パンタグラフ オリジナル資料
ヒューリスティック分析詳細資料無料配布中!
資料ダウンロードはこちら
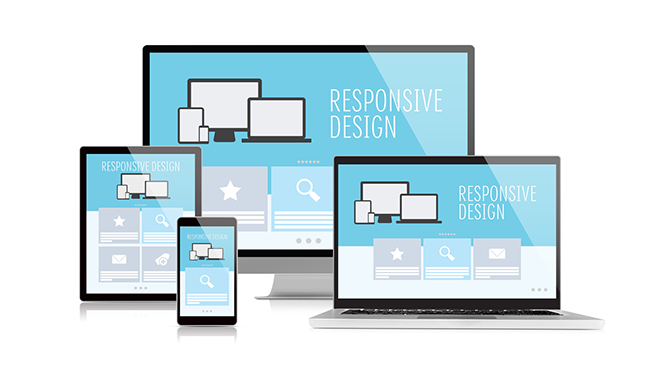
レスポンシブ ウェブ デザインとは?~基本から作り方まで徹底解説~
UI/UXデザイン 2019.05.15

Webデザインに関わる多くの方が、「レスポンシブ デザイン」という言葉を聞いたことがあるでしょう。
PC、スマホ、タブレット。Webサイトを見るための機器が多様化した今、どのサイズの機器から見ても使いやすいサイトが求められています。
そんなニーズに応える有効な手段が「レスポンシブ ウェブ デザイン」です。
しかし、「言葉は聞いたことがあっても、詳しいことを知らない」という方もいるかもしれません。
そこで、この記事では、レスポンシブ ウェブ デザインについて、基本的なことから実際の作り方まで、わかりやすく解説します。
目次
レスポンシブ ウェブ デザインとは
レスポンシブ ウェブ デザイン(レスポンシブ デザイン)とは、簡単に言うと、「機器や画面サイズに応じて、Webサイトを見やすく表示できるようにすること」です。
頭文字をとって「RWD」と呼ぶこともあります。
レスポンシブ(Responsive)とは「反応」という意味です。レスポンシブデザインが導入されたサイトは、ユーザーのデバイスを自動的に感知して、画面サイズに適したレイアウトになります。
また、PCでWebサイトを閲覧する際、ウィンドウの大きさを変えると、ページのレイアウトが変化することがあります。これもレスポンシブ ウェブ デザインです。
もう少し詳しく言うと、レスポンシブ デザインのWebサイトでは、PC用・スマホ用など画面サイズに合わせたレイアウトやデザイン(CSS)が複数用意されています。それらのうちユーザーのデバイスに最適なレイアウトが表示され、サイトの情報(HTML)を見やすくしてくれるというわけです。
レスポンシブ ウェブ デザインのメリット・デメリット
こちらでは、レスポンシブ ウェブ デザインの良い点や注意点をご紹介します。
メリット
レスポンシブ デザインの具体的なメリットとしては、以下のものがあります。

1. 小さな画面でもサイトが見やすく、使い勝手がいい
ユーザーにとっての大きなメリットとして、レスポンシブ デザインのサイトでは、Webサイトが見やすくなるということが挙げられます。
具体的には、スクロールしても文字が読みやすい・画面が見切れないなどです。
モバイルユーザーでも快適に閲覧できるサイトであれば、PV数はもちろんコンバージョン率のアップも期待できます。
2. 管理や更新の手間が最小限になる
レスポンシブ ウェブ デザインのWebサイトでは、サイトの見た目は複数あっても、中身となるHTMLは1つだけ(ワンソース)です。
つまり、1つのHTMLを更新するだけで、PC用ページもスマホ用ページも、一斉に同じ更新をかけた状態にできます。
デバイスに合わせた見た目にしたいからと言って、デバイスごとにHTMLが異なるサイトを作った場合は、それぞれを管理・更新しなくてはなりません。しかし、レスポンシブ ウェブ デザインであれば更新を一回で済ませることができ、手間を最小限に抑えることができます。
3. URLが統一され、検索上位表示が期待できる
レスポンシブ デザインは、検索上位を狙う「SEO対策」としても効果が期待できます。
レスポンシブ デザインで作られたWebページは、複数の見た目があっても、URLは同じです。
URLが1つということは、「ユーザーによる閲覧やシェア、外部サイトからの被リンクが分散されずに済む」ということです。
さらに、対応するPC用ページやスマホ用ページが存在することを Google のアルゴリズムに伝える必要がありません。
パソコンからシェアされても、スマホからシェアされても、きちんと同じページのシェア数としてカウントされます。
そのため、より多くのユーザーが閲覧・シェアなどをしているサイトとして、検索上位に入りやすくなるのです。
また、GoogleがWebサイトの評価をし、検索順位を決める基準に、「モバイルフレンドリー」や「モバイルインデックス」があります。これらは、どちらもモバイル端末に関わる評価基準です。
レスポンシブ ウェブ デザインならば、スマホでも使いやすいWebサイトを構築できるため、これらの基準で高い評価を得ることができます。
デメリット
レスポンシブ デザインには、メリットだけではなく、注意しなければならない点もいくつかあります。

1. 表示速度が遅くなる可能性がある
レスポンシブ デザインのWebサイトはHTMLが同じであるため、サイトを表示する際は、デバイスの種類に関係なく、同じHTMLファイルを読み込みます。
つまり、Webサイト上に容量の大きいデータがある場合、PCではスムーズに読み込めても、スマホでは表示に時間がかかる場合があります。
そのため、Webサイトに掲載するデータのサイズには注意が必要です。
2. 制作にかかる工数が多くなる
HTMLが1つとはいっても、デザインは対応デバイスの数だけ用意しなければなりません。そのため、Webサイトの制作にかかる工数は必然的に多くなります。工数が増えるということは、それだけ費用や時間といったコストがかかるため、注意が必要です。
レスポンシブ ウェブ デザインの作り方
ここからは、具体的なレスポンシブ ウェブ デザインのWebサイトの作り方をご紹介します。
大まかな流れは以下のとおりです。
まずは、必要なコードを記述していきます。
- <head>内にviewportを設定する
- 表示切り替えの条件を決める
- メディアクエリを記述する

以下で、もう少し詳しく解説します。
1. <head>内にviewportを設定する
viewport(ビューポート)は「表示領域」を意味します。
まずは、HTMLの<head>内に、metaタグとして、以下のコードを記述します。
| <meta name=”viewport” content=”width=device-width,initial-scale=1″> |
このコードは、「画面の大きさに合わせて、表示領域を調整する」ためのものです。
ただし、これだけでは、PC画面を縮小するだけなので、見づらくなってしまいます。
そのため、スマホやタブレット用のレイアウトに変更するコードを書かなければなりません。
2. 表示切り替えの条件を決める
アクセスしてきたデバイスの横幅によって表示を切り替えるため、「PC用の表示からタブレットやスマホ用の表示に切り替えるブレイクポイント」を決める必要があります。
3. メディアクエリを記述する
条件分けが決まったら、「メディアクエリ」を書いていきます。
メディアクエリとは、ざっくり言えば「切り替え条件をコード化したもの」で、2種類の記述方法があります。
- 同じCSSファイル内に書き込む
1つのCSSの中に、画面サイズや解像度といった条件設定を書き込む方法です。 - 外部CSSファイルを別々に読み込むようにする
PC用やスマホ用のCSSファイルを用意し、linkタグを使って、それぞれを適宜読み込ませる方法です。
このようにして、「同じHTMLなのにデバイスによって違う見た目」のWebサイトを作ることができます。
参考にしたいレスポンシブ ウェブ デザイン
こちらでは、レスポンシブ ウェブ デザインの参考になるサイトをご紹介します。
Responsive Web Design JP

http://responsive-jp.com/
日本国内のレスポンシブ ウェブ デザインが適用されたWebサイトを紹介しています。
画面サイズを変えたときの見え方が一目でわかるのが特徴です。
色づかいや、企業のジャンルごとに絞り込むこともできるので、自分のイメージに近いサイトを探せます。
SANKOU!

https://sankoudesign.com/
Webデザインをする上で参考になるサイトを集めています。
「レスポンシブ」の項目では、医療や金融からサブカルチャーまで、幅広いジャンルの事例が紹介されています。
Web Design Clip [S]
![Web Design Clip [S]](/app/wp-content/uploads/2019/05/rwd_reference3.png)
https://sp.webdesignclip.com/
スマホサイトの制作事例を見たいときに便利なサイトです。
PC上でカーソルを合わせれば、カテゴリーやメインカラー・サブカラー、サイトへのリンクなどを参照できます。
まとめ
レスポンシブ ウェブ デザインはGoogleも推奨しており、モバイルユーザーにとって使いやすいサイトを提供できるため、おすすめです。既存のホームページをリニューアルする機会などに、ぜひ導入を検討してみてください。
ただし、コーディングが複雑だったり、効果的なデザインがわからなかったりなど、自社対応では難しい問題が出てくるかもしれません。
パンタグラフでは、クライアント様のお悩みやご要望に真摯に向き合ったサイト制作を行なっています。
無料相談も承っておりますので、ぜひお気軽にお問い合わせください。
関連する記事
pagetop
