パンタグラフ オリジナル資料
PWAで「できること」を公開中 What is "PWA"?
資料ダウンロードはこちら
【2020年版】PWA対応サイト事例!アプリとの違いとは?
制作/開発 2020.01.22

新たなモバイルウェブ体験を提供する施策として注目されているPWAですが、2020年を迎え、PWAを導入するサイトもますます増えていくものと想像されます。
これまで何度かPWAについては取り上げてきましたが、今回は2020年版PWAサイト事例として、これまで取り上げていないPWA対応サイトを紹介していきたいと思います。最新の事例ばかりではありませんが、PWA導入を検討されている方はぜひ参考にしてみてください。
目次
PWAとは
PWAは「Progressive Web Apps」の略で、ウェブサイトをあたかもネイティブアプリのように利用できる技術です。PWAに対応することで、ユーザーにウェブサイトでありながらネイティブアプリのようなUXを提供することができます。
スマートフォンなどモバイルウェブでの施策として注目されてきましたが、最近ではPCウェブでも対応するサービスが増えてきています。
PWAそのものについてこれまで何度か取り上げていますので、その詳細については以下の記事をご覧ください。
では、さっそくPWA対応サイト事例に移りたいと思います。
PWA導入サイトの事例
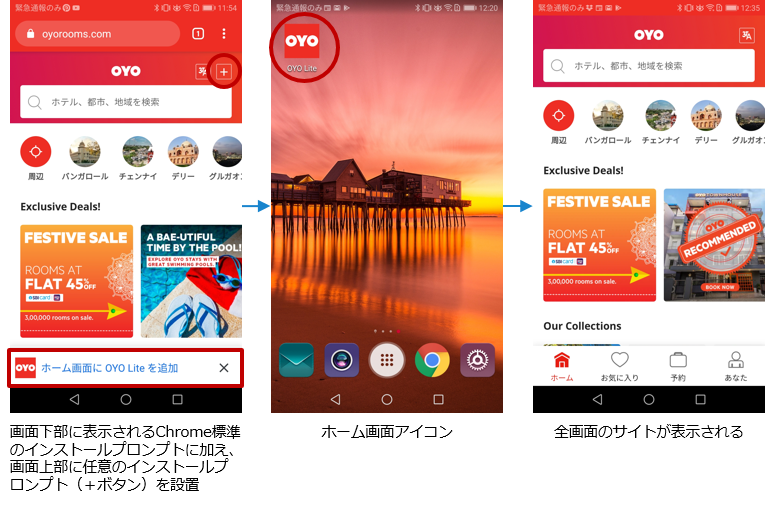
PWA導入事例①OYO
インド発のホテルチェーン「OYO」(オヨ)のサイトは積極的にPWAに取り組んでおり、Chrome Dev Summit 2019でも事例として取り上げられています。
主な機能
- ホーム画面アイコン
- アプリライクな操作感、より優れたUXの提供
- オフラインサポート

(OYO:https://www.oyorooms.com/)
導入効果
それまでの通常のモバイルサイトに対して、
- サイト内に任意に設置したインストールプロンプト(ホーム画面へのアイコン追加への誘導)を介してホーム画面にアイコン追加したユーザーのCVが2.2倍に。
- Chrome標準のインストールプロンプト(画面下部へのアイコン追加メッセージの表示)を介してホーム画面にアイコン追加したユーザーのCVが4.4倍に。
- 前年比でDAUが4倍に。
- ページの読み込み時間が最大79%減。
- ページ遷移にかかる時間が最大76%減に改善。
(出典:https://developer.chrome.com/devsummit/sessions/pwa-and-the-installable-web/)
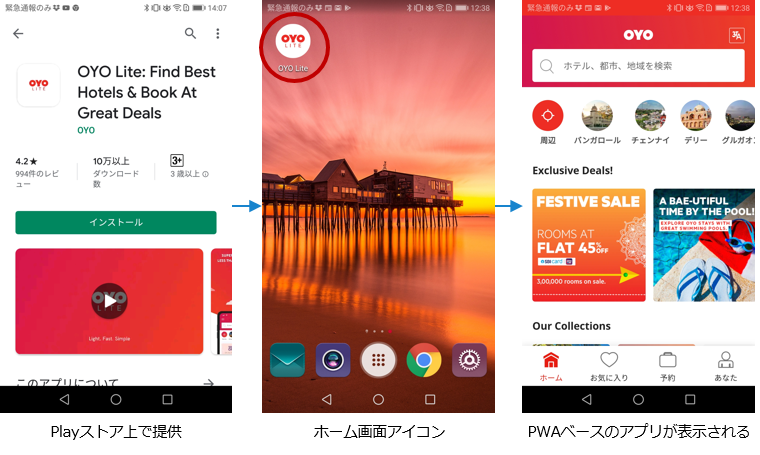
Playストアでの提供
またOYOは同時に、TWAの実装により、PWAをウェブアプリとしてPlayストアで提供しています(OYO lite)。
TWAとは「Trusted Web Activity」の略で、簡単に言えばアプリの中にPWAをコンテンツとして表示させることができる機能です。中身はPWAですが、TWAを実装することで技術上はネイティブアプリになりますので、Playストアでの提供が可能になります。

TWA導入による効果や導入によるメリットは以下のとおりです。
- アプリのサイズは900KB以下で、同時並行して提供してる通常のネイティブアプリよりも格段に軽量。
- ストアでの評価は★4.1(1月14日現在は4.2)。
- 通常のPWAに対してCVが3倍に増加、通常のネイティブアプリと同等のCVを実現。
- ユーザーリテンションは4倍に。
- アップデートの柔軟性(PWAの更新と同期されることで、通常のネイティブアプリのアップデートに伴う煩雑さが大きく軽減)。
(出典:https://developer.chrome.com/devsummit/sessions/pwa-and-the-installable-web/)
コメント
アプリライクな操作性とページ読み込み時間・遷移時間の短縮によりUXが大きく向上していることが、導入効果から見て取れます。また、PWA単体とTWA実装版ともにサイズが小さいので、ユーザーの端末ストレージへの負担が抑えられています。ユーザーが端末のストレージをあまり気にせずに、とりあえずインストールしてサービスを使ってみてもらえる”ライトさ”もPWAの大きなメリットのひとつだと思います。
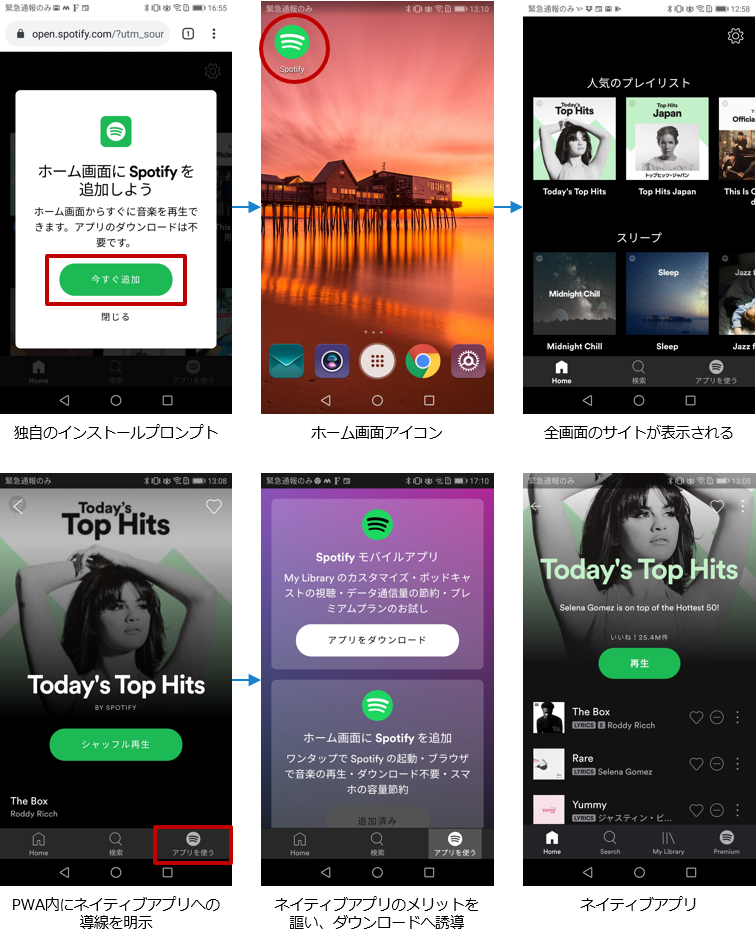
PWA導入事例②Spotify
音楽ストリーミングサービス「Spotify」もサイトをPWA対応しています。音楽ストリーミングプレーヤーそのものをPWA化している点が特徴的です。
主な機能
- ホーム画面アイコン
- アプリライクな操作感

(Spotify:https://open.spotify.com/)
導入効果
- 初回利用率が54%向上。
- 60日以内のリテンションが14%向上。
- 非アクティブユーザの再ログイン率が30%向上。
- 30%のWeb版ユーザーがネイティブアプリをダウンロード。
(出典:GDG DevFest Tokyo 2019でのセッション発表内容より)
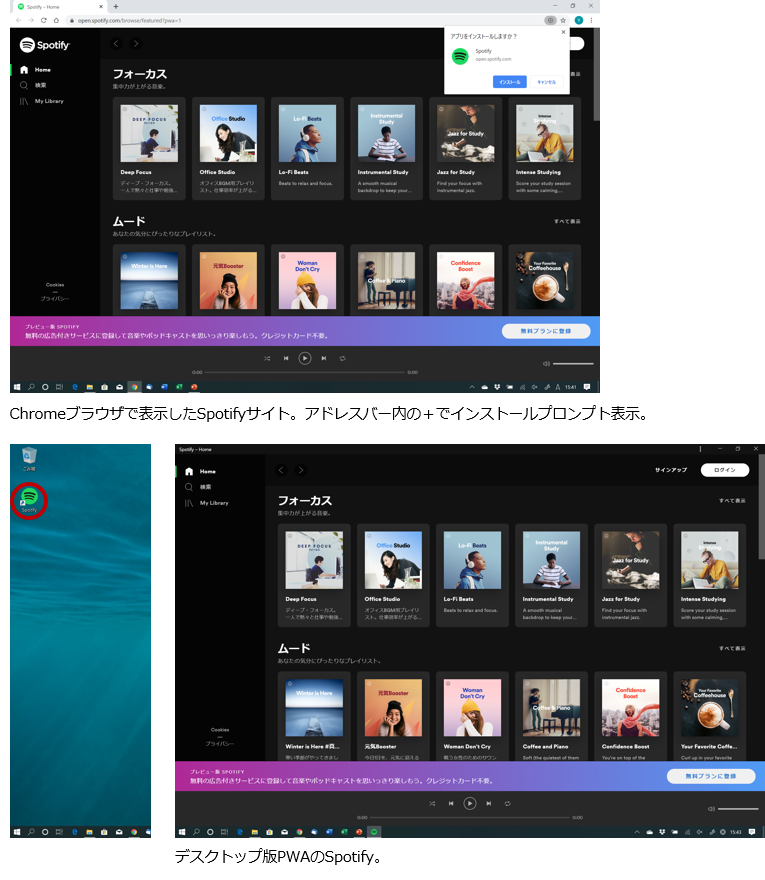
デスクトップPWA
Spotifyについては、モバイルだけではなくデスクトップPWAも展開しています。
もともとモバイル向け技術だったPWAですが、Chrome 73からデスクトップPWAがサポートされ、モバイル環境と同様にデスクトップ環境でもPWAをネイティブアプリのように利用することができます。

(Spotify:https://open.spotify.com/)
コメント
音楽ストリーミングプレーヤーのようなツールは、これまではネイティブアプリとして提供される印象が強かったですが、SpotifyのようにPWA化することで、エントリーユーザー獲得の効果が期待できるかもしれません。
また、PWA内でネイティブアプリダウンロードへの導線が明示されており、ユーザーのアップグレードのしやすさも考慮されています。
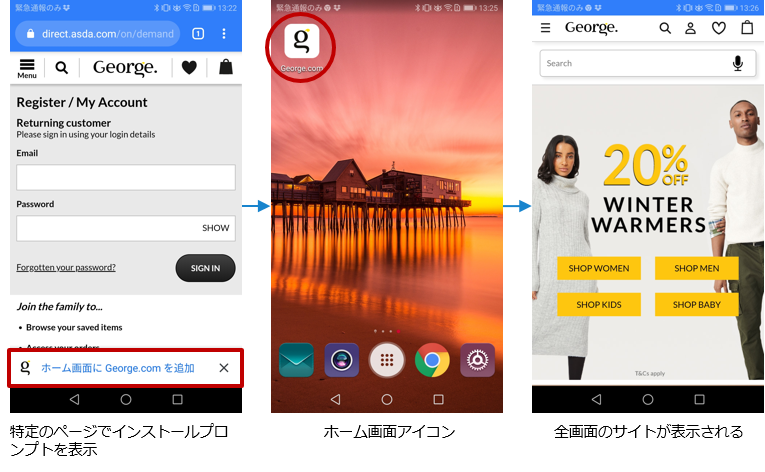
PWA導入事例③George.com
イギリスの大手衣料品・ライフスタイル用品ブランドであるGeorgeは、モバイルサイトでのより魅力的なショッピング体験をユーザーに提供するため、デザイン、スピード、機能性に重点を置いてPWA対応をしました。
主な機能
- ホーム画面アイコン
- プッシュ通知
- オフラインサポート

(George:https://direct.asda.com/george/clothing/10,default,sc.html)
導入効果
- ページの平均読み込みが3.8倍に高速化。
- 直帰率の半減。
- CV率が31%上昇。
- ユーザーの1回の訪問当たりのPV数が20%増加。
- ホーム画面アイコンからの訪問ユーザーの平均サイト滞在時間が28%増加。
(出典:https://developers.google.com/web/showcase/2018/asda-george)
コメント
PWA化によるUXの改善・向上が効果に直結し、ビジネス成果に結びついた事例です。EC展開しているブランドサイトにとっては参考になる事例ではないでしょうか。
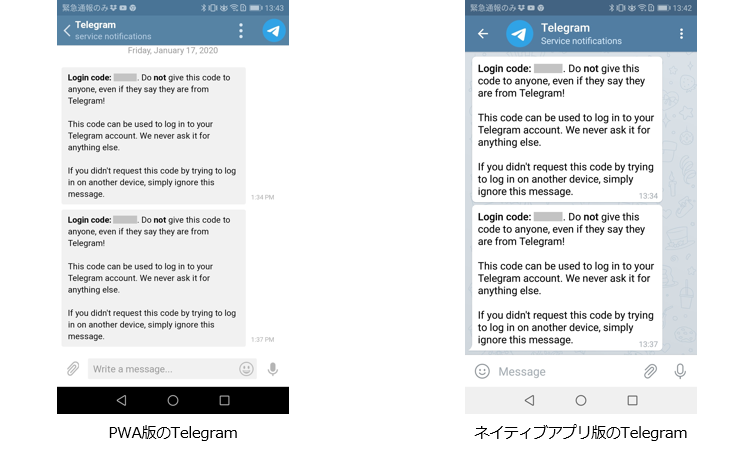
PWA導入事例④Telegram
Telegramはチャット機能に特化したコミュニケーションツールです。Telegramは全世界に2億人を超えるユーザーがおり、最大10万人のグループを作ることができます。そのため情報収集プラットフォームとしても使用され、特に仮想通貨関連の情報収集ツールとして注目されています。そうした特徴から、あらゆるOS向けのネイティブアプリが提供されており、PWA対応されたWEB版(モバイルとデスクトップともに)も提供されています。
主な機能
- ホーム画面アイコン
- プッシュ通知
- アプリライクな操作感

(Telegram:https://web.telegram.org/#/login)
コメント
先ほどのSpotify同様、チャット機能などのコミュニケーションツールはネイティブアプリをメインに提供される印象ですが、Telegramの場合はモバイルアプリ、デスクトップアプリ、ウェブアプリで提供されており、かつ主要OSも網羅しています。また機能についても、すべてにおいて基本的に同等の機能を提供し操作性も統一されています。
情報収集プラットフォームとしてユーザーのデバイスやそのスペック等を選ばない全方位対応の戦略を取っているものと想像でき、それがユーザー数を伸ばしている一つの要因と考えられます。
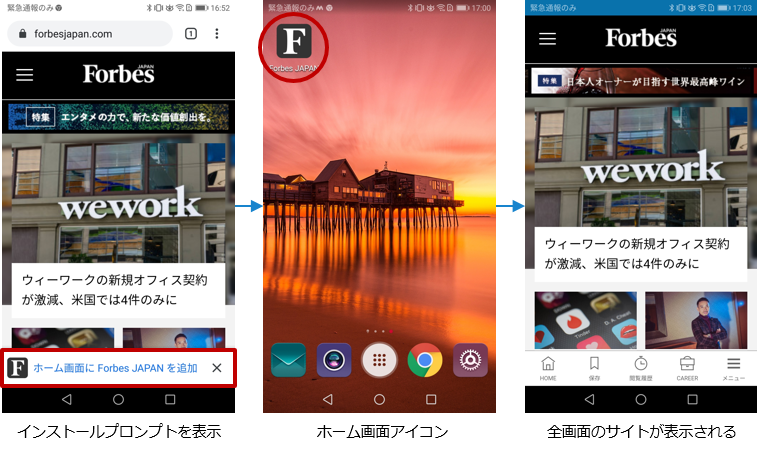
PWA導入事例⑤Forbes Japan
Forbesの日本版として世界中のビジネスニュースを配信するニュースサイトです。
主な機能
- ホーム画面アイコン
- プッシュ通知

(Forbes JAPAN:https://forbesjapan.com/)
コメント
日本のニュースメディアでPWA対応しているサイトでは日経電子版が有名ですが、日本版ForbesもPWA対応をしています。日経電子版の場合は同内容のネイティブアプリも提供していますが、Forbes Japanの場合、ニュース記事はウェブサイト(PWA)のみで配信し、ネイティブアプリは雑誌のバックナンバー閲覧専用のものを提供しています。PWAとネイティブアプリで役割を変えて対応している部分は、サービスによってはネット戦略を考えるうえで参考にできるかもしれません。
いかがでしたか?各事例を参考に自社サービスと照らし合わせ、PWAの導入、または既に導入済みの場合はその改善を検討してみてはいかがでしょうか。
パンタグラフでは、自社開発したツールを用い、PWA導入支援を行っています。
PWAについて気になることがあれば、お気軽にご相談ください。
関連する記事
pagetop
