パンタグラフ オリジナル資料
PWAで「できること」を公開中 What is "PWA"?
資料ダウンロードはこちら
注目のサイト改善施策PWAとは?企業の最新活用事例5選
制作/開発 2018.02.26

・サイトに検索からの流入を増やしたい
・商品ページに人が集まらない などに困ったことはありませんか?
上記の悩みは、いわゆる“SEO対策”をすれば、解決しそうな問題です。しかし、具体的な策がわからず、悪戦苦闘中というウェブマーケティング担当者も少なくないでしょう。
最近では、コンテンツマーケティングが普及してきたこともあり、「狙ったターゲットに適切な情報を届ける」ことがGoogleからの評価を上げる1つの策であることがわかってきました。
しかし、それだけでは不十分です。検索エンジンに好かれるサイトになるためには、サイトの力(内容だけでなく表示速度の速さなどの技術的な側面)も非常に重要なポイントになります。
そこで今回は、現在モバイルサイトの改善において最もホットな施策と言っても過言ではない『PWA対応』について、国内の事例とともにご紹介します。
読み込み速度や表示の高速化といったサイト強化だけでなく、モバイルサイトにも関わらず、ネイティブアプリのようなUXを実現する技術ですので、ぜひ参考にしていただきたいと思います。
なお、2020年版のPWA導入サイト事例をまとめた記事もありますので、併せてご覧ください。
目次
PWAとは?
そもそも、PWAとは、どのようなものなのでしょうか。
PWAとは、Progressive Web Apps(プログレッシブウェブアプリ)の略で、モバイルのWebサイト上で、ネイティブアプリのようなUXを提供するためのものを指します。
PWA対応ブラウザ
もともとGoogleが主導となり、推進してきた技術で、対応しているブラウザは以下の通りです。(2018年2月現在)
・Chrome
・Firefox
・Opera
・Samsung Internet など
残念ながらSafariはまだ開発中の段階ですので、Android向けの技術ともいえるかもしれません。
しかし、最近ではYahooやMicrosoftなども、PWAを推進する姿勢をとっているため、今のうちにPWAに対応しておけば、ビジネスのチャンスが広がる可能性は十分にあります。
PWAで実装可能な6つの機能
PWAはWebページとWebアプリのいいとこどりをしたような技術ですが、具体的には、どのようなことができるのでしょうか。PWA導入により、期待されるメリットとともに紹介します。
①表示スピードの改善/高速化
まず、表示されるスピードが速くなります。プリキャッシュの機能を使い、ページを見ている間に次のページのデータの読み込みを行うため、実際には2ページ目以降の表示スピードが上がります。
②オフラインでも閲覧可能
さらに、インターネットにつながっていなくても、オフラインキャッシュデータを利用して、サイトを閲覧することができます。あらかじめページ情報を読み込んでくれるのは、PWAの大きなメリットでしょう。
③プッシュ通知
企業側からすると大きな魅力はプッシュ通知を送れる点でしょう。ブラウザを閉じている状態でも、プッシュ通知を送ることができるため、定期的にユーザーと接触できるようになります。
④アプリのようなUI/UX
さまざまなAPIを連携させることにより、アプリのような使用感を提供できます。また、フルスクリーンモード(上部にURLの表示がない状態)になりますので、見た目はアプリと同様、リッチなUI/UXを実現できます。
⑤ホーム画面アイコン
アプリ同様、ホーム画面(スクリーン)アイコンとして、追加できます。ユーザー側のホーム画面からワンタッチでサイトへアクセスできるようになるため、来訪頻度が高まる可能性があります。
⑥その他
アプリと言っても、WEB側の設定のため、ユーザー側のインストールは不要です。さらに、アップデートも自在です。
また、SEO効果を上げたい場合には、AMP対応と組み合わせることで、さらなる効果が期待できるでしょう。
⑤ホーム画面アイコン追加と③プッシュ通知のUIパターンについては「PWAのメリットを最大限活かす!ホーム画面アイコン追加とプッシュ通知のUIパターンを徹底解説!」で詳しく解説しています。
また、各事例については「PWA導入サイトのホーム画面アイコン追加とプッシュ通知のUIパターン 事例30選」を参考にしてみてください。
技術的な側面から見るPWA
まだまだ国内サイト・サービスでのPWAの対応率は高くありません。しかし、比較的新しい技術のため、対応への不安はつきものです。
しかし、開発にあたっては、ネイティブアプリの開発知識は不要で、WEBサイトやWEBサービスを開発する際の技術を使って、作成することができます。
さらに、さまざまなAPIが公開されているため、それらを組み込むことで、簡易的なページ対応は可能になります。ただし、Service Workerを用いるため、httpsのサイトでのみの対応となりますので、ご注意ください。
当然ながら、実現したい内容によっては、高度な開発技術が必要になります。
公開されているAPI例
公開されているAPIの例は以下の通りです。
・One-tap sign-up:Googleアカウントに紐づく情報により、簡単にログインできる
・Image Capture API:スマホのカメラのズームをコントロールできる
・Web Push Notifications:プッシュ通知を行える
・Payment Request API:簡単な決済フローを実現する
・Web Share API:ソーシャルへの拡散を容易にする
このほかにも、Credential Management API、Trusted Web Activitiy、Media Session APIなどさまざまなAPIが提供されています。PWAでできることは、今後はさらに増えていくと予想されます。
PWAを取り入れたサイトの事例
最後に、実際のPWA導入事例を見ていきましょう。海外ではECサイトをはじめ、既に多くの企業が導入し、結果を出しています。
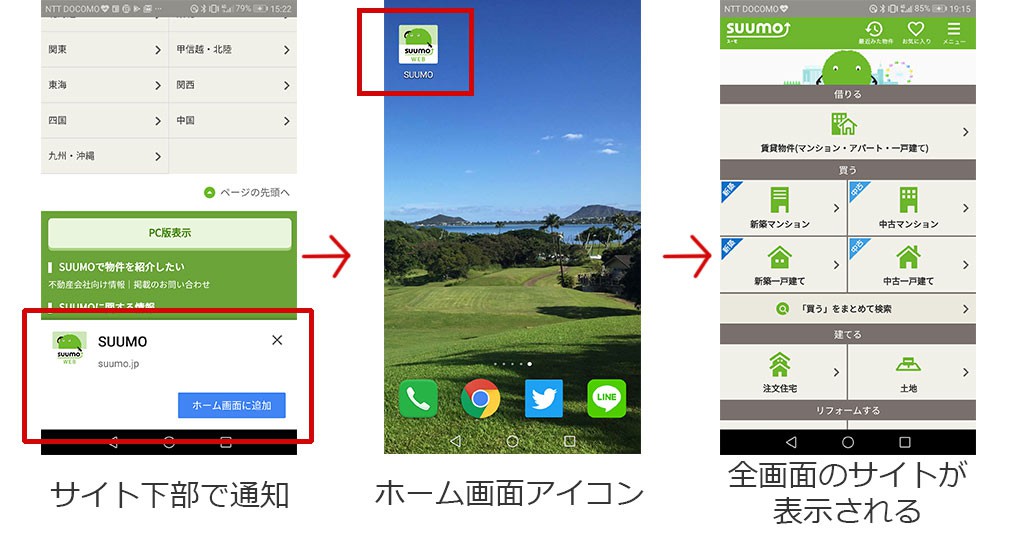
PWA導入事例①SUUMO
比較的早い段階からPWAに対応していたのが不動産・住宅に関する総合情報サイト「SUUMO」です。
主な機能
・プッシュ通知
・オフラインサポート
・ホーム画面アイコン

導入効果
・読み込み時間75%減
・プッシュ通知の開封率が31%に
(出典:https://developers.google.com/web/showcase/2016/suumo)
コメント
物件情報などのように、膨大なデータの中から、検索条件を設定し、絞り込みを行うサービスの場合、ユーザーが検索をしてから、結果を表示させるまでの時間が勝負です。
PWAの導入により、その時間を大幅に短縮でき、効果を出しているようです。
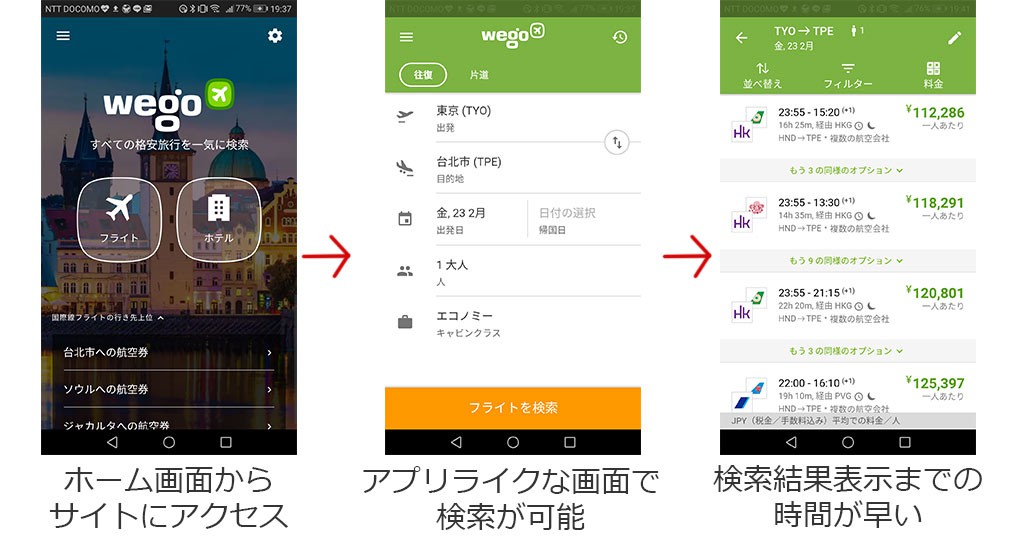
PWA導入事例②Wego
世界的にPWA対応を行っているのは旅行関連の取引を一括検索できるサイト「Wego」。
主な機能
・パスワードを入力しなくても、ユーザーがログインできる(Credential Management API)
・アプリライクな操作感
・ホーム画面アイコン
・かんたん決済(Payment Request API)

導入効果
・12秒かかっていた読み込み速度が1秒未満に
・オーガニックユーザー12%増
・平均セッション継続時間35%増
(出典:https://developers.google.com/web/showcase/2017/wego)
コメント
使いやすさが結果に反映されています。海外での展開がメインですが、日本語対応もされています。 物件情報サイトや旅行関係(航空券、宿泊など)のほか、美容系の予約サイトなどでも応用できそうです。
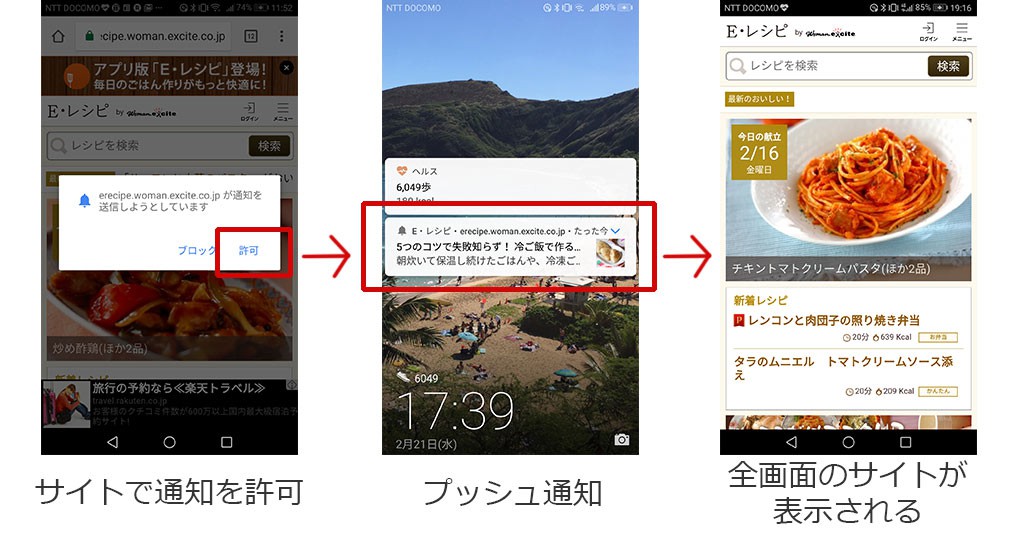
PWA導入事例③E・レシピ
エキサイトが運営するレシピサイト「E・レシピ」では、プッシュ通知を活用しています。
主な機能
・ホーム画面アイコン
・プッシュ通知
・オートログイン

導入効果(予想)
・サイト来訪頻度増加
・ユーザー滞在時間増加
コメント
このほかに「楽天レシピ」でもPWAを導入しているようです。レシピのように、ユーザーに対し、毎日発信する情報があるサイトでは、プッシュ通知が有効と考えられます。
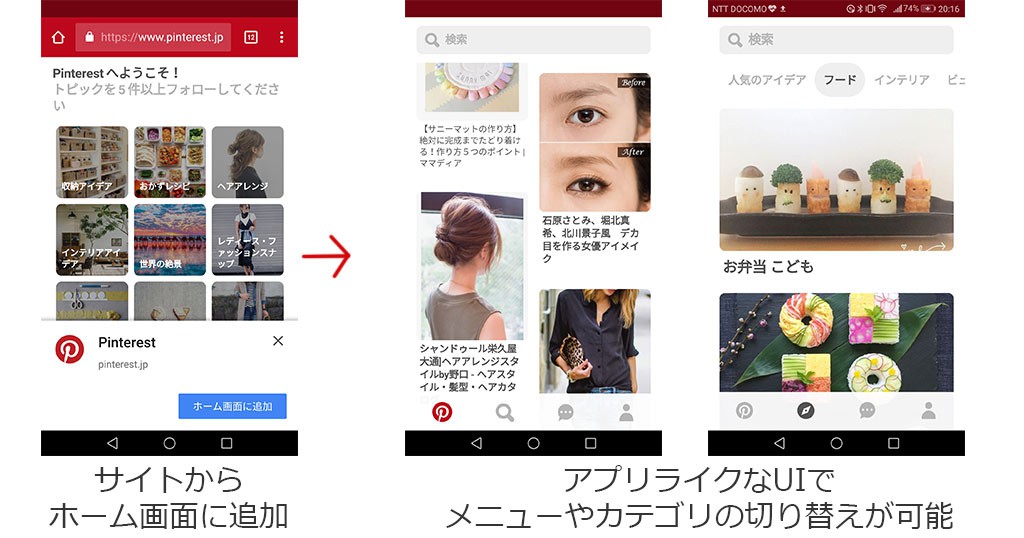
PWA導入事例④Pinterest
アプリもリリースしている写真共有ウェブサイト「Pinterest」のサイトではPWAに対応しています。
主な機能
・プッシュ通知
・オートログイン(表示情報が自動的にカスタマイズされる)

導入効果(予想)
・PV増加
・アプリのダウンロードに至らないユーザーの囲い込みに成功
コメント
ユーザー登録をし、興味・関心のある情報を登録しておくことで、アクセス時には情報がカスタマイズされているので、サイト滞在率も高まりそうです。さらに関心が深まりそうな記事がプッシュ通知で配信されるため、ユーザーを囲い込みたいサービスにはおすすめです。
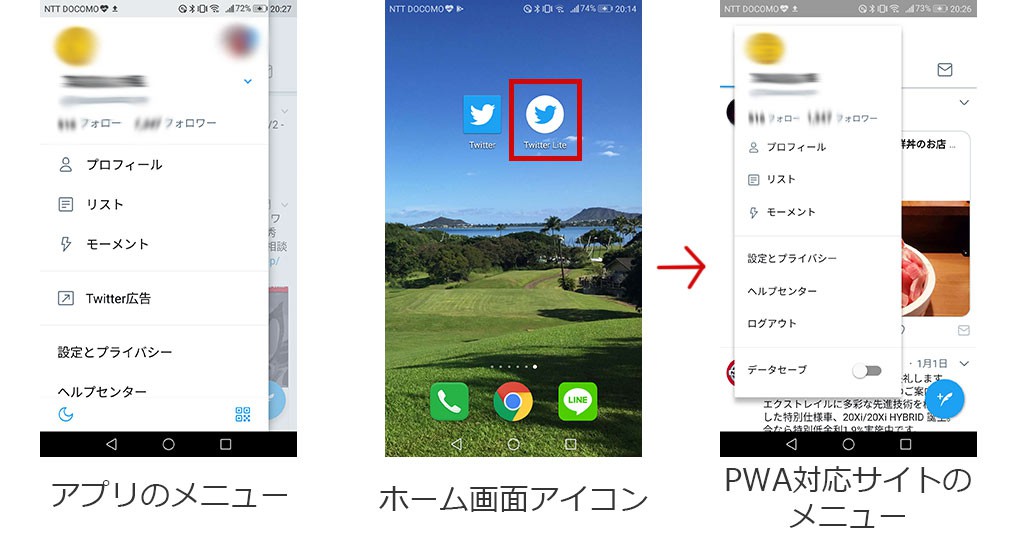
PWA導入事例⑤twitter
代表的なSNS「twitter」でも、世界的にPWAへの対応を行っています。
主な機能
・オートログイン
・プッシュ通知
・直感的なUI(下図のように微妙にUIは異なります)

導入効果
・訪問別ページビューが65%増加
・ツイート(つぶやき)が75%増加
・離脱率20%減
(出典:https://developers.google.com/web/showcase/2017/twitter)
コメント
FacebookもPWAに対応するなど、SNSでは、アプリとは別にPWA版をリリースしているサービスも多々あります。通信環境の悪い地域では、アプリをダウンロードするのは困難ですが、PWAサイトであればアクセスできるというメリットがあるようです。
今後もPWAを活用したSNSは増えてくるでしょう。
いかがでしたか?
最新技術PWAについて理解できましたか?事例を見ながら、自社サービスと照らし合わせて、導入すべき機能を検討してみてはいかがでしょうか。
PWAに関するお悩み・ご相談はこちらで受け付けています。
関連する記事
pagetop
