クライアント急増中
UX/UIコンサルティング サービス紹介 UX/UI Consulting
詳しくはこちら
TBT改善でコアウェブバイタルを改善!具体的な方法をエンジニアが解説
制作/開発 2023.07.14

Googleが検索上、重要視しているコアウェブバイタル。コアウェブバイタルとは、Googleが設定している重要指標のうち、中心となるFID、LCP、CLSの3つの要素のことです。
今回は、その中のFID(First Input Delay)と相関関係にあるTBTを改善する方法について、現役エンジニアが解説します。
目次
FIDとTBTの関係
先ほど説明した通り、FIDはコアウェブバイタルの要素の1つです。FIDは、日本語では初回入力遅延を意味し、ユーザーの操作に対する応答性を計測しています。数値は秒単位で計測され、数値が小さい(応答時間が短い)ほど評価が高くなります。このFIDは200ミリ秒以内とするのが理想と考えられています。
FIDでは、ユーザーがページ内で最初に行ったクリックやタップなどのアクションが、実際にブラウザで実行されるまでの時間を計測します。
FIDを計測するには、Search Console「ウェブに関する主な指標」、PageSpeed Insightsなどが用いられます。Chromeの拡張機能「Lighthouse(ライトハウス)」では、FID自体の測定はできませんが、TBT(Total Blocking Time)の計測が可能です。
TBTは合計ブロッキング時間のことで、長時間に渡りメインスレッドがブロックされ、入力の応答性が妨げられることで発生する First Contentful Paint (視覚コンテンツの初期表示時間、FCP) と Time to Interactive (操作可能になるまでの時間、TTI) の間の時間の合計を測定します。

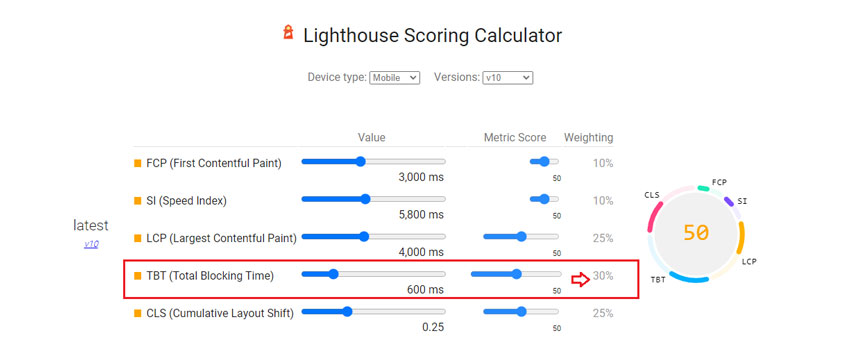
TBTは、FIDとは測定する対象は異なりますが、コアウェブバイタルのうち、全体の30%を占める項目です。TBTを下げてコアウェブバイタルのスコアを改善することで、間接的にSEOの向上に役立ちます。

コアウェブバイタルについては、「コアウェブバイタルとは?FID、LCP、CLSの改善方法もあわせて解説」で詳しく説明しています。
TBTはどうやって計測する?
Webサイトの改善には、TBTの見直しが必要なことはおわかりいただけたでしょうか?まずは、実際にどのようにTBTが計算されるのか、ご紹介します。
TBTを計測する方法
TBTを発見するにはいくつかツールがあります。例として Chrome developer Tool の lighthouse, Pagespeed insight, gmetrix.com などが挙げられます。

TBTの計算方法
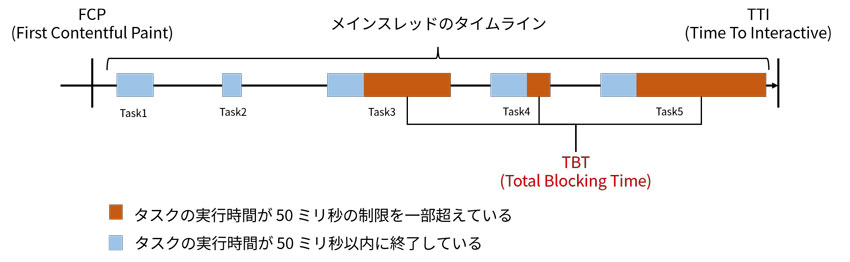
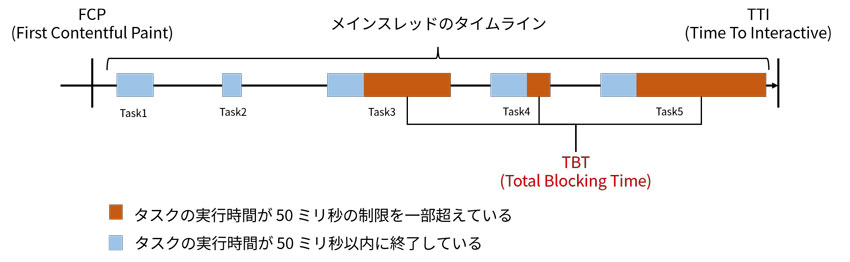
First Contentful Paint (視覚コンテンツの初期表示時間、FCP) と Time to Interactive (操作可能になるまでの時間、TTI)の間には、実際のサイトでは複数のタスクが発生する可能性があります。
各タスクの50ミリ秒は非TBTとみなされます。TBTはタスクごとに50msを超えた時間の合計として計算されます。
例:
| TBT = (Task1実行時間 – 50ms) + (Task2実行時間 – 50ms) + (Task3実行時間 – 50ms) |
Task実行時間が 50 ミリ秒未満の場合は 50m秒 とみなされます。

上の図の場合、タスク1~2は実行時間が50msとなるため、タスク3~5で超過している分からそれぞれ50ms引いたものを合計します。
TBT=0ms(Task1)+0ms(Task2)+(Task3の実行時間-50ms)+(Task4の実行時間-50ms)+(Task5の実行時間-50ms)
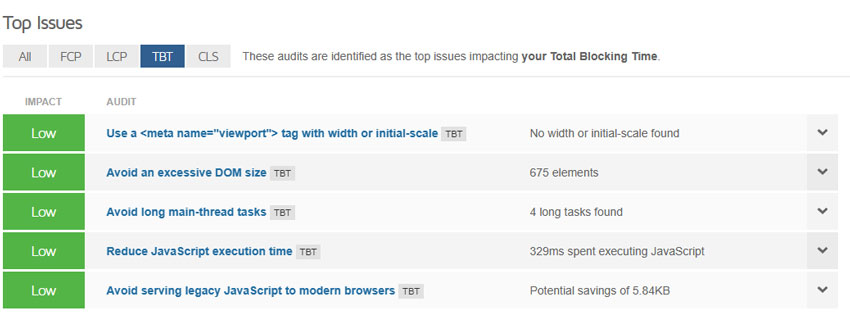
TBTが低下する原因
TBTが長くなる基本的な原因は以下です。
- viewportのデフォルトの画面サイズの設定がない場合
- メインスレッドで実行される多くのサードパーティコード
- メインスレッドでJavaScriptやstyleの実行時間を短縮する
- サーバーへのリクエストが多すぎて転送サイズが大きくなる

例:gmetrixへ受験のミカタの記事ページ
TBTの具体的な改善方法
Webサイトのコアウェブバイタルを改善するには、指標として扱いやすいTBTを改善していくことが大切です。ここからはTBTを改善する方法についてご紹介します。
viewportのメタタグに画面サイズの設定方法
初期スケールと幅が設定されたビューポート メタタグがない場合、Web サイトは最初に標準的なデスクトップ画面の幅でレンダリングされ、次にモバイル画面の幅に縮小されます。 これにより、一部の訪問者にとって Web サイトが読みにくくなる可能性がありますので、以下のタグを入れることでTBTを最小限に抑えます。
|
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″> |
サードパーティスクリプトの調整
以下は、サードパーティスクリプトの最もよく使用される例です。
- ソーシャル共有ボタン (Twitter、Facebook)
- ビデオ プレーヤーの埋め込み (YouTube、Vimeo)
- 広告 iframe
- 分析および指標スクリプト
- 実験用の A/B テスト スクリプト
- ヘルパー ライブラリ (日付の書式設定、アニメーション、関数ライブラリなど
サードパーティスクリプトは最適化が難しいです。 例えば、診断ツールを使用して、最も影響力のあるスクリプトを見つけるのがおすすめです。現在使用されていないスクリプト、または Web サイトに何の価値も追加しないサードパーティ サービスのスクリプトを見つけて削除します。 重要なサードパーティのスクリプトについては、次のことを検討してください。
- ドキュメントの解析がブロックされないように、async または defer 属性を使用してスクリプトをロードします。
- サードパーティのサーバーが遅い場合は、スクリプトを自己ホストすることを検討してください。
- サードパーティのスクリプトをホストしているドメインの DNS ルックアップを実行するには、<link rel=preconnect> や <link rel=dns-prefetch> などのリソースヒントを考慮してください。
メインスレッドでJavaScriptやstyleの実行時間を短縮
JavaScriptやstyleの実行時間を短縮させるためには、様々な方法が考えられます。ここではいくつかの方法を紹介します。
- レガシーJavaScriptではなく、最新のJavaScript(ES6, ES8 など)を使用しましょう。最新のJavaScript は高速で、使用するリソースも少なくなります。
例:
//ES6
let calculateArea = function(height = 100, width = 50) {
// logic
}//ES5
var calculateArea = function(height, width) {
height = height || 50;
width = width || 80;
// logic
} - また、可能な限りバニラjs(プレーンJS)を使用するのがおすすめです。
例 :
jquery の
$jq(‘#test-table’);
ではなくプレーンJSで以下を使用する。
document.getElementById(‘test-table’); - ページのレンダリングには使用されない JavaScript を後でロードします。
- ページにあるフォームに係するJSをsubmit ボタン押した時にロードする。
- ページ別に関係あるjsを分けて関係あるページにロードする。
- クリティカルな JS とstyleが 少ない場合HTMLに埋め込む。少し大きい場合は、最小化してpreloadする。
- web worker (serviceworker.js)を使用する。web worker を使用するとメインスレッドではなく別スレッドでJSを実行することができます。
サーバーリクエストを最小限にする
サーバーリクエストを最小限にするために、重要ではありませんが、必要なJSやCSSを1つのファイルに結合し、最小化してロードするように設定します。
JS例:
|
<script defer src=”main.min.js”></script> |
CSS例:
|
<link rel=”preload” href=”styles.min.css” as=”style” onload=”this.onload=null;this.rel=’stylesheet'”> <noscript><link rel=”stylesheet” href=”styles.min.css”></noscript> |
そのほか、ファーストビューに必要な画像を除く、すべての画像を遅延ロードする設定にすることも可能です。
TBT改善方法まとめ
TBTを改善する具体的な方法について紹介しました。
今回紹介したように、
- viewportメタの設定方法
- サードパーティスクリプトの調整
- メインスレッドでJavaScriptやstyleの実行時間を短縮
- サーバーリクエストを最小限にする
などの方法でTBTを改善し、コアウェブバイタルの改善にお役立てください。
パンタグラフではテクニカルSEOをはじめ、サーバーやサイトの内部構造の改善もサポートしています。現行のサイト運営にお困りの方は、まずは一度ご相談(無料)ください。
関連する記事
pagetop
