パンタグラフ オリジナル資料
コンテンツSEOに関するホワイトペーパー配布中 What is "Contents SEO"?
資料ダウンロードはこちら
GA4でイベントを設定する方法とは?具体的な事例も解説
SEO 2023.08.24

Googleが無償で提供する「Googleアナリティクス4(GA4)」は、アクセス解析ツールとして多くのサイトで使用されています。
2023年7月1日をもって旧バージョンのユニバーサルアナリティクス(UA)のサポートが終了となり、移行が急務という方も多いと思います。
この記事では、新しくなったGoogleアナリティクスのイベント設定方法を解説します。これから本格的に活用したいとお考えの方は、ぜひ参考にしてみてください。
目次
GA4とは?UAとの違いを理解しよう
Googleアナリティクスは、ウェブサイトやアプリのトラフィックやユーザー行動を分析するためのツールです。2020年10月に新しいバージョンであるGA4(Google Analytics 4)が一般提供されました。GA4は、従来のUA(Universal Analytics)とは大きく異なる機能や設計を持っています。
では、具体的にどのような違いがあるのでしょうか?
ここからは、GA4の特徴として「ユーザー行動をどのように解析するか」という観点から、UAとの違いを見ていきましょう。
GA4の違いや変更点について詳しくは、「GA4とUAの違いとは?対応する指標・定義の変更点を解説!」をご覧ください。
UAとの違いは「ユーザー行動を解析するか否か」
GA4の最大の特徴は、分析の主軸が「セッション」から「ユーザー」に変化したことです。
セッションとは、ユーザーがウェブサイトやアプリにアクセスしてから離脱するまでの一連の活動を指します。UAでは、このセッションを基準にデータを集計していました。
GA4では、そもそものコンセプトがユーザー主軸の設計に変更されています。そのため、ユーザーがどんな端末を使用し、どのチャネルからアクセスしたか、その行動履歴を一元的に追跡できるようになったのです。
UAは「端末毎に計測」を行っていたため、同じユーザーでもPCとスマホでアクセスした場合は別々のユーザーとしてカウントされていました。しかし、GA4は「端末を使ったユーザー単位」で計測を行うようになっています。例えば、PCで商品を検索してカートに入れた後、スマホで購入した場合でも、同一ユーザーとして認識されます。これにより、ユーザーの購買プロセスやコンバージョン率などをより正確に把握できるようになりました。
さらに、GA4ではGoogleの人工知能を使った「ユーザー行動の予測」が可能になりました。例えば、「今後7日間以内に購入する可能性が高いユーザー」や「離脱する可能性が高いユーザー」などを自動的に分類してくれます。これにより、マーケティング施策の効果測定や、ターゲティング広告の配信などがより効果的に行えるようになります。
イベント機能:指定した行動を追跡する
GA4では、「イベント」という機能が強化されました。「イベント」とは、ウェブサイトまたは、アプリ上での特定のインタラクションや発生を測定することです。例えば、リンクのクリックや購入の完了、システムの動作などがイベントに該当します。イベントを設定することで、ユーザー動向を詳細に分析することが可能になります。
UAでは、カスタムイベントを設定する場合にはコードの編集やタグマネージャーの利用が必要でした。しかし、GA4では、デフォルトで多くのイベントが自動的に計測されるようになりました。例えば、ページビュー、スクロール、ダウンロード、ビデオ再生などが自動イベントとして収集されます。また、自分でカスタムイベントを作成することもできます。例えば、商品の詳細閲覧やカート追加などのイベントを設定することで、購買行動の分析ができます。
イベントを設定することで、ユーザーの行動パターンの理解やマーケティング戦略の最適化に繋がります。例えば、どのチャネルから来たユーザーがどんなイベントを発生させたかや、どんなイベントがコンバージョンに影響したかなどを知ることができます。また、イベントをもとにしたレポートも簡単に作成できます。

データ収集の範囲が指定可能
GA4では、「データストリーム」という概念が新設されました。「データストリーム」とは、データを収集する範囲を指定するものです。
例えば、ウェブサイトとアプリをそれぞれ別のデータストリームとして設定することができます。これにより、Webサイトとアプリをまたいだ計測が可能になりました。UAでは、ウェブサイトとアプリは別々のプロパティとして管理しなければなりませんでした。しかし、GA4では、同じプロパティ内で複数のデータストリームを作成し、統合的に分析することができます。
また、GA4ではデフォルトの検索指標の設定が簡単になりました。UAでは、検索指標を設定するには、コードの編集やタグマネージャーの利用が必要でした。しかし、GA4では、データストリームごとに検索指標をオンにするだけで済みます。これにより、ウェブサイトやアプリ内で検索されたキーワードや結果数などを分析することができます。

GA4の導入・設定方法について詳しくは、「GA4(Googleアナリティクス4)とは?導入・設定方法と使い方を解説」をご覧ください。
GA4のイベントの種類はどんなものがある?
では、具体的にどんなイベントがあるのでしょうか?ここでは、GA4のイベントの種類について、以下の3つに分けて見ていきましょう。
- 自動収集イベント
- 推奨イベント
- カスタムイベント
自動収集イベント
自動収集イベントとは、その名の通り、GA4が自動的に計測してくれるイベントです。これらのイベントは、「ユーザー側での設定が不要なもの」と「GA4の管理画面で設定するもの」の2種類が存在します。
前者には、ページビュー数やクリック数、ダウンロード数などが含まれます。これらは、GA4に接続したウェブサイトやアプリで発生する基本的なイベントです。後者には、拡張計測機能イベントと呼ばれるものが含まれます。これらは、管理画面でイベントを有効にすることで計測が可能となるものです。例えば、スクロールやビデオ再生率などがこれに該当します。
自動収集イベントは、ウェブサイトやアプリなどの、基本的なパフォーマンスやユーザー行動を把握するために役立ちます。この計測は自動的に開始されるため、基本的には計測を止めることは出来ませんが、必要に応じて管理画面で無効化することも可能です。
推奨イベント
推奨イベントとは、Googleが用意したイベント名の中から、計測したい内容に合ったものを選んで実装する必要があるイベントです。例えば、eコマースや教育などの業種別や、目的別に推奨されるイベントがあります。これらは、専用のレポートが用意されており、その業種や目的に特化した分析ができます。
推奨イベントを利用する場合は、コードやタグマネージャーを使ってサイトに合わせてイベントの実装をする必要があります。例えば、eコマースサイトでは、「商品詳細閲覧」「カート追加」「購入完了」などのイベントを設定することで、購買行動やコンバージョン率などを分析できます。
推奨イベントを利用すると、専用のレポートが用意されるため、新しくイベントを実装する際は、既に実装されたイベントと被らないかを確認することが大切です。
推奨イベントは、ウェブサイトやアプリの業種や目的に応じた分析を行うために役立ちます。
カスタムイベント
カスタムイベントとは、自分で定義したイベント名やパラメータを使って、ユーザーが特定のアクションを起こした時に計測されるものです。例えば、「お問い合わせフォームの送信」「会員登録の完了」「レビューの投稿」などがカスタムイベントに該当します。カスタムイベントは、GA4の自動収集できないイベントを、任意の内容でカスタマイズ設定できるもので、ウェブサイトやアプリの、独自の目標やKPIに沿った分析を行うために役立ちます。
カスタムイベントを利用する場合は、コードやタグマネージャーを使ってサイトに合わせてイベントの実装をする必要があります。また、イベント名やパラメータなどを自分で定義する必要があります。例えば、「お問い合わせフォームの送信」を「contact_submit」というイベント名にして、「お問い合わせ内容」や「お問い合わせ方法」などをパラメータとして設定することができます。
なお、定義を間違えると意味のない計測になってしまうため、注意が必要です。そのため、Google が決めたイベントが自社の目的に合わないケースのみ、カスタムイベントを設定すると良いでしょう。

GA4のイベントの設定方法
GA4のイベントの種類について説明しましたが、これらのイベントを設定することで、ウェブサイトやアプリ上での特定のインタラクションや発生を測定することができます。
では、具体的にどのようにイベントを設定するのでしょうか?ここでは、GA4のイベントの設定方法について、以下の3つに分けて見ていきましょう。
- 自動収集イベントの設定(測定機能の強化)
- 推奨・カスタムイベントの設定
- GTMでカスタムイベントの設定
自動収集イベントの設定(測定機能の強化)
自動収集イベントは、先述の通り「ユーザー側での設定が不要なもの」と「GA4の管理画面で設定するもの」の2種類があります。
ここでは、スクロール数やファイルダウンロードが計測できるようになるGA4の管理画面で設定する方法を紹介します。
自動収集イベントを設定するには、以下の手順を踏みます。
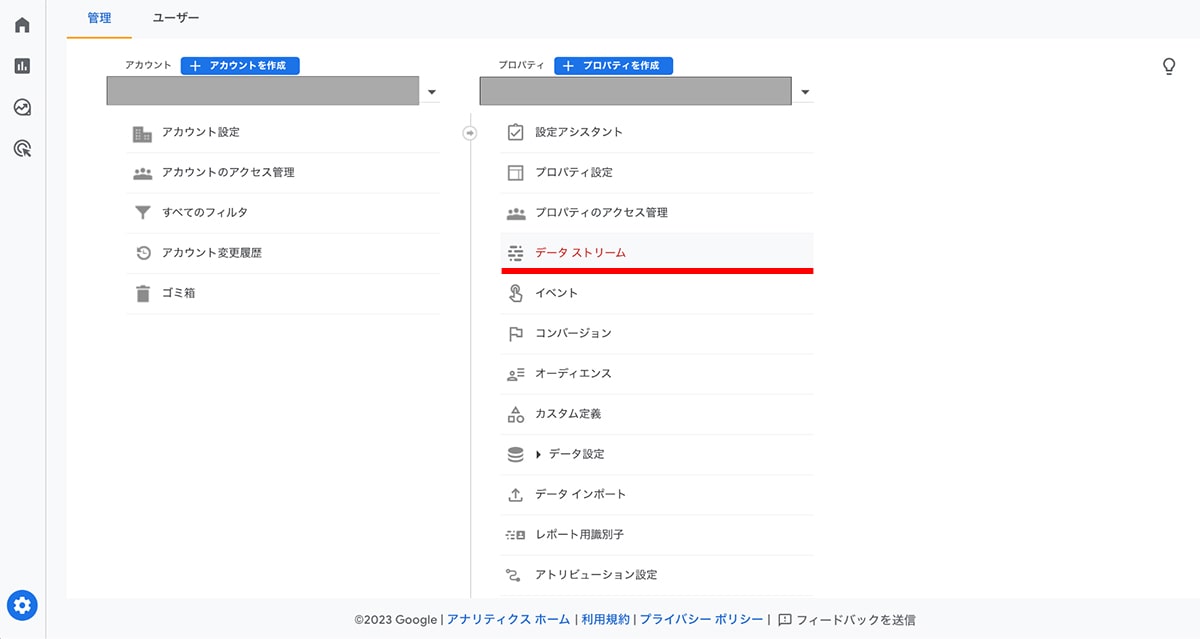
- ログイン後に画面の左下にある歯車マークをクリックし、「管理」タブを開きます。
- 「プロパティ」の列にある「データストリーム」をクリックします。

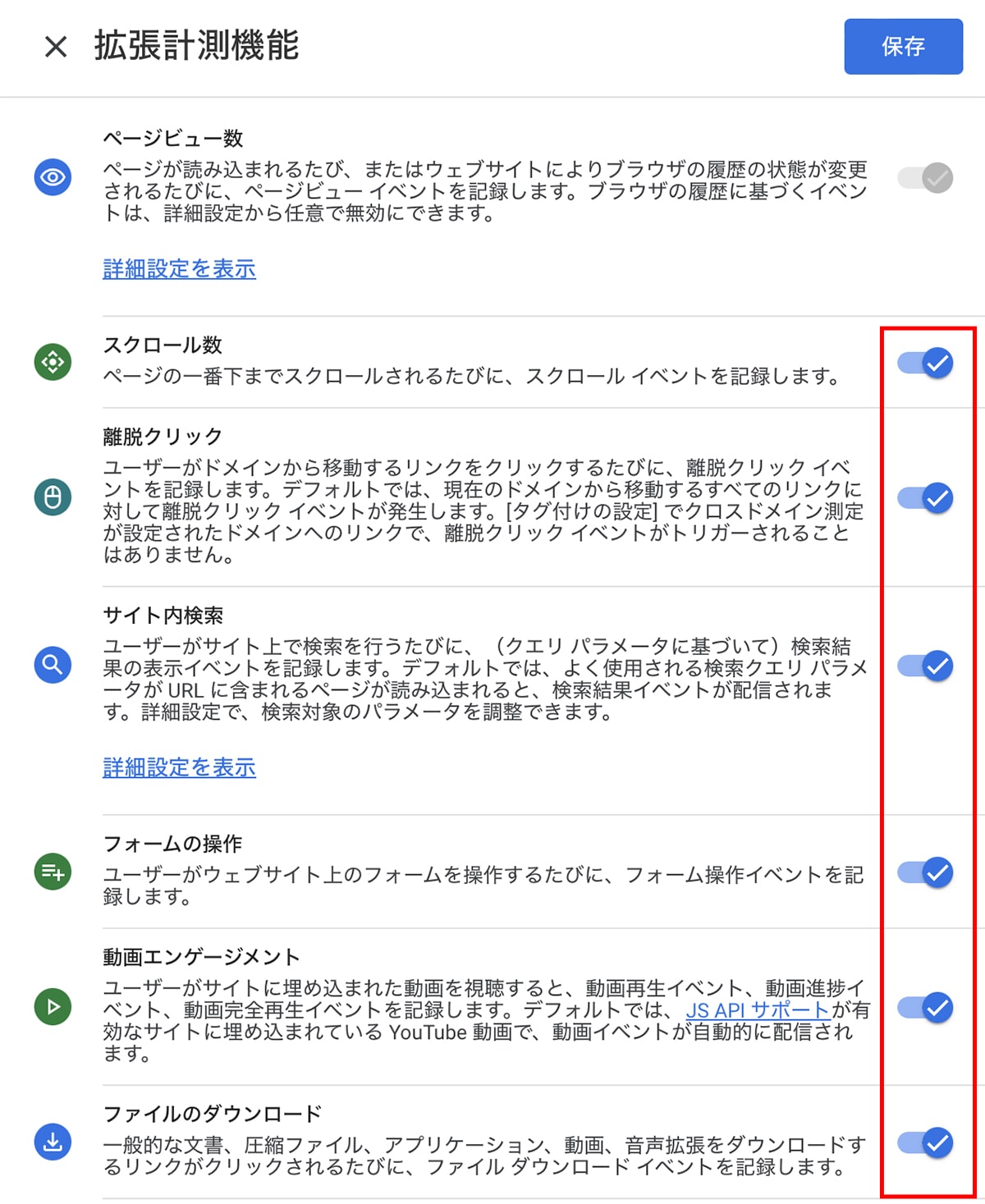
- データストリームが表示されたら、拡張計測機能の「設定中」欄の右側にある設定(歯車)マークをクリックします。

- 拡張計測機能の設定画面が開いたら、計測したいイベントにチェックを入れます。

- 画面右上にある「保存」をクリックします。
これで自動収集イベントの設定が完了です。
推奨・カスタムイベントの設定
推奨・カスタムイベントを設定するには、以下の手順を踏みます。
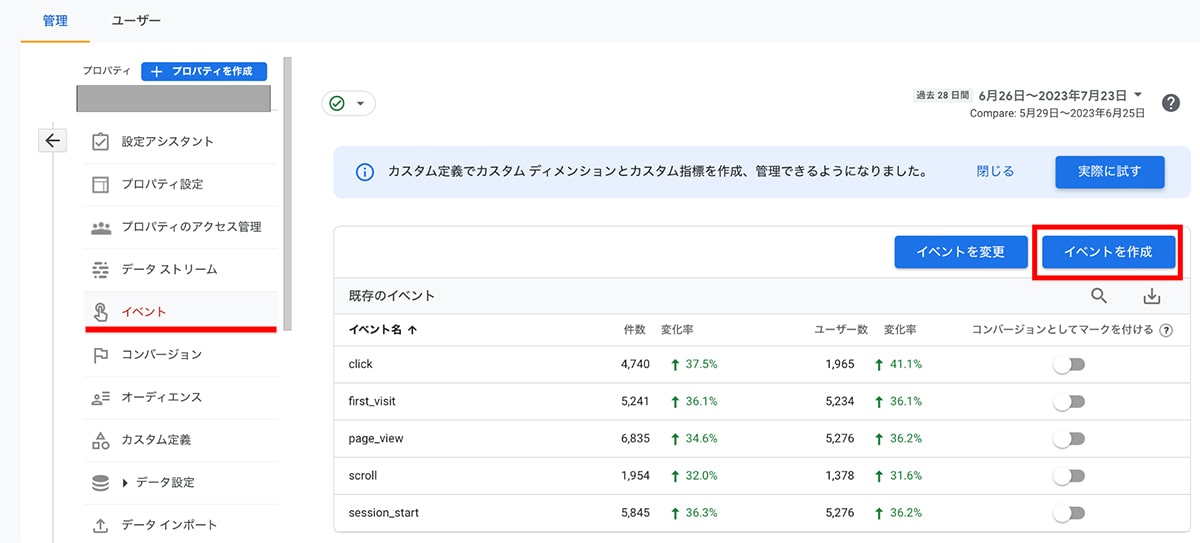
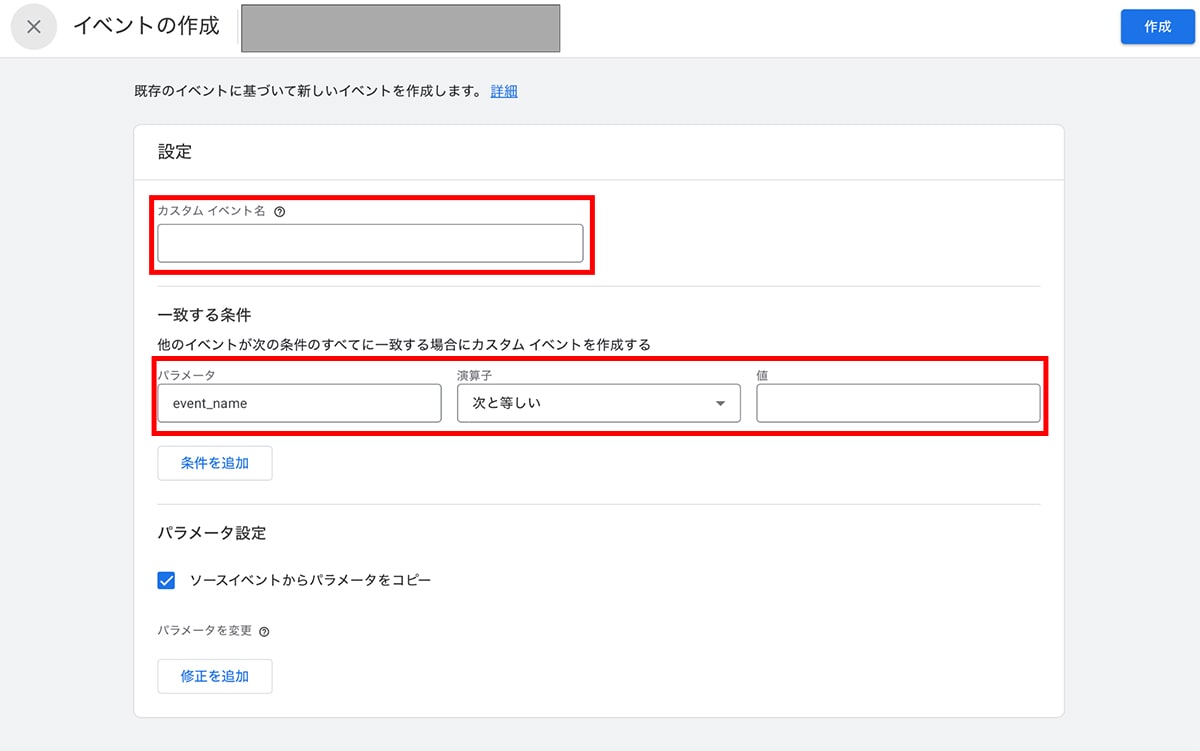
- 「イベント」にある「イベントを作成」をクリックします。

- イベントの細かな条件を指定します。例えば、「イベント名」「イベントパラメータ設定」「イベント条件」などです。パラメータ設定はデフォルトでチェックが入っているので、多くの方はそのまま活用することが多いです。また「カスタムイベント名」は、大文字と小文字は区別されるので注意してください。

- 画面右上にある「作成」をクリックします。
これで推奨・カスタムイベントの設定が完了です。
GTMでカスタムイベントの設定
GTM(Googleタグマネージャー)とは、Webサイトで利用するツールや広告の「タグ」を管理するためのツールです。GTMを使うと、コードを編集することなく、様々なタグを追加したり削除したりできます。GTMからイベントを追加すると、GA4で直接イベントを指定するより簡単に追加できます。
GTMでカスタムイベントを設定するには、以下の手順を踏みます。
- GTMにログインし、対象のコンテナを開きます。
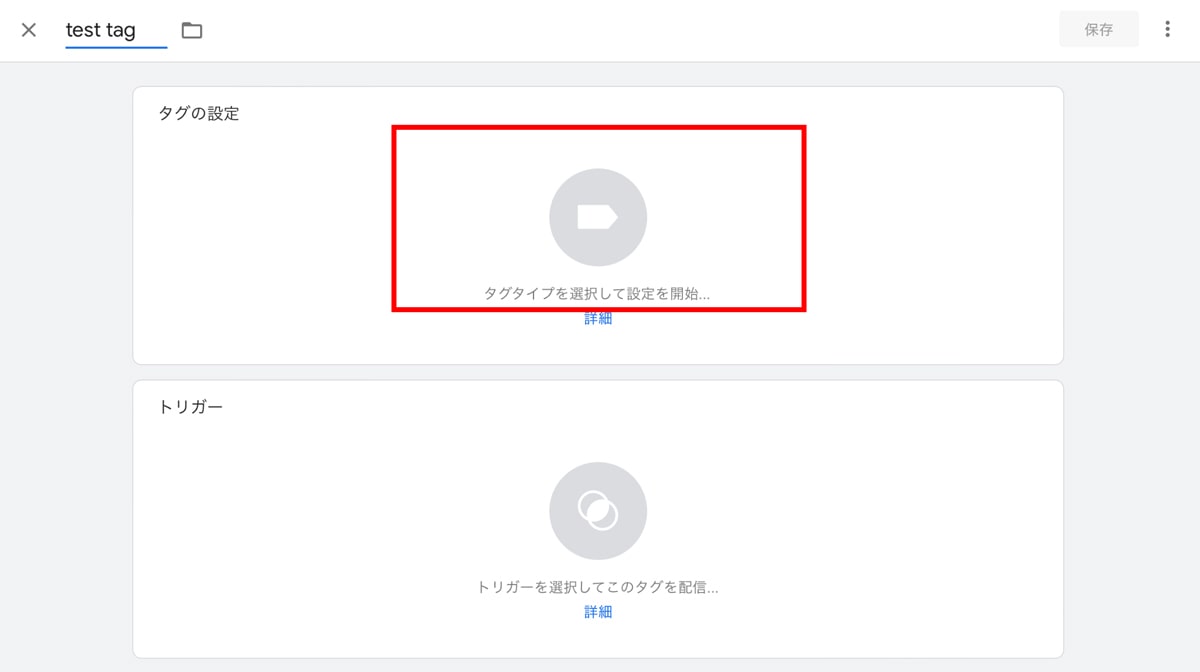
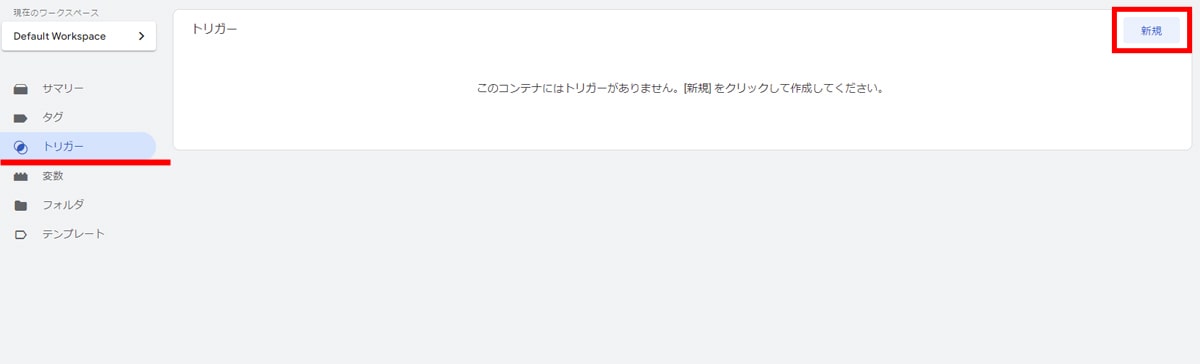
- タグのリスト右上にある「新規」をクリックします。

- タグの名前を入力し(例えば「test tag」など)、「タグの設定」にあるグレーアイコンのあたりをクリックします。

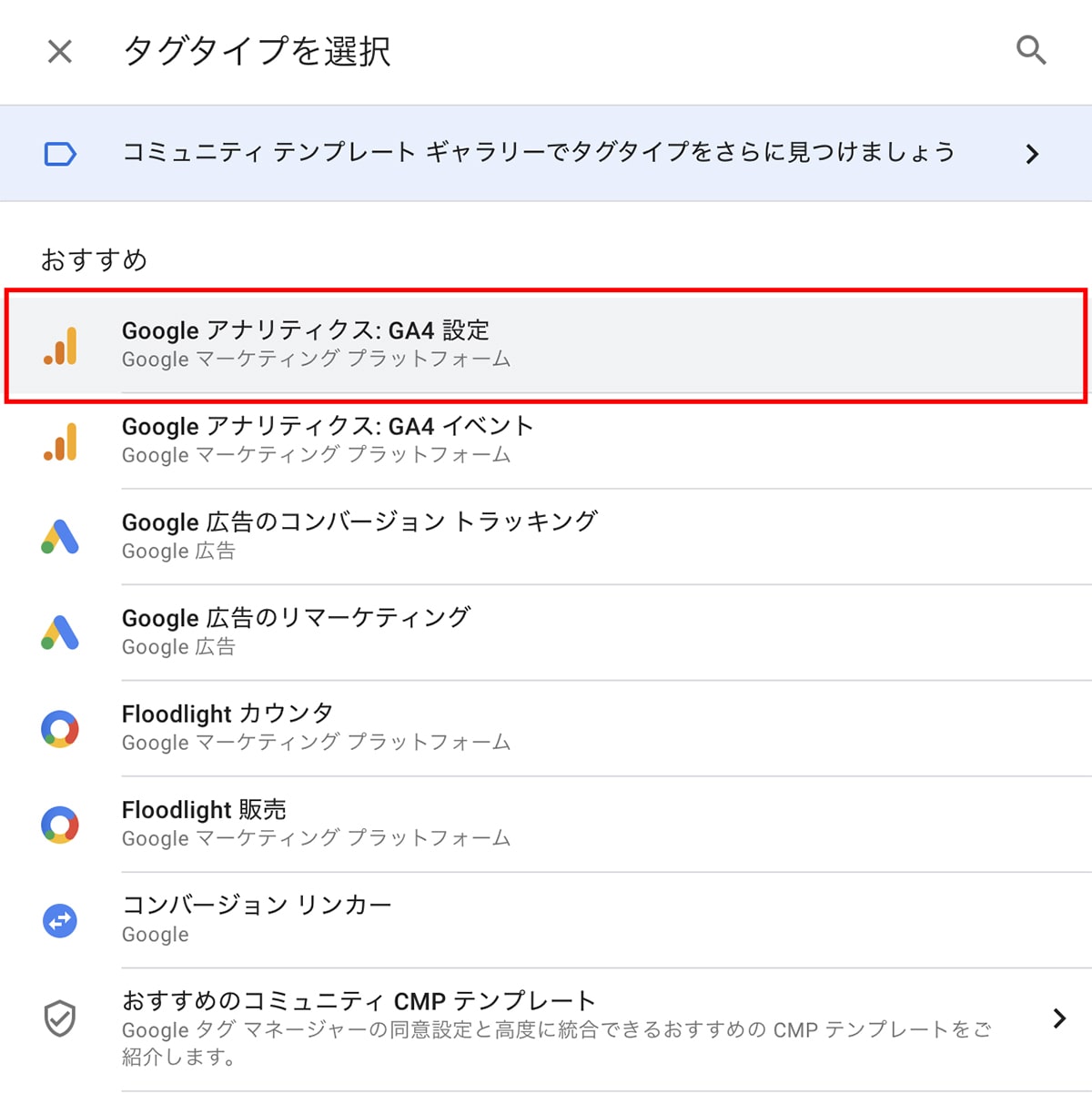
- タグタイプを設定する画面が現れるので、タグの種類の中から「Googleアナリティクス:GA4設定」を選択します。

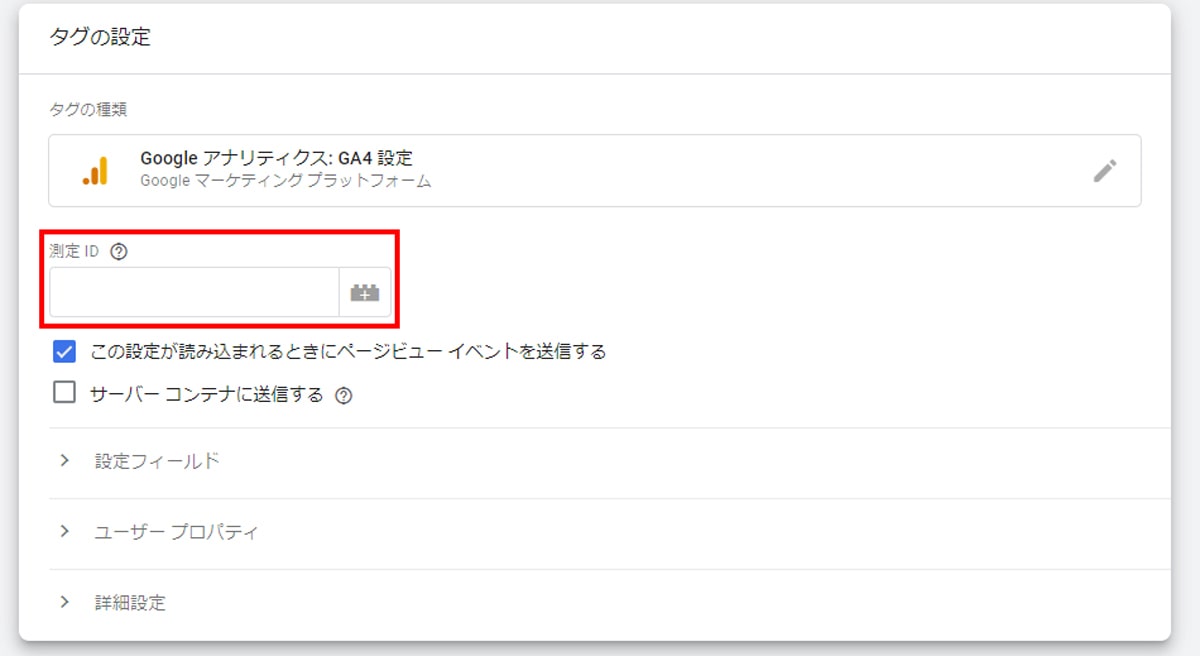
- 「測定ID」にGA4の測定ID(データストリーム内で確認)を入力します。

- 次に「トリガー」メニューで「新規」をクリックします。

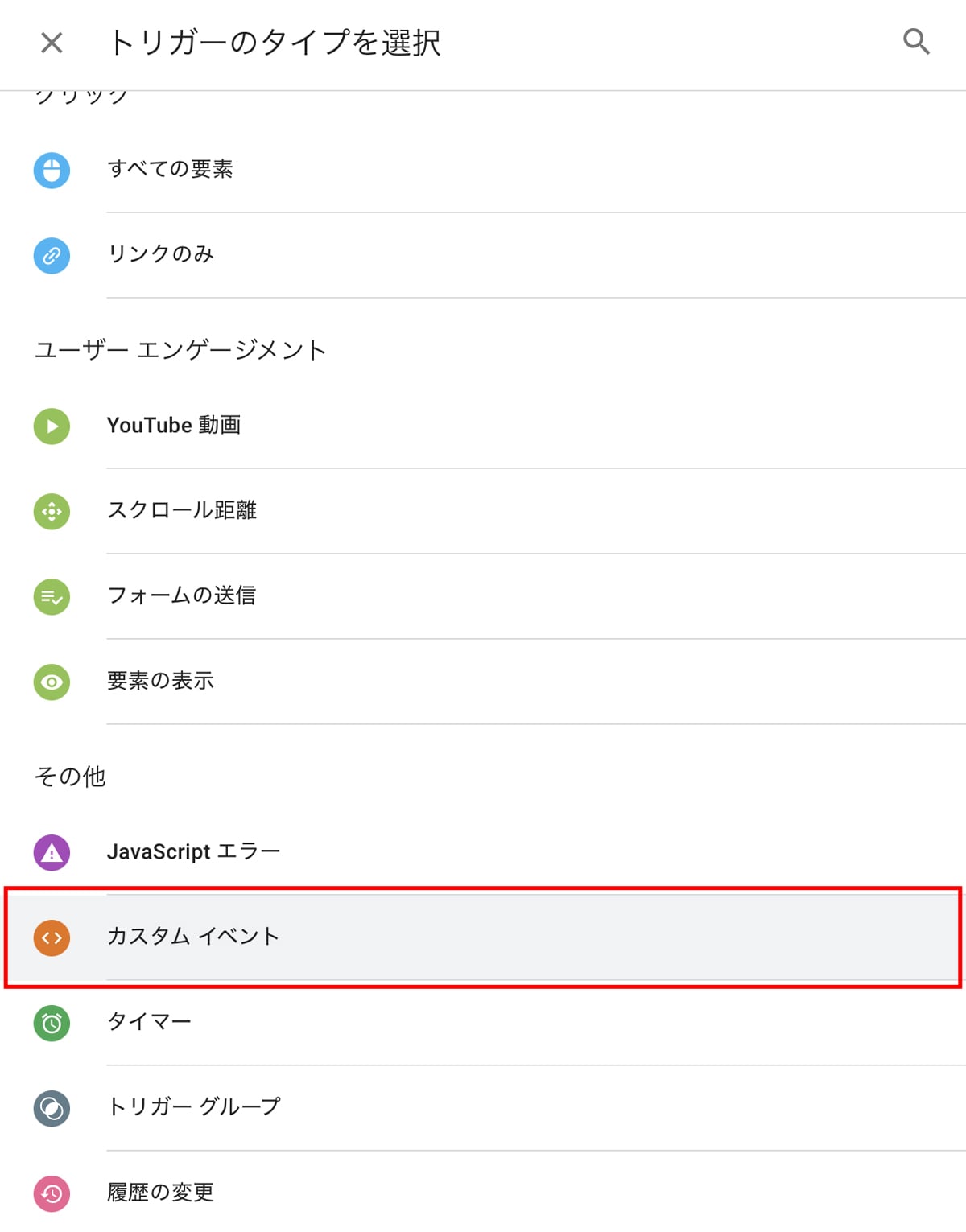
- トリガーのタイプを選択する画面が現れるので、トリガーの種類の中から「カスタムイベント」を選択します。

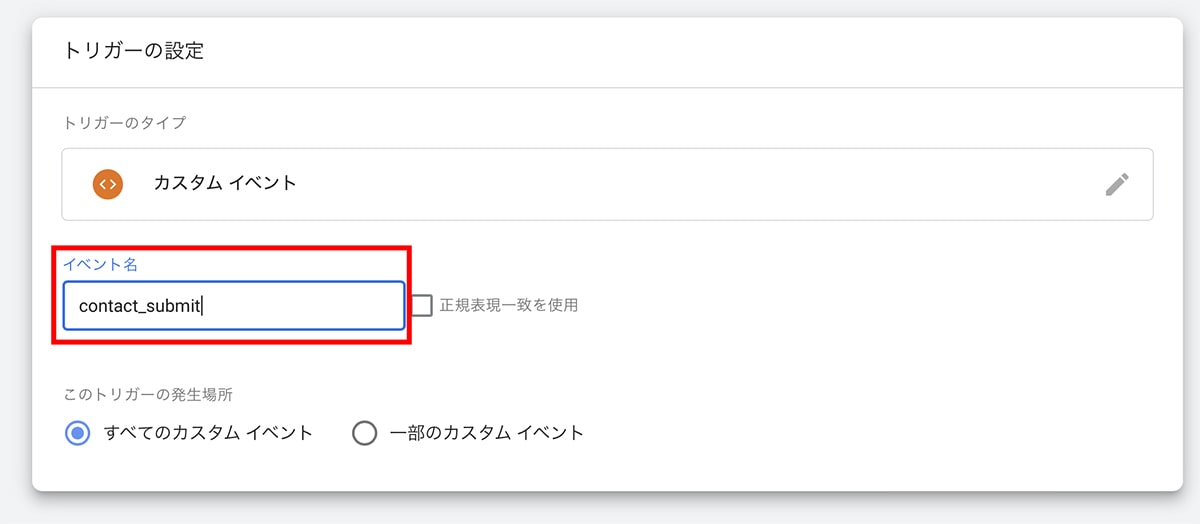
- 「イベント名」に任意の名前(例えば「contact_submit」)を入力します。

- 画面右上にある「保存」をクリックします。
- タグとトリガーが作成されたら、「送信」をクリックして公開します。
これでGTMでカスタムイベントの設定が完了です。
GA4で設定したイベントの確認方法
GA4のイベントの設定方法を紹介しましたが、設定したイベントが正しく計測されているかどうかを確認するにはどうすればいいのでしょうか?ここでは、GA4で設定したイベントの確認方法について、以下の2つに分けて見ていきましょう。
- イベントメニューで確認
- GTMの発火で確認
イベントメニューで確認
イベントメニューで確認する方法は、管理画面のプロパティにある「イベント」に進むと、これまで計測したイベントが表示されます。「既存のイベント」欄には、自動収集・推奨・カスタムイベントが一覧で見られます。また、「新規イベント」欄には、新しく計測されたイベントが表示されます。
ただし、計測されてからイベントレポート画面に反映されるまで、時間がかかる場合があります。そのため、数時間おいてから確認するといいです。また、計測されたイベントをクリックすると、詳細なレポートを見ることができます。例えば、「発生回数」「発生率」「平均値」などの指標や、「デバイス」「チャンネル」「地域」などのセグメントを見ることができます。
GTMの発火で確認
GTMでカスタムイベントを設定した場合は、GTMの発火で確認する方法があります。発火とは、タグが正しく動作しているかどうかをチェックすることです。GTMの発火で確認するには、以下の手順を踏みます。
- GTMにログインし、対象のコンテナを開きます。
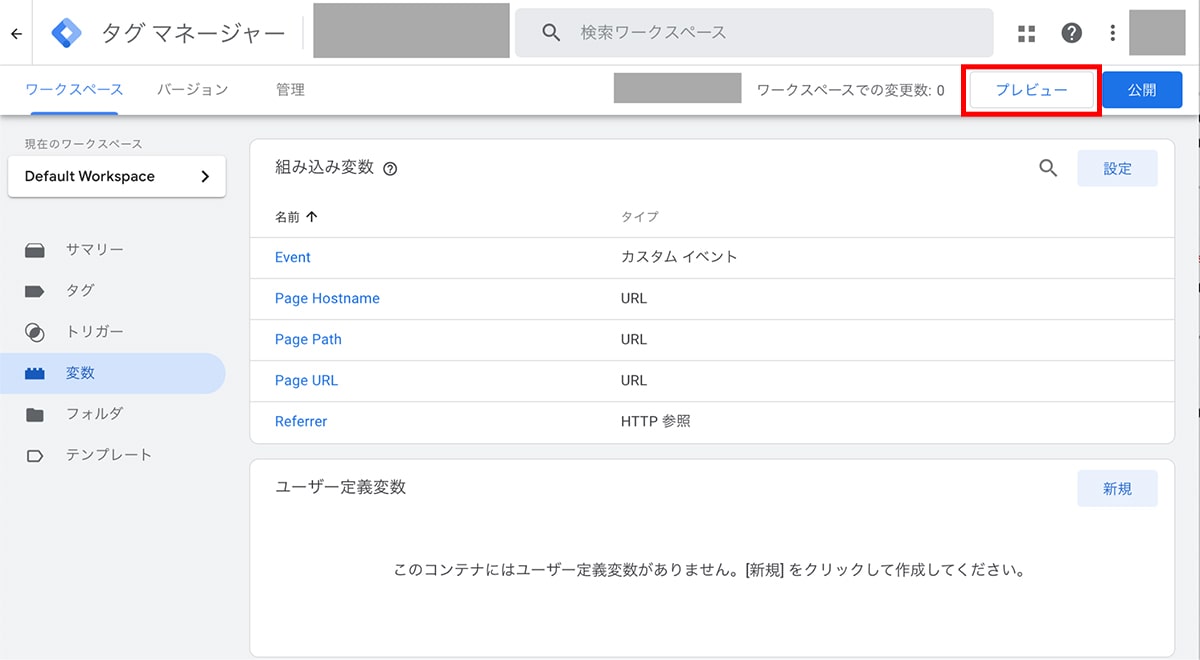
- 右上の公開ボタンの横にある「プレビュー」を押します。

- プレビューモードが有効になったら、自分のウェブサイトやアプリにアクセスします。
- 条件に合ったテキストリンクやボタンなどをクリックし、発火するか確かめます。
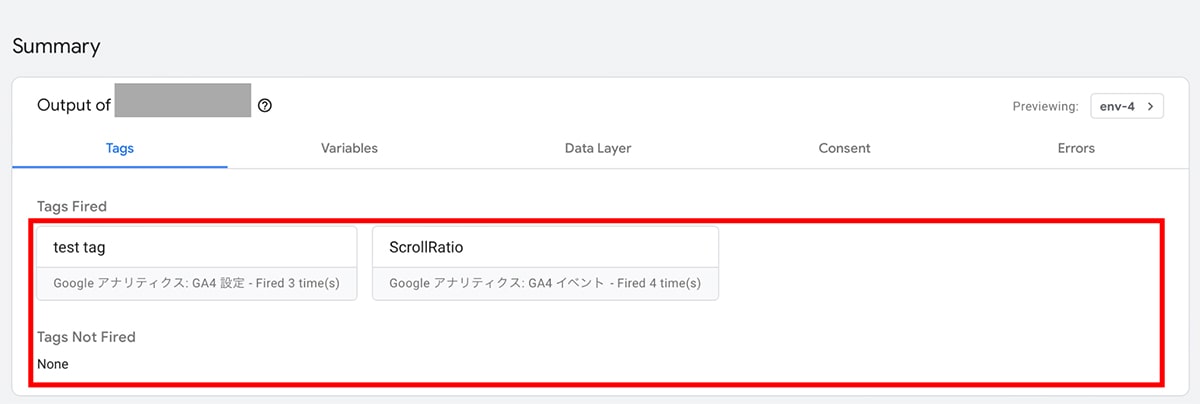
- Summary画面にて、発火状況を確認できます。

これでGTMの発火で確認する方法が完了です。GTMで追加したイベントはGA4 DebugViewで確認できます。GTMの発火で確認する方法は、カスタムイベントの設定が正しく行われているかどうかを素早くチェックするために役立ちます。
GA4におけるイベントの設定例
具体的にどんなイベントを設定するといいのでしょうか?ここでは、GA4におけるイベントの設定例について、以下の3つに分けて見ていきましょう。
- スクロール率の計測
- 会員IDの取得
- 仮想PV数の計測
スクロール率の計測
スクロール率とは、ウェブサイトのページ内で、どれだけスクロールしたかをパーセンテージで表したものです。例えば、ページ全体の50%の部分までスクロールした場合は、スクロール率は50%となります。スクロール率を計測することで、ページのコンテンツやレイアウトが、ユーザーにとって魅力的なのかや、どこで離脱してしまうのかなどを知ることができます。
ただ、GA4では自動収集イベントの一種である「拡張計測機能イベント」で計測できるスクロールは、スクロール率が90%達成したカウントのみ計測されるので、細かくスクロール率を計測するには、GTM側での設定とGA4側での設定が必要です。
GTM側での設定
- GTMの管理画面にログインし、対象となるコンテナを選択します。
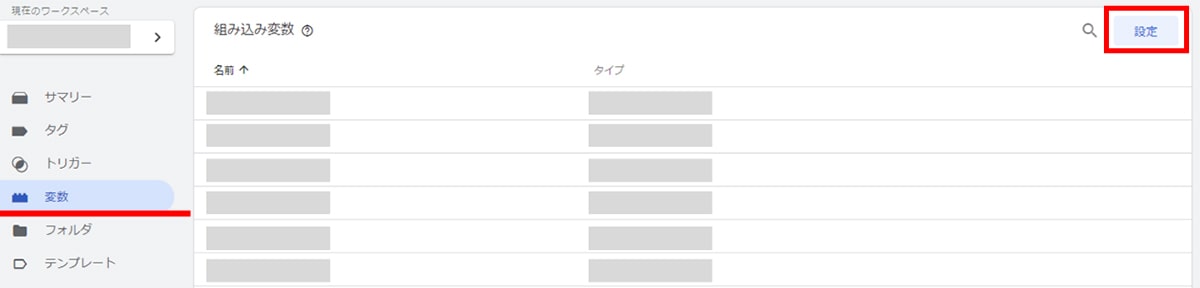
- 左側のメニューから「変数」をクリックし、「組み込み変数」の「設定」をクリックします。

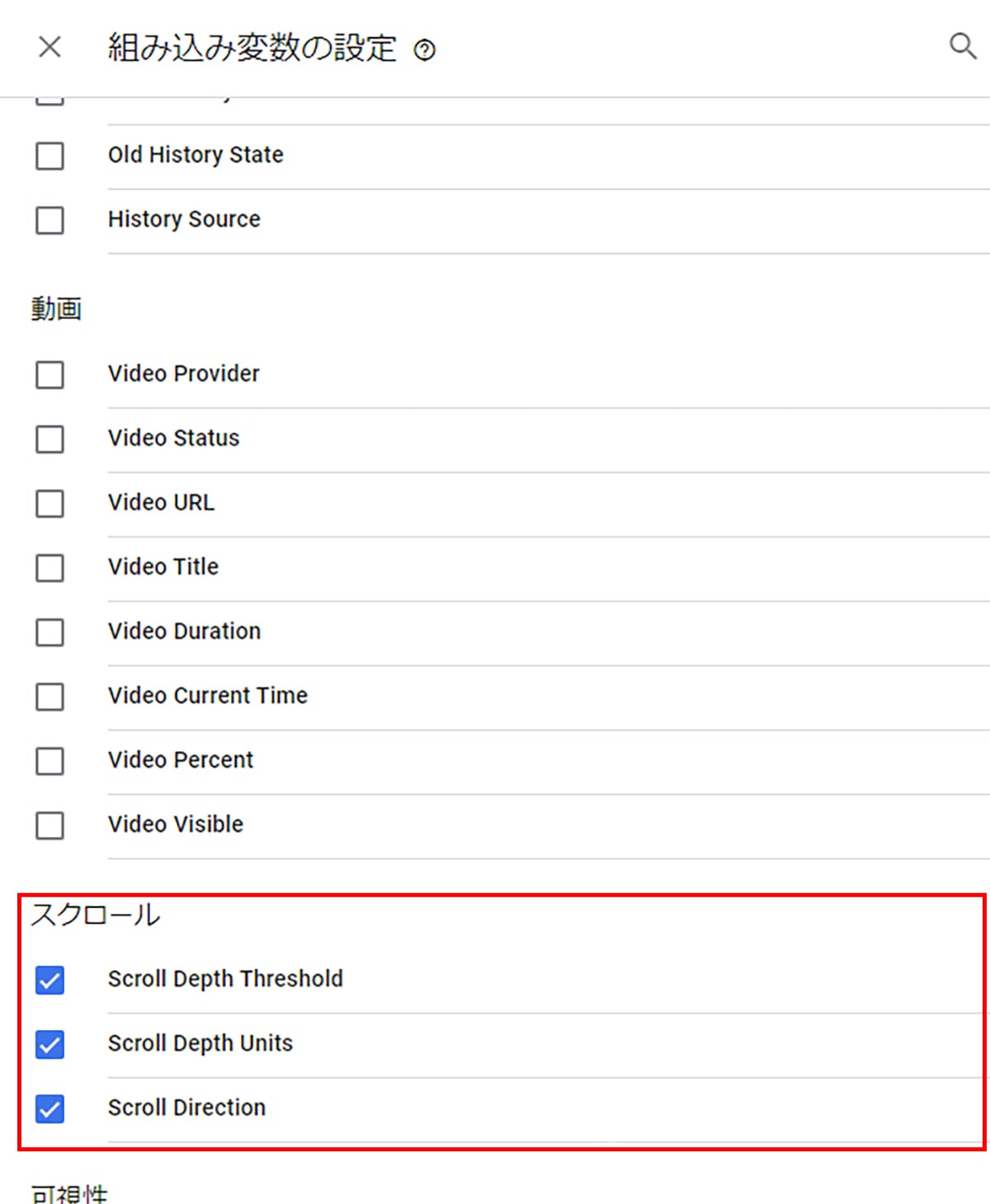
- 「スクロール」のカテゴリにある「Scroll Depth Threshold」、「Scroll Depth Units」、「Scroll Direction」にチェックを入れて保存します。

- 左側のメニューから「トリガー」をクリックし、「新規」をクリックします。

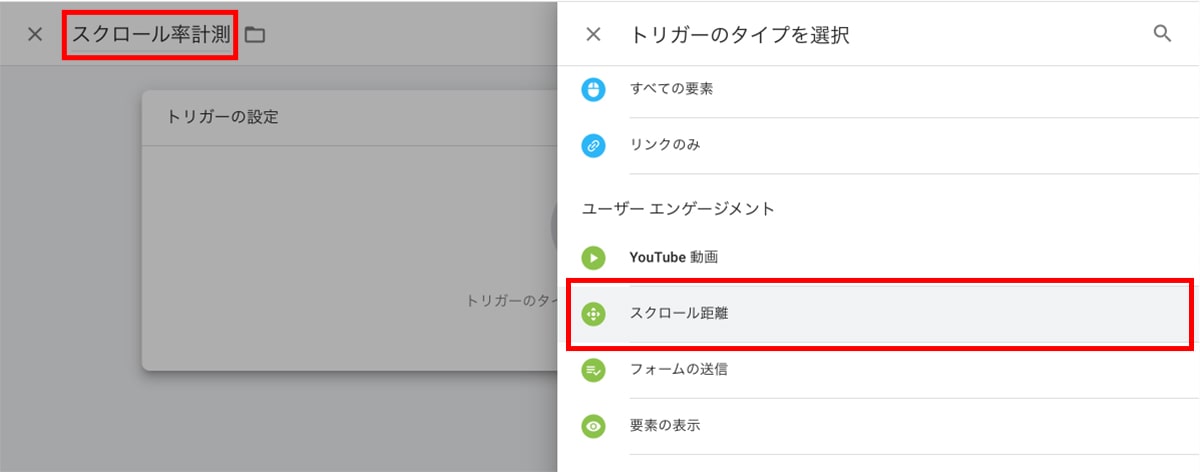
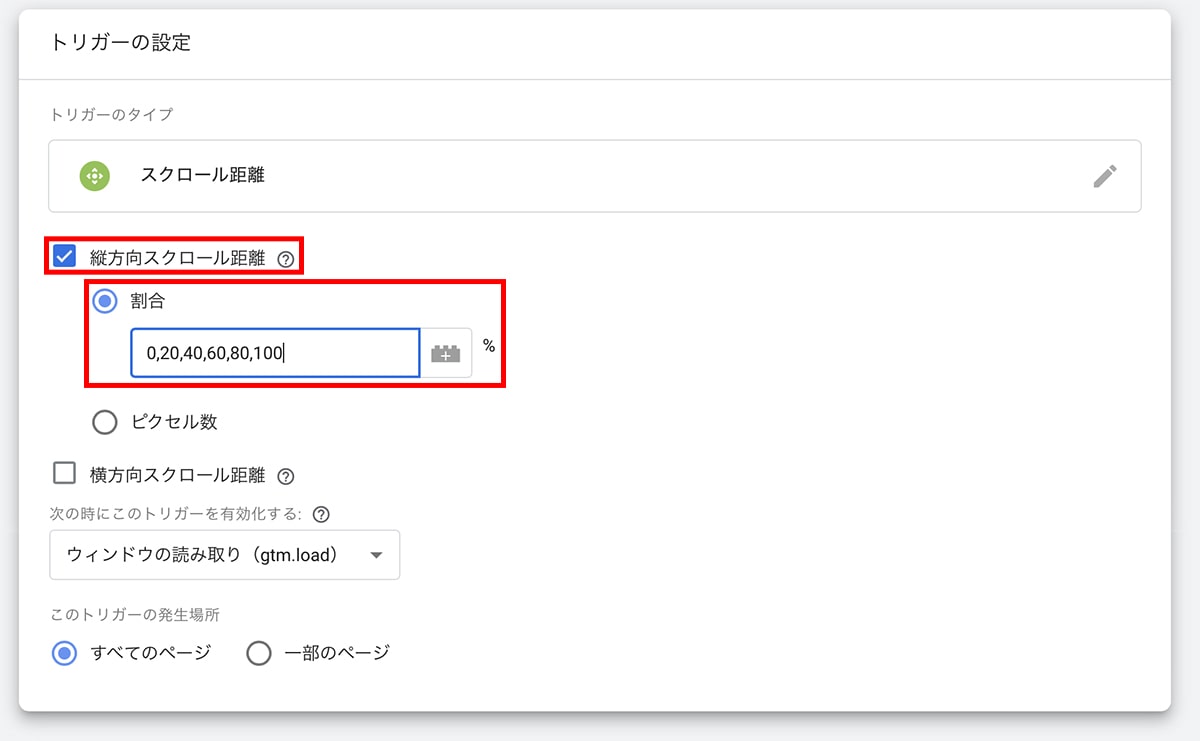
- トリガーの名前を入力し(例えば「スクロール率計測」など)、トリガーのタイプとして「スクロール距離」を選択します。

- 「縦方向スクロール」にチェックを入れ、「閾値」に計測したいパーセンテージを入力します(例えば0, 20, 40, 60, 80, 100など)。

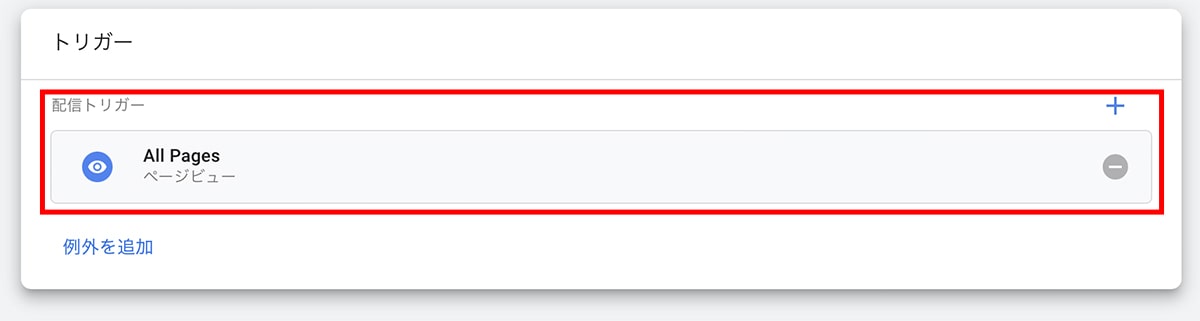
- 「このトリガーの発生場所」の項目で、計測対象となるページや要素を指定します。すべてのページで計測する場合は、「すべてのページビューイベントで発動する」を選択します。
- トリガーを保存します。
- 左側のメニューから「タグ」をクリックし、「新規」をクリックします。
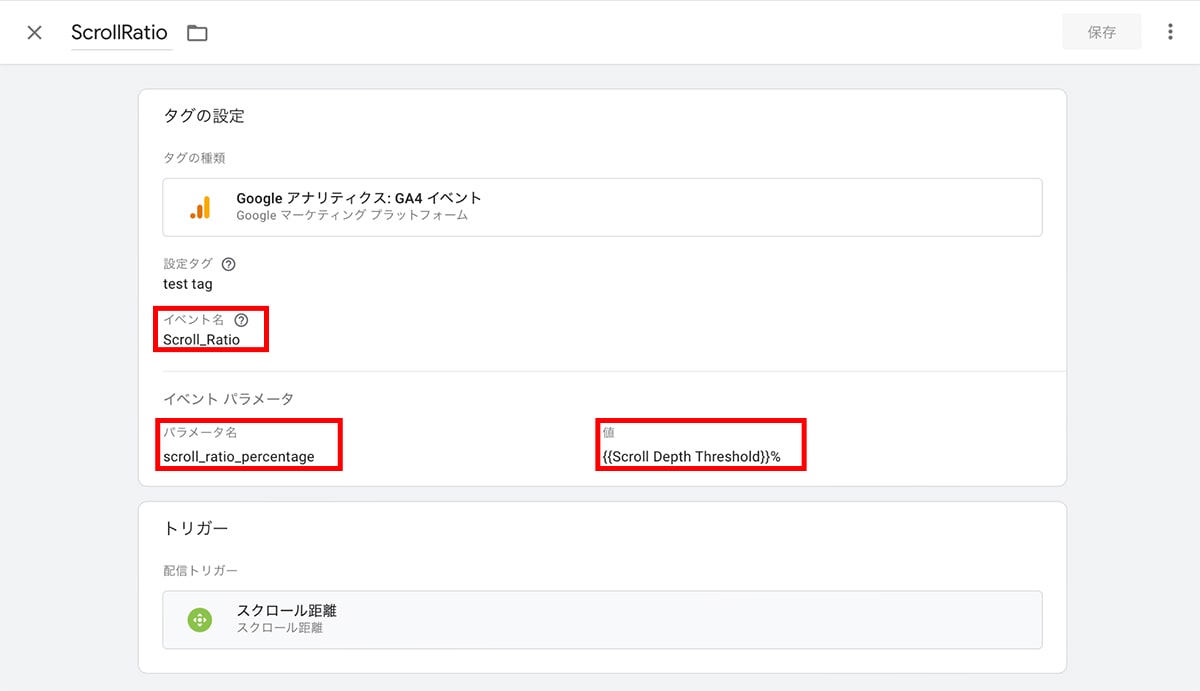
- タグの名前を入力し(例えば「GA4スクロールイベント送信」など)、タグの設定で「Google Analytics: GA4イベント」を選択します。
- 「イベント名」と「イベントパラメータ」に任意の名前を入力します。例えばイベント名には「Scroll_Ratio」や「scroll_rate」など、パラメータ名には「scroll_ratio_percentage」、値には「{{Scroll Depth Threshold}}%」と入力します。

トリガーの設定で、先ほど作成したトリガー(例えば「スクロール率計測」など)を選択します。

- タグを保存し、コンテナ全体を公開します。
GA4側での設定
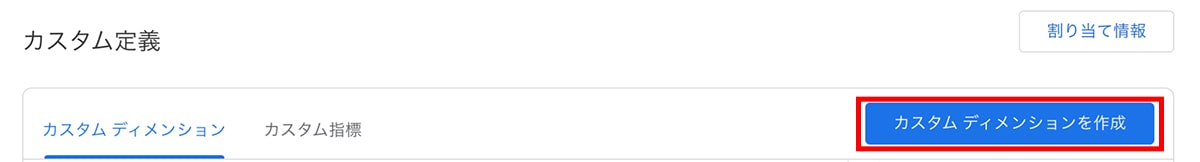
- GA4の管理画面にログインし、対象となるプロパティから「カスタム定義」をクリックします。
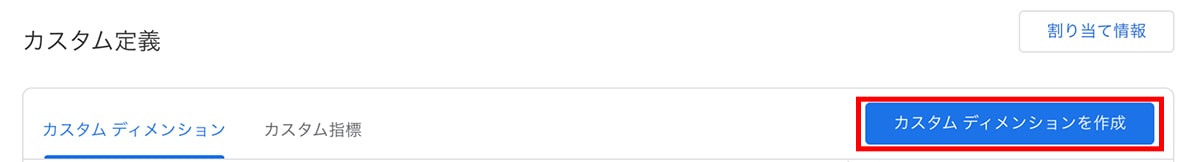
- 「カスタムディメンションを作成」をクリックします。

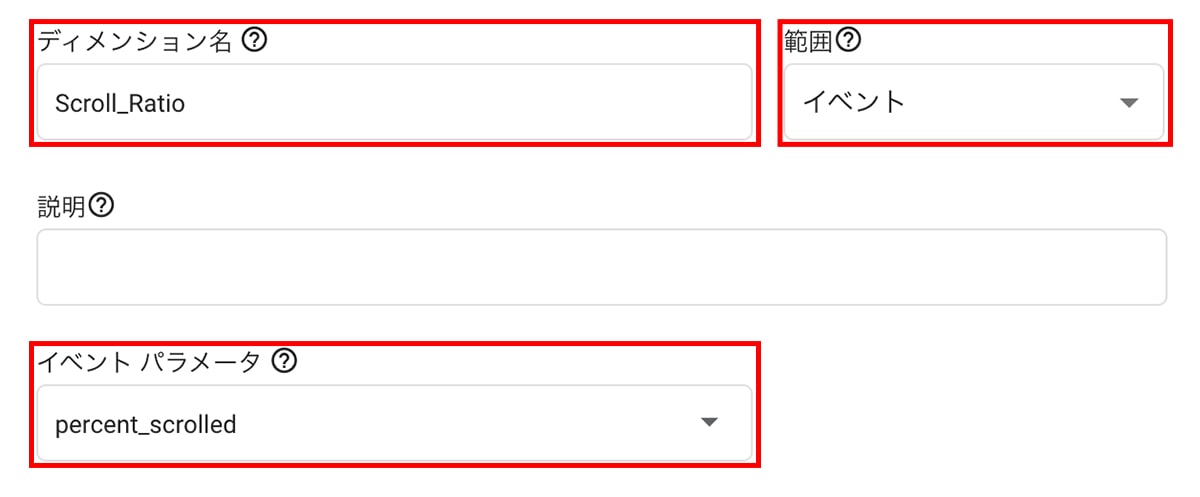
- ディメンション名、範囲、説明などを入力し、「イベントパラメータ」は「percent_scrolled」を選択し、保存します。これでGA4でカスタムイベントとして扱われるようになります。

この設定をすれば、GA4でスクロール率が各種レポートで呼び出せるようになり、分析が可能となります。
会員IDの取得
会員IDとは、ウェブサイトやアプリに会員登録したユーザーに、割り振られる固有の番号や文字列です。例えば、「1234567890」や「abcde12345」などが会員IDに該当します。会員IDを取得することで、該当するユーザーが複数の端末を使用したり、複数のチャネルからアクセスしても、その行動履歴を一元的に追跡できるようになります。また、会員IDを基にしたオーディエンスやレポートも作成できます。
会員IDを取得するには、GA4ではカスタムイベントを利用し、サイト側、GTM側、GA4側での対応がそれぞれ必要となります。
サイト側での実装
サイトのログインページやマイページなど、会員IDが取得できるページに、以下のようなスクリプトを追加します。このスクリプトは、会員IDをdataLayerという変数に格納するものです。
| <script> window.dataLayer = window.dataLayer || []; dataLayer.push({ ‘loginID’: ‘ABC123’, }); </script> |
loginIDというキーには、実際の会員IDを動的に入れるようにします。上記の例では「ABC123」という値が入っていますが、仮のものです。
GTM側での設定
- GTMの管理画面にログインし、対象となるコンテナを選択します。
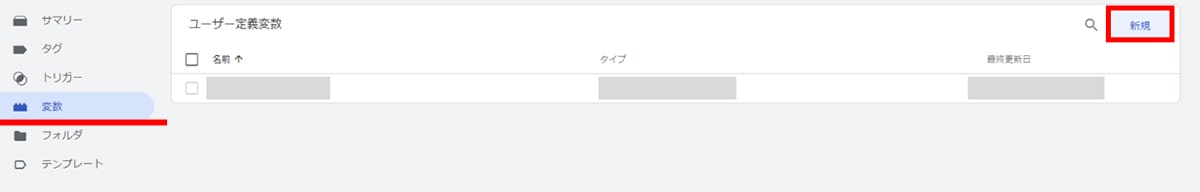
- 左側のメニューから「変数」をクリックし、「新規」をクリックします。

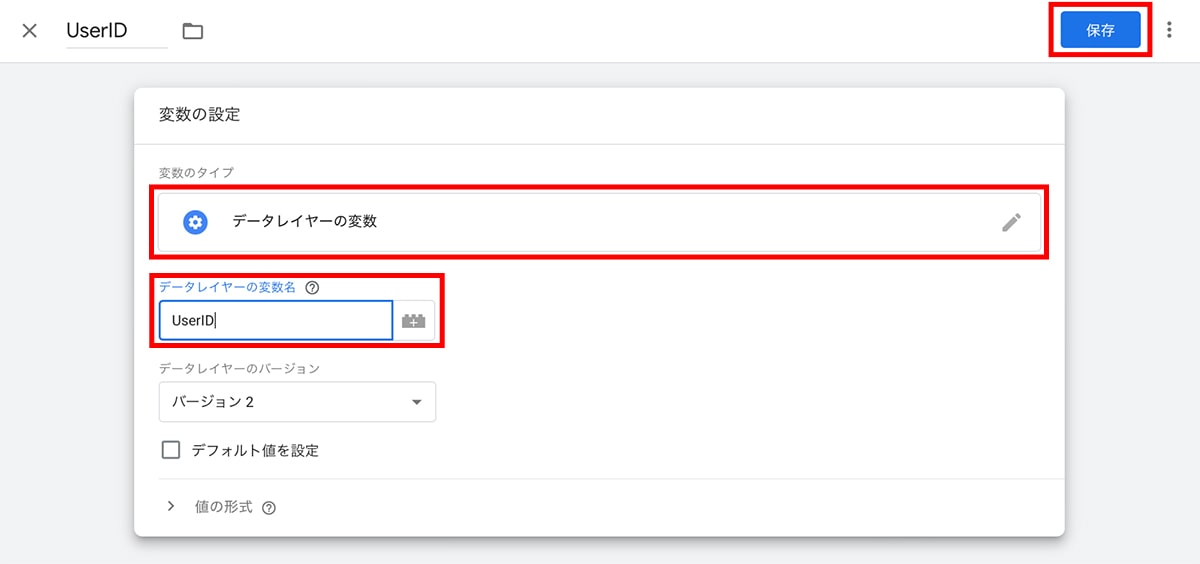
- 変数の名前を入力し(例えば「会員ID」など)、変数のタイプとして「データレイヤー変数」を選択し「データレイヤーの変数名」にUserIDと入力し、変数を保存します。

- 左側のメニューから「トリガー」をクリックし、「新規」をクリックします。
- トリガーの名前を入力し(例えば「スクロール率計測」など)、トリガーのタイプとして「スクロール距離」を選択します。

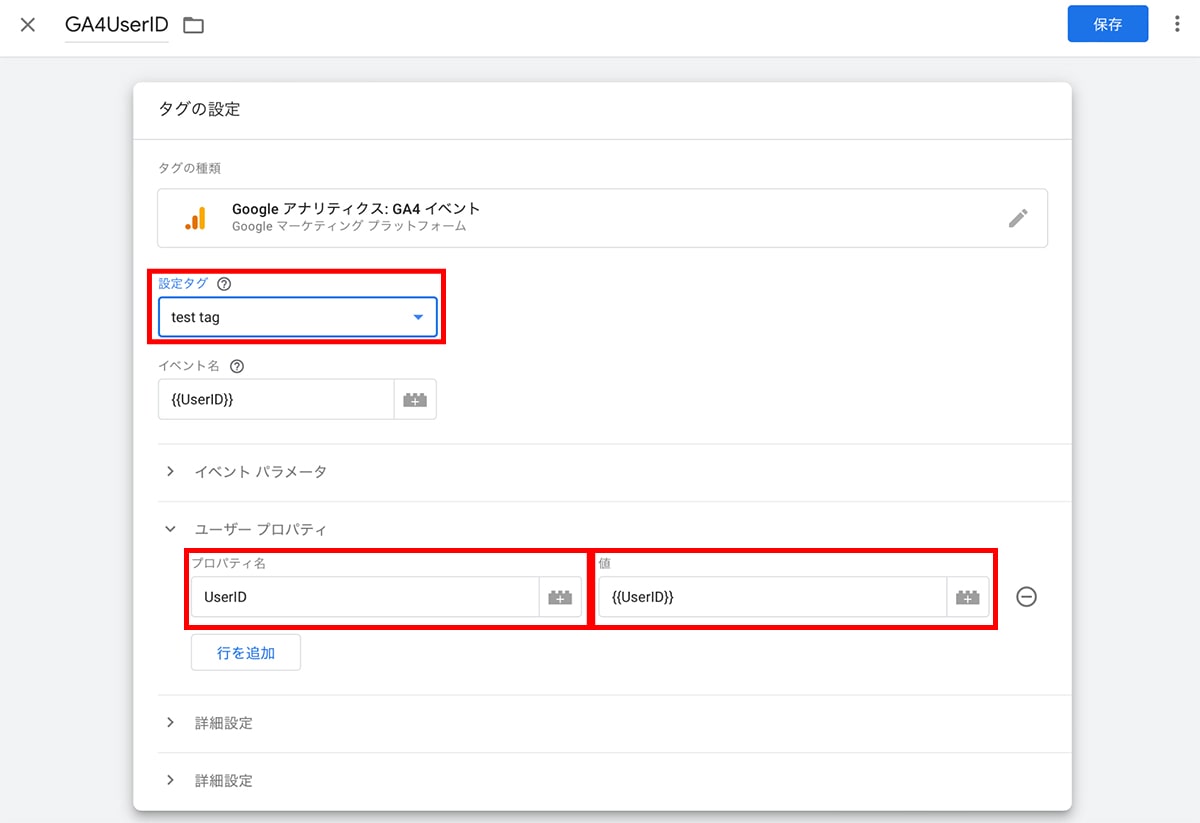
- 「設定タグ」にGA4の測定ID(データストリーム内で確認)を入力します。
- 「ユーザープロパティ」にキーとして「UserID」、値として「{{UserID}}」を入力します。

- トリガーの設定で、会員IDが取得できるページや要素を指定します。すべてのページで取得する場合は、「すべてのページビューイベントで発動する」を選択します。

- タグを保存し、コンテナ全体を公開します。
GA4側での設定
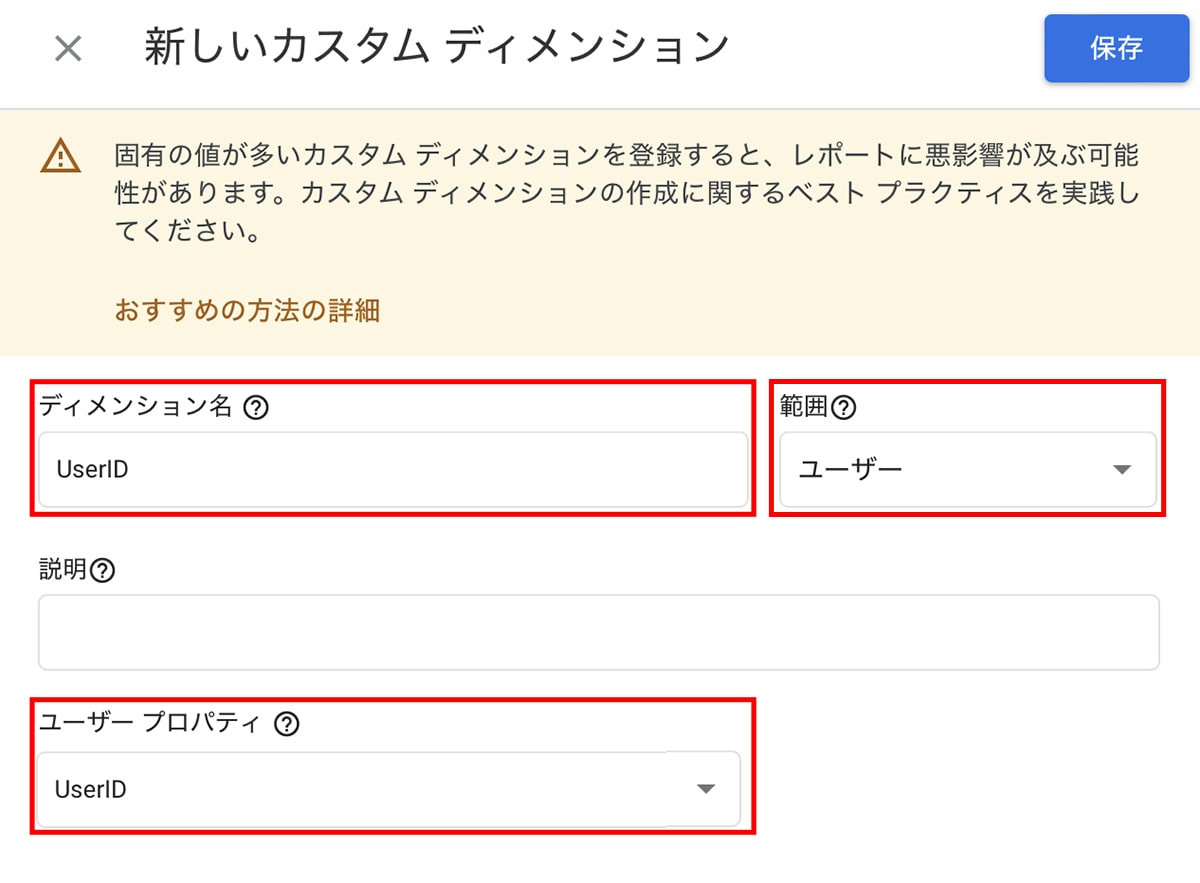
- GA4の管理画面にログインし、管理>プロパティ内のカスタム定義>「カスタムディメンションを作成」を選択します。

- 任意のディメンション名を入力し(例えば「UserID」とか)、「範囲」を「ユーザー」に変更します。ユーザープロパティにGTMで送信したキー(今回のケースではUserID)を設定し、保存します。これでGA4でユーザープロパティとして扱われます。

- この設定で、GA4の各種レポートからUserIDが呼び出せるようになり、会員ID単位での詳細な分析が可能となります。
仮想PV数の計測
仮想PV数とは、ウェブサイト上でURLの変更を伴うページ遷移が発生しない場合でも、ページビュー数として計測することです。例えば、「タブ切り替え」「アコーディオンメニュー」「ポップアップウィンドウ」などが仮想PV数に該当します。仮想PV数を計測することで、ページ内のコンテンツやレイアウトが、ユーザーにとって魅力的かどうかや、どこに興味があるかなどを知ることができます。
仮想PV数を計測するには、GA4ではカスタムイベントを利用し、サイト側、GTM側での対応がそれぞれ必要となります。
サイト側での実装
サイトのフォームページや、シングルページアプリケーションなど、URLが変わらないページに、以下のようなスクリプトを追加します。このスクリプトは、仮想的なページのURLとタイトルをdataLayerという変数に格納するものです。
| <script> var dataLayer = window.dataLayer = window.dataLayer || []; dataLayer.push({ ‘page_location’: ‘/inquiry/thanks.html’, ‘page_title’: ‘問合せ完了’ }); </script> |
page_locationとpage_titleというキーには、実際の仮想ページのURLとタイトルを動的に入れるようにします。上記の例では、「/inquiry/thanks.html」と「問合せ完了」という値が入っていますが、これは仮のものです。
GTM側での設定
- GTMの管理画面にログインし、対象となるコンテナを選択します。
- 左側のメニューから「変数」をクリックし、「新規」をクリックします。

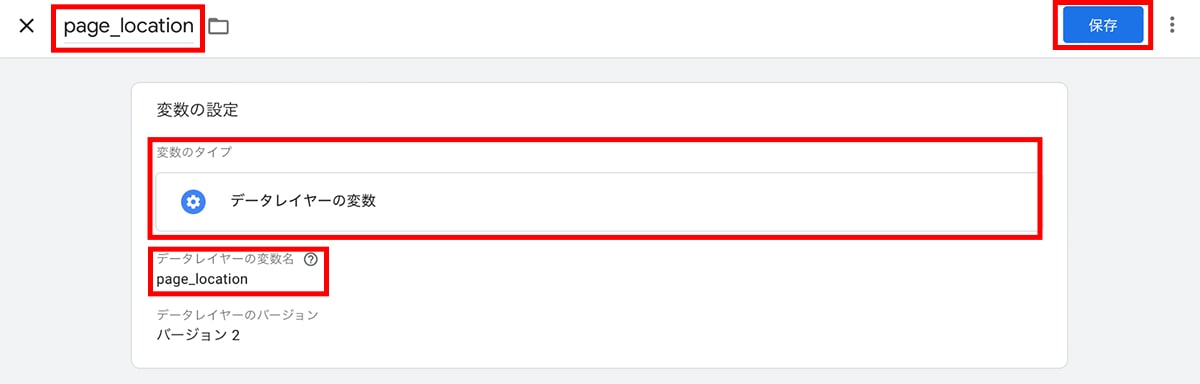
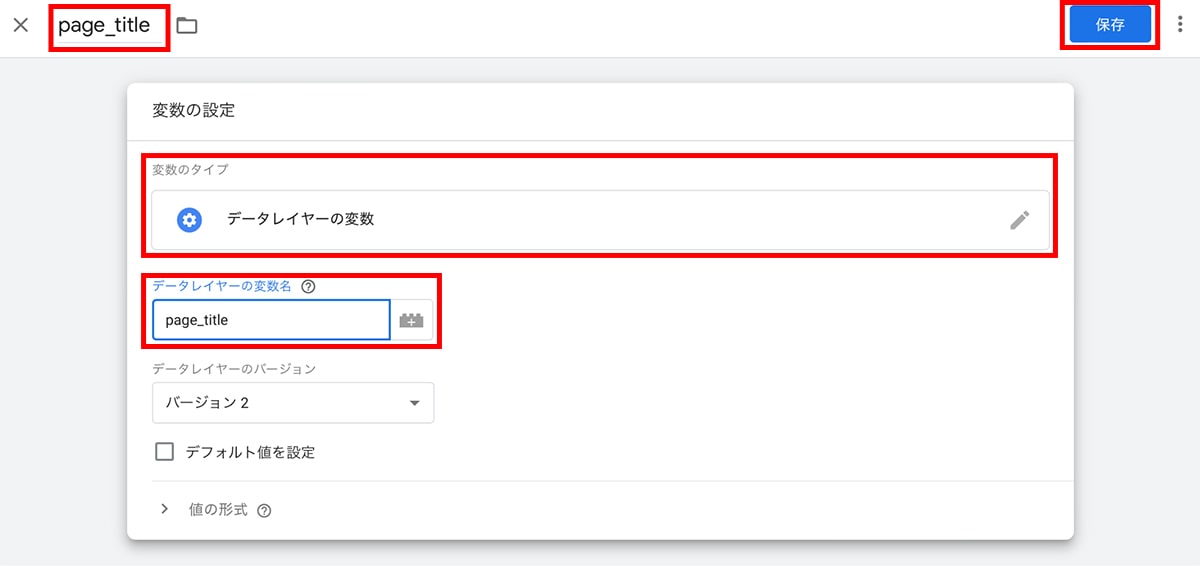
- 変数の名前を入力し(例えば「page_location」など)、変数のタイプとして「データレイヤー変数」を選択し「データレイヤーの変数名」にpage_locationと入力し、変数を保存します。

- 続けて同様に、「page_title」という名前で、page_titleというデータレイヤー変数も作成します。

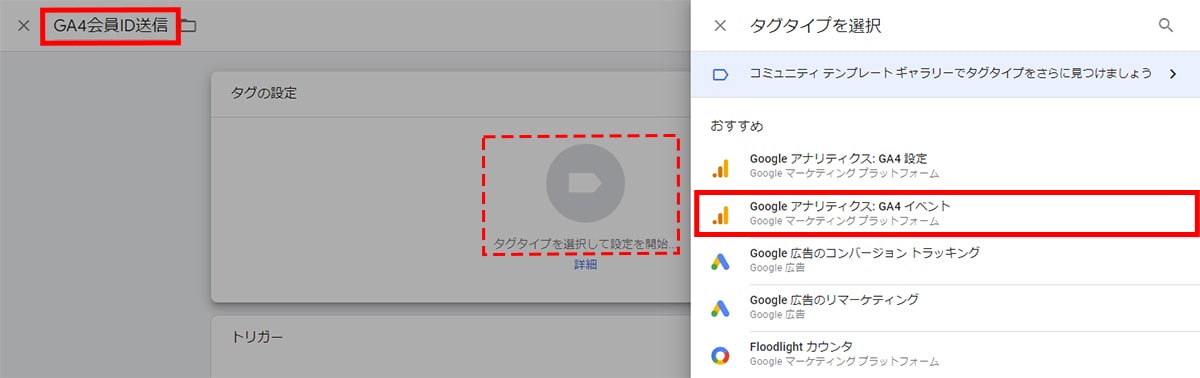
- 左側のメニューから「タグ」をクリックし、「新規」をクリックします。
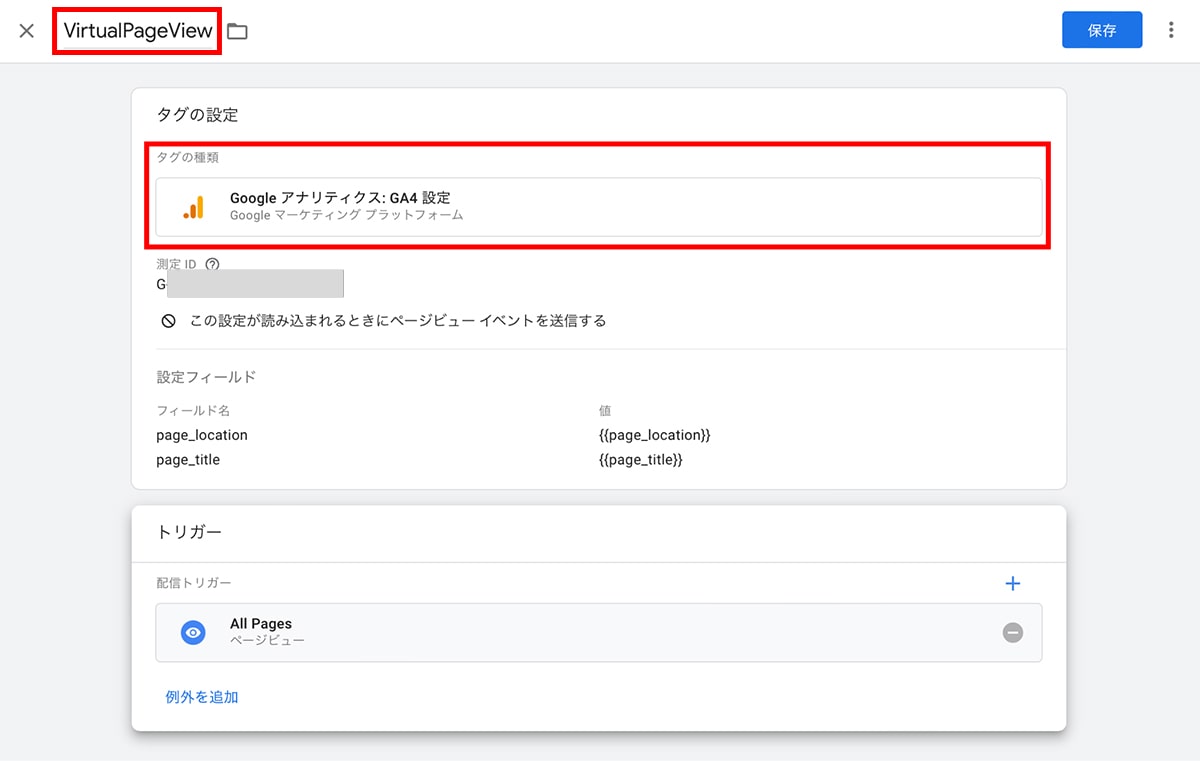
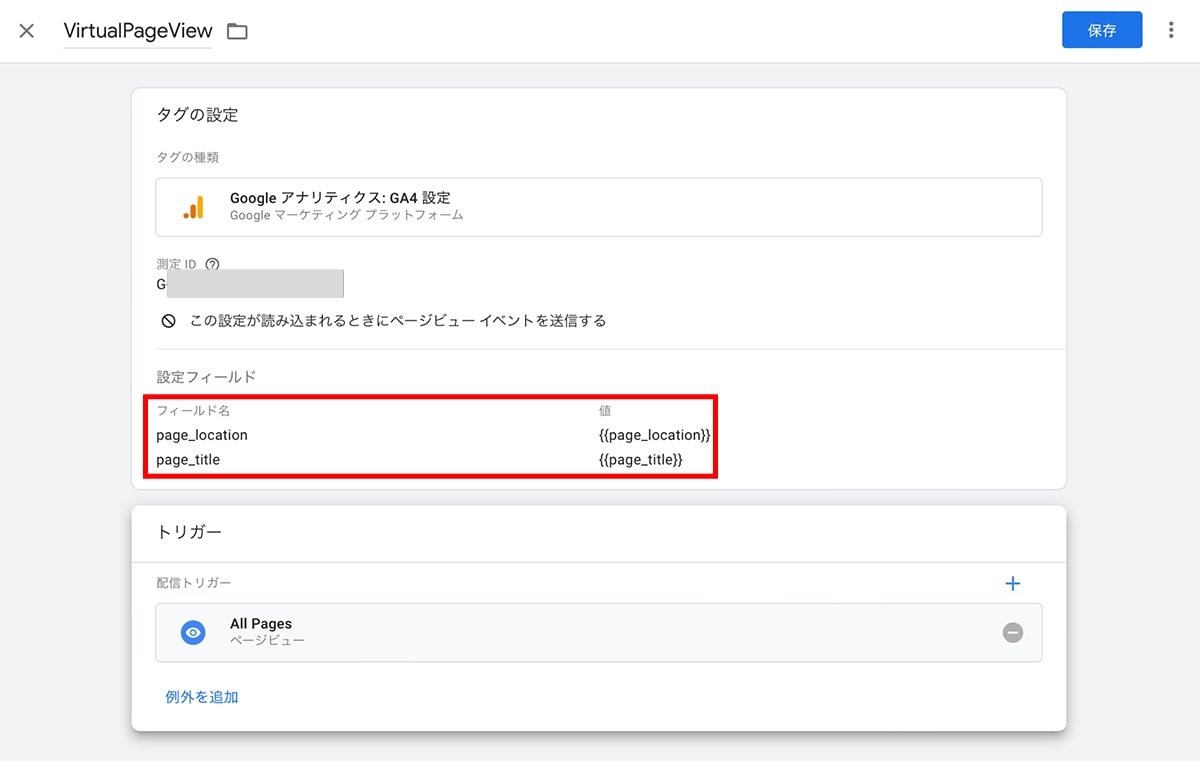
- タグの名前を入力し(例えば「VirtualPageView」など)、タグの設定で種類を「Google Analytics: GA4設定」を選択します。

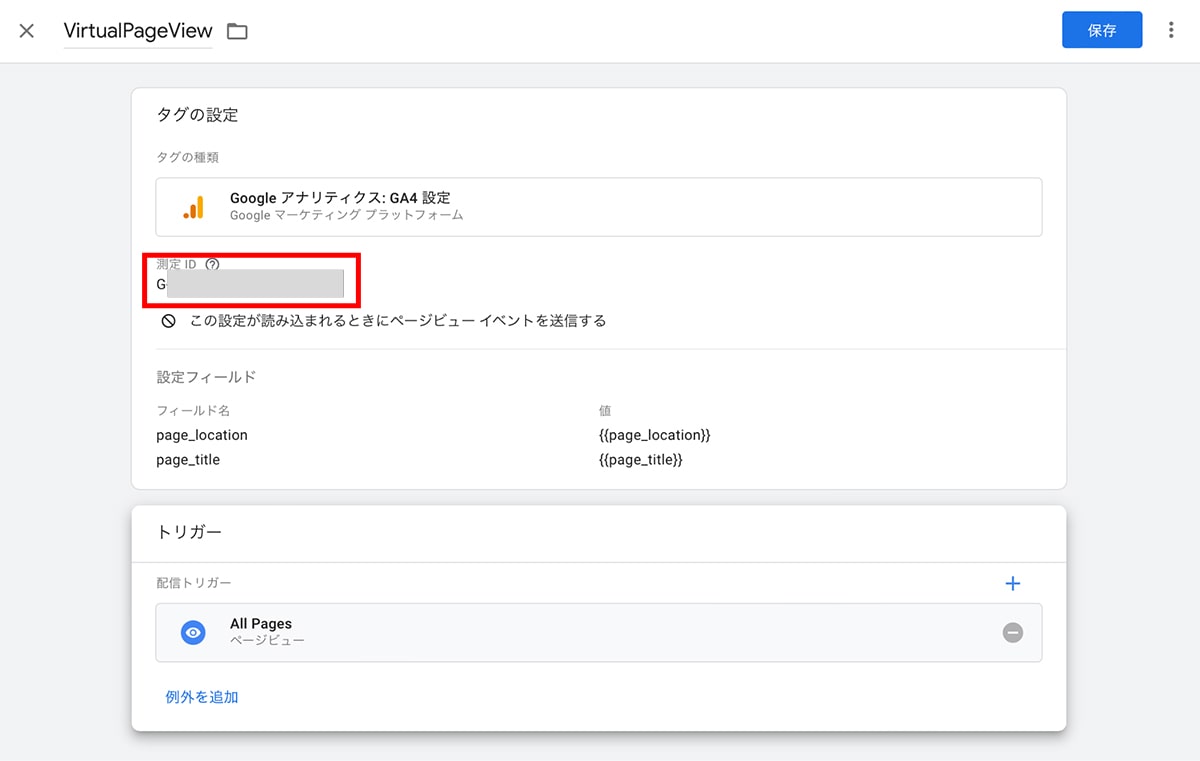
- 「測定ID」にGA4の測定ID(データストリーム内で確認)を入力します。

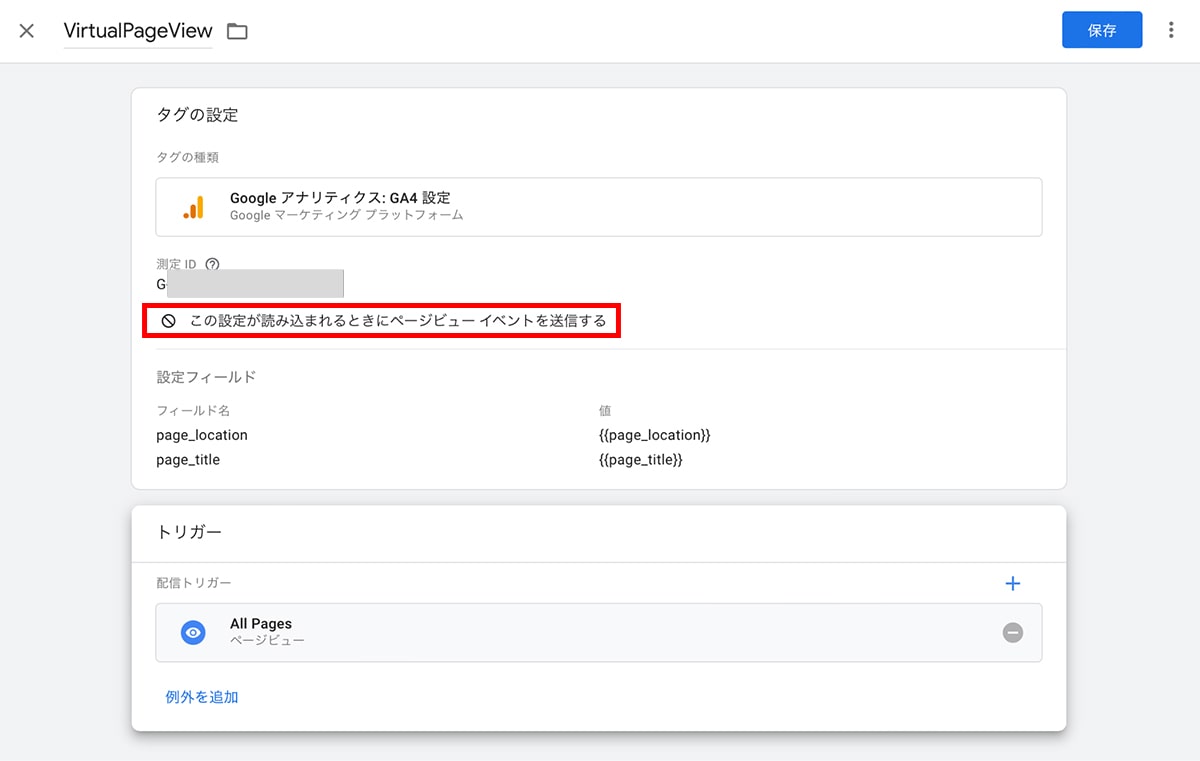
- 「この設定が読み込まれるときにページビューイベントを送信する」のチェックを外します。

- 「設定フィールド」に以下の2項目を追加します。
フィールド名:page_location、値:{{page_location}}
フィールド名:page_title、値:{{page_title}}

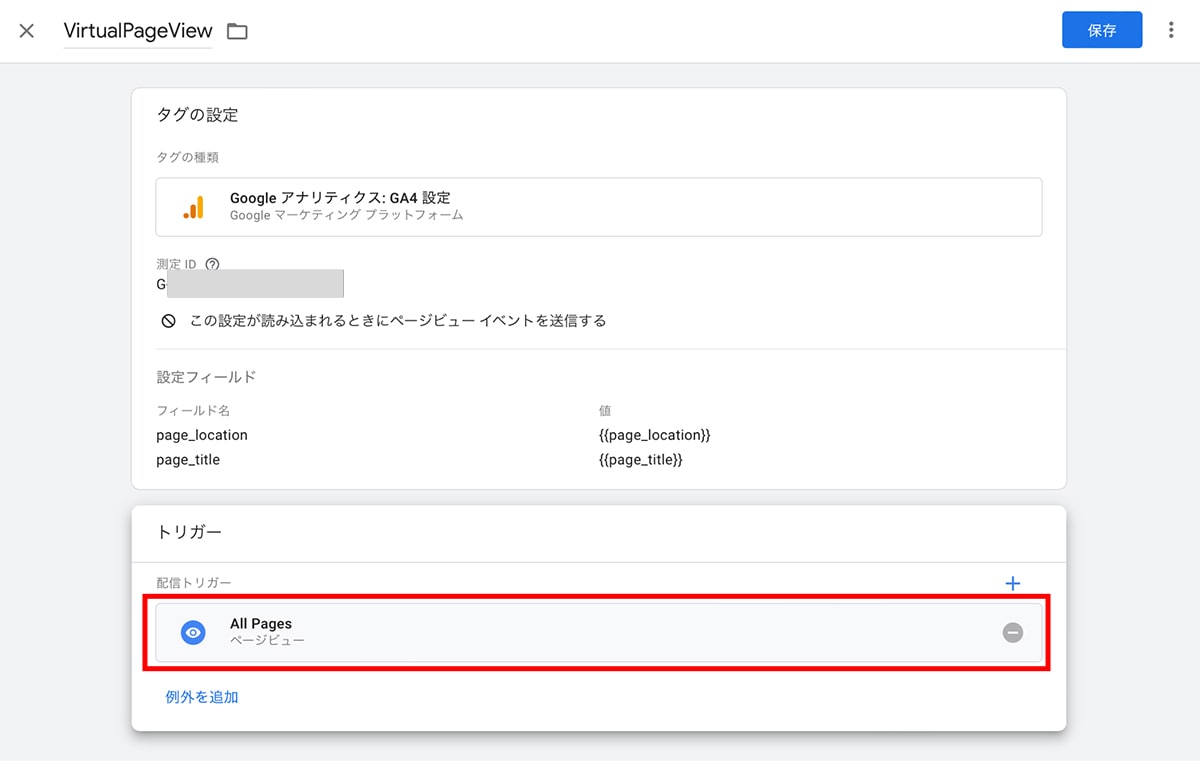
- 「トリガー設定で使用するトリガー」で、仮想ページが表示されるタイミングや要素を指定します。すべてのページで取得する場合は、「すべてのページビューイベントで発動する」を選択します。

- タグを保存し、コンテナ全体を公開します。
GA4側では特に設定は必要ありません。GTMから送信された仮想ページビューがGA4で計測され、GA4で仮想ページビューの分析ができるようになります。仮想ページビューのグラフやテーブルなどを見て、サイトの改善に役立ててください。

GA4イベント設定 まとめ
GA4では、ウェブサイトやアプリ上での特定のインタラクションや発生を測定する「イベント」という機能が大きく変更されました。イベントを設定することで、より詳細かつ効果的な分析ができるようになります。GA4では、「自動収集イベント」「推奨イベント」「カスタムイベント」の3種類のイベントがあり、それぞれに利用目的や設定方法や確認方法が異なります。
また、GA4におけるイベントの設定例として、「スクロール率の計測」「会員IDの取得」「仮想PV数の計測」を紹介しました。これらの例は、ウェブサイトやアプリのパフォーマンスやユーザー満足度を向上させるために役立ちます。この記事で紹介したものは一例であり、他にも様々なイベントを設定できます。
GA4はまだ新しいツールですが、今後もさらに進化していくことが予想されます。ぜひこの機会にGA4の各種機能を活用してみてください。
なお、パンタグラフでは、UAからGAへの移行やレポーティングのサポートをしています。UAからGAへの移行にお困りの方や数値計測のアドバイスが必要な方は、ぜひパンタグラフにご相相談ください。
関連する記事
pagetop
