クライアント急増中
UX/UIコンサルティング サービス紹介 UX/UI Consulting
詳しくはこちら
【制作事例】Webストーリーの作り方を解説!ワイヤーも公開
制作/開発 2021.09.09

パンタグラフでは今年の夏、自社運営メディア「受験のミカタ」から2つのWebストーリーをリリースいたしました。
この記事では弊社で制作を行なったWebストーリーの事例ついて、ディレクター目線から工程別に細かく解説します。
目次
Webストーリーとは
Webストーリーとはパラパラと雑誌をめくる感覚で、魅力的なコンテンツへユーザーを惹き込むことができる没入型のコンテンツです。(旧名称は「AMP Stories」)
Googleが推進するモバイルページ高速表示のための技術「AMP」の一環であり、インスタグラムなどのSNSアプリで機能実装されているストーリーが、技術開発によりWebブラウザでも実装できるようになりました。
Webにとってはここ数年で登場した新しい表現方法であり、簡単に実装できるという利点もあって関心が寄せられている技術の一つです。
弊社実装のWebストーリーはこちら
受験のミカタ|三角関数の理解に役立つ6記事 基礎編
受験のミカタ|合格サポート編 人気記事ランキング

Webストーリーの概要に関する記事はこちら
Webストーリーとは?概要や制作を徹底解説
1.企画・ワイヤー制作
Webストーリー制作において、企画からワイヤー制作までの工程を紹介します。
SEO的な重要ポイントを理解
SEO的に重要なポイントとして、内容に関して以下の6つの遵守すべきコンテンツポリシーがあり、著しい違反があった場合は、サイトが恒久的に表示されなくなる場合があるとGoogleが発表しています。
・著作権を侵害しないコンテンツ
・テキストが多すぎないウェブストーリー
・低品質なアセットを使用しない
・物語が存在する
・完結するストーリー
・商業的すぎない
引用:Google でのウェブ ストーリーのコンテンツ ポリシー
Google検索の単独の検索結果としては他ページと同じようにウェブマスター向けガイドラインを守る必要がありますが、リッチな検索結果(画像検索など)では上記の6つの項目がSEOとしての基準になります。
制作を着手する前に、ディレクターの方で一度コンテンツポリシーや時間があればベストプラクティスも目を通しておきたいですね。
Google でのウェブ ストーリーのコンテンツ ポリシー
ウェブストーリーの作成に関するベスト プラクティス
コンテンツ決め
受験のミカタからWebストーリーをリリースするにあたり、「何をコンテンツとするか」を社内全体で会議しました。
案としてカテゴリのランキング、まとめ記事のWebストーリー化らがあがり、結果として一つは合格サポートカテゴリで人気の10記事をランキング形式で紹介、もう一つは三角関数まとめ記事のWebストーリー化(三角関数に関する6記事を紹介)をする方向でまとまりました。
ワイヤー制作と仕様決め
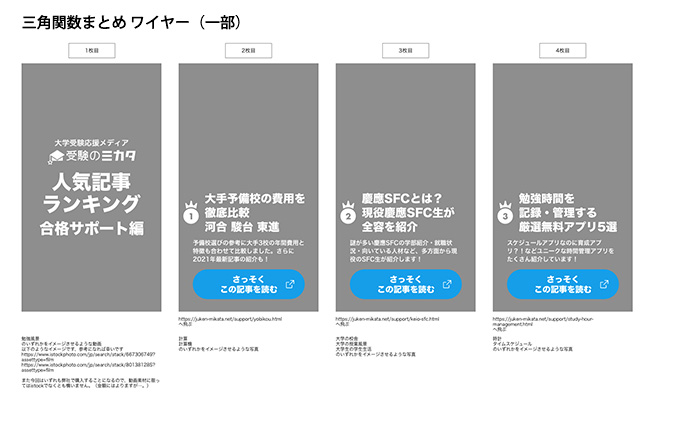
コンテンツが決まった後に、以下のワイヤーを制作しました。
三角関数 まとめ記事
・全11ページ(記事紹介に6枚、その他表紙や関連記事の紹介などで5枚)
・イラストメイン
・PC画面用の全画面表示はナシ

全画面のワイヤーはこちら
三角関数 まとめ記事 SPワイヤー 仕様書
三角関数 まとめ記事 PCワイヤー
合格サポート ランキング
・全13ページ(記事紹介に10枚、その他表紙などで3枚)
・写真メイン
・PC画面用の全画面表示はアリ
・動画も挿入

全画面のワイヤーはこちら
合格サポート ランキング SPワイヤー 仕様書
合格サポート ランキング PCワイヤー
せっかく2つ作るので、知見を貯めるためにパターンを増やすようにしました。
イラストで設計したり、写真で設計したり、動画を入れたり、PC用の全画面を作ったり、など。
ちなみに、このワイヤー制作の段階でほとんどの仕様を決めました。
そのため、ディレクターの方ではこの時点で細かくWebストーリーの仕様について確認/調査を行いました。
(コーダーはコーディング時にたくさん調べてくれたようです。)
スワイプアップに関する注意点
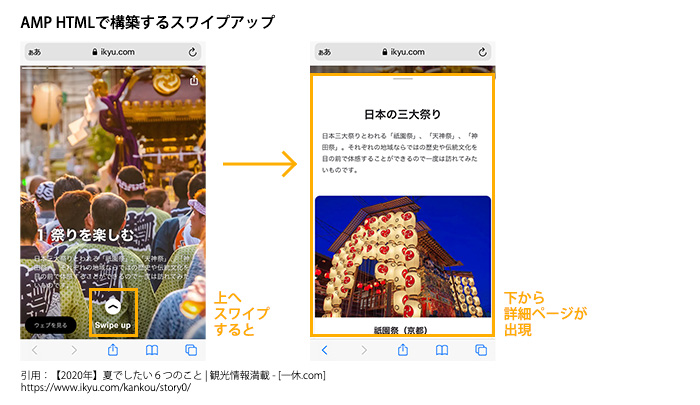
仕様として必ず押さえておきたい点として、Webストーリーとは?概要や制作を徹底解説でも挙げているのですが、Webストーリーは既存ページを下からスワイプアップさせる、ネイティブアプリのような見せ方は実装できません。
なぜなら、WebストーリーはAMP技術の一環であり、AMP HTMLしかページ内に取り込めません。
そのため、このような表現をするのであれば、このスワイプアップ後のページもAMP HTMLとして新たに記述していく必要があり、具体的にはamp-story-page-attachmentというタグを用いれば実装できます。
「最後までストーリーを見てほしい」「コンテンツの詳細について知ってほしい」の相まった作り手のニーズを両立してくれるスワイプアップ。
ぜひこの点については、制作する前に押さえておきたいポイントです。
今回制作を行った2つのストーリーでは実装しませんでしたが、次回チャレンジする時はスワイプアップにも挑戦してみたいと思います。

スワイプアップ実装事例
【2020年】夏でしたい6つのこと | 観光情報満載 – [一休.com]
2.デザイン制作
Webストーリー制作において、デザイン制作の工程を紹介します。
画面制作サイズ
今回デザインカンプとして制作を行った画面サイズはSP:720*1280、PC:2288*1287でした。
SPはGoogleが配布しているチュートリアルのサイズを真似して作り、PCは一般的なデスクトップ画面サイズよりも少し大きめに制作しました。
Webストーリーは下にスクロールすることはできないので、必ず規定のサイズに1ページ分のすべての要素を納めてください。
見栄えのために意識した点
Webストーリーは全画面でパラパラと次ページへ遷移する雑誌のようなUIなので、月並みですが、デザインは一貫性は持たせながらも色や印象を変えてユーザーが飽きないような作りを意識しました。
三角関数のまとめなら、背景色をページごとにカラフルに変えてメリハリをつけ、合格サポートランキングなら、背景写真にインパクトのあるものを他ページと被らないように調整してメリハリをつけました。
旅行系Webストーリーなどの豊富な写真ありきのコンテンツなら悩むことは少なそうですが、そうでないのであれば「どこで変化をつけていくか」「見栄えするためには何を意識するか」をデザイナーとディレクターの間で一度認識を合わせておいた方が良さそうです。

動きも一緒に設計
この時点で動き方も一緒に設計しました。
次ページへ遷移する際に、多少動きがあった方がより視覚的に見栄えがします。
今回の制作で言うとコーディング段階で多少変更は必要でしたが、簡単な動きでもいいのでコーディングに入る前には動き方の設計も一緒に行い、手戻りのないようにしましょう。
Web StoriesのガイドページにはたくさんのWebストーリーの事例があります、参考にしてみてください。

3.コーディング制作
Webストーリー制作において、コーディング制作の工程を紹介します。
AMP HTMLでの実装
Webストーリーとは?概要や制作を徹底解説でも挙げているのですが、WebストーリーはAMP技術の一環なので、AMP HTMLという改良されたHTMLでコーディングを行います。
そのため、通常のHTMLは使用できず、またJavaScriptも使えません。
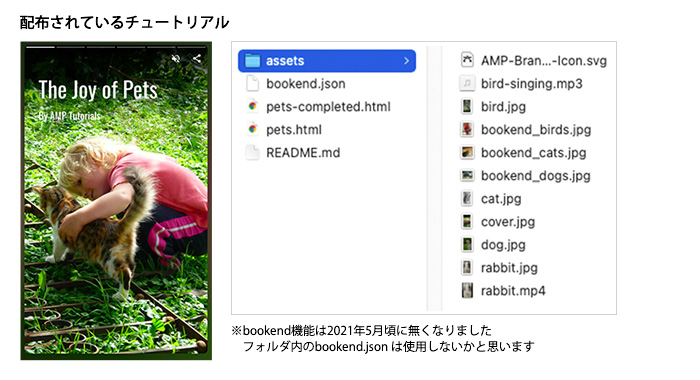
チュートリアルが提供されているので、こちらをベースにガイドを確認しながら制作を進めるのが良いかと思います。

さらにチュートリアル以外にも、AMP HTMLとして使用できるコンポーネントを以下ガイドページで紹介されているので、一度目を通してから制作を始めましょう。
細かいTips
実装にあたり特記すべき細かいTipsを紹介します。
CTAボタンに付与するCTAレイヤータグ
CTAボタンなど他のコンテンツへの導線設置を可能にするためには、CTAレイヤータグを使用する必要があります。
基本的にはCTAボタンはページ1枚につき、縦に5分割した一番下のエリアに1つ設置します。
こちらのタグを使用しないと、ボタンタップで吹き出しのようなアクションボタンが出てきてしまい、遷移までに2回タップする必要があるのですが、このタグを使用すれば上記の事象は発生しません。
また、本来1枚目に他の導線を入れることをGoogleが推奨していないのか、Webストーリーの1枚目には利用できません。

PC用の横長画面の実装
主にPC表示用へ向けて横長の全画面の表示に切り替えることは可能です。
<amp-story>タグにの中にsupports-landscapeを記述すれば、横長画面の場合は横長用の全画面表示になります。
ちなみに上記を実装しない、PCデスクトップでスマホサイズの画面を表示する場合でも、2021年8月以降は以下のように自動で背景画像の中のカラーを抽出し、上下左右の余白にグラデーションで反映する仕様になりました。(2021年7月以前は真っ黒でした。)
より世界観に没入出来る仕様へアップデートされたようですね。

4.テスト・検証
Webストーリー制作において、テスト・検証の工程を紹介します。
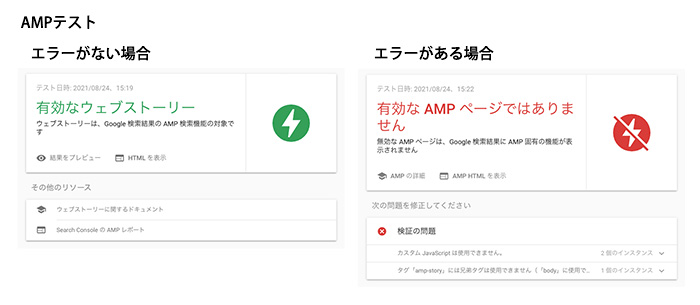
AMPテストツール
Webストーリー用にエラーチェックツールがGoogleから提供されています。
エラーがあった場合はインデックスされないため、検索ページに表示されません。

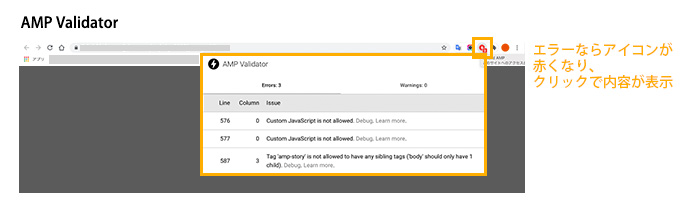
またAMPテスト以外にも診断できる方法は他にもあり、例えばAMP ValidatorというChromeの拡張機能でもチェック可能です。
Chromeにインストール、有効化した後にブラウザでWebストーリーを表示するとエラーがあるかどうか、またエラーの場合はエラーの内容まで表示されます。
コーダーにとってはこちらの方がリアルタイムで確認できるので良いかもしれません。

デバッグの重要性
後述する「大変だった点」で詳細は説明しますが、少し動きなどを複雑な作りにしてしまったため、端末での確認がとにかく必要でした。
PCはwindows,macが1台ずつ、大きいモニターでブラウザのサイズを変動させて確認すれば良いかと思いますが、SPはデバイスによって画面サイズが細かく異なりますので、iPhone/Android問わずできるだけ、主要なサイズは押さえたデバッグ端末があると良さそうです。
動きの調整
内容次第ではありますが、今回制作したストーリーはコーダーとディレクターの間で動きの調整が少し必要でした。
AMP HTMLのため使えるcssも限られており、自動で次のページに進む仕様なのであればその動きや秒数との兼ね合いなど、モーションのセンスも多少は問われるかなと思います。
コストを抑えたい場合はできるだけ動きをパターン化した設計にすると、工数が押さえられそうです。
大変だった点
Webストーリーを制作する上で、大変だったこととその対策を紹介します。
要素が多いと調整に時間がかかる
今回大きな学びとして「要素が多いと調整に時間がかかる」ことを学びました。
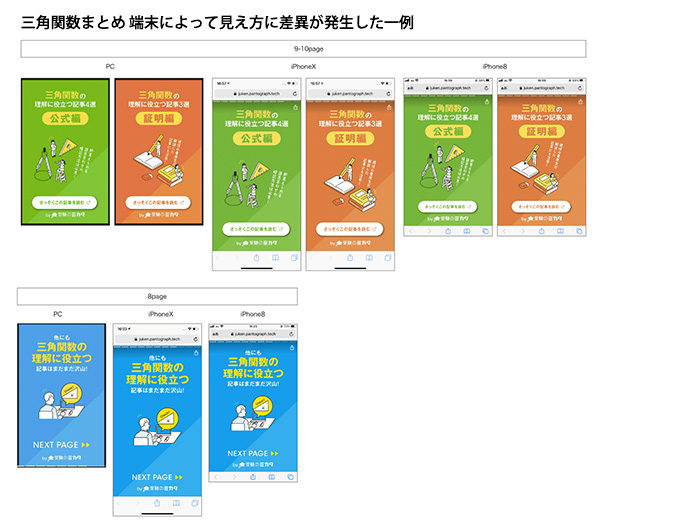
せっかく作るので良いものを作ろうと思い、動かすパーツや載せる要素を”魅力的になるだろう”と思う分だけ入れたのですが、その結果コーディングの際に各端末で差異や崩れが発生し、調整の時間が想定以上に多くかかったように思えます。
いつものWebページ制作であれば下にスクロールできるので、基本的には上の要素に続いてその下に要素を配置すれば良いです。
しかし、Webストーリーの特にSPにおいては多様なサイズのデバイスにおいて、一画面の中に要素を崩れや片寄りがない状態で表示する必要があります。
ここのデバイス間の差異を少なくする調整に少し時間がかかりました。

対策としてブレークポイントを細かく区切る
上記の課題をコーダーが細かく調整してくれたようですが、その調整の一つとして「ブレークポイントを細かく区切る」ということを行いました。
デザインや動きの内容次第では、主要なPCやSPの画面サイズを定義して「最低限これらの画面サイズでは崩れなく綺麗に見えるようにする」という優先順位付けを実装着手前に設け、チーム内で認識を合わせた方が良いかもしれません。

Webストーリーの制作工程を実際の事例とともに紹介しました。
最初から「知見を貯める」目的で制作をしていたので、弊社としては学べたことが多くあったと思います。
本記事は制作事例に関する内容でしたが、Webストーリーにまつわる概要をまとめた内容はWebストーリーとは?概要や制作を徹底解説で紹介しています。
国内事例や便利ツール、公開後に関することまで解説しているのでぜひご覧ください。
また公開後は効果分析も定期的に確認し、活かせるマーケティング手法も模索している真っ最中です!
Webストーリーの制作に関してのご相談やご質問、ぜひお気軽にお問い合わせください。
関連する記事
pagetop
