パンタグラフ オリジナル資料
PWAで「できること」を公開中 What is "PWA"?
資料ダウンロードはこちら
【PWA導入事例】自社サイト「受験のミカタ」に実装してみた
制作/開発 2019.10.30

Webサイトをアプリのように使える技術「PWA」のAdd to Homescreen(ホーム画面追加)とPush Notification(プッシュ通知)機能を、弊社の運営するサイト「受験のミカタ」 に実装した事例を紹介いたします。
また、効果やWebプッシュ通知の配信方法についても解説するので、ぜひ参考にしてみてください。
なお、他社サイト(海外サイトなど)のPWA活用事例をまとめた記事もありますので、併せてご覧ください。
目次
「受験のミカタ」に実装したPWAとは?
事例を紹介する前に、PWAについて簡単に確認します。
この記事で事例を紹介する「PWA」とは、簡単に言うと、Webサイトにアプリのような便利な機能を付けることができる技術です。
今回、実装した「ホーム画面追加」「Webプッシュ通知」だけではなく、オフラインでの動作やバックグラウンド同期などの機能を使うことができます。
PWAは「Progressive Web Apps」の略で、直訳すると「進歩的なWebアプリ」になります。Webアプリとは、おもに、商品の購入やコメントの投稿などができるインタラクティブなWebサイトのことです。
PWAでは、iTunesやGoogle storeでダウンロードする、いわゆるアプリ(ネイティブアプリ)に劣る部分もありますが、一方で、多くのメリットを持っています。
また、PWAは、Service Workerを使って実装します。
Service Workerとは、Webページの裏側にあり、普段のWebページの表示などに使われる部分とは別に存在する環境です。
簡単に言うと、Webサイトを表示したブラウザに、独立した別の機能を後付けできるものです。
PWAを実装するには、まずService Workerを使える状態にする必要があります。
さらに、Service Workerが使えるブラウザでなければPWAが使えないということにも注意をしてください。
詳しくは、「PWAとは何か」について解説した記事 をご覧ください。
PWAのAdd to Homescreen(ホーム画面追加)の自社事例を紹介
パンタグラフの自社サイト「受験のミカタ」に導入したPWAの機能の1つは、「Add to Homescreen(ホーム画面追加)」です。
こちらは、ネイティブアプリのように、モバイル端末のホーム画面にWebサイトのアイコンを置き、アイコンをタップすることでWebサイトを開くことができるというものです。
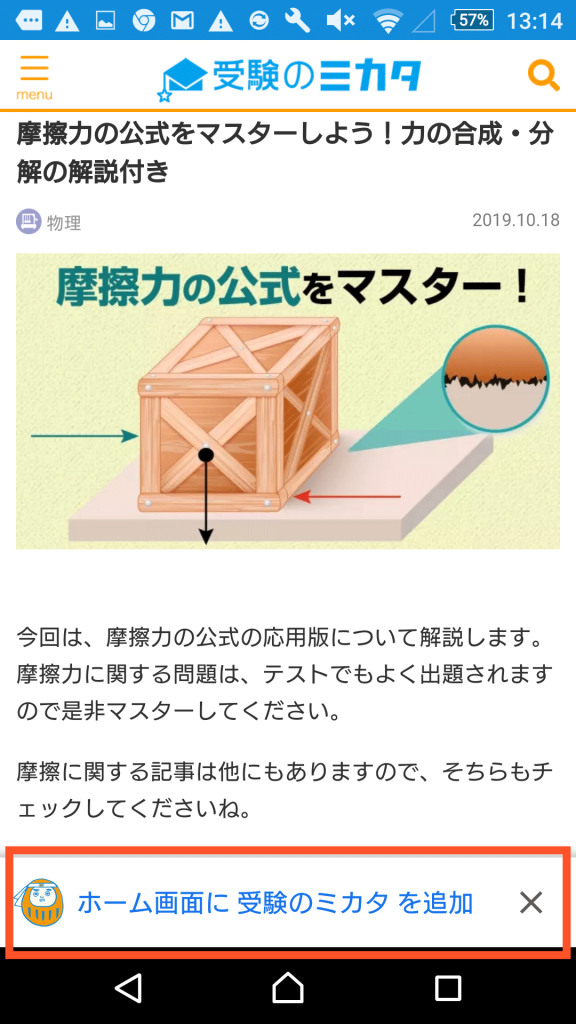
さらに、Webサイトに、ホーム画面追加の案内も表示しています。
「受験のミカタ」のAdd to Homescreenでは、Webサイトに以下のような表示を出し、ホーム画面追加を呼びかけています。

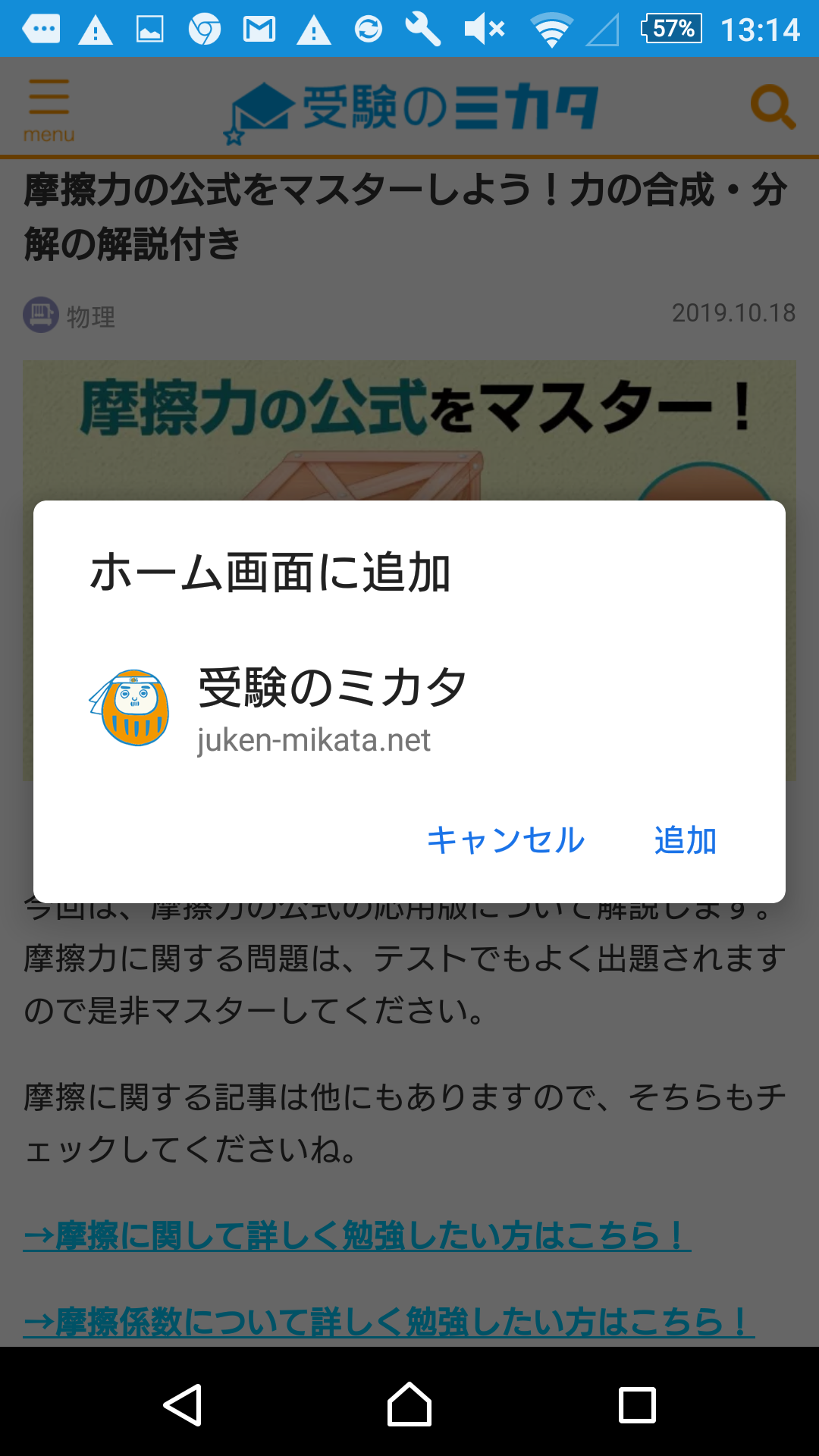
こちらのバナーを押すと、ホーム画面追加のポップアップが表示されます。

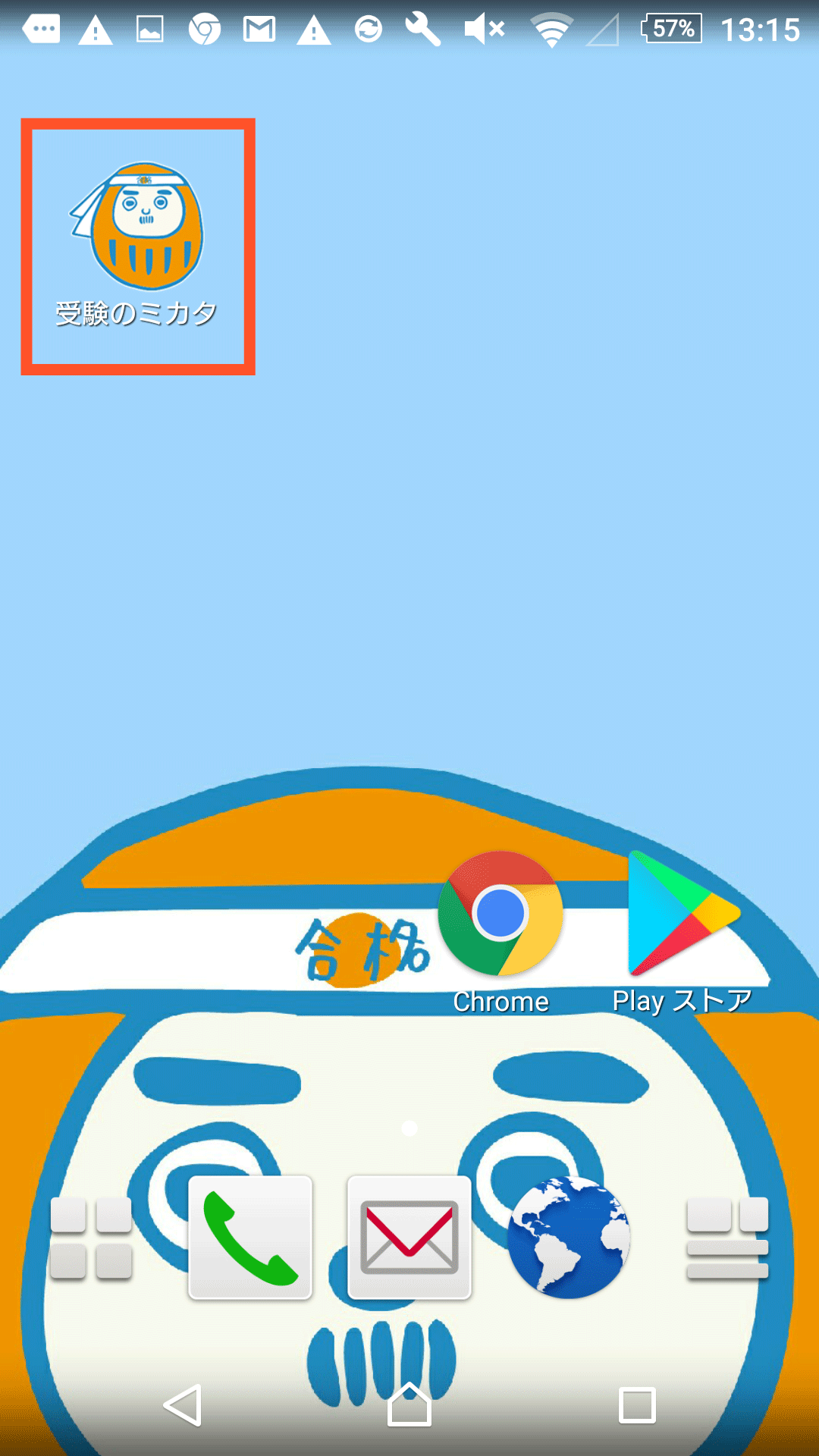
「追加」を押すと、ホーム画面に「受験のミカタ」のメインキャラクターである「だるじぃ」のアイコンが表示されます。

Add to Homescreenの実装において、開発以外では、このアイコンを複数のブラウザに対応させるため、サイズ違いで5種類 用意しました。
1つのアイコンから、サイズ違いのアイコンを自動生成するサービスもあります。
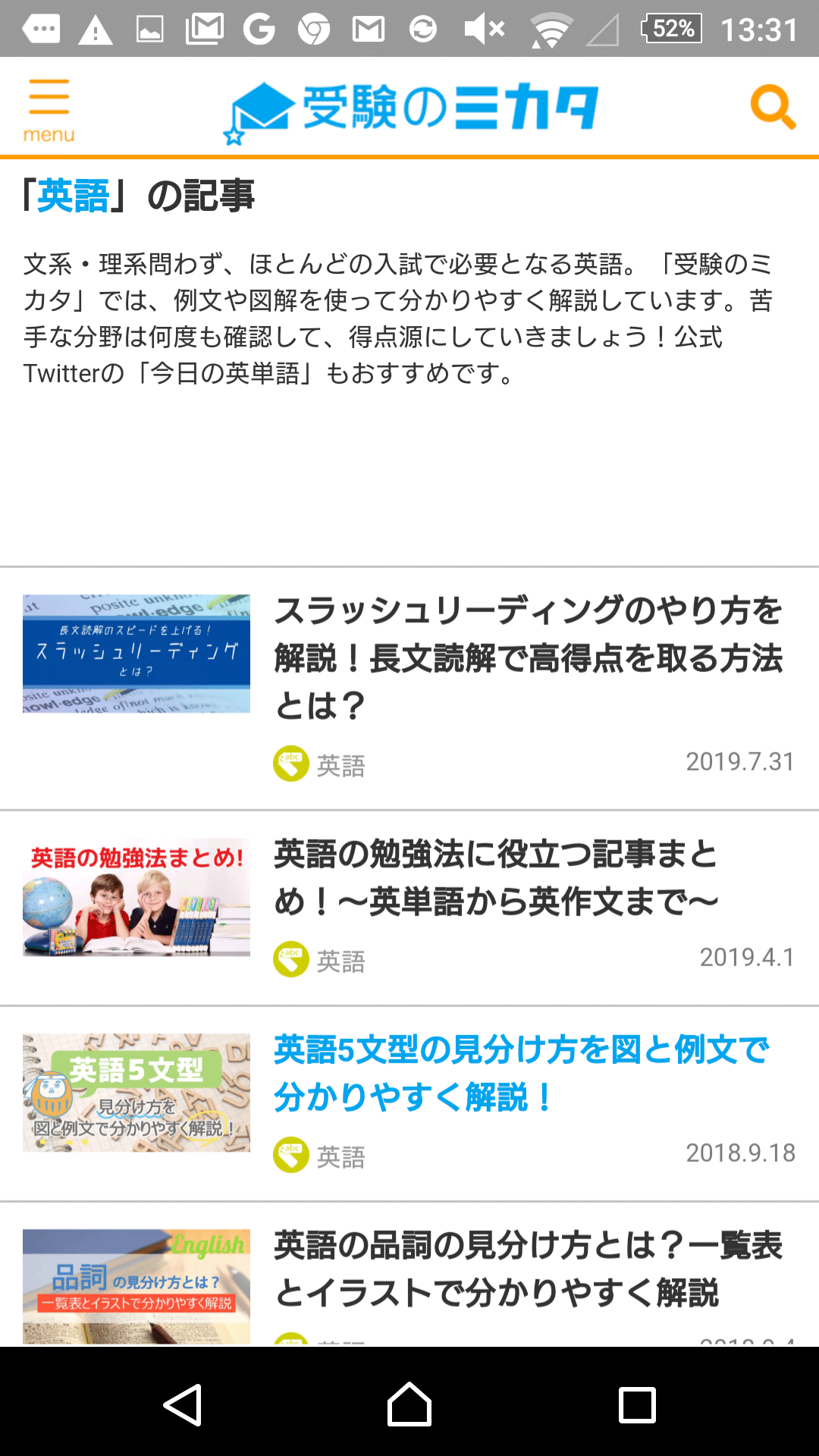
アイコンを押すと、追加したブラウザで、以下のようなAdd to Homescreen用のトップ画面が表示されます。

見たいカテゴリをタップすると、「受験のミカタ」のWebサイトが表示されます。

PWAのPush Notification(プッシュ通知)の自社事例を紹介
「受験のミカタ」に導入したPWAの機能の2つ目は、「Push Notification(Webプッシュ通知)」です。
プッシュ通知の効果について興味のある方は、プッシュ通知について解説した記事 をご覧ください。
PWAによるプッシュ通知は、許可されたモバイル端末やPCに、Webサイトから直接プッシュ通知を送ることができるというものです。
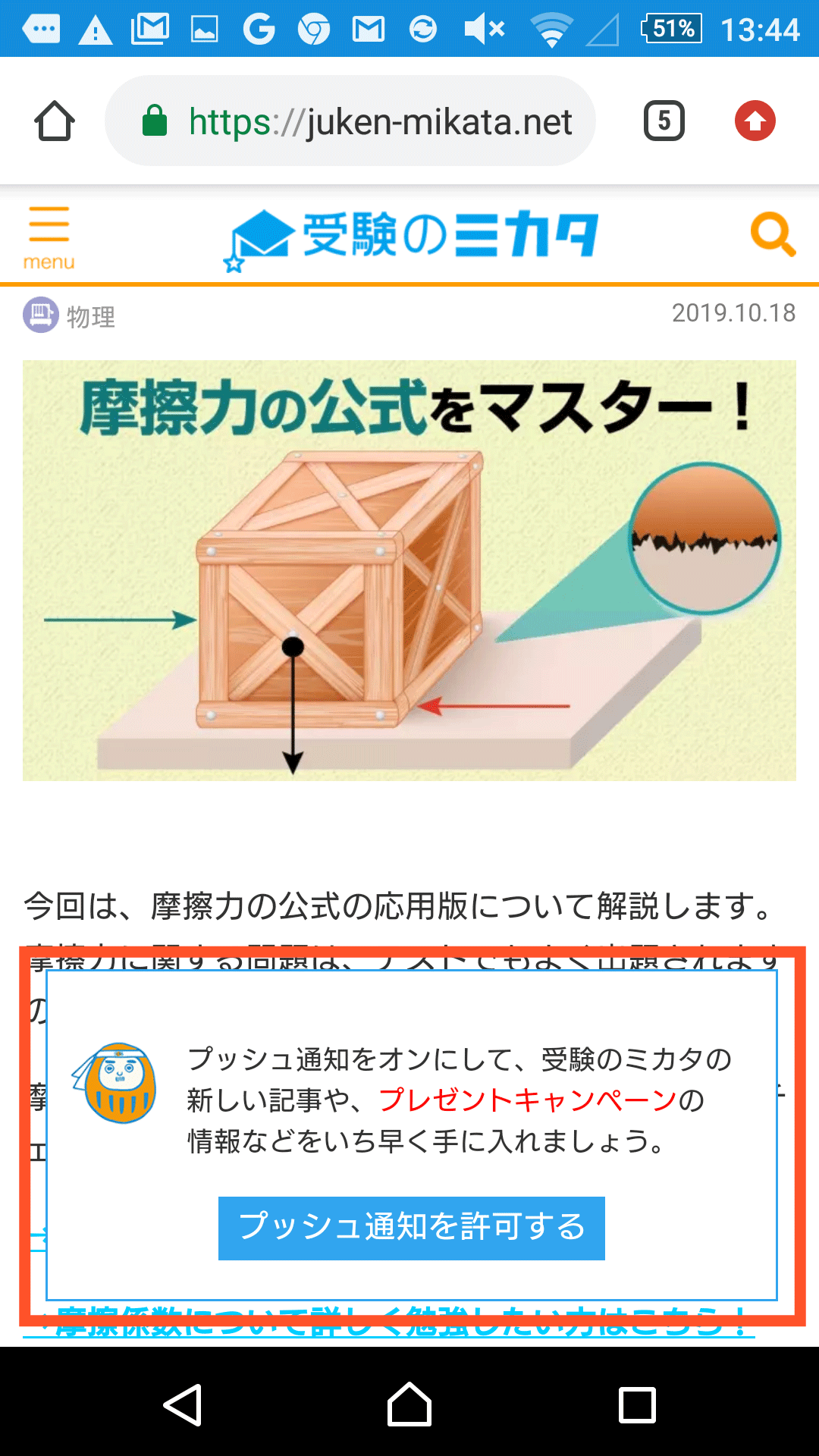
こちらも、Webサイトに、登録の案内を表示しています。

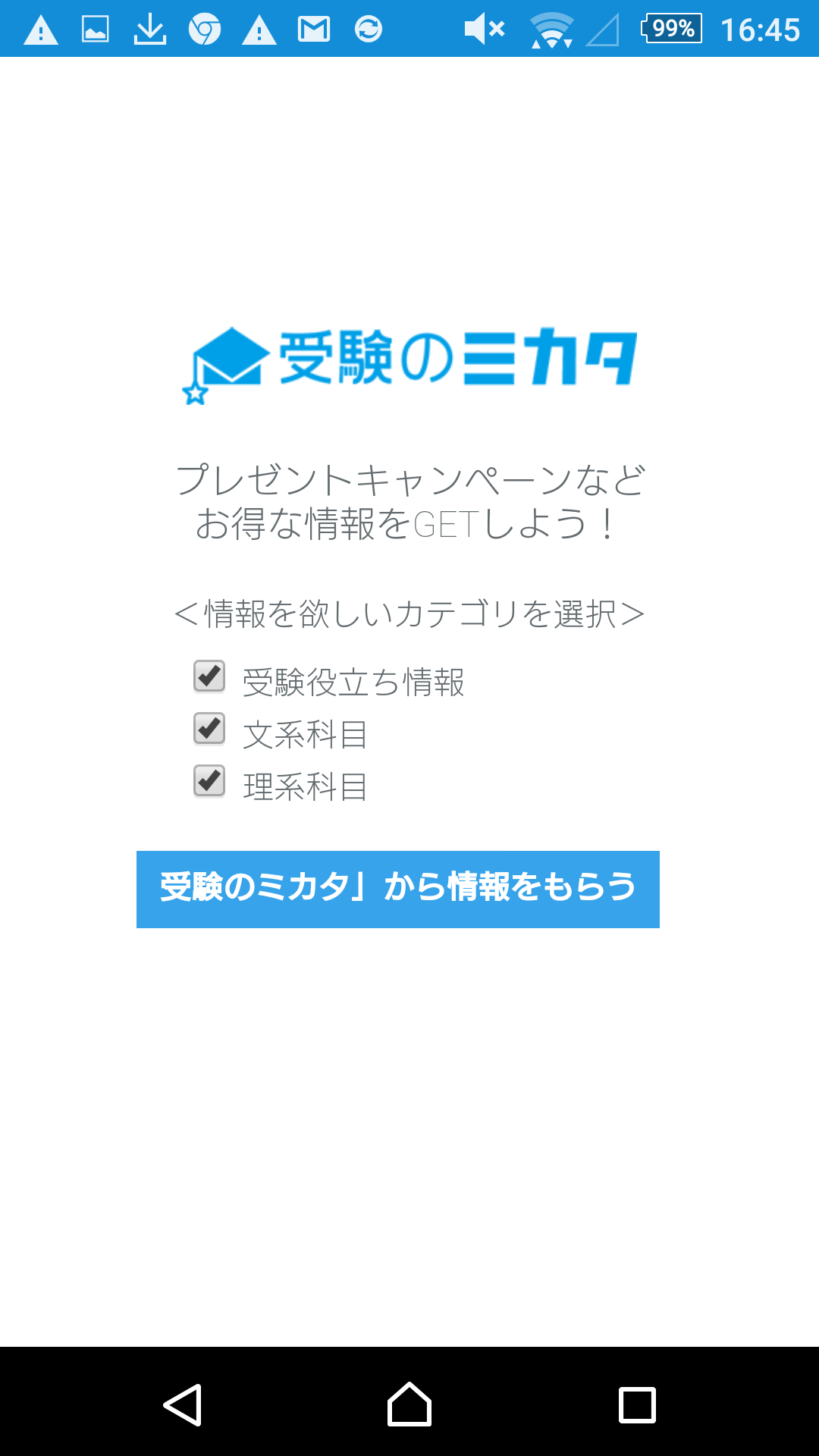
「プッシュ通知を許可する」をタップすると、お知らせしてほしいカテゴリを選ぶ画面が表示されます。

「受験のミカタ」から情報をもらうボタンをタップすると、登録完了です。
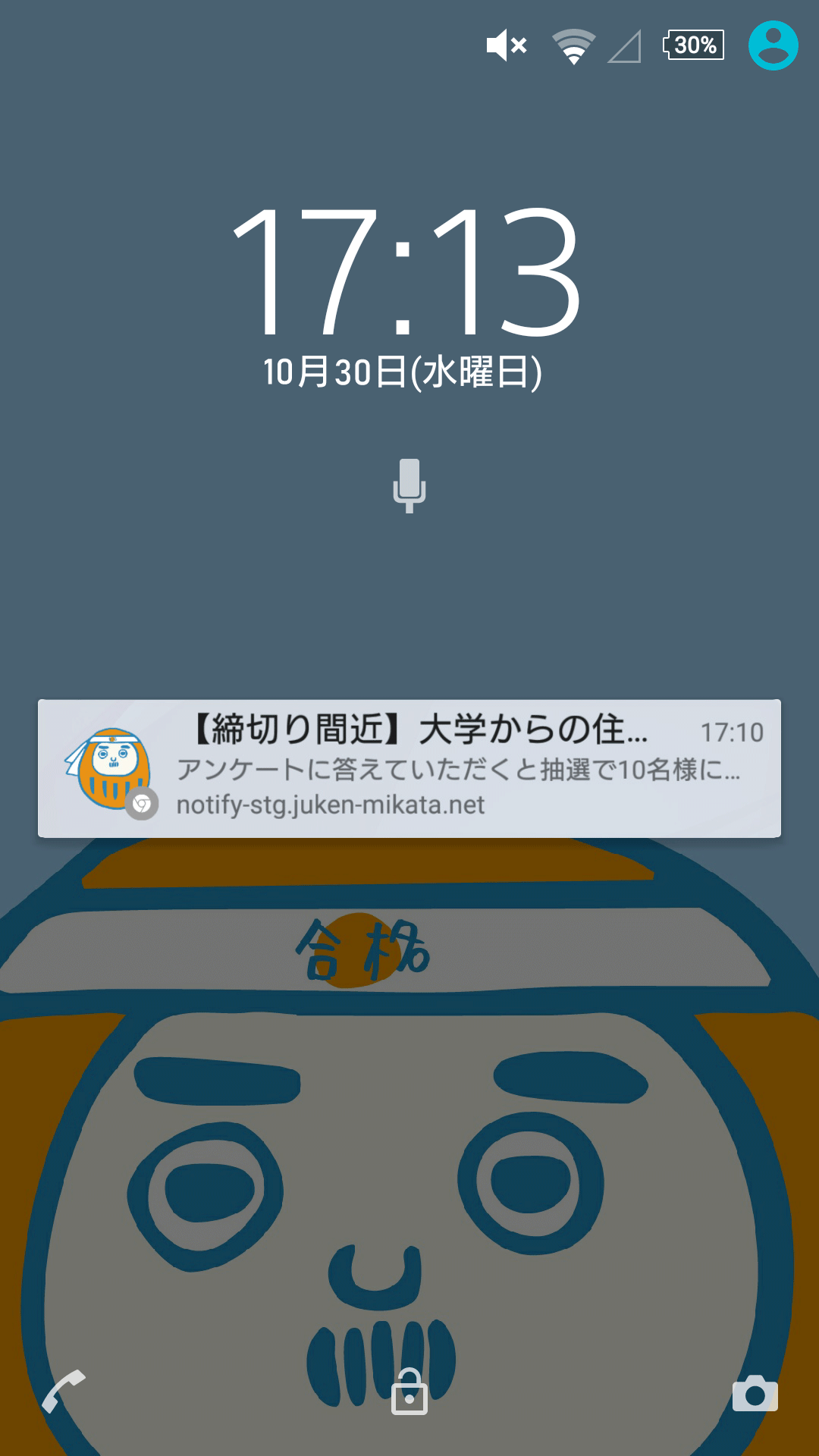
Webサイトから配信されたプッシュ通知は、ネイティブアプリのプッシュ通知と同じように表示されます。

配信には、パンタグラフで開発したWebプッシュ通知配信ツールを使用しています。


プッシュ通知を配信するサービスには、さまざまな有料ツールがありますが、PWAでは、プッシュ通知を自作することができる点がメリットといえます。
また、通知内に、自由に画像を入れることができるほか、PCブラウザにも配信することができます。
自社サイトに導入したPWAの効果は?
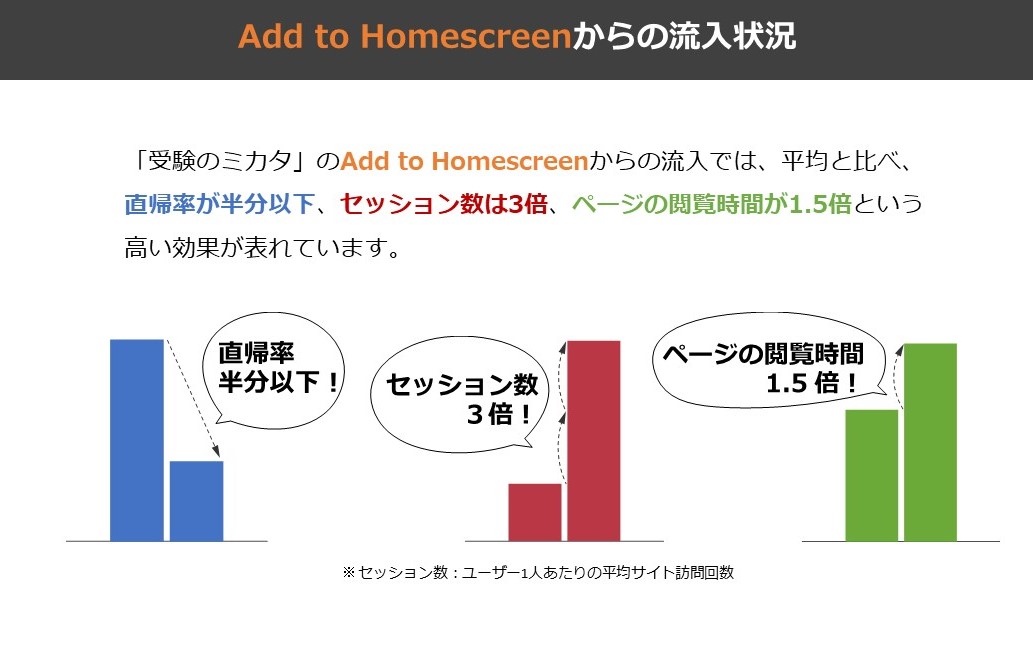
Add to Homescreenからの流入状況
パンタグラフの運営するサイト「受験のミカタ」のAdd to Homescreenからの流入では、平均と比べ、直帰率が半分以下となり、セッション数は3倍、ページの閲覧時間が1.5倍という高い効果が表れています。
このことから、Add to Homesdreen経由で閲覧したユーザーは、より多くの記事を、より長く閲覧しているということが分かります。

また現在、「受験のミカタ」トップページの流入の約30%が、Add to Homescreenによる流入となっています。
「受験のミカタ」は、閲覧されるページのほとんどが記事ページであり、受験生がキーワードで検索し、表示された記事を読むだけということが多くなっています。
これまで、「受験のミカタ」の記事を一度は読んだことのあるユーザーであっても、継続して閲覧する人は少ないという問題がありました。
Add to Homescreenにより、サイト自体の認知度が向上し、サイトへのアクセスしやすさが、継続して使う動機になったと考えられます。
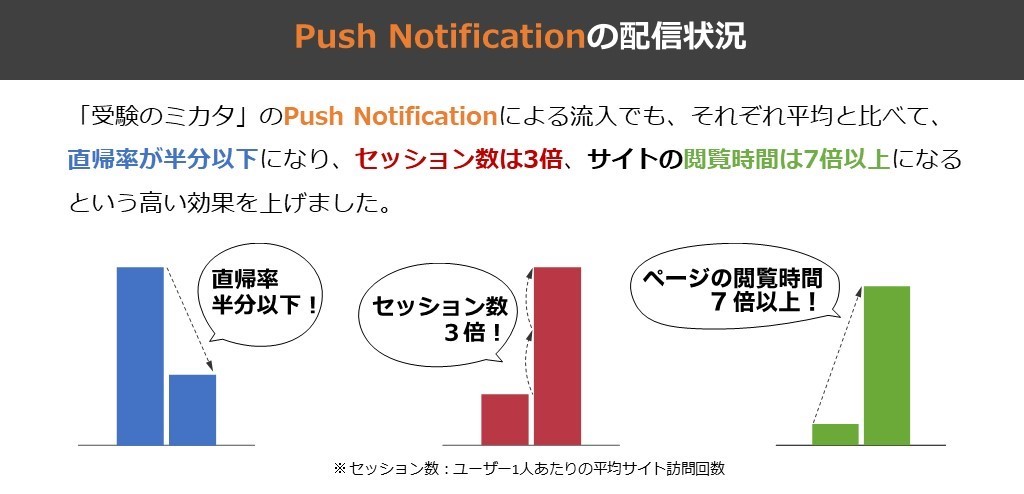
Push Notificationの配信状況
「受験のミカタ」では、多くのユーザーがプッシュ通知の受け取りを登録しています。
このうち、ほとんどのユーザーが、すべてのカテゴリでプッシュ通知を受け取っています。
「受験のミカタ」のPush Notificationによる流入でも、それぞれ平均と比べて、直帰率が半分以下になり、訪問回数が3倍になるという効果がありました。
また、サイトの閲覧時間は7倍以上になるという高い効果を上げました。
ホーム画面追加と同様、PWAの実施が、ユーザーの囲い込み・ロイヤルユーザー獲得に役立ったといえます。

PWAは、Webサイトをアプリのように使うことができ、サイトの認知度向上や継続的な集客にも効果があるといえます。
パンタグラフでは、自社開発したツールを用い、PWA導入支援を行っています。
PWAについて気になることがあれば、お気軽にご相談ください。
関連する記事
pagetop
