クライアント急増中
UX/UIコンサルティング サービス紹介 UX/UI Consulting
詳しくはこちら
Photoshop最新生成AI「生成塗りつぶし」の特徴と使い方をご紹介+最近の便利機能も
制作/開発 2023.12.21

Adobe Photoshopに生成AIが導入され生成塗りつぶしが大きな話題を呼びました。数年前からどんどん進化していくので、どこが便利になったのか追いつくのは大変ですよね?
そこで今回は最近のPhotoshopで便利になった機能を実例付きで使い方を現役Webデザイナーが紹介します。この記事を読んで最新のPhotoshopで何ができるのか学んでいきましょう。
目次
生成塗りつぶし・生成拡張
生成AIが普及していく中で日常的にもクリエイティブにAIが使用されるようになってきました。AdobeのPhotoshopやIllustratorも例外ではなくその試みが行われ、日々進化し続けています。
特に注目されているのはPhotoshopの生成塗りつぶしという機能です。
著作権問題やどのように使えるのか実例も踏まえてご紹介していきます。
Photoshopで生成した画像の著作権や商用利用は?
AIの著作権については現状それぞれのコンテンツに委ねられており、まだ整備されていない状態のものが多いです。最近ではEUのAI規制法などが発表されたので、著作権の話などは今後出てくるかもしれません。生成AIのクリエイティブを作る際は十分注意しましょう。
話が逸れましたが、安心して商用利用で使用できるかという点において著作権問題がクリアなのかという点は重要になってきます。
結論から言うとPhotoshopで生成したAI画像は著作権の問題がクリアされており、商用利用して問題ありません。
Photoshopの生成AIはAdobe FireflyというAdobeが開発したWebアプリが使用されています。Adobe Fireflyの学習にはAdobeのストックフォトサービスであるAdobe Stock(使用許諾を受けたコンテンツ)と著作権の切れた一般コンテンツが使用されています。そのため、Adobe Stockの数億点を超えるロイヤリティフリーのストックフォトをベースに高品質なAI画像を生成可能にしています。
安心して商用利用できるというのはクリエイターにとってとても喜ばしいことです。
では、早速どのように使えるのか実例も踏まえて次項で解説していきましょう。
イラストやオブジェクトを追加【生成塗りつぶし】
早速Photoshopの生成塗りつぶし機能を活用してイラストのバナーを作成してみましょう。
今回はイラストメインの冬のセールバナーを作ります。使用するのはAdobe Stockの背景素材のみです。
※生成塗りつぶしはインターネット環境がないと使えないので注意しましょう。
バナー作成の流れ

イラストの見切れを補正
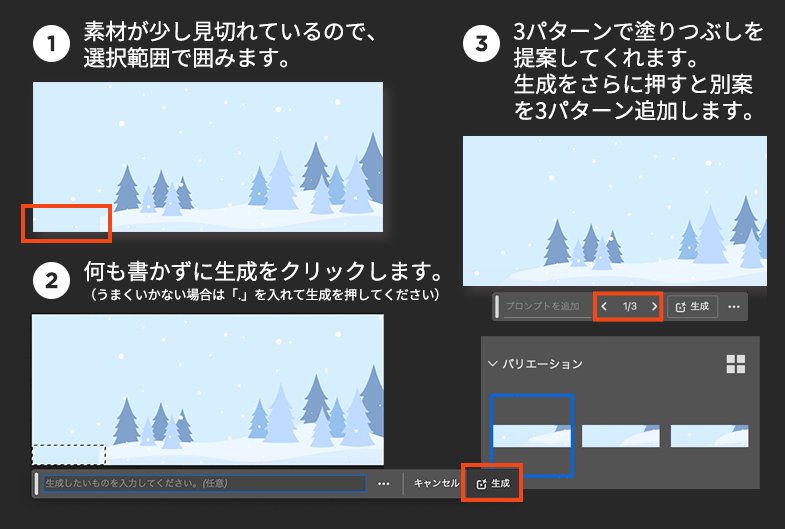
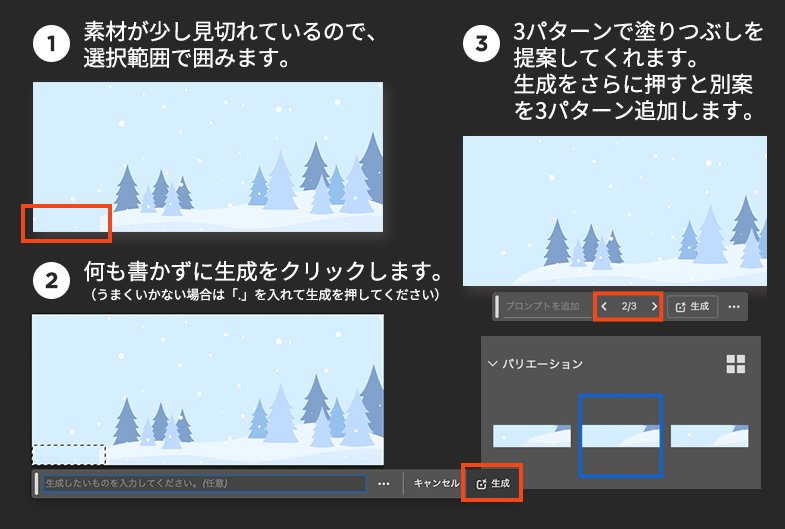
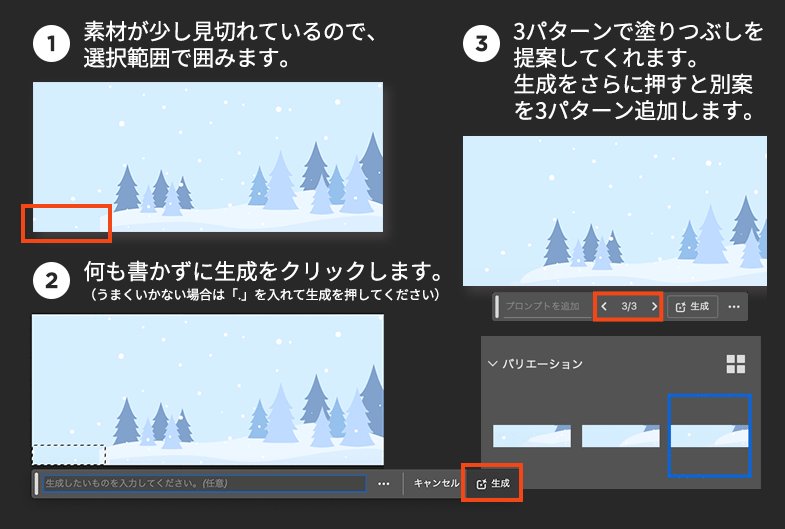
バナーのサイズにリサイズした際、左端のイラストが少し見切れているので早速生成塗りつぶしを活用してみましょう。
生成したい箇所に対し、選択範囲で囲みます。
生成を押すとキラキラのアイコンがついた生成レイヤーが追加され、3パターンで塗りつぶしを提案してくれます。

イメージと違う場合は生成をクリックすると追加で3パターン提案してくれます。
このレイヤーで生成した情報を記録するので、明らかに使わないパターンがある場合は消したほうがデータは軽くなります。
イラストを追加
イラストをどんどん追加していきます。主観ですが、小さめのイラストの方が生成は成功しやすい気がします。

生成がうまくかないとき
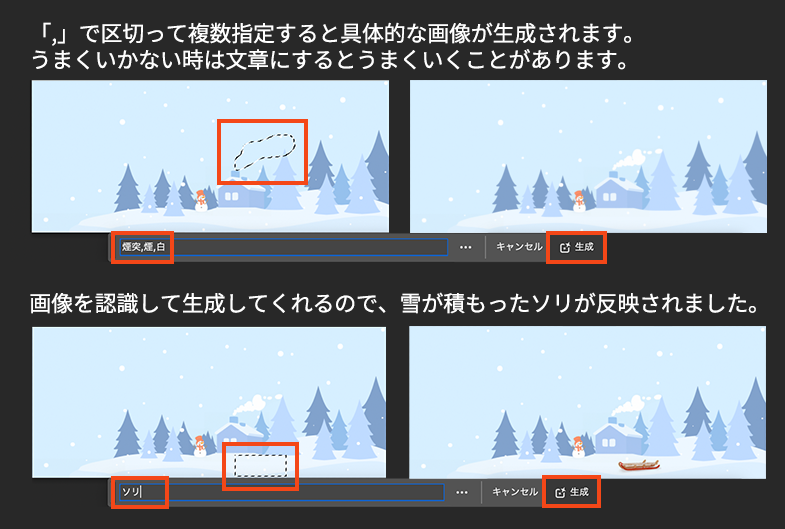
生成がうまくいかないときは「,」で区切って単語を追加してみるか、具体的な文章にすると成功しやすいです。
例えば煙突から煙が出ている表現にしたいときは、「煙」だけではなく、「煙突,煙,白」といった情報を入れた方がイメージに近い画像が生成されやすくなります。

周りのイメージに沿ったものを提案してくれるので、指示しなくても雪が積もったソリなどいい感じに表現してくれます。何度か試してみると良いと思います。
指示が伝わらないとき
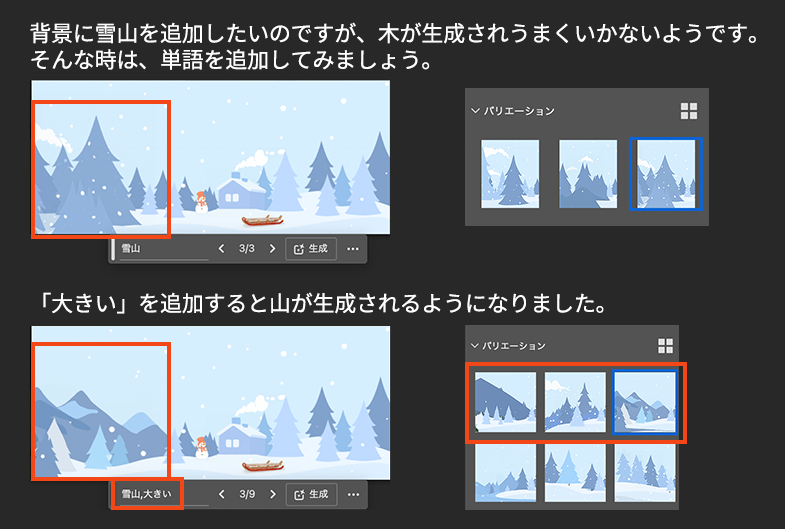
雪山を追加したいのですが、指示がうまく伝わらない場合があります。
その際は単語の表現を変えるとうまく生成される可能性があります。今回の場合は「雪山」がうまく伝わらなかったので「大きい」を追加することで、生成物は大きいもので「木」ではないということを伝えました。

もしかしたら、シンプルに山と書いたほうが簡単に生成できたかもしれません。
バナー完成
テキストを追加してバナーが完成しました。

バナーの雰囲気に合わせたイラストを探すのが難しい時や、少し要素を追加したいときなどに生成塗りつぶしは便利に活用できそうです。
|
イラストのプロンプトを書く時の注意点
|
いかがでしょうか?生成塗りつぶし機能はさまざまな可能性を秘めていそうです。
プロンプト次第という点はネックであるものの、あまり不自然な生成をしないのがAdobe Stockの大きな特徴と言えると思います。
また、生成方法も複雑ではないので簡単に試しやすく、クリエイティブの幅が広がりそうです。
背景の補完【生成塗りつぶし】【生成拡張】
続いて背景を伸ばすことのできる生成拡張を使って写真のバナーを作ってみます。
今回は夜景の綺麗な旅館のバナーを作ります。使用するのはAdobe Stockの写真素材のみです。
バナー作成の流れ

生成塗りつぶしでオブジェクトを削除
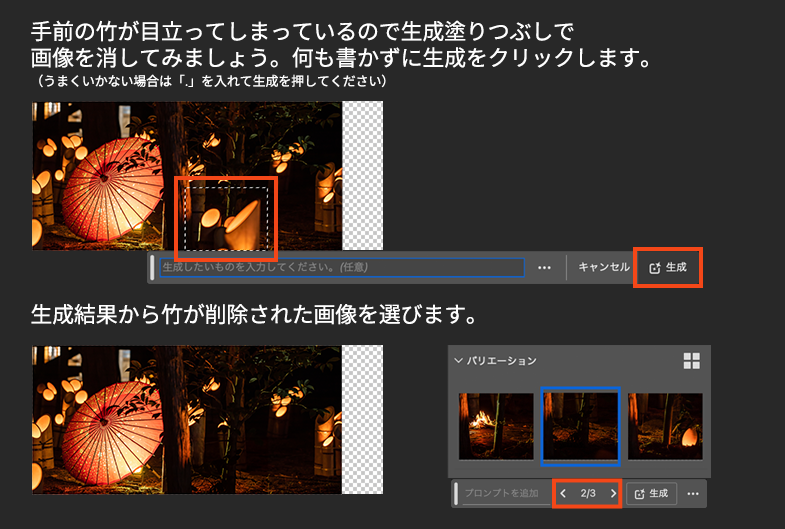
手前の竹が光っていてバナーの作成の邪魔になりそうです。
選択範囲で囲って生成塗りつぶしで竹を削除しましょう。

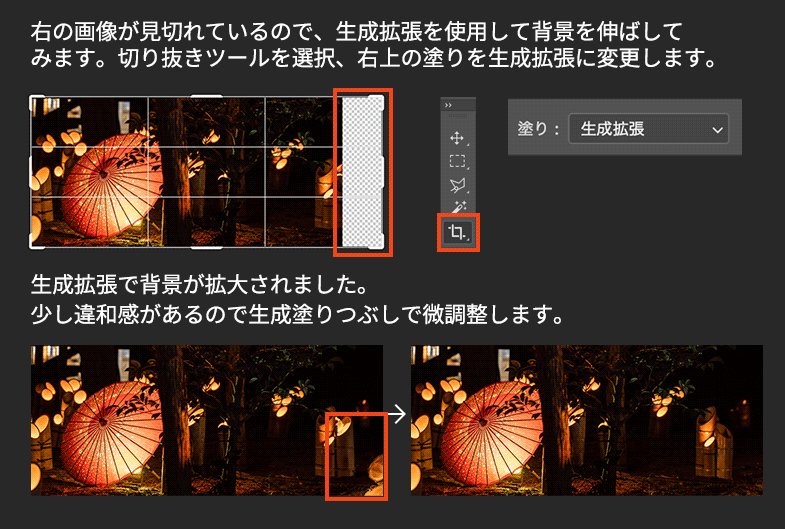
生成拡張で背景拡張
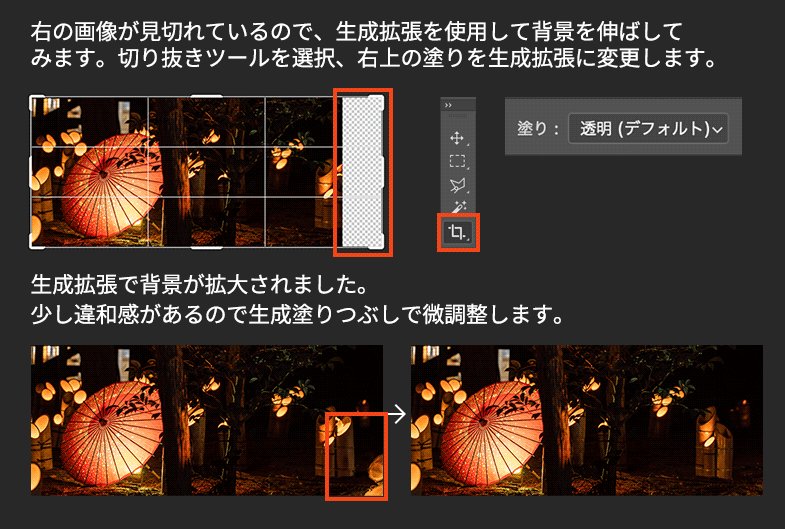
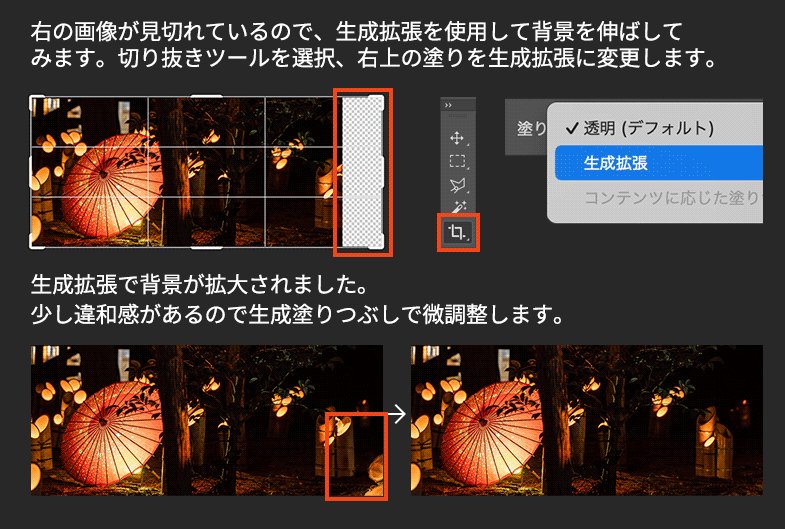
右の背景が少し足りないので、生成拡張を使用して背景を伸ばしてみます。
右上のプルダウンを生成拡張に変更した後実行すると、背景が自然に補完された生成レイヤーが追加されます。

拡張した画像に違和感がある場合は追加で生成塗りつぶしを使用して調整します。
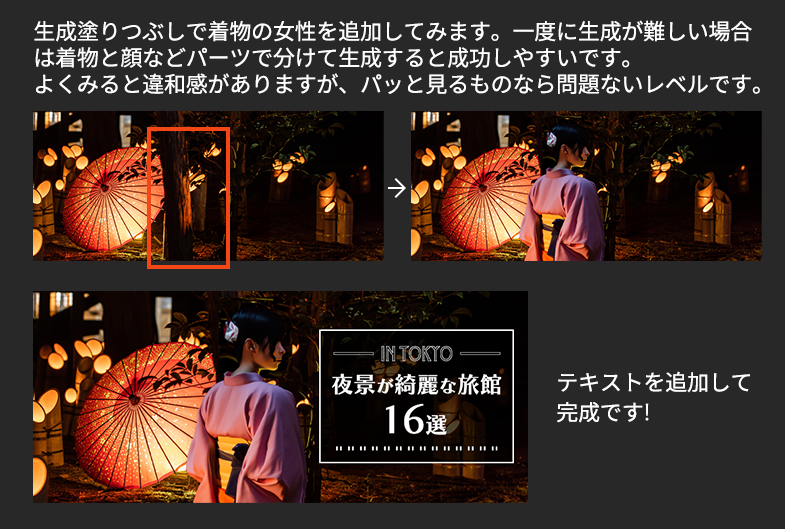
バナー完成
着物の女性を生成塗りつぶしで追加しテキストを追加して完成です。

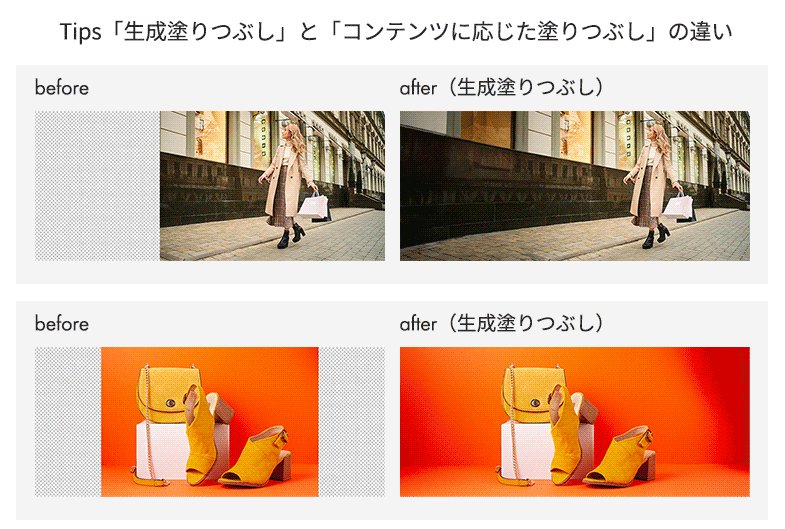
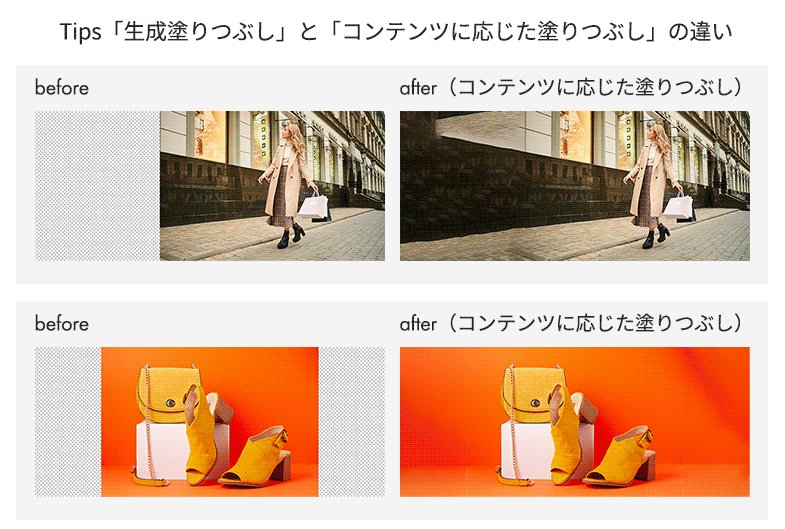
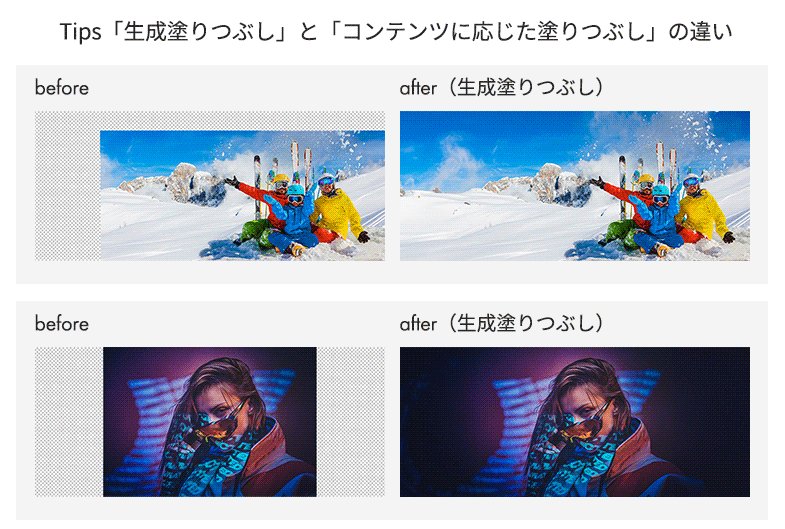
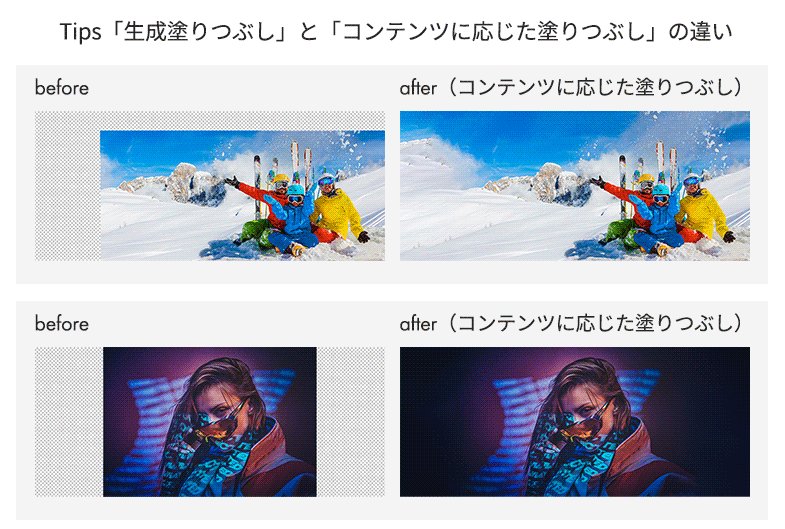
「生成塗りつぶし」と「コンテンツに応じた塗りつぶし」の違い
「生成塗りつぶし」と「コンテンツに応じた塗りつぶし」は似たような機能ですが、特徴が異なるので場合によって使い分けすることをおすすめします。
- 建物や雲など複雑で有機的な背景の場合は生成塗りつぶし
- 無地や単色などシンプルな背景、もしくは単色で背景を追加したい場合はコンテンツに応じた塗りつぶし

生成塗りつぶしは便利なのですが、単色のときはトイカメラのように色を濃く表現してしまうので、自然な単色を表現したいときにはあまり向きません。
また、コンテンツに応じた塗りつぶしはすぐ追加できるのに対し、生成塗りつぶしは1枚生成するのにそれなりに時間がかかるという点もネックです。
どちらの表現が良さそうか適切に使い分けしていきましょう。
写真の加工【生成塗りつぶし】
生成塗りつぶしの特徴をわかりやすく理解するためにサンプルをいくつか作成してみました。加工するという点で写真の色味や内容を理解した上で生成してくれるので、生成が破綻するというケースは少ないです。
ただ、苦手な生成というのもあるので、合わせてご紹介できればと思います。
写真の要素を変更
生成塗りつぶしで写真の要素を変更したサンプルは以下になります。

女性の白いTシャツを変更
左は女性の白いTシャツを変更してみました。
細かく区切ってしまうと生成が失敗しやすいので、首元や手首などセーターが反映しやすいように選択範囲で囲ってみます。
反映すると違和感が少なくいろんな形で白いセーターが生成していることがわかります。
元の写真では肘の下に手を当てていますが、そこもしっかり反映されており、髪型も洋服と違和感なく生成されていることがわかります。
|
人物のパーツで生成が苦手な点としては、以下が得意ではありません。
|
動物を追加
右はシンプルなソファーの写真に選択範囲に動物を追加してみました。
手前に焦点があっているので、奥側がぼかすような写真になっています。
周りの色味やぼかし具合に合わせて違和感なく動物が追加されました。
ソファーのパースに合わせて動物が生成されているので、明らかにおかしいという点が少なく追加できます。
|
動物の追加で生成が苦手な点としては、以下が得意ではありません。
|
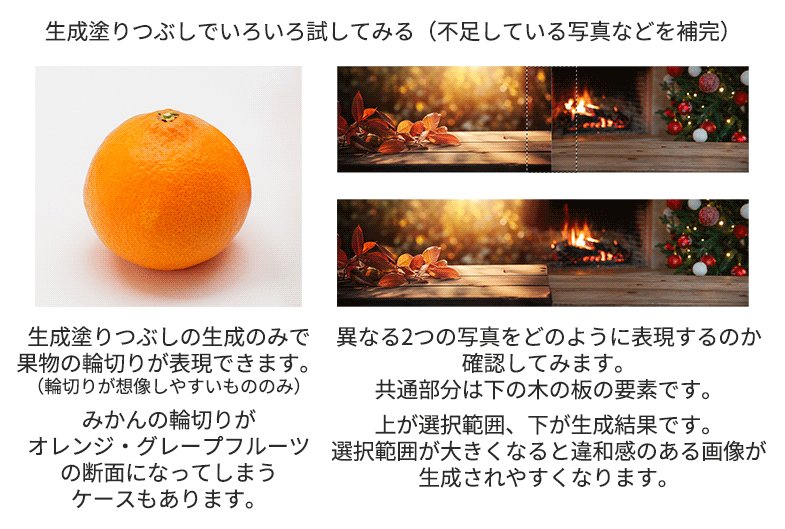
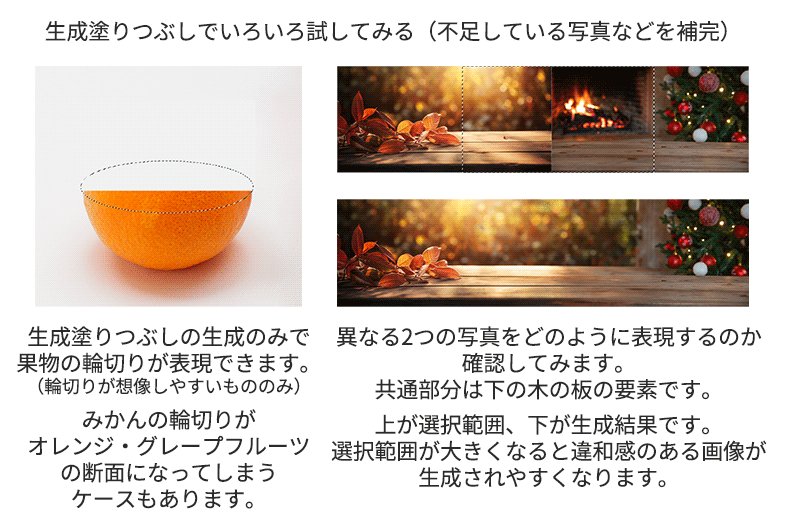
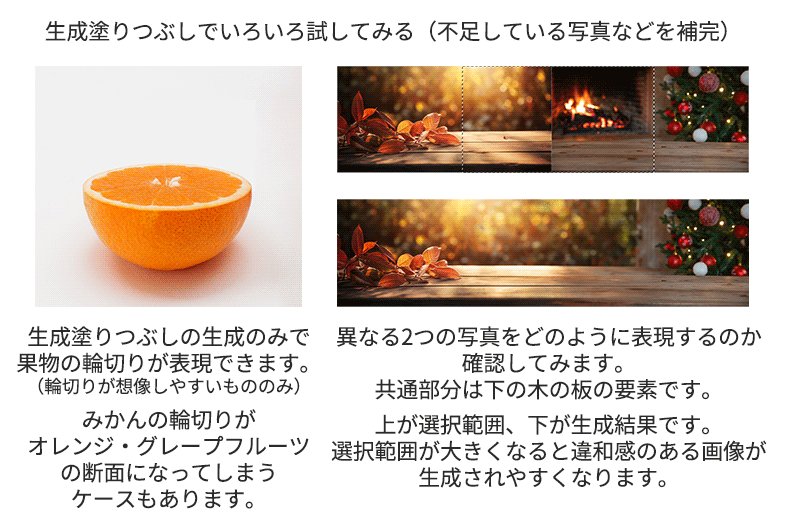
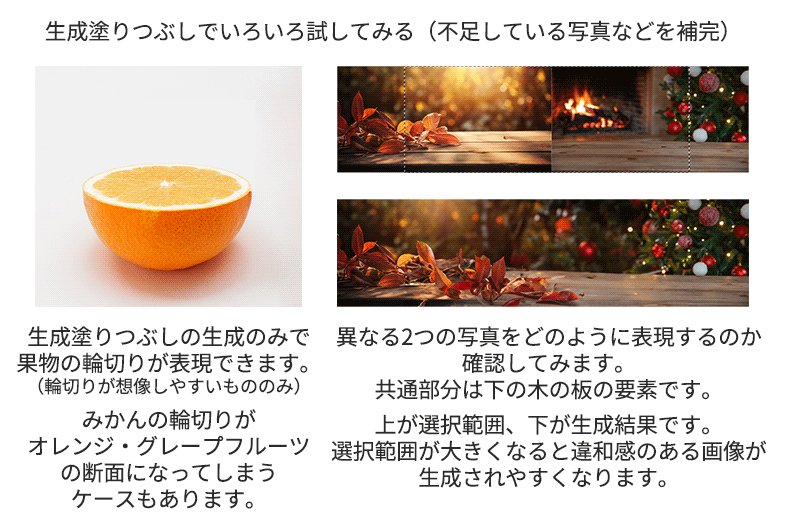
不足している写真などを補完
不足している写真を補完したり、画像を組み合わせた例は以下になります。

みかんの生成
左はみかんの画像を用意しました。
果物の画像によりますが、みかんの上半分を白く削除し、長丸の選択範囲で何も記載せず生成をすると輪切りが表現できます。
下の画像イメージから想像して生成するため、断面が別の果物になる可能性があります。
キウイなどは生成されやすいですが、りんごなどは断面が生成されづらい印象です。
また、選択範囲が長丸という点も重要です。他の選択では綺麗に生成されません。
異なる写真を組み合わせる
右は異なる2つの写真を1つに組み合わせる場合、生成塗りつぶしはどのように反映するのかを試してみました。
全く異なるものを入れると綺麗に生成されづらいので、共通部分として下の木の板が入っている写真を用意しました。
ただし、室内と外の写真なので、どのように生成されるのか面白い組み合わせになっています。
選択範囲の違いでどのように生成されるかみてみます。
短い選択範囲の場合は板が区切られるような表現になりました。
枯葉とツリーが入らないように少し選択範囲を広げて生成すると、1枚の板や背景のように違和感なく生成されているように見えます。生成成功しやすいのはこの選択範囲のサイズでした。
最後に枯葉とクリスマスツリーを含めてみます。夕方の外のカフェにいるような雰囲気になりました。生成は一番失敗しやすく、違和感のある写真が多く生成するケースが多かったです。
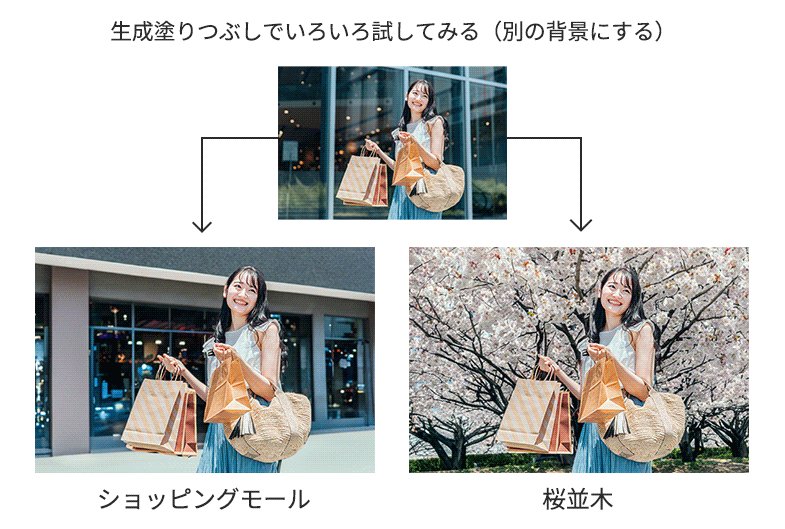
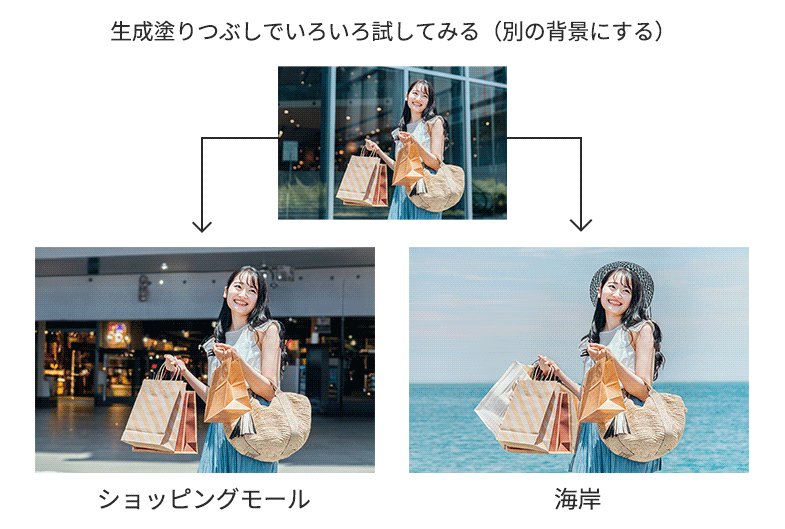
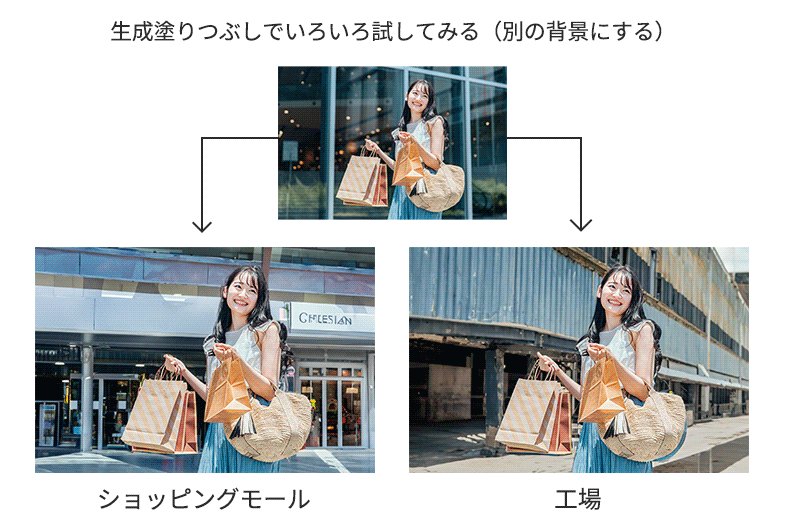
別の背景にする
別の背景にした場合は、どのようになるのかも見ていきましょう。

買い物中の女性の写真を用意しました。
女性の写真を大きく変更させずに背景だけ変えるという点を試してみたいと思います。
選択範囲で女性とショッピングバッグを囲みます。
オブジェクト選択ツールの右上プルダウンの「被写体を選択」から「クラウド(詳細な結果)」を使うとより正確な選択範囲を取得できるので活用してみてください。
女性を選択できたら反転して女性以外の背景を選択して生成したいイメージをテキスト入力して生成します。
背景変更①ショッピングモール
左はショッピングモールのイメージで背景を変更してみました。
元々の写真が外の写真なので外のイメージが多いですが、デパートの内装のようなものからフレアが入った背景など色々なパターンで生成されました。
よくみると違和感のある写真が生成されていますが、近寄って確認しないとわからないレベルにはなっていそうです。
試してみた結果として、外の背景は違和感ないものが多かったですが、天井のある室内の背景は照明などの装飾の繰り返しが多く、壁が生成失敗するなど得意ではない印象を受けました。
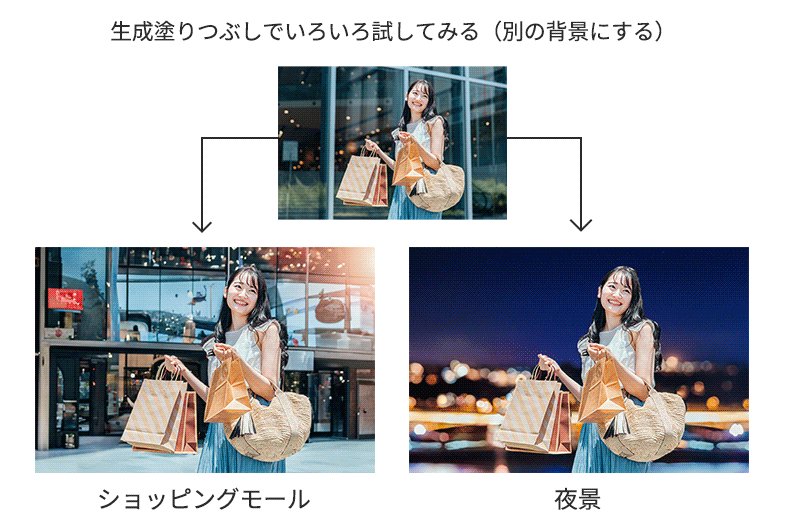
背景変更②ショッピングと関係ない背景
右はショッピングと関係ない背景画像を何点か生成してみました。
自然の背景は生成成功しやすく、海岸は帽子も一緒に生成されました。
昼の写真なので夜景は流石に違和感がありますが、暗すぎない写真が多く、人物の方の色味を調整すれば背景と馴染ませることが可能かもしれません。
背景画像を生成してみた感想として、人工物は違和感のあるものが多く生成され、リトライ回数が多かった印象です。
対して自然は違和感が少ない写真が多かったので、背景を生成する際は自然の背景の方がおすすめです。
また、右手と紙袋は生成が失敗するケースが多く、指が増えたり、紙袋を余計に複製したりとまだまだ背景生成は発展途上にありそうです。
|
背景生成が苦手な点としては、以下が得意ではありません。
|
調整プリセット・ニューラルフィルター
Photoshopの生成塗りつぶし機能が注目を集めていますが、他にも便利な機能があるので紹介していきます。
時短や少し調整したい時にぜひ活用してみてください。
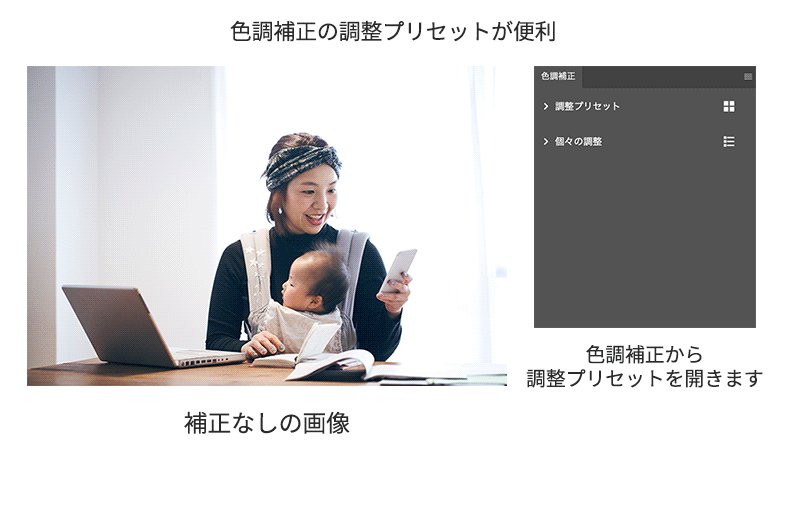
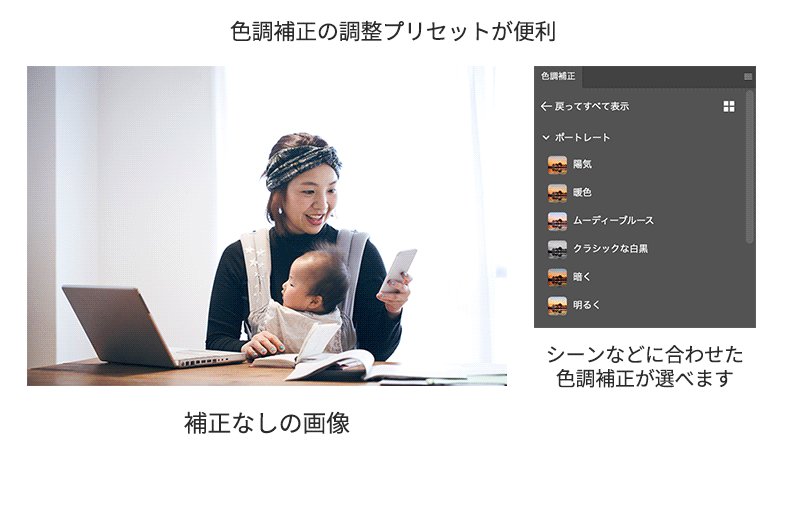
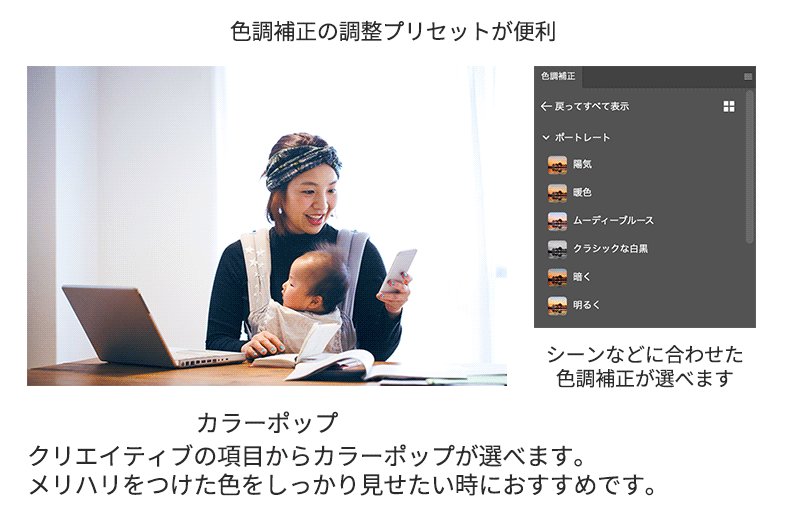
写真の色味調整を手軽に【調整プリセット】
生成塗りつぶしがリリースされた時期に色調補正の項目もアップデートされたのはご存知でしょうか?
色調補正が2種類の項目に分かれ、新規の項目としては「調整プリセット」という項目が追加されました。
既存の機能は個々の調整から調整できます。
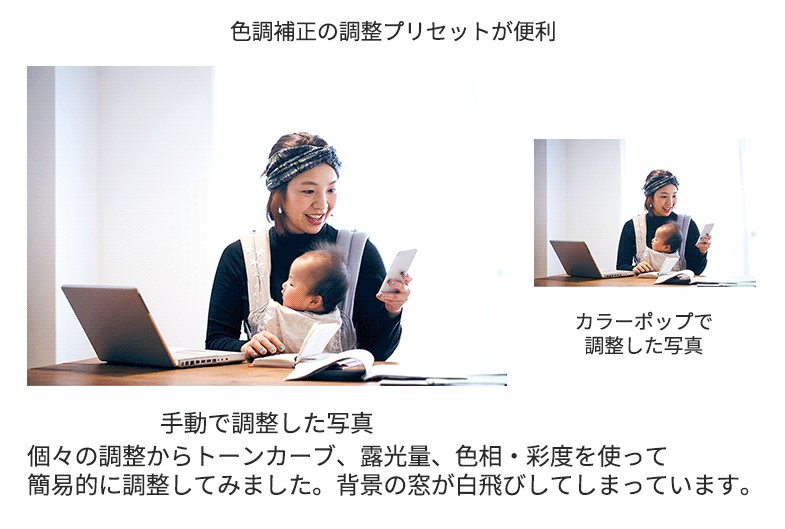
調整プリセットは1クリックで写真の色の調整が可能です。
手動調整で難しい表現や、白飛びしてしまったりする点を調整プリセットなら1クリックで綺麗に補正することができます。

人物写真の肌の質感・年齢や表情などの加工を手軽に【ニューラルフィルター】
ここ数年、Photoshopのアップデートを確認していなかったので、ニューラルフィルターの機能はとても驚きました。リリース自体は2020年にリリースされた機能で、こちらにも生成AIが使用されています。
対象の人物写真を選択し、フィルターからニューラルフィルターを適用します。
※項目を新規レイヤーにしないと元画像を加工してしまうのでその点だけ注意しましょう。

スライドバーをいじるだけで、そばかすだらけの顔があっという間に綺麗になります。今まで修正ブラシで少しずつ修正などしていた加工が、違和感なく手軽に綺麗に加工できるようになりました。
それだけでなく表情や年齢の操作など様々な機能が追加されており、ちょっと修正したい点が簡単に修正できるようになったのは驚きです。
ニューラルフィルターは素晴らしい機能ですが、生成AIを使用しているため、背景や指など違和感が出てしまう場合もあります。また、目線の位置や顔の向きも変更できるのですが、使用できる写真は限られそうです。
他にも背景の写真やカラーのブレンド、色の調和など様々な機能が追加されています。
ぜひ一度触ってみてください。
生成塗りつぶしの注意点
生成塗りつぶしや新しい機能など便利になってきているPhotoshopですが、データ容量が重くなるという点は注意してください。
生成レイヤーは3パターンの生成した画像データを保持しているため、気がつくとあっという間に従来の10倍の重さになるということも多いです。
不要な生成データは削除するように心がけ、デザインがFIXしたら不要なデータを整理する癖をつけましょう。
また、生成塗りつぶしはクラウドを経由して生成するため、環境が悪い場所や同時アクセス数が多いと生成するまでにかなり時間がかかるので気をつけましょう。
Photoshop生成AIの「生成塗りつぶし」まとめ
今回はPhotoshop最新生成AIの「生成塗りつぶし」の特徴と使い方についてご紹介しました。
生成塗りつぶしは写真の雰囲気を読み取って新しいオブジェクトの追加や背景を自然に調整できる点が大きな魅力と思います。
また、従来の画像生成AIは人体の手足が何本も見えたり、コラージュのような画像といった致命的な破綻が多いのですが、Photoshopで破綻している画像が出てくるケースは少なく、安心して使える点も魅力の1つです。
とはいえ、背景そのものの変更に失敗したり、文字が変になっていたり、人物の境界線などが変になっていたりと、トライ&エラーを何度も繰り返す必要があるので、まだまだ発展途上といった印象を受けます。
今後のアップデートが楽しみです。
この記事を読んで、ぜひ現場に活用してみてください。
関連する記事
pagetop
