パンタグラフ オリジナル資料
PWAで「できること」を公開中 What is "PWA"?
資料ダウンロードはこちら
PWA導入サイトのホーム画面アイコン追加とプッシュ通知のUIパターン 事例30選
UI/UXデザイン 2018.07.02

前回の記事で、PWAにおけるホーム画面アイコン追加とプッシュ通知のUIパターンを事例に基づいて解説しました。
前回の記事では、PWA導入サイトにおける「ホーム画面へのアイコン追加」を促す方法と、「プッシュ通知」の許諾の取得方法について、海外サービスを中心に30サイト調査しました。前回の記事ではその一部を事例として紹介しましたが、今回は調査した30サイトのそれぞれの方法をすべてご紹介します。
目次
1|「アイコン追加」・「プッシュ通知許諾」メッセージの表示パターン
今回紹介する各事例ですが、「ホーム画面へのアイコン追加」を促す方法と、「プッシュ通知」の許諾の取得方法を、前回の記事と同様にそれぞれ3パターンに分類しています。分類した各パターンを再度記載しておきます。
ホーム画面へのアイコン追加
- パターン①:メッセージ表示なし(ユーザーが自発的にブラウザメニューから設定)
- パターン②:サイト閲覧時にデフォルトでメッセージを画面下部に自動表示
- パターン③:アイコン追加を促す方法に工夫がある
プッシュ通知
- パターン①:プッシュ通知配信許諾のメッセージなし(またはプッシュ通知配信なし)
- パターン②:サイト閲覧開始直後にブラウザ固有の許諾ダイアログを自動表示
- パターン③:許諾取得の方法に工夫がある
尚、以下の各事例がどのパターンに分類されているかは、「ホーム画面へのアイコン追加」「プッシュ通知許諾」のそれぞれの右上にラベルで記載しています。
また、以下の各事例は2018年6月29日現在の情報です。
2|PWA対応サイトの「アイコン追加」・「プッシュ通知許諾」の事例 30選
それでは、今回調査した30サイトの事例を一気にご紹介します。
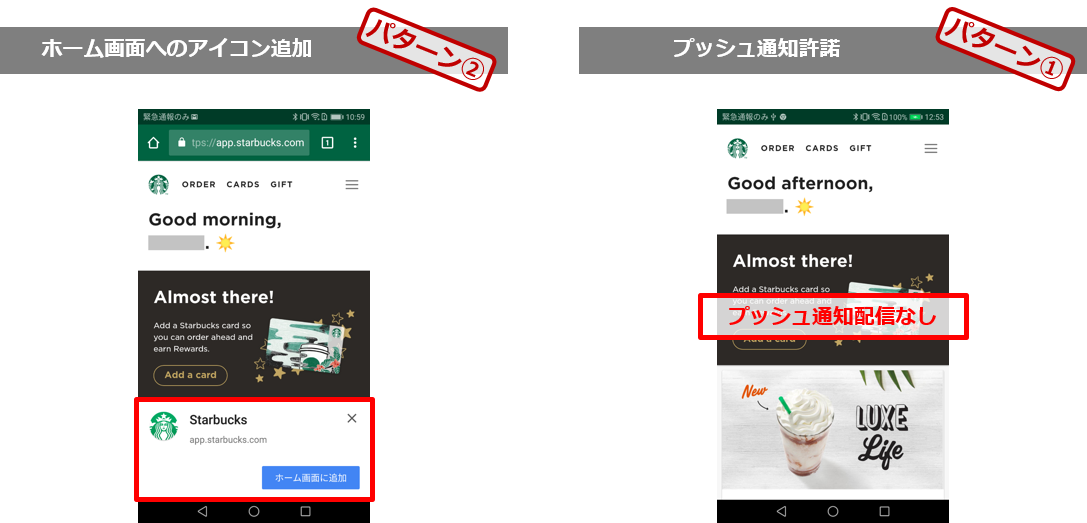
1. Starbucks

(https://app.starbucks.com/)
■ ホーム画面へのアイコン追加:パターン②
サイト閲覧開始とともにデフォルトでブラウザ固有のダイアログが画面下部に自動表示される。
■ プッシュ通知:パターン①
プッシュ通知配信サービスなし。
2. SUUMO(スーモ)

(https://smp.suumo.jp/apps/homescreen/)
■ ホーム画面へのアイコン追加:パターン②
サイト閲覧開始とともにデフォルトでブラウザ固有のダイアログが画面下部に自動表示される。
■ プッシュ通知:パターン③
ページ内でユーザーの検索条件に応じた新着物件のプッシュ通知を受け取るかのメッセージが表示される。プッシュ配信内容が明示されている。
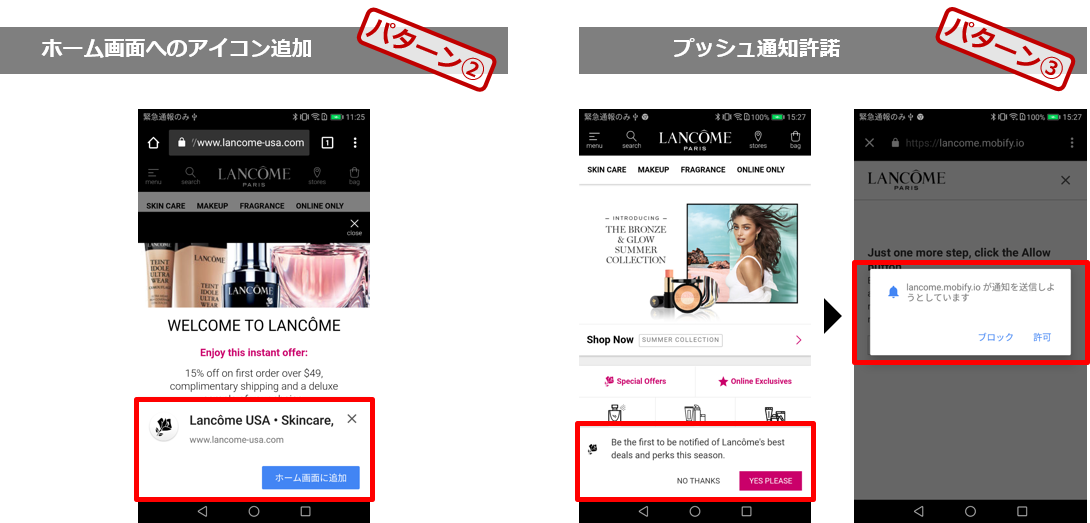
3. Lancome USA

(https://www.lancome-usa.com/homepage?homescreen=1)
■ ホーム画面へのアイコン追加:パターン②
サイト閲覧開始とともにデフォルトでブラウザ固有のダイアログが画面下部に自動表示される。
■ プッシュ通知:パターン③
プッシュ配信内容を説明したダイアログが事前に表示され、ユーザーの意思確認をしている。
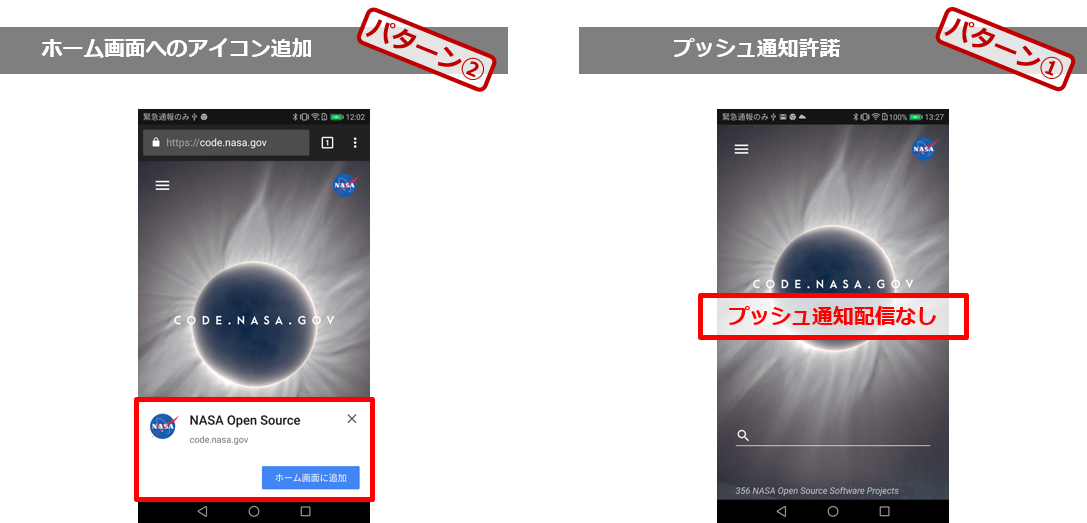
4. NASA Open Source Software

(https://code.nasa.gov/)
■ ホーム画面へのアイコン追加:パターン②
サイト閲覧開始とともにデフォルトでブラウザ固有のダイアログが画面下部に自動表示される。
■ プッシュ通知:パターン①
プッシュ通知配信サービスなし。
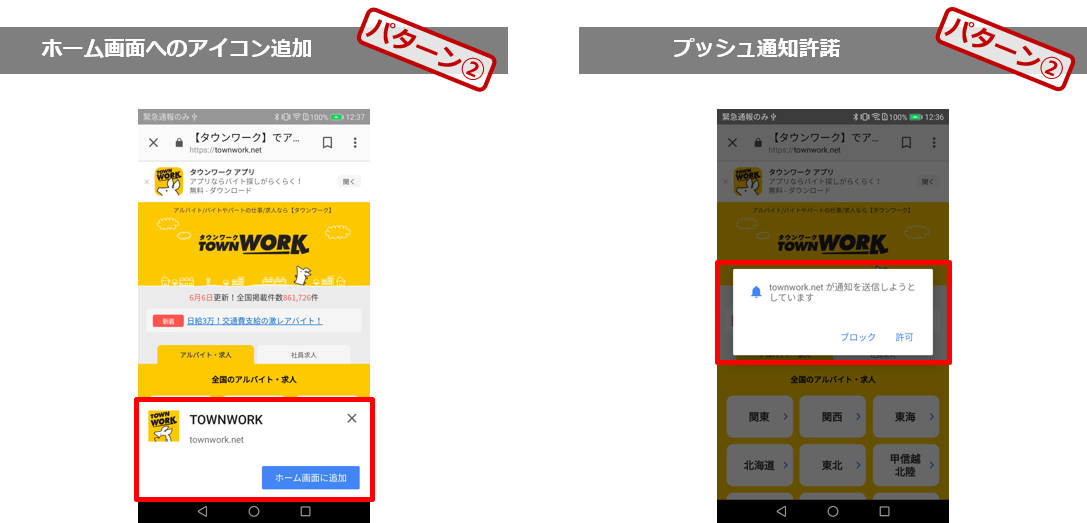
5. タウンワーク

(https://townwork.net/twc/sw/)
■ ホーム画面へのアイコン追加:パターン②
サイト閲覧開始とともにデフォルトでブラウザ固有のダイアログが画面下部に自動表示される。
■ プッシュ通知:パターン②
サイト閲覧開始後にブラウザ固有の許諾ダイアログが自動表示される。プッシュ配信の内容は不明。
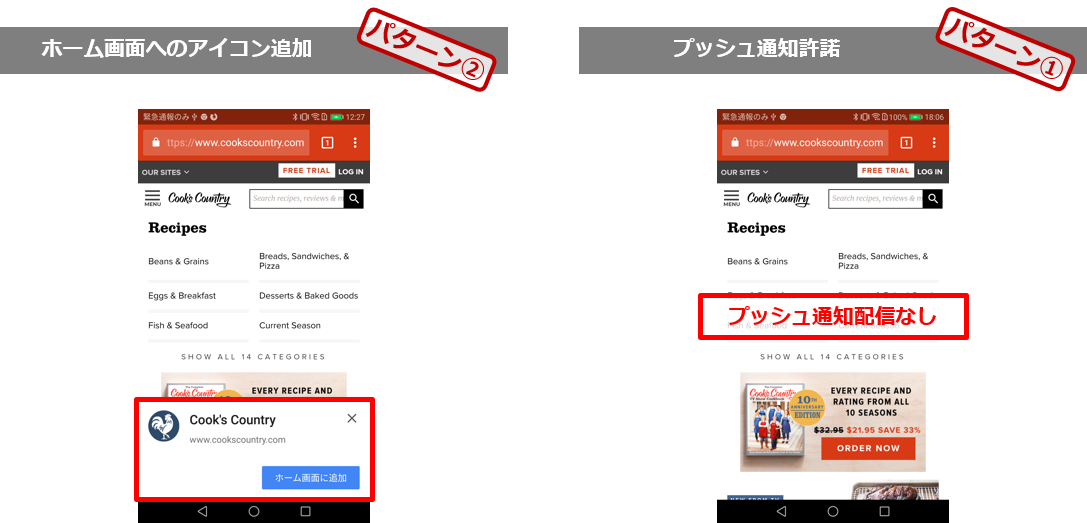
6. Cook’s Country

(https://www.cookscountry.com/)
■ ホーム画面へのアイコン追加:パターン②
サイト閲覧開始後、2階層目のページに移動するとデフォルトでブラウザ固有のダイアログが画面下部に自動表示される。
■ プッシュ通知:パターン①
プッシュ通知配信サービスなし。
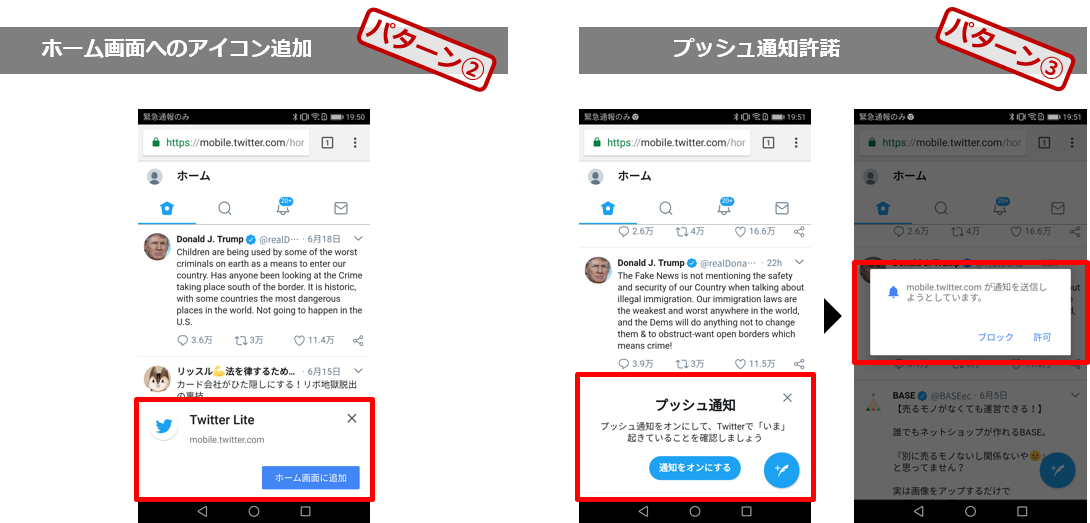
7. Twitter

(https://mobile.twitter.com/)
■ ホーム画面へのアイコン追加:パターン②
サイト閲覧開始とともにデフォルトでブラウザ固有のダイアログが画面下部に自動表示される。
■ プッシュ通知:パターン③
タイムライン内にプッシュ通知を説明したメッセージをコンテンツライクに表示、自然な流れで配信許諾につなげている。
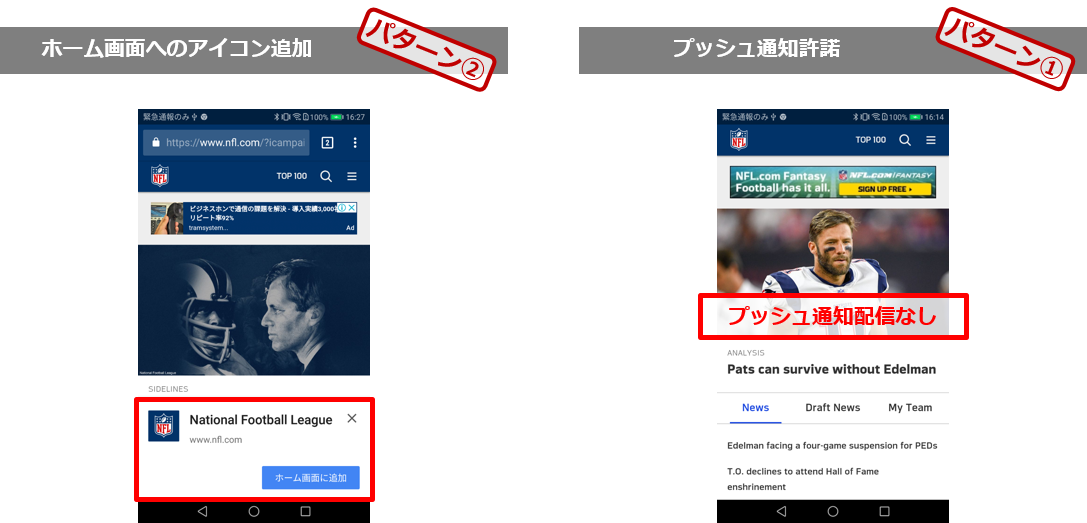
8. NFL.com

(https://www.nfl.com/?icampaign=nfl_home_progressiveapp)
■ ホーム画面へのアイコン追加:パターン②
サイト閲覧開始とともにデフォルトでブラウザ固有のダイアログが画面下部に自動表示される。
■ プッシュ通知:パターン①
プッシュ通知配信サービスなし。
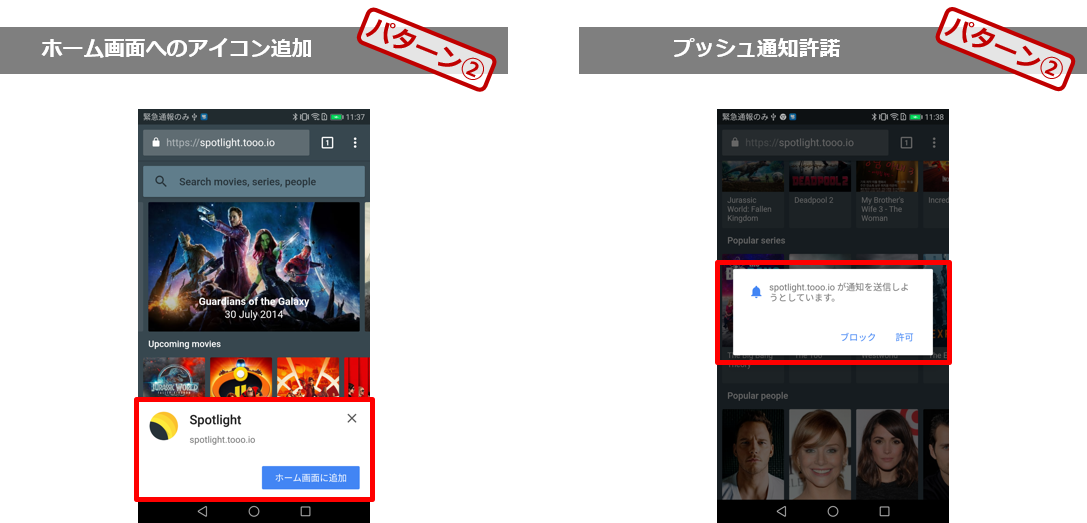
9. Spotlight

(https://spotlight.tooo.io/)
■ ホーム画面へのアイコン追加:パターン②
サイト閲覧開始とともにデフォルトでブラウザ固有のダイアログが画面下部に自動表示される。
■ プッシュ通知:パターン②
サイト閲覧開始後にブラウザ固有の許諾ダイアログが自動表示される。プッシュ配信の内容は不明。
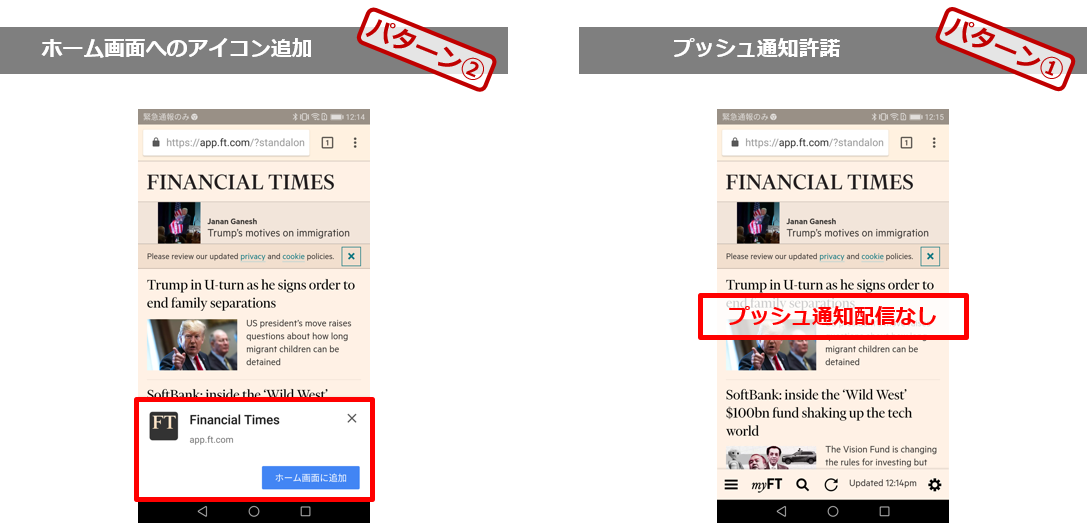
10. Financial Times

(https://app.ft.com/?standalone)
■ ホーム画面へのアイコン追加:パターン②
サイト閲覧開始とともにデフォルトでブラウザ固有のダイアログが画面下部に自動表示される。
■ プッシュ通知:パターン①
プッシュ通知配信サービスなし。
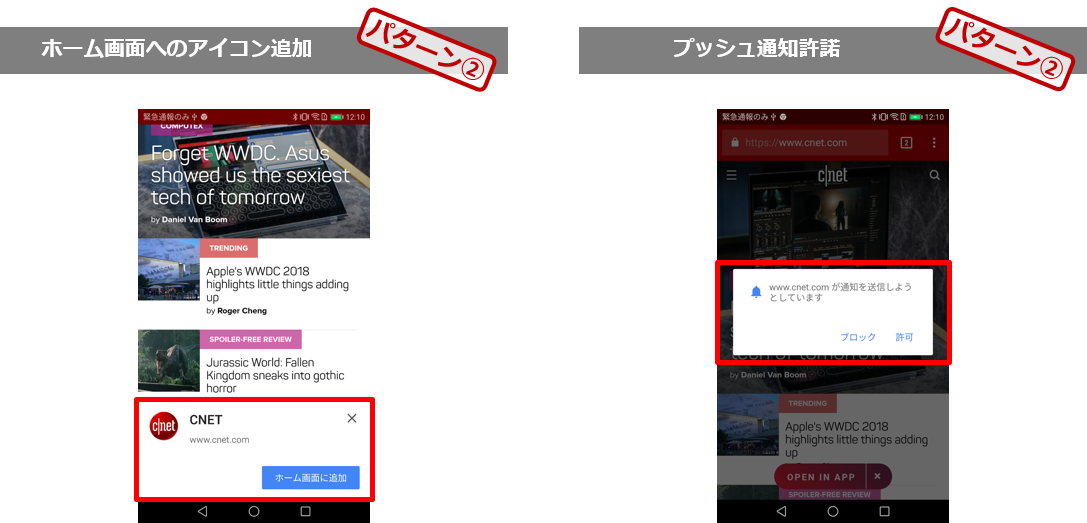
11. CNET

(https://www.cnet.com/?homepage=1&setDevice=mobile)
■ ホーム画面へのアイコン追加:パターン②
サイト閲覧開始とともにデフォルトでブラウザ固有のダイアログが画面下部に自動表示される。
■ プッシュ通知:パターン②
サイト閲覧開始後にブラウザ固有の許諾ダイアログが自動表示される。プッシュ配信の内容は不明。
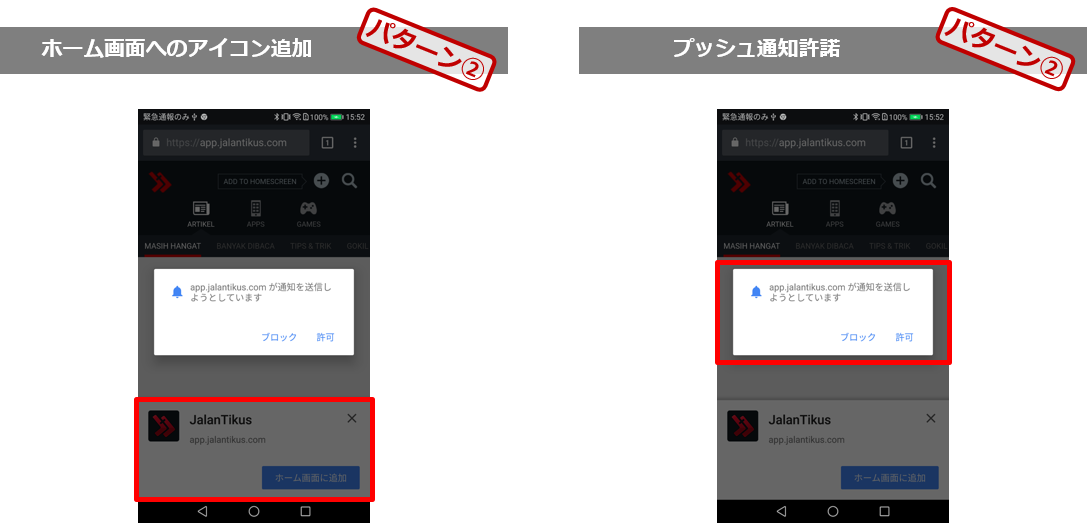
12. Jalan Tikus

(https://app.jalantikus.com/)
■ ホーム画面へのアイコン追加:パターン②
サイト閲覧開始とともにデフォルトでブラウザ固有のダイアログが画面下部に自動表示される。
■ プッシュ通知:パターン②
サイト閲覧開始後にブラウザ固有の許諾ダイアログが自動表示される。プッシュ配信の内容は不明。
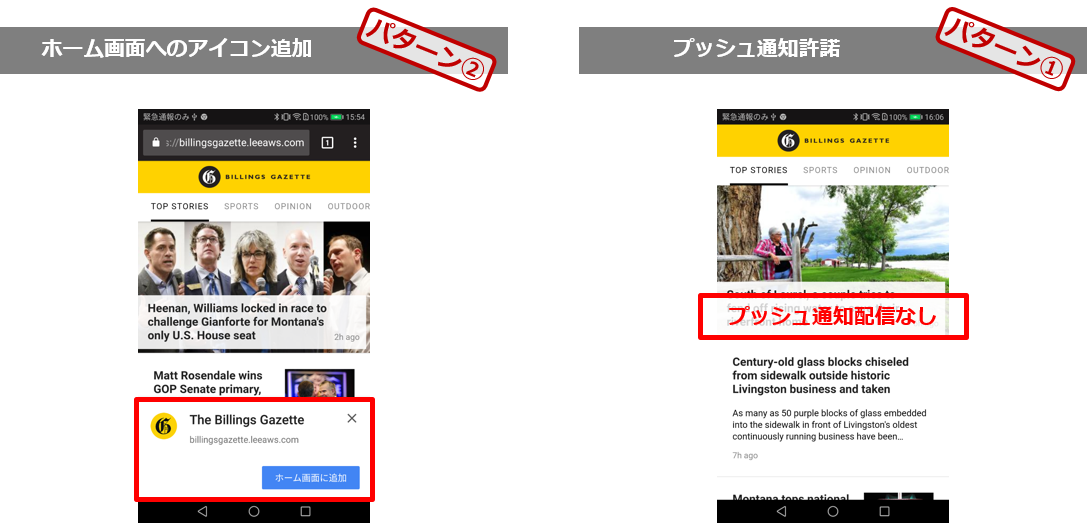
13. The Billing Gazette

(https://billingsgazette.leeaws.com/pwa/index.html#top-stories)
■ ホーム画面へのアイコン追加:パターン②
サイト閲覧開始とともにデフォルトでブラウザ固有のダイアログが画面下部に自動表示される。
■ プッシュ通知:パターン①
プッシュ通知配信サービスなし。
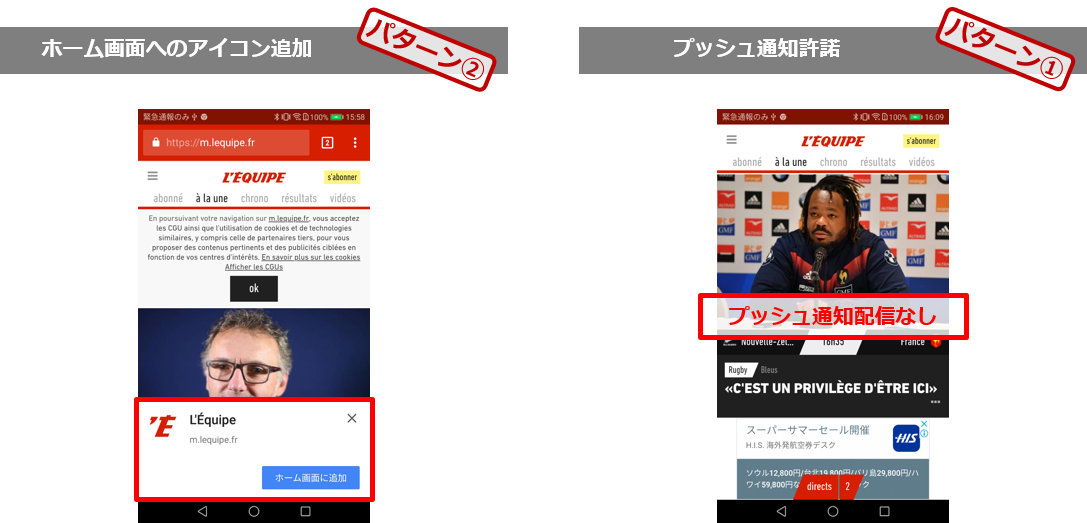
14. L’Equipe

(https://m.lequipe.fr/)
■ ホーム画面へのアイコン追加:パターン②
サイト閲覧開始とともにデフォルトでブラウザ固有のダイアログが画面下部に自動表示される。
■ プッシュ通知:パターン①
プッシュ通知配信サービスなし。
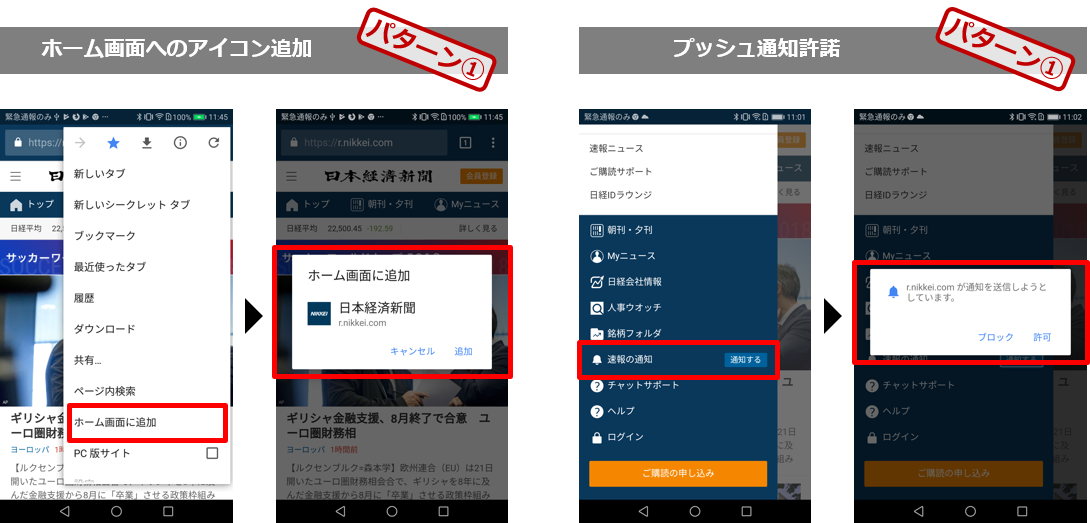
15. 日本経済新聞

(https://r.nikkei.com/)
■ ホーム画面へのアイコン追加:パターン①
アイコン追加のメッセージ自動表示なし。ユーザー自らがブラウザメニューから設定。
■ プッシュ通知:パターン①
プッシュ通知配信許諾メッセージの自動表示なし。ユーザー自らがサイトメニューから設定。
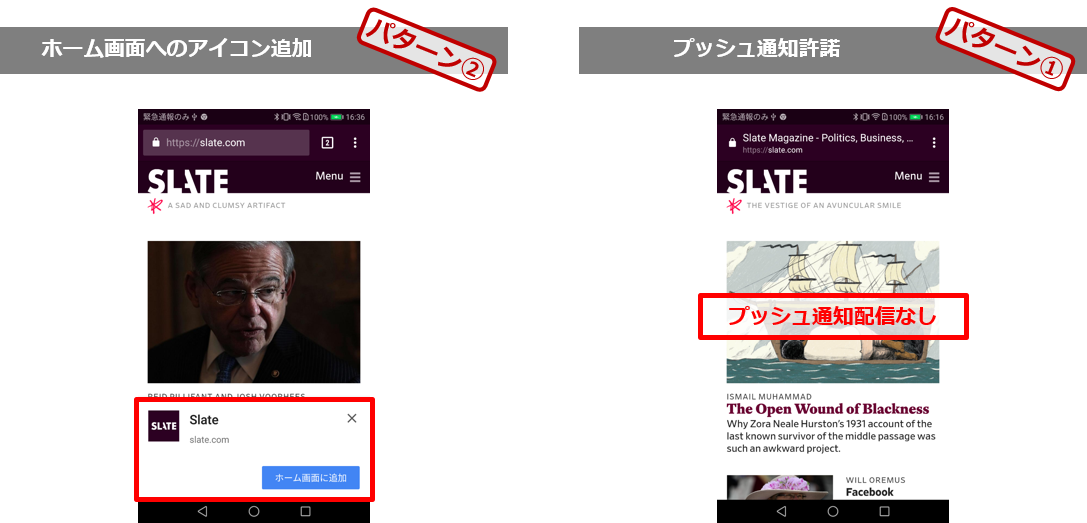
16. Slate Magazine

(https://slate.com/)
■ ホーム画面へのアイコン追加:パターン②
サイト閲覧開始とともにデフォルトでブラウザ固有のダイアログが画面下部に自動表示される。
■ プッシュ通知:パターン①
プッシュ通知配信サービスなし。
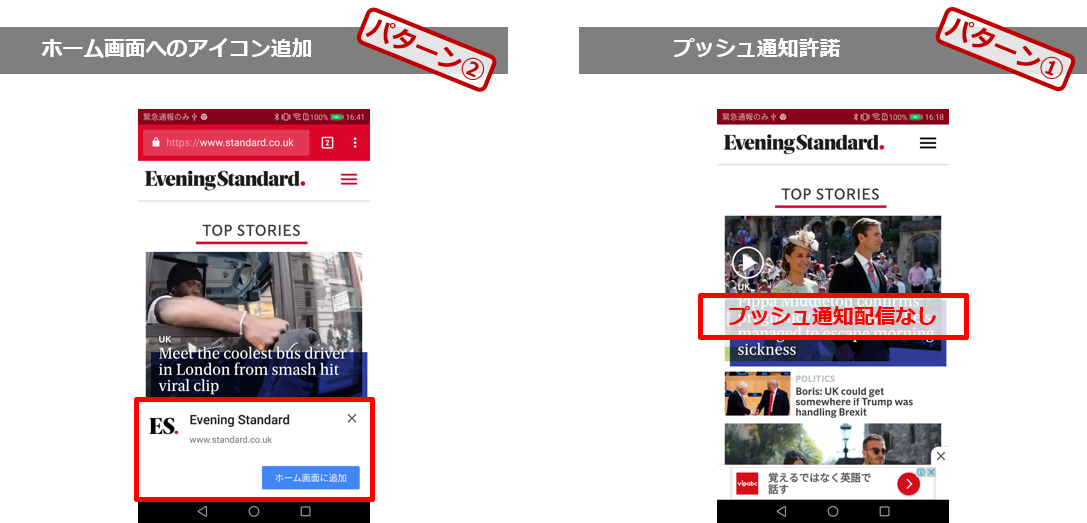
17. Evening Standard

(https://www.standard.co.uk/)
■ ホーム画面へのアイコン追加:パターン②
サイト閲覧開始とともにデフォルトでブラウザ固有のダイアログが画面下部に自動表示される。
■ プッシュ通知:パターン①
プッシュ通知配信サービスなし。
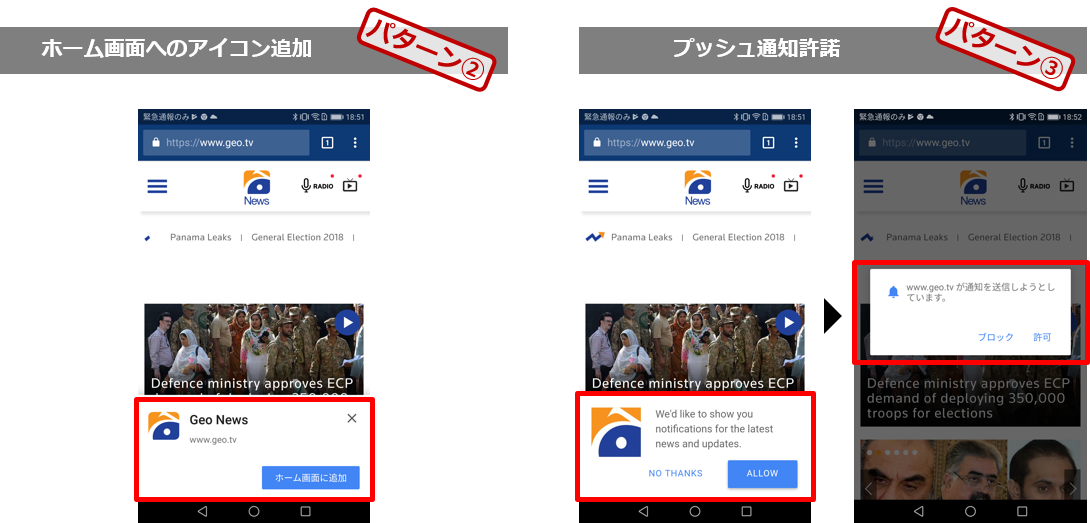
18. Geo.tv

(https://www.geo.tv/)
■ ホーム画面へのアイコン追加:パターン②
サイト閲覧開始とともにデフォルトでブラウザ固有のダイアログが画面下部に自動表示される。
■ プッシュ通知:パターン③
プッシュ通知配信内容を説明したダイアログが事前に表示され、ユーザーの意思確認をしている。
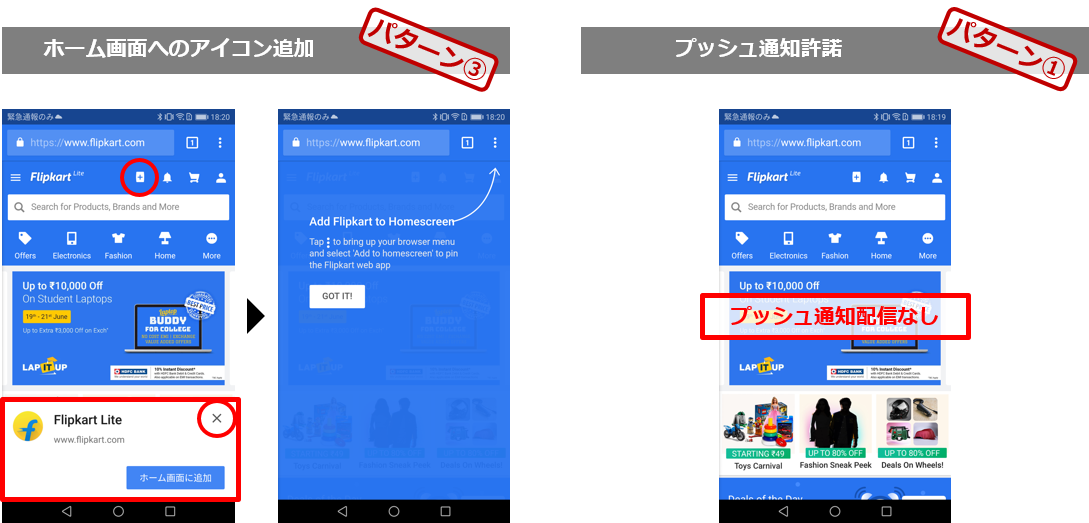
19. Flipkart

(https://www.flipkart.com/?start_url=homescreenicon)
■ ホーム画面へのアイコン追加:パターン③
ブラウザ固有のダイアログが自動で表示せず。画面上部の「+」ボタンの動きでユーザーの注意を惹き、ボタンのタップでダイアログを表示。
仮にユーザーが初回のアイコン追加を拒否した場合、再度画面上部の「+」ボタンが揺れ、ボタンを再タップすると、ブラウザメニューからどのようにアイコン追加をするかの説明が表示され、改めてアイコン追加を促す。(初回に表示されるブラウザ固有のダイアログは、ユーザーが拒否した場合に、一定期間再表示されない仕様になっている)
■ プッシュ通知:パターン①
プッシュ通知配信サービスなし。
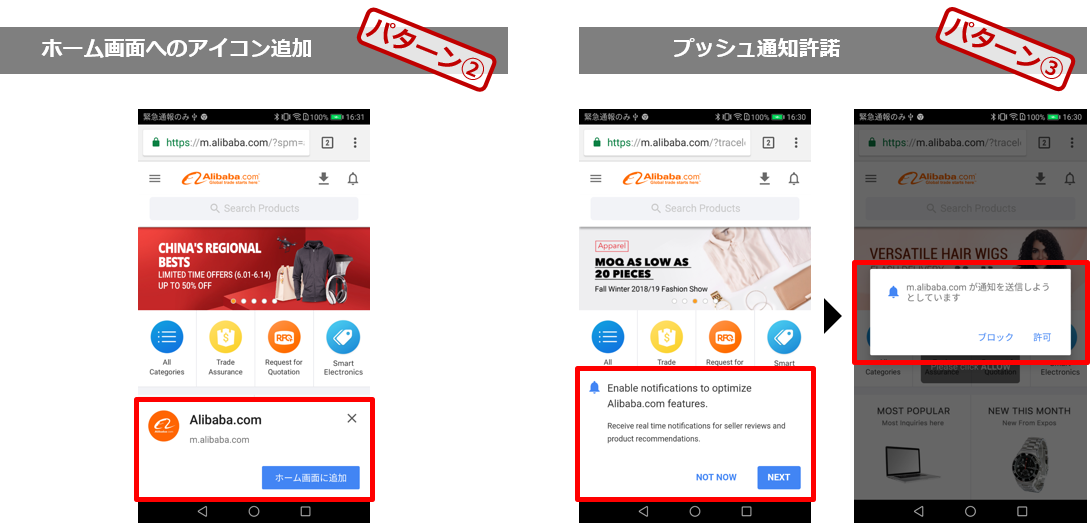
20. Alibaba.com

(https://m.alibaba.com)
■ ホーム画面へのアイコン追加:パターン②
サイト閲覧開始とともにデフォルトでブラウザ固有のダイアログが画面下部に自動表示される。
■ プッシュ通知:パターン③
プッシュ通知配信内容を説明したダイアログが事前に表示され、ユーザーの意思確認をしている。
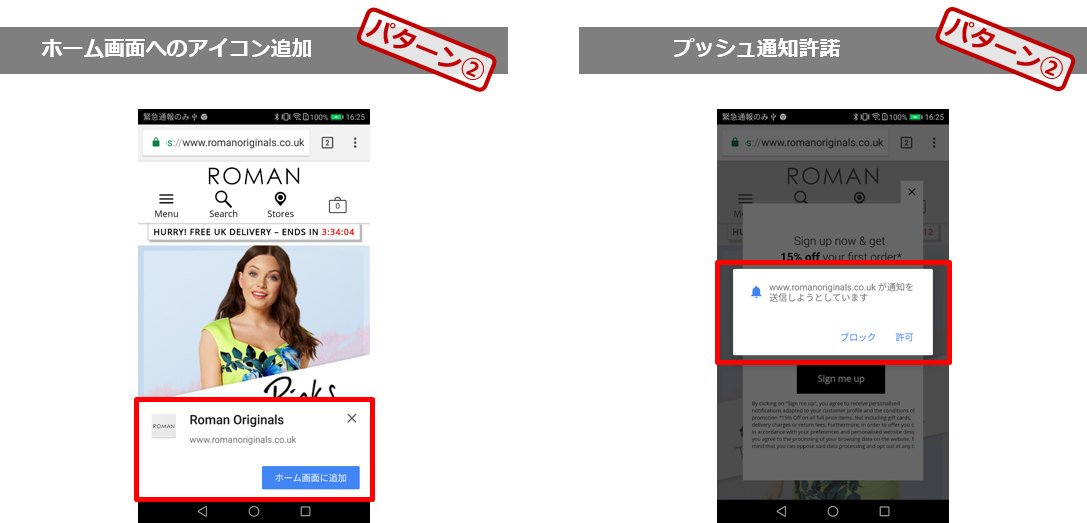
21. Roman

(https://www.romanoriginals.co.uk/?utm_source=web_app_manifest&utm_medium=web_app_manifest)
■ ホーム画面へのアイコン追加:パターン②
サイト閲覧開始とともにデフォルトでブラウザ固有のダイアログが画面下部に自動表示される。
■ プッシュ通知:パターン②
サイト閲覧開始後にブラウザ固有の許諾ダイアログが自動表示される。プッシュ配信の内容は不明。
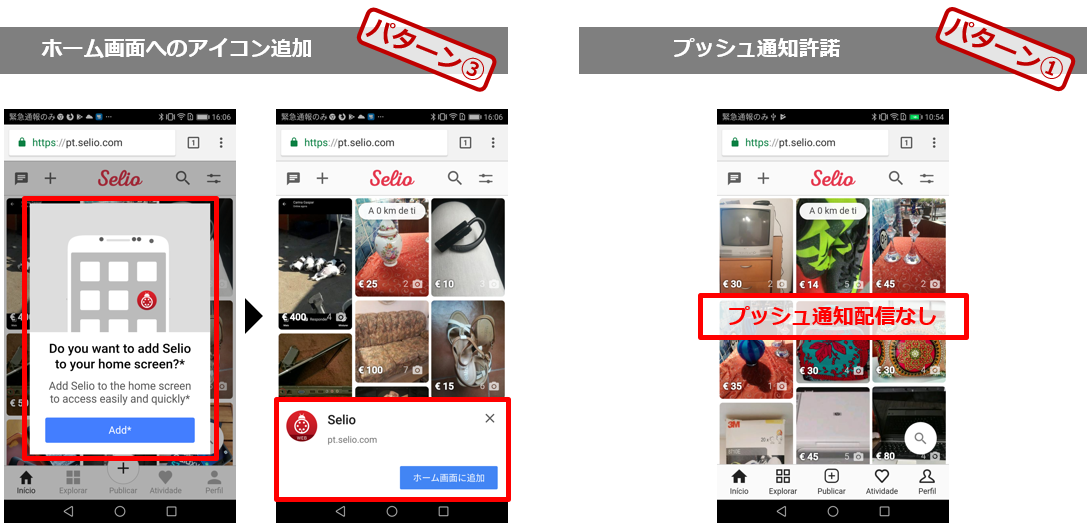
22. Selio

(https://pt.selio.com/homescreen?utm_source=direct&utm_medium=homescreen)
■ ホーム画面へのアイコン追加:パターン③
ブラウザ固有のダイアログをデフォルトで自動で表示する代わりに、ホーム画面にアイコンを追加することのメリットを説明したダイアログを事前に表示し、ユーザーの意思確認をしている。
■ プッシュ通知:パターン①
プッシュ通知配信サービスなし。
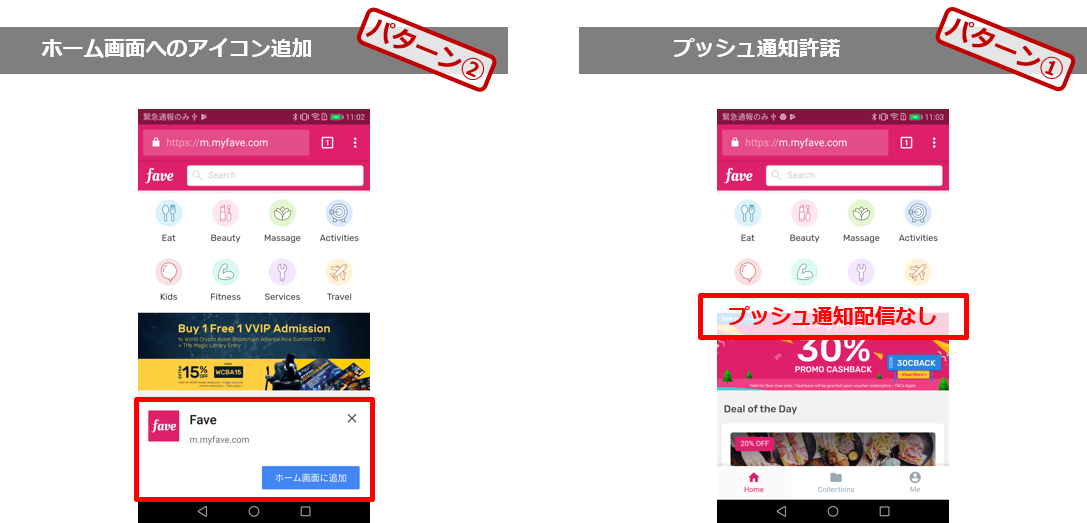
23. Fave

(https://m.myfave.com/)
■ ホーム画面へのアイコン追加:パターン②
サイト閲覧開始とともにデフォルトでブラウザ固有のダイアログが画面下部に自動表示される。
■ プッシュ通知:パターン①
プッシュ通知配信サービスなし。
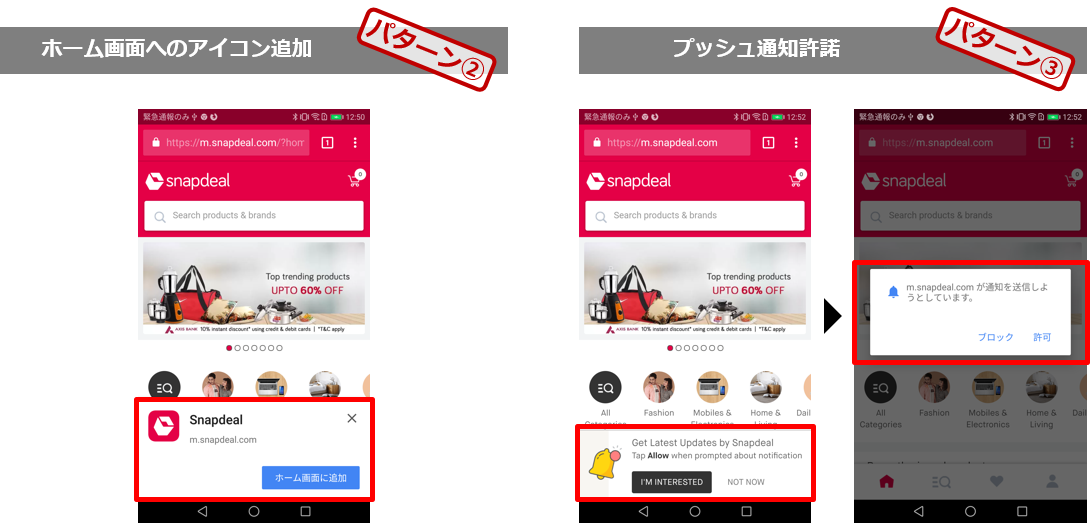
24. Snapdeal

(https://m.snapdeal.com/?homeScreen=true&utm_source=aths)
■ ホーム画面へのアイコン追加:パターン②
サイト閲覧開始とともにデフォルトでブラウザ固有のダイアログが画面下部に自動表示される。
■ プッシュ通知:パターン③
プッシュ通知配信内容を説明したダイアログが事前に表示され、ユーザーの意思確認をしている。
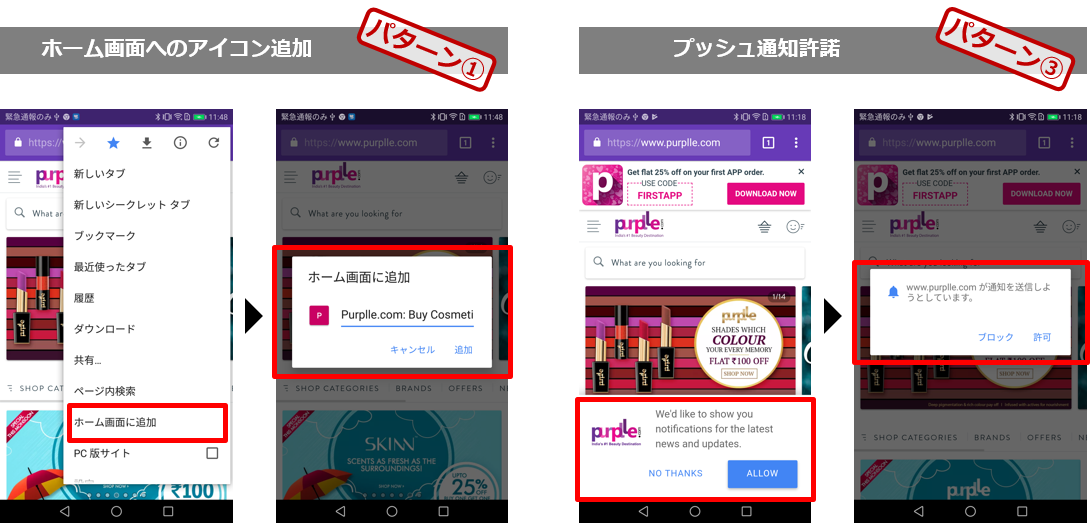
25. Purplle.com

(https://www.purplle.com/)
■ ホーム画面へのアイコン追加:パターン①
アイコン追加のメッセージ自動表示なし。ユーザー自らがブラウザメニューから設定。
■ プッシュ通知:パターン③
プッシュ通知配信内容を説明したダイアログが事前に表示され、ユーザーの意思確認をしている。
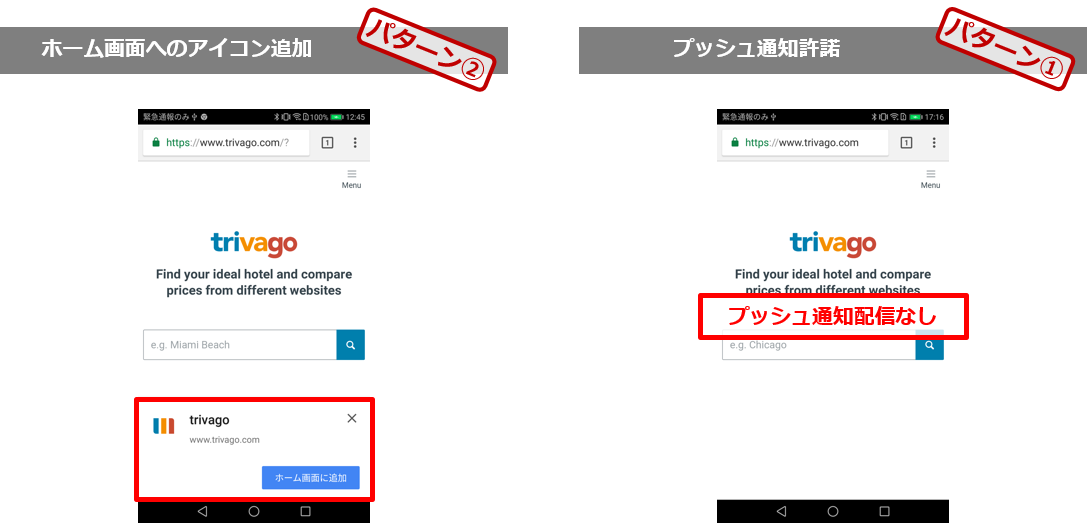
26. trivago.com

(https://www.trivago.com)
■ ホーム画面へのアイコン追加:パターン②
サイト閲覧開始とともにデフォルトでブラウザ固有のダイアログが画面下部に自動表示される。
■ プッシュ通知:パターン①
プッシュ通知配信サービスなし。
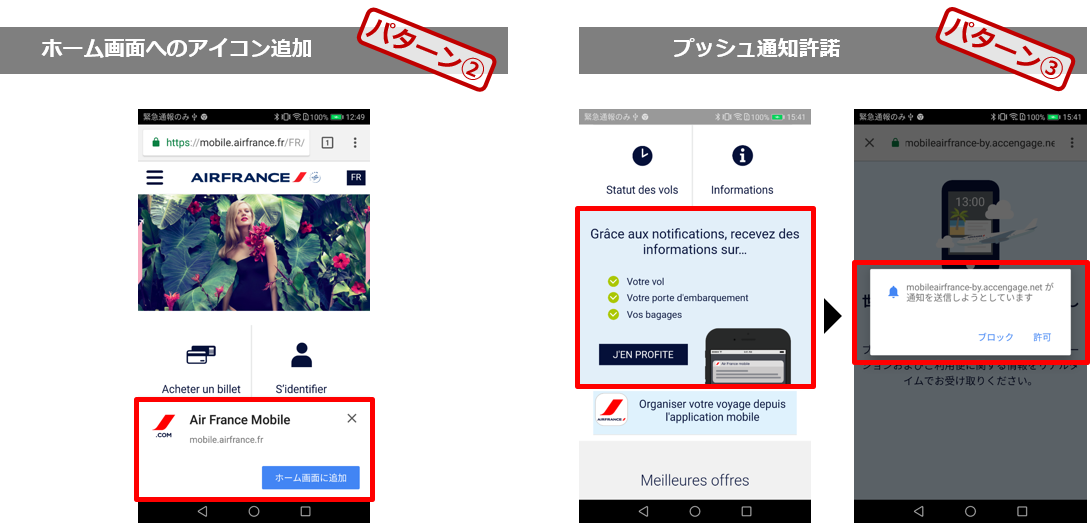
27. Air France

(https://mobile.airfrance.fr/?fromHomeScreen=true)
■ ホーム画面へのアイコン追加:パターン②
サイト閲覧開始とともにデフォルトでブラウザ固有のダイアログが画面下部に自動表示される。
■ プッシュ通知:パターン③
ページ内にプッシュ通知を説明したメッセージをコンテンツライクに表示、自然な流れで配信許諾につなげている。
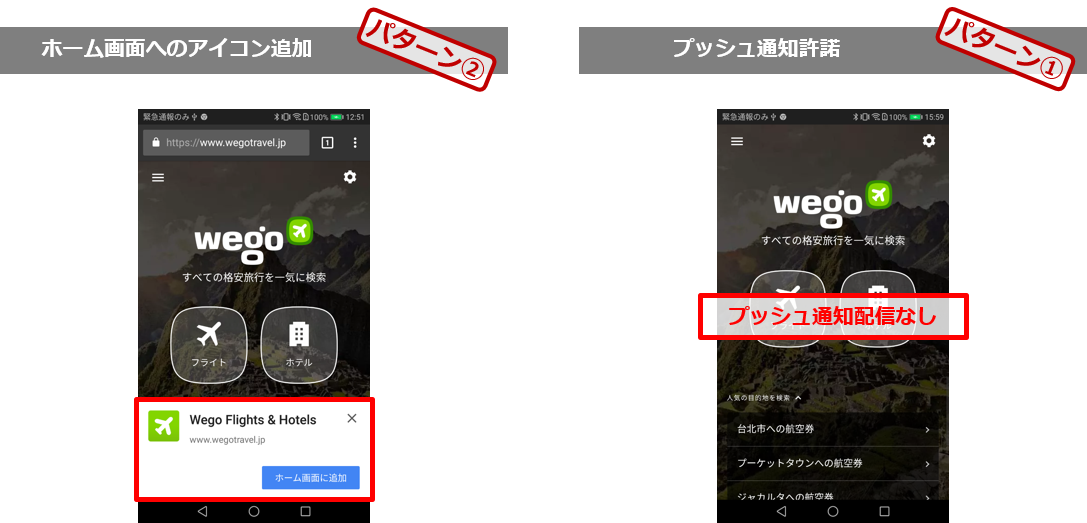
28. Wego

(https://www.wegotravel.jp/)
■ ホーム画面へのアイコン追加:パターン②
サイト閲覧開始とともにデフォルトでブラウザ固有のダイアログが画面下部に自動表示される。
■ プッシュ通知:パターン①
プッシュ通知配信サービスなし。
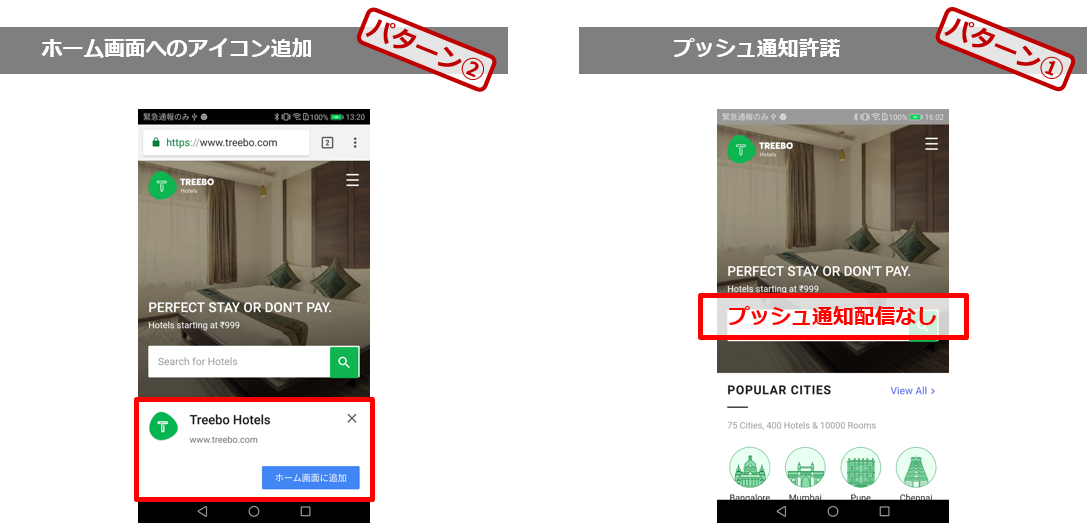
29. Treebo

(https://www.treebo.com/)
■ ホーム画面へのアイコン追加:パターン②
サイト閲覧開始とともにデフォルトでブラウザ固有のダイアログが画面下部に自動表示される。
■ プッシュ通知:パターン①
プッシュ通知配信サービスなし。
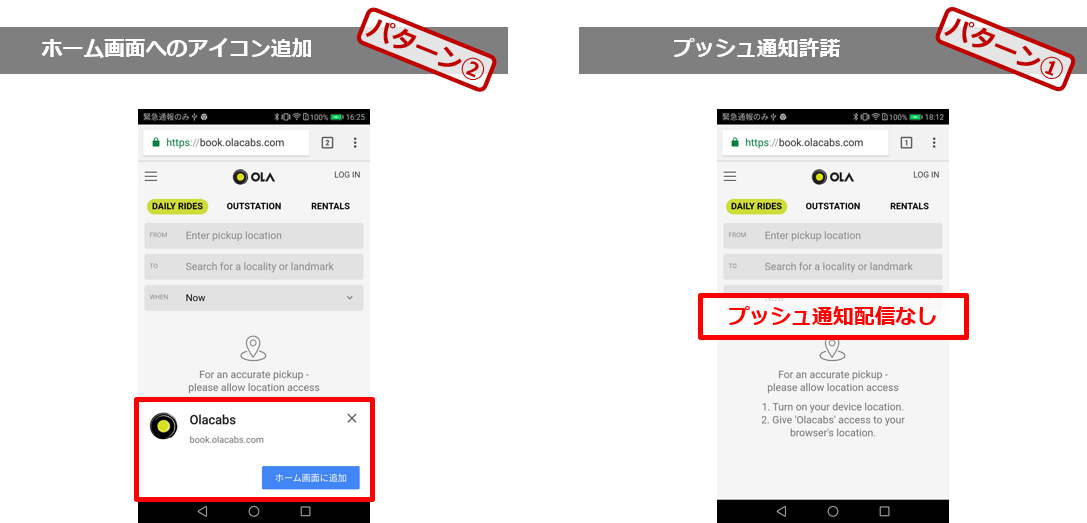
30. Olacabs.com

(https://book.olacabs.com/)
■ ホーム画面へのアイコン追加:パターン②
サイト閲覧開始とともにデフォルトでブラウザ固有のダイアログが画面下部に自動表示される。
■ プッシュ通知:パターン①
プッシュ通知配信サービスなし。
さいごに
今回はPWA対応サイトの「ホーム画面へのアイコン追加」と「プッシュ通知」のUIパターンについて、30のサイトを取り上げ、具体的な事例を紹介しました。
PWA対応サイトでは、ユーザーに”アイコンをホーム画面に追加してもらう”、”プッシュ通知を許可してもらう”ことで、ユーザーとの接触機会を大幅に増加できる可能性があります。ユーザーにこれらのアクションを起こしてもらうには、ホーム画面にアイコンを追加することによるユーザーの価値、プッシュ配信を受け取ることによるユーザーの価値を、事前にユーザーに理解してもらうことが重要であると考えますが、今回の30の事例では、そうした工夫をしているケースもあれば、ごく一般的な対応にとどまっているケースもありました。
一方で、そのサイトの性質、利用ユーザーの特性によって、工夫することで大きな効果が得られることもあれば、特段工夫をせずともユーザーがアクションを起こしてくれるということもあると思います。こうした側面も考慮しながら、ご自身のサイトとそのユーザーにとってどういう形が一番望ましいのか、今回ご紹介した事例も参考に検討してみていただければと思います。
今後もPWA対応サイトは増えてくると思いますので、面白い事例、参考にできるような事例があればご紹介させていただきます。
PWAに関するお悩み・ご相談はこちらで受け付けています。
関連する記事
pagetop
