パンタグラフ オリジナル資料
コンテンツSEOに関するホワイトペーパー配布中 What is "Contents SEO"?
資料ダウンロードはこちら
CTAとは?基礎知識とコンバーション数達成のコツを解説!
マーケティング 2023.08.03

WebデザイナーやWebマーケターを目指すには、多くの技術や知識を学ぶ必要があります。同時に、IT業界には専門用語が多く存在するので用語を覚えることも重要です。
この記事では、WebデザイナーやWebマーケターを目指す人にとって重要な用語のひとつ「CTA(シーティーエー)」の基本知識や活用方法をわかりやすく解説していきます。
この記事を読むことでCTAの意味や役割を理解できるだけでなく、実際の利用方法を習得することができるようになります。
目次
CTAとは
CTAは、Call to Actionの略語で、一般的には行動喚起という意味です。Webサイトの世界では、次のアクションを促すために必要な考え方です。
一般的にWebサイトで次のアクションをおこすために必要なアイテムがクリックボタンです。閲覧者にクリックボタンをクリックしてもらうことで、最初の目的が達成されることになります。
クリックボタンのほかにも他のページへの誘導には、テキストリンクや画像リンクなどを利用することもあります。これらをうまく活用することで、次への行動喚起を期待できます。
紹介した
- クリックボタン
- テキストリンク
- 画像リンク
などはすべてCTAに含まれます。
CTAを設置する効果とは?
CTAには、ユーザーが行動を起こす心理的ハードルを下げる効果があります。
サイトを閲覧している人が次のステップに進むハードルは高いです。そこで、コンバージョン率を高めるために「クリックしたくなるボタン」を用意するなどして心理的ハードルを下げれば、ストレスを感じることなく、次の行動に進むことができます。

CTAの例
ここからは、実際のCTAの例や種類について具体的に紹介をしていきます。CTAを設置する場合は、用途によって設置場所や誘導方法を考える必要があります。ここで挙げる例はあくまでも一般的な使用例と考えてください。
資料請求
企業の紹介やサービス紹介、資料請求への誘導に利用されることが多いです。ボタン系をはじめテキスト形式での誘導も効果的です。
お問い合わせ
お問い合わせも設置場所やデザインの工夫でコンバーション率が変わります。ボタン系や画像だけでなく、テキスト形式も有効です。
会員登録やブログ、SNSのフォロー等
お問い合わせや資料請求よりも少し敷居が高くなることもあるのが、会員登録やSNSなどへのフォローになります。閲覧者にとってのベネフィットを意識することが重要です。
商品購入、サービス申し込み
商品購入やサービスへの申し込みは、WebサイトでCTAがもっとも重要になるケースです。閲覧者が商品購入やサービスへの申し込みをしたくなるような誘導がポイントになります。

CTAを設置するときには、上記に挙げた例のほかにもさまざまなケースが考えられます。目的によって最適なCTAの種類や位置は異なりますが、基本的な仕組みや考え方は同じなのでWebサイト制作者にとって必須の知識と言えます。
また、CTAの種類に迷った際には、ハードルの低いコンバーションポイントをCTAとして活用することも選択肢の一つです。
例えば、企業に直接お問い合わせをするよりも資料をダウンロードする方が、ハードルがかなり低くなるはずです。このほかに位置・デザイン・文章を工夫することで、コンバーション数の向上が期待できます
CTA改善のコツ
Webサイト制作でCTAを改善する際には、以下の3点を意識する必要があります。
・ターゲットの明確化
あらゆる世代向けの商品であっても年代や性別などをセグメントとし、ターゲットを明確にするのはコンバーション率を上げるために必要な考え方です。ターゲットはより明確な方が良いとされています。
・閲覧者の導線を意識したデザインにする
「閲覧者がどのような目線でサイトを読むのか?」を意識する必要があります。CTAのデザインや設置場所、CTA前後の文章を確認し、ユーザーが読んだときに違和感がないようにしましょう。
・次への行動を促す緊急性や必要性を感じさせるCTAにする
CTAを設置するうえで、もっとも大切なことが、閲覧者に対する行動の誘導になります。緊急性や必要性を感じさせる文言・デザインにすることで、次への行動を促す効果が期待できます。
上記で説明をした3点をサイトに反映させるためには、CTAの位置・デザイン・言葉(文章)を工夫することが重要になります。

ここからは、CTAの位置・デザイン・文章を考える際のコツをご紹介します。
位置
Webサイトのコンバーション数を増やすためには、CTAを効果的な位置に配置することが重要です。一般的にCTAの配置場所として効果が期待できる場所を紹介します。
ページの最上部
閲覧者がWebページを開いたときに最初に見るのは、タイトルなどがあるページの最上部です。従って、ページ最上部にCTAを設置するのは基本的な方法になります。
企業へのお問い合わせなど、内容がわかりやすいCTAを配置することで効果が期待できます。
固定ヘッダー、フッター
固定ヘッダーやフッターに使用するCTAは、画面上から画面下まで追従式で表示されるバナーやボタンが一般的です。このタイプのCTAは追従式になっているので、ページ内のどこでも閲覧者の視線に入ることが期待できます。
なお、固定ヘッダー・フッターのCTAは、画面が大きいPCユーザーには効果が期待できますが、モバイルユーザーのなかにはコンテンツの邪魔と感じる危険性もあるので注意が必要です。
記事の途中
記事の途中にCTAを配置するのも一般的な方法です。コンバーション数を向上させるために重要な役割をもちます。ページ内の主軸CTAになると同時に、閲覧者の導線が明確になりやすいのが特徴です。
記事の途中にCTAを配置するとコンバーション率が高くなる可能性がありますが、必要以上に配置してしまうと逆効果になるので慎重に対応する必要があります。
サイドバー
PCの場合、CTAをサイドバーに配置すると、閲覧者がページ内のどこを見ていても視界にはいるメリットがあります。記事本文の邪魔にならないので、気軽に利用できるCTAです。
ポップアップ
ポップアップは状況に応じて表示されるタイプのCTAです。ただし、ポップアップの存在を嫌う人も多いので注意が必要です。また、サイドバーにも言えることですが、使い方次第で逆効果になることも少なくありません。
ページ最下部
CTAのコンバーション率に、もっとも期待がもてる配置場所がページ最下部です。ページの最下部ということは、ページを最後まで読んでいる「関心度が高い」閲覧者であることが予想できます。
実際のコンバーション数は少なくても、コンバーション率が高くなる傾向があるのもページ最下部に配置するCTAです。商品やサービスへの誘導が期待できます。

デザイン
CTAの改善の2つ目のポイントはデザインです。サイト全体のデザインはもちろん大切ですが、CTAの配置場所、色、大きさ、形などの工夫が必要です。
ここでは、CTAのコンバージョン率を向上させるために覚えておきたい色、大きさ、形の工夫について紹介します。
色
ボタンやリンクなどに設定する色は、業種や閲覧者に与える影響が大きいので特に意識をすることをおすすめします。
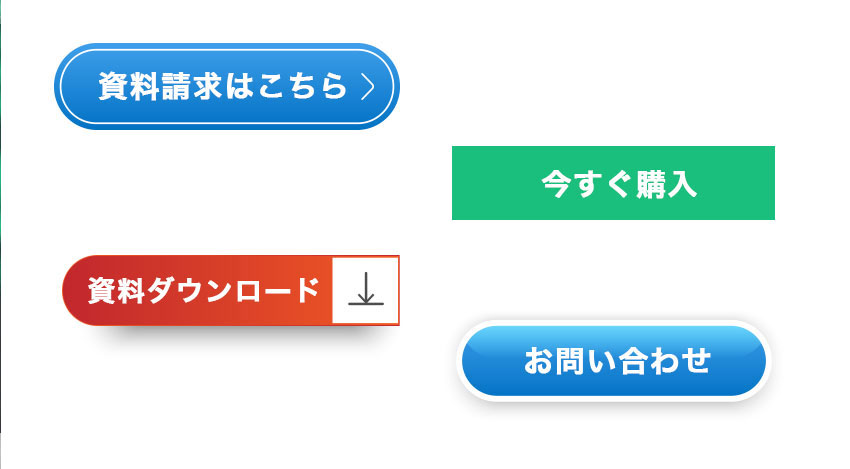
●赤系
赤系は、活発で積極的な印象が特徴的です。ターゲットになる顧客に対して購入意欲を後押しするような効果が期待できます。
赤系の利用例や業種
- セール中の商品など
- 資料請求
●青系
青系は、ターゲットになる顧客に対して信頼感を与えることができます。
青系の利用例や業種
- BtoB系
- 金融機関系
●緑系
緑色は、健康や自然という印象を与える色です。ターゲットになる顧客に対して安心感を与えることができます。
緑系の利用例や業種
- 健康食品系
- 環境系
サイト全体の色使いでも同様のことが言えますが、CTAにおいても色の与える印象がコンバーション率に影響します。効果的な改善方法は、後ほど説明しますので参考にしてください。
ボタンの大きさ
ボタンの大きさは特に指定されている決まりはありません。ただし、PCの場合はマウスでクリックしますが、スマホなどのモバイル端末だと指でタップすることを想定する必要があります。
ボタンの大きさを決定する際は、ターゲット層が利用するデバイスを把握するのもひとつの方法です。
形
色や大きさほどではありませんが、CTAの形も影響する場合があります。基本的にシンプルなものが理想だと考えられています。
目立つようにこだわりすぎる形状のボタンを目にすることもありますが、クリックそのものがしにくい形状はおすすめできません。

テキスト・文言
CTAに記載するテキストも工夫する必要があります。ここでは代表的な3つのポイントを挙げて説明していきますので、テキストを考える際の参考にしてください。
効果的な言葉のCTAを置く
具体的には、ひと目でターゲットである「顧客にとってのベネフィット」を理解してもらう言葉を使うことがポイントです。
ターゲットの行動を意識したテキストや文言にすると同時に、ボタン内のテキストなどは、わかりやすくシンプルな文言をつかうと効果的です。
「テキストが長い」「とげのある文言」「簡略化しすぎて不安になる文言」は、ターゲットの心理抵抗が生まれてしまうので逆効果になるので避けた方が良いです。
緊急性のある言葉を置くことでターゲットの行動を促す
緊急性のある言葉とは、「〇〇日間」や「本日中」などが該当します。これらの言葉を置くことでターゲットの行動を促す効果が期待できます。
緊急性のある言葉を用いるとメリットもありますが、デメリットもあるので注意が必要です。以下を参考にしてください。

●緊急性のある言葉を置くメリット
- セールス系のサイトや早急に訴えたい場合に使用すると効果が期待できる。
- ターゲットになる顧客に対して心理的な誘導が期待できる。
●緊急性のある言葉を置くデメリット
- 攻撃的な文言になりやすい。
- 商売目的な印象や過剰表現になることがある。
具体的な言葉を用いる
具体的な言葉とは、「資料請求」や「今すぐ購入」など直接的な文言が挙げられます。
●具体性のある言葉を置くメリット
- 「お問い合わせ」の部分を「無料診断をする」などの具体的な文言を用いることで、ターゲットである顧客に対してクリックしたあとの目的がわかりやすくなる。
- 心理的な抵抗を減らすことができる期待ができる。
●具体性のある言葉を置くデメリット
- 他のCTAに比べると強い導線になりにくい傾向がある。
CTA効果を高めるためには仮説→分析→改善を繰り返す
Webサイトは多くの訪問者を集めることが最初の目標ですが、コンバーション数やコンバーション率が上がらなければ最終的な目的を達成したとはいえません。
ここまで紹介したように、コンバーション率を高くするにはCTAを効果的に作成・配置する必要があります。作ったCTAは、そのまま放置するのではなく、仮設をもとに分析をおこなって、テストを繰り返し、改善していくことで効果を上げることができます。
ここでは、CTA改善に必要な仮説・分析・改善の基本を説明していきます。ポイントになるテスト方法も紹介していくので、実践にお役立てください。

仮説を立てる
Webサイトにはそれぞれの目的があります。自社商品の販売を促すWebサイトであれば商品の購入が目的になりますが、商品の種類や価格によっては資料請求やお問い合わせなどのCTAも有効に活用しなければなりません。
Webサイト全体の設計を理解したうえでCTAを配置するために、どのような意図でどんな文言を採用するかの明確な仮説を立てましょう。
また、使用するテキストや文言についても仮説を立てていきます。いくつかの仮説をもとに検証やテストを繰り返すことで、適切なCTAの配置がわかるようになります。
分析・検証
CTAを改善するには、仮説に基づいたテストを行います。このときにABテストやヒートマップを利用して効果検証をすることで効果検証を効率よく行うことができます。
ABテストの活用
ABテストは、CTAの配置場所やデザインなど一部が異なるテストパターンを2つ用意して比較や検証を行うテスト方式です。ABテストのメリットは、リスクを抑えながら検証や改善ができる点です。
ABテストでクリック率が高いパターンの改善案を仮採用として、さらに新しいデザインのページとABテストによる比較をしていくことで、最適なCTAと判断できます。
ABテスト実施の際は、文言やボタンデザインなどの比較を項目ごとにわけて実施すると、結果がより明確になります。異なるテキストでABテストをおこなってから、テキストを変更せずに色やデザインを変えて再度ABテストをおこなうような流れです。
ヒートマップ
ヒートマップツールは、閲覧者のサイト内での行動や目線を視覚的に解析できるツールのひとつです。一般的なアクセス解析ツールは「どのページ」という把握は可能ですが、「ページ内のどの場所で」を判断することができません。
ヒートマップツールを利用して検証をおこなえば、Webサイトに訪れたユーザーがどの場所で行動を起こすかと同時に、ページから離脱してしまう箇所も把握できます。
ユーザーの興味がある場所や離脱場所がわかれば、適切な箇所に適切なCTAを配置することも可能ですし、離脱する場所はテキストや文言の変更も検討できます。
ABテストやヒートマップを使用したテストや検証は、専門性の高いWebサイトの解析を容易にするメリットがあります。CTAのクリック率をあげるためにも、早急に取り入れられる改善策のひとつです。
改善
ABテストやヒートマップを使用したテストをもとに検証をしたあとは、適切な改善をすることで一連の工程が完了することになります。もちろん、更なる改善点が見つかるはずなので、常に「仮説→分析・検証→改善」を繰り返しながら良いWebページの完成を目指します。
改善のポイントはユーザー目線。テスト結果でテキストや文言に問題があると判断した場合は、テキストの修正をするようにしましょう。その際、ユーザーにとってのベネフィットを常に意識するようにしてください。また、次の行動に誘導しやすい文言を使うのも改善のポイントになります。
例えば、「お試し」というよりも「無料でお試し」という文言を使うことも必要ですし、コンバーション率を高くするためには多くのライティング技術が存在します。
テキストや文言だけでなく、サイトのデザインやCTAのデザインや色の改善も必要になることがあります。こちらの場合は検証期間や検証箇所にも注意をしながらABテストなどで改善点をさらに追及していきましょう。
CTA まとめ
WebデザイナーやWebマーケターを目指す人にとって、重要な用語のひとつCTAについて説明をしました。CTAの基本的な意味だけでなく実践で役立つ知識も丁寧に解説しています。
商用目的のWebサイトにおいて、目標はコンバーション率を高くすることです。コンバーション率を高くするために、具体的なテスト形式や改善方法を紹介してきましたので、実践にお役立てください。
CTA改善などをはじめとするWebマーケティング全般について、お困りごとがありましたら、ぜひパンタグラフにご相談(無料)ください。
関連する記事
pagetop
