パンタグラフ オリジナル資料
ヒューリスティック分析詳細資料無料配布中!
資料ダウンロードはこちら
AMP対応サイト事例紹介!対応前から変わったこととは?
制作/開発 2020.04.28

AMP対応とは、モバイルサイトを高速表示できる「AMP」にWebサイトを対応させることです。
AMP対応で、高い導入効果を得ているサイトがあります。AMP対応に成功するサイトしないサイトの違いは何でしょうか。
今回は、AMPの概要から、AMP対応に向いているサイト、実際の導入事例よりAMP対応したことでどのような変化があったのかを見て行きます。
目次
■AMPとは?対応に向いているサイトやメリット・デメリット
AMP(アンプ)はAccelerated Mobile Pagesの頭文字で、Accelerate(加速する)という意味の通り、スマホなどのモバイル端末で閲覧するページを高速で表示させる技術です。
モバイルサイトは、表示速度が遅い場合、約40%のユーザーが離脱するという調査結果があります。
そのため、 Google や Twitter を始めとしたAMPプロジェクトは、AMPを実装し表示速度を高速化することで、ユーザーへ快適なモバイル閲覧を提供することに重点を置いています。
Googleが関わるとなると、AMPを実装することでサイトの検索順位にも影響するのではないかと期待してしまいますが、現在、検索順位には関係しないことが明言されています。
ただし、 Google はモバイルの読み込み速度もランキングシグナルとして利用しており、ページの表示速度が通常よりも高速化されることで、結果として検索順位が上昇する可能性はあります。
AMPは表示を高速化させるものなので、データが多く収容されており表示に時間がかかるようなWebサイトであれば、導入に向いていると言えます。
なお、AMPを導入するにあたっては、厳格な制限がありますので注意が必要です。
AMPについての詳細は、次の記事も合わせてご参照ください。
AMPとは?モバイルサイトに導入すれば表示が早くなる!
■AMPの対応方法をわかりやすく解説
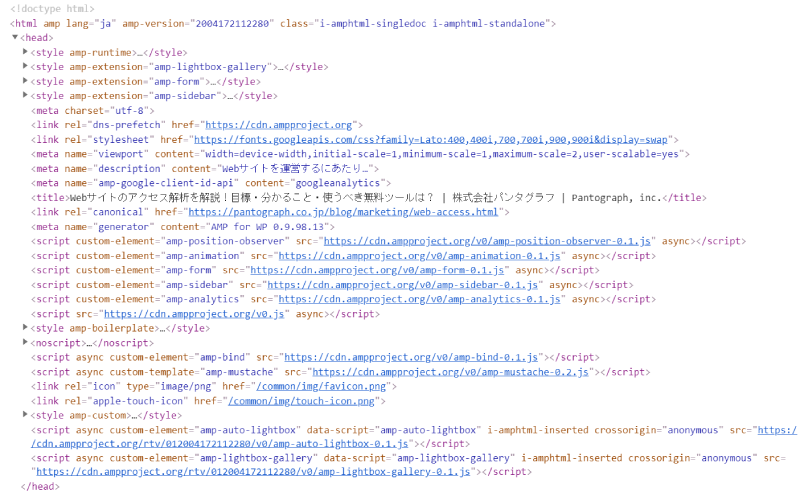
AMPページを作成するには、一般的なHTMLにAMP用のルールを追加したAMP HTMLを使用して表示させる必要があります。
始めにDOCTYPE宣言を行い、いくつかお決まりのコードを書いていきます。

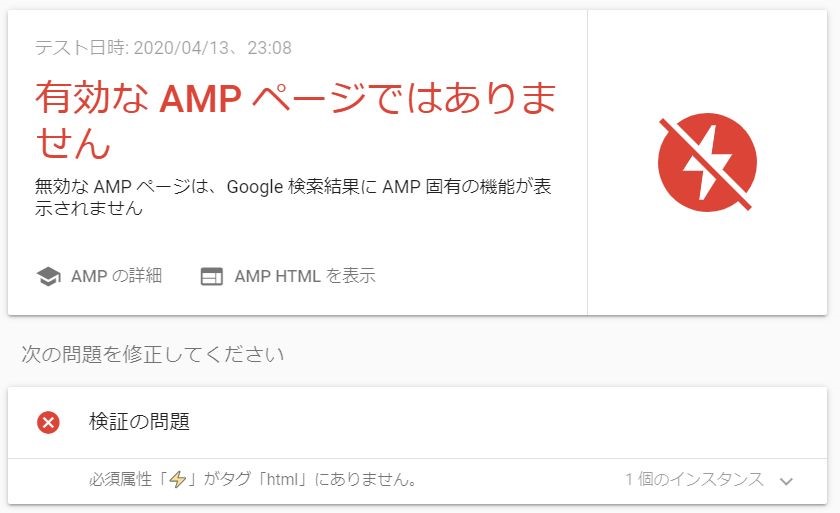
その後、有効なAMPページであるか確認のため、AMPテストを行います。
結果、コードに問題があれば内容が表示されますので、その内容に従い修正する必要があります。

もし、モバイルサイトをWordPressで作成している場合は、プラグインによる対応も可能です。
ただし、プラグインを導入したのみでは、モバイルサイトのAMP対応が完全に完了するわけではありません。
多少の設定変更やAMPテスト後に出力されたエラーに対するコード修正が必須です。
プラグイン追加やコード修正は大きなトラブルに繋がる可能性があるため、注意しながら作業を進める必要があります。
■AMP対応サイトの事例4選
現在、ニュースメディアや店舗紹介サイトなど大手メディアが中心となり、AMP導入を行っています。
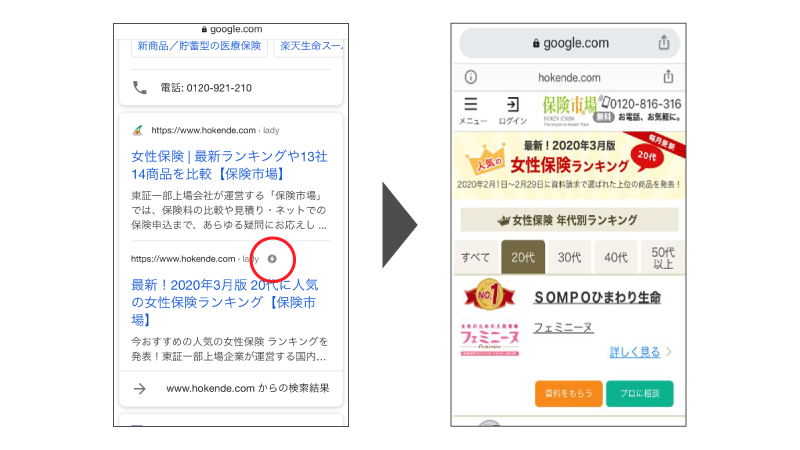
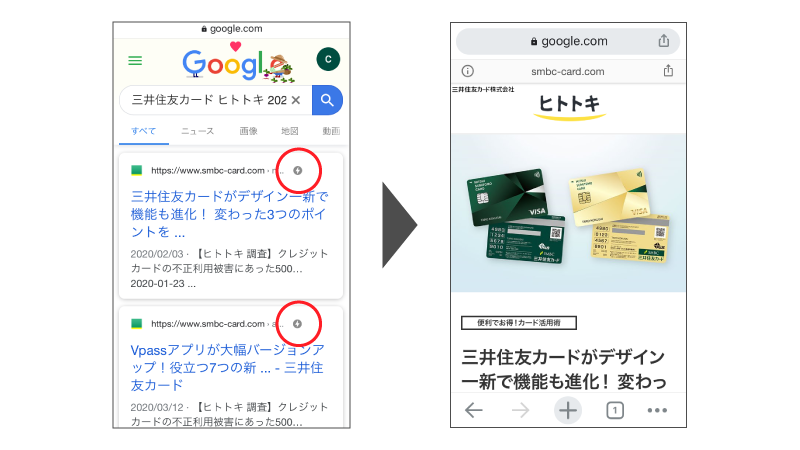
AMP対応しているサイトは検索ページから確認することができ、AMP対応していればURL後方に雷マークが表示される特徴があります。
ここからは、実際にAMP導入をしたサイトを導入効果と合わせて見ていきます。
AMP導入実例①保険市場
株式会社アドバンスクリエイトが運用する保険市場は、日本最大級の保険情報を掲載したWebサイトです。
モバイルからのアクセスが多い状況下でのページの閲覧速度が遅いことが問題視されていましたが、AMPを導入することで改善しています。
導入効果
- ページ読み込み時間 61.2% 減少
- 成約率 + 28.9%
- 広告費用 -36.8%
- 直帰率 -50.8%
(出展:https://amp.dev/success-stories/advance_create/)

(保険市場:http://www.hokende.com/amp/s/www.hokende.com/amp/life-insurance/lady/ranking/twenties)
コメント
既存データに基づいた対応(Data Driven)により、トラフィックが多いページから順にAMP対応することで速度改善したコンテンツです。
モバイルページ読み込み速度の改善で、高い導入効果が得られていることが見て取れます。
AMP導入実例②ameblo
CyberAgentが運用するAmebaブログは、25億件以上の記事を抱えると言われています。
AMPプロジェクトの立ち上がり始めからAMPを導入しており、当初はブログ記事をAMP対応していました。
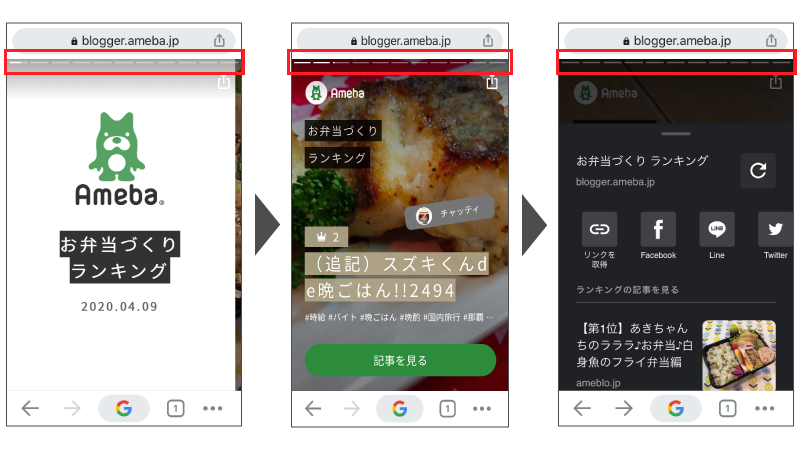
その Ameba が、新たにランディングページをAMPストーリーとして公開しています。
導入効果
- ページ読み込み速度 57%
- クリック率 20%
- 完了率 53%
- 平均ページ滞在時間 1.5倍
(出展:https://amp.dev/success-stories/ameba/)

(ameba: https://blogger.ameba.jp/ampstories/genres/bento/blog-ranking.html)
コメント
自動で移り変わる画面はユーザーへ飽きることなく多くの情報を伝えることができます。
一度高速で読み込んだストーリーは、途中の速度低下により停止することはなく一定の速度で画面遷移し続けました。
ユーザーモバイルの通信速度に依存せず、益々人気が高まっていくことが想定されるストーリーで成果を出した事例と言えます。
AMP導入実例③朝日新聞
朝日新聞は、1879年の創刊以来140年以上の歴史と実績を誇るニュースメディアです。
その朝日新聞が運営する朝日デジタルのコンテンツは、モバイルでの表示が多く、AMPで更なるページ速度の向上を行っています。
導入効果
- PV 240% (※)
- CTRの平均成長率 201% (※)
- 広告収入 344% (※)
※:(前年比)2018年と2019年の5月の比較
(出展:https://amp.dev/success-stories/asahi/)

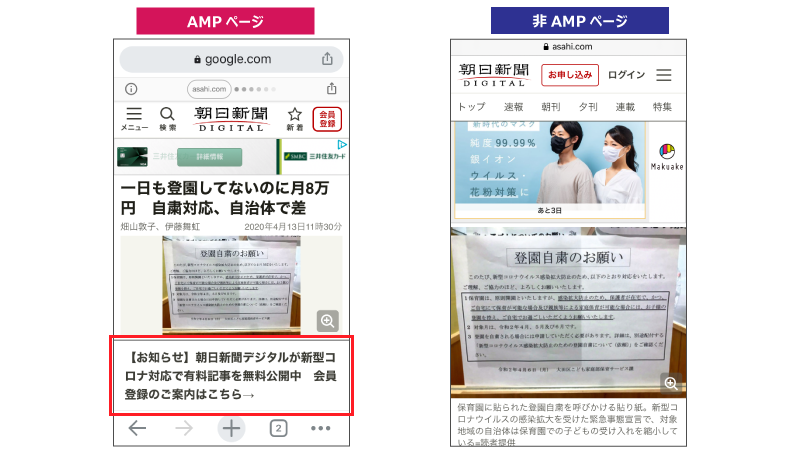
検索画面で横スクロールすることで複数の最新情報の閲覧が可能

(朝日デジタル:https://www.google.com/amp/s/www.asahi.com/amp/articles/ASN4B5HPSN49UTFL00G.html)
コメント
AMP対応ページでは、記事を上下にスクロールしても画面手前に会員登録案内のお知らせが表示され続ける仕組みです。
ビジネス成果を上げる目的でAMP対応ページをカスタマイズできることも一つのメリットと言えます。
AMP導入実例④三井住友カード
AMP導入したヒトトキは、利用者数4,429万人以上(2018年度)を誇る三井住友カードの情報コンテンツです。
表示速度の改善に取り組み、AMP対応ページのリリースまで約1ヶ月半と短い期間でこなし、非AMP対応ページと比べて半分以下の表示速度まで改善しています。
導入効果
- カード申込率 約2.1倍
- クリック率 約1.9倍
- 表示速度 平均2.9 秒に短縮(従来の6.9 倍の高速化に成功)
※:AMP 採用ページと非採用ページに対しての結果
(出展:https://support.google.com/google-ads/thread/4498897?hl=ja)

(ヒトトキ:https://www.google.com/amp/s/www.smbc-card.com/mem/hitotoki/learn/newcard_amp.html)
コメント
モバイルページ表示の速度改善がビジネス成果に直結したコンテンツです。
短期間のAMP導入でもしっかりと成果を出せた事例であり、大幅な速度改善によりユーザーがストレスなく情報収集できたことでビジネス成果に結びついたとも考えられます。
■まとめ
AMPはモバイルページの閲覧を高速化する優れた技術です。
この技術を使えばモバイルからのアクセス向上によりご要望に応じた成果を得られる可能性があります。
ただ、導入するにあたっての検討、開発や緻密なテストなど制限を乗り越えての導入は複雑化することも少なくありません。
AMP対応に疑問がございましたら是非一度お気軽にご相談ください。
当社では数多くのWebサービスに携わってきた経験をもとに、お客様の成果に繋がるよう最大限のご支援をさせていただきます。
興味のある方は、記事下のボタンよりお気軽にお問い合わせください。
関連する記事
pagetop
