クライアント急増中
UX/UIコンサルティング サービス紹介 UX/UI Consulting
詳しくはこちら
Figmaプラグインのおすすめ厳選14選!利用するメリットや入れ方も紹介
制作/開発 2024.01.26

Figmaのプラグイン機能を利用すると、Figmaをより便利に自分好みにカスタマイズできます。
この記事では、「初めてプラグインを入れる人」「デザイン作業を強化したい人」「作業効率を上げたい人」に向けて、おすすめのFigmaプラグインを14個紹介します。
プラグインの入れ方や探し方もあわせてご紹介しますので、ぜひ参考にしてください。
目次
Figmaはプラグインを使うとこんなに便利
Figmaは標準でも十分な機能が備わっていますが、プラグインを利用することでさらに便利に作業しやすくなります。
プラグインは、Figmaの機能を拡張したり、強化したりするためのツールです。例えば、画像の切り抜きができるプラグインや、フォントを効率よく探すプラグイン、テキストをカーブに合わせて変形させるプラグインなど、様々なプラグインがあります。
プラグインを利用することで、デザインに使う機能を充実させたり、基本機能を効率化させたり、用途に応じてFigmaをカスタマイズできるようになります。
Figmaのプラグインは世界中のデザイナーや開発者によってたくさん作成されており、その多くが無料で使えます。簡単に導入できるため、Figmaを利用するならプラグインを活用するのがおすすめです。

Figmaのプラグインの入れ方・使い方
Figmaのプラグインの入れ方・使い方について解説します。Figmaのプラグインは、探してから実際に使うまでの手順がとても簡単です。
プラグインの入れ方・使い方はいくつか方法があるのですが、以下の手順でプラグインを探し、利用するのが効率的です。
- Figmaコミュニティで探して、インストールする
- 新規デザイン上で実際に使う
それぞれの手順について、さらに詳しく解説していきます。
Figmaコミュニティから探して入れる
Figmaコミュニティとは、デザイナーや開発者が自分の作成したプラグインなどを共有する場所です。Figmaコミュニティではプラグインをランキングや金額、用途などで検索できるため、好みのプラグインを見つけやすくなっています。気になるプラグインを見つけたらそのまま保存、インストールができます。
Figmaコミュニティから探して入れる場合、次のような手順で進めます。
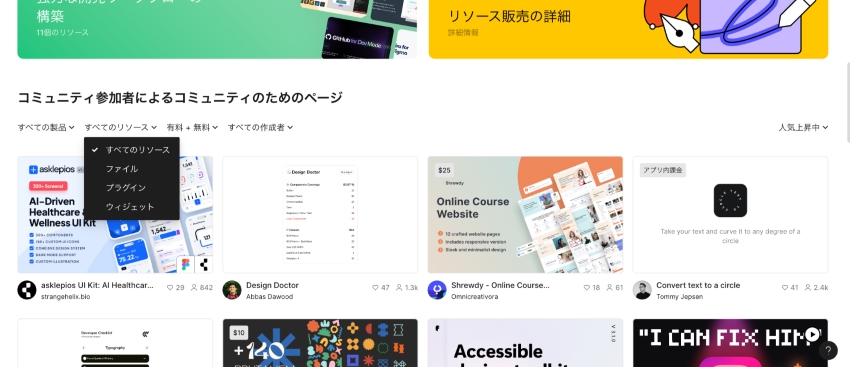
- Figmaを立ち上げ、画面左のメニュー下部からFigmaコミュニティをクリック
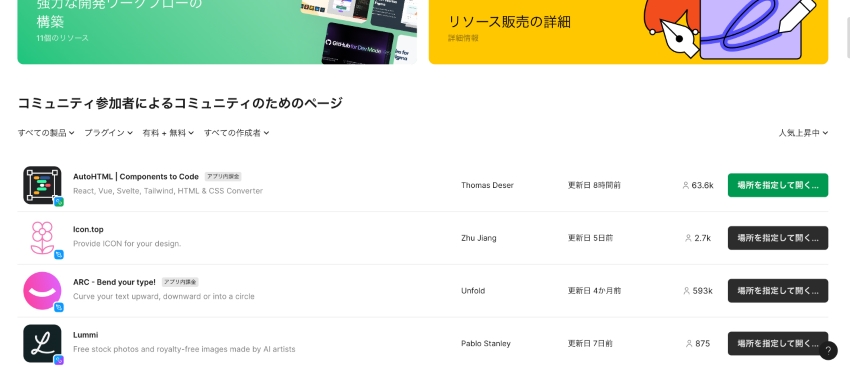
- 左上に表示されるプルダウン「すべてのリソース」を「プラグイン」に変更し、プラグインの一覧から入れたいプラグインを探す
- プラグインが見つかったら詳細ページに移動し、右上の「場所を指定して開く」ボタンで保存


※隣のプルダウンで「有料」・「無料」の選択が可能です。
※右端のプルダウンからは「人気上昇中」・「人気順」・「新着順」の並べ替えができます。

以上でインストールは完了です。
Figmaの新規デザイン上で実際に使う
Figmaコミュニティで入れたプラグインを、新規デザイン上で実際に使ってみましょう。次のような手順で導入します。
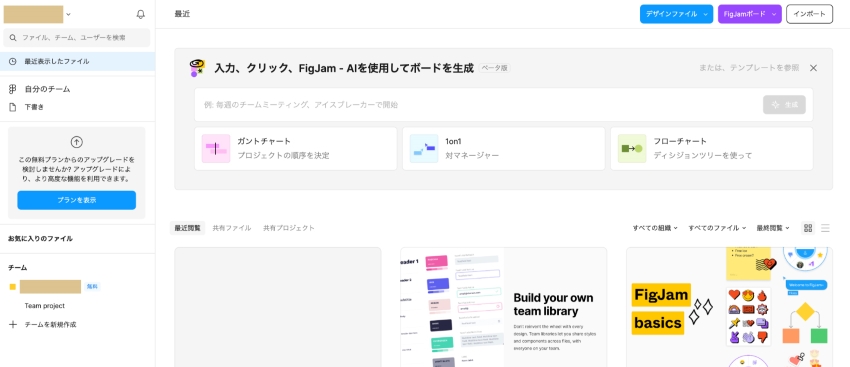
- Figmaを立ち上げ、右上に表示される青いボタンの「+デザインファイル」をクリックし、新規デザインファイルを開く
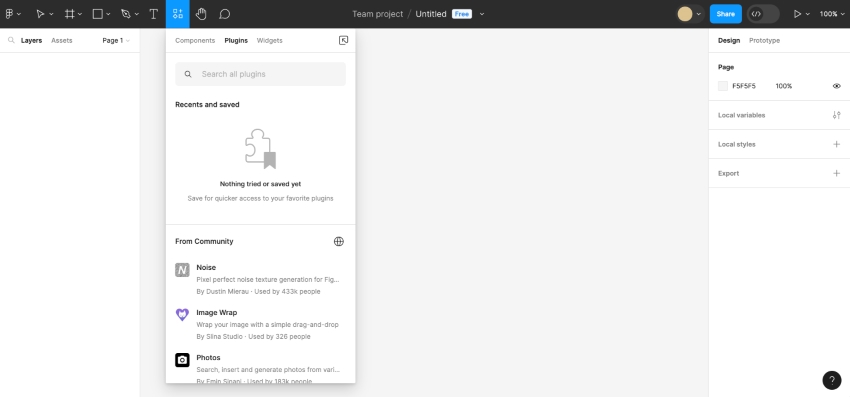
- ツールバーの「リソース(右から3つ目の四角やダイヤなどの図形が4つ描かれているアイコン)」をクリックして、開かれるウィンドウからプラグインタブを選択
- 保存したプラグイン名で検索、実行



これで、保存したプラグインを使用できます。なお、Figmaコミュニティを開かなくても、この方法で新規のプラグインを導入・利用することもできます。
導入するプラグインが決まっている場合は、この方法で導入・利用するのが早いかもしれません。
初心者におすすめのFigmaプラグイン4選
初心者のデザイナーの方におすすめのFigmaプラグインを4つ紹介します。
初めてFigmaのプラグインを入れる人のために、デザイン作業を行う上で使用頻度が高い機能を拡張するものや、シンプルに便利になるプラグインを集めました。
機能がわかりやすく、プラグインを入れるメリットを感じやすいものから導入したいという方におすすめです。
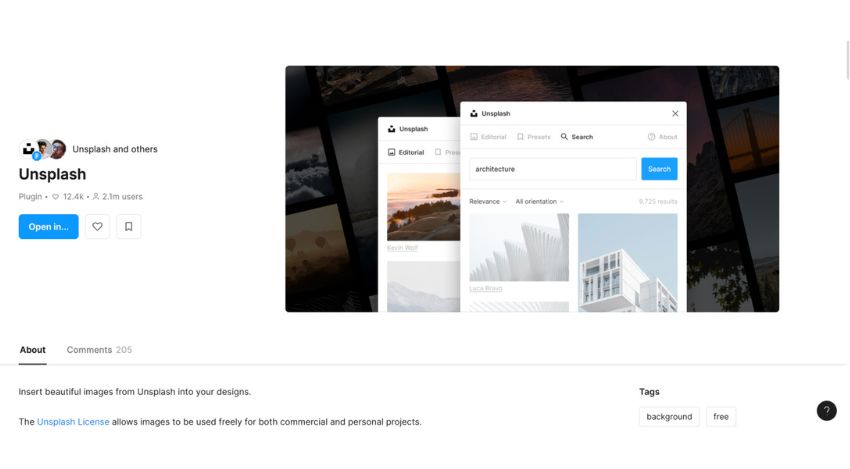
無料で高品質な写真素材が使える「Unsplash」
「Unsplash」はFigma内で高品質な写真素材を使いやすくする無料のプラグインです。

「Unsplash」のプラグインを利用すると、フリー写真素材サイト「Unsplash」に掲載されている画像をFigma内で検索して挿入できるようになります。
プラグインがない場合、画像を探すために画面遷移し、一度画像を保存して、改めて挿入するという手順を経る必要があります。「Unsplash」のプラグインがあれば、この面倒な作業を削減することができるためとても便利です。複数の画像もすぐに取り込むことができますし、適切な素材がないときにダミー画像を入れておく場合などにも重宝します。
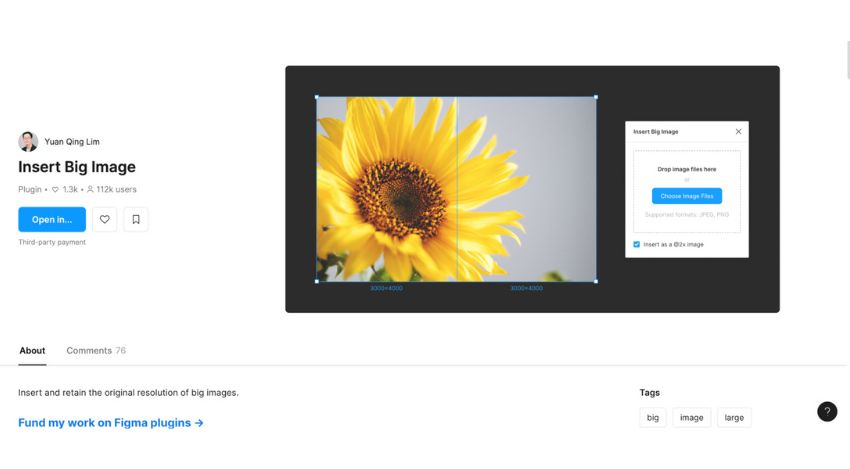
画像を原寸大で追加「Insert Big Image」
「Insert Big Image」は、大きなサイズの画像を、解像度を維持したまま原寸大で取り込むことができる無料のプラグインです。

Figmaの基本機能では、横幅か高さが4096pxを超えると自動的にリサイズされるようになっています。元の画像比率は維持したまま縮小されますが、このリサイズによって画像がかなり粗くなってしまいます。
「Insert Big Image」を利用すれば、横幅や高さが4096pxを超える画像でも、自動で画像を分割し、グループ化して貼り付けてくれます。Figmaの制限にかからずに大きな画像を原寸大で追加できるため、とても便利です。
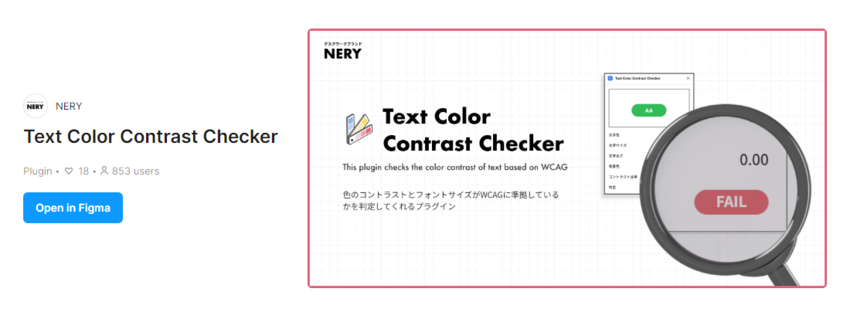
文字コントラスト比の計算ができる「Contrast」
「Contrast」は、デザイン内の文字のコントラスト比を計算できる無料のプラグインです。

文字が読みやすい・ボタンが押しやすいなどといったアクセシビリティの観点は、Webページや広告バナーなどデザイン制作において欠かせません。「Contrast」では、オブジェクトの背景色と文字色のコントラスト比を計算し、スコアと評価で表示してくれます。
プラグインを導入し、テキストレイヤーを選択するとリアルタイムで評価に反映されるので、作業しながらコントラスト比を確認できる便利なプラグインです。
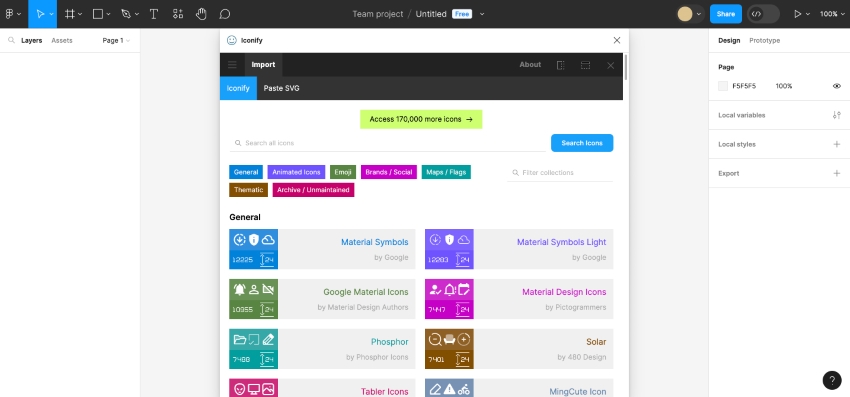
10万個以上のアイコン素材が揃った「Iconify」
「Iconify」は、10万個以上のアイコン素材を無料で利用できるプラグインです。マテリアルデザインアイコンやFontAwesomeなどのアイコンを、簡単にFigmaに挿入できるようになります。
![]()
Figmaのcommunityから一つ一つのアイコンセットを検索する方法もありますが、欲しいアイコンを的確に見つけるには手間がかかる場合があります。しかし「Iconify」であれば、1つのプラグインで複数のアイコンセットを使えるので探す手間が省けます。
「Iconify」は、100以上のアイコンセット、10万個以上の素材をベクター形式でFigmaに追加できるため、デザイン時に「仮置きしたいだけなのにアイコン探しに時間を取られる」などの悩み抱えている方には特におすすめのプラグインです。
デザイン作業を強化するおすすめのFigmaプラグイン5選
デザイン作業を強化したい人におすすめのFigmaプラグインを5つ紹介します。
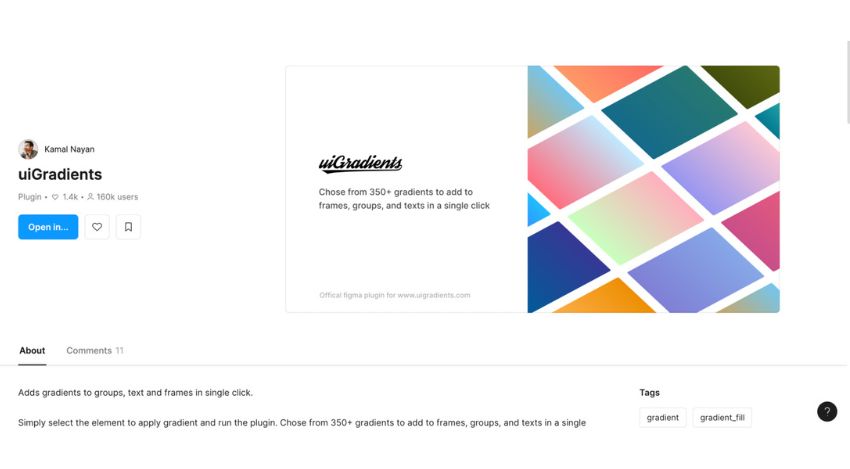
グラデーションを自動生成「uiGradient」
「uiGradient」は、グラデーションを自動生成してくれる無料のプラグインです。

グラデーションさせたいオブジェクトを選択した状態でプラグインを起動すると、グラデーションパレットが表示されます。パレットから適用させたいグラデーションを選択すれば、オブジェクトにグラデーションが反映されます。ワンクリックで様々なグラデーションを反映してくれるのでとても便利です。
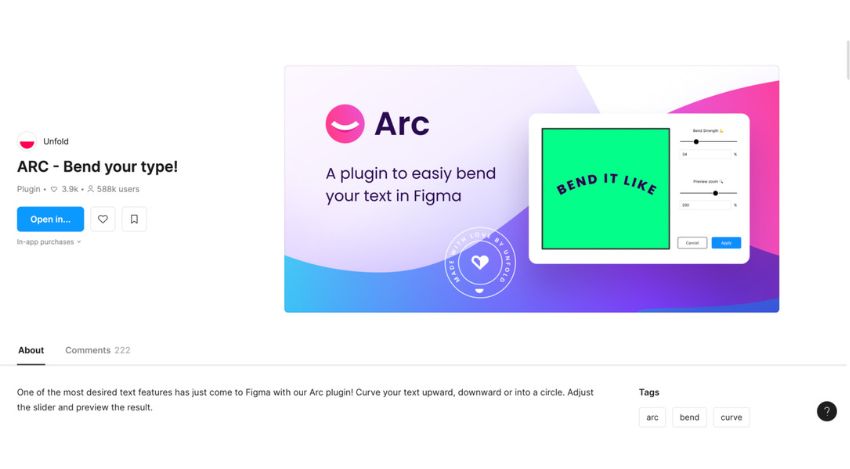
テキストをアーチに「ARC Bend your type!」
「ARC Bend your type!」は、テキストをアーチ状に変形するための有料(5回まで無料で利用可能)プラグインです。

アーチ状にしたいテキストを選択し、「Bend Strength」で弧の強さを調節するだけでアーチ状に変形できます。
インストール含め5回までは無料で利用できますが、無制限で利用するには、月額2ドルのサブスクリプション登録が必要です。
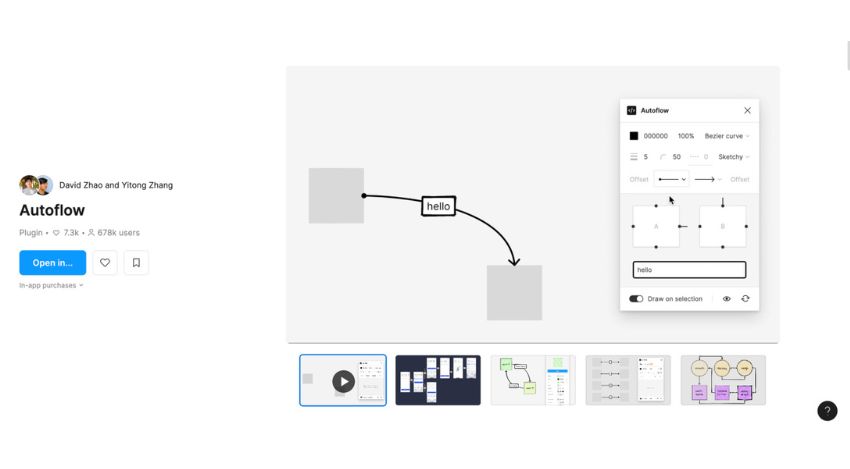
シンプルな遷移図やフローを書くなら「Autoflow」
「Autoflow」は、図形やフレームなどを矢印で接続できる無料のプラグインです。

図形やフレームを矢印でつないで、簡単にフローチャートや画面遷移図をつくることができます。
「Autoflow」を利用して一度接続すれば、フレームを動かしても矢印が追従してきます。
プラグインを閉じてしまうと矢印は追従しなくなりますが、もう一度プラグインを起動してオブジェクトを動かすと、追従状態が復活します。
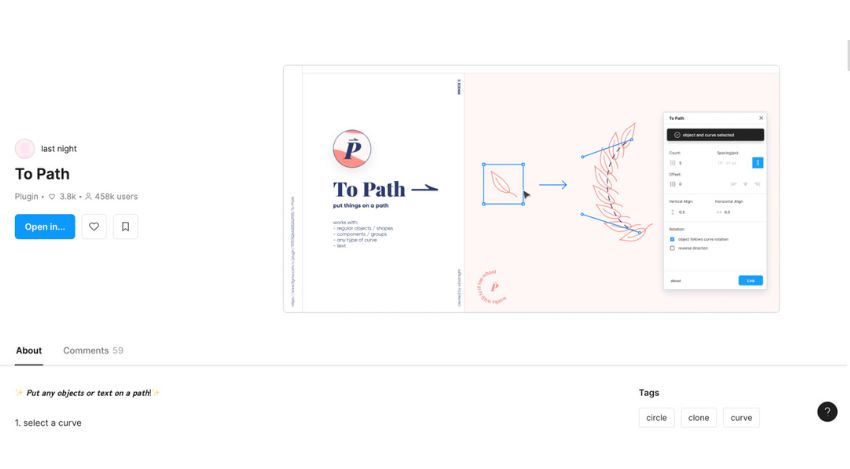
曲線パスに沿って文字を表現するなら「To Path」
「To Path」は、曲線パスに沿って文字などを配置することができる無料のプラグインです。

曲線パスに沿って文字などを配置する場合、Figmaの標準機能では手作業で一つずつ配置する必要があります。IllustratorやPhotoshopを利用することも可能ですが、微調整のために何度も書き出さなくてはなりません。しかしこの「To Path」というプラグインを利用すれば、簡単に曲線パスや楕円パスに沿って文字を配置することができます。文字以外にも、矩形・多角形・星形などのシェイプを配置することもできるため、とても便利です。
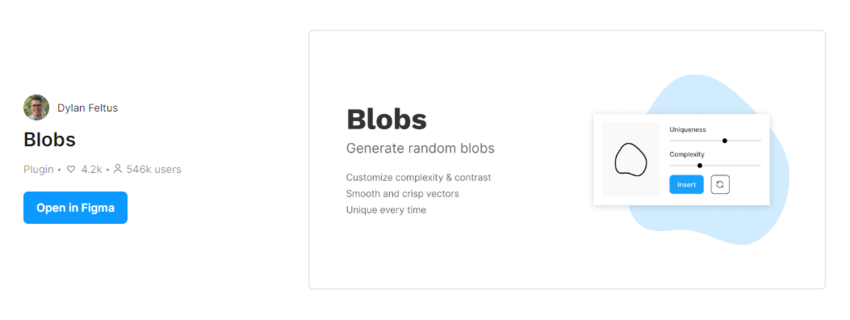
液体シェイプを簡単に生成できる「Blobs」
「Blobs」は、液体のような有機的なシェイプを生成できる無料のプラグインです

生成方法はとても簡単。プラグインを実行すると表示されるBlobsのダイアログ上で、頂点の数と曲線の変化率を変更できるバーを調整するだけです。バーを調整するとダイアログ上に表示されているプレビューにリアルタイムで反映されるので、何度も確認して調整する必要もありません。
素材を探す手間も省ける、おすすめなプラグインの一つです。
作業を効率化するおすすめのFigmaプラグイン5選
作業を効率化するおすすめのFigmaプラグインを5つご紹介します。
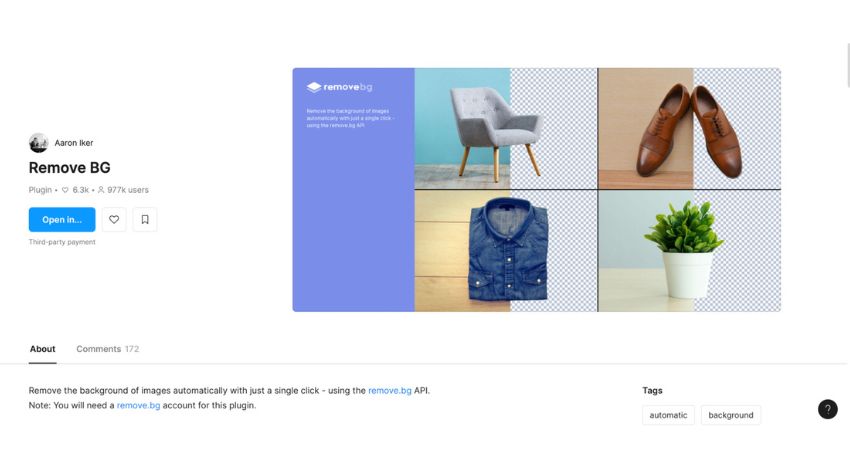
簡単に背景を透過・トリミング「Remove BG」
「Remove BG」は、画像をトリミングしてくれる(背景を切り抜いてくれる)プラグインです。

背景を消したい画像を選択し、プラグインを実行すると、画像から背景を簡単に切り抜くことができます。
0.25メガピクセル以内の画像であれば、月に50枚まで無料で利用できます。それよりも大きい画像で利用したい場合は、有料のプレミアムプランへの登録が必要です。
なお、インストールする際、「Remove BG」の公式サイトでアカウントを作成し、API Keyを取得する必要があります。
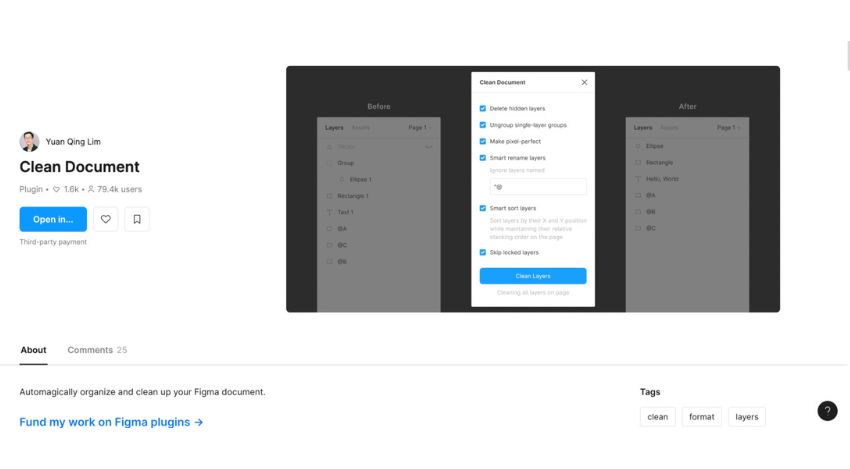
レイヤーやグループなどを一括整理「Clean Document」
「Clean Document」は、Figmaドキュメントを自動的に整理してくれる無料のプラグインです。

複雑な構造になったレイヤーを一瞬できれいに整理・整頓できたり、無駄なグルーピングやラベルと内容が一致していないテキストなどを一括で整理できたりします。また、小数点になってしまったレイヤーの位置や寸法を整数化できる機能もあります。
デザインデータの整理を手作業でやる労力が削減でき、レイヤー名を気にせずに作業できるのでとても効率的です。
日本語フォントを探すなら「Japanese Font Picker」
「Japanese Font Picker」は、Figmaで日本語フォントを試しながら選択できる無料のプラグインです。

Figmaの標準機能では共通のフォントでフォント一覧が表示されるだけですが、「Japanese Font Picker」を利用すれば、サンプルの一覧を見ながらフォントを探すことができます。
また、たくさんある英字フォントの中から日本語フォントを探す手間も省けるのでとても効率的です。
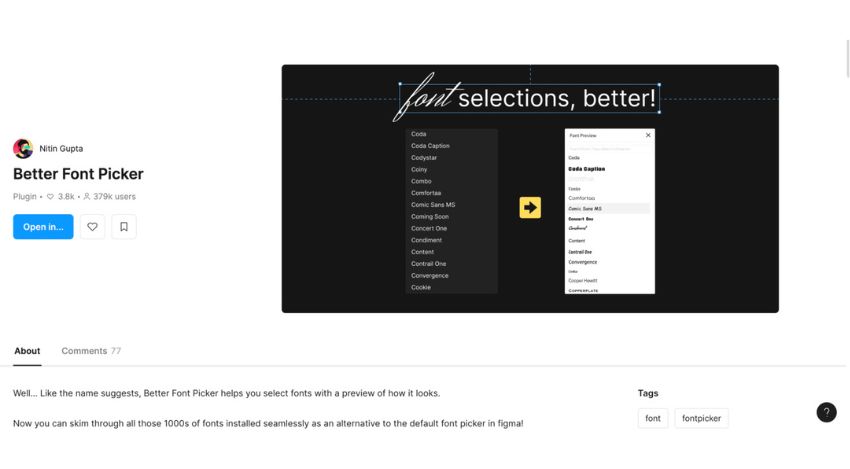
サンプルを見ながらフォント探し「Better Font Picker」
「Better Font Picker」は、フォント選びを簡単にできるようにする無料のプラグインです。

「Better Font Picker」を利用すると、フォントを反映した状態でフォントの一覧を表示してくれるようになります。
Figmaの通常の機能では、フォントの一覧が同じフォントで表示されるだけになっています。それゆえ、良く知っているフォント以外は使ってみないとフォントの形がわかりません。「Better Font Picker」を利用すれば、サンプルの一覧を見ながらフォントを探すことができるのでとても効率的です。
ただし、「Better Font Picker」は日本語フォントに対応していません。日本語フォントを探すには、前述の「Japanese Font Picker」というプラグインがおすすめです。
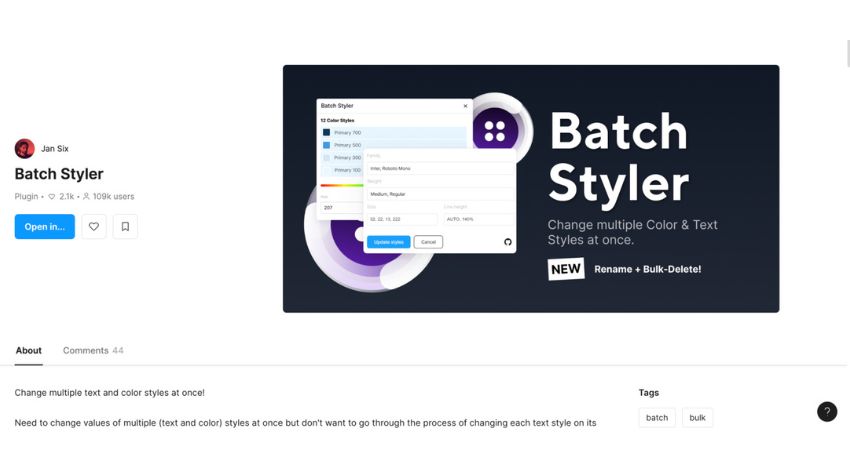
テキストスタイルを一括変換「Batch Styler」
「Batch Styler」は、テキストスタイルや色スタイルを一括変換できる無料のプラグインです。

プラグインを開くとパネルが表示され、登録されているテキストやカラーのスタイルを一覧で確認することができます。
一覧からスタイル名をクリックして選択し、設定を編集することができます。複数のスタイルを選択し、一括で編集することもできるため、とても効率的にスタイルを変更できます。
まとめ Figmaはプラグインを導入して効率的に使おう
Figmaのおすすめのプラグインについて解説してきました。
Figmaの標準機能でもできることはたくさんありますが、プラグインを利用するとさらに便利になります。プラグインを導入する手順も簡単なので、ぜひいろいろなプラグインを試してみていただければと思います。
パンタグラフでは、Figmaなどのデザインツールを活用したデザイナーによるUX/UIデザインの構築を行っています。
ご興味のある方は、お気軽にお問い合わせください。
関連する記事
pagetop
