パンタグラフ オリジナル資料
ヒューリスティック分析詳細資料無料配布中!
資料ダウンロードはこちら
あなたの理解度を診断!ウェブユーザビリティ基礎問題集 vol.2
UI/UXデザイン 2017.11.15

前回の記事「見落とし厳禁!ウェブユーザビリティ基礎問題集 vol.1」に引き続き、今回もウェブユーザビリティ問題の事例をその解説とともに紹介します。
以下、ウェブユーザビリティの問題点をQ&A形式で紹介していきます。3問ありますので、ご自身で問題に対する正解を考えてみていただき、その後の解答と解説で答え合わせをしていただければと思います。尚、紹介する事例はいずれもスマートフォンサイトの事例です。
目次
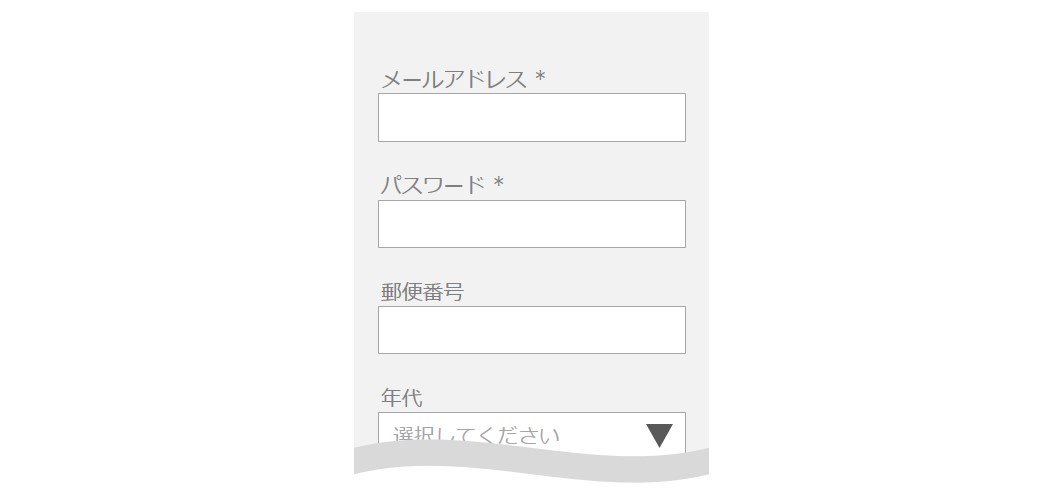
ウェブユーザビリティ事例|質問4 登録フォーム

上の図のページは、あるサイトの登録フォームです。入力必須の項目と任意の項目がありますが、ユーザーができるだけ迷わずに、快適に入力を進められるよう工夫できることがあります。それは何でしょうか?
以下の3つの中からひとつを選んでください。
- 必須項目なのか任意項目なのかがわからないようにする。
- 任意項目だけにラベルを付ける。
- 必須項目と任意項目がはっきりとわかるよう、各項目に「必須」「任意」と明示したラベルを付ける。
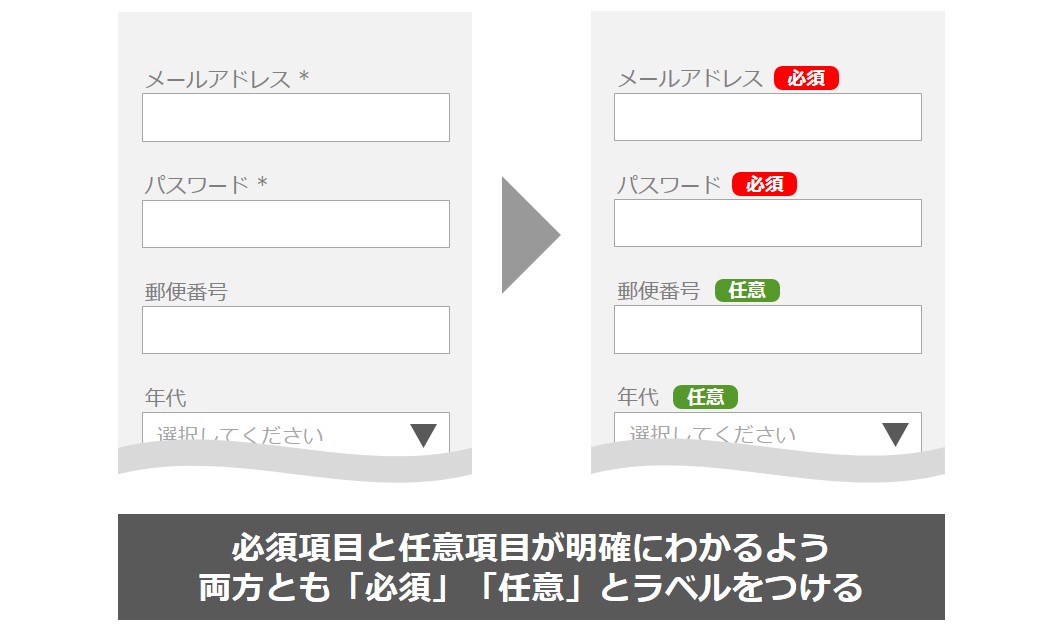
質問4|解説と解答
現状では必須項目と任意項目の違いが明確ではありません。必須項目は”*”で示され、それ以外は任意項目となっていますが、これではユーザーが必須と任意の違いに気づけない可能性も考えられます。
フォームの入力項目数はできるだけ少ないに越したことはありませんが、任意項目としてできれば取得したい情報もあるでしょう。その場合、必須項目と任意項目が明確にわかるよう両方にラベルを付けることが望ましいです。必須項目のマークとして”※”や”*”がよく用いられますが、一目で理解することが難しい場合もありますし、マークの意味を注釈として記載することも必要となるため、各項目に「必須」、「任意]と明示した方がわかりやすいでしょう。
ということで、正解は…
3. 必須項目と任意項目がはっきりとわかるよう、各項目に「必須」「任意」と明示したラベルを付ける。

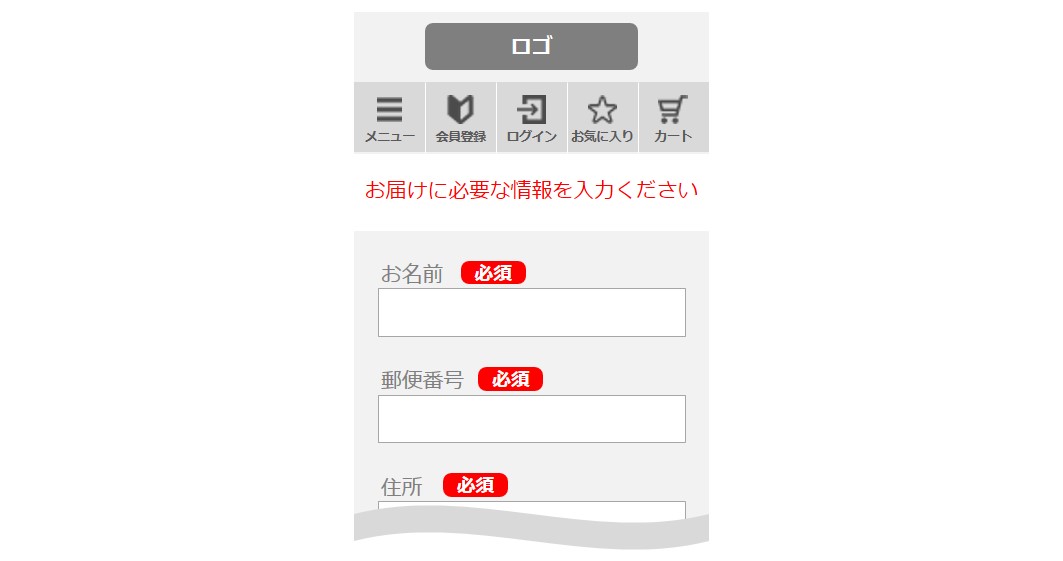
ウェブユーザビリティ事例|質問5 購入フロー

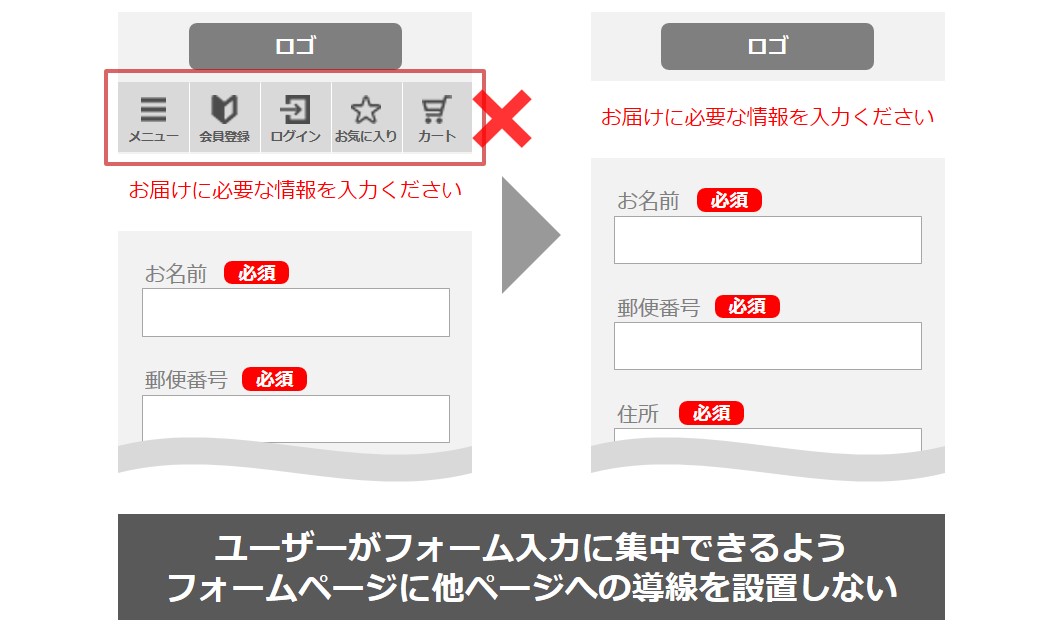
上の図のページは、ショッピングサイトでの購入フローのフォームですが、今のままではユーザーが購入を完了せずに離脱してしまう可能性を高めてしまっています。なぜでしょうか?
以下の3つの中から、その理由として適切なものをひとつ選んでください。
- グローバルナビゲーションが表示されたままとなっており、入力途中でもユーザーが他のページへ移動できてしまうから。
- すべての入力項目が必須項目だから。
- 必須項目に「必須」のラベルが表示されているから。
質問5|解説と解答
ユーザーがフォームページまでたどりついているということは、少なくとも商品購入なり会員登録なりを行う意思を持っていると考えられます。しかし、そこにグローバルナビや他ページへのリンクがあると、ユーザーのその意思を削いでしまい、結果離脱の可能性を高めてしまうことになります。
フォームページでは、ユーザーが途中で脇道に逸れることなくフォーム入力に集中できる環境を作ることが大切です。その意味で、フォームページには他ページへ移動できるリンクがないことが望ましいのです。
ということで、正解は…
1. グローバルナビゲーションが表示されたままとなっており、入力途中でもユーザーが他のページへ移動できてしまうから。

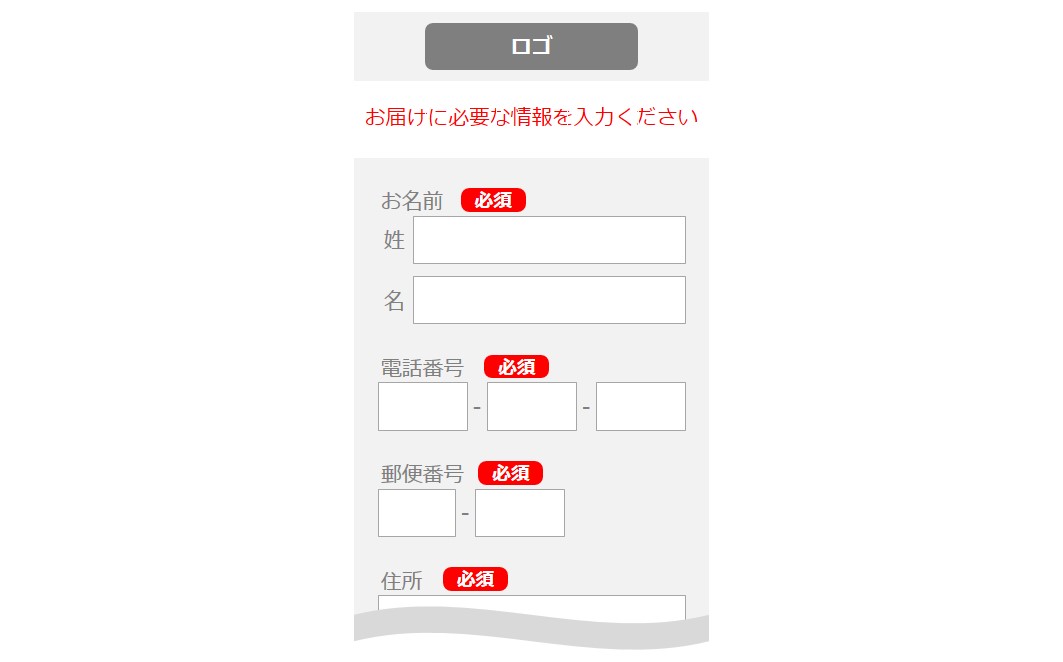
ウェブユーザビリティ事例|質問6 入力フォーム

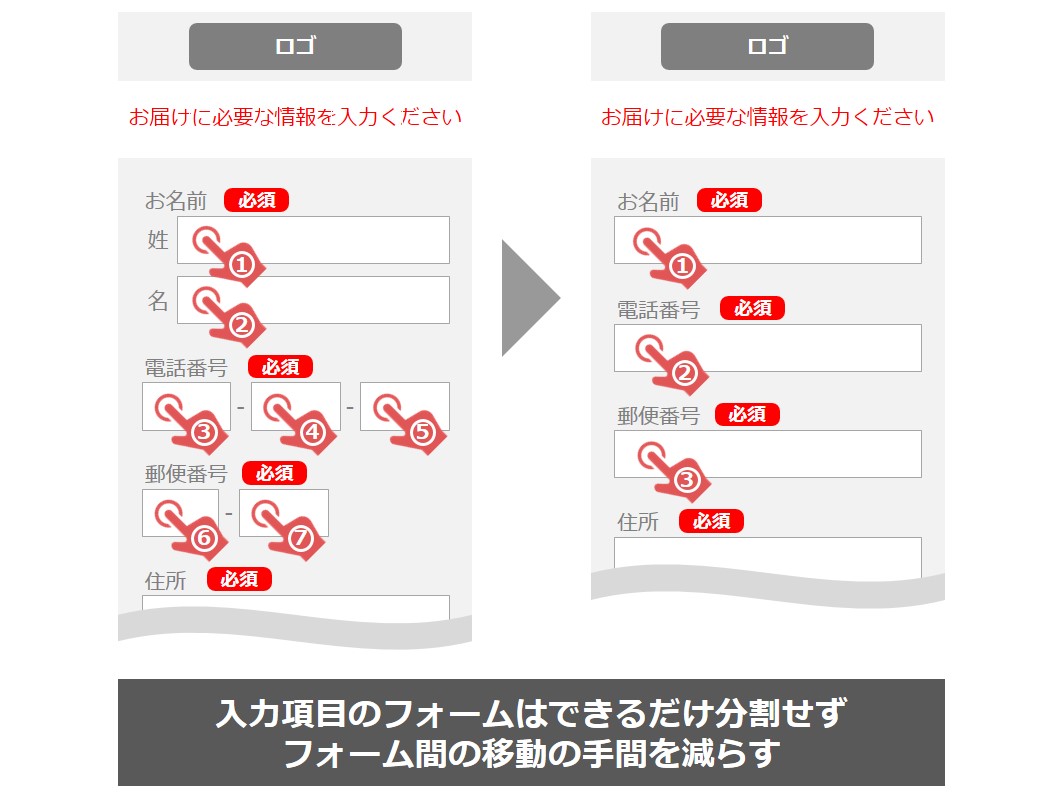
上の図のページは、あるスマートフォンサイトの入力フォームページです。「氏名」「郵便番号」「電話番号」の各フォームが分割されていて一見入力しやすそうに見えますが、スマートフォンサイトでは逆にユーザビリティの低下を招く恐れがあります。なぜでしょうか?
以下の3つの中から、その理由として適切なものをひとつ選んでください。
- ユーザーが誤って同じ情報を何回も入力してしまう可能性があるから。
- 何を入力すればいいか分からなくなってしまうユーザーがいるかもしれないから。
- フォーム間を移動するために画面をタップする頻度が多くなり、ユーザーにとって面倒だから。
質問6|解説と解答
スマートフォンでは、多くのユーザーが入力フォーム間を移動する際に入力欄を指でタップして移動します。そしてこのタップする行為がユーザーにとっては意外と面倒なのです。上記のフォームの例では、「氏名」、「郵便番号」、「電話番号」の各入力フォームが分割されている場合には7回タップする必要があるのに対して、結合されている場合は3回のタップで済みます。半分以上ユーザーの手間を減らすことができるのです。
些細なことに思われるかもしれませんが、ユーザーの手間を減らすことはユーザーのストレスを減らすことにつながります。
ということで、正解は…
3. フォーム間を移動するために画面をタップする頻度が多くなり、ユーザーにとって面倒だから。

まとめ
以上、前回に引き続きウェブユーザビリティ問題を3点紹介しました。是非ご自身のサイトのユーザビリティ向上にお役立ていただければと思います。
ウェブユーザビリティ分析を専門家に依頼してみようと思われましたら、是非当社のヒューリスティック分析サービスをご活用ください。
次回も引き続きウェブユーザビリティ問題の事例をご紹介します。
ウェブユーザビリティ問題の事例とその解説
ウェブユーザビリティ関連記事
- ウェブユーザビリティとは何か?UIとUXとユーザビリティの関係性について
- ウェブサービスの「ユーザビリティ(使いやすさ)を分析」するために必要な3つの方法
- 「ヒューリスティック分析」によるウェブユーザビリティ分析の進め方
- あなたのサイトは大丈夫?事例に見るウェブユーザビリティ問題とその改善方法
パンタグラフのユーザビリティ分析
パンタグラフでは、ユーザビリティのスペシャリストによるヒューリスティック分析サービスを提供しています。ユーザビリティ上の問題発見と改善提案により、ウェブユーザビリティの向上をサポートいたします。どうぞお気軽にお問い合わせください。
関連する記事
pagetop