パンタグラフ オリジナル資料
ヒューリスティック分析詳細資料無料配布中!
資料ダウンロードはこちら
レスポンシブhtmlメールの作り方と3つの注意点
UI/UXデザイン 2015.04.30


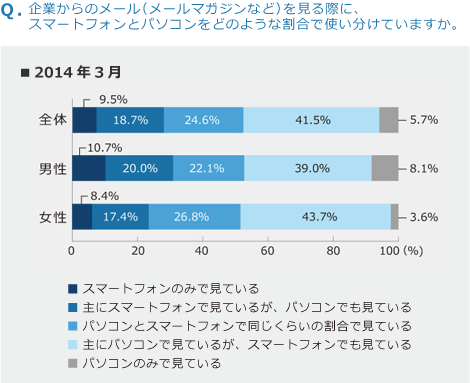
【引用】Directus Inc. 2014年 企業から配信されるメールのスマートフォンにおける受信状況アンケート調査報告
全体の約3割の人がメールの閲覧において「スマートフォンファースト」であることが分かりました。主にPCで見ている人も加えると9割以上の人がメールをPCとスマホの両方で見ています。一方で「パソコンのみで見ている」と答えた人の割合も増加しました。
いずれにしても企業がPC向けメールを配信する際には、PC・スマホ両方で閲覧されることを想定することはもはや当たり前の状況と言えそうです。
『パソコンでもスマートフォンでもどちらでも見やすく表示させたいけど、パソコン用のメールとスマートフォン用のメールを2本制作し続けることは運用コスト的に難しい。』という時には「レスポンシブhtmlメール」がひとつの対策としてオススメです。弊社でも昨今制作の依頼が増加しているレスポンシブhtmlメールについて、基本的な作り方と注意点をまとめました。
目次
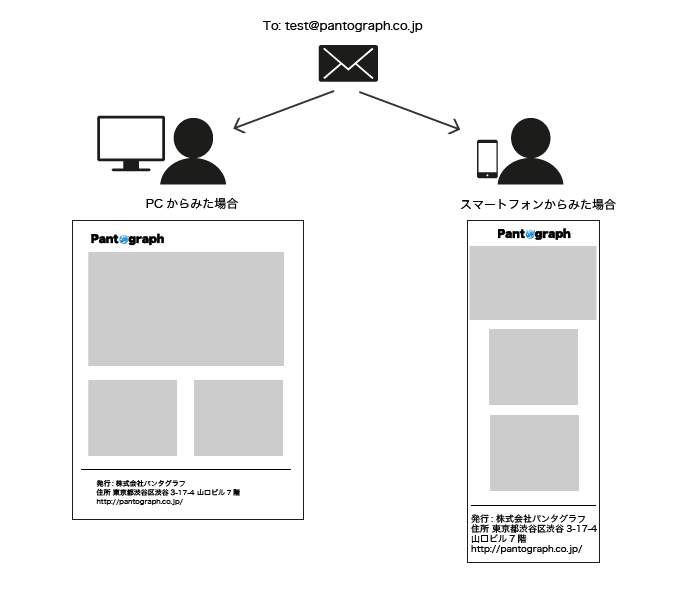
htmlメールをレスポンシブ対応することのメリット

レスポンシブhtmlメールの作り方
そこで、簡単にですがレスポンシブhtmlメールの作り方と注意点を3つのポイントとしてまとめました。
【1】PCの一般的なメーラーでみたときにレイアウトが崩れないhtmlメールをつくる
【2】CSSを使って、スマートフォンなどの画面幅が狭くなったときのレイアウトを記述
【3】レスポンシブ時のレイアウトを意識
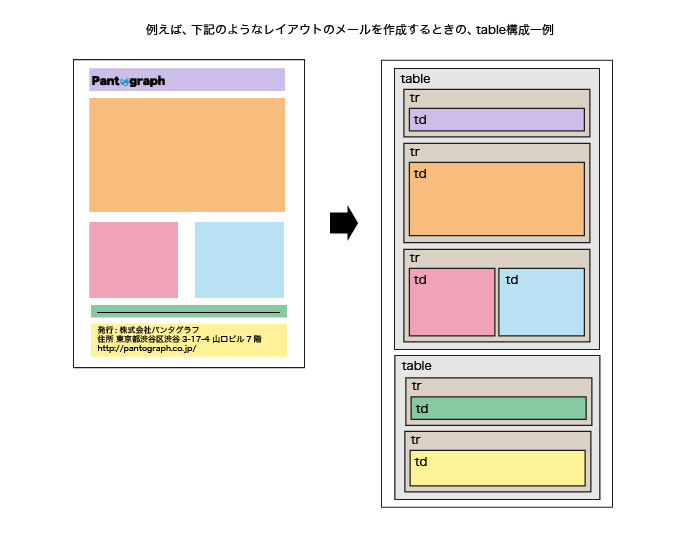
【1】 PCの一般的なメーラーでみたときにレイアウトが崩れないhtmlメールをつくる

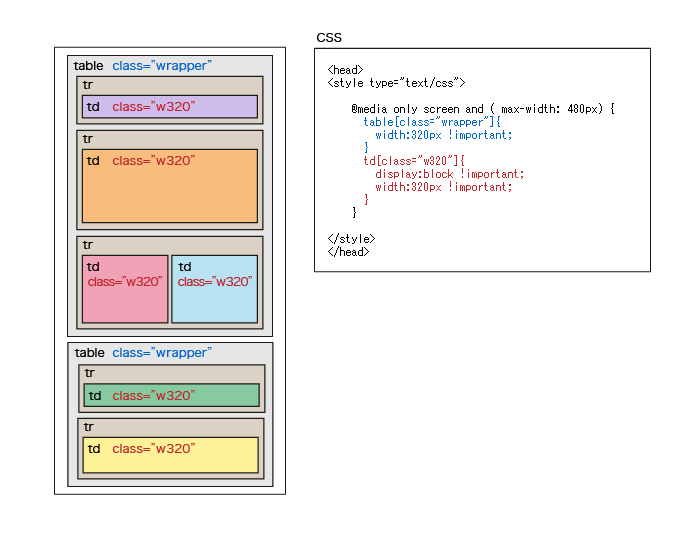
【2】 CSSを使って、スマートフォンなどの画面幅が狭くなったときのレイアウトを記述
<head>
@media screen and (max-width: 480px){
// ここに記述
}
</head>

これで、画面の横幅が480pxより小さくなったとき(例えばスマートフォンで閲覧した場合など)media screenに記述したレイアウトが適応されます。
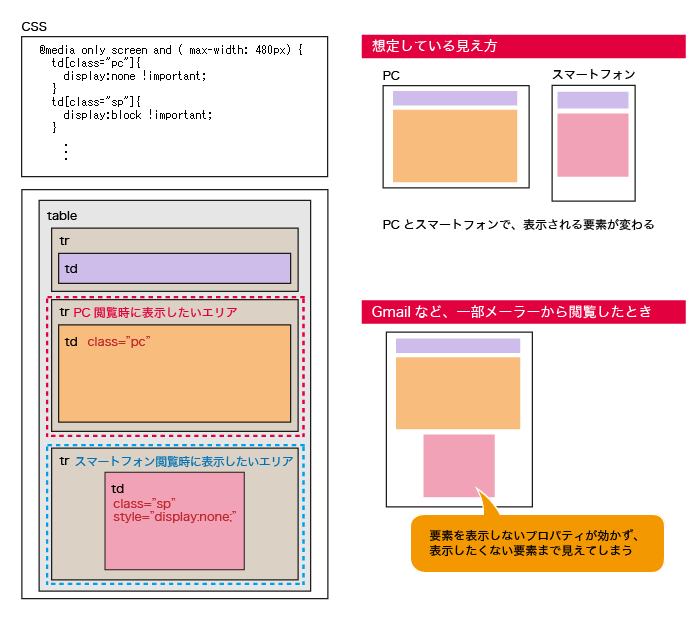
【3】 レスポンシブメールを作成する上での注意点

以上、基本中の基本解説となります。レスポンシブhtmlメールの制作において最も大切なのは実際にいろんなメールクライアントへテスト配信し、確認することです。想定通りの挙動をしないことも多々ありますので、テストと調整を繰り返してつくっていきましょう。
関連する記事
pagetop
