パンタグラフ オリジナル資料
コンテンツSEOに関するホワイトペーパー配布中 What is "Contents SEO"?
資料ダウンロードはこちら
GA4における離脱率はどこ?確認方法や改善方法を解説
マーケティング 2025.06.25

Googleアナリティクスは、Webサイト運用をしている方であれば誰もが使うツールの1つです。Googleアナリティクスは、2023年7月1日から従来のUA(ユニバーサルアナリティクス)からGA4に完全移行となりました。しっかりと移行できた方もいれば、そうでない方もいらっしゃると思います。
UAからGA4に完全移行して、大きく変わったのは、「離脱率」が表示されなくなった点です。
この記事では、GA4において表示されなくなってしまった離脱率の確認方法から、離脱率を高くする原因や低くするための改善方法などを解説します。
離脱率はサイト運用において重要な指標の1つなので、ぜひサイト改善にお役立てください。
目次
GA4にはそもそも離脱率という指標がない
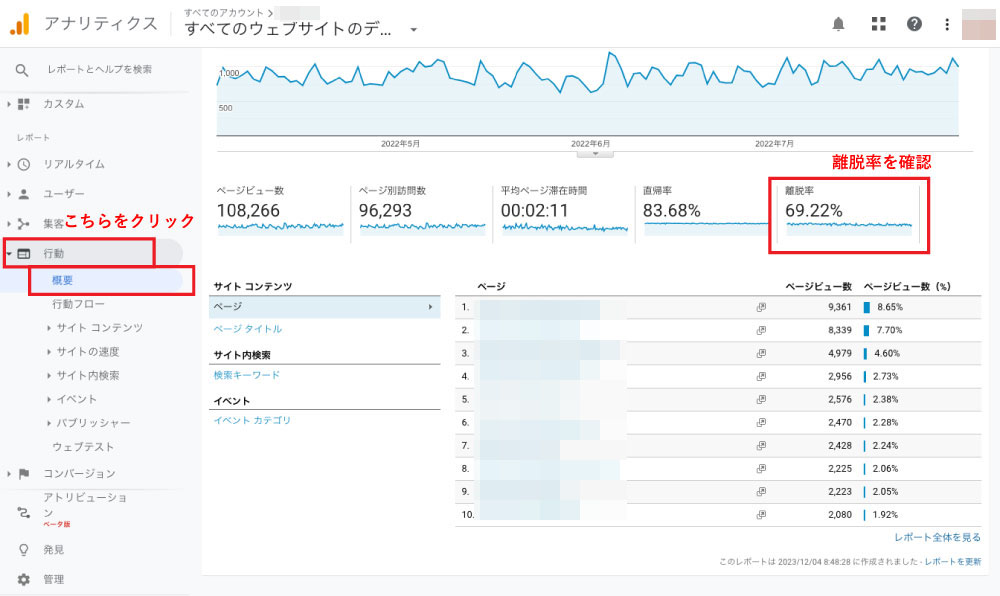
GA4にはそもそも離脱率という指標がありません。GoogleアナリティクスがUAの時には次図のように離脱率という指標が表示されていましたがGA4では、表示されなくなりました。

離脱率をページ改善の指標として計測していた方の中には、「今後どのように離脱率を計測していけば良いのか?」と思ってしまう方もいらっしゃるかもしれません。
GA4でもUAと同様に離脱率を継続して計測していきたい場合、別途エクセルやGoogleスプレッドシートなどでGA4の指標を使い、離脱率を算出できます。
GA4で離脱率を計算する方法
離脱とは、「サイトを訪れたユーザーがサイトを離れてしまうこと」を表す指標で、離脱率はその割合のことです。
離脱率は、次の計算式で算出できます。
| 離脱率(%)=離脱数 ÷ PV数 × 100 |
GA4において離脱数は、「探索」という機能で確認しなければ表示されません。
次のような手順でページごとの離脱数を確認していきましょう。
離脱数を確認する方法
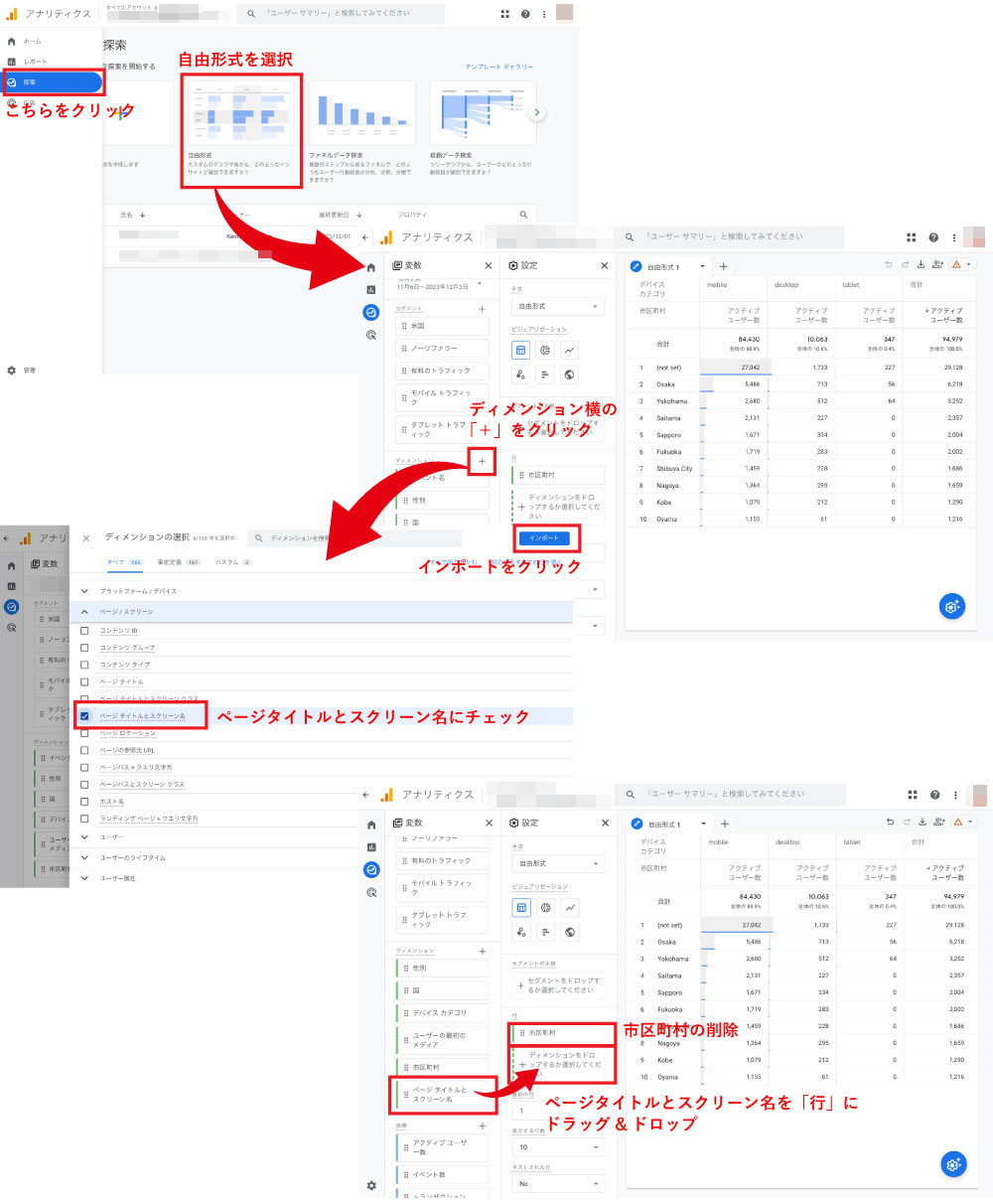
- 「探索」で「自由形式」を選択
- ディメンション横の「+」をクリック
- 「ページタイトルとスクリーン名」にチェックを入れる
- 行の項目に入っている項目を削除し、「ページタイトルとスクリーン名」をドラッグアンドドロップ

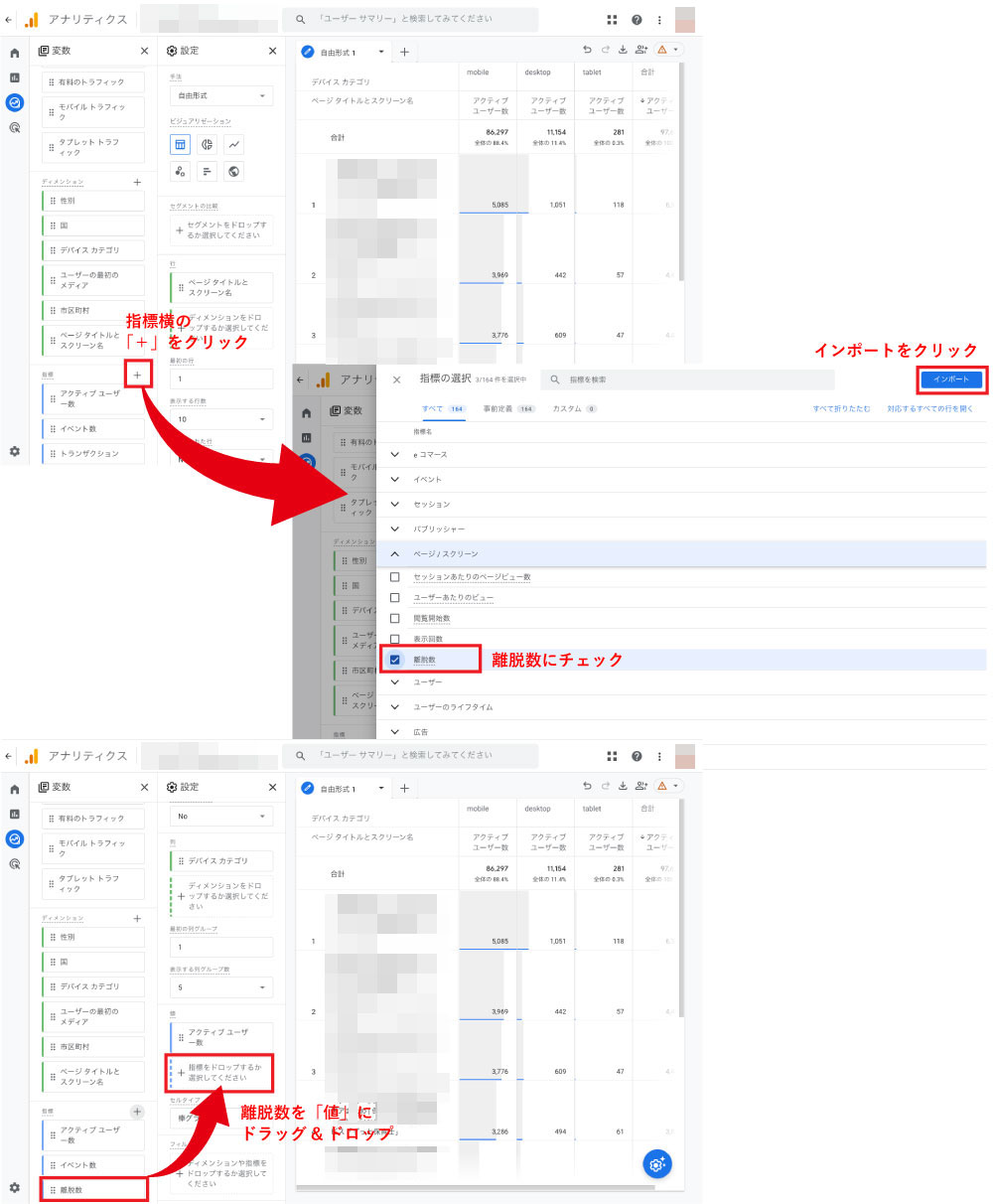
- 指標横の「+」をクリック
- 「離脱数」にチェックを入れる
- 値の欄に「離脱数」をドラッグアンドドロップ

これで、ページ毎の離脱数を確認することができます。
PV数もUAとは違い「表示回数」もしくは「page_view」という表記に置き変わっています。
次図のように「ページとスクリーン」「探索」の2つのうちいずれかの方法で確認しなければ表示されません。
次のような手順でページごとのPV数を確認していきましょう。
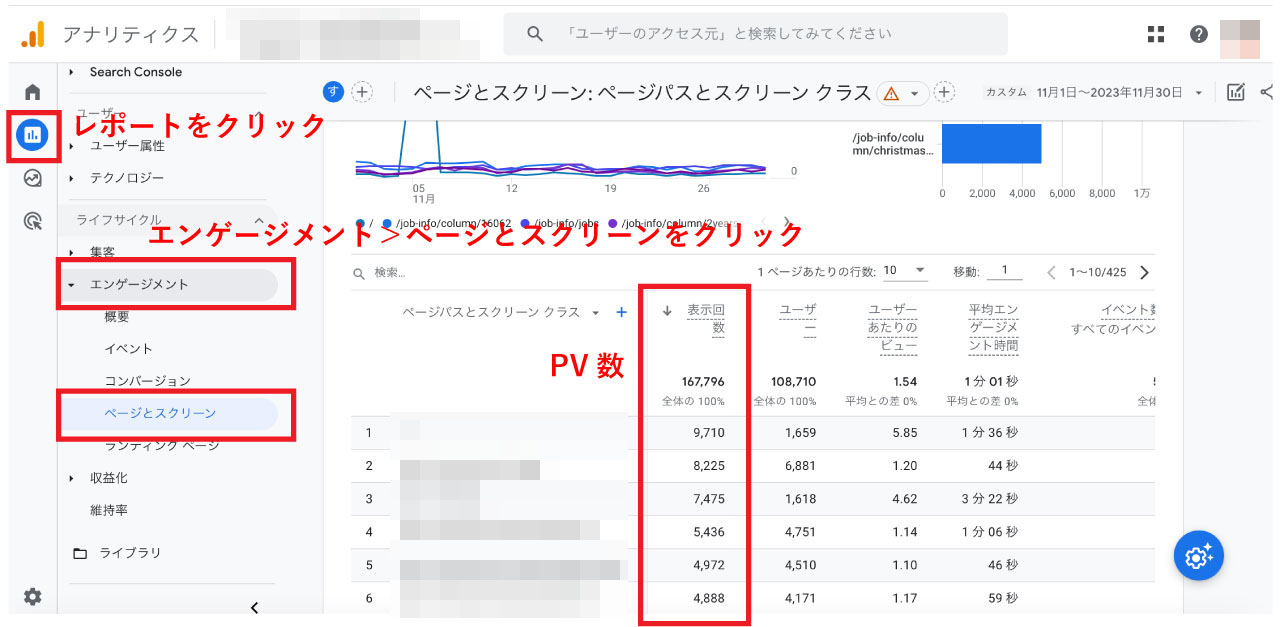
「ページとスクリーン」からPV数を確認する方法
- 「レポート」をクリック
- 「ライフサイクル」の「エンゲージメント」をクリック
- 「ページとスクリーン」をクリック
- 「表示回数」をチェック(※個別ページのPV数を出したい場合は検索窓にURLを入れて検索する)

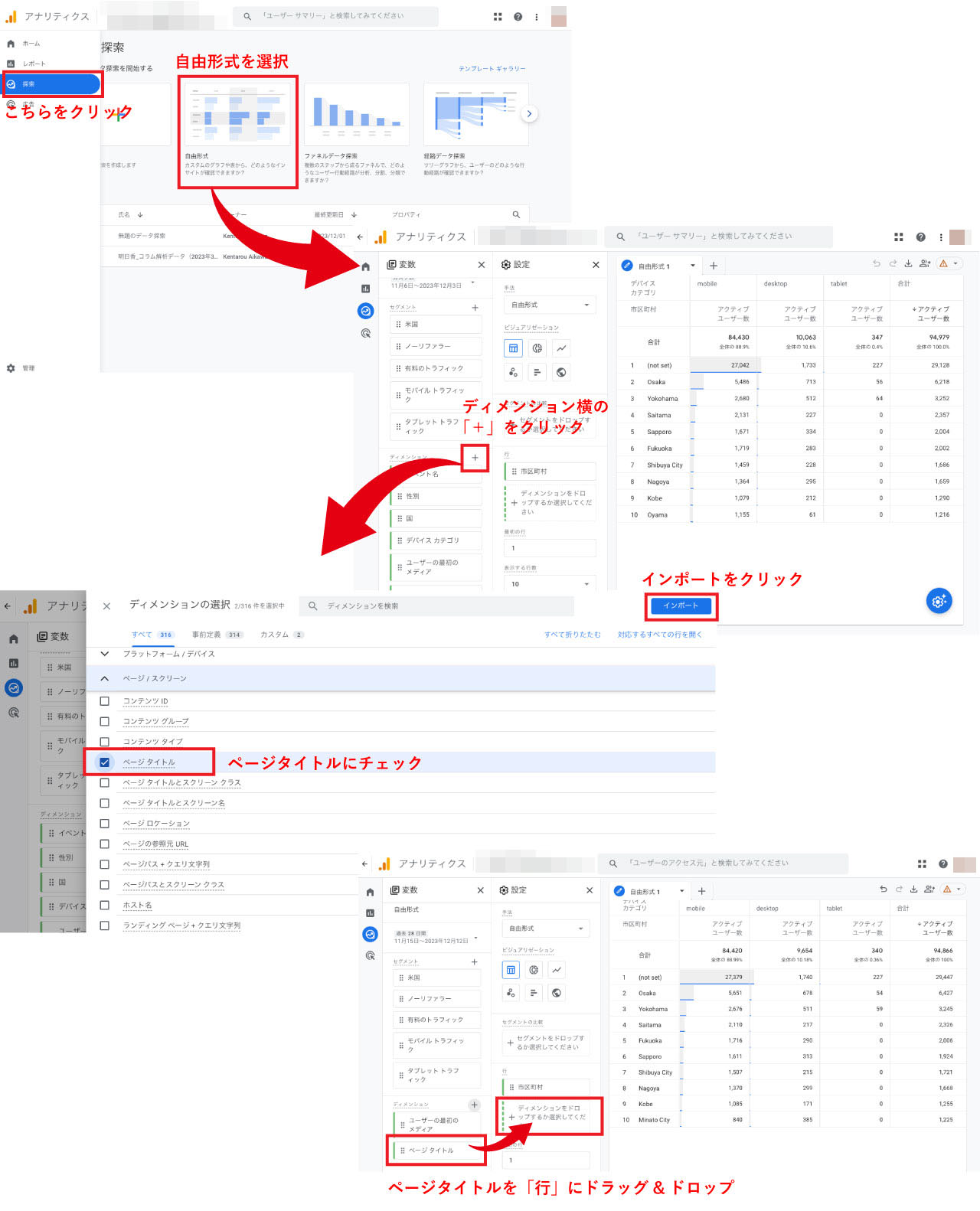
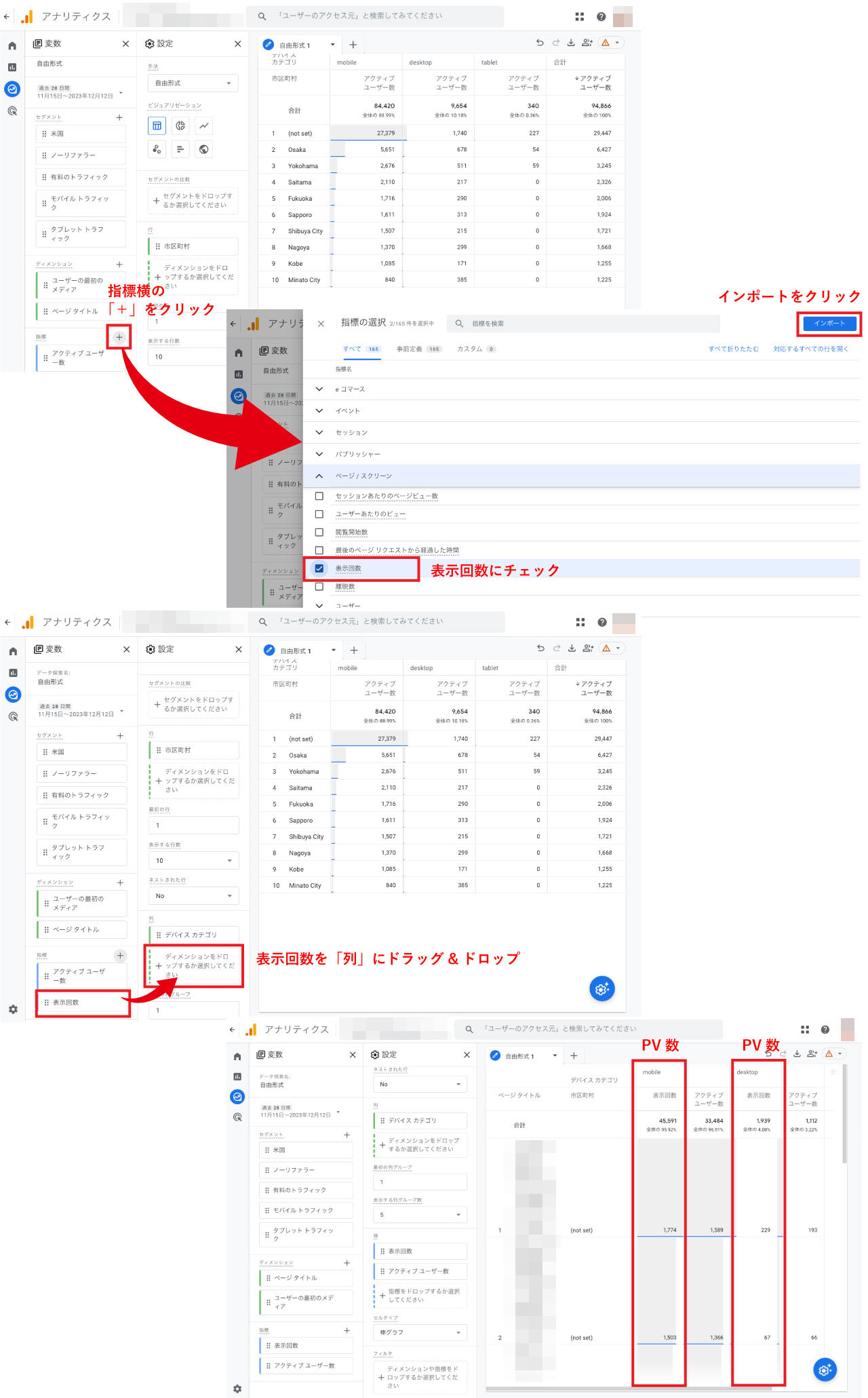
「探索」からPV数を確認する方法
- 「探索」で「自由形式」を選択
- ディメンション横の「+」をクリック
- 「ページタイトル」にチェックを入れる
- 行の項目に入っている項目を削除し、「ページタイトル」をドラッグアンドドロップ

- 指標横の「+」をクリック
- 「ページタイトル」にチェックを入れる
- 値の欄に「ページタイトル」をドラッグアンドドロップ

UAに比べると少し手間がかかりますが、離脱率をUAと同様に計測したい場合は、離脱数とPV数を表示して、上記式で計算して算出してください。
PV数(表示回数)の見方などその他の指標については「GA4とUAの違いとは?対応する指標・定義の変更点を解説!」で詳しく解説していますので、参考にしてみてください。
直帰率との違い
「離脱率」と同様に、「直帰率」もGA4では表示されなくなっています。
離脱率は、GA4にある指標を用いて計算することでUA同様に求めることができますが、直帰率の場合には、そもそも「直帰」の定義が次のようにUAとGA4では異なるため、UAと同様の数値を求めることが出来ません。
| UAの直帰の定義 | サイトを訪れたユーザーがサイト内の1ページだけを見て離脱したこと |
| GA4の直帰の定義 | エンゲージメントのなかったセッション(エンゲージメントセッション) |
エンゲージメントとは、GA4から新たに取り入れられた指標で、次の3つのうちのどれかに該当するセッション数のことを指します。
|
GA4でも、次のような計算式を使って直帰率を求めることはできますが、そもそも直帰という定義や基準、算出方法が違うため、UAの直帰率とは違う数値が出てきてしまいます。
| 直帰率(%)=エンゲージメントのなかったセッション数 ÷ 全体のセッション数 × 100 |
このように、UAと同様の数値を算出できない、という点も直帰率と離脱率のGA4における違いの1つと言えるでしょう。
GA4における離脱率の平均値・基準値
離脱率は、「どのページが離脱しやすいか?」を判断する重要な指標で、サイト改善に必要不可欠な数値です。
しかし、離脱率が高いか低いかを判断できる平均値や基準値と言った目安は、明確にはありません。離脱率は、サイトのコンテンツや、ユーザーの行動パターンなど、計測が難しい要素を多く含んでおり、一概に「この離脱率以下であれば高い、低い」とは言えないためです。
そのため、離脱率の目安となる平均値や基準値が欲しい場合は、自サイトの離脱率の平均値を使用するのがおすすめです。また、各ページの離脱率の推移を見て、過去の離脱率と比較していくなどの方法で、「高いか低いか?」を判断していきましょう。
離脱率が高くなる5つの原因
離脱率が高いということは、あらゆる面でそのページやサイト全体がユーザーのニーズに合っていない可能性があります。
ページやサイトの離脱率が高くなってしまう原因は様々ですが、代表的な原因は次の5つです。自社で運営しているサイトに当てはまっていないか、どのように離脱率の高くなる原因を特定していけば良いのかをチェックしていきましょう。

ページの表示スピードが遅い
サイトを訪問した際に、なかなか表示されなかったり、文字は表示されるのに画像がなかなか読み込まれなかったり、読み込みが遅いなどは離脱率が高くなる原因の1つです。
ページをクリックしたのに、ずっと読み込んでいて表示されず、イライラしたり、待ちきれなくて「戻る」ボタンを押してしまったり、サイトを閉じてしまったりした経験が、みなさんにもあると思います。
いくら良いコンテンツが掲載されていたとしても、ページの表示スピードが遅いだけで、離脱率は上昇傾向になってきます。
特に、こういった読み込みが重いケースは、ページを見る事なくすぐに離脱してしまうので、直帰率が高くなったり、平均滞在時間が極端に少なかったりする傾向があります。
サイトがモバイルフレンドリー対応ではない
訪問したページがスマホ対応しておらず、文字や画像が全体的に小さく見にくい、というのも離脱率が高くなる原因の1つです。
サイトのジャンルや業種などによっても変わりますが、今はおおよそ過半数以上の方がPCではなく、スマホでサイトを閲覧される時代です。
Googleも、モバイルフレンドリー対応を重視すると公表しており、モバイルフレンドリー対応をしているのが当たり前の時代と言えるでしょう。
今は「スマホで見にくい」というだけで敬遠するユーザーもいるぐらいなので、サイトがモバイルフレンドリー対応出来ていないだけで、離脱率は高くなりやすいと言えます。
ページの表示スピードとあわせて、テクニカルSEOで改善できる可能性がありますので、詳しくは「テクニカルSEOとは?コンテンツSEOとの違いや対策するメリットも!」をご覧ください。
内部リンクなど内部回遊導線が整っていない
離脱率が高いだけではなく、直帰率も高く、かつ平均滞在時間が長めの場合は、「そのページを見たユーザーが他のページにうまく遷移できていない」と考えることができます。
平均滞在時間が長めなので、ある程度コンテンツは読んでもらえているのに、それで終わってしまうユーザーが多いということです。
こういったケースは、そのページに他のページに遷移する内部リンクや、成約ページに遷移するCTA(Call To Action)などの内部回遊導線が整っていない傾向があります。
ユーザーが求める情報が掲載されていない
サイト内に欲しい情報が全く掲載されていない場合は、一旦検索画面に戻って他のサイトを探したり、検索し直したりすると思います。
このように、ユーザーが求める情報がそもそもサイトに掲載されていない、というのも離脱率が高くなる原因の1つです。
また、この場合は離脱率だけではなく、直帰率も高くなる傾向があります。
特に、ページの離脱率が高いだけではなく、直帰率も高く、平均滞在時間が短い場合は、ユーザーが求める情報が掲載されていない可能性が高いと言えます。
見にくい、読みにくい、理解しにくい
ページが文字情報ばかりだったり、構成がめちゃくちゃでどこに何が書いてあるのか分からなかったり、読みにくい装飾がされていたり、ユーザーが見にくい、読みにくい、理解しにくいと感じるコンテンツばかり掲載されているのも、離脱率が高くなる原因の1つです。
このケースの場合、サイトを訪れてすぐに「なんか読みにくそう…」と感じて、読むことなくすぐに離脱することが多いため、離脱率が高いだけではなく、平均滞在時間が極端に短い場合がほとんどです。
もし離脱率が高く、平均滞在時間が極端に短い場合には、コンテンツが見にくくないか、読みにくくないか、理解しにくくないか、などの原因を疑うと良いでしょう。
離脱率を改善すべきページの優先対策順位
直帰率とは違い、離脱率は全てのページにおいて高いからダメ、という訳ではありません。
サイトを訪れた人は、必ずどこかのページで離脱します。例えば、お問い合わせをした後のサンクスページ、などはそもそもお問い合わせをした後に表示される、ユーザーにとって最後になりやすいページです。このように、ユーザーにとって最後になりやすいページなどは、離脱率が高くても特に問題がありません。
一方で、直帰率は、サイトに訪れた1ページ目で離脱した割合なので、ユーザーがサイト上で何もアクションを起こしていないという事になります。そのため、サイト内のどのページにおいても直帰率が高いのはあまりよくないと言われています。

離脱率は、絶対に高くなってはいけないページから優先順位をつけて改善していく方法が効果的です。特に離脱率が高くなってはいけない、優先的に対策すべきページとその理由は次の通りです。(※離脱率改善を優先的に行うべきものから順番に表示しています)
| お問い合わせフォーム | アクションを起こすと必ず次のページが表示される設計になっているため、離脱率が高いということはお問い合わせフォームでの離脱(カゴ落ち)が発生しているということになります。 |
| CVを狙うページ | CVを狙うということは、そのページから別のディレクトリにあるLP(ランディングページ)やお問い合わせページへの遷移や、埋め込みのフォームに入力してもらうとサンクスページに遷移する仕様になっていることがほとんどです。そのため離脱率が高いということは、遷移されずに離脱されているということなので改善が必要だと判断できます。 |
| TOPページ、カテゴリーページ | そもそも他のページに遷移することを目的に作られているため、離脱率が高いということはその目的が果たされていないという事になります。 |
| PV数のあるページ | サイトの中でもPV数の高いページは、他の記事などへの回遊が見込めるページです。離脱率を改善することで、回遊率などの向上が見込めます。 |
離脱率を低くする5つの方法
離脱率を低くするための改善方法は、主に5つあります。
ただし、離脱率が低いページにこの5つの改善方法を離脱率が低いページにすべて適応していくのではなく、離脱率が高くなっている原因をできるだけ特定し、その原因に合った改善方法をピンポイントで実施していくことが重要です。
なお、これから紹介する方法は、SEO内部対策となります。「SEO内部対策とは?検索順位を上げる具体的な方法と成功の秘訣」でも具体的に解説しているので、併せてご覧ください。
ページの表示速度の改善
各ページの表示速度が遅いと、離脱率は必然的に高くなります。
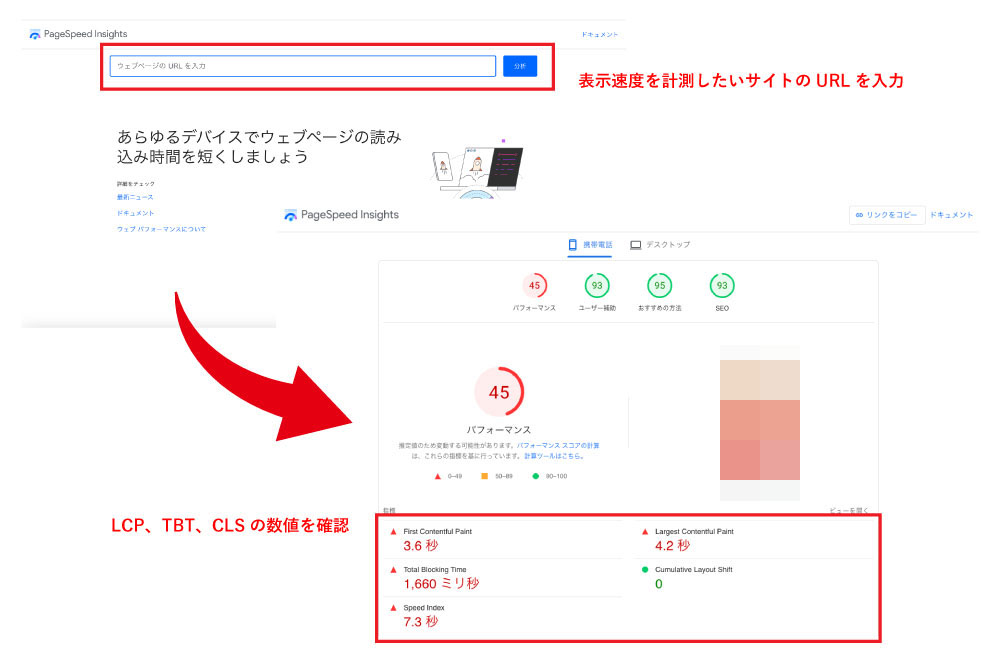
まずは、Page Speed Insightsなどの無料計測ツールで、自サイトの表示速度を測定しましょう。

測定できたら、次のようなGoogleが提唱するページの表示速度の理想値を基準に表示速度が速いか遅いかを確認します。
|
表示速度が遅い場合は、以下のような改善を実施してみましょう。
|
CLSやLCPはコアウェブバイタルの指標になっています。改善方法について詳しくは「コアウェブバイタルとは?FID、LCP、CLSの改善方法もあわせて解説」をご覧ください。
モバイルフレンドリー対応
平均7〜8割の方がスマホでサイトを閲覧する時代なので、サイトがスマホ対応ではない場合、離脱率は高くなる傾向があります。
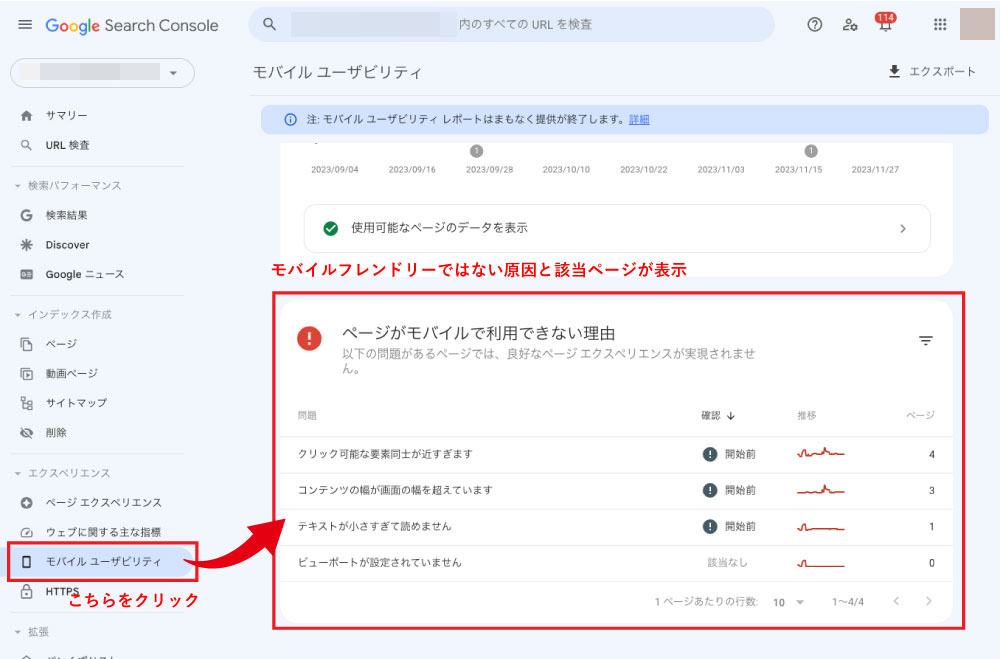
自サイトがモバイルフレンドリー対応かどうかは、次のようにGoogle Serch Consoleの「モバイルユーザビリティレポート」で確認できます。

もし未対応と判断されている場合は、以下のような改善方法が有効です。
|
・レスポンシブ対応:画面サイズに合わせてサイト表示が最適化される仕様にする方法で、Googleが推奨 ・セパレート:PCとスマホなどデバイスによって表示URLを分ける方法 ・ダイナミックサービング:ユーザーエージェント機能を使用し、画面サイズに合わせて別々のファイルを読み込む方法 |
特にこだわりなどがなければ、Googleが推奨しているレスポンシブ対応を実施するのがおすすめです。
レスポンシブ対応については「レスポンシブ ウェブ デザインとは?~基本から作り方まで徹底解説~」で解説しています。
内部リンクや導線を設置し回遊を促進
記事に内部リンクや導線が何もない場合、離脱するユーザーは増え、離脱率は高くなってしまいます。
そういった設計になっていない場合は、すぐに内部リンクや導線の設置を検討し、閲覧ユーザーが自然に回遊できるようなサイト設計に改善していきましょう。
具体的には次のような方法が有効です。
|
不要な外部サイトへのリンクを排除
外部サイトへのリンク掲載を多くすればするほど、必然的に離脱率は高くなりやすくなります。各ページの外部リンクを見直し、不必要な外部サイトへのリンクを削除しましょう。
ページのデザインやコンテンツの抜本的な見直し
閲覧ユーザーのニーズに答えられるコンテンツが掲載されていなかった場合や、デザインがあまりに古臭かったり、見にくかったりする場合は、離脱率は高くなる傾向があります。
しかし、離脱率が高いからと言って、安易にデザインやコンテンツの改善をすればいいというものではありません。
コンテンツやデザインの見直しは工数や費用が多くかかるため、しっかりと効果が見込めるのかを検証した上で実施するのがおすすめです。
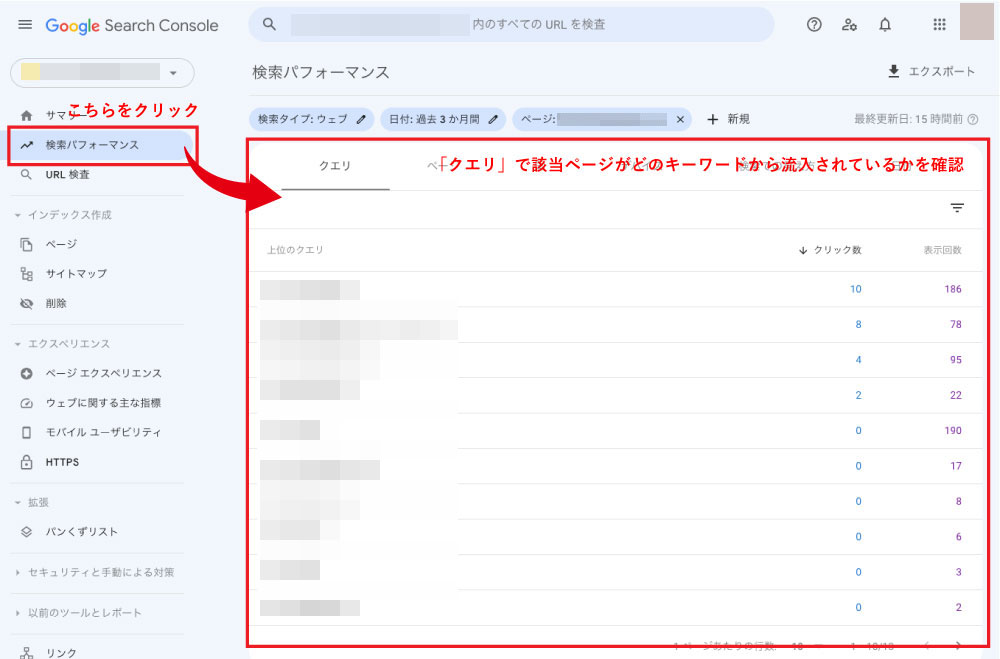
具体的には、まずGoogle Serch Consoleなどで、どのようなキーワードから閲覧ユーザーが流入しているのかを調べます。

閲覧ユーザーが一番流入しているキーワードの検索ニーズを推測し、自サイトの該当ページがその検索ニーズを満たしているのかをチェックします。
もし、検索ニーズを満たすコンテンツであれば内容はあまり変えずに、端的に分かりやすく伝えられないかを検討し、満たさないコンテンツであれば、抜本的な改善を検討しましょう。
デザインについては、次のような視点で検証を実施します。
|
もし上記に該当する場合は、デザインの改善も検討しましょう。
離脱率を改善は優先順位をつけて効率よく!
UAからGA4に変わり、離脱率は計算しなければ算出できなくなってしまいましたが、離脱率の指標の意味はUAの時と変わりません。そのため、UAの時と同様に改善も実施していきましょう。
離脱率が高い場合、改善が必要な場合には、優先順位をつけ、すぐにできる改善方法から実施していくのがおすすめです。
また、離脱率は年月の経過によっても変わってくるので、1回の改善ではなく、推移を見ながらPDCAを常に回し続けることが特に重要です。
パンタグラフでは、離脱率のみならず、GA4のあらゆる指標を総合的に分析し、優先順位の高い箇所から改善を行っていきます。
改善箇所が多すぎてどこから改善すればいいかわからない場合や、離脱率を含めたWebサイトのSEO改善施策などをお考えの場合は、パンタグラフまでご相談ください。
関連する記事
pagetop
