パンタグラフ オリジナル資料
ヒューリスティック分析詳細資料無料配布中!
資料ダウンロードはこちら
Sketchの新機能「プロトタイピング」の使用方法!AdobeXD・Figma・Claft(inVision)+ Sketchとの操作比較
その他 2018.03.26

そんなプロトタイピングツールですが、大きく分類したとき下記のように2つの種類に分けることができます。
- 画面遷移を得意としたツール
例:Prott、inVision、AdobeXD -
1つの画面や機能の、細かなアニメーション作成を得意としたツール
例:Origami Studio、Framer
Sketchのプロトタイピング機能は「画面遷移を得意とした」機能になります。
そこで、Sketchのプロトタイピング機能を使ってみた所感と、合わせて、同じ画面遷移を得意とした既存のプロトタイピングツールをご紹介します。
※紹介している機能は2018年3月時点のもので、MacOSでの使用となります。
目次
Sketch
軽量で、豊富なプラグインが魅力のSketch。今までプロトタイプを作る場合は他サービスと連携させる必要がありましたが、ついに単体でプロトタイピングができるようになりました。
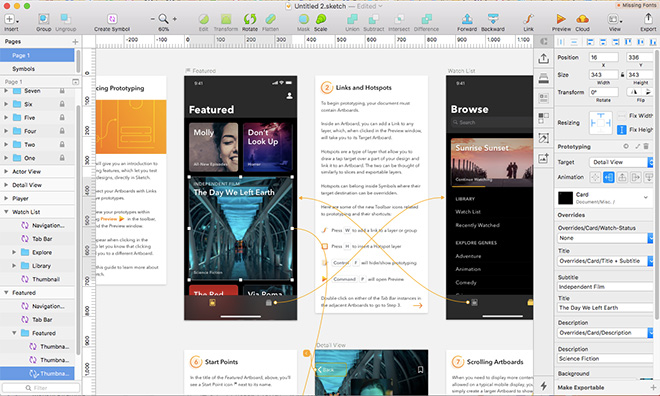
プロトタイプの作成方法
- Sketchのバージョンを49にアップグレード。
- 要素を選択し、右上にある[Link]を押下するとコネクタが出現するので、遷移先画面につなげる。(プロパティに新しく[Prototyping]が追加されているので、[+]を押下でも可能)
またプロパティにある[Animation]の5種類の中からトランジションを選択。 - 右上の[Preview]でプレビューが可能。また、旗アイコンをクリックすることで、はじめに表示する画面を指定できる。
- 作成したプロトタイプのシェアは、右上の[Cloud]から[Sketch Cloud]にサインイン。([Preferences]の[Cloud]からでも可能)一旦webページに遷移、[Sketch.appを開く]でSketchアプリに戻りサインイン完了。アカウントを持っていない場合は[Create Account]ボタンよりアカウントを作成する。
- サインイン後、右上の[Cloud]を押下すると[Upload Document]ボタンが出現、押下しSketch Cloudにアップロードする。
- webページに遷移する為、そこでシェアしたいメンバーのメールアドレスを追加。追加したアドレスにメールにURLが届くので、Sketch Cloudにログインして確認できる。
特長
- プラグイン無しで、Sketchでプロトタイプが作れる。
-
Symbolに遷移を設定できるので、そのSymbolを使用している箇所には遷移先が全て反映される。
注意点
- プロトタイプの共有の仕方が若干面倒。
- スマートフォンから確認時、プロトタイプの画面が全画面で表示されない。
共有機能がまだいまいちではありますが、個人レベルで確認したい場合などであれば活用できそうです。今後のアップデートに期待ですね!
Adobe XD
リリース以降、続々とバージョンアップを重ね急速に進化を続けているAdobeのUI/UXデザインツール。こちらは3月12日のアップデートで、PSDとSketchファイルが取り込めるようになりました!
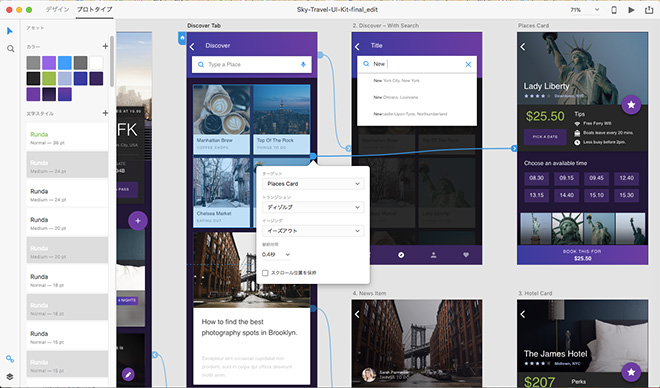
プロトタイプの作成方法
- 左上のタブを「プロトタイプ」に切り替える。
- 要素を選択すると選択範囲の右側に出っ張りが表示されるので、そこからコネクターを伸ばして画面をつなぐ。つなぐとポップアップが出現、トラジションを選択できる。(出っ張りを伸ばさす、押下でもポップアップが表示される為、その中の[ターゲット]からアートボードを選択することも可能)
- 右上の再生アイコンを押下でプレビュー。プレビュー内にある録画ボタンを押下で、プレビュー上での動きを録画可能。
- 右上端のexportのようなアイコンを押下、[プロトタイプを公開]で共有リンクを発行する。
- 発行された共有リンクは[公開済みリンクを管理]から一覧でき、公開をやめたい場合はその一覧から削除する。
特長
- シンボル化しても、その中の要素を選択することが可能で使い勝手が良い。
- プレビュー画面でプロトタイプを触っている動きを録画することが可能。
- 共有リンクが一覧で確認できる。
-
ログイン不要でコメントを残せる。
注意点
- アートボードの大きさが違うと、横スライドなどのトランジションが選択できない。
-
プロトタイプの共有リンクにパスワードをかけることができない。(URLを知っている人は誰でも閲覧可能)
UI/UXデザインツールとして作られただけあり、概ね欲しい機能が揃っており使いやすいです。待望のPSDファイル(さらにはSketchまで)が取り込めるようになったこともadobeユーザーには嬉しいアップデートです。日本語対応している為、誰でも取っつきやすく、デザイナーでなくとも直感的に使える印象です。学習コストも低めではないでしょうか。
Figma
デザイン画面をメンバーと共有しながら作業を進めることができます。(GoogleDocsのようなイメージ)もともとは画面共有デザインツールとしてリリースされましたが、プロトタイプも作成できるようになりました。
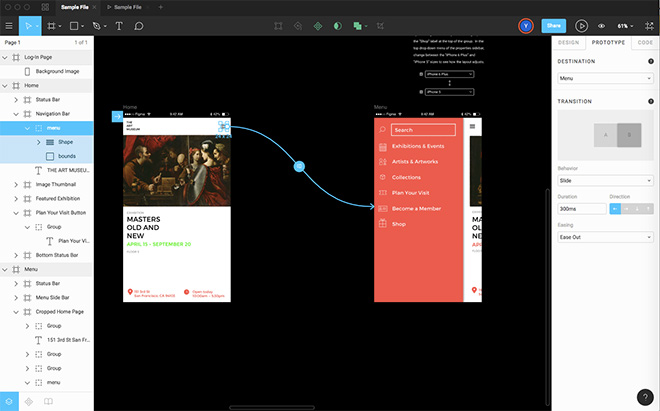
プロトタイプの作成方法
- 右にあるタブを[PROTOTYPE]に切り替える。
- 要素を選択すると選択範囲の右側に丸印が表示されるのでそこからコネクターを伸ばして画面をつなぐ。(DESTINATIONから画面を選択することも可能)
- タブ内の[TRANSITION]から遷移時の動きを選択。
- 右上の再生アイコン押下でプレビュー。プレビュー画面の右上にある[Share Prototype]を押下、[Enable public access]で共有リンクが発行される。
-
[can edit]または[can view]を選択し、[the link]または[Copy link]で共有リンクのコピーが可能。
特長
- デスクトップアプリ(MacOS、Windows)だけでなくwebブラウザからも編集が可能。
-
コネクトした時、Transitionのイメージが表示され、プレビューせずとも動きがわかる。
注意点
- スマートフォンから見たとき、プロトタイプがブラウザぴったりに表示されない。また、Transitionが効かない。
-
プロトタイプの共有リンクにパスワードをかけることができない。(URLを知っている人は誰でも閲覧可能)
ツールの強みである画面共有は、進め方やプロジェクトによって真価を発揮しそうです。3プロジェクトまでなら無料で大半の機能が利用できます。
Sketch + Claft(inVision)
inVisionが提供しているClaftアプリをSketchと連携させることで、Sketchの画面上でもプロトタイプが可能になります。
プロトタイプの作成方法(連携方法)
- Claftをダウンロードし、Sketchと連携させる。
- Craftプラグインを有効にすると右側にCraft用のアイコンが縦に表示される。
- 雷のようなアイコンを押下、要素を選択し、[c]キー押下で矢印が出現。遷移先画面まで伸ばしてコネクトする。その際、上に[Link Back/Close]および[External URL]ボタンが出現。前の画面に戻る挙動をしたい場合、または指定したURLへ遷移したい場合はそのボタンを選択する。
- 作成したプロトタイプを共有する方法は、Craft用のアイコンのうちExportに似たSync機能のアイコンを押下、inVisionへサインインする。
- [Create new prototype]を押下、inVisionでプロジェクトを作成し、Sketchに戻り作成したプロジェクトを選択する。(すでにinVisionにプロジェクトがある場合は同期したいプロジェクトを選択する)
- [Update]を押下で同期する。(指定したアートボードのみを同期したい場合は、あらかじめアートボードを選択しておくと、選択済みのアートボードのみを同期する。)
- inVisionへアクセス、[Share]から共有リンクを発行できる。いくつかShareボタンがあり、開いたときに[Invite people to project]が表示された時は下にある[Link Settings]を押下する。
- [Share Prototype]画面にてオプションを設定する。[COPY THIS PRIVATE URL TO SHARE]に表示されているURLが共有リンクとなる。
特長
- Sketchだけでなく、Photoshopも連携が可能。(ただしPhotoshop上でプロトタイプは不可。画像をinVisionに同期できる)
- 一つ前の画面に戻る設定や外部リンクの設定が可能。
- 共有リンクにパスワードがかけられる。
-
画面上、同じ位置にあり、同じ挙動をする要素(例えばCloseボタンやハンバーガーメニューなど)は、一括で複数画面に対して指定できる。(inVisionから指定可能)
注意点
-
画面遷移のプロトタイピングツールとしては機能が充実しており、満足しているため現在は特になし。
初回など慣れない時はSync手順が多いように感じますが、一度設定してしまえばそれ以降は簡単に同期できます。また1プロジェクトのみであれば、無料で全機能使えます。Claftはプロトタイプ以外にも、ダミーデータを挿入して作業自動化が出来る機能なども備わっており大変便利です。
さいごに。
最低限の機能を実装したプロトタイプを用意し、それを操作することで、構成の良し悪しや思いがけない使用方法を発見できます。それを早い段階で修正、検証を繰り返すことで、より品質の高いサービスの提供につなげます。
プロトタイピングツールではプログラムの知識がなくともプロトタイプの作成が可能なので、プロジェクトに最適だと考えられるツールを選択し、より良いサービスを目指しましょう。
関連する記事
pagetop