パンタグラフ オリジナル資料
コンテンツSEOに関するホワイトペーパー配布中 What is "Contents SEO"?
資料ダウンロードはこちら
GA4(Googleアナリティクス4)とは?導入・設定方法と使い方を解説
マーケティング 2023.07.31

2023年7月1日をもってユニバーサルアナリティクス(UA)のサポートが終了となりました。
これに伴い、Googleアナリティクス4(GA4)への移行が不可欠となっていますが、すでに移行は完了していますでしょうか?
今回は、まだGA4の導入ができていない方、使い方が分からない方に向けて、GA4の概要から設定方法、使い方、レポートの見方まで解説します。ぜひ参考にしてください。
目次
GA4とは?
ここでは、「そもそもGA4とは何?」「なぜアップデートされたの?」といった、GA4の基本的な知識についてご紹介します。
Googleアナリティクスの歴史
Googleが無償で提供しているアクセス解析ツールであるGoogleアナリティクス。Googleアナリティクス4(GA4)はその第4世代ということで「4」がついています。
では、第1世代から第4世代でどのように進化したのでしょうか?この進化を追うことで、GA4の特徴を理解することができます。各世代の特徴をまとめたのが、以下の図です。

GA4では、これまでのアナリティクスでは不可能だった、ウェブとアプリを統合した分析ができるようになりました。ページという概念のないアプリや動画が定着した今、このアップデートによってかなり便利になったといえます。
また、機械学習を活用した分析によって、顧客の未来の行動を予測できるようになります。これは1日も早く導入したいですね!
GA4開発の理由
では、なぜ今回GA4が開発、リリースされたのでしょうか?主な理由とされているのは、以下の2つです。
1.テクノロジーの進化によるユーザ行動の変化
これまでのGoogleアナリティクスでは、ウェブサイトのデータをページ単位で見ることで、ユーザーの行動を計測していました。
しかし、スマホやタブレットの普及により、複数端末でのページ閲覧や、アプリや動画といった「ページ」の概念がないものでの行動が増え、ユーザーの行動が追いづらくなってきました。
その課題を解決するために、Googleアナリティクスがアップデートされたのです。
2.世界基準となったプライバシーの尊重
Googleアナリティクスでも利用されているCookieは、日本ではまだ個人情報として扱われていませんが、GDPR(EU一般データ保護規則)やCCPA(カリフォルニア州消費者プライバシー法)では個人情報と定義されており、Cookieの取得が制限されています。
従来のGoogleアナリティクスはCookieを利用して情報を蓄積・分析していたため、Cookieの取得が制限されることで、正確なデータが計測しづらくなっていました。
GA4はこうした問題を解決するため、Cookieなしに情報を蓄積・計測できるように「Cookieレス対策」がされています。よって、プライバシーに配慮しながら、ユーザーの行動分析をすることができます。
GA4の特徴とは?ユニバーサルアナリティクスとの違い
これからGA4を導入する方にとって気になるのが、GA4と従来のユニバーサルアナリティクス(UA)の違いではないでしょうか。
ここでは、GA4の特徴、UAとの具体的な違いについて詳しくご紹介します。
なお、UAで確認できた指標に対応するGA4の指標や、その数値の確認方法については「GA4とUAの違いとは?対応する指標・定義の変更点を解説!」で詳しく解説しているので、併せてご覧ください。
1.計測単位が「イベント」に変更
GA4へのアップデートで、計測単位が変更となりました。
UAでは、Webサイトに訪れたユーザーがページを閲覧して離脱するまでの行動を「セッション」を軸に、何ページ閲覧したか(ページビュー)、どのボタンを押したか、などを計測していました。
GA4では、計測単位は「イベント」となり、ページビュー、ボタンのクリック、ページスクロールなどの行動がすべて「イベント」として計測されます。計測単位が「セッション」でなくなることで、“直帰”や“離脱”といった概念がなくなります。
この変化により、ユーザーの行動をより詳細に分析できるようになります。
UAでは、ユーザーがWebサイトを訪れて離れるという行動を“直帰”として計測していたので、「豊富な情報を図や表、動画などを使ってわかりやすく掲載しているWebサイト」も「情報量が少なく、文字ばかりでわかりにくいWebサイト」も、ユーザーの満足度は関係なく同じ“直帰”としてカウントされていました。
しかし、GA4ではユーザーの操作や行動を「イベント」として計測するので、上記のような差を把握することができます。より詳細な分析が可能になるので、Webサイト改善にも役立てられます。
2.ウェブとアプリの統合分析が可能
これまでは、Webサイトの計測はGoogleアナリティクス、アプリの計測はFirebase Analyticsなどを用いて別々に行われていたため、同じユーザーがWebサイトとアプリの両方を閲覧していたとしても、別のユーザーとして計測されていました。
しかし、GA4では従来の「デバイスID」「User-ID」に加えて「Googleシグナル」を用いることで、異なるデバイスやプラットフォームを利用したユーザーを特定し、データを集約できるようになります。
例えば、ユーザーが検索エンジンからWebサイトへ流入し、アプリインストールを経てアプリから商品購入に至った場合の行動を把握することができます。
3.分析機能の強化
GA4では「機械学習」の導入により、収集したデータを蓄積・分析することで、将来顧客が起こすと思われる行動を予測することができるようになります。
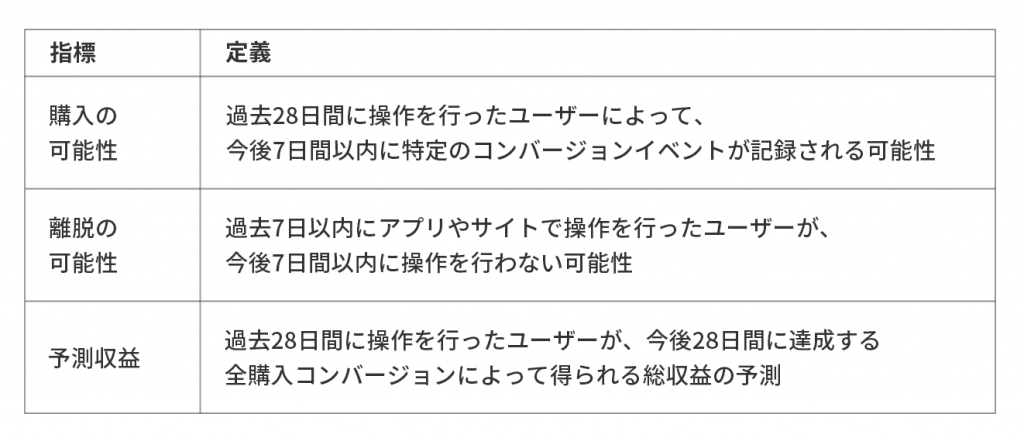
予測できる指標としては、「7日以内に購入される確率」「7日以内に離脱する確率」「収益の予測」があります。

また、これまで有料版のGoogle Analytics 360のみで利用可能だった「Google BigQuery(Google・ビッグクエリ)」が無料で連携できるようになります。
これによって、より高度な分析が可能となります。
GA導入時、特に注意すべき点
GA4を実際に導入する際に、特に注意すべきUAからの変更点をまとめました。
1.データ保持期間が最大14か月に大幅短縮される
UAではデータの保持期間が最大50か月でしたが、GA4では最大14か月となっています。この背景にはプライバシー保護への配慮などがあります。
さらに、初期設定ではデータ保持期間が2か月となっているので、早い段階で14か月に変更しておくことをおすすめします。過去に遡ってデータ取得することができないので、注意しましょう。
2.AMPページの計測ができなくなる
Googleが推奨しているコンテンツを高速に表示させるための手法、AMP(Accelerated Mobile Pages)ですが、2022年6月現在、GA4でのAMPページ計測ができません。
今後のGA4アップデートによって計測できるようになると思いますが、現段階ではUAとの併用でAMPページの計測をしていきましょう。
GA4導入はいつまでにやればいい?最適なタイミングは?
GA4の導入はなるべく早めに行った方が良いですが、いつまでに行わなければならないのでしょうか。
導入すべきタイミングとしては、次の2つがあります。
【推奨】2023年4月1日頃までに導入
2023年7月1日をもって、UAのサポートは終了されます。できれば、サポート終了ぎりぎりではなく、3か月以上前、遅くとも2023年4月1日頃までに導入を済ませるのをおすすめします。
その理由は、UAとGA4のデータを並行して計測、分析する期間を設けるためです。UAとGA4ではデータの計測単位が異なるので、数値に差異が生じます。そのため、UAのサポート終了からいきなりGA4で計測を始めるのではなく、一定期間並行してデータを計測、分析し、数値差を観察することをおすすめします。
なお、サポート終了後も最低6か月間はそれまでのデータへアクセスができるそうですが、いずれアクセスできなくなることを考えると、UAに蓄積された計測データはエクスポートしておくことをおすすめします。
UAサポート終了日(2023年7月1日)までに導入
どんなに遅くとも、UAのサポートが終了する2023年7月1日までには必ずGA4を導入しましょう。
GA4は設定前のデータを取得することができないので、忘れずに行ってください。
GA4の初期設定・プロパティ作成方法
ここからは、実際にGA4を導入する際に必要な、プロパティ作成方法をご紹介します。
新しいサイトに設定する場合
初めてGoogleアナリティクスを利用する場合には、GA4とUA両方のプロパティを作成しておくと良いでしょう。
理由は、前出の通りGA4では不足している機能もあるので、併用することでデータを補うことができるからです。
■Googleアナリティクスアカウント作成
公式サイト(https://analytics.google.com/analytics/web/)にアクセスし、「測定を開始」ボタンをクリックします。
「①アカウントの設定」「②プロパティの設定」「③ビジネスの概要」それぞれの項目を入力していきます。
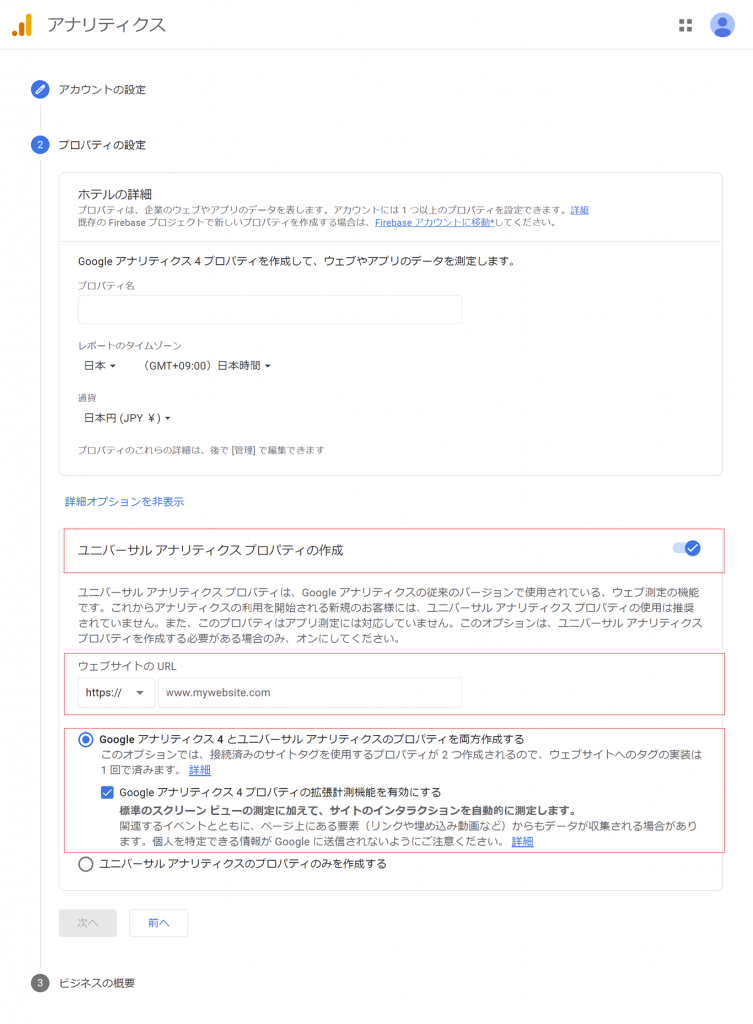
「②プロパティの設定」は、「詳細オプションを表示」をクリックすると以下の項目が表示されるので、それぞれ選択、入力します。
・UAプロパティの作成:オン(作成)
・ウェブサイトのURL:測定するWebサイトのURL
・Google アナリティクス 4とUAのプロパティを両方作成する:選択(両方作成)
・Google アナリティクス 4プロパティの拡張計測機能を有効にする:有効

これでGA4のプロパティが作成できました。
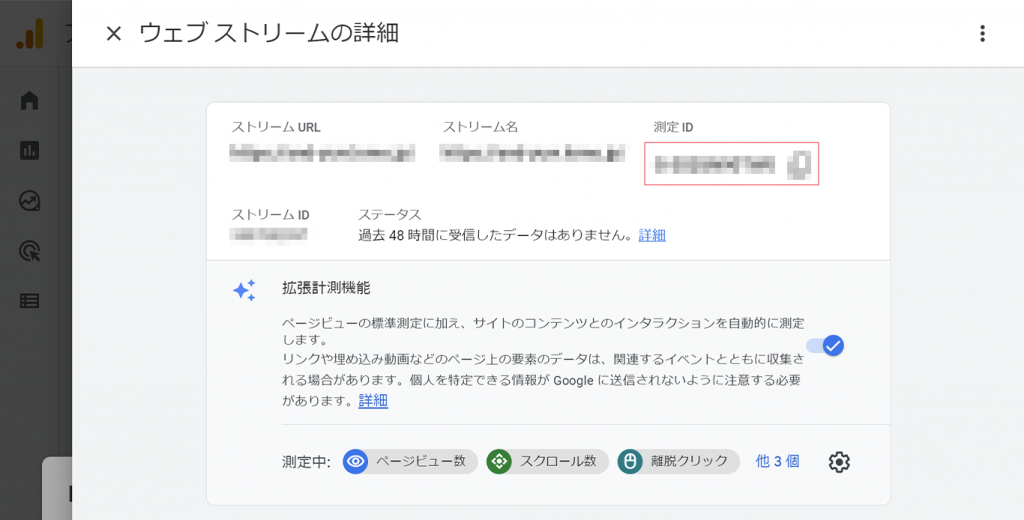
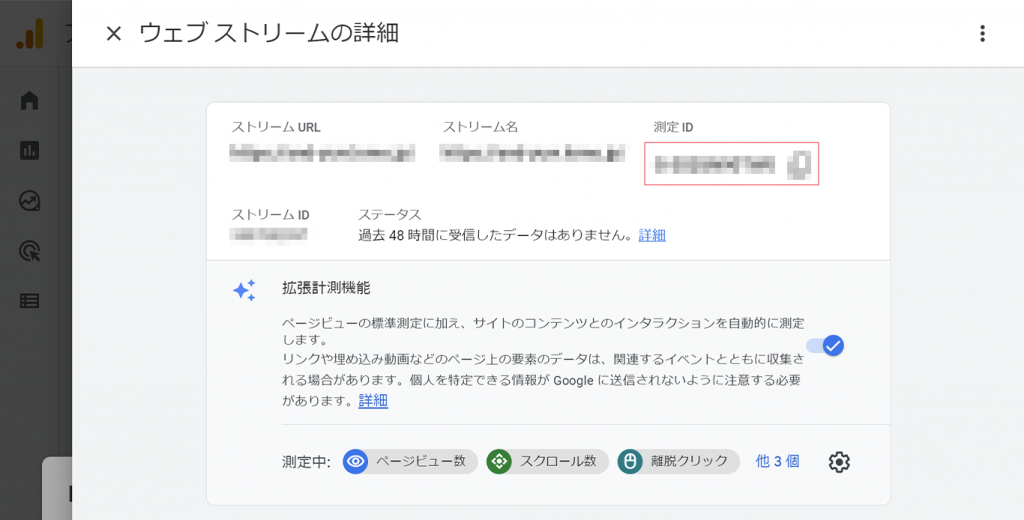
GA4とUAのプロパティを同時に作成した場合、自動的にウェブストリームが作成されます。
ここに表示されている測定IDが、GTM(Googleタグマネージャー)で使用するIDになります。GTM設定の際にはここでコピーしましょう。

GTMの設定方法について詳しくは、「GMTとは?仕組みや利用するメリット、導入方法を解説」をご覧ください。
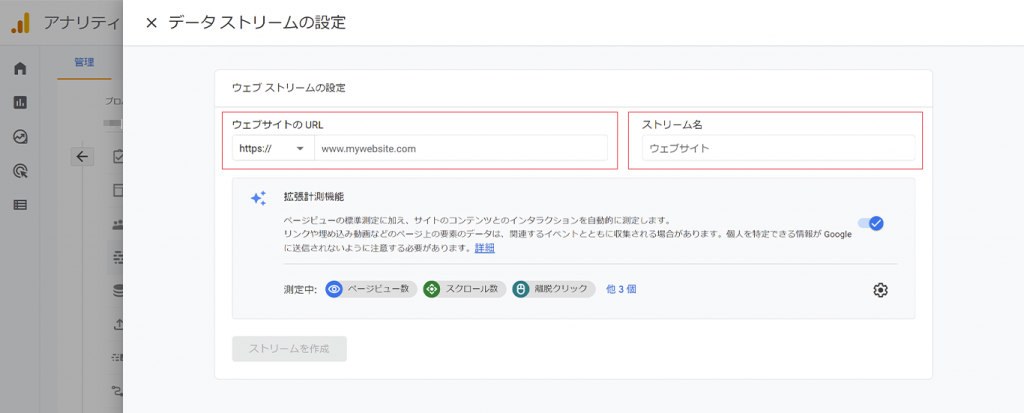
■データストリームの設定
次に、データストリームを設定します。データストリームを設定することで、ウェブサイトとアプリをまたいだ計測ができるようになります。
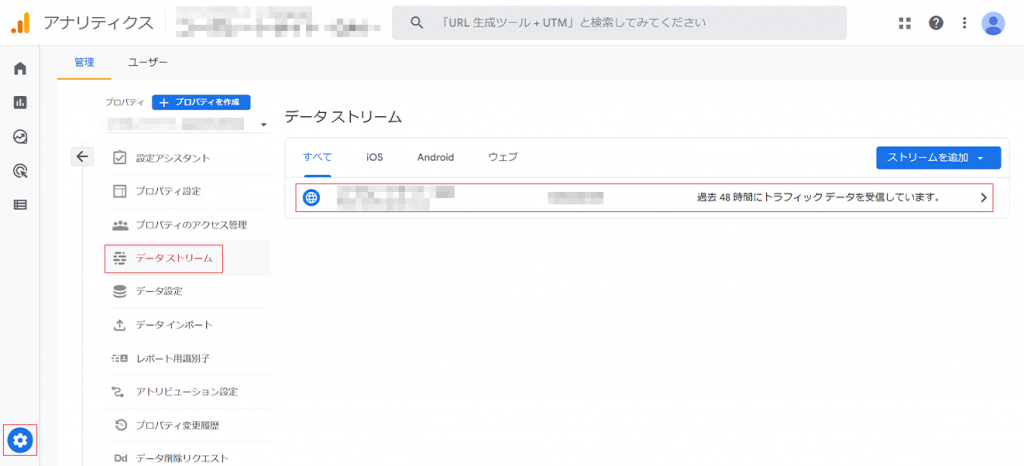
まず、画面左下の「管理」からプロパティ列の「データストリーム」へ移動します。
プラットフォーム選択画面で「ウェブ」を選択し、ウェブサイトのURLとストリーム名(ウェブサイトの名称など)を入力します。拡張計測機能については、特に理由がない限りは有効のままにしておきましょう。

「ストリームを作成」をクリックで、設定が完了します。
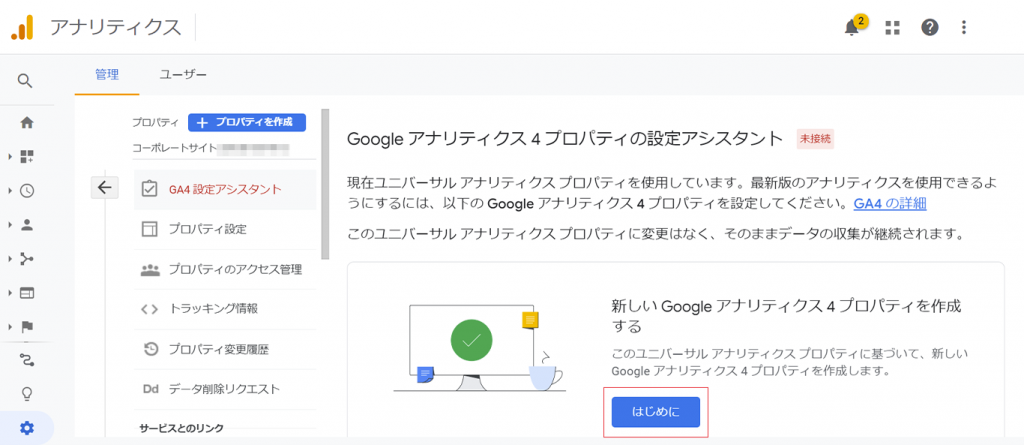
アナリティクス導入済みのサイトに設定する場合
すでにUAを導入しているサイトにGA4を設定する場合は、UAページから簡単に設定できます。
まず、管理画面からプロパティ列の「GA4設定アシスタント」を選択、「新しいGoogleアナリティクス4プロパティを作成する」の「はじめに」をクリックし、GA4のプロパティを作成します。

プロパティ作成後の各種設定方法
■Googleシグナルのデータ収集を有効にする
Googleシグナルとは、1人のユーザーが異なったデバイスやブラウザからアクセスした場合でも同一ユーザーと認識して計測ができる機能です。これまでのUAでは、異なるデバイスからのアクセスは新規ユーザーとして計測されていましたが、GA4ではこの「Googleシグナルのデータ収集を有効にする」ことで同一ユーザーとして計測でき、精度の高い分析を行うことができます。
設定は、管理画面のプロパティ列「データ設定」内の「データ収集」から行います。「Googleシグナルのデータ収集」の「設定」で有効にしてください。
■データ保持期間を設定する
前出の通り、初期設定ではデータ保持期間が2か月となっています。昨年対比レポートなどが必要な場合には14か月への変更が必須となります。
Googleシグナルと同じく「データ設定」内の「データ保持」から、期間の変更を行いましょう。
GA4活用の準備・設定方法
GA4でデータを計測・分析し、活用していくための設定方法をご紹介します。
GTM(Googleタグマネージャー)を使った設定
GA4を最大限に生かした計測を行うには、GTMの活用がおすすめです。
GTMとはGoogleアナリティクスでの計測を行うためのコード、「タグ」を一元管理できるツールです。
ウェブサイト内のボタンクリック回数などは、指定のコードをソースコードに直接記載することで測定できますが、操作中に必要なソースコードを消してしまうなどの懸念があります。
そういった危険性を避け、タグの設置や管理を簡単に行うことができるのがGTMです。
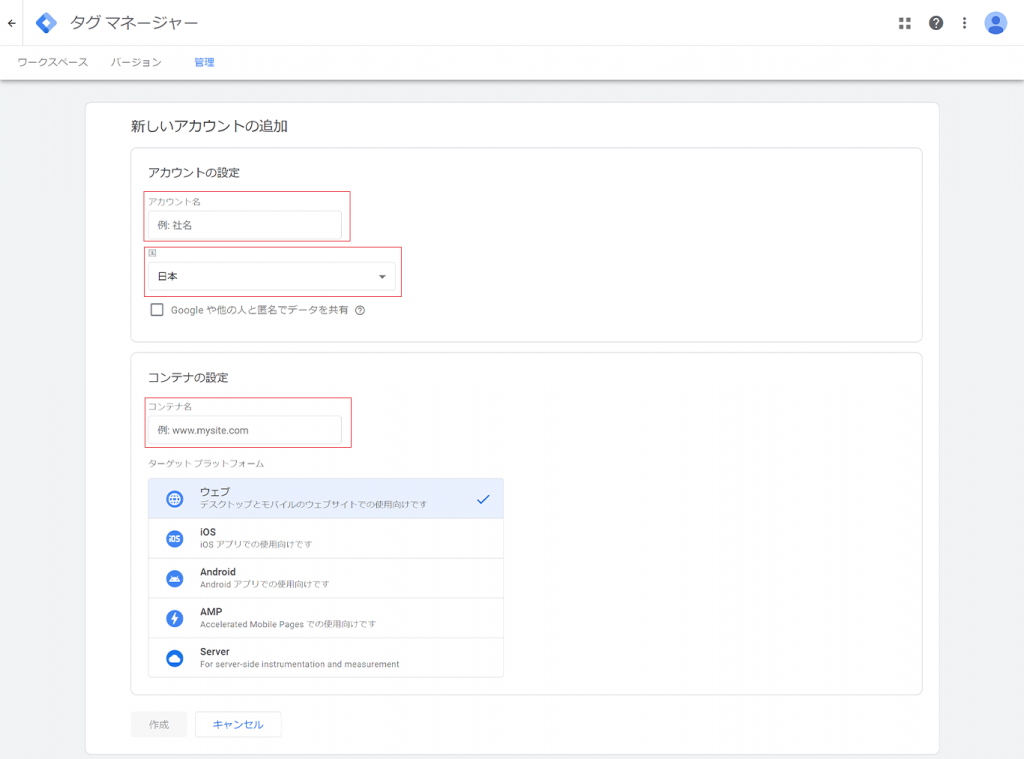
1.GTMの初期設定
GTMを初めて導入する場合の手順を紹介します。
まず、GoogleChromeのブラウザからGTMのページ(https://tagmanager.google.com/)にアクセスし、ログイン後、「アカウントを作成」をクリックします。
「①アカウントの設定」「②コンテナの設定」を入力します。

利用規約を確認し、GDPRの同意事項にチェックを入れ、作成完了です。
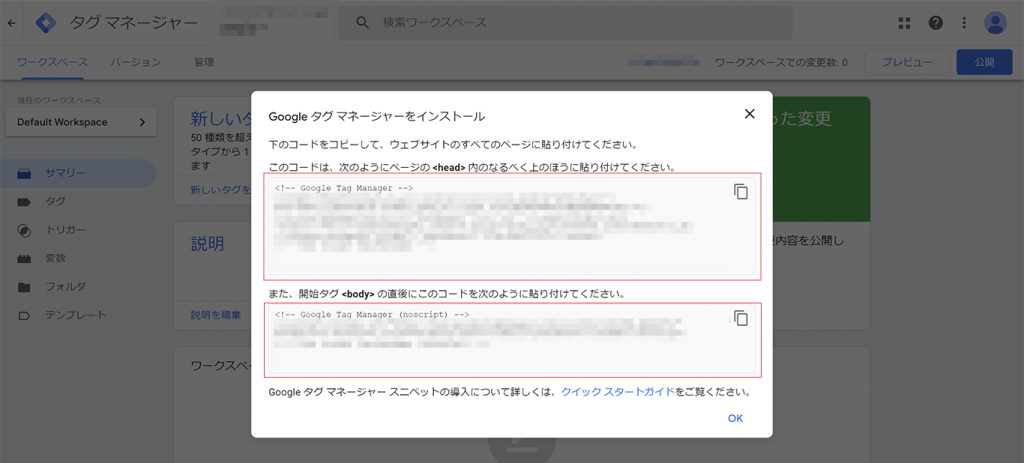
GTMインストール用のコードが表示されたら、ウェブサイトのすべてのページのソースコード指定箇所に、2つのコードを貼り付けます。

2.GTMとGA4の接続方法
GTMの設定が整ったら、GTMにGA4の計測タグを設定していきます。
そのために、GA4の測定IDを用意します。
GA4管理画面のプロパティ列「データストリーム」を選択し、対象ウェブサイトの「ウェブストリームの詳細」から測定IDをコピーします。

GTMのワークスペースから「タグ」を選択、「新規」から作成を進めます。
「タグ」「トリガー」はそれぞれ以下のように設定します。
■タグ
・タグタイプ(タグの種類):「Google アナリティクス: GA4 設定」
・測定ID:GA4の測定ID(先ほどコピーしたIDです)
■トリガー
・トリガーの種類:「All Pages」
それぞれ設定できたら、画面右上の「保存」をクリックします。
次に、GTMが正常に接続されているかプレビューモードで確認します。
画面右上の「プレビュー」をクリックし、ウェブサイトのURLを入力、「Connect」をクリックします。
新規ウィンドウで表示されるウェブサイトの右下に「Tag Assistant Connected」、GTMの画面に戻り「Connected!」と表示されていれば、導入完了です。
GA4のイベント設定
GTMを使用しない場合には、GA4でイベント設定を行うことで計測が可能になります。
1.GA4におけるイベントとは
GA4へのアップデートに伴い、イベントの概念もこれまでと大きく変わりました。
ユニバーサルアナリティクスでは「ヒット」という単位でデータを測定し、その中で代表的なヒットタイプのひとつである「イベントトラッキングのヒット」を「イベント」として捉えていました。
GA4ではこの「ヒット」の概念がなくなり、ヒットとしてデータを測定するのではなく「イベント」としてデータを測定します。
2.GA4のイベントの種類
GA4には4つのカテゴリのイベントがあります。
■自動収集イベント
GA4の基本コードをサイトのソースコードに記入するだけで自動的に収集されるイベントです。
「page_view(ページ閲覧)」「first_visit(初めての訪問)」などがこれにあたります。
■拡張計測機能イベント
GA4管理画面で計測を有効にすることで自動的に収集されるイベントです。
「scroll(スクロール数)」「click(離脱クリック)」「file_download(ファイルのダウンロード)」などがあります。
■推奨イベント
目的(小売・求人など)に沿って計測したいイベントがある場合に手動で設定します。
「login(ログイン)」「purchase(購入)」などがあります。
■カスタムイベント
上記3つでは計測できないイベントを手動で設定します。
GA4のコンバージョン設定
GA4で計測したデータを最大限に活用するには、サイトの目標でもある「コンバージョン」の設定が必要です。
ユニバーサルアナリティクスでは「目標」で直接コンバージョン設定をしていましたが、GA4では「イベント」をコンバージョンとして設定します。
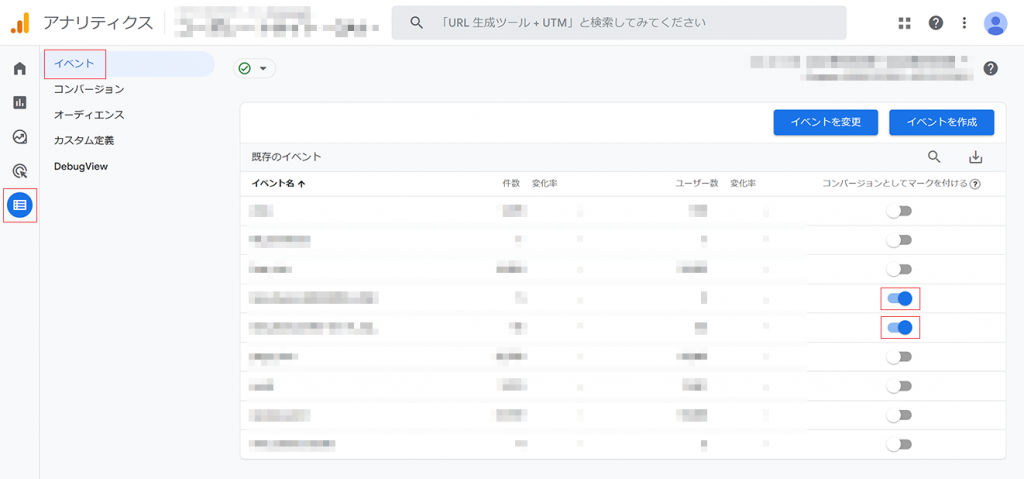
まず、サイドの「設定」から「イベント」を選択します。
するとイベント一覧が表示されるので、コンバージョンとして設定したいイベントの「コンバージョンとしてマークをつける」をオンにします。

これでコンバージョンとして計測されるようになりました。
もしここにコンバージョンとして設定したいイベントがない場合には、「イベントを作成」からカスタムイベントを作成していくようになります。
※公式ヘルプ:[GA4] コンバージョン イベントのセットアップと管理
GA4の便利な機能設定
基本的なGA4の設定方法をご紹介してきましたが、ここからは、+α設定しておくと便利な機能についてご紹介します。
1.IP除外フィルタ
UAと同じくGA4でも、分析の際にノイズになるアクセス情報(IP情報)を除外することができます。
まず、内部トラフィックを定義します。
サイドの「管理」からプロパティ列の「データストリーム」に入り、該当のサイトを選択します。

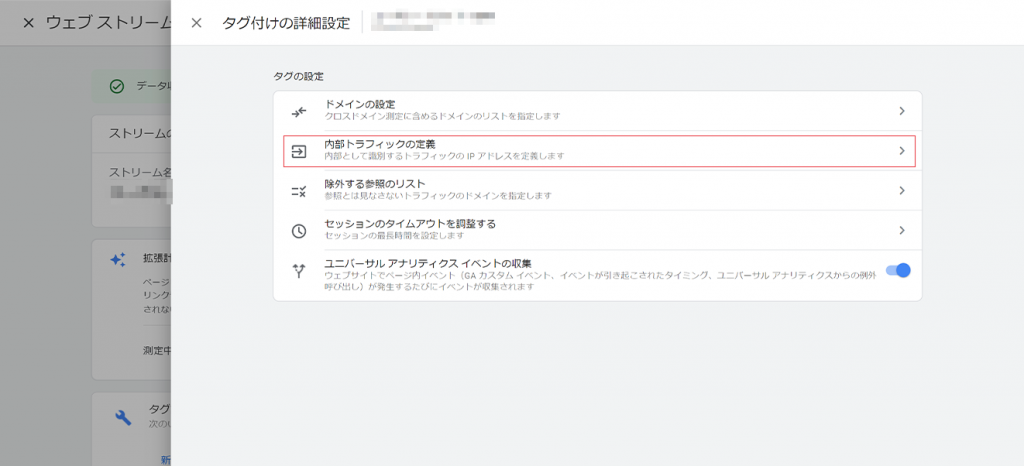
ウェブストリームの詳細画面で、「タグ付けの詳細設定」、「内部トラフィックの定義」を選択し、「作成」をクリックします。


内部トラフィックルール作成の画面で、「ルール名」とIPアドレスを入力します。
・ルール名:「社内IP」などわかりやすいもの
・traffic_typeの値:「internal」(デフォルトのままで問題ありません)
・IPアドレス「マッチタイプ」:除外したいIPアドレスがひとつの場合→「IPアドレスが次と等しい」を選択し、「値」を入力 複数に及ぶ場合→該当範囲を選択し、「値」を入力
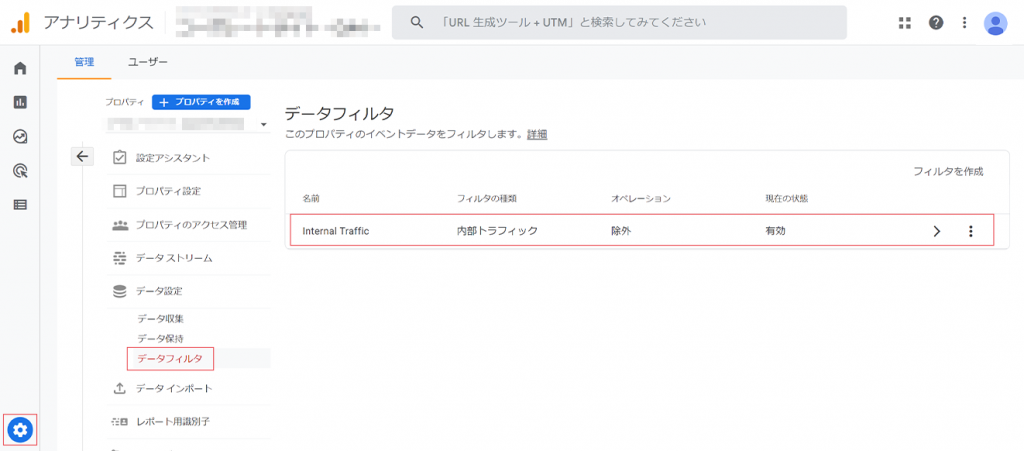
次に、データフィルタを設定します。
「管理」からプロパティ列のデータ設定内、「データフィルタ」を選択し、先程内部トラフィックルールで設定したトラフィックタイプを選びます。

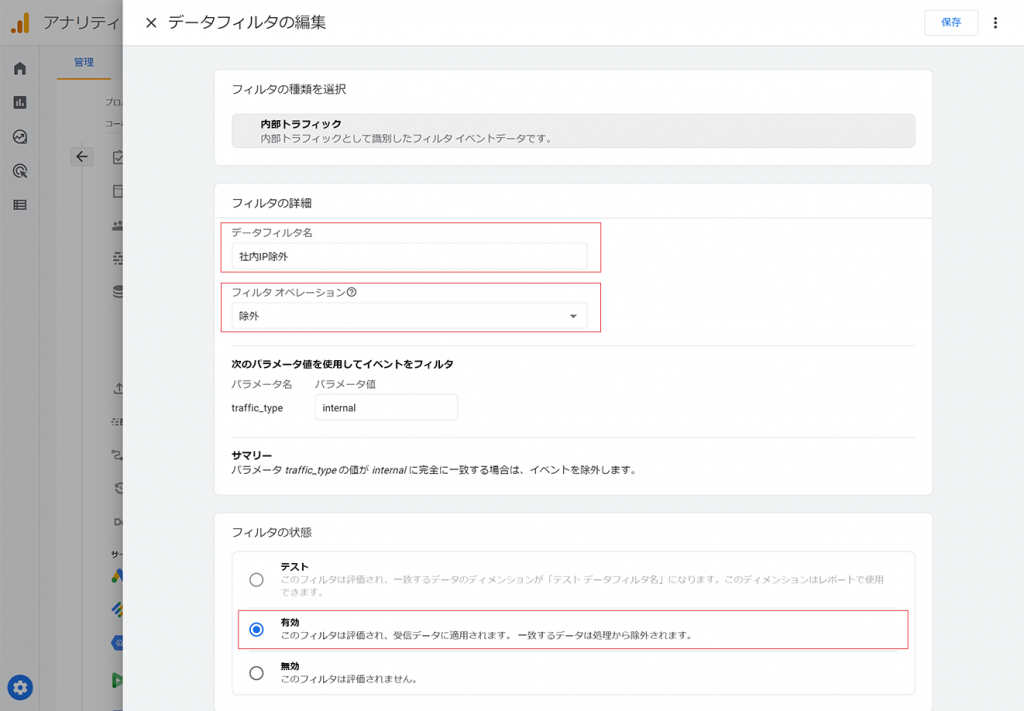
データフィルタの編集画面で、フィルタの詳細を設定します。
・データフィルタ名:「社内IP除外」などわかりやすいもの
・フィルタオペレーション:「除外」
・パラメータ値:「internal」(デフォルトのままで問題ありません)
・フィルタの状態:「有効」
上記内容を入力し「保存」すると、フィルタリングが有効化されます。

2.サーチコンソールとの連携
Googleサーチコンソール(以下サーチコンソール)は、Google検索結果での掲載順位などサイトの状況を管理し、分析や改善に役立つツールです。
GA4のみでは、自然検索からのサイト訪問数しか把握できませんが、サーチコンソールを連携することで、GA4上で、ユーザーがどのような検索ワードでサイトに訪れたのかまで把握することができます。
では、実際に設定してみましょう。
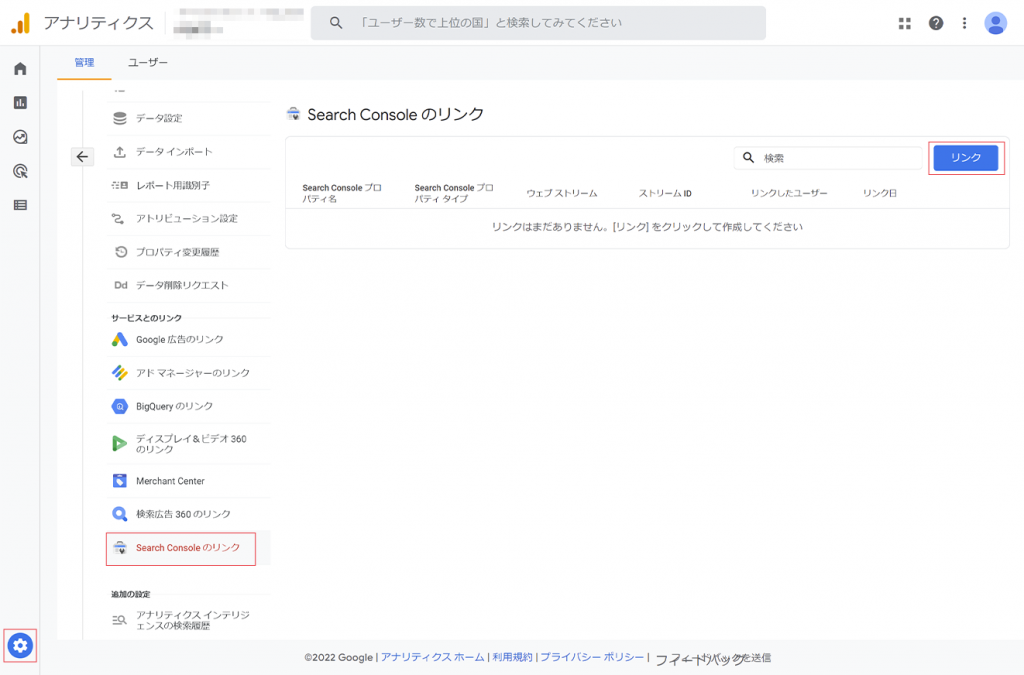
サイドの「管理」からプロパティ列の「Search Consoleのリンク」に入り、「リンク」を選択します。

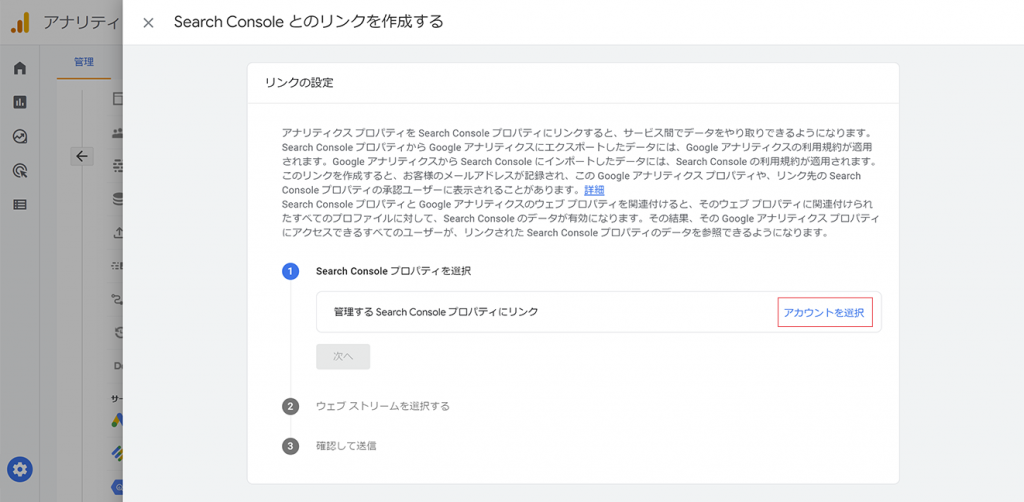
「アカウントの選択」をクリックし、リンクするアカウントを選択します。

「確認」「次へ」の順にクリックし、Webサイトのウェブデータストリームを選択後、「次へ」をクリックし、設定の確認、送信を行えば、連携完了です。
GA4の基本的な使用方法
各設定が完了したら、実際にGA4を使って計測や分析をしてみましょう。基本的なGA4の使い方についてご紹介します。
GA4のレポート機能
GA4のレポートのメニューは、UAのレポート内容からも変化しています。
ここでは、レポートの中でも利用頻度の高い項目を紹介します。
1.ユーザーの属性
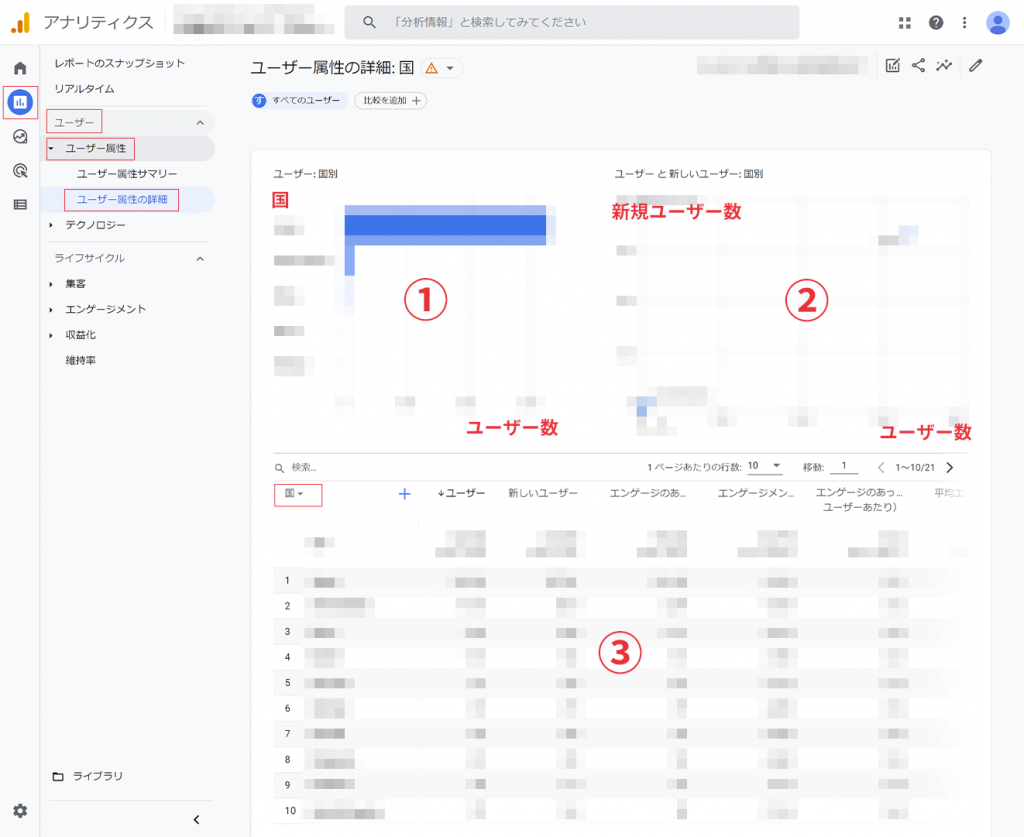
サイドの「レポート」から「ユーザー>ユーザー属性>ユーザー属性の詳細」を選択します。

ユーザー属性の詳細レポートは、トラフィックの発生エリアが、①棒グラフ、②散布図、③表の3つで表示されます。
そして、ここで分析できるディメンションは、以下となります。
(ディメンションを選択するには、表の上にある「国▼」の「▼」をクリックして選択肢を表示させます。)
・国:アクセスのあった国名
・地域:アクセスのあった地域名(日本では都道府県名)
・市区町村:アクセスのあった市区町村名
・言語:アクセスのあった言語
・年齢:アクセスのあった年齢(年齢のカテゴライズはユニバーサルアナリティクスと同じ)
・性別:アクセスのあった性別(性別のカテゴライズはユニバーサルアナリティクスと同じ)
・インタレストカテゴリ:購買意欲の強いセグメントなど
3つのグラフ・表は、以下のような特徴があります。
①棒グラフ:ユーザー数
サイトにアクセスした上位のデータが表示されます。横軸がユーザー数、縦軸がディメンション(国や地域)です。
アクセスの多いカテゴリを視覚的に把握することができます。
②散布図:ユーザー数と新規ユーザー数
縦軸をユーザー数、横軸を新規ユーザー数とし、それらを掛け合わせた数値の高いディメンションが表示されています。
新規ユーザー数が多く、ユーザー数の総数も多いカテゴリを把握することができます。
③表:ディメンションと指標
ディメンションと指標のテーブルが表示されており、ユニバーサルアナリティクスと同じような分析が可能です。
地域・年齢・性別などのユーザー数やエンゲージメント数、コンバージョン数を確認できるので、デモグラフィックデータとアクセスやコンバージョンの数値を確認しやすいです。
さまざまな掛け合わせで分析を行うことも可能です。
2.ページ別分析
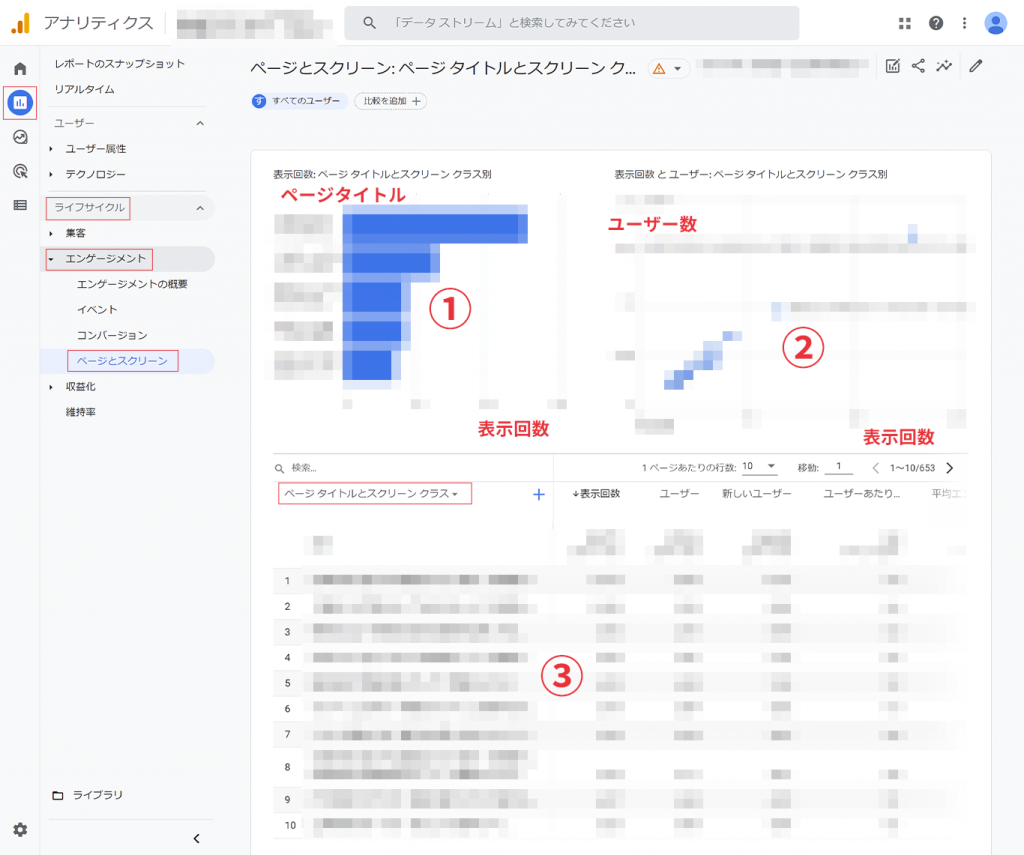
サイドの「レポート」から「ライフサイクル>エンゲージメント>ページとスクリーン」を選択します。

ページとスクリーンレポートは、ページの表示回数が、①棒グラフ、②散布図、③表の3つで表示されます。
ここでは、ユニバーサルアナリティクスの「行動>サイトコンテンツ>すべてのページやディレクトリレポート」と近い分析を行うことができます。
なお、分析できるディメンションは、以下となります。
・ページタイトルとスクリーンクラス:ウェブサイトのタイトル・アプリのスクリーンクラス
・ページパス+クエリ文字列とスクリーンクラス:ウェブページのパス・アプリのデフォルトスクリーンクラス
・ページタイトルとスクリーン名:ウェブページのタイトル・アプリのデベロッパー指定のスクリーン名
・コンテンツグループ:ユーザー定義によるコンテンツの集まり
3つのグラフ・表は、以下のような特徴があります。
①棒グラフ:表示回数
アクセスがあった上位ページが表示されます。
アクセスの多いページを把握することができます。
②散布図:ユーザー数と表示回数
縦軸をユーザー数、横軸を表示回数とし、それらを掛け合わせた数値の高いページが表示されます。
ユーザー数の総数が多く、表示回数も多いページを把握することができます。
③表:ディメンションと指標
ページ別のユーザー数や平均エンゲージメント時間、コンバージョン数などを確認できるので、アクセスの多いページやスクリーンを確認しやすいです。
まとめ
ここまで、UAとGA4との違いからGA4の設定方法、簡単なレポートの見方までをご紹介してきました。
同じ「アナリティクス」といえど、仕様がまったく異なるGA4。これまでのUAとは別のツールとして、1から学びながら運用していくことが必要です。
また、パンタグラフでは、UAからGAへの移行やレポーティングのサポートをしています。UAからGAへの移行にお困りの方は、ぜひパンタグラフにご相談ください。
関連する記事
pagetop
