうるか!?そのメリットと課題
UI/UXデザイン 2017.04.28

スマートフォンアプリに特化したヘルスケア事業を手掛けるFiNCは、パーソナルコーチAIアプリ「FiNC」の本サービスを2017年3月に開始しました。
この「FiNC」というアプリはAI(人工知能)を搭載しており、利用者の食事や睡眠、運動のデータを分析し、利用者個人に最適化された健康のアドバイスをチャット形式で伝えるサービスです。
このアプリが注目されるのは、ダイエットアプリで敬遠されがちな日々の入力や操作、管理といった部分をAIがサポートするという点にあります。
また、専門家が発信する健康のための良質なコンテンツ、20万件の食品データベースや運動プログラムからAIがユーザーの興味や悩みにあったメニューやレシピを提案してくれる点も魅力となっています。
弊社パンタグラフでは、これらの「FiNC」アプリが提供しているサービスや機能面ではなく、チャット形式で取り組む新しい入力フォームUIに着目したいと思います。
目次
チャット形式の入力フォームとは??
ウェブサイトやスマートフォンアプリなどの入力アクションは、あくまでデータを送信するためにのインプット手段として存在してきました。
そのため形式としてはシンプルで機械的なものとして、インターネット創成期大きく変化することなく置き去りにされてきました。
一般的な入力フォーム
そんな中、SNSとくにインスタントメッセンジャー機能を中心としたLINEやSkype、facebookメッセンジャーの普及によって、人々のコミュニケーションはテキストチャット形式で行われることが日常となりました。
チャット形式は、コミュニケーションのスピード感に加え、文脈を時系列で理解できることなど様々なメリットがあります。
前述したインターネット創成期から続くこれまでの入力フォームというデータ送信形式が、パソコン時代の遺産だとするなら、スマートフォンやSNSに最適化されたコミニケーションの形がチャット形式です。
それならばいっそ、入力フォームはチャット形式であるべきでは?というのがチャット形式入力フォームが増え始めた理由です。
ニュースキュレーションを行うグノシーが採用フォームをチャット形式に置き換え話題になりました。
グノシーのチャット形式入力フォーム(参照:まだ入力フォームで消耗してるの?とは言わないけどチャットならコンバージョン上がりますよ)
そんな中、スマートフォンアプリに特化したヘルスケア事業を手掛けるFiNCが2017年3月にリリースしたアプリの中で、アプリ起動直後の情報入力にチャット形式の入力フォームを実装しています。
FiNCアプリの「チャット形式入力フォーム」規約同意〜個人情報登録、パーソナライズまで
FiNCがチャット形式を取り入れた大きな理由として、パーソナルコーチAIという機能が前提にあります。
AIとのコミュニケーション場面でチャット表現が使用されるため、入力という行為も違和感無くチャット形式で行われていきます。
アプリ起動直後の規約同意画面
アプリを立ち上げると、早速パーソナルコーチとなるキャラクターが話しかけてきます。
左側の吹き出しが相手の発言を意味する点などは慣れ親しんだチャット型のインスタントメッセンジャーと変わりありません。口語調なのも特長です。

規約の同意選択で「いいえ」を選択したとしても、「アプリを終了してもいい?」と丁寧にユーザーの次への行動を促します。

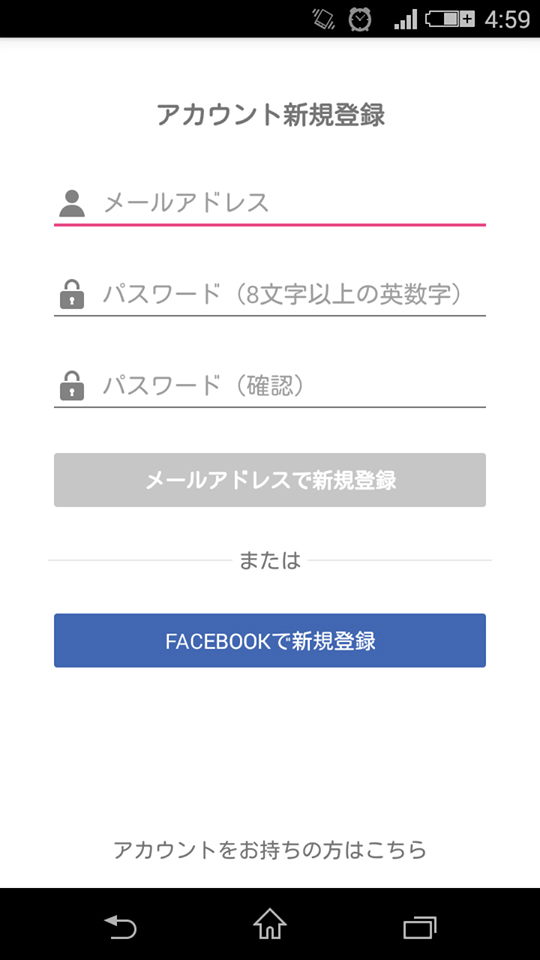
個人情報の入力(メールアドレス及びパスワード設定)
規約の同意を行うと、メールアドレス及びパスワード設定に移動します。
ここでは一般的な入力フォームに近い形式に戻ります。なぜか?

「メールアドレス及びパスワード設定」が一般的なフォーム形式である理由として考えられるのは以下2点です。
ウェブビュー(WebView)で表示せざるをえないから
ウェブビューでHTMLページを表示する場合は、ネイティブアプリで実現していたリッチで特徴的な表現方法を諦めなくてはならないことがあります。
画面下部に、メールアドレス及びパスワードの設定のショートカット機能として「FACEBOOKで登録」ボタンが設置されています。
個人情報入力の過程でよく使われるこの機能は、Facebookログインと呼ばれるもので、Facebook会員情報を使ってサービスのログインを実現することができるため、ユーザーにとって利便性の高い機能です。
この機能を実装するには、「サービスへ特定コードを追加」「サーバーにFacebookのSDK(ソフトウェア開発キット)をアップロード」といった2つの実装作業を行うを必要があります。
そしてウェブビューではなく、ネイティブアプリ内で実装した場合、Facebook側がバージョンアップなどを行った際に、アプリ自体もGoogleプレイストア、App Storeにバージョンアップ申請・更新を行わなければなりません。
この手間を省くために、ネイティブアプリでのチャット形式ではなく、ウェブビューでの通常フォーム形式で入力させている可能性があります。
パスワードなど秘匿性の高い情報入力にチャット形式は適さないから
もう一つの理由として考えらるのが、秘匿性の高い情報入力にチャット形式のフォームが適さないからという理由です。
チャット形式でメールアドレスやパスワード入力を求める場合、「メールアドレスを教えてね。」「パスワードを入力して。」「確認のためにパスワードをもう一度入力して。」といったように進むものと考えれます。
ユーザーが普段LINEやメッセンジャーを使用する際に、コミュニケーション相手に対して自身のパスワードを送信するという経験はほぼありません。
それが例え形式だけのチャットUIであったとしても、違和感や疑心暗鬼を与えてしまっては逆効果です。
会話形式のチャット入力フォームであるがゆえに、パスワードの入力は、一般的な親しみと安心感のある通常フォームを採用している可能性があります。
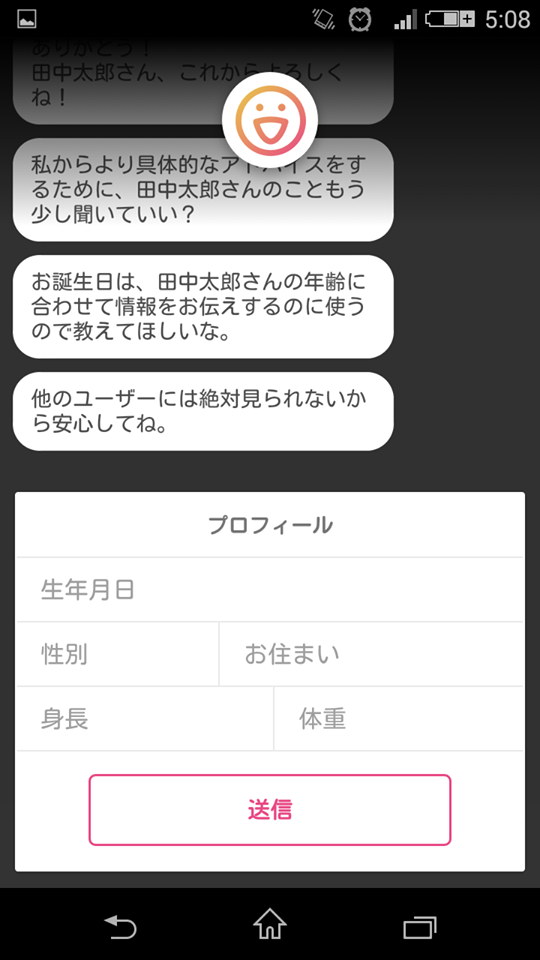
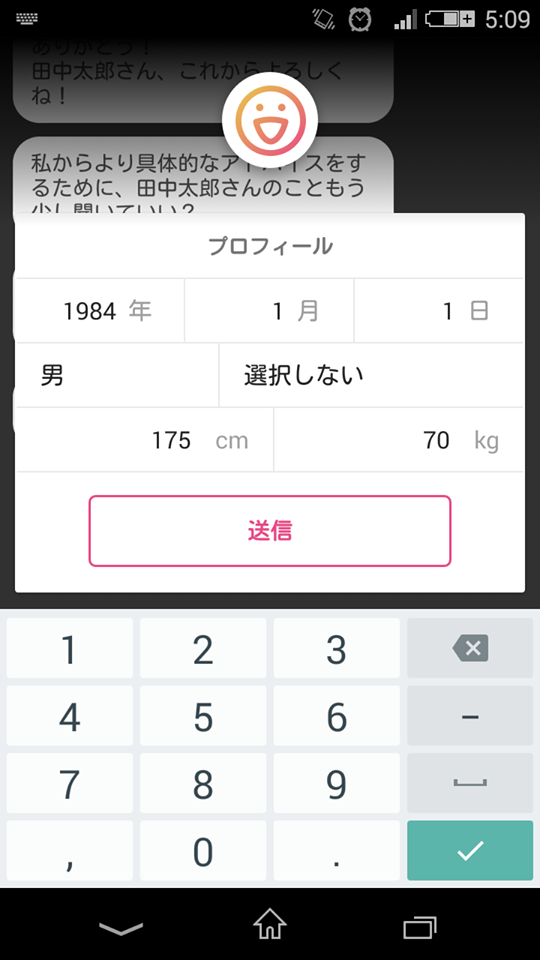
プロフィール情報の入力
健康的な生活のアドバイスに必要とされる情報を入力します。
一般的なフォームに近い形での表示となっており、複数の項目への入力も操作に迷うことはありませんでした。

「他のユーザーには絶対に見られないから安心してね。」というセリフが度々送られきます。
LINEでの情報流出問題や、対人コミュニケーションであること、チャット形式自体がこれらをユーザーに想起させるため、丁寧なやり取りを意識しているものと考えられます。

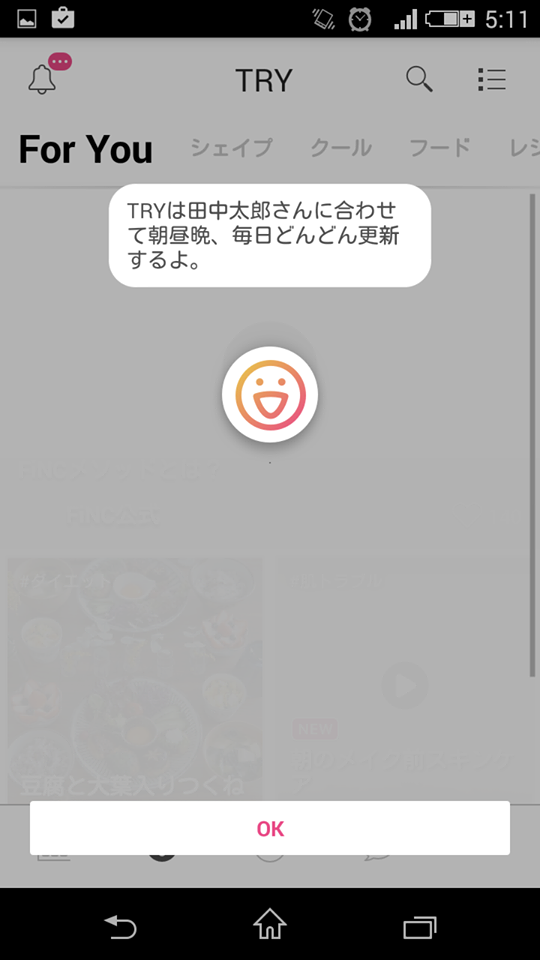
パーソナライズ化
全ての情報をチャット形式のフォームに入力し終えると、パーソナルアシスタントがユーザーにとって最適なコンテンツを読み込んできます。ローディング中もチャット時と同じトーンでのコミュニケーションが行われストレスを感じません。

チャット形式入力フォーム実装でいくつかの課題
誰とチャットしているかを明確にできるか?
グノシーであれば採用のための面接官、FiNCであればパーソナルアシスタント。
今後チャット形式の入力フォームの実装する場合には、誰とチャットしているかを明確にできるかが重要になります。
これまで、ユーザーにとってフォーム入力は、機械的な作業でしかありませんでした。
これをチャット形式にするということは、画面の向こう側の「中の人」とのコミュニケーションが発生するということです。
サービス文脈の中で、「誰に質問されていて」「誰に回答しているか」を明確に設計しなければなりません。
送信内容の安全性や安心感を訴える
チャット相手に個人情報を含む情報を送信するのは、誰にでも抵抗があります。そのために会話内容を含め、表現には十分配慮する必要があります。
特に電話番号やメールアドレス、住所、パスワードなどの取り扱いには十分注意が必要です。データのやり取りや送信内容に関する安全性や安心感を十分に訴える必要があります。
入力した情報の修正や一覧性は喪失する可能性がある
一般的な入力フォームのユーザビリティに慣れ親しんでいるインターネットユーザー、必ずしも全員に最適であるとは言えないのも事実です。
例えば「最終項目まで入力を終えた時点で、前半項目の誤りに気がつき修正する。」と行った作業に関してはチャット形式の入力フォームではストレスになってしまう可能性があります。チャット形式で進む入力は、会話のようにサクサクと気持ちが良いですが、入力修正や訂正という面では一般的なフォームの方がユーザビリティが高い場合も
人間中心のデザインやマイクロインタラクションなどの温度感のある仕掛け
無機質であったこれまでの入力フォームと異なり、人間らしさが大切になるチャット形式の入力フォームでは「人間中心のデザインアプローチ」が不可欠となります。
例えば、表示するテキストは口語体になり、デザインは私たちが普段慣れ親しんでいるSNSやコミュニケーションサービスに近しいものが求められます。実際に画面越しで社員が対応するわけではなく、あくまでロボットによるチャット風のフォームになるわけですが、機械的に感じさせない努力が必要です。
人間的な温かみという点では、マイクロアクション(細やかなデザインアニメーション)も重要です。利用者の入力した内容に対しフィードバックを提供したり、次の操作内容が明確になったり、操作結果を分かりやすくすることができます。
例えばシェアアクションに関して下記のようなマイクロインタラクションを用意するだけでも、印象や温かみは大きく変わります。

画像 by Kei Sato
チャット形式の入力フォームの今後
インターネットユーザーのほぼ全ての人々が、インターネット利用における多くの時間を、利用者同士のコミュニケーションに使用しています。当然、現状のコミュニケーションUIに類似した形式をサービス表現として取り込んでいくことが必要になります。
メリットを生かし、課題を克服できるのであればチャット形式の入力フォームはコンバージョン率を高める有効な施策となるはずです。弊社パンタグラフではチャット形式の入力フォームの可能性に関して引き続き動向を分析し、効果次第で取り込んで参りたいと思います。
関連する記事
pagetop

