パンタグラフ オリジナル資料
ヒューリスティック分析詳細資料無料配布中!
資料ダウンロードはこちら
スポットワークアプリ【タイミー・シェアフル】のUI/UX比較!改善ポイントも解説
UI/UXデザイン 2024.07.04

UI/UXはユーザーにとって使いやすいアプリやWebサイトを制作するために欠かせない要素です。UI/UXの向上は、アプリ・Webサイトの集客や売上の増加につながります。
WebサイトのUI/UXを向上させる手法の一つがヒューリスティック分析です。ヒューリスティック分析を行うことで、アプリ・Webサイトの優れた点や改善点を洗い出すことができます。
今回はスポットワークサービスのタイミーとシェアフルを取り上げ、ヒューリスティック分析を実施しました。結果から洗い出されたそれぞれのサービスの優れている点、改善点について解説します。
ヒューリスティック分析について知りたい方は「ヒューリスティック分析とは?分析手順や評価指標について解説」をご覧ください。
目次
人材業界の特徴・市場をご紹介!
今回分析を行ったスポットワークサービスは、人材業界のサービスの1つです。
人材業界全体の市場規模は年々拡大しており、2018年から2023年の5年間で約1.5倍の成長を見せています。この市場規模拡大の背景には、労働人口の減少に伴う人材需要の高まりがあると考えられます。
近年注目を浴びるスポットワークサービスとは?
スポットワークとは、単発・短時間の雇用・就労による働き方のことです。面接や書類が不要なことが特徴で、スキマバイトとも呼ばれます。
スポットワークはライフスタイルや好みに合わせて仕事を選べるため、空いた時間を有効に使いたい学生やサラリーマンはもちろん、最近ではその手軽さから55歳以上のシニア・プレシニア世代の利用者も多くいます。
スポットワーク大手4社の登録会員数の合計は、2019年の約330万人から4年間で約3倍増加し、2023年5月時点で1,070万人を超えています。
スポットワークのメリットは以下の通りです。
■事業者のメリット
- 選考の手間が不要
- 長期採用の打診をすることもできる
- 必要に応じて働き手を募集することができる
■働き手のメリット
- 面接の手間が不要
- 給与が即日入金される
- 自分の好きなタイミングで就労ができる
ヒューリスティック分析対象サービス
今回はスポットワークサービスの大手4社のうち、タイミーとシェアフルが提供するアプリを分析しました。
タイミー
タイミーは株式会社タイミーが2018年から提供しているスポットワークアプリです。
2024年2月時点で登録者700万人以上、登録事業者98,000事業者以上で日本のスポットワークアプリの最大手となっています。日本全国での豊富な求人数と、充実したレビュー機能が特徴です。
企業と連携したスキルアップ支援サービスで、他のスポットワークサービスと差別化を図っています。
シェアフル
シェアフルはランサーズとパーソルの合弁会社である株式会社シェアフルが2019年から提供しているスポットワークアプリです。
2024年6月時点で登録者数600万人以上、登録事業者48,000事業者以上で、タイミーに次いで日本で2番目の登録者数、事業者数を誇ります。
シェアフルは他のスポットワークサービスに比べてオフィスワーク系の求人が多く、平均的に時給が高いことが特徴です。
ヒューリスティック分析で評価するUI/UX項目
分析結果の解説に入る前に、ヒューリスティック分析での評価項目を紹介します。
パンタグラフのヒューリスティック分析では、UI観点の項目7つとUX観点の項目4つ、合わせて11の評価項目を設けています。
今回、タイミーとシェアフルのヒューリスティック分析はその11項目にあたる以下の評価項目を基に実施しました。
UI観点
UI観点の評価項目は7つあります。
| ナビゲーション | ナビゲーションが整備され、移動が分かりやすい |
| 操作性 | リンクがそれと明確に分かる |
| 視認性 | 文字サイズが適切である |
| デザイン | サイト全体の一貫性がある |
| フォーム | 入力項目が必要最低限である |
| エラー | エラー内容が即座に分かる |
| 登録購入準備 | 申し込み等の説明が事前に分かりやすく紹介されている |
UX観点
UX観点の評価項目は4つあります。
| 役に立つ | ユーザーの希望や期待を満たしている |
| 使いやすい | ユーザーが意図しない動きをしない |
| 迷わない | 目標到達のための導線が簡単で分かりやすい |
| 信頼できる | 運営会社などが整備されている |
求人検索ページのUI/UX比較【タイミー・シェアフル】
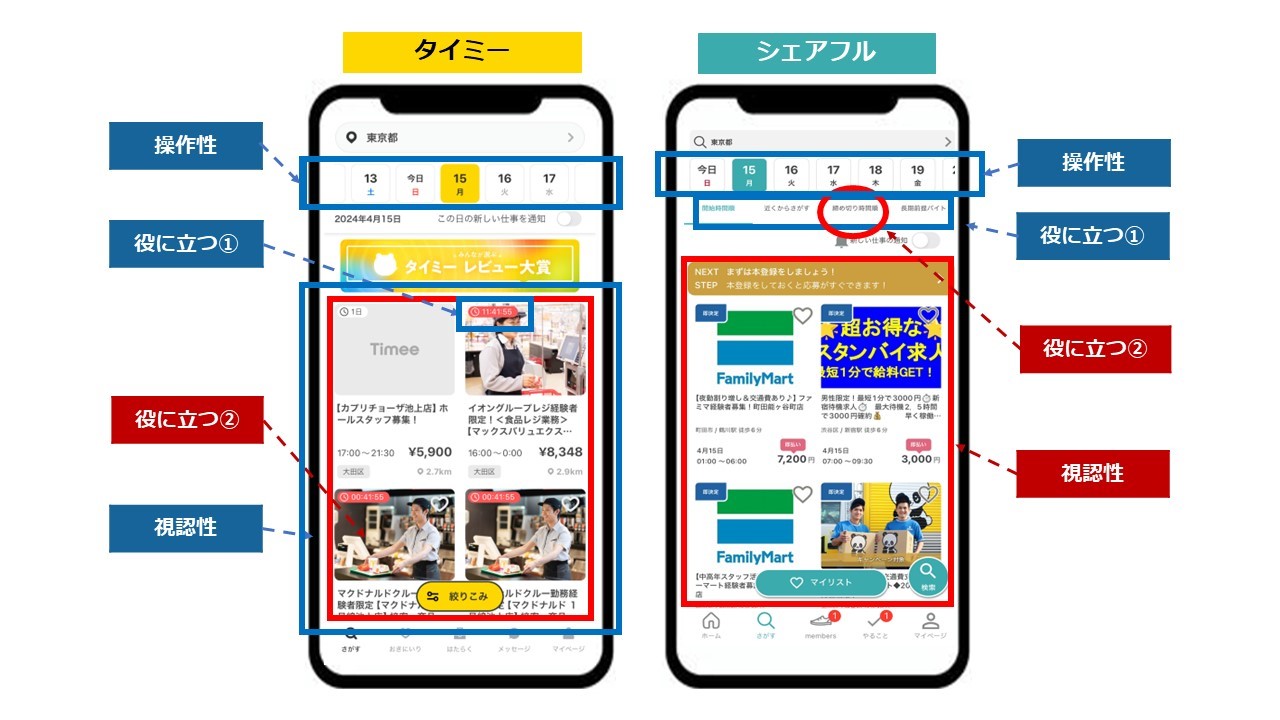
ここからは画面キャプチャを交えて、タイミー・シェアフルアプリ内、「求人検索ページ」と「求人個別ページ」のヒューリスティック分析結果について解説します。優れている点は青、改善すべき点は赤で評価をしています。
まずは、ユーザーが求人を探すときに1番最初に見るページである「求人検索ページ」の分析結果をご紹介します。

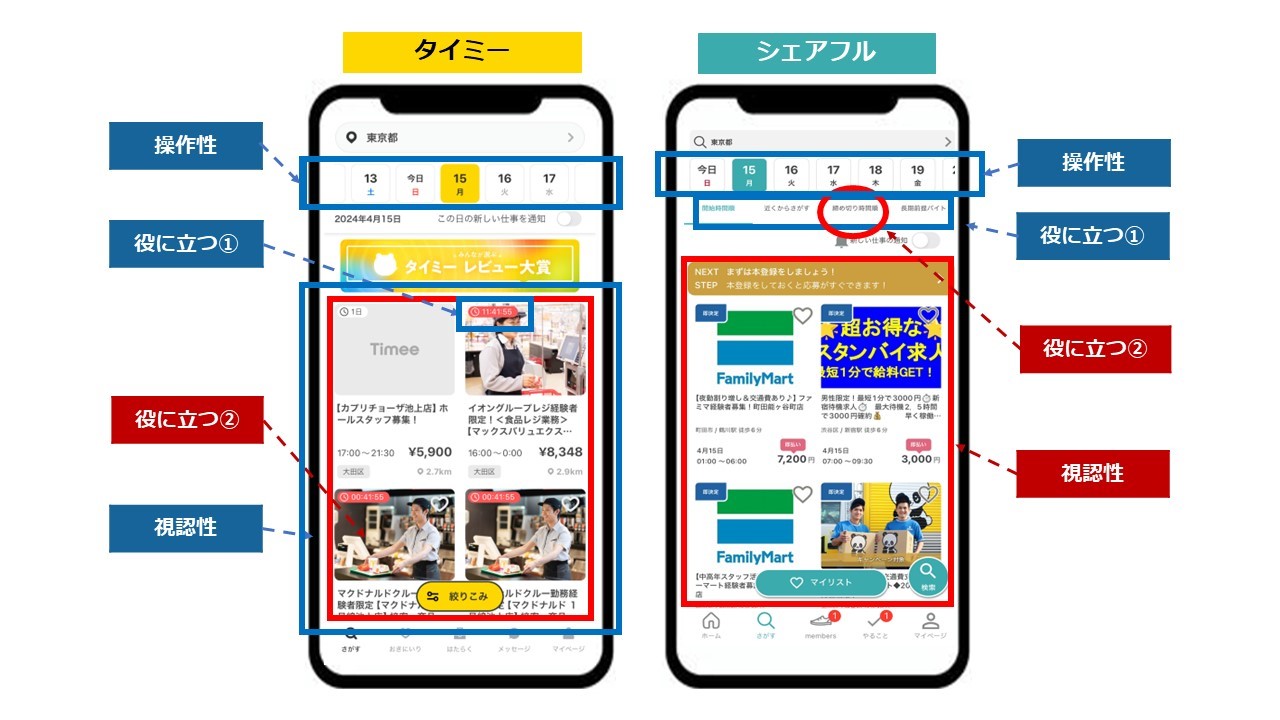
各アプリの優れている点
タイミー、シェアフルともに日付の変更がボタン形式になっています。どちらのアプリもボタンの大きさが適切でタップしやすく、操作性が高いです。
さらに、スクロールダウンしても日付変更ボタンが画面上部に固定されるため、いつでも日付の変更がしやすく、ユーザーが日付変更のために再度スクロールアップする手間を省いています。
タイミーのUIで特徴的なのが、応募の締め切り時間表示です。締め切り時間が表示されていることにより、緊急性が増し、ユーザーが申し込みたいと感じやすくなっています。
また、タイミーは視認性が高いことも特徴です。どの求人も画質のきれいな画像が使用されていることや、タイトルや金額など大事な部分は文字が濃くなっていることから見やすく、必要な情報を取得しやすいページになっています。
一方で、シェアフルは求人の並び替え機能が充実しています。
ユーザーが自ら絞り込み検索をしなくても、「締め切り順」や「開始時間順」で並び替えをする機能があり、ユーザーにとって利便性が高いです。
各アプリの改善点
タイミーには、シェアフルのような求人の並び替え機能がありません。
求人の表示が「現在地から距離の近い順」のみのため、シェアフルのように「締め切り順」や「開始時間順」で並び替えができる機能があると、ユーザーが自分の希望に合った求人を探しやすくなります。
シェアフルの改善点には、締め切り時間が表示されていないことと、テキストサイズが小さく、メリハリがないことが挙げられます。
シェアフルは締め切り時間順での並び替えが可能ですが、あとどのくらいで締め切られるのか不明瞭です。タイミーのように「あと〇分」と表示すると、視覚的に締め切り時間が分かりやすく、緊急性も増すため、ユーザーの「応募したい」という気持ちも促すことができます。
また、シェアフルの求人検索ページは、タイミーに比べてテキストサイズが小さいです。
テキストサイズが小さいと、スマートフォンでページを見たときに視認性が悪く、ユーザーのストレスになります。
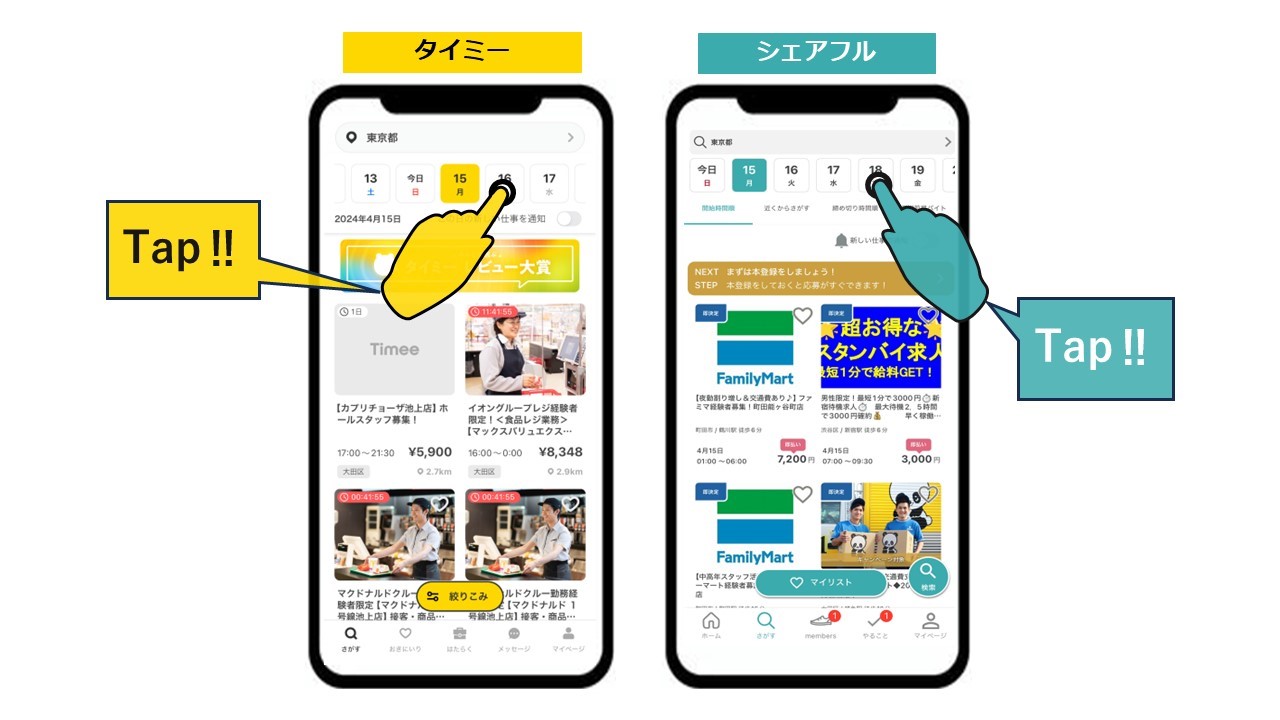
検討事項
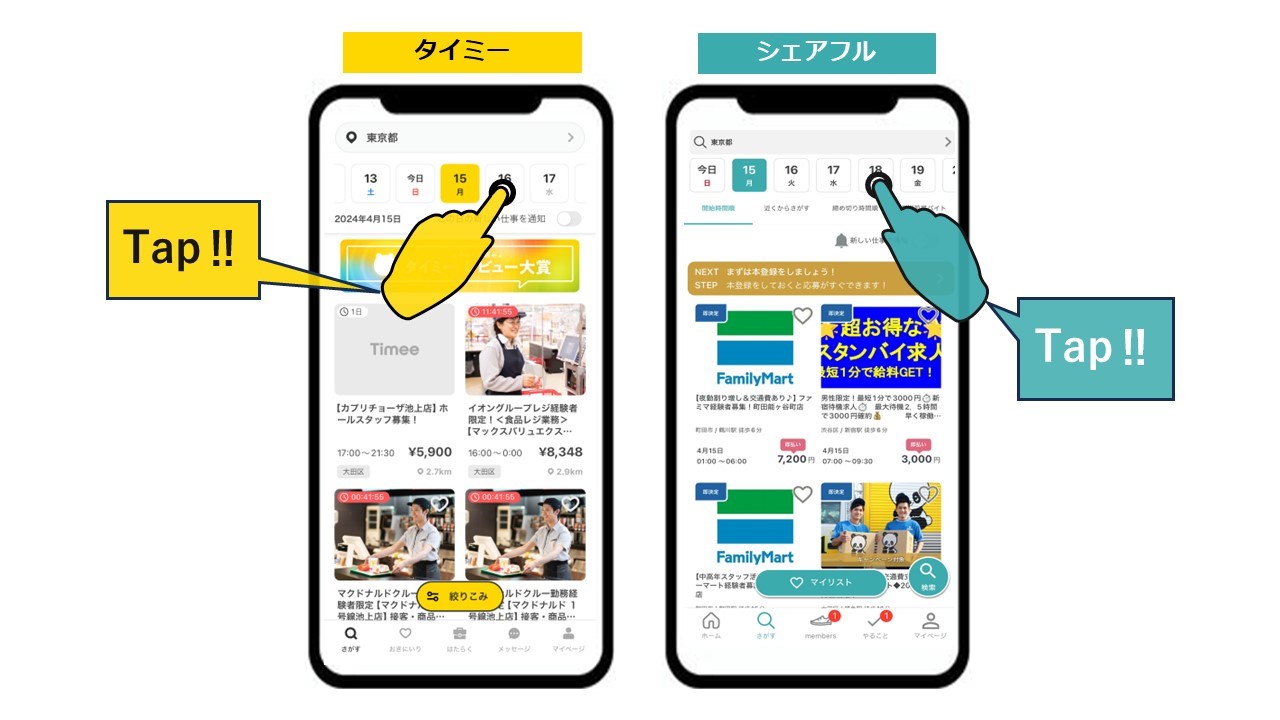
タイミー・シェアフルの優れている点として日付変更ボタンを挙げましたが、ボタンをタップした際にかかるローディング時間は改善点と言えます。

日付変更ボタンをタップします。

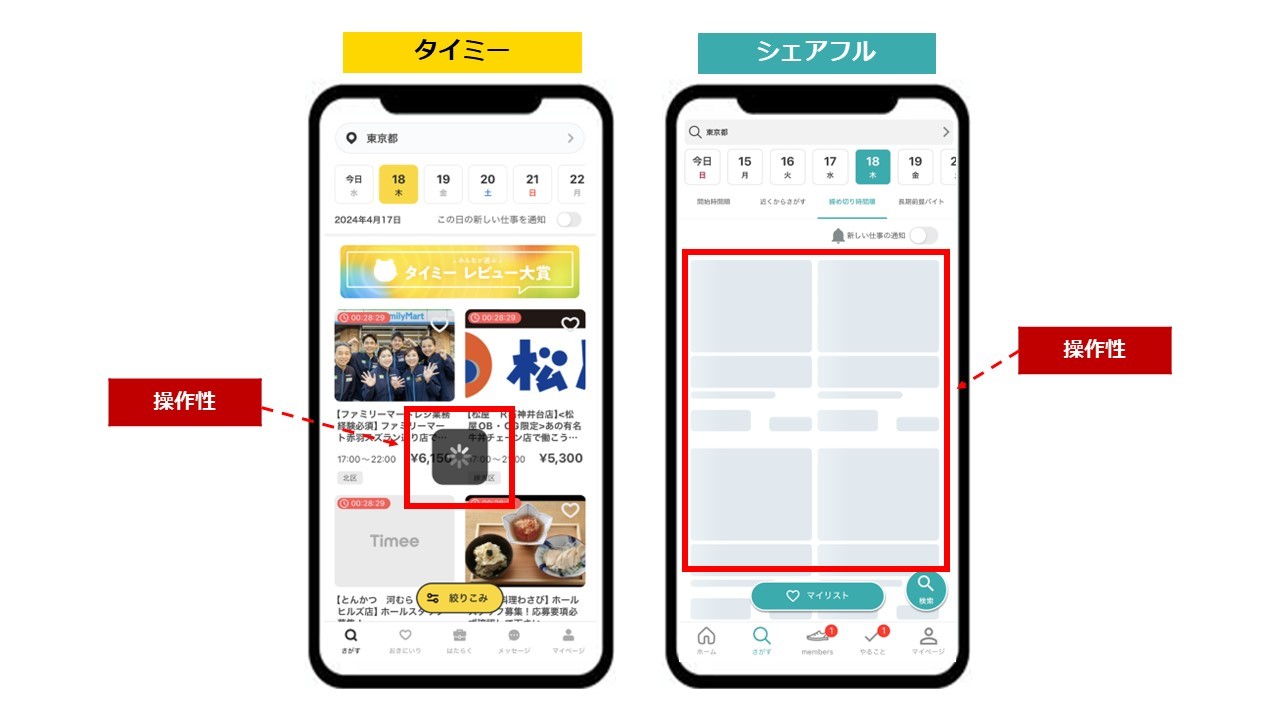
タイミー・シェアフルともにすべての情報が更新されます。
スポットワークサービスは常に最新情報を更新しなければならないため、ローディング時間がかかるのは仕方ないことだと言えます。しかし、日付変更をするたびにローディングすると、ユーザーがストレスを感じる原因になります。
求人個別ページのUI/UX比較【タイミー・シェアフル】
続いて、各求人の詳細が記載されている「求人個別ページ」の分析結果をご紹介します。項目別に細かくご紹介します。
仕事概要
仕事概要は求人写真、就業時間、給与などユーザーが必要としている情報が最も記載されている部分です。

優れている点
シェアフルの求人写真が1枚に対して、タイミーは求人写真が複数枚表示されます。
写真を複数枚表示することで、職場のリアルな雰囲気や業務内容が視覚的に認識しやすくなり、ユーザーにとって利便性が向上します。
改善点
タイミーは待遇をアイコン表示にしており、ビジュアル的に認識しやすくなっています。
しかし、アイコンに使用されているグレーはネガティブな印象を与えるカラーのため、ユーザーがポジティブな印象を抱きづらいと考えられます。
タイミーの優れている点の部分でも触れましたが、シェアフルは求人写真が1枚しか表示されません。
シェアフルのユーザーは短時間での就業を目的としているため、写真が多すぎると情報過多になってしまう可能性がありますが、企業に対する信頼感を上げるために求人写真は複数枚表示することが重要だと考えられます。
参考までに、ディップ総合研究所が2019年に行った調査によると、求職者の半数以上が10枚以上の求人写真の表示を望んでいます。
また、シェアフルの求人は「残り1/1枠」というように表示されます。この表示は、即時的にその1枠が埋まってしまっているようにも感じられるため、ユーザーの混乱を招く可能性があります。
そのため、「残り1枠」のように一目で残枠数が理解できる表示に変更した方が、ユーザーにとって分かりやすい表示になると考えられます。
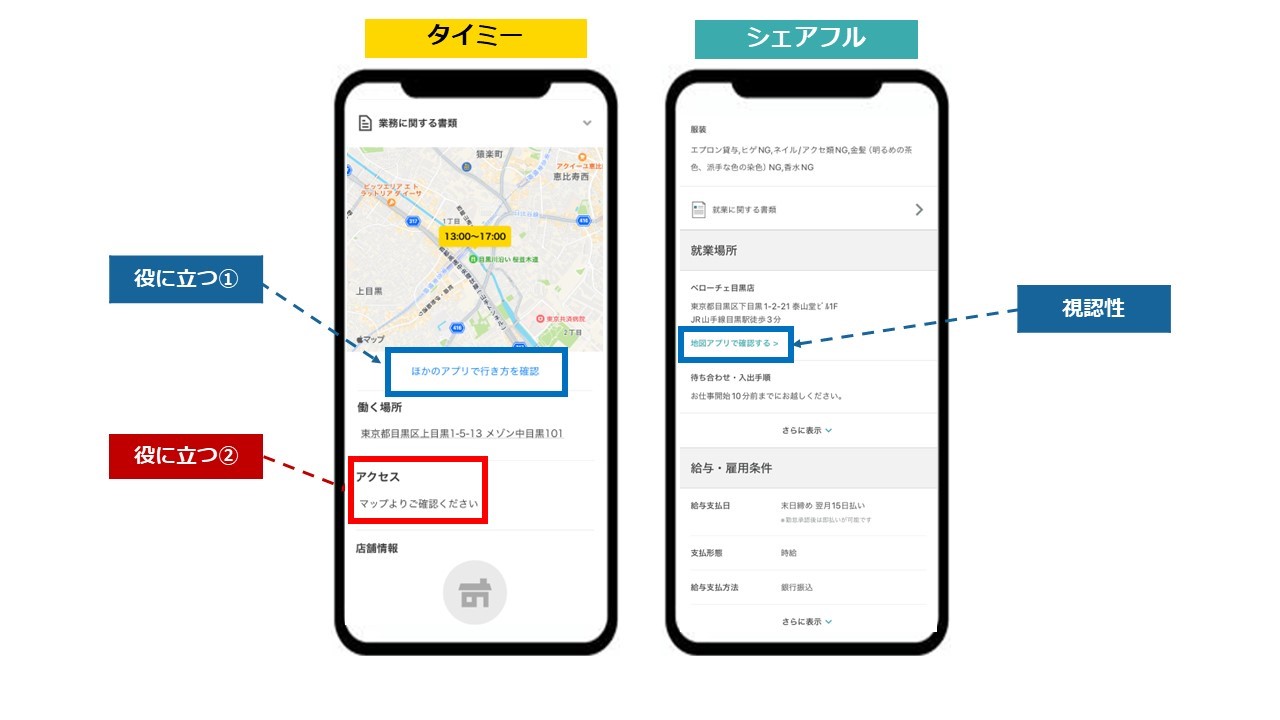
就業場所
就業場所では、就業先の地図やアクセスが確認できます。
優れている点
タイミーは就業場所が地図で示されていて、ユーザーが理解しやすくなっています。それに加えて、「ほかのアプリで行き方を確認」というリンクをタップすると、「マップを開く」、「Googleマップを開く」、「住所をコピーする」の3つの選択肢が表示されます。
これにより、ユーザーが普段利用している方法で就業場所を調べることができ、ユーザビリティが高くなっています。
シェアフルもタイミーと同様、就業場所を地図で確認することができます。地図アプリへのリンクに色がついていることで、視認性が高く、一目でリンクだと判別できるUIになっています。
改善点
タイミーはページ内に地図が表示されており、ユーザビリティが高いですが、一方で就業場所へのアクセスが表記されていません。地図は就業場所を確認する際に役に立ちますが、駅から就業場所への所要時間や、駅のどの出口から出れば良いかは記されていないため、ユーザー側に自ら調べる手間がかかります。
したがって、アクセス情報は地図アプリに依存するのではなく、詳細に記載することでユーザーの手間を省くことができます。
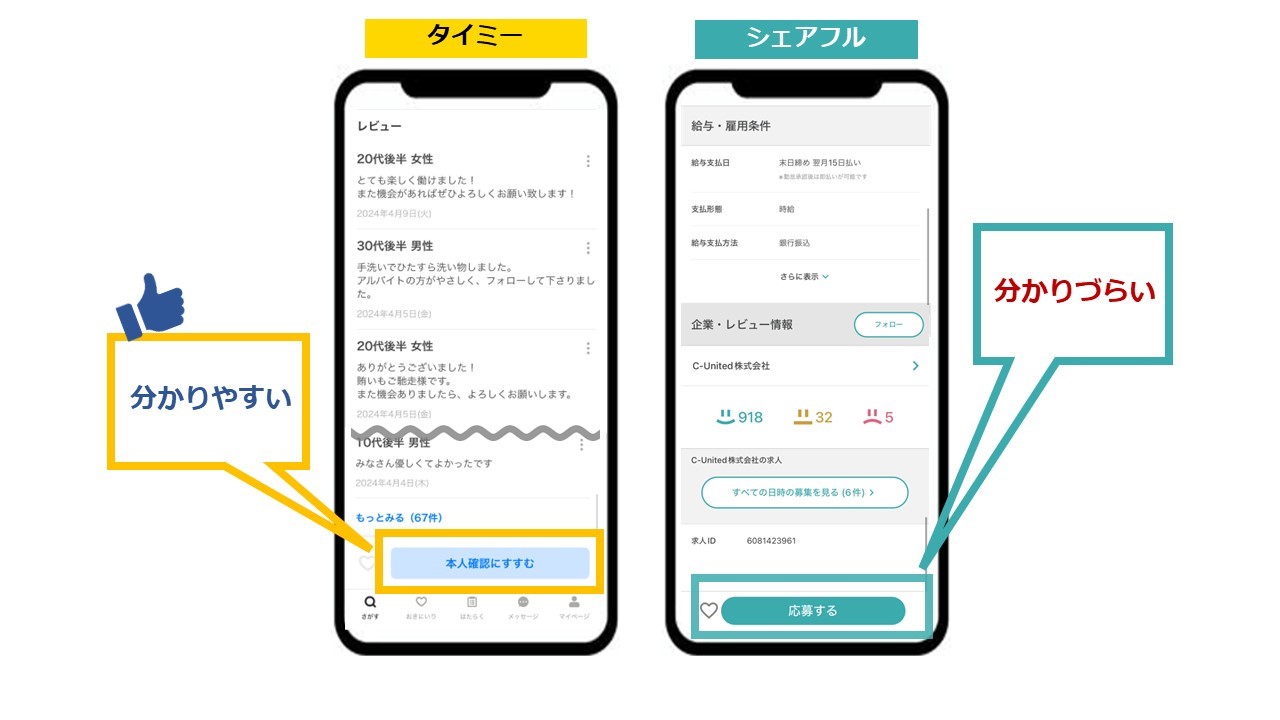
仕事レビュー・申し込みボタン
仕事レビューには、過去にその就業先で働いたことのある人のレビューが表示されます。また、画面下部の応募ボタンから求人に応募できるようになっています。

優れている点
文字情報のレビューはタイミー固有の特徴です。
タイミーのレビューには年齢、性別、日付が表示されており、ユーザーにとって参考になると考えらえます。また、実際にその求人に応募した人の声が記載されていることで、職場の雰囲気やどのような仕事内容なのかが詳細にユーザーに伝わり安心して求人に応募ができるようになっています。
タイミー、シェアフルに共通した特徴としてCTAボタンの固定表示があります。CTAボタンとは、申し込みや集客につながるボタンのことで、今回は求人応募へ進むためのボタンが該当します。
タイミー、シェアフルともに「応募する」ボタンと「お気に入り」ボタンがフッターとして画面下部に固定表示されていることで、ユーザーがページのどこを閲覧していても応募またはお気に入り登録が可能になっています。応募、お気に入り登録の際にスクロールダウンする手間が省けるため、ユーザーにとって利便性が高いです。
CTAボタンについて詳しく知りたい方は「CTAとは?基礎知識とコンバージョン数達成のコツを解説!」をご覧ください。
改善点
仕事レビュー・申し込み部分でのシェアフルの改善できると考えられる点は2つあります。
まず1点は企業・レビュー情報のアイコンのデザインです。
シェアフルの企業レビューはアイコンで表示されていますが、テキストラベルが無いため、少し分かりづらい印象があります。
2点目は文字情報のレビュー内容が無いことです。
文字情報のレビューが無いため、企業の雰囲気や実際の仕事内容が不透明になっています。ユーザーの信頼性を高めるためにも、文字情報でのレビューがあった方が良いと考えらます。
評価結果からの考察・改善ポイント
タイミーとシェアフルのヒューリスティック分析の結果を解説してきました。ここからは、ヒューリスティック分析の結果から得られた考察と、改善ポイントについてもう少し詳しく説明します。
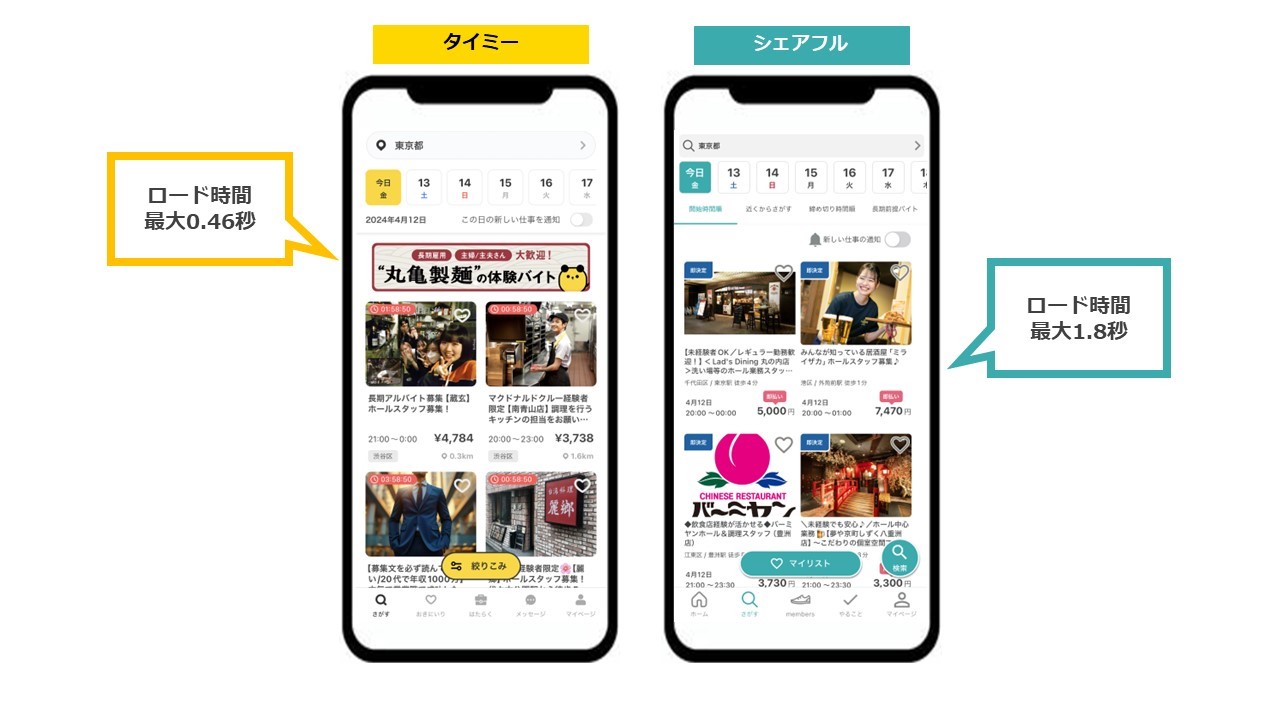
ロード時間
ヒューリスティック分析の結果より、タイミーとシェアフル、どちらも日付変更の際にローディングが行われることが分かりました。
このローディングにかかる時間を計測し、タイミーとシェアフルで比較すると、それぞれのロード時間に差がありました。
<計測フロー>
①日付変更ボタンをタップします。

②すべてのローディングが完了するまでの時間を計測します。

日付変更ボタンを押してからすべてのロードが完了するまでの時間は、タイミーが最大0.46秒、シェアフルが最大1.8秒でした。
シェアフルのロード時間が長い要因として、日付を変更したときにすべての画像が更新されることと、一度に読み込む項目数が多いことが考えられます。
タイミーは日付を変更した際に、一度表示した画像の再読み込みがありません。一方で、シェアフルは一度表示した画像でも日付を変更すると再読み込みが開始されます。
また、タイミーは1回のロードでスクロール11回分の項目が読み込まれるのに対し、シェアフルは1回のロードでスクロール23回分の項目が読み込まれます。
つまり、一度に読み込む項目数が、タイミーよりシェアフルの方が多くなっているのです。
このように、全画像の再読み込みと一度に読み込む項目数の多さがシェアフルのロード時間が長い要因だと考えられます。
ユーザーは1秒以上応答時間があると遅延に気が付くと言われています。そのため、シェアフルのロード時間は遅すぎるわけではないものの、改善の余地があるポイントです。
CTAボタン
CTAボタンはユーザーを次のアクションに導くボタンです。
したがって、CTAボタンはタップした直後の行動をユーザーがイメージしやすくなっているか、行動に対する不安を解消するコピーがボタンの周囲にあるかが重要になります。

タイミーとシェアフルのCTAボタンの文言を見ると、タイミーは「本人確認にすすむ」、シェアフルは「応募する」となっています。
タイミーの「申し込みへすすむ」という文言は、ボタンをタップすると申し込みフォームに進むのだとユーザーが理解しやすいですが、シェアフルの「応募する」という文言は申し込みフォームを経由せずにそのまま応募が完了してしまうような印象を受けます。
このような、次の行動をイメージできない文言はユーザーをためらわせる可能性が大きいです。
そのため、シェアフルのCTAボタンを「次の行動がイメージできる文言」に変更することで、さらに利便性が向上すると考えられます。
それに加えて、タイミー・シェアフルどちらのCTAボタンにも「1分で応募完了!」などのユーザーの不安を解消できるマイクロコピーを付けることで、応募へのハードルを下げることができます。
ヒューリスティック分析でユーザーが使いやすいサイトを作ろう
ここまで、タイミーとシェアフルのヒューリスティック分析の結果と考察、改善ポイントについて解説しました。
同じスポットワークというサービスを提供しているアプリでも、UI/UXは大きく異なっていることが分かります。ユーザー目線で使いやすいUI/UXを目指すことで、新規ユーザーの獲得やユーザーの継続的な利用を促すことができます。
ユーザーが使いやすいアプリ・Webサイトの制作には、客観的な視点での評価を行うヒューリスティック分析が有効です。パンタグラフでは、Webサイト・アプリのヒューリスティック分析を行っております。
実績豊富なスペシャリストによる課題発見と改善提案により、お客様が目指すウェブユーザビリティの向上をサポートさせていただきます。
無料でご相談も承っておりますので、お気軽にお問い合わせください。
関連する記事
pagetop