クライアント急増中
UX/UIコンサルティング サービス紹介 UX/UI Consulting
詳しくはこちら
Webストーリーとは?概要や制作を徹底解説
制作/開発 2021.09.09

Googleが推進する、SNSアプリなどでお馴染みのストーリーがWebブラウザで表現できる「Webストーリー」。
アメリカを筆頭に日本国内でも少しずつ各企業が注目し、Webストーリーの導入をはじめています。
この記事ではWebストーリーの概要や事例、作り方について解説します。
目次
Webストーリーとは
Webストーリーとはパラパラと雑誌をめくる感覚で、魅力的なコンテンツへユーザーを惹き込むことができる没入型のコンテンツです。(旧名称は「AMP Stories」)
Googleが推進するモバイルページ高速表示のための技術「AMP」の一環であり、インスタグラムなどのSNSアプリで機能実装されているストーリーが、技術開発によりWebブラウザでも実装できるようになりました。
Webにとってはここ数年で登場した新しい表現方法であり、簡単に実装できるという利点もあって関心が寄せられている技術の一つです。

実例の制作を解説した記事はこちら
【制作事例】Webストーリーの作り方を解説!ワイヤーも公開
日本でのWebストーリー事例
Webストーリーの国内事例をいくつか紹介します。
山口茜 | FUKUI x TOKYO 2020 | 福井新聞ONLINE
山口茜 | FUKUI x TOKYO 2020 | 福井新聞ONLINEのWebストーリーを見る
文章はできるだけシンプルに配置し、写真の躍動感がより引き立っています。
また一つの画面の中でも写真を切り替えることで、1ページで2枚の写真を見せることができていますね。

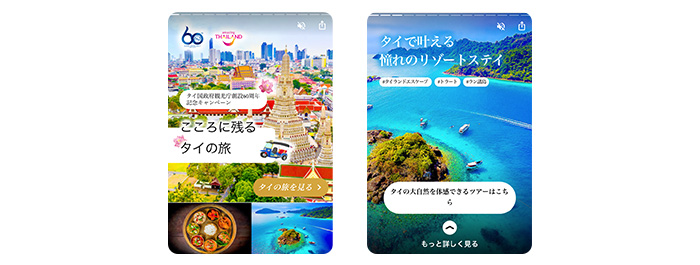
タイ観光 | 絶対行きたい!タイのおすすめ観光スポット・楽しみ方
タイ観光 | 絶対行きたい!タイのおすすめ観光スポット・楽しみ方のWebストーリーを見る
旅行系コンテンツは写真を1枚置くだけで見栄えがしますね。
作り方は後述しますが、このように特に映えるビジュアルはPCブラウザではぜひ全画面で表示したいです。

世界長者番付2020
アニメーションをふんだんに使っており、主に動画で表現しているようです。
動画を背景に設定し、手前のレイヤーにテキストなどの要素を配置する作りはよくWebサイトでは見かけますが、より動かしたい場合はこのような動画の使い方を検討しても良さそうです。

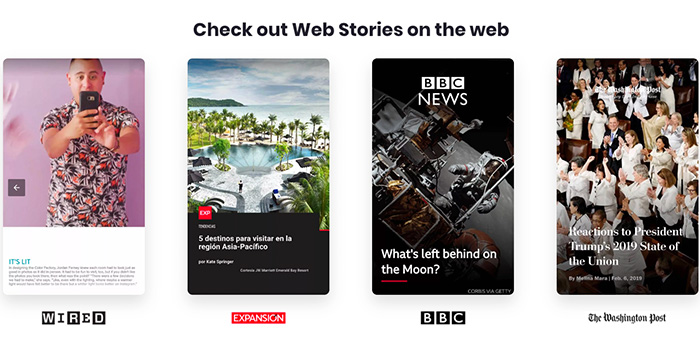
上記で紹介した例はほとんど画像でしたが、例えばWeb Storiesガイドページに掲載されているCNNのサンプルのように実際に撮影した動画もまた魅力的です。
Webストーリーを実装するのであれば積極的に挑戦してみたいですね。
Webストーリーの作り方
制作工数が少ない点がメリットだと言われているWebストーリー。
最初は学習コストとして工数は上がってしまうかもしれませんが、ぜひコツを掴んで気軽に作れるようになりたいです。
以下でWebストーリーの実装方法を解説します。
ワイヤー~デザイン設計
コンセプトやワイヤーが固まった後に、デザインカンプをPSDなどで用意します。
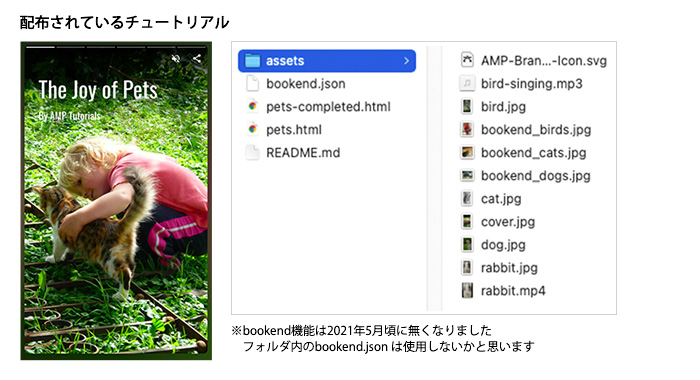
後述しますが、Googleからチュートリアルが提供されているため、画像サイズや見え方などの参考にすると良いかと思います。
例えばスマホ版なら背景画像のサイズは720*1280です。
加えてさらにユーザーを引き込むため、この時点で要素の動き方も一緒に考えておくと良いでしょう。
ズームするのか、横からスライドするのか、ふわっと浮かび上がるのか、動き方はある程度自由に設計できます。
上記の国内事例をはじめ、Web Storiesガイドページにはたくさんの事例が紹介されています。
他を参考にしながら、魅力的なWebストーリーを設計しましょう。
AMP HTMLでコーディング実装
デザインや動きの設計が固まったら、次はコーディングです。
【制作事例】Webストーリーの作り方を解説!ワイヤーも公開でも挙げているのですが、WebストーリーはAMP技術の一環なので、AMP HTMLという改良されたHTMLでコーディングを行います。
そのため、通常のHTMLは使用できず、またJavaScriptも使えません。
チュートリアルが提供されているので、こちらをベースにガイドを確認しながら制作を進めるのが良いかと思います。

さらにチュートリアル以外にも、AMP HTMLとして使用できるコンポーネントが以下ガイドページで紹介されているので、一度目を通してから制作を始めましょう。
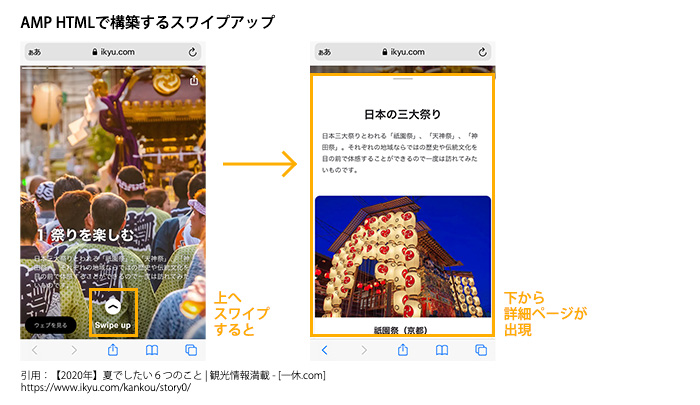
スワイプアップに関する注意点
こちらも【制作事例】Webストーリーの作り方を解説!ワイヤーも公開で挙げているのですが、Webストーリーは既存ページを下からスワイプアップさせる、ネイティブアプリのような見せ方は実装できません。
AMP HTMLしかページ内に取り込めないので、このような表現をするのであれば、このスワイプアップ後のページもAMP HTMLとして新たに記述していく必要があります。
こちらはamp-story-page-attachmentというタグを用いれば実装できます。
以下のWebストーリーのスワイプアップもAMP HTMLで構築しているかと思います。
このように毎ページごとに同じテンプレートを使えるようであれば、工数もあまりかからず、多くの情報量をユーザーに届けられそうですね。

スワイプアップ実装事例
【2020年】夏でしたい6つのこと | 観光情報満載 – [一休.com]
簡単に作れる便利ツール
コーディングをすることなく、Webストーリーを制作/公開できる非エンジニア向けの便利なツールも提供されていますので、いくつか紹介します。
ツール上で公開まで可能なMakeStories
MakeStoriesならば、0からコーディングを行う必要はなく、ツール上でデザインや動きまでが設計可能、その後「PUBLISH」ボタンでSEOなどの設定を行えば公開まで行うことが出来ます。
WordPressから生成可能なプラグイン
Web Stories for WordPressはGoogleが提供する、Webストーリーが生成可能なWordPress用のプラグインです。
プラグインをダウンロードし、WordPressにて有効化するとログイン後の左側のメニュー一覧にWebストーリー生成用の機能が新たに追加されます。
画面は上記のMakeStoriesのようにデザイン設計用の操作画面で、WordPressの管理画面とは思えないくらいクリエイティブな印象です。
WordPressを導入しているWebサイトであれば一気にWebストーリーの量産が捗りそうですね。

公開後の流入や分析ツール
Webストーリー公開後の表示形式やアクセス解析について説明します。
Googleからの見え方
Googleからの見え方について何点か説明します。
検索結果
検索結果に表示される要素としては、通常のタイトルとディスクリプションに加えて、posterと呼ばれる制作の際に設定したWebストーリー用の画像サムネイルと、Webストーリーのマークも一緒に表示されるようになります。
サムネイルも一緒に結果に表示される分、表示面積も大きくユーザーの興味を引き立てることができ、競合ページよりも優位に立てると言えそうです。

SEOにおいて必ず記述するべき属性について(poster画像の解説含む)
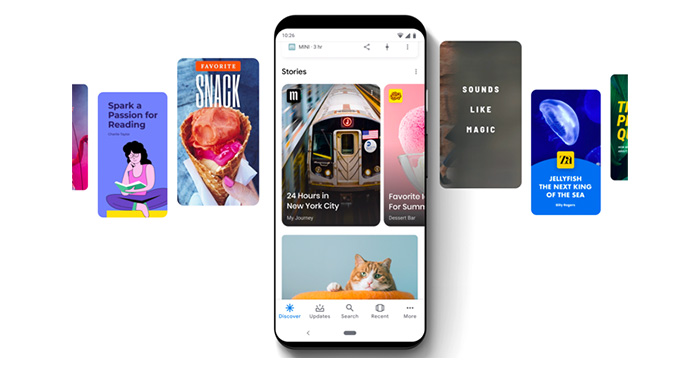
Google Discoverにおける表示
少しずつGoogle Discoverへの掲載も進められているようです。
現状日本ではあまりGoogle DiscoverでWebストーリーの露出は見かけることはないですが(優遇の話も筆者は聞いたことはない気がします。)、ただGoogle DiscoverにWebストーリーをカルーセル形式で表示する開発が進められているようで、米国、インド、ブラジルではすでに実装済みとのことです。
ユーザーの興味のあるコンテンツとして登録しているものがWebストーリーの内容と合致すれば、検索する際にカルーセル形式で大きく表示、ユーザーの目に留まる仕組みです。
以下のようなイメージでしょうか。日本での実装も楽しみですね。

Googleサーバーにキャッシュ
WebストーリーはAMPなので、公開後はGoogleサーバーにキャッシュされるようになります。
そのため、Googleの検索エンジンにおいてスマホで検索した際にタップした先の画面表示は、非AMP対応のページの何倍も早いはずです。
また、公開したURLと検索結果から遷移するURLが少し異なります。
▼公開したURL
https://juken-mikata.net/webstory/sankaku-kansu/
▼検索結果から遷移するURL
https://www.google.com/amp/story/s/juken-mikata.net/webstory/sankaku-kansu/
上記は弊社で制作したWebストーリーです。
バナーなどから飛ばすURLは前者になりますが、Googleサーバーにキャッシュされているため、検索結果から遷移するURLは後者になっています。
計測などには特段影響はないですが、上記を知らないと気が付いた時に少し混乱してしまいそうなので、事前に頭に入れておきたい情報です。
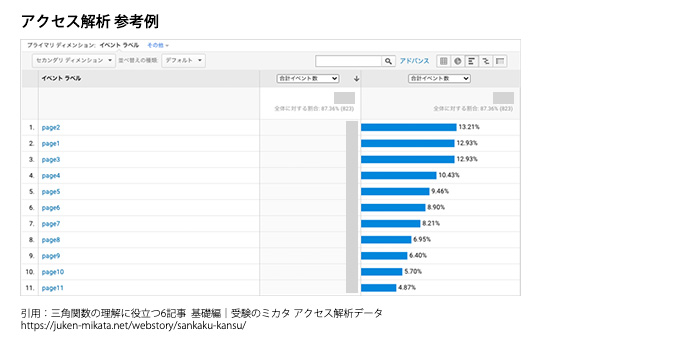
アクセス解析の方法
Webストーリーはアクセス解析ももちろん可能です。
専用タグを埋め込み、GoogleアナリティクスやGoogleサーチコンソールで計測することができます。
例えばアナリティクスを使えば、流入元やページごとの読了率、各ボタンごとのCTA数が把握可能になります。
サーチコンソールを使えば、実際の閲覧している人の属性や検索キーワードなどが把握可能になります。

運用型広告にも対応
2021年にはWebストーリーは運用型広告(プログラマティック広告)にも対応いたしました。
アドマネージャーを通じて<amp-story-auto-ads> タグをWebストーリーに追加、指定のjsファイルを記述すると設定できるようです。
リリースから日が浅いようなので、実例を目にする機会はまだないですが、複数枚のWebストーリーの中に1枚、設定した広告用のページが表示される仕様のようです。
ストーリー広告は、Web Stories 内に表示される全画面の単一ページ広告です。広告主やサイト運営者は、1回タップするだけでユーザーをウェブページ、AMP ページ、またはアプリに招待できます。ストーリー広告には、画像、動画、アニメーションを使ったり、これらすべての要素の組み合わせたりできるリッチで柔軟なキャンバスが備わっています。
ストーリー広告は、Google アド マネージャーと Google ディスプレイ&ビデオ 360 (ベータ版) でサポートされています。その他の広告サーバーも近日中にサポートされる予定です!
引用:https://amp.dev/ja/about/stories/
Google が Web Stories のプログラム広告をリリース
ウェブストーリーでプログラマティック広告の配信を有効にする
弊社でも昨年冬ごろからWebストーリーの制作を行なってきましたが、ウォッチしていると仕様が日々アップデートされています。
日本でも少しずつ制作事例がアップされはじめ、これからは更なる勢いで拡大するであろうWebストーリー、今後も動向を追い続けたいと思います。
弊社実装のWebストーリーはこちら
受験のミカタ|三角関数の理解に役立つ6記事 基礎編
受験のミカタ|合格サポート編 人気記事ランキング
関連する記事
pagetop
