パンタグラフ オリジナル資料
ヒューリスティック分析詳細資料無料配布中!
資料ダウンロードはこちら
UI(ユーザインターフェース)デザインとは?事例・基礎知識を紹介
UI/UXデザイン 2024.12.26

UIデザインの改善は、Webサイトの離脱率を下げ成約率の向上につなげるために重要な対策のひとつです。しかし、UIデザインが大切といわれる理由や具体的なデザインポイントが分からず悩んでいる方もいらっしゃるかもしれません。
この記事では、UIデザインの概念とUXとの違いやUIデザインにおける4つのポイント、優れたUIデザインの事例などをご紹介します。自社サイトのユーザー満足度を高めるためのデザイン改善にお役立てください。
目次
UIデザインとは?UXとの違いは?
UIデザインとは、「ユーザーがWebサイトやアプリを快適に使えるように設計すること」です。
UIは「User Interface」の頭文字を取ったもので、「Interface」には「境界面・仲介」といった意味があります。つまり、UIとは「ユーザーとサービスをつなぐすべての接点」のことであり、具体的にはフォントやボタン、イラストやメニュー、入力欄など、ユーザーがコンテンツと接するすべての構成要素を指します。これらの構成要素の設計をすることが、UIデザインなのです。
ユーザーがWebサイトを快適に利用するために、デザインをどのように構成・配置するか、フォントやイラストはどのようなものを選ぶか。コンテンツの分かりやすさや操作性をユーザー目線で考えて設計することが、UIデザインの本質です。
UIとUXの違い
UXとは「ユーザーがWebサイトやアプリの利用前後に得る主観的な経験」のことです。
UX(User eXperience)には「ユーザーの経験・体験」という意味があります。例えばアプリでいえば、UIは「アプリの操作画面」、UXは「アプリの利用で得られる体験」になります。UXにおいては、利用する瞬間だけでなく、利用前後におけるユーザーの心理や行動も考察されます。
ユーザーがWebサイトやアプリの利用で得られる体験(UX)のひとつに、その操作画面(UI)があるので、UIはUXを構成する要素のひとつといえます。
つまり、UIデザインが使いやすければ、UIを包括しているUX(ユーザー体験)も向上するため、UXの向上においてはUIデザインの改善が重要なのです。
ただし、UXを構成するのはUIデザインだけではありません。例えば、コンテンツが貧弱、商品の写真に魅力がない、サイトの読み込み速度が遅いなど、UI以外の要因にもUXは左右されます。UIとUXは密接な関係にありますが、UXの向上にはUIを含めたWebサイト・アプリ全体の品質向上が必要です。
UIとUXの違いについて詳しくは「UI/UXとは?意味・違い・ユーザー目線のデザインの重要性を解説!」をご覧ください。
なぜUIデザインが大切なのか
なぜUIデザインが大切なのかというと、UIデザインが優れているか否かで、サービスの利用率に大きく影響するからです。
UIデザインが悪いサイトがどんなものかというと、
- ユーザーから見て、欲しい情報がどこにあるのかわからない
- 文字や絵がごちゃごちゃしていて見づらい
- 予約や検索のやり方がわからない
などが例として挙げられます。
いくら企業の側から良い情報を発信していたとしても、ユーザーに「このサイトは使いにくい」と判断されれば、購入や予約につながることなく離脱されてしまいます。
それを避けるためにも、ユーザーがスムーズに使えるUIデザインを意識する必要があります。
「UI・UXの観点でサイト・アプリの改善点を明確化したいが、何から始めればいいか分からない」という場合におすすめなのがパンタグラフの「ヒューリスティック分析」です。
ヒューリスティック分析を実施すると、専門家の視点で、サイトやアプリに内在するユーザビリティ上の問題点や課題を明らかにすることができます
詳しく知りたい方は、ぜひ下のボタンから資料をダウンロードしてください。
UIデザインをする上で押さえたい4つの基礎ポイント
デザインをする上で、4つの大切なポイントがあるといわれています。デザインの名著『ノンデザイナーズ・デザインブック』(著者:Robin Williams)によれば、
- 近接
- 整列
- コントラスト
- 反復
がデザインの基本原則です。UIデザインを考える上でも役立つため、1つずつ見ていきましょう。
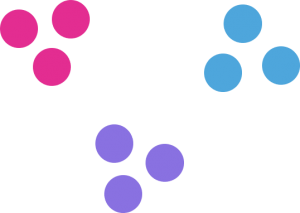
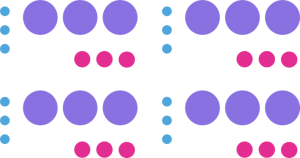
近接
複数の情報がある中で、関連するものを近づけることです。

<近接のイメージ>
例えば、「りんご、にんじん、レタス、ぶどう」があったとしたら、「りんご、ぶどう」「にんじん、レタス」のように、近い属性同士をまとめる、と考えるとよいでしょう。
ユーザーにとって、内容が把握しやすくなります。
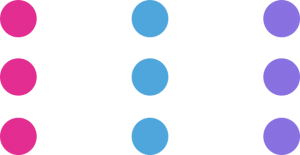
整列
ばらばらに散らばっている情報を、きちんと並べることです。

<整列のイメージ>
具体的には、横書きの文章を左揃えにする、図やイラストの余白をそろえる、などが考えられます。
視点が集約されるため、非常に見やすくなります。
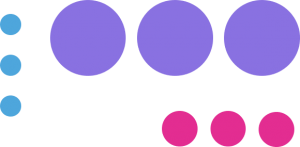
コントラスト
情報に強弱をつけて目立たせることです。

<コントラストのイメージ>
例えば、太字にする、サイズを変える、赤など印象が強い色をつける、アイコンを付ける、といった方法があります。
目につきやすいため、重要なポイントを強調したい場合に効果的です。
反復
同じパターンを繰り返し使うことです。

<反復のイメージ>
具体的には、レイアウトや色、モチーフなどの要素を何度も使って一貫性を持たせます。
全体に統一感が生まれるため、ユーザーも情報を理解しやすくなります。
【2023年】UIデザインのトレンドを紹介
Webデザインのトレンドは2〜3年単位の大きな流行の流れや、技術の進歩への対応、世代の変遷による好みの変化などの影響から、刻々と変化しています。クリエイターとしては、よく使われる手法は押さえておきたいものです。ここでは、2023年によく用いられたUIデザインのトレンドを紹介します。
スクローリーテリング
スクローリーテリング(Scrollytelling)とは、ユーザーがWebページを下にスクロールすると、それにあわせてアニメーションが起動する手法です。アニメーションの展開方法にストーリー性を持たせることで、コンテンツのイメージを伝えることができます。
スクローリーテリングは、スクロール(Scroll)とストーリーテリング(Storytelling)を組み合わせた造語です。ストーリーテリングは、物語を話して聞かせる、またはストーリー仕立てでコンセプトを伝える手法を指します。
スクローリーテリングの特徴は、文字によるストーリーの説明と、スクロールに連動したグラフィックが同時進行する点です。ユーザーは文字とグラフィックの両方から情報を得られるため、コンテンツを理解しやすいメリットがあります。
その他、スクローリーテリングのメリットとして、ユーザーはスクロールだけすればよく操作の手間が少ない、画面遷移が不要なため画面領域が狭いスマホやタブレットでもPCとほぼ同じ情報量のユーザー体験を提供できる点が挙げられます。
スクローリーテリングは、スクロールと連動したストーリー展開によりユーザーの興味を惹きやすく、サイトへの没入感からユーザーの行動心理に訴えるサイト制作に最適です。たとえば、旅行ツアーやホテルなど、美しい画像や感情に訴えるストーリーで世界観を作り込むサイトが考えられます。
3Dグラフィック
3Dグラフィックを活用したデザイン、たとえば3Dのリアルな形状とアニメーションの組み合わせは、従来の平面的なアニメーションよりも印象的です。
3Dグラフィックを用いたサイトでは、ユーザーの操作に呼応したアニメーションなどもつけられるため、ユーザーをより一層コンテンツに引き込めます。2Dよりも3Dの方が人間の知覚に近いため、質感や奥行きなど伝えられる情報量が増大し、イメージも詳細に伝えられます。
従来の動的なサイトではHTMLやCSS、JavaScriptが使われていましたが、最近ではWebGLやthree.jsといった技術を用いて3Dグラフィックを表示します。
以前は、3Dアニメーションを表示する際、ユーザーがAdobeFlashなどのプラグインをインストールする必要がありました。WebGLは主要なブラウザで対応されているため、ユーザーにこのような手間をかけないのが特徴です。さらに、WebGLではゲームなどのリッチコンテンツをブラウザ上で動かすことも可能で、幅広い3Dコンテンツを提供できます。
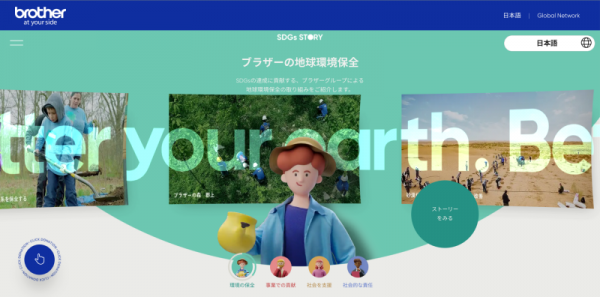
ブラザー工業株式会社のSDGs STORYでは、ポップで可愛い3Dキャラクターによるアニメーションの後ろを、SDGsへの取り組みのイメージ映像が柱上にゆっくりと回転します。スクローリーテリングの手法も用いられており、スクロールすると、ストーリーに合わせてポップな3Dイラストや球体、カラフルなフォントが表示されます。

グラスモーフィズム
グラスモーフィズムは、半透明のレイヤーを使って曇りガラスのようなぼかしを表現したデザインです。曇りガラスから向こうを見るような手法により、奥行きを表現でき、レイヤー上に載せた要素の視認性も高くなります。2020年にApple社がMacOSの「Big Sur」にグラスモーフィズムを採用したことで注目を集めました。
長野県須坂市の情報を発信する須坂のまるごと博物館では、画面左側にグラスモーフィズムを利用したナビゲーションが表示されています。ナビゲーションにはかなり大きめの面積が割かれており、スクロールしても追尾しますが、グラスモーフィズムによって圧迫感を最大限に抑える工夫がされています。

参考になるUIデザインのWebサイト・アプリ事例5選
こちらでは、優れたUIデザインのWebサイトやスマートフォンアプリをご紹介します。
具体的なイメージを描くためにも、ぜひ参考にしてください。
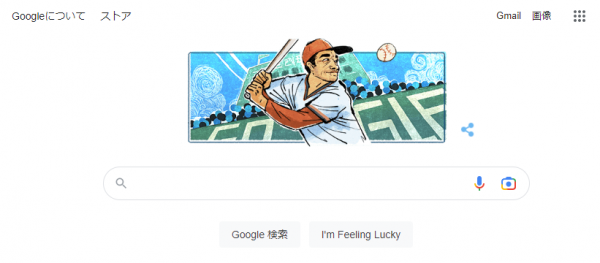
Google:シンプル・イズ・ベストの検索エンジン
検索エンジン最大手のGoogle。
ページのデザインは非常にシンプルで、Googleのロゴと検索日に関連した画像、検索窓がページの真ん中に表示されているだけです。

しかし、ユーザーはサイトを開いた瞬間に、自分が何をすればいいのかが一目でわかることでしょう。「使いやすさ」「わかりやすさ」がとことん追求された好例です。
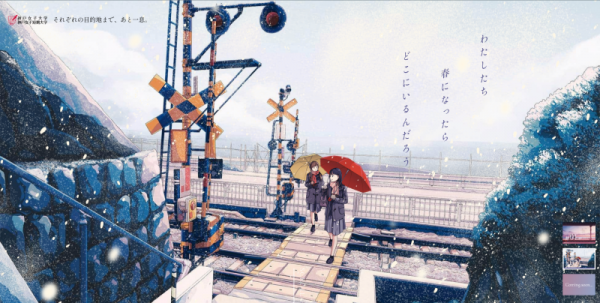
神戸女子大学公式サイト:流行のタイポグラフィを活用したサイト
現在の流行の1つに「タイポグラフィ」があります。簡単にいえば、「文字による表現」であり、文字をデザイン的に活用する方法です。

神戸女子大学のサイトでは、ターゲットの女子高生が好むタッチで描かれたストーリー性のある全面イラストをバックに、はかなげなのに読みやすいフォントが、ストーリーの一部としてメッセージをしっかりと伝えてきます。
このサイトでもスクローリーテリングが採用されています。スクロールすると、同じフォントがイラストとともに更なるストーリーを伝えた後で、「資料請求」のフォントでシーンが切り替わり、「SHINJO」という硬質な印象を与えるフォントで大学の前向きなイメージを伝えています。
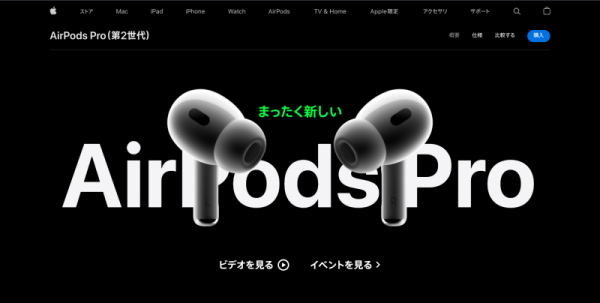
AirPods Pro:スクローリーテリングを活用したサイト
前述した「スクローリーテリング」を効果的に活用しているのが、Apple社のAirPods Proです。

画面をスクロールすると、イヤホンが前面に飛び出し「魔法を再設計しました」という大文字とともに、音楽のグルーブや没入感を想起させるような波紋のエフェクトの中で、AirPods Proを装着した男性が踊り始めます。さらにスクロールすると、AirPods Proのコンセプトや前世代からの改良点、商品説明が表示されます。
Flowers for Society:3Dを活用したサイト
前述した「3Dグラフィック」を効果的に活用しているのが、ドイツのスニーカーブランドのWebサイト、Flowers for Societyです。

このサイトは銀河系をモチーフとしており、粒子のように見える星々が集まった画面をスクロールし続けると、極小の粒子に見えていた星々が拡大され、星々を通り抜けて新たな銀河の渦を通過します。スクロールの方向により視点が変わり、宇宙空間で自由遊泳している気分を楽しんでいるうちに、スクローリーテリングによってスニーカーの商品説明が始まっていきます。
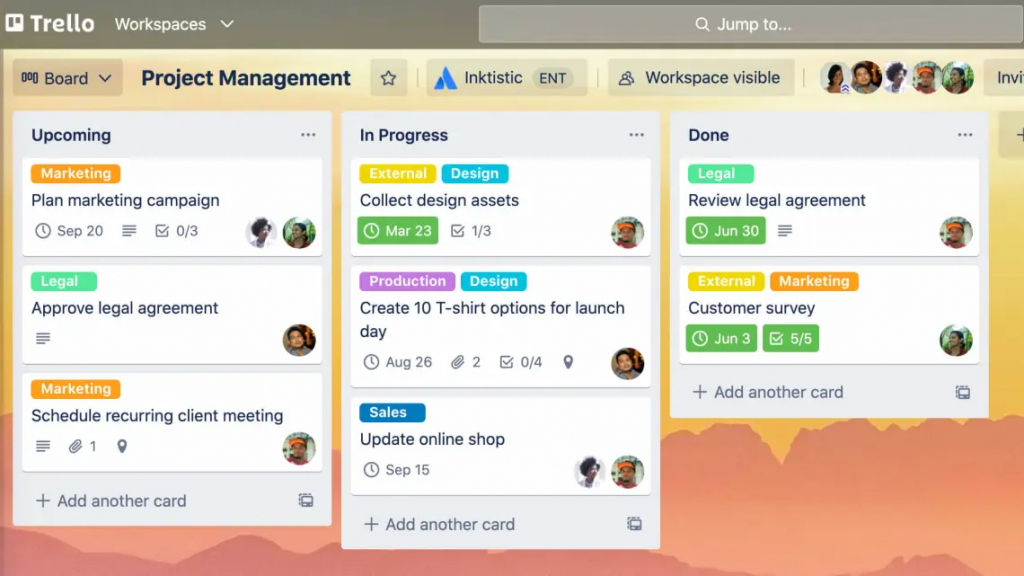
Trello:直感的に操作できるタスク管理アプリ
ふせんを使うイメージでタスク管理ができるアプリです。
使い方は、デジタルふせんともいえる「カード」にタスクを入力し、「ボード」にカードを貼り付けたり、削除したりするだけ。
指一本でカードやボードの移動ができるほか、「タップすると、カードやボードが斜めになる」という動きが、ふせんの張り替えを連想させてくれます。

パンタグラフが実施したUI設計・デザイン事例を紹介!
ビジネスのゴールを見据えたUX/UI設計を強みとしているパンタグラフ。ここでは、実際にパンタグラフがWebサービスやアプリ、業務システムの改善のために実施したUI設計・デザイン事例をご紹介します。
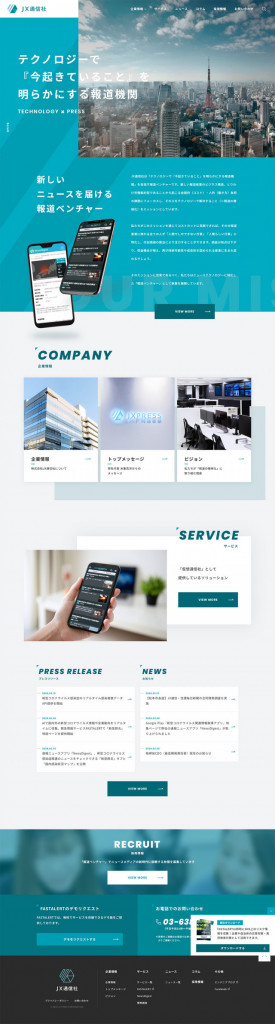
サイト制作事例:JX通信社 コーポレートサイトUI設計・制作
JX通信社様のコーポレートサイトリニューアルにあたり、UI設計及びデザイン、コーディングをサポートさせていただきました。使いやすさと見やすさを両立したデザインとなっています。

パンタグラフは、ほかにもさまざまなUI設計・デザイン、サイト制作を手掛けています。より詳しく知りたい方は、ぜひ下のボタンから制作事例をご覧ください。
まとめ
UIデザインについて、改めてまとめます。
UIデザインとは、
- デザインの出来がサービスの利用率に影響する
- 「近接・整列・コントラスト・反復」の4つがデザインの基礎
今回紹介したポイントやUIデザイン事例などを参考にしていただき、ぜひサイトやアプリの制作にお役立てください。
しかし、いざUIデザインを意識して制作をしようとしても、思うようなデザインができなかったり、ユーザーの満足度につながらなかったりするかもしれません。
パンタグラフでは、UIデザインについて、クライアント様のご希望を満たし、ユーザーの使いやすさにもこだわったwebサイトやアプリの設計・制作を行なっています。
UIデザインについてお悩みやお困りの点などがあれば、ぜひお気軽にお問い合わせください。
関連する記事
pagetop
