パンタグラフ オリジナル資料
コンテンツSEOに関するホワイトペーパー配布中 What is "Contents SEO"?
資料ダウンロードはこちら
構造化マークアップとは?書き方やSEOへの効果・検証方法を解説
SEO 2025.01.17

構造化マークアップとは、サイトのコンテンツ内容を検索エンジンにわかりやすく認識させるための記述方法です。構造化マークアップを設定すると、検索結果でリッチリザルトが表示されるなどのSEO効果を得られる可能性が高まります。
しかし、構造化マークアップが具体的にどのような手法か、詳しく知らない方も多いのではないでしょうか?そこで今回は、構造化マークアップについて、設定方法からメリット·デメリットまで詳しく紹介します。構造化マークアップを利用し、自社のSEO対策を強化したい方はぜひ参考にしてみてください。
目次
構造化マークアップとは?
構造化マークアップとは、Google検索エンジンのクローラーにサイトのコンテンツが何を示しているか理解させる記述方法のことです。
GoogleはWebサイトのコンテンツを収集し、ランキング化して検索結果に表示させます。しかし、Googleはコンテンツの中身を人間と同様の形では理解できません。そこで、Googleではメタデータを追加し検索エンジンにページ内のコンテンツを理解させる「セマンティック·ウェブ」という理論を導入しました。このセマンティック·ウェブにより、検索エンジンがさまざまな言葉の意味や文脈を理解できます。
通常のマークアップとの違い
通常のマークアップと構造化マークアップとの違いは、テキストに意味を持たせるかどうかという点にあります。
通常のマークアップでは、クローラーはテキストを単なる文字列として認識します。その通常のHTMLに構造化マークアップを用いると、マークアップしたテキストに「会社名」や「住所」などの意味を持たせることができ、クローラーにコンテンツの中身を正しく認識させることができます。
例えば、「パンタグラフ」という言葉を通常のHTMLで記述した場合、クローラーにはただの文字列として認識されます。そこに構造化マークアップの記述を入れ、「パンタグラフ」という言葉に「社名」を紐づけると、その文字列が社名であることをクローラーに認識させることができます。
マークアップの記述例
ここでは「通常マークアップ」と「構造化マークアップ」の記述例を紹介します。
【通常マークアップの記述例】
|
<div>株式会社パンタグラフ</div> |
上記のように通常マークアップで記述すると、クローラーは「株式会社パンタグラフ」という単語を単なる文字列として認識します。
【構造化マークアップの記述例】
|
<div itemscope itemtype=”http://schema.org/Corporation”> <span itemprop=”name”>株式会社パンタグラフ</span> </div> |
上記のように構造化マークアップのタグを追加で記述すると、文字列に「株式会社パンタグラフ=社名」と意味を持たせることができるため、クローラーが正しく情報を認識します。
構造化マークアップのメリットとデメリット
構造化マークアップには、メリットもあればデメリットもあります。ここでは構造化マークのメリット·デメリットを詳しく解説します。
メリット:SEOに良い効果がある
構造化マークアップのメリットは、SEOに良い効果があることです。
特に以下の2点で効果を期待できます。
- 検索エンジンがコンテンツの情報を正確に認識しやすくなる
- 検索結果にリッチリザルトとして表示される可能性がある
構造化マークアップによって文字列に意味を与えると、検索エンジンのクローラーはコンテンツの情報を正確に認識しやすくなります。
その分、構造化マークアップしたサイトは特定の検索キーワードに対して優先表示されやすくなり、アクセス増加が期待できるでしょう。
また、構造化マークアップによって検索エンジンに意味情報が認識されたコンテンツは、検索結果にリッチリザルトとして表示される可能性があります。リッチリザルトとは、以下のような視覚的機能を用いて表示される検索結果のことです。

このようにリッチリザルトとして表示されれば、自社コンテンツがユーザーの目に留まりやすくなるため、アクセス数増加が期待できます。このように、構造化マークアップを利用することはSEO上のメリットがあるといえます。
SEOについて詳しく知りたい場合は「SEOとは?初心者にわかりやすく解説!検索順位が上がる仕組みと対策法」をご覧ください。
デメリット:知識が必要で工数がかかる
構造化マークアップを設定することには、メリットだけでなくデメリットもあります。構造化マークアップによるデメリットは、以下の2点です。
- サイトやページに構造化マークアップの設定をする必要がある
- 構造化マークアップの知識が必要
構造化マークアップの設定には、構造化マークアップに関する知識の習得が必要で、設定にはある程度の工数もかかります。知識の習得や設定には多くの時間がかかり、特に初めて取り組む場合はなかなか作業が進まないケースも出てきます。
自社Webサイトの目的を明確にして、かけたコストに対してメリットが上回るか慎重に検討しましょう。
構造化マークアップの設定方法を5つ紹介
ここからは、構造化マークアップの設定方法を紹介します。構造化マークアップを設定する方法は以下の5つがあり、それぞれシンタックスでhtml上に直接記述し設定する方法と、ツールを使用して設定する方法に分けられます。
シンタックスでhtml上に直接記述し設定する方法
- Microdataで記述
- RDFaで記述
- JSON-LDで記述
ツールを使用して設定する方法
- 構造化データマークアップ支援ツールを使って設定
- データハイライター使って設定
具体的な設定方法を説明する前に、「ボキャブラリー」と「シンタックス」について解説します。ボキャブラリーとシンタックスは、構造化マークアップ設定の際に必要となる知識で、それぞれ以下を意味します。
- ボキャブラリー:構造化データ設定の際、何の情報かを定義する規格
- シンタックス:ボキャブラリーをHTMLに記述する規格
ボキャブラリーには、テキストが何を意味するか検索エンジンに伝える役割があり、代表的なものとして「schema.org」があります。
このボキャブラリーをHTMLに記述するルールを定めたのがシンタックスで、代表的なものは以下の3タイプです。
- Microdata
- RDFa
- JSON-LD
htmlに直接記述して設定する際は、上記3タイプのうち目的に即したものを使用して記述します。ここからは、それぞれの設定方法について詳しく解説します。
Microdata(マイクロデータ)で記述
Microdataは、HTML5でのみマークアップ可能なシンタックスで、限定的な環境で使用できる特徴があります。記述する際は、HTML内の該当箇所付近に記述しましょう。
例えば、芥川龍之介著作の「蜘蛛の糸」を表示させるには、以下のように記述します。
|
<div itemscope itemtype=”https://schema.org/Book”> <h2 itemprop=”name”>蜘蛛の糸</h2> <p itemprop=”author”>芥川龍之介</p> <p itemporp=”genre”>中編小説</p> <p itemprop=”datePublished”>1918年</p> </div> |
なお、Microdataでは以下の3要素で構造を定義します。
- itemscope:タグの間にあるHTMLがMicrodataを含んだものであることを伝える。
- itemtype:利用するボキャブラリーのタイプを表すURLを指定する。上記では本を紹介しているため、schema.orgの「Book」を指定している。
- itemprop:タイプ内のプロパティのラベルを指定する。上記では「name(名前)」「author(著者)」「genre(分野)」「datePublished(刊行日)」を指定している。
Microdataは、HTMLタグやHRML属性を使い定義するので、構造化データとHTMLが一致しやすいメリットがあります。しかし、HTML属性が多くHTMLコードが煩雑になりやすいため、管理コストがかかる点がデメリットです。
さらに、W3Cの勧告が2013年10月で止まっているため、基本的にMicrodataの使用は推奨されておらず、利用されるケースも少なくなっています。
RDFa(アールディーエフエー)で記述
RDFaは、HTML内の該当箇所の近くに記述するため、Microdataと近い形で記述可能です。一方で環境制限はなく、XMLでも使用できるなど幅広い言語でマークアップできます。
RDFaで記述した場合、以下のコード形式となります。
|
<div vocab=”http://schema.org/” typeof=”Corporation”> <span property=”name”>株式会社パンタグラフ</span> <span property=”address” typeof=”PostalAddress”> <span property=”postalCode”>150-0021</span> <span property=”addressRegion”>東京都</span> <span property=”addressLocality”>渋谷区</span> <span property=”streetAddress”>恵比寿西2丁目17-6代官山ウェスト1階</span></span> </div> |
なお、RDFaは以下3要素を用いて構造が定義されます。
- vocab:構造化マークアップのボキャブラリーの規格を定義する。
- typeof:利用するボキャブラリー内のタイプを定義する。上記では「Corporation(会社)」「PostalAddress(宛先)」を指定している。
- property:タイプ内のプロパティのラベルを指定する。上記では「name(会社名)」「address(所在地)」などを指定している。
RDFaは、機能的に優れているものの、Microdata同様HTMLコードが煩雑になり管理コストがかかる点がデメリットです。
JSON-LD(ジェイソン エルディー)で記述
JSON-LDは、他のシンタックスとは記述場所が異なり、HTML内であればどこにマークアップしても問題ありません。
JSON-LDは、script typeで JSON-LDを利用することを宣言後、keyとvalueの組み合わせで記述します。keyはボキャブラリーで定義されているプロパティ(属性)のことで、valueは値を指します。
具体的には、以下の形式で記述します。
|
<script type=”application/ld+json”> { “@context”: “http://schema.org”, “@type”: “Corporation”, “name”: “株式会社パンタグラフ”, “address”: { “@type”: “PostalAddress”, “postalCode”: “150-0021”, “addressRegion”: “東京都”, “addressLocality”: “渋谷区”, “streetAddress”: “恵比寿西2丁目17-6代官山ウェスト1階” }, } </script> |
なお、JSON-LDでは以下の3要素で構造を定義しています。
- context:構造化マークアップのボキャブラリーの規格を定義する。
- type:利用するボキャブラリー内のタイプを定義する。上記では「Corporation(会社)」「PostalAddress(宛先)」を指定している。
- タイプ内のプロパティ:タイプ内で、さらに細かいプロパティを指定する。上記では「name(会社名)」「address(所在地)」などを指定している。
JSON-LDは、スタイルシート(CSS)の影響を受けることが少なく、既存のページに埋め込みやすい点がメリットです。また、各システムでデータの取得・分析がしやすく、マーケティングの施策改善などにも役立ちます。Google推奨でもあり、現在多くのユーザーに利用されている記述方法です。
一方で、外部ファイル化できないため、HTML内に直接記述する必要があります。
構造化データマークアップ支援ツールを使って設定
これまで紹介したのはhtml上に直接記述する方法でした。ここからは方法以外でも、支援ツールを使って構造化マークアップができます。
構造化データマークアップ支援ツールはGoogleが提供しており、Googleサーチコンソールと連携したWebサイトで利用可能です。画面上の操作だけでWebサイト(ページ)に合わせたマークアップができるため、非常に便利です。
設定手順は以下の通りとなります。
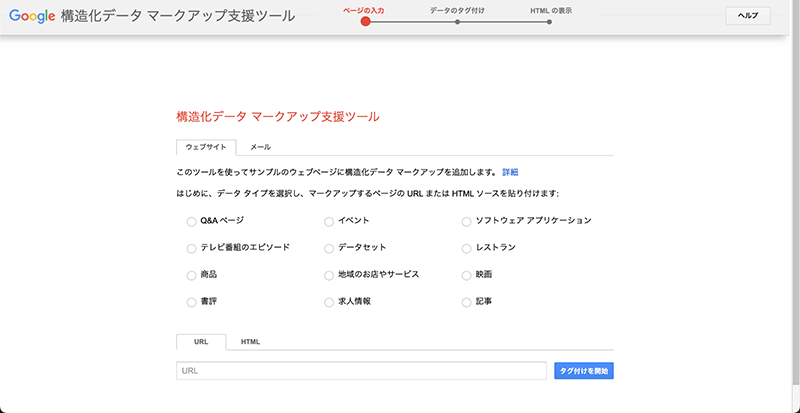
- まず、ツールにアクセスすると下記画面が表示されます。

- マークアップするデータタイプを選択し、マークアップするページのURLもしくはHTMLソースを貼り付け、「タグ付けを開始」を押します。
- タグを追加したい箇所をクリックし、タグの種類を選択。
- 右端に「ダウンロード」「完了」というボタンが表示されます。
- 「ダウンロード」を押すと構造化データのソースをダウンロードでき、「完了」を押すとページ内に構造化データが反映され、マークアップ完了です。
なお、Googleサーチコンソールの使い方については「Googleサーチコンソールの使い方・設定を初心者に分かりやすく解説!」で詳しく説明しているので、併せてご覧ください。
データハイライター使って設定
データハイライターを使って構造化マークアップすることも可能です。
データハイライターもGoogleが提供しているツールであり、構造化データマークアップ支援ツールと同様にGoogleサーチコンソールとの連携が必要です。
データハイライターは、HTMLの記述を変更する訳ではなく、構造化データの代わりにGoogleに情報を伝えるツールとなっています。
データハイライターの設定手順は以下の通りです。
- サーチコンソール内「以前のツールとレポート」にある「詳細」をクリック
- 「データハイライターツール」をクリック
- 移遷先のページで設定したいサイトのプロパティを選択し、「ハイライト表示を開始」をクリック
- タグ付けしたいページとハイライトする情報を選択
- 移遷後のページでタグ付けしたいテキストを選択し、「完了」を押す
上記手順でデータハイライトによるタグ付けが完了し、Googleに設定した情報を伝えられます。
構造化マークアップで表示されるリッチリザルト例
構造化マークアップを記述することで表示されるリッチリザルトについてと、リッチリザルトの一例を紹介します。
リッチリザルトとは検索結果画面に表示される情報のこと
リッチリザルトとは、検索結果画面に表示される視覚的な情報のことです。通常のリンクよりも高度な機能を持ち、画像やカルーセルなどの要素を含めることが可能です。それにより、視覚性や操作性の面でよりユーザーの要望に応えやすくなっています。
リッチリザルトには、パンくずリスト·イベント·求人情報·レシピ·FAQ·製品情報など、あらかじめ定義された種類があり、それに合わせて構造化マークアップをすることで、リッチリザルトが表示される可能性が高まります。
リッチリザルトが表示されればユーザーの目に留まりやすくなるため、サイトへのアクセス向上も期待できます。
なお、リッチリザルトはリッチスニペットとも呼ばれます。リッチリザルト(リッチスニペット)と強調スニペットの違いなど、スニペットについての詳しい情報は「スニペットとは?SEO効果や種類、表示方法をわかりやすく解説」をご覧ください。
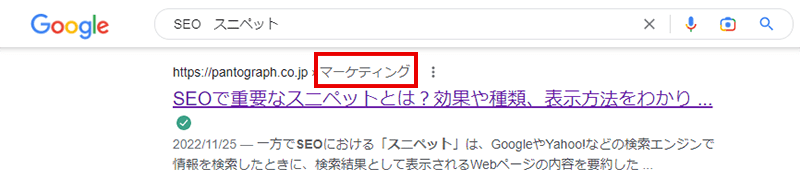
パンくずリスト
下記の赤枠のように、サイトの階層を示すパンくずリストが表示されています。
パンくずリストが表示されれば、どんなページなのかユーザーに情報が伝わりやすく、ユーザーの利便性が向上します。

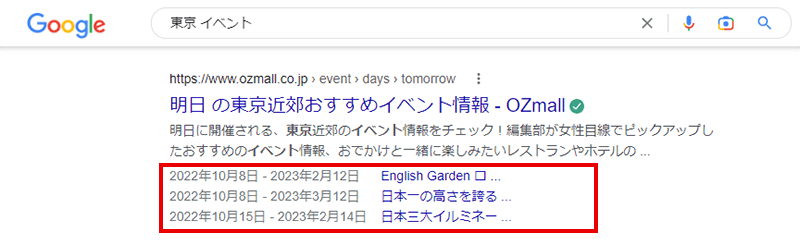
イベント
「東京 イベント」で検索すると、下記の赤枠のようにWebサイトのイベント枠が検索結果上に表示されます。
イベント関連を扱うサイトではユーザーにすぐ情報を伝えられるため、ユーザーの関心を惹きつけやすいといえるでしょう。

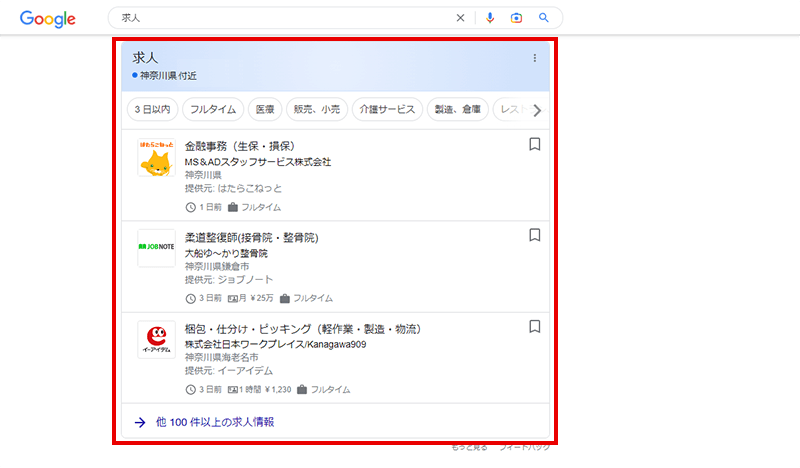
求人情報
Googleで「求人」で検索すると、下記の形式で求人情報が表示されます。
Webサイトを開くことなく求人情報を伝えられるため、ユーザーからクリックされる確率が高まります。

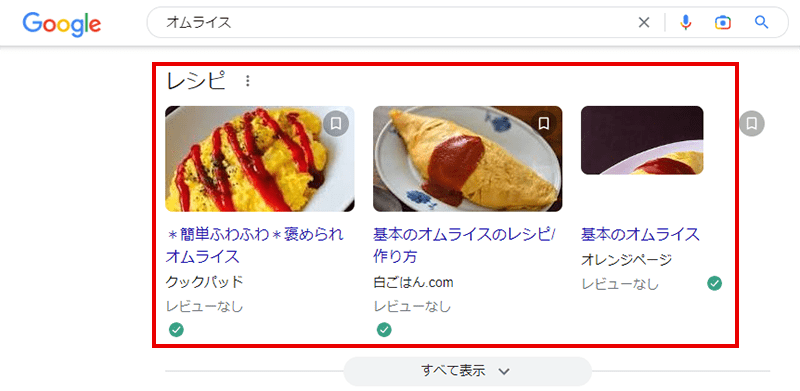
レシピ
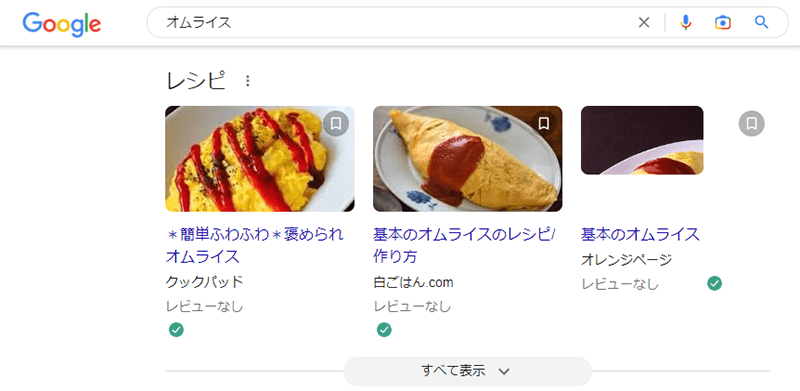
「オムライス」と検索すると、下記のようにレシピ情報がわかりやすく一覧で表示されます。
レシピを掲載しているWebサイトであれば、アクセス増加が見込めるでしょう。

「オムライス」と検索すると、上記のようにレシピ情報がわかりやすく一覧で表示されます。
レシピを掲載しているWebサイトであれば、アクセス増加が見込めるでしょう。
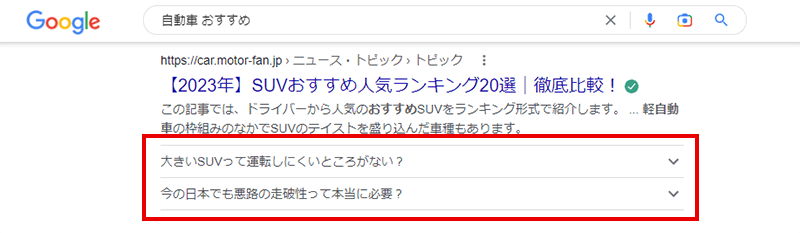
FAQ
「自動車 おすすめ」と検索すると、下記赤枠のようにWebサイト内の関連するよくある質問が表示されます。
ユーザーは疑問を持って検索をかけるため、その疑問を解決できる回答が上記の形式で表示されれば、Webサイトへのアクセス増加が見込めます。

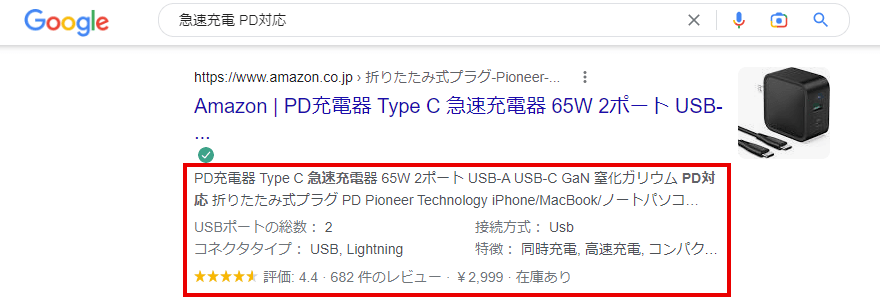
Product(製品)
「急速充電 PD対応」と検索すると、下記のように商品の詳細が検索結果上で表示されます。
ユーザーの欲しい情報をWebサイトを開くことなく把握できるため、ユーザーの興味を惹きつけアクセスを促せます。

「ダイソン空気清浄機」と検索すると、上記のように商品の詳細が検索結果上で表示されます。
ユーザーの欲しい情報をWebサイトを開くことなく把握できるため、ユーザーの興味を惹きつけアクセスを促せます。
構造化マークアップを検証する方法
構造化マークアップを検証する方法として、以下の3つが挙げられます。
- 構造化データテストツールで確認
- サーチコンソールで確認
- リッチリザルトテストで確認
構造化マークアップが正しく設定できているか、設定後は必ず確認しておきましょう。
構造化データテストツールで確認
schema.orgが提供する構造化データテストツールで構造化マークアップの検証ができます。
利用方法は以下の通りです。
- 構造化データテストツールにアクセス
- 該当するURLを入力し「テストを実行」をクリック
構造化マークアップが正しく反映されていれば「エラーなし」や「警告なし」と表示されます。一方、エラーが発生している場合は警告表示が出るため、該当箇所修正する必要があります。
サーチコンソールで確認
Google Search Console(グーグルサーチコンソール)から構造化マークアップの検証も可能です。
先ほどの構造化データテストツールは1つのURLしか検証できませんが、Google Search Consoleではサイト内の構造データを一覧にして検証できます。
具体的な手順は以下の通りです。
- Google Search Consoleにアクセス
- 「検索での見え方」より「構造化データ」を選択
上記の方法で、実際に記述した構造化マークアップが検索結果上で反映されているかが確認できます。
Google Search Consoleでは、他にもたくさんのデータを取得できます。詳しくは「Googleサーチコンソールの使い方·設定を初心者に分かりやすく解説!」をご覧ください。
リッチリザルトテストで確認
Googleが提供するリッチリザルトテストでも確認できます。
リッチリザルトテストも構造化データテストツールと同様に、検証したいURLを入力して簡単に検証できるツールです。また、こちらのツールではコードを貼り付けることでも検証できます。
具体的には以下の手順で利用します。
- リッチリザルトテストにアクセス
- 該当するURLまたはコードを入力
- 「テスト実行」をクリック
構造化マークアップが正しく反映されていれば、「このページはリッチリザルトの対象です」と表示されます。一方、正しく反映されていない場合やエラーがあった場合は、「このテストによって判明したリッチリザルトの対象外のページ」と表示され、テストの詳細が表示されます。対象外ページと表示された場合は、テスト詳細を見てサイトを修正しましょう。
なお、コードを貼り付けてテストを実行した場合、画面左には貼り付けたコードが出ています。コードを修正しながら検証を継続できるため、とても便利です。
構造化マークアップを設定して効果的なSEO対策を
構造化マークアップは、専門的な知識や作業の手間を要するというデメリットはありますが、自社コンテンツがリッチリザルトとして表示されるなど、SEOにおいて大きなメリットがあります。
Googleが提供する構造化データマークアップ支援ツールやデータハイライターを使えば手軽に構造化マークアップできるため、積極的に利用しましょう。
もし、構造化マークアップの設定にお困りの場合は、ぜひパンタグラフにご相談ください。
パンタグラフでは、インターネット事業を中心とした戦略立案に向けて、課題抽出から企画提案まであらゆるサポートを実施しています。
相談は無料ですので、お気軽にお問い合わせください。
関連する記事
pagetop
