パンタグラフ オリジナル資料
ヒューリスティック分析詳細資料無料配布中!
資料ダウンロードはこちら
AMPを実装してみた!導入事例と実装時の注意点をご紹介
制作/開発 2020.06.10

一昔前は、「AMPでできることは限られている」と言われていましたが、最近、AMPを実装してみて、実現できることの多さに驚きました。そこで今回は、WebサイトにAMPの導入を検討している方に向け、自社でAMPを実装した際に気付いたことや実装時の注意点などをご紹介します。
なお、AMPについては「AMPとは?モバイルサイトに導入すれば表示が早くなる!」で詳しく解説しています。
目次
AMPを実装したサイト事例をご紹介
AMP対応をすることで、Webページの読み込みが速くなり、ユーザビリティが向上。それにより、訪問者がサイトのコンテンツに長く滞在する傾向があります。また、単純に、ページの読み込み時間が短いほどエンゲージメントが向上し、直帰率が低下。結果として、モバイルランキングが向上する可能性があります。
上記目的のもと、以下のWebサイトでAMP対応をしました。
- 高校生向け受験応援メディア「受験のミカタ」
- コーポレートサイトのブログ「株式会社パンタグラフ」
- 料理に関するお役立ち情報を発信するブログサイト「お料理まとめ」
- オンライン動画講座Udemyのオウンドメディア「Udemy メディア」
- 管理栄養士が監修した料理レシピサイト「ソラレピ」
AMPを実装した範囲
今回は、サイト全体をAMP化するのではなく、検索エンジンから来たユーザー向けのページへの部分的な対応をしました。
対応するために、基本的には、WordPress pluginを使用。テーマをカスタマイズして見せ方の調整等を行いました。
今回AMP対応をした範囲について、ご紹介します。
「受験のミカタ」サイトでは、記事詳細ページに加え、サイドバーの調整、検索 (amp lightbox) 、AMP広告を対応しています。


- 「お料理まとめ」では、記事詳細ページ(サイドバー、スクロール時トップへ戻るボタン表示、 広告、記事コンテンツ)
- 「株式会社パンタグラフ」では、記事詳細ページ (サイドバー、記事コンテンツ)
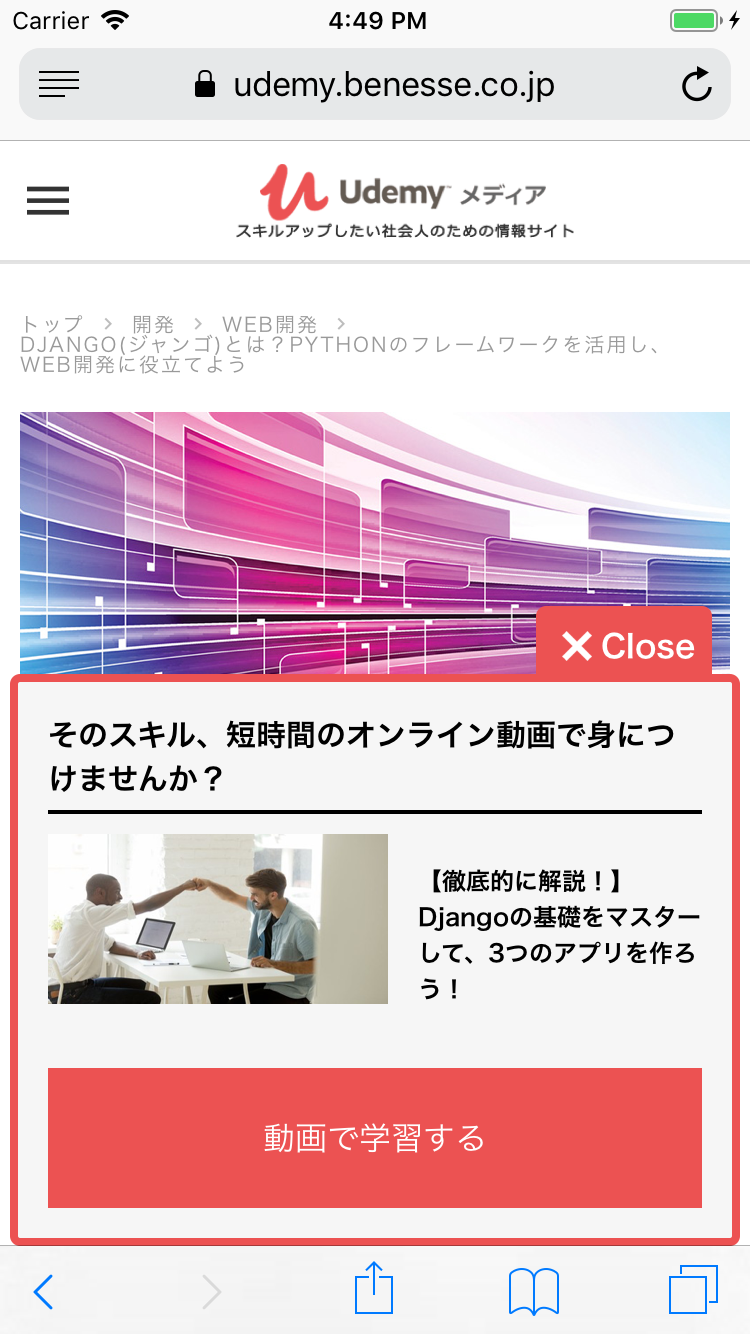
- 「Udemy メディア」では、記事詳細、 (サイドバー、記事コンテンツ、時間が経ってから講座紹介ポップアップ表示)
をそれぞれ対応しています。


また、WordPress を使用していない独自サイト「ソラレピ」のレシピ部分については、カルーセルや、時間が経ってからバナーがポップアップ表示されるAMPページを制作しました。

AMP実装時に気付いたこと
続いて、AMP対応(実装)をしてみて気付いたことやつまずいた点を紹介します。
- フォームを実装できる
ただし、XMLHttpRequestで送信する必要があります。そのため、バックエンド側でそのリクエストを受信すできるように開発する必要があります。※今回実装は行っていません - 構造化データを変更する必要はない
通常のページで構造化データに対応してあれば、そのまま使えます。 - JavaScriptでプログラミングすることはできない
jQueryなどは使用できないため、CSSとAMPのコンポーネントを使って、カスタマイズする必要があります。 - Google Analyticsは使える
設定は必要ですが、基本的には通常ページと同様に使えます。AMPではイベントの設定方法等は変わるので注意が必要です。AMPサポートされているベンダーを確認 - AMP独自の広告を配信できる
広告ベンダーからAMP用のタグを発行してもらう必要があります。 - Google Chromeでは、オリジナルURLでAMPを表示できる
例)ページURL google.co.jp/amp/s/example.com/awesome-amp-page ではなく example.com/awesome-amp-page - コンテンツをAMP CDNにキャッシュするので、特別な更新や削除方法がある
- AMP対応後、同じコンテンツで4つのURLが生成されるが、AMP ページと非AMP ページを同一のクライアント IDを使用して統合できる。
例:以下の4URLを同一のクライアントIDを使用して統合
https://www.google.com/amp/s/juken-mikata.net/how-to/mathematics/theorem-math.html/amp
https://juken–mikata-net.cdn.ampproject.org/c/s/juken-mikata.net/how-to/mathematics/theorem-math.html/amp
https://juken-mikata.net/how-to/mathematics/theorem-math.html
https://juken-mikata.net/how-to/mathematics/theorem-math.html/amp - サーバ負荷やサーバ料金が下がる
AMPページでは、ページ内の画像を「AMP CDN」のキャッシュを使用するため、その分の負荷が減ります。
AMPの効果は?
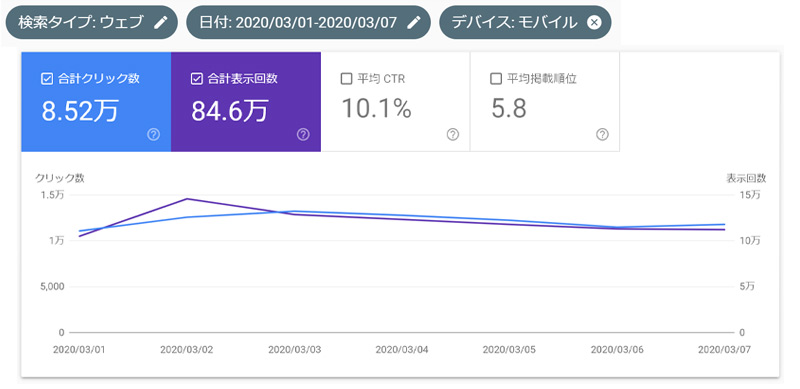
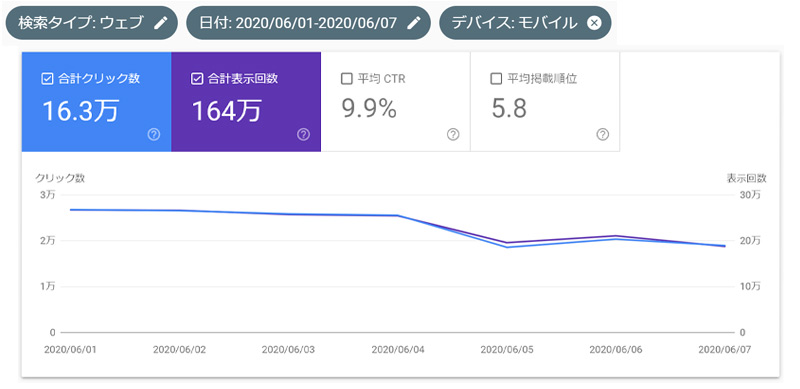
AMP実装前と実装後の「受験のミカタ」における、Google Search Consoleの結果をご紹介します。
AMP実装前の3/1~3/7と実装後の6/1~6/7の結果を見てみましょう。(※緊急事態宣言により、休校だった学校が多い期間を除いています)
■AMP実装前(モバイルのみのデータ)

■AMP実装後(モバイルのみのデータ)

ご覧いただくとわかる通り、同じ7日間の結果ですが、検索結果への表示回数がAMP実装後、約2倍になっていることがわかります。また、それに伴い、クリック数も増加。「受験のミカタ」の場合は、モバイルからの検索が強化された結果になりました。
AMP実装時の注意点
最後に、AMPを実装する際に気を付けたほうがいいポイントをいくつか紹介します。
- フォームの情報をそのまま送信できないので、AMPでフォーム対応したい場合には、注意が必要です。
- 全ての広告やアナリティクスベンダーが使えるとは限りません。AMPサポートされているベンダーを確認してから実装を進めましょう。
- Cookieを使用できませんので、通常サイトと同じようにCookie にデータを保存して、ウィンドウの動作を変更することは難しいです。
- JavaScriptを使用できませんので、通常のサイトでJavaScriptで対応しているもの(一定時間が経過してから表示するなどの動き)については、特別なAMPライブラリーやコンポーネントを用いて変換する必要があります。ただし、様々な動作がAMPでも実現可能です。
- 実装したサイトで紹介したポップアップのような動きの対応は可能ですが、AMPならではの開発をする必要があります。
今回はAMPの導入事例と注意点をご紹介しました。実際にAMPを実装してみると、ページの読み込み速度の速さに驚きます。また、通常のページとほぼ同じ見た目や機能を実現できることがおわかりいただけたと思います。
AMP対応をご検討中の方や「部分的に対応したいんだけど対応策が…」とお悩みの方はぜひ、お問い合わせください。
関連する記事
pagetop
