パンタグラフ オリジナル資料
ヒューリスティック分析詳細資料無料配布中!
資料ダウンロードはこちら
あなたの理解度を診断!ウェブユーザビリティ基礎問題集 vol.1
UI/UXデザイン 2017.11.15

当ブログではこれまで4回にわたってウェブユーザビリティを取り上げ、その分析方法や具体的な事例を紹介してきました。
- ウェブユーザビリティとは何か?UIとUXとユーザビリティの関係性について
- ウェブサービスの「ユーザビリティ(使いやすさ)を分析」するために必要な3つの方法
- 「ヒューリスティック分析」によるウェブユーザビリティ分析の進め方
- あなたのサイトは大丈夫?事例に見るウェブユーザビリティ問題とその改善方法
第4回目の記事では、ウェブユーザビリティ分析を通じて発見される具体的な問題点をいくつか紹介しましたが、他の事例も紹介してほしいとの要望を多数いただきましたので、これから3回にわたってウェブユーザビリティ問題の事例をその解説とともに紹介したいと思います。
ウェブユーザビリティに興味がある方は、是非その理解を深めることにお役立ていただければと思います。また、ウェブユーザビリティに精通しているみなさんも、復習のつもりでお読みいただければと思います。
以下、ウェブユーザビリティの問題点をQ&A形式で紹介していきます。3問ありますので、ご自身で問題に対する正解を考えてみていただき、その後の解答と解説で答え合わせをしていただければと思います。尚、紹介する事例はいずれもスマートフォンサイトの事例です。
目次
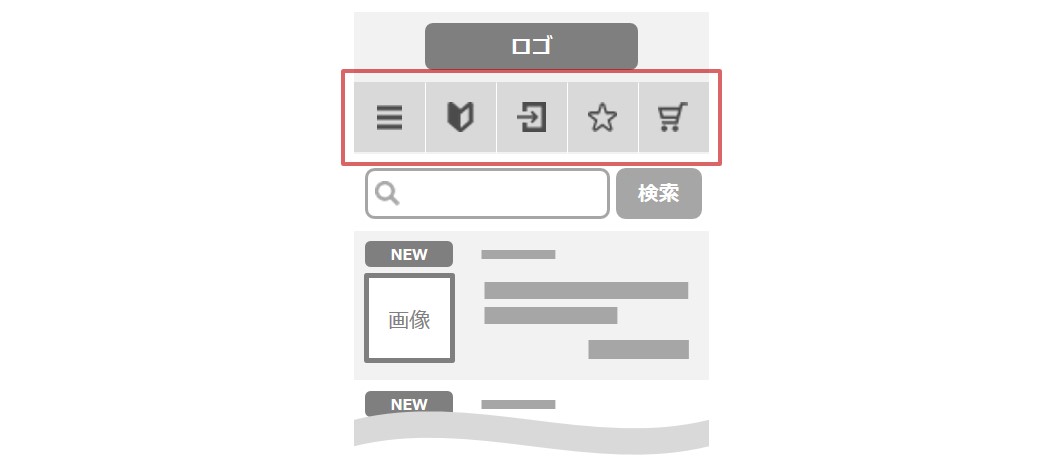
ウェブユーザビリティ事例|質問1 ナビゲーション

上の図のサイトはナビゲーションメニューをアイコンで表現していますが、このままではユーザビリティ上の問題を引き起こす可能性があります。なぜでしょうか?
以下の3つの中から、その理由として適切なものをひとつ選んでください。
- そもそもナビゲーションメニューはテキストリンクで表現されるべきだから。
- 各アイコンの意味がユーザーに理解できない可能性があるから。
- アイコンの数が多すぎるから。
質問1|解説と解答
メニューアイコンは画面の中でさほど場所を取らないため、特にスマートフォンサイトでは頻繁に利用されていますが、アイコンの意味がユーザーに伝わらないことでユーザビリティの低下を招いている場合があります。
アイコンは、その意味がユーザーに伝わることが最も重要ですが、皆がわかるようなユニバーサルなアイコンデザインは極少数です。メニューアイコンの意味がすべてのユーザーには正しく理解されていないと考え、その意味を予測できるようサポートすることが大切です。そのサポートとして、アイコンのテキストラベルを表示して、その意味を明確にすることが有効です。
ということで、正解は…
2. 各アイコンの意味がユーザーに理解できない可能性があるから。

利用者にとって分かりやすいデザイン
スタイリッシュさ、デザイン性を求める一方で、利用者を置いてきぼりにしてはいけません。ウェブに限らず様々な場面で「アイコン」のみの説明不足は指摘されています。
引用参考:バッドデザイン賞を勝手にノミネートしてみた-2017年度版-
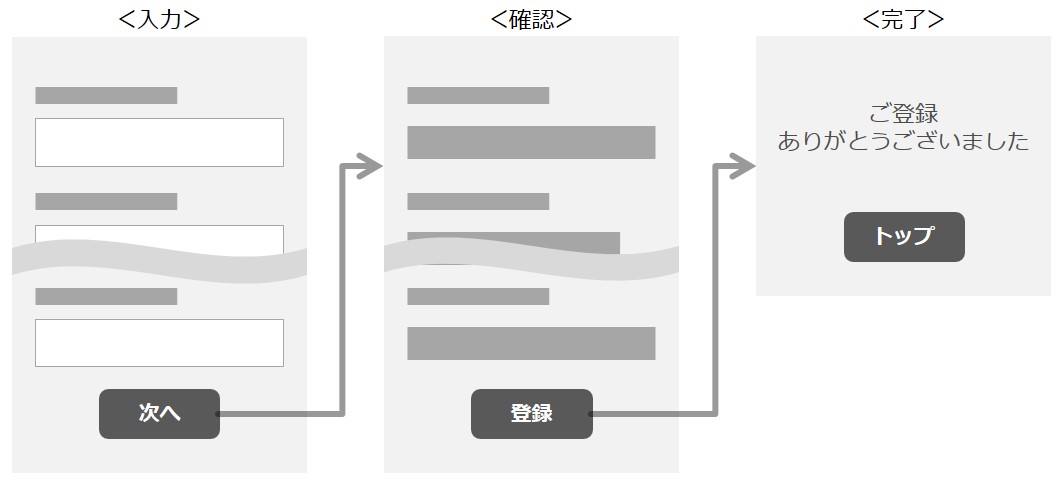
ウェブユーザビリティ事例|質問2 入力フォーム

上の図のページ遷移は、あるサイトの登録フォームの遷移です。ユーザーに安心して登録を進めてもらう上で、各ページに共通して工夫できることがありますが、それは何でしょうか?
以下の3つの中からひとつを選んでください。
- 登録完了までのステップと、現在どのステップにいるかを表示する。
- 入力項目のラベルを非表示にする。
- サブミットボタンではなく、テキストリンクにする。
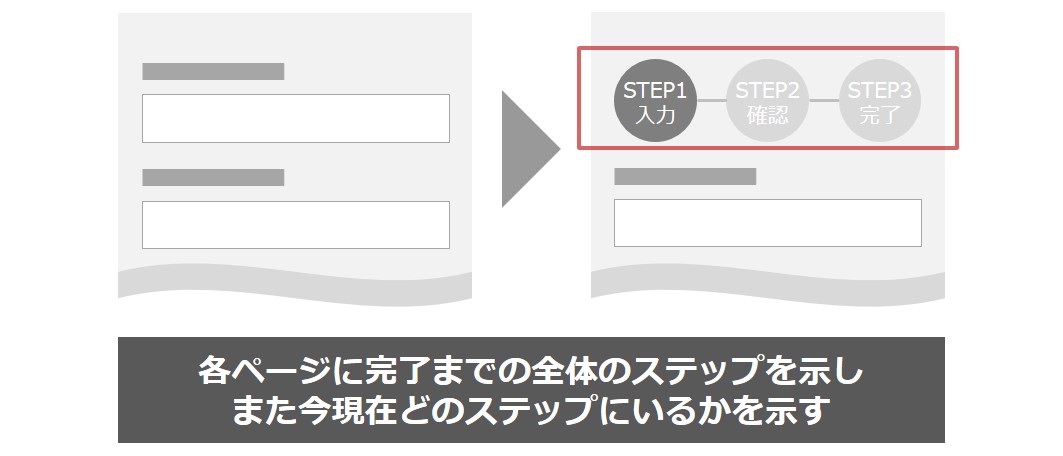
質問2|解説と解答
会員登録や商品購入時のフォームページでは、完了までどのようなステップを踏むのか、また現在はどのステップにいるのかがはっきりとわかることでユーザーは安心します。逆に、これからどのような手順を踏むのかがわからない、フォームページのボタンを押したら次に何が起きるのかわからないという状況に、ある種の恐れを感じるユーザーもいます。これは、ユーザーがこの先何をすべきなのか、何が起きるのかが予測できないためです。
フォームの開始ページから完了ページまでの全体のステップを示し、今現在どのステップにいるかを示すことで、ユーザーは安心してフォーム入力を進めることができます。
ということで、正解は…
1. 登録完了までのステップと、現在どのステップにいるかを表示する。

ウェブユーザビリティ事例|質問3 入力エラー

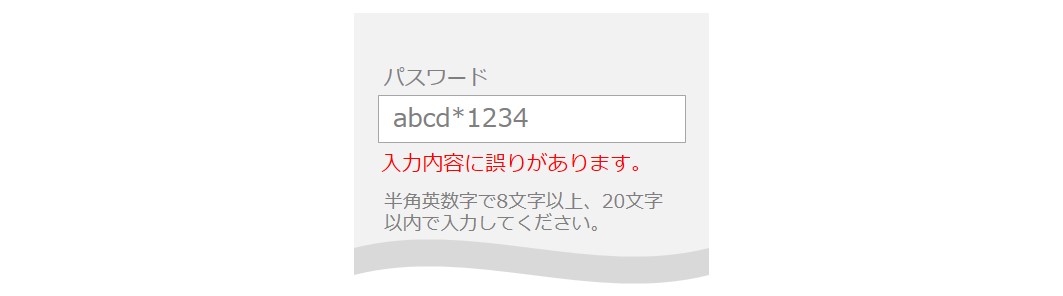
フォーム入力の際にエラーとなり、エラーメッセージが表示されましたが、このメッセージはエラーメッセージとしては適切ではありません。なぜでしょうか?
以下の3つの中から、その理由として適切なものをひとつ選んでください。
- システムのエラーコードを示していないから。
- 英文のエラーメッセージが併記されていないから。
- 入力内容がどのように間違っているのかを具体的に示していないから。
質問3|解説と解答
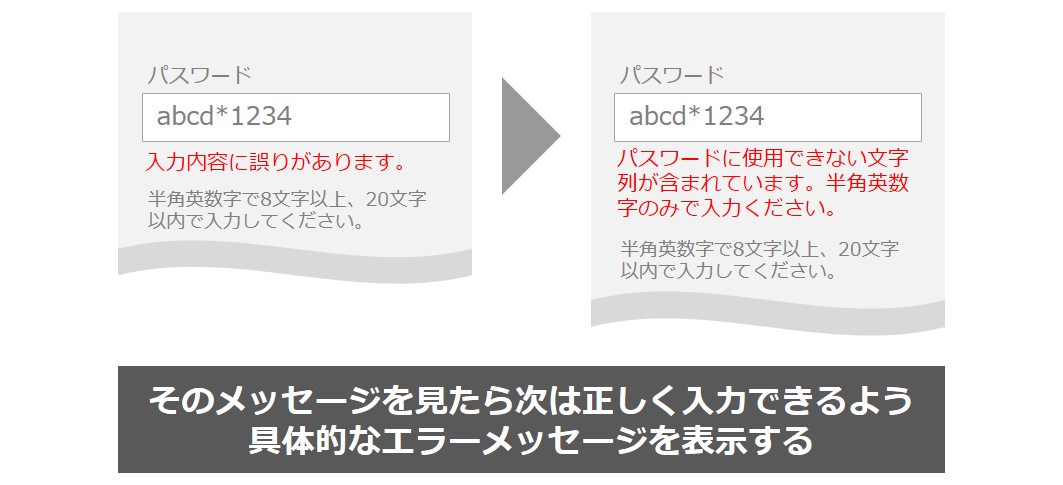
ユーザーがフォーム入力の際に不適切な値を入力することはよくあります。その際に、適切な値を入力するよう導くのがエラーメッセージの役割です。ユーザーは正しい情報を入力しているつもりでいますので、何が間違っているのかがわからないまま再入力してエラーを重ねてしまうこともあります。そうなると、フォーム入力を諦めて離脱してしまう可能性が高まります。
エラーによる途中離脱をできるだけ回避するため、エラーメッセージは、そのメッセージを見たら次は正しい情報が入力できるよう、何が間違っているのかが具体的にわかるメッセージが望ましいのです。
また、エラーの際にシステムのエラーコードのみがメッセージとして表示されるケースも見受けられます。当然ユーザーはエラーコードを理解できませんので、エラーコードのみを表示することは絶対に避けるべきです。
ということで、正解は…
3. 入力内容がどのように間違っているのかを具体的に示していないから。

まとめ
以上、ウェブユーザビリティ問題の事例を3点紹介しました。
前回の記事でもお伝えしましたが、ウェブユーザビリティ分析を行うことによって大小さまざまな問題点や課題を発見できる可能性があります。また、そうして発見された問題点の中には、サイトのKPIに影響を与えている問題が含まれていることもあり、ちょっとしたことであっても、その改善がKPIの向上につながることもあります。
今回の記事で紹介した事例、そしてこれからの記事で紹介する事例を参考に、是非ご自身のサイトを分析的な視点で見直していただき、ユーザビリティの向上につなげていただければと思います。
そして、ウェブユーザビリティ分析を専門家に依頼してみようと思われましたら、是非当社のヒューリスティック分析サービスをご活用ください。
次回も引き続きウェブユーザビリティ問題の事例を紹介します。
パンタグラフのユーザビリティ分析
パンタグラフでは、ユーザビリティのスペシャリストによるヒューリスティック分析サービスを提供しています。ユーザビリティ上の問題発見と改善提案により、ウェブユーザビリティの向上をサポートいたします。どうぞお気軽にお問い合わせください。
関連する記事
pagetop