パンタグラフ オリジナル資料
ヒューリスティック分析詳細資料無料配布中!
資料ダウンロードはこちら
AMPメール制作からテスト配信までサンプルコード付きで解説【AMP for Email】
制作/開発 2022.06.14

AMPメールが2019年に発表されてから約3年、実現にハードルが高いことから、導入している企業が少ないのが現状です。ですが、AMPメールでどんなことができるのか具体的に知っておくことは今後のメールマーケティングに役立つはずです。
そこで、今回はAMPメールの制作からテスト配信まで、実践した内容とコードを交えながら解説していきます。この記事を見れば、AMPメールでどのようなことが実現できるのかグッと理解が深まるはずです。
AMPメールの概要やメリット・デメリットについては「2020年最新AMPメール対応状況まとめ【AMP for Email】」で詳しく紹介しているので、AMPメールについて知りたい方はまずはこちらを見てください。
目次
AMPメールとは?実践したことをご紹介。
AMPメールはWEBページのような動きを可能にする動的なメールです。
公式サイトではサンプルコードが多く紹介されており、テスト配信までの開発環境も揃っています。テスト配信まではブラウザがあれば制作することができます。
今回AMPメールで実装する内容
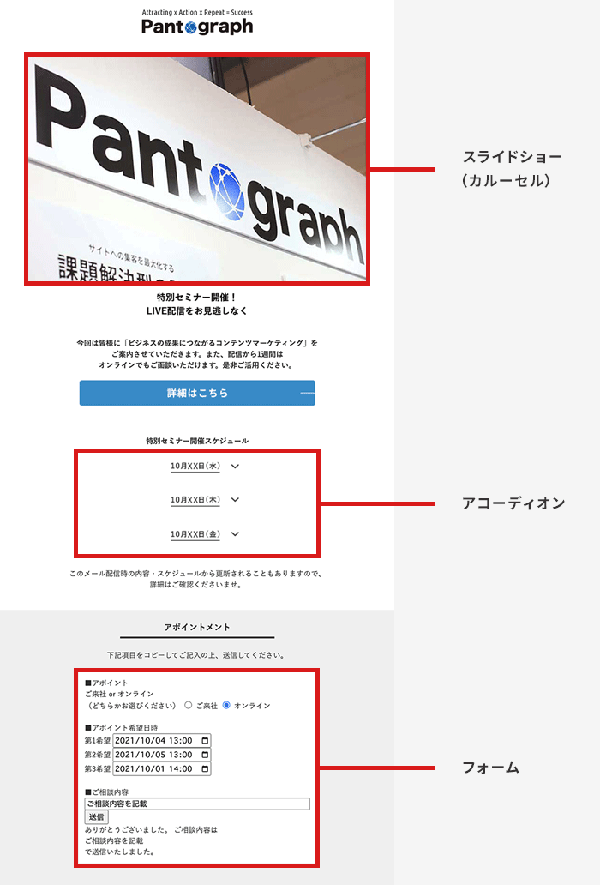
以下を実装したAMPメールを制作したいと思います。
- スライドショー(カルーセル)
- アコーディオン
- フォーム ※上級者向け

他のAMPメールの動きの実装例
他にもAMPメールで対応できることの例をいくつかピックアップします。
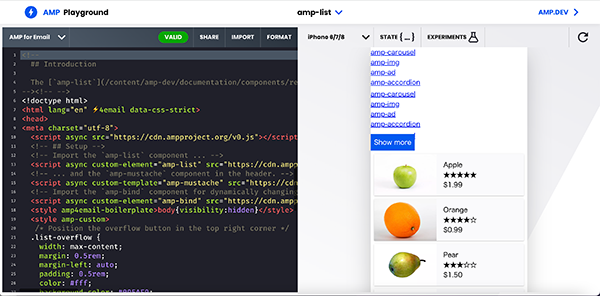
- リスト選択(amp-list)※jsonをリアルタイムで読み込み表示

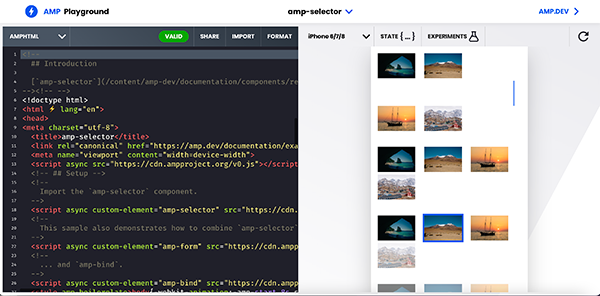
- タブ切り替え(amp-selector)

もっと知りたい方は下記公式サイトを参照してください。
- サンプルコード実例
https://amp.dev/ja/documentation/examples/?format=email - AMP for Email 対応コンポーネント
https://amp.dev/ja/documentation/guides-and-tutorials/learn/email-spec/amp-email-components/
AMPメールの開発環境と制作例
AMPメールは独自のマークアップを用いてコーディングを行います。
一見難しいように思いますが、HTMLの知識があれば実装は難しくありません。
コンポーネントが実例とともに公開されているので、やりたいことに近い内容を選び少し手を加えるだけで実現することができます。
開発環境
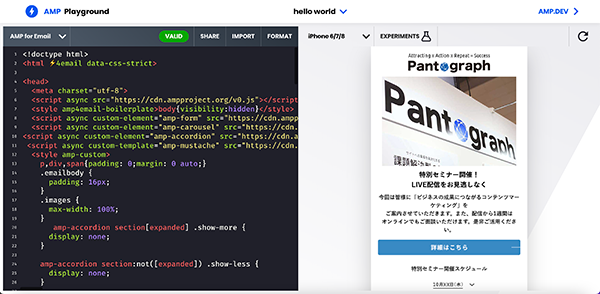
通常のテキストエディタでも制作は可能ですが、AMP Playgroundで確認しながら制作するのがおすすめです。
左にコードを記述すると、右に制作した内容が反映されます。

デフォルトで最低限のAMPメールのコードが入っており、レスポンシブでの確認や、記述が正しいかバリデートチェックする機能もあります。
https://playground.amp.dev/?runtime=amp4email
スライドショー(カルーセル)
メールでスライドショーを作成する場合、GIFか動画での制作になり、容量が重いため諦める方も多いのではないでしょうか?
amp-carouselを使うことで、簡単かつ容量を軽くスライドショーを作成することが可能です。

公式サイトで紹介されているカルーセルを使用してスライドショーを制作します。
デフォルトでは左右に遷移させる矢印がついておりフリックにも対応しています。
今回は左右の矢印を外し自動でスライドするようにコードを調整します。
- 手順1. <header>内に以下のスクリプトを追加
<script async custom-element="amp-carousel" src="https://cdn.ampproject.org/v0/amp-carousel-0.1.js"></script>
- 手順2. autoplayの入ったカルーセルのコードを追加
<amp-carousel width="400" height="300" layout="responsive" type="slides" autoplay delay="2000" role="region" aria-label="Carousel with autoplay"> <amp-img src="/static/samples/img/image1.jpg" width="400" height="300" layout="responsive" alt="a sample image"></amp-img> <amp-img src="/static/samples/img/image2.jpg" width="400" height="300" layout="responsive" alt="another sample image"></amp-img> <amp-img src="/static/samples/img/image3.jpg" width="400" height="300" layout="responsive" alt="and another sample image"c</amp-img> </amp-carousel>
- 手順3. スライドの大きさ、不要な部分の削除など対応
<amp-carousel width="640" height="400" layout="responsive" type="slides" autoplay delay="6000" role="region" aria-label="Carousel with autoplay"> <amp-img src="mv01.jpg" width="640" height="400" layout="responsive" alt="a sample image"></amp-img> <amp-img src="mv02.jpg" width="640" height="400" layout="responsive" alt="a sample image"></amp-img> <amp-img src="mv03.jpg" width="640" height="400" layout="responsive" alt="a sample image"></amp-img> <amp-img src="mv04.jpg" width="640" height="400" layout="responsive" alt="a sample image"></amp-img> </amp-carousel>
参考:
https://amp.dev/ja/documentation/examples/components/amp-carousel/?format=email
補足:
注意点として現時点では表示の切り替えスピードをコントロールできません。
また、scroll-behavior: smoothで制御しているため、対応していないブラウザには注意が必要です。
https://caniuse.com/?search=scroll-behavior
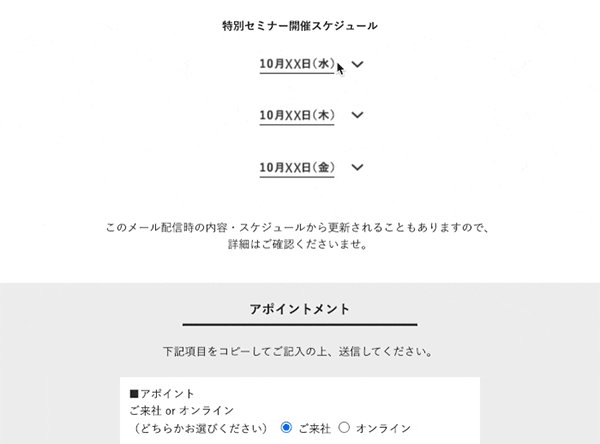
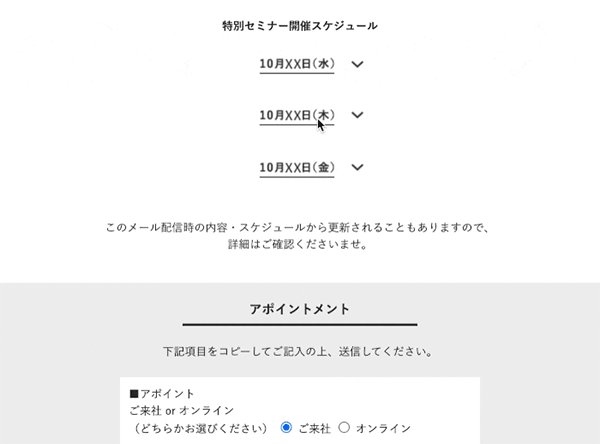
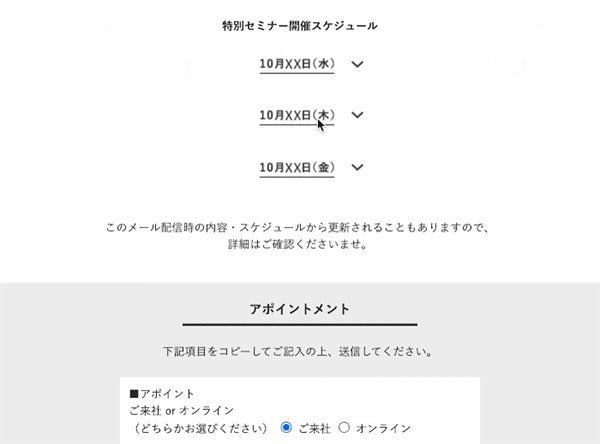
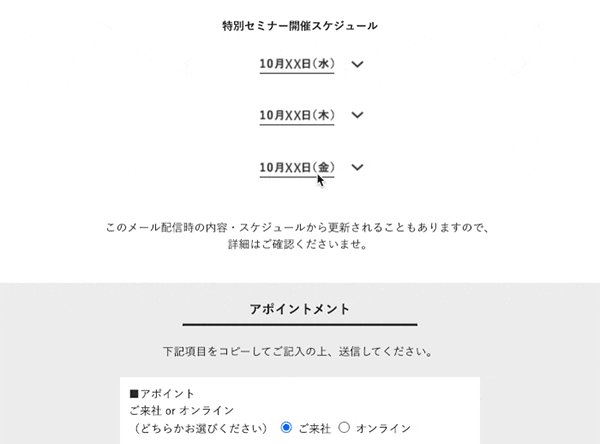
AMPを使用したアコーディオン
開催日時やご注意事項などいれるとメールが長くユーザーに見づらいメールになりがちです。
amp-accordionを使うことで、簡単に表示/非表示できるアコーディオンを作成することが可能です。

単純に開閉するものや、入れ子構造、1度きり開くなどといったバリエーションがあります。
用途に合わせて適切なコードを選びましょう。今回はシンプルに開閉するもので作成します。
- 手順1. <header>内に以下のスクリプトを追加
<script async custom-element="amp-accordion" src="https://cdn.ampproject.org/v0/amp-accordion-0.1.js"></script>
- 手順2. 実装したい動きのあるコードを追加
<amp-accordion class="sample"> <section expanded> <h4>Section 1</h4> <p>Bunch of awesome content.</p> </section> <section> <h4>Section 2</h4> <div>Bunch of even more awesome content. This time in a <code><div></code>.</div> </section> <section> <h4>Section 3</h4> <figure> <amp-img src="/static/samples/img/clean-1.jpg" layout="responsive" width="400" height="710"></amp-img> <figcaption>Images work as well.</figcaption> </figure> </section> </amp-accordion> - 手順3.アコーディオンの見た目を整える
<amp-accordion class="sample"> <section> <h2 class="accordion_ttl"><span class="show-more"><amp-img src="day_ttl01.gif" width="420" height="60" layout="responsive" alt="a sample image" style="max-width:420px;height:auto; margin:auto;"></amp-img></span> <span class="show-less"><amp-img src="day_ttl01_2.gif" width="420" height="60" layout="responsive" alt="a sample image" style="max-width:420px;height:auto; margin:auto;"></amp-img></span></h2> <p><amp-img src="day_im01.gif" width="600" height="151" layout="responsive" alt="a sample image" style="max-width:600px;height:auto; margin:auto;"></amp-img></p> </section> <section> <h2 class="accordion_ttl"><span class="show-more"><amp-img src="day_ttl02.gif" width="420" height="60" layout="responsive" alt="a sample image" style="max-width:420px;height:auto; margin:auto;"></amp-img></span> <span class="show-less"><amp-img src="day_ttl02_2.gif" width="420" height="60" layout="responsive" alt="a sample image" style="max-width:420px;height:auto; margin:auto;"></amp-img></span></h2> <p><amp-img src="day_im02.gif" width="600" height="201" layout="responsive" alt="a sample image" style="max-width:600px;height:auto; margin:auto;"></amp-img></p> </section> <section> <h2 class="accordion_ttl"><span class="show-more"><amp-img src="day_ttl03.gif" width="420" height="60" layout="responsive" alt="a sample image" style="max-width:420px;height:auto; margin:auto;"></amp-img></span> <span class="show-less"><amp-img src="day_ttl03_2.gif" width="420" height="60" layout="responsive" alt="a sample image" style="max-width:420px;height:auto; margin:auto;"></amp-img></span></h2> <p><amp-img src="day_im03.gif" width="600" height="151" layout="responsive" alt="a sample image" style="max-width:600px;height:auto; margin:auto;"></amp-img></p> </section> </amp-accordion>
参考:
https://amp.dev/ja/documentation/examples/components/amp-accordion/?format=email
補足:
今回は一番シンプルな方法で実装しましたが、アニメーションなど複雑な動きを実現できるコードが多く公式サイトで公開されています。
気軽にAMPメールを試したいという方はamp-accordionからはじめることをおすすめします。
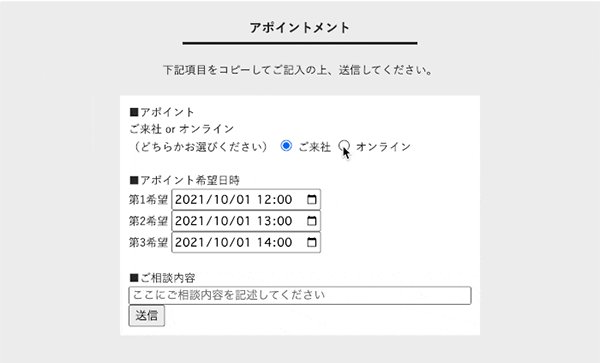
AMPを使用したフォーム ※上級者向け
amp-formを使うことで、予約や空席確認など動的にメールを操作することができます。
フォームの知識があれば制作は可能ですが、他の2つよりも難易度は難しめです。

amp-formを実現するためには、amp-formのコードの入ったAMPメールと、amp-formから送られた情報を返すphpなどの受信側の制作が必要になります。
今回はメールで使用したamp-formのコードを紹介します。
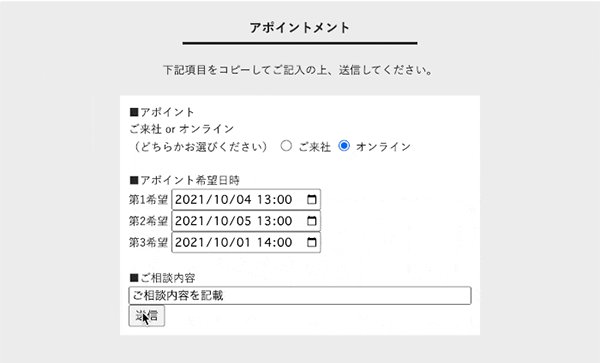
- ラジオボタン
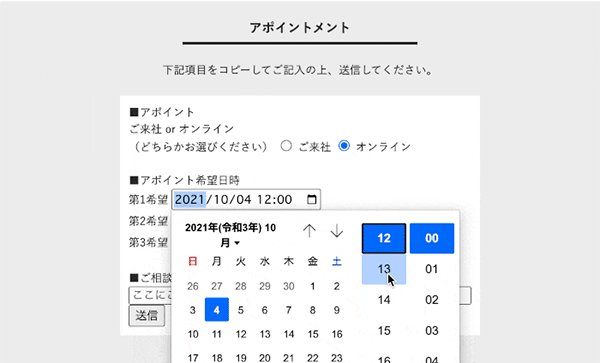
- カレンダー
- テキスト
- 手順1. <header>内に以下のスクリプトを追加
<script async custom-element="amp-form" src="https://cdn.ampproject.org/v0/amp-form-0.1.js"></script>
※下記はレスポンスチェックのためにいれているためトルツメも可能
<script async custom-template="amp-mustache" src="https://cdn.ampproject.org/v0/amp-mustache-0.2.js"></script>
- 手順2. formタグをを設置
<form class="sample-form" method="POST" action-xhr="amp-form.php ※POST送信を受信する側"></form>
- 手順3. formタグの中に要素を追加
- ラジオボタンのコードを追加
<input type="radio" id="office_apo" name="appointment" value="office_apo" checked> <label for="office_apo">ご来社</label> <input type="radio" id="online_apo" name="appointment" value="online_apo"> <label for="online_apo">オンライン</label>
- カレンダーのコードを追加
<label for="select-datetime1">第1希望</label> <input id="select-datetime1" name="select-datetime1" type="datetime-local" value="2021-10-01T12:00"> <label for="select-datetime2">第2希望</label> <input id="select-datetime2" name="select-datetime2" type="datetime-local" value="2021-10-01T13:00"> <label for="select-datetime3">第3希望</label> <input id="select-datetime3" name="select-datetime3" type="datetime-local" value="2021-10-01T14:00">
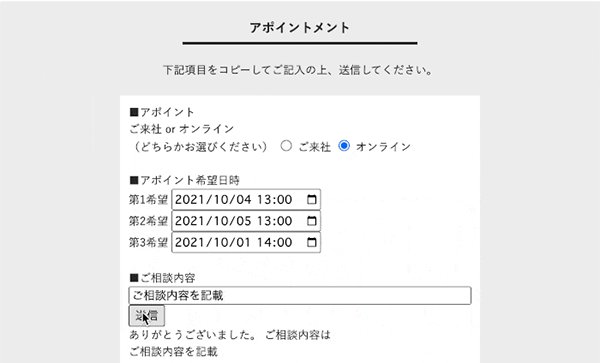
- テキストのコードを追加
<input type="search" placeholder="ここにご相談内容を記述してください" name="search" style="width: 100%;">
- 送信ボタンの追加
<input type="submit" value="送信">
- 送信成功/失敗(レスポンスチェック)
<div submit-success> <template type="amp-mustache"> ありがとうございました。 ご相談内容は<br>{{response.data.search}} <br>で送信いたしました。 </template> </div> <div submit-error> <template type="amp-mustache"> エラーが発生しました <code>amp-form</code> demo with an error response. </template> </div>
- ラジオボタンのコードを追加
参考:
https://amp.dev/documentation/components/amp-form/?format=email
補足:
amp-formは実例が少なく、今回の実装もPOST送信が成功するまでの対応になりました。
テスト配信のエラーも多く、制作する場合は手探りで進める必要があります。
AMPメールのテスト配信
AMPメールは専用の配信ツールではないと配信することができません。
ですが、テスト配信のみならGmail AMP for Email Playgroundで確認することが可能です。必要なものは下記です。
- gmailのアカウント
- AMPメールのソース
- 手順1. googleにテスト配信したいアカウントでログインする
- 手順2. https://amp.gmail.dev/playground/を開き、コードをいれてバリデート結果が問題ないか確認する
- 手順3. SENDボタンを押すとログインしたアカウント宛にテスト配信が届く
※Gmailの動的メールの有効を確認してください。設定方法は「2020年最新AMPメール対応状況まとめ【AMP for Email】」で詳しく紹介しているので、参考にしてください。
補足:
バリデート結果が問題なくてもエラーが届く場合は、どこかで記述ミスをしている可能性が高いです。
根気よく探してデバックしましょう。
まとめ
今回はAMPメールの制作からテスト配信まで実装しました。
実例が少なくハードルが高そうに見えますが、1つ1つ丁寧に見ていけば実装自体はそこまで難しくないことがお分かりいただけたかと思います。
まだまだ普及するためには課題の多いAMPメールですが、ハードルが高くて難しいといった印象が薄れ、AMPメールを身近に感じてもらえたのではないでしょうか?
制約の多いメールマーケティングですが、AMPメールにはたくさんの可能性があります。
この記事をきっかけにメールでWEBのような動きが簡単に作れることを体感いただけたら嬉しいです。
関連する記事
pagetop
