パンタグラフ オリジナル資料
ヒューリスティック分析詳細資料無料配布中!
資料ダウンロードはこちら
UI/UXとは?意味・違い・ユーザー目線のデザインの重要性を解説!
UI/UXデザイン 2023.07.24

Webサイトやアプリにおいて、ユーザーに「使いやすくてよいサイト」と感じてもらうには優れたUIとUXが必要不可欠です。
しかし、中には
「UI/UXって聞いたことはあるけれど、具体的にはよくわかっていない…」
「UIとUXって一緒に聞くことが多いけれど、何が違うの?」
と疑問を持っている方もいるのではないでしょうか?
そこで今回は、UI/UXの違いや関係性、改善方法について解説していきます。
具体例を挙げながらわかりやすく解説していくので、ぜひ参考にしてみてください。
目次
UI/UXとは?違いは何?
UI(ユーザーインターフェース)とはユーザーが接触する外観のことであり、UX(ユーザーエクスペリエンス)とはユーザーが得られる体験のことです。
UI/UXについて、それぞれ詳しく解説していきます。
UI:ユーザーが目に触れる情報
UIとはUser Interface(ユーザーインターフェース)の頭文字を取ったものです。
ユーザーがサービスや製品に接触する際に出会うすべての情報のことを表し、機械(コンピューター)と人間(ユーザー)をつなぐ情報伝達の役割を担っています。
つまりユーザーがWebサイトを開いたときに、画面上を見て確認できる情報すべてがUIといえます。
UIの具体例としては
- レイアウト
- 配色
- テキストのフォントの種類・サイズ
- 行間
- ボタンの位置
- ロゴ
- 画像
などが挙げられます。
より詳しくUIデザインについて知りたい方は、「UI(ユーザインターフェース)デザインとは?事例・基礎知識を紹介」の記事もございますので、併せてご覧ください。
UX:ユーザーがサービスから得られる体験
UXとはUser Experience(ユーザーエクスペリエンス)の略で、ユーザーがサービスや製品の利用を通して得られる主観的な体験のことを指します。
UXの具体例としては
- 商品やサービスに興味が湧く、興味が湧かない
- 導線がわかりやすい、わかりにくい
- 表示速度が速い、遅い
- 入力フォームが使いやすい、使いづらい
- テキストが読みやすい、読みづらい
などのように、ユーザーが感じる感情・体験のことを指します。
また「サイトが見やすい」といった表面的なものに限らず、「対応がよかった」「配送が早かった」なども含めたサービスのクオリティのすべてがUXになります。
UI/UXにはどんな関係があるの?
UIとUXは似たようなイメージで混同されることが多いですが、上記で説明したように、それぞれ異なる意味があります。
しかし、両者が全くの無関係ということではなく、UIはUXを高めるための構成要素の一つとしてUXに含まれています。
つまり、UIを向上させることによって、UXも相乗して向上していくことになるのです。
続いて、UIの向上がUXの向上へとつながっている具体例として、実際のWebサイトを3つ紹介していきます。
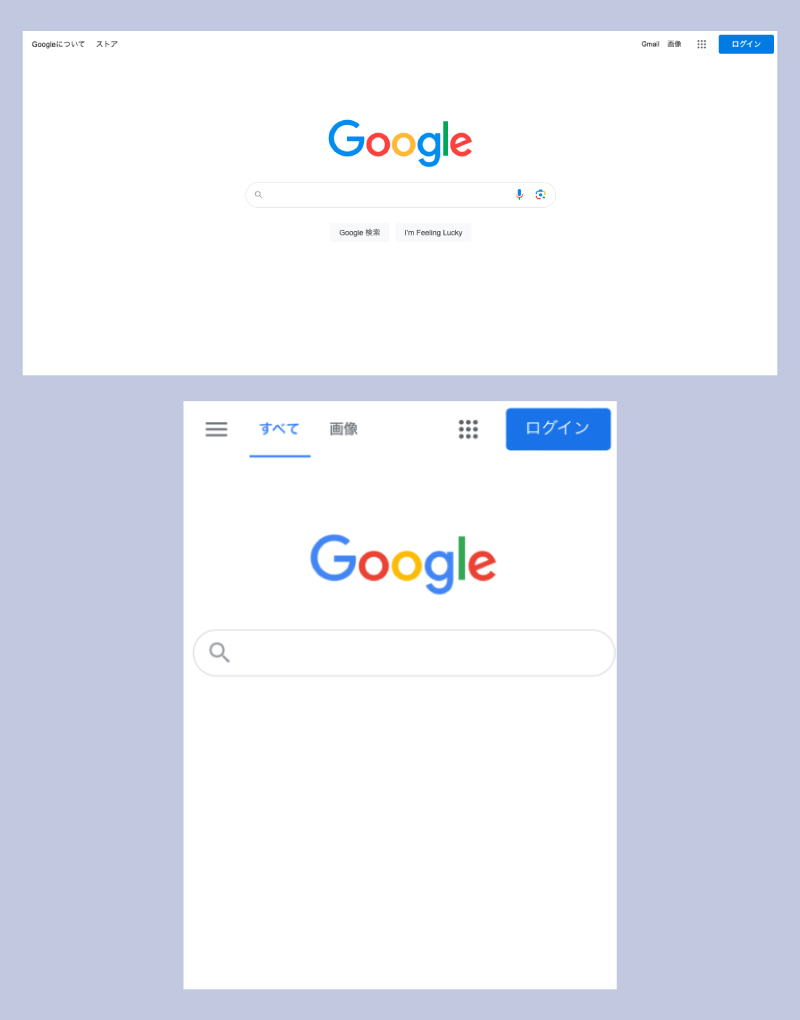
Googleは「すぐに検索できる」というUXに最適化されたUIになっています。
中央に配置されたロゴと検索窓のみのシンプルなデザインで、「導線のわかりやすさ」「見やすさ」に特化しています。
「わからないことをすぐに検索したい」と思ってGoogleのサイトを訪れた人が、次の動作に迷うことがないためストレスを感じることがありません。
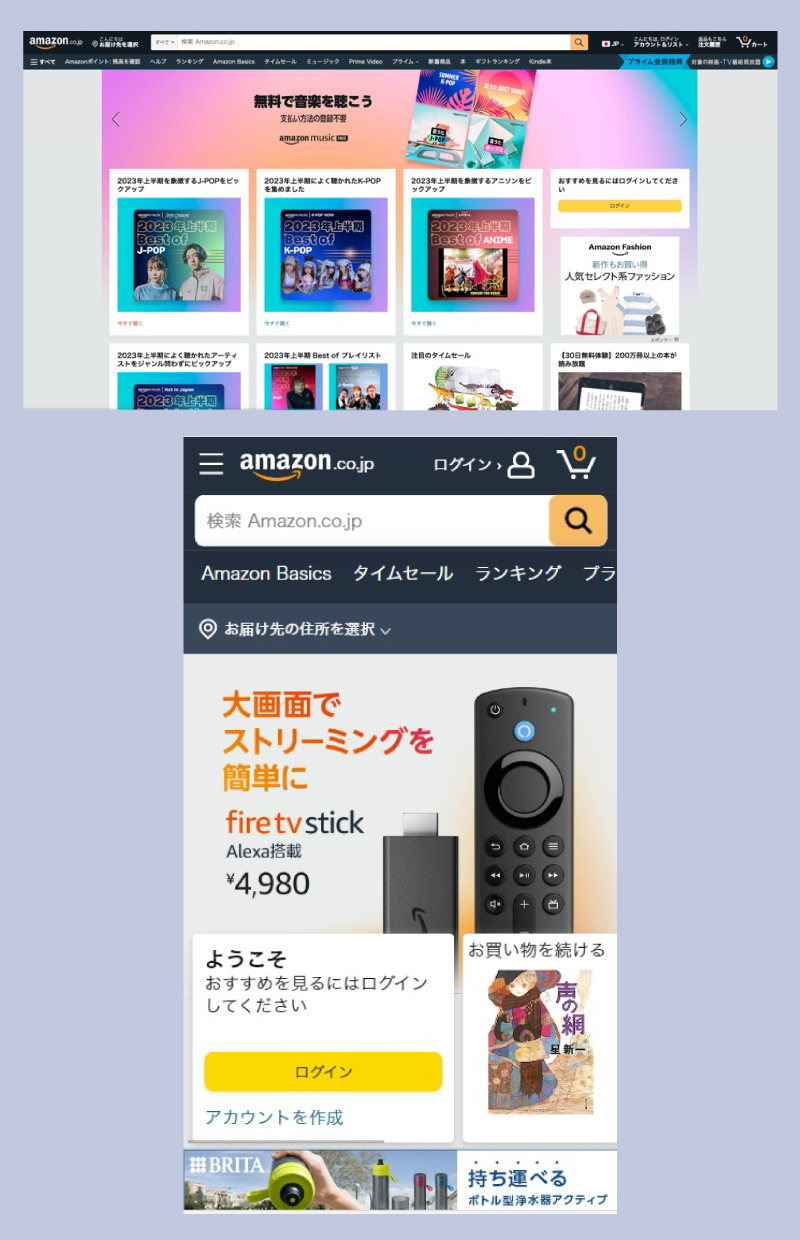
Amazon
世界的な大企業であるAmazon。
ECサイトのUI/UXは複雑になりがちですが、「欲しいものがすぐに買える」というUXのためにAmazonでもさまざまな工夫がされています。

例えば上記のトップページの画像を見ると、表示させる商品の情報を少なくすることでユーザーが迷わないようにしているのがわかります。
実際にはAmazonではとてつもなく膨大な数の商品を販売しているにもかかわらず、カテゴリーを表示しないことでそれを感じさせないデザインになっているのです。
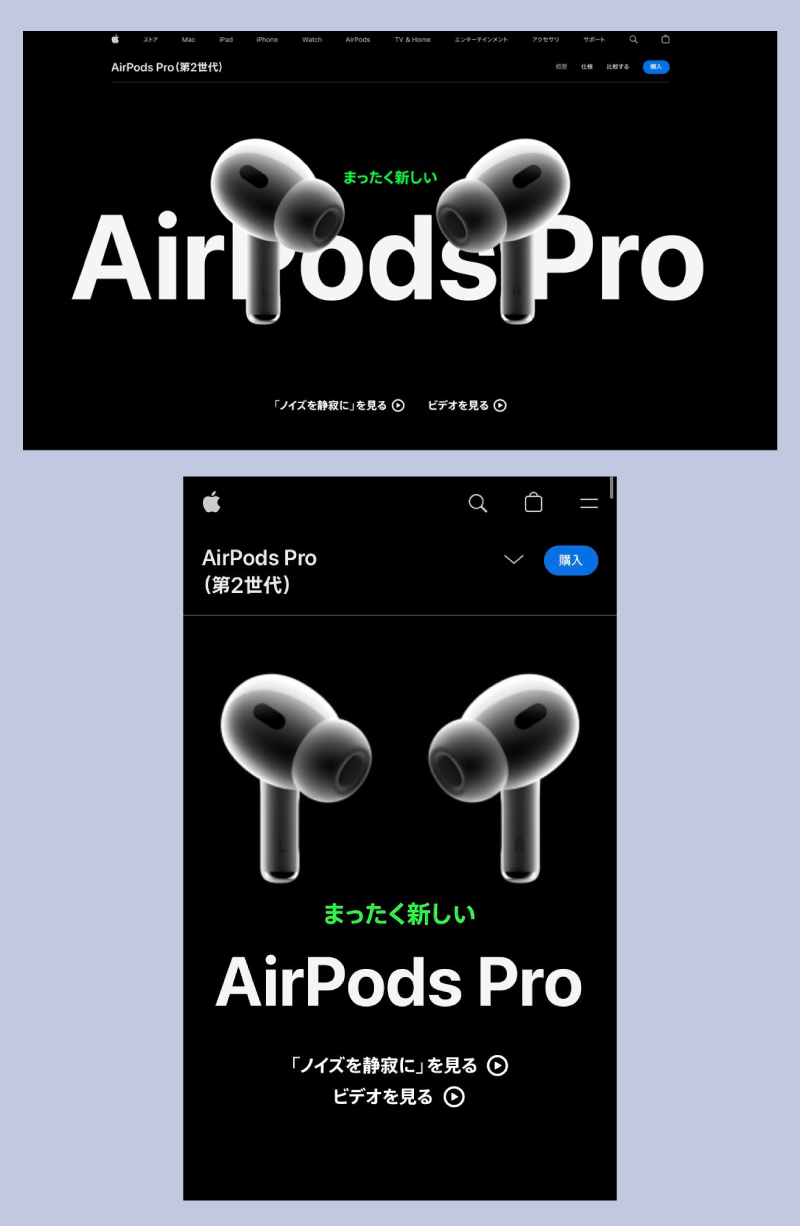
AirPods Pro
Apple社のAirPods Proは「AirPods Proを欲しくなる、興味が湧く」というUXを得られるデザインになっています。

- 商品画像
- スクロールアニメーション
- 配色
- テキスト
などを組み合わせることで、商品の魅力やブランドイメージをサイト全体で表現しています。
上記で紹介した3つのサイトのように、ユーザーにとってより優れたUXを追求していくには優れたUIが必要不可欠です。
ただし、UIを考えることが必ずしもUXの改善に直結するわけではないことには注意が必要です。
例えばいくらデザインがきれいなWebサイトであったとしても、「使いづらい」「コンテンツの質がよくない」と感じてしまったら、ユーザーは満足しません。
外見や機能にこだわりすぎることで、UXが悪くなってしまうこともありえるのです。
UI/UXを改善するメリット
UI/UXは繰り返し改善を続けることで、以下の3つのメリットが得られます。
- 見やすさ・使いやすさの向上
- 操作性が上がることによるストレス軽減
- CTR・CVRの向上
それぞれ詳しく解説していきます。
見やすさ・使いやすさの向上
見やすさ・使いやすさが向上することで、ストレスを軽減することができます。
どんなにサービスが良いものであったとしても、サイトのUI/UXがユーザーに与える印象は大きいため、見づらい・使いにくいと感じさせることで信頼を失ってしまうこともあります。
例えばユーザーに高齢者が多いのにも関わらず、文字が小さく読みづらければ、ユーザーは早々にサイトから離脱してしまいます。
そこで、以下のようなUIの改善を検討していきます。
- 文字を大きくする、行間を広くする → テキストが読みやすくなる
- デザインをシンプルにする → 欲しい情報を見つけやすくなる
- ボタンを大きくする → ボタンがわかりやすくなる
- デザインを統一する(ボタン、リンクなど)→わかりやすくなる
このように、それぞれのユーザーに合わせた改善が必要になります。
操作性が上がることによるストレス軽減
操作性が上がることで、ユーザーは直感的な操作で欲しい情報にたどり着けるようになります。
例えばPCよりもスマートフォンでの利用が多いのであれば、
- 親指でクリックしやすいように、ボタンを下に置く
- すぐに問い合わせができるように、電話からの問い合わせボタンを置く
- スクロールによる読み飛ばしを防ぐために、情報量を減らす
などの改善ができます。
その結果、ユーザーのストレスを軽減することができ、継続利用による信頼度の向上にもつながります。
CTR・CVRの向上
UI/UXを改善することで、CTR・CVRの向上へとつながります。
例えばCTR・CVRの向上に直結するものとして、ボタンのデザインの改善が挙げられます。
具体的には
- 色
- サイズ
- 形
- コピー(テキスト)
- 位置
- 数
など、ボタンのデザインだけでも多数の改善点があります。
それぞれのサイトやユーザーに合わせた改善を繰り返すことで、CTR・CVRの向上をしていきます。
UI/UXを改善する3ステップ
UI/UXの改善には、日々の更新と以下の3ステップを回し続けることが必要になります。
①状況を把握して問題点を明確化する
②施策案の作成
③実行・検証結果の確認
それぞれ詳しく解説していきます。
①状況を把握して問題点を明確化する
最初に「ユーザーは今どこに満足し、どこに不満を抱いているか」「使いにくい機能はあるか」などを調査し、改善点の洗い出しをします。
その際にポイントになるのが、推測や思い込みではなく、具体的なデータから現状を把握し、問題点を明確にすることです。
そのためサイトによっては「そもそも設定したペルソナが合っているのか?」から再確認し、徹底的なリサーチに努めることが必要な場合もあります。
ペルソナ設定について、詳しくは「ペルソナ設定のやり方決定版!項目から設定手順まで解説」の記事もございますので、併せてご覧ください。
②施策案の作成
次に①で明確化した問題点をもとに「何の」「どこを」改善するのかのゴールを設定し、施策案(プロトタイプ)を作成していきます。
ここでも①と同様に重要なのは、「ユーザー第一」であることです。
デザイナーの自己満足に陥らないようにするためにも、多くの人が利用しているサービスを参考にするのも有用です。
「どうして支持されているのか?」を分析し、ユーザーがよりストレスなく利用できる具体的なプロトタイプを作成します。
より詳しくプロトタイプについて知りたい方は「プロトタイプとは? 3つの種類と作成するメリットを解説!」の記事もございますので、併せてご覧ください。
③実行・検証結果の確認
最後にユーザーを集めて、②で作成したプロトタイプを「ユーザーテスト」で検証します。
このテストを通してユーザーの思考を確認し、再び効果を具体的に測定することでさらなる課題の発見・改善を繰り返していきます。
実行・検証結果確認をしていく際に、とくに着目するポイントは以下の2つです。
- 離脱率の減少
- クリック数の増加
サイトの成果に直結するところなので、具体的なデータでの確認が重要になります。
UI/UXまとめ
本記事ではUI/UXの違いや関係性、改善方法について解説しました。
UI/UXは継続して改善していくことで、サイトの成果に大きな影響を与える重要なものです。
サイトを訪れたユーザーにとってより使いやすいサイトにしていくためにも、UI/UXを見直してみてはいかがでしょうか?
パンタグラフでは、UI/UXの専門家がウェブサイトやアプリの使い勝手を評価・分析する「ヒューリスティック分析」を実施しています。無料トライアルもご利用可能ですので、UI/UXについてお悩みやお困りの点などがございましたら、ぜひお気軽に以下のボタンよりお問い合わせください。
関連する記事
pagetop