クライアント急増中
UX/UIコンサルティング サービス紹介 UX/UI Consulting
詳しくはこちら
IEサポート終了に伴い2023年知っておくべきCSS8選+おまけ
制作/開発 2023.06.08

IEサポート終了に伴い、今までIE非対応だったCSSやHTMLが使用できるようになりました。この記事では、IE終了後に制作業務で使える便利なCSSを厳選してご紹介します。ぜひ、制作コスト削減やデザインの表現の幅を広げるのにお役立てください。
目次
IEのサポート終了の影響
Internet Explorerは2022年6月にサポートが終了し、Microsoft Edgeへと切り替わりました。2029年にはMicrosoft EdgeのIEモードのサポート終了を予定しており、IE離れは加速することでしょう。
Web製作をする立場において、IEのサポート終了は多くのメリットがあります。
- IE特有のコードの記述が不要になる
- CSSや一部のタグなどより自由な制作を展開できる
単純な工数の削減の他、今まで使用したくてもできなかった技術を今後は使用可能になるのです。その中でも特に便利と感じたCSSとHTMLをご紹介します。
自由なレイアウト表現が可能に
昔のレイアウトと言えばfloat+clearFIXを使用していた方は多いのではないでしょうか?
今ではFlexboxが主流になっていますが、IEのサポート終了に伴い、横並びだけではない複雑なレイアウトを比較的簡単に、自由に組めるようになりました。
今回便利なCSSの1つとしてご紹介するのはGridレイアウトと言われるものです。
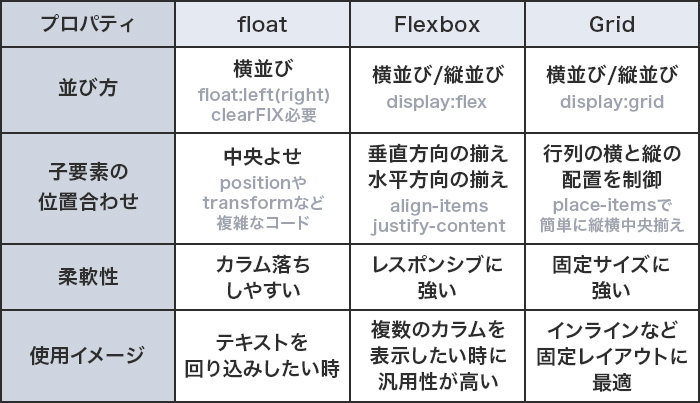
■レイアウトの特徴比較

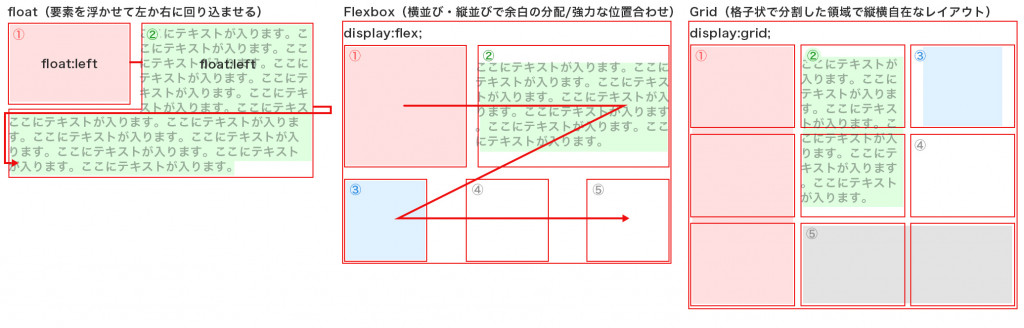
- float:要素を浮かせて左右どちらかの側に沿うように設置し、テキストやインライン要素がその周りを回りこめるように定義
- Flexbox:横並びか縦並びでインターフェイス中のアイテム間で余白の分配をする機能と強力な位置合わせをする機能
- Grid:領域を格子状で分割し、縦横自在なレイアウトが可能で寸法、位置、レイヤーに関する関係を定義

格子状のレイアウト【Grid】
Gridは格子状になっているレイアウトで、tableタグをより柔軟にしたものと考えてもらえるとわかりやすいと思います。
さらに、従来の横軸か縦軸で一方通行のみの1次元レイアウトと異なり、縦横自在な2次元レイアウト、漫画のコマ割りのような表現が可能になります。
Gridは以下の記述で適用できます。
| display:grid; |
上記の説明ではわかりにくいと思いますので、実用例と一緒に見ていきましょう。
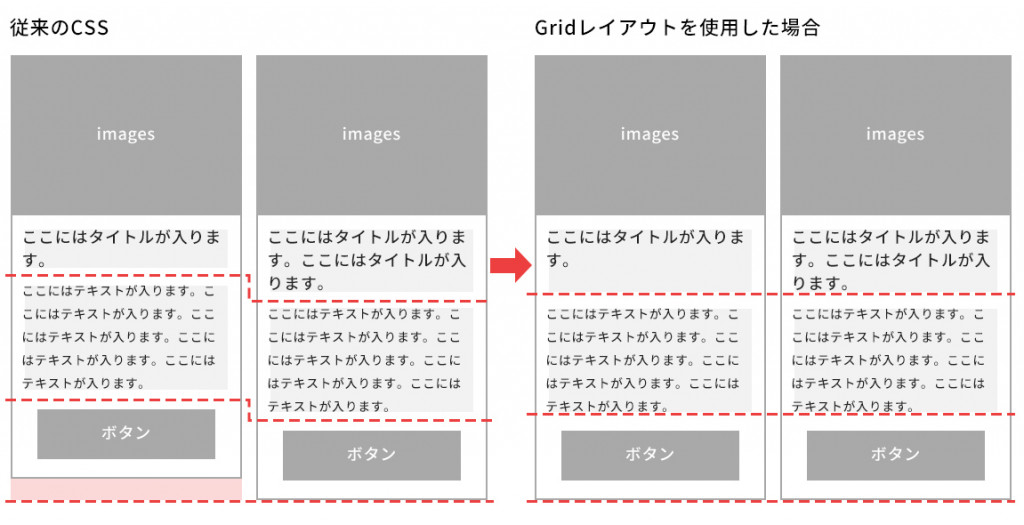
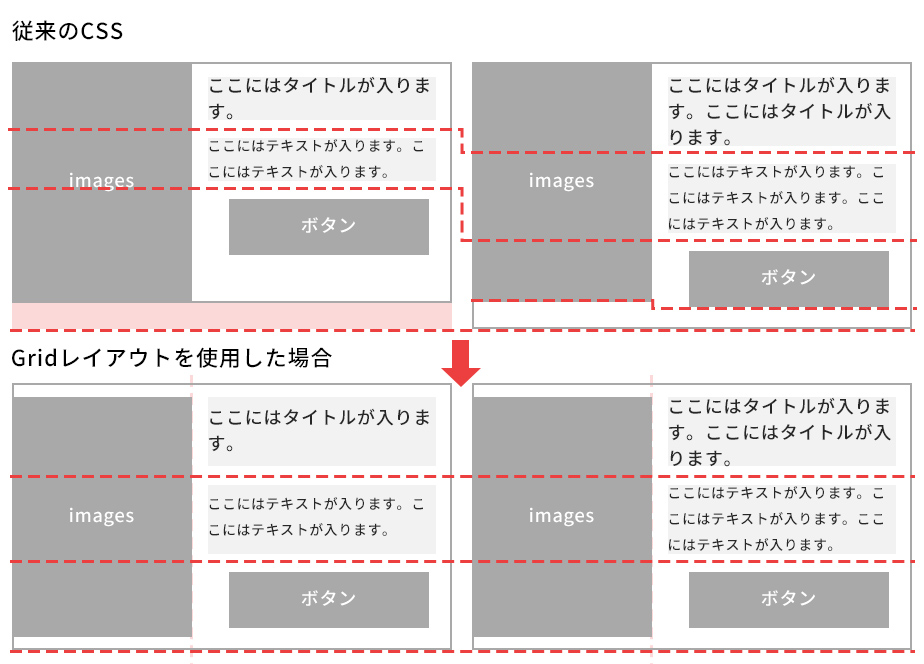
カードレイアウトの高さ揃え
カードレイアウトの高さは今まではjsなどで揃える必要がありましたが、テキストが増えても簡単にカードの高さを揃えることが可能になりました。

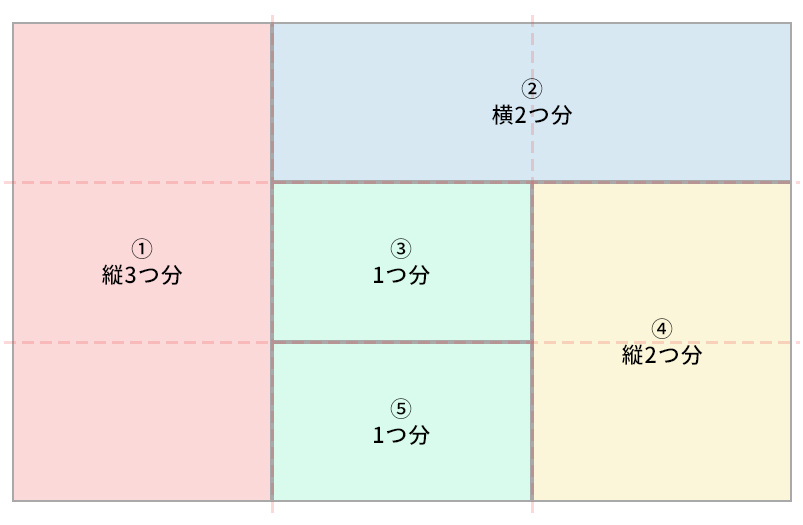
デザイン性の高いレイアウト
漫画のコマや雑誌のような複雑なレイアウトを組むことができ、よりグラフィカルな表現が可能になります。

固定レイアウトの表現
インラインにgridを使用することで中身の高さを指定し、コンテンツ量が増えても横のラインを揃えることができます。

flexとgridのレスポンシブの使い分け
どちらも画面幅に合わせてレスポンシブすることが可能です。
flexの方が直感的に理解しやすいので、レスポンシブにするときの基本はflex、格子状のレイアウトを優先するならgridといったように使い分けするとよいでしょう。
- flex:コンテンツの増減に適しカラム落ちしても見せ方を整えやすい特徴があります。
- grid:格子になっているためテーブルのような形に適し、関数を使用することでレスポンシブにできます。
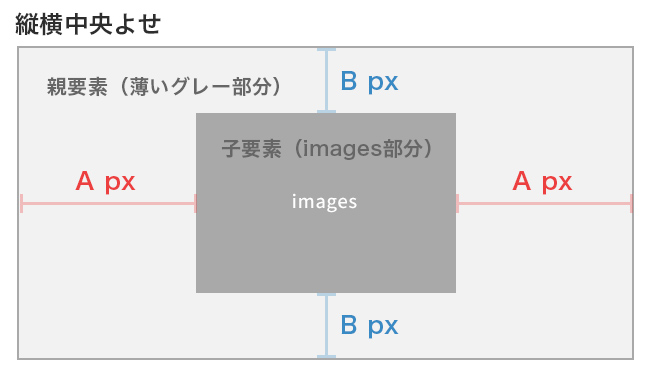
簡単縦横中央寄せ【Grid】【position】
中央寄せといえば、flex+justify-content+align-itemsか、position+transformを使ったものが挙げられますが、IE対応がなくなったことで使えるようになった中央寄せのプロパティがあるので、覚えておくと便利です。


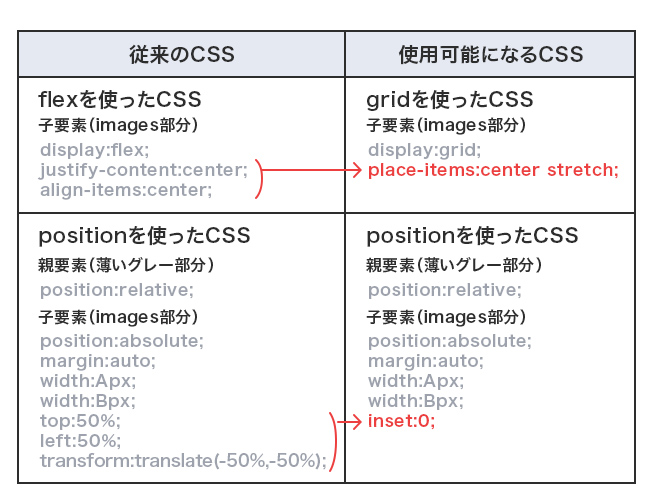
- place-items
Gridとあわせて使うことによって、2行で縦横中央よせが可能になります。
- position+inset
従来positionを使用した中央寄せはtopやleftといった位置情報にtransformを使うものが主流でした。
insetはtop、right、bottom、leftに対応する一括指定のプロパティとなっており、上記を記載すれば簡単に中央寄せができるようになります。
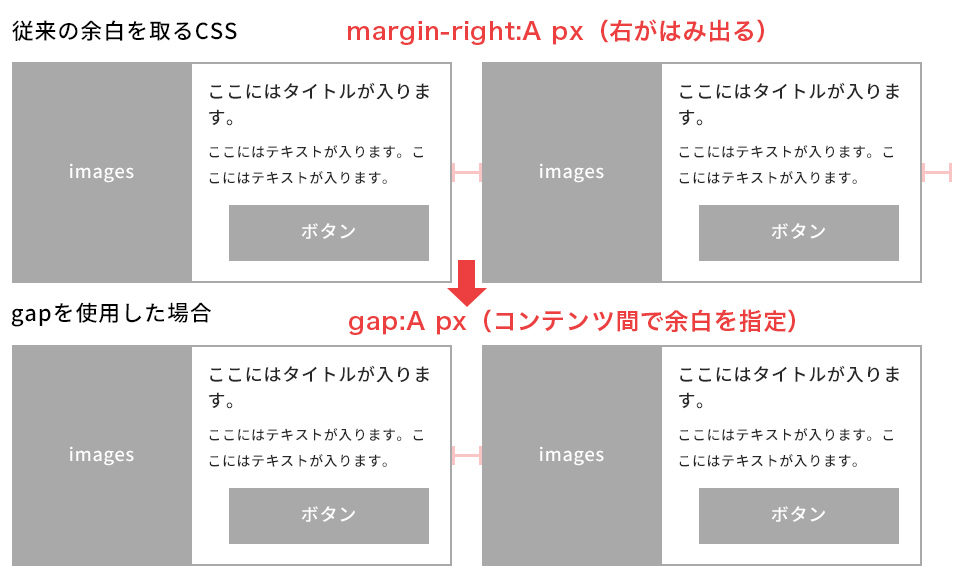
コンテンツ間の余白に便利【gap】
カードレイアウトや繰り返す余白が必要な時、余った部分を削除したりレスポンシブに合わせて調整が必要でした。
gapはFlexboxやGridと合わせて使うことでコンテンツ間の余白を定義してくれるので、簡単に繰り返しの余白を表現してくれます。
| display:grid;(flexも使用できます) gap:10px; |

CSSでjsの表現が可能に
今までJavaScript(js)でしか表現できなかった内容を、CSSで表現することが可能になりました。CSSで記述した方が、jsと比較して処理が軽くなるので積極的に使用していきましょう。
特に制作で使用すると便利なプロパティをご紹介します。
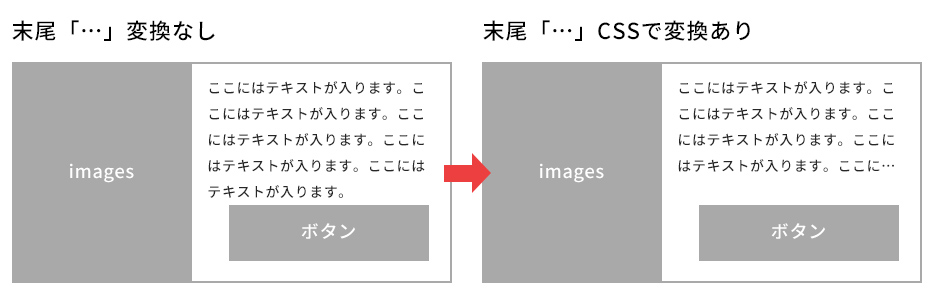
テキスト末尾を…に変換【-webkit-line-clamp】
カードレイアウトやお知らせなど文字数があって全て表示したくない時があると思います。
以下のCSSを記述すると指定した行数を超える記述をすると末尾を…で表示し、残りを非表示にすることができます。
| display:-webkit-box; -webkit-line-clamp:4; -webkit-box-orient:vertical; overflow:hidden; |

スムーススクロール【scroll-behavior】
スムーススクロールを実現するためにはjsが必要でしたが、以下の記述でCSSの表現が可能になります。注意点として速度などの調整はできないため、LPの実装や簡易ページなどで使用すると良いでしょう。
| scroll-behavior:smooth; |

追従ナビゲーション【sticky】
ページのheaderやバナーなどを追従させる場合、position:fixedなどを使うことが多いですが、以下のCSSを記述するとfooter近くで非表示にしたい場合は便利です。
| position:sticky; |

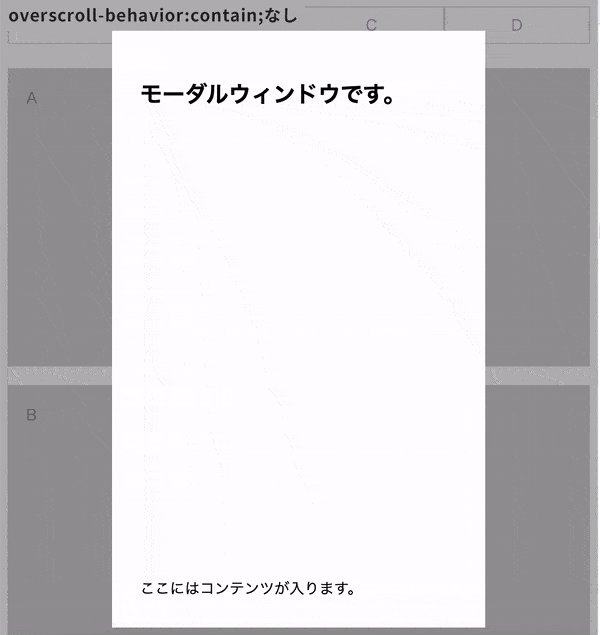
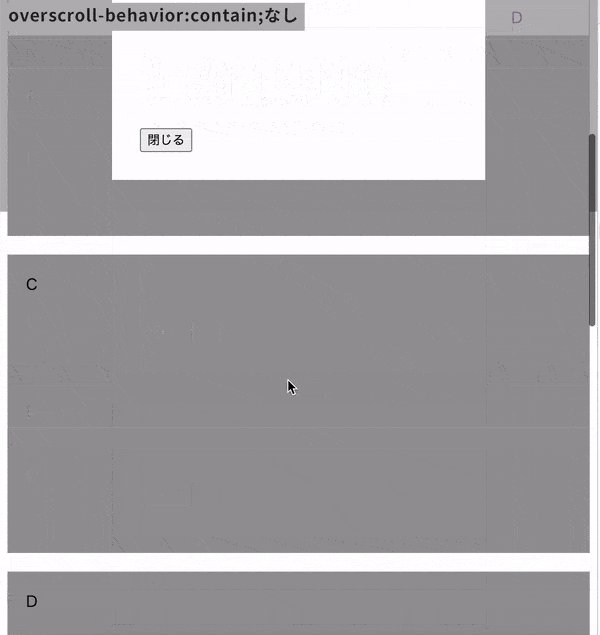
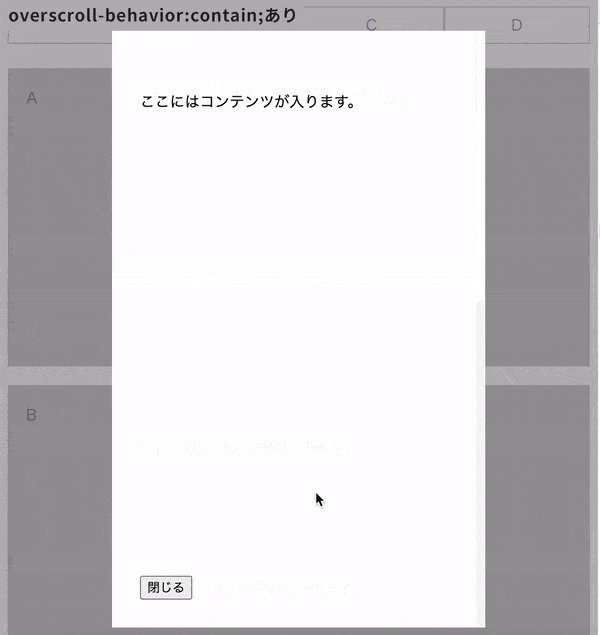
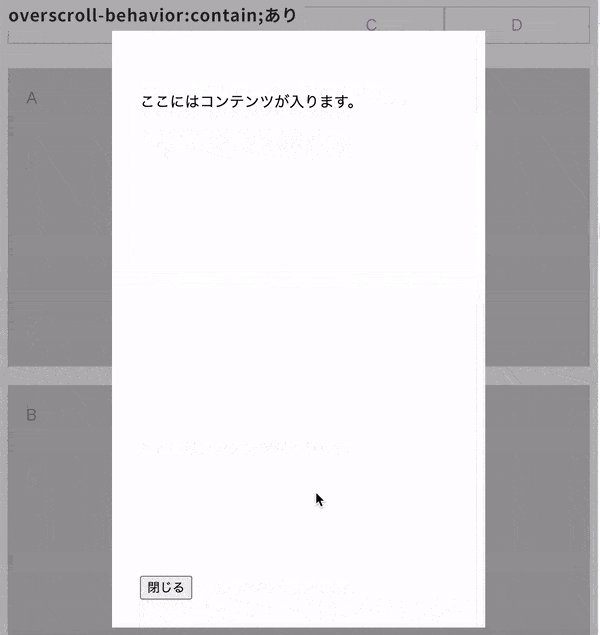
モーダルの過剰スクロールを防止【overscroll-behavior】
ハンバーガーメニューやモーダル内で、下の画面がスクロールしたりモーダルを超えてスクロールしてしまうことはありませんか?
下記のCSSを追加することで、モーダル内のスクロールの範囲をコンテンツ内に限定することができます。
| overscroll-behavior:contain; |

おまけ:知っていると便利なCSSとHTMLタグ
上記では、すぐ使える実用的なCSSを紹介しました。ほかにも知っていると便利なCSSとHTMLタグを紹介します。
グラフィカルなCSS
まずはグラフィカルな表現をできる3つのCSSをご紹介します。
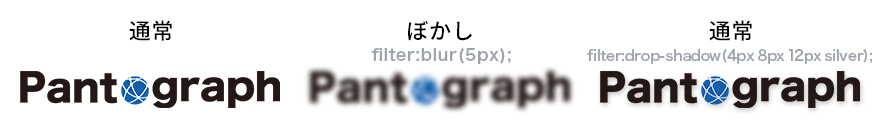
filter
CSSで画像にPhotoshopのような、ぼかしや彩度、明度、コントラストなど効果をつけることができます。
また、filter:drop-shadowを使い透過部分を読み取って影を生成できるので、画像そのものに影の追加が不要になります。

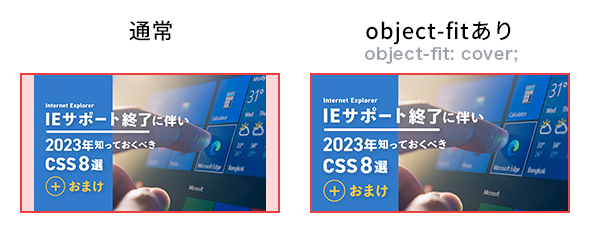
object-fit
CSSで画像や動画の表示領域をどのようにはめ込むかを定義します。
画像のサイズがバラバラな時、いい感じに画像が引き伸びることなく表示することが可能です。

background-clip
背景の適用範囲を指定するプロパティで、背景画像をテキストでくり抜くような表現が可能です。
他にも背景を内側だけに表示したい場合も適用することができます。

CSSで変数と関数を書く
CSSの関数といえばcalcが有名ですが、IEのサポート終了によってCSSの変数(var)の定義や、メディアクエリーを使用せずに最大値や最小値などの設定が可能になりました。
var(変数)
「–変数名:値」で定義することができ、修正依頼などが来た時に変数の値を修正すれば一括変換のミスを少なく修正することができます。
| :root {–txtcolor: #398ac4;} .txtlink{color: var(–txtcolor);} |
min()
「min(A,B)」A<Bの時はAを適用し、A>Bの時はBを適用します。
下記の場合は、.sampleが640pxより小さい場合は80%を適用し、640pxより大きい場合は640pxで表示されます。
| .sample{width: min(80%,640px);} |
max()
「max(A,B)」A>Bの時はAを適用し、A<Bの時はBを適用します。
下記の場合は、.sampleが640pxより大きい場合は80%を適用し、640pxより小さい場合は640pxで表示されます。
| .sample{width: max(80%,640px);} |
clamp()
「clamp(A,B,C)」A<Bの時はAを適用し、B<Cの時はCを適用します。Aより大きく、Cより小さい時はBが適用されます。
下記の場合は200pxより小さい場合は200pxを適用し、640pxより大きい場合は640pxを適用し、200pxより大きく640pxより小さい場合は80%が適用されます。
| .sample{width: clamp(200px,80%,640px);} |
js不要なアコーディオン
HTMLタグの<details>と<summary>を使用することでアコーディオンを実装することができます。
jsのtoggleで実装した場合と大きな違いはdisplay:noneを使用しないため、ページの単語検索でアコーディオンの中身でも検索にヒットさせることができます。
シンプルに開閉するだけなので、細かいアニメーションなどの調整は必要ですが、ユーザビリティなどの面から、今後は使用を検討しても良いのではないでしょうか?
CSSを活用しよう!
今回はIEサポート終了に伴い2023年知っておくべきCSSを厳選してご紹介しました。
HTML5になってからIE対応のために日の目を見ることがなかったコードが、これからどんどん活用されていくことと思います。
複雑な工程が簡単に表現できたり、表現の幅が広がったりとメリットがたくさんあるので、ぜひ、Web制作の現場で活用してみてください。
パンタグラフでは、各クライアントにあわせたUX/UIのご提案から制作まで幅広く対応しています。Web制作でお困りのことがございましたら、ぜひお気軽に下記のボタンからお問い合わせください。
関連する記事
pagetop
